TOPIC 11|TouchDesignerで活用する[1/2]|TouchDesignerに3D都市モデルをインポートする
TouchDesignerは、ノーコードでインタラクティブな映像表現ができるビジュアルプログラミングツールです。TouchDesignerの基本的な使い方とPLATEAUの3D都市モデルの読み込み方、オブジェクトとカメラの位置を調整する方法を紹介します。

TOPIC11:TouchDesignerで活用する
TouchDesignerは、リアルタイムなインタラクティブマルチメディアコンテンツを作れるソフトウェアです。このトピックでは、TouchDesignerでPLATEAUを活用する方法を説明します。
【目次】
11.1 TouchDesignerとは
11.1.1 TouchDesignerのダウンロード
11.1.2 TouchDesignerの起動とプロジェクトの作成
11.2 3D都市モデルの基本的な読み込み方
11.2.1 FBX形式ファイルのダウンロード
11.2.2 FBXファイルをTouchDesignerに配置する
11.2.3 向きと位置をそろえる
11.2.4 カメラ、ライト、レンダーを配置する
11.1 _ TouchDesignerとは
TouchDesignerは、カナダのDerivative社が開発しているビジュアルプログラミング環境です。さまざまな処理が可能なコンポーネントを配置して、それらを線でつなげてプログラミングします。
各種ビジュアライズのための機能が充実していることから、データのビジュアライゼーションやプロジェクションマッピング、インタラクティブなUI構築などの分野でよく使われています。
11.1.1 _ TouchDesignerのダウンロード
TouchDesignerは、個人利用かつ非商用利用であれば、出力が1280×1280までに機能が限定されたNON-COMMERCIAL版を無料で利用できます。NON-COMMERCIAL版は、TouchDesignerの公式ページから入手できます。
ダウンロードしたファイルを実行するとインストーラが起動します。画面の指示どおりに進めれば、インストールが完了します。ここでは、Windows版のNON-COMMERCIAL版のバージョン2022.25370を用いて解説します。
【TouchDesignerの公式サイト】
11.1.2 _ TouchDesignerの起動とプロジェクトの作成
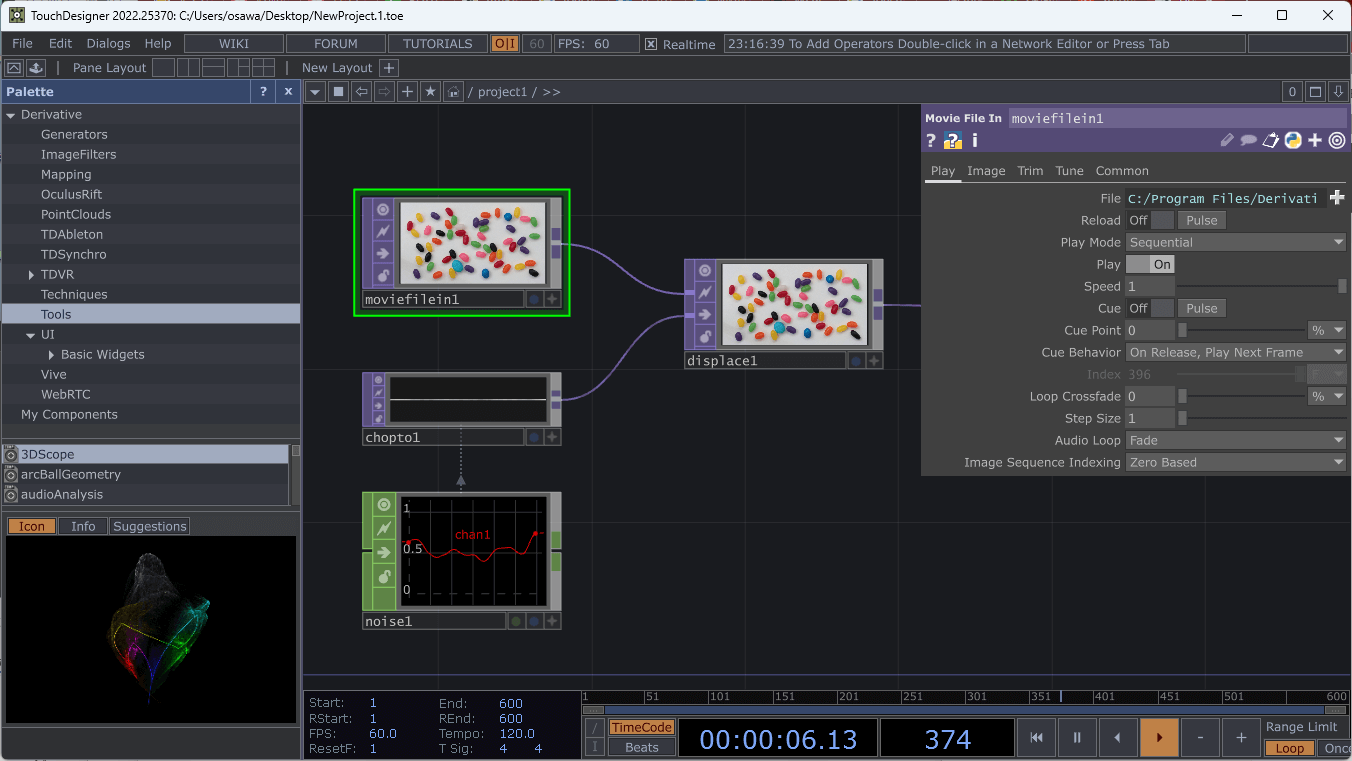
TouchDesignerを起動すると、サンプルのプロジェクトが開きます(図11-1)。画面上にいくつか並んでいる部品のことを「オペレータ」と呼びます。これらを線で結んでプログラムを作っていきます。
【メモ】
初回起動時は、Key Managerの画面が表示されます。アカウントの登録をしてください。
【メモ】
TouchDesignerの画面下には「タイムライン」の表示があり、刻々とタイムラインを刻んでいます。オペレータは、このタイムラインと連動して動きます。例えば、サンプルのプログラムは元の画像にノイズを加えてランダムに画像を動かすもので、ノイズの波形がタイムラインと連動して動いています。

以下では、新しくプロジェクトを作ります。[File]メニューから[New]を選択してください。すると、新しいプロジェクトを作成できます。
11.2 _ 3D都市モデルの基本的な読み込み方
TouchDesignerは、OBJ形式やFBX形式のファイルをインポートできます。ここではFBX形式の3D都市モデルを読み込んで、表示する方法を説明します。
11.2.1 _ FBX形式ファイルのダウンロード
次のいずれかの方法で、FBX形式の3D都市モデルを準備します。
----------------
①G空間情報センターから、利用したい3D都市モデルのFBX形式ファイルをダウンロードする
②PLATEAU SDK【TOPIC 17】やFME Form【TOPIC 4】などを使って、CityGMLから変換する
----------------
ここでは①の方法で、東京都23区の3D都市モデルをダウンロードしたものを使います。
【メモ】
FME FormでLOD2の建築物モデルを扱う場合は、merge_bldg_surface.fmwtを用いて、テクスチャを再構成して軽量化したFBXデータを使うことを推奨します (「4.3.5 建築物データのテクスチャを再構成した軽量FBX/OBJを作る」を参照)。
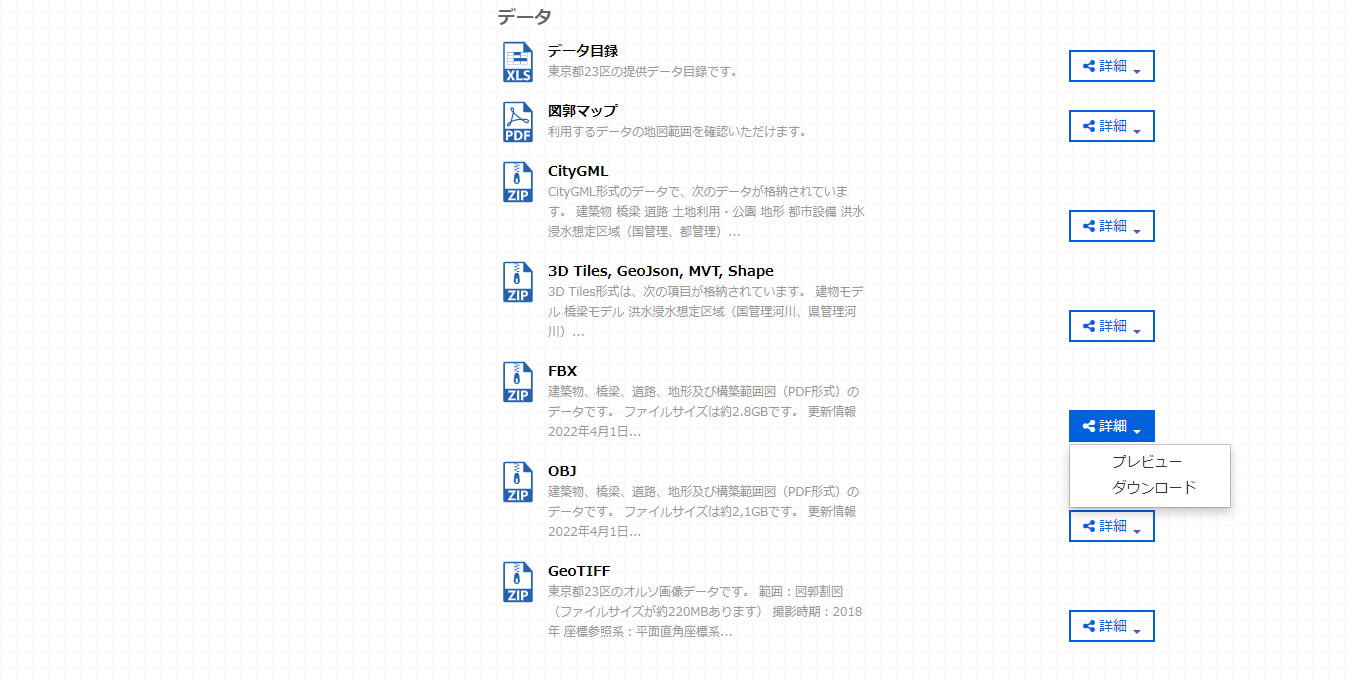
G空間情報センターの東京都23区の3D都市モデルのページを開き、[FBX]の部分からダウンロードします(図11-2)。
【メモ】
FBX形式ファイルのダウンロード方法は、Unityの場合と同じです。「9.2.1 FBX形式ファイルのダウンロード」も併せて参照してください。
【3D都市モデル(Project PLATEAU)東京都23区】
https://www.geospatial.jp/ckan/dataset/plateau-tokyo23ku

ダウンロードしたファイルを展開すると、次の構造のファイルが得られます。
13100_tokyo23-ku_2020_fbx_3_op
├─13100_indexmap_op.pdf
├─bldg
│ ├─lod1
│ │ ├─53392546_bldg_6677.fbx
│ │ │ …略…
│ └─lod2
│ │ ├─53392546_bldg_6677.fbx
│ │ │ …略…
├─brid
│ ├─53392650_brid_6677.fbx
│ │ …略…
├─dem
│ ├─533925_dem_6677.fbx
│ │ …略…
└─tran
│ ├─533925_tran_6677.fbx
└─metadata
└fbx_13100_2020_metadata_op.xml以下の例では、東京都庁周辺の建築物が含まれる、3次メッシュコード「53394525」に該当する次のファイルを扱います。
LOD1の場合:bldg/lod1/53394525_bldg_6677.fbx
LOD2の場合:bldg/lod2/53394525_bldg_6677.fbx
11.2.2 _ FBXファイルをTouchDesignerに配置する
3D都市モデルを使うには、TouchDesignerにFBXファイルをドラッグ&ドロップします。すると、「FBX COMP」というオペレータとして配置されます。オペレータには、そのプレビュー画像が表示されます(図11-3)。
LOD1とLOD2とで少し操作が違うので、まずは、LOD1の場合について説明します。LOD1のFBXファイル(bldg/lod1/53394525_bldg_6677.fbx)を配置すると、図11-3のようになります。

コラム:OBJ形式の読み込み
OBJ形式のファイルも、同様にして読み込めます。LOD2のようなテクスチャ付きのデータはFBXで読み込むことを推奨しますが、メッシュデータを音に合わせて動かしたり、街のワイヤーフレーム表現をする場合は、LOD1のデータをOBJ形式で読み込むのがおすすめです。OBJ形式のほうが、メッシュデータへのアクセスが容易で加工もしやすいためです。
11.2.3 _ 向きと位置をそろえる
図11-3のプレビューを見るとわかりますが、FBX形式は、平面直角座標系に変換されているため、上から見た図として表示されます。また原点は地域ごとに異なり、原点と建築物との距離が遠く、このままレンダリングするとカメラの範囲外になることもあります。
そこでFBX COMPを調整して、原点を建築物全体の中央に設定します。そして向きもX軸方向に90度回転させ、横から見た向きに変更します。
[1]FBX COMPのメッシュ構造を確認する
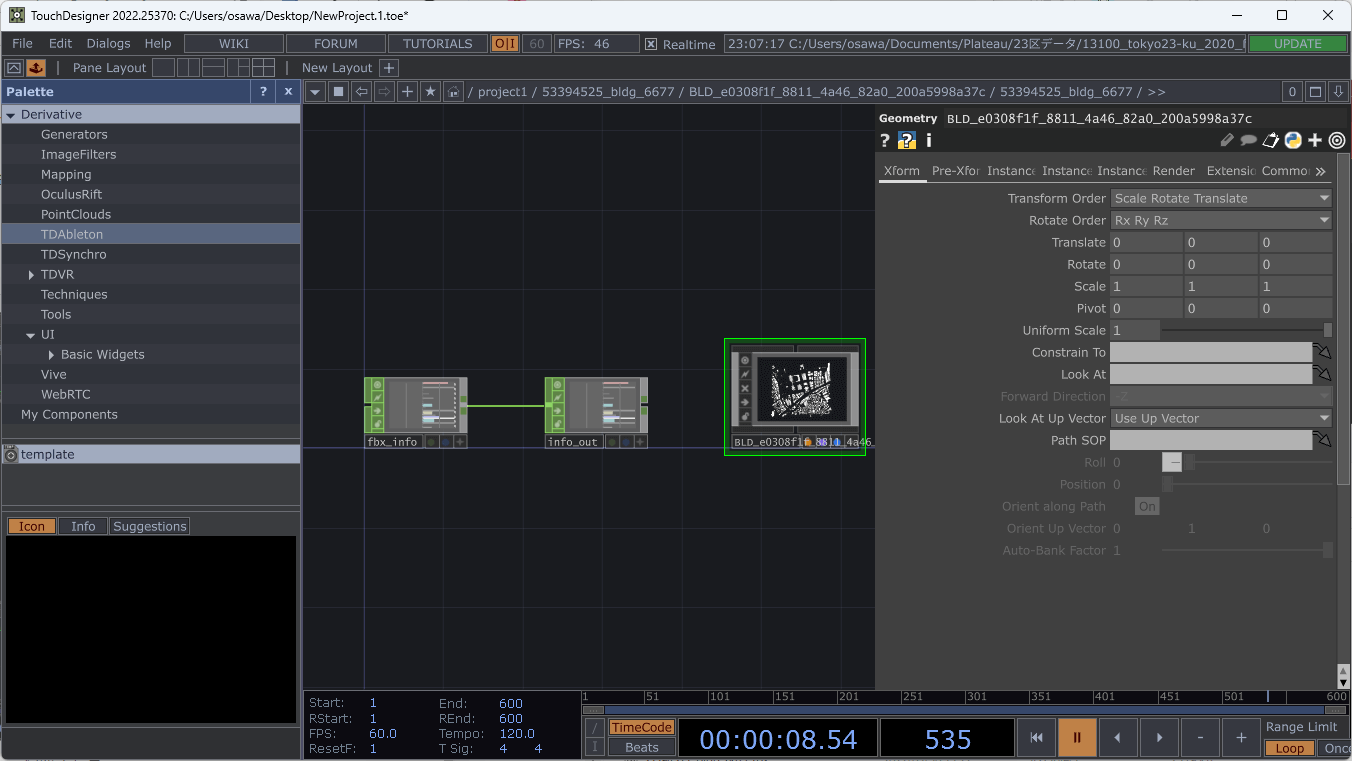
FBX COMPは、内部にいくつかのオペレータを内包しており、ダブルクリックすると、その中身を確認できます。
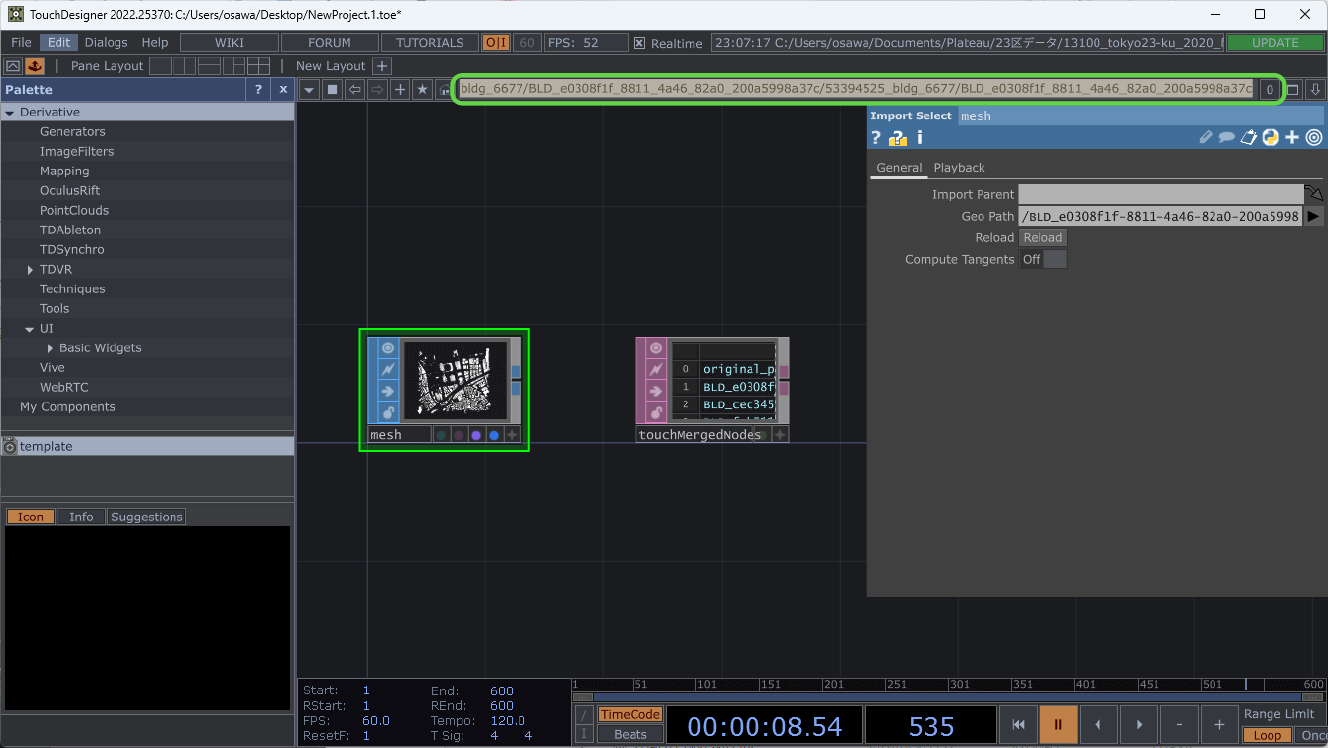
まずダブルクリックして開くと、Geometryが現れます(図11-4)。さらにGeometryをダブルクリックすると、meshとtouchMergedNodesが現れます。このうちの「mesh」がFBXデータのポリゴンを示すデータです。このmeshの座標を変換して、原点を建築物の中央に移動する処理をします。
その操作にあたり、meshを選択して、画面上部に表示されているパス(「/project1/53394525_bldg_6677/BLD_e0308f1f_8811_4a46_82a0_200a5998a37c」など)をコピーしておきます(図11-5)。
コピーしたら、前の画面に戻ります。前の画面に戻るには、[U]キーを押します。
【メモ】
ウィンドウ上で表示されているパス(「/project1/53394525_bldg_6677」と表示されている部分)の該当の階層をクリックすることでも、その階層に戻れます。


[2]Select SOPを追加する
座標計算するためにMeshを取り出します。そのためには、Select SOPというオペレータを使います。
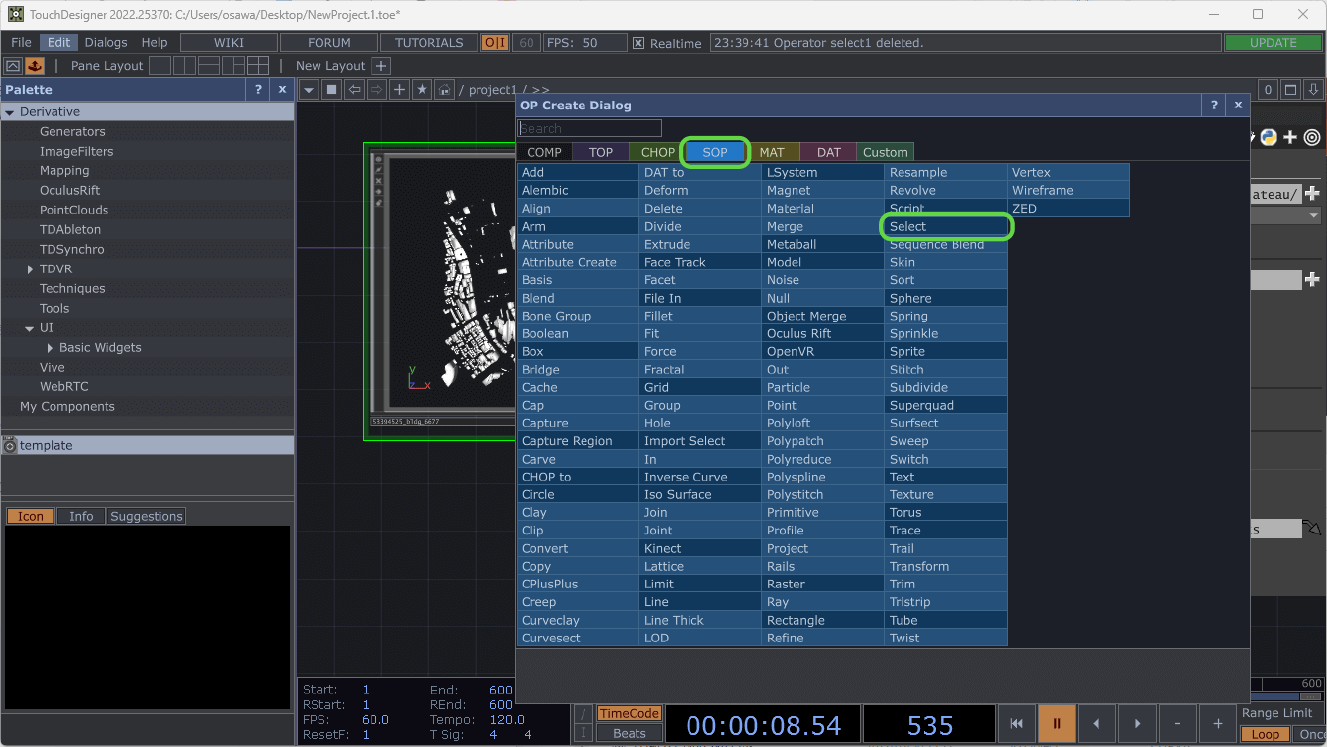
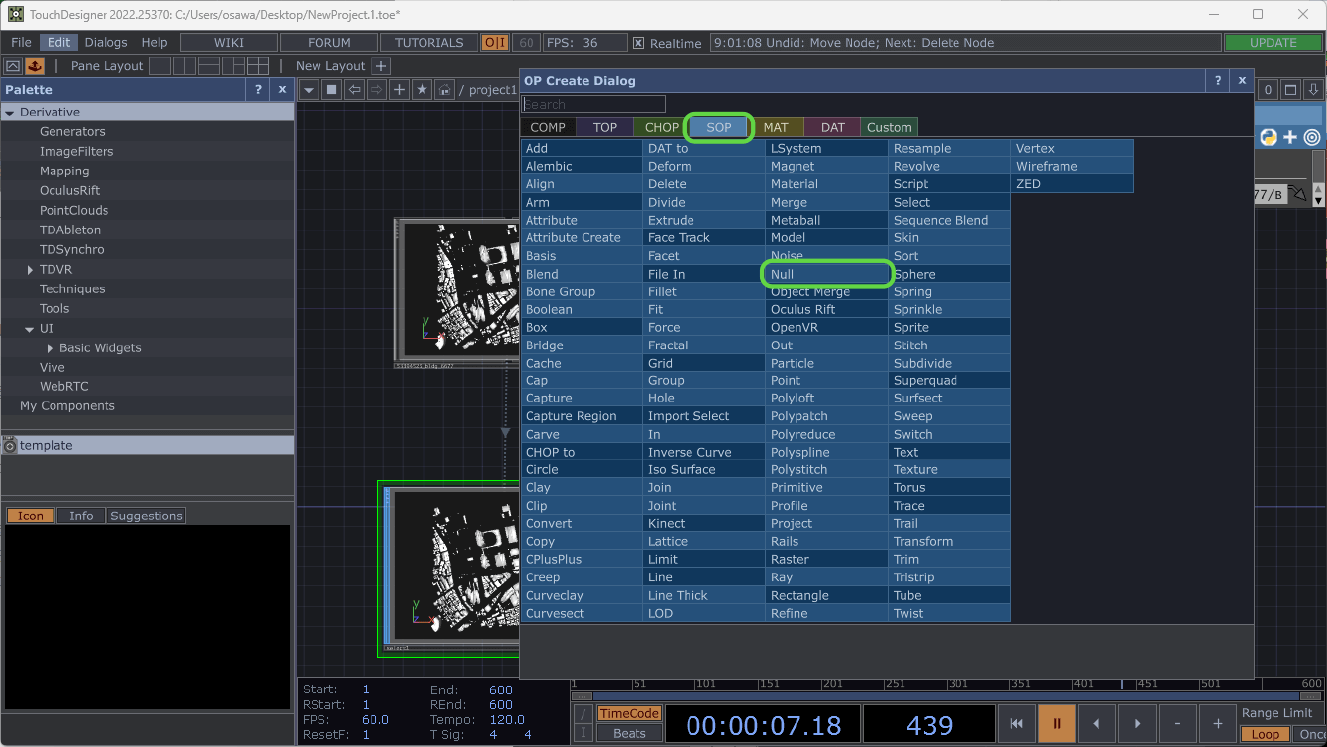
[Tab]キーを押して、追加するオペレータを選択する「OP Create Dialog」を開きます。[SOP]タブをクリックし、[Select]を選択します(図11-6)。
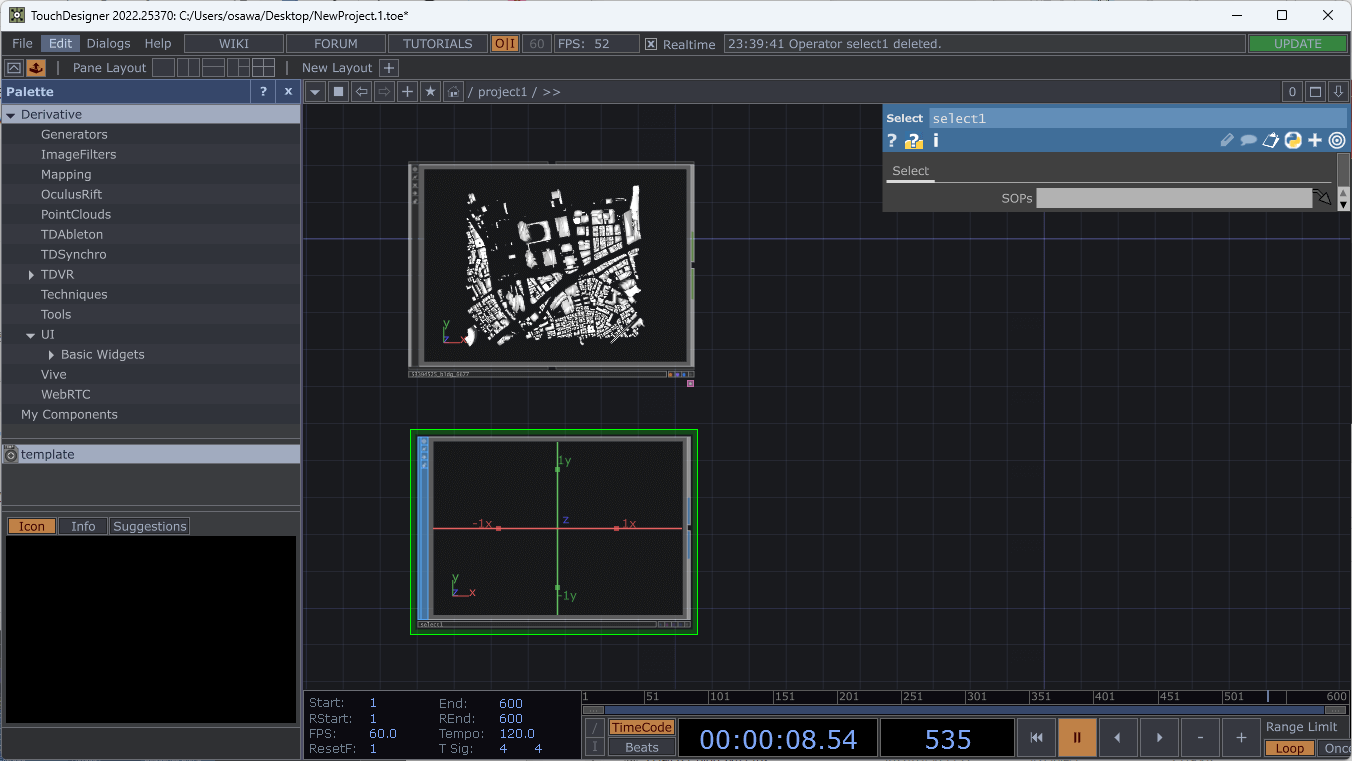
選択したのち、メイン画面の配置したい場所をクリックすると、その場所に配置されます。ここでは、FBX COMPの下に配置しました(図11-7)。


[3]データのソースを設定する
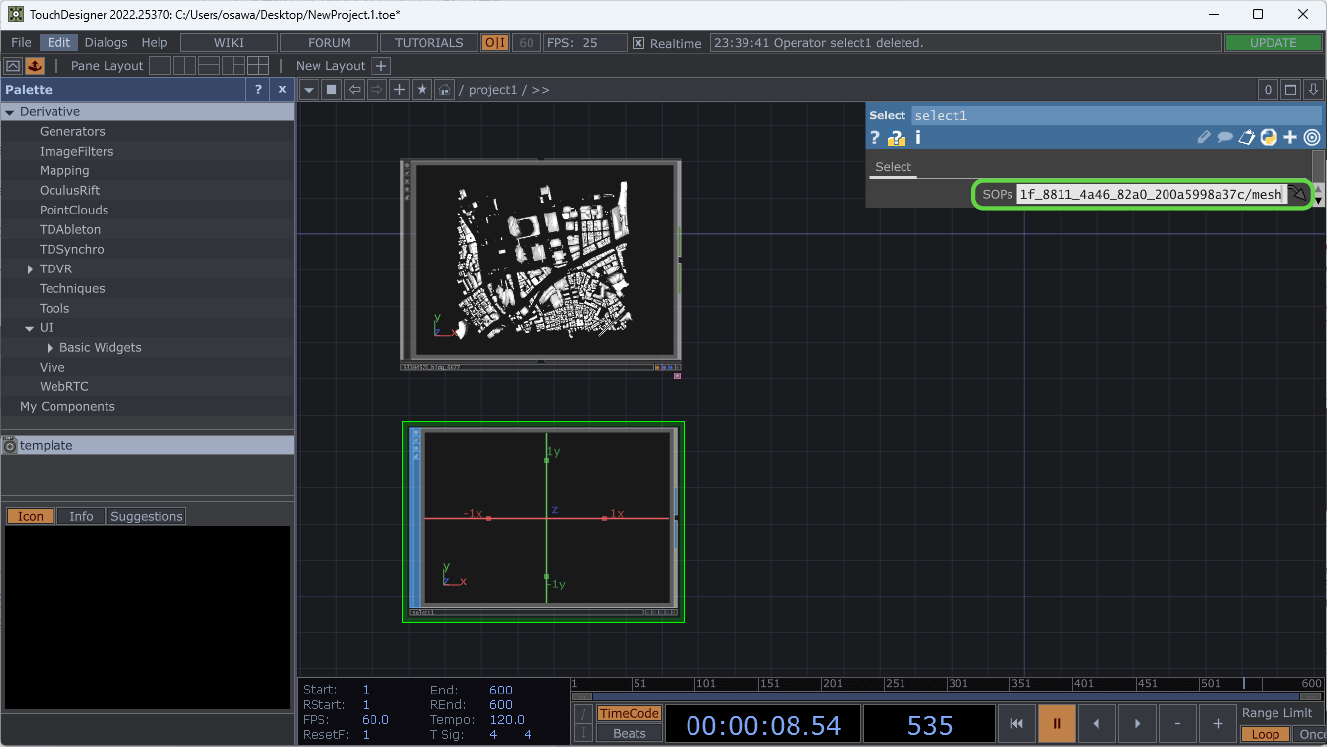
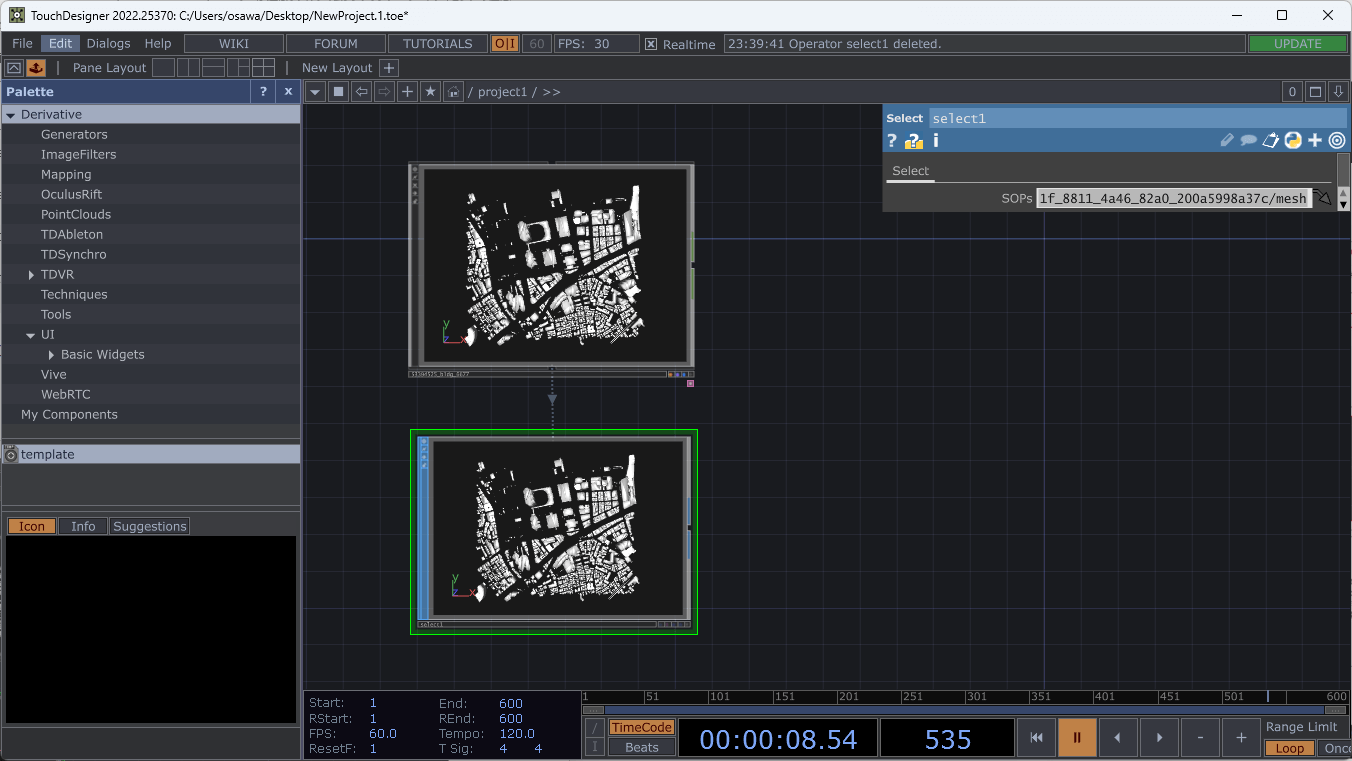
いま配置したSelect SOPのソースを設定します。配置したSelect SOPをクリックして選択し、パラメータウィンドウの[SOPs]に、手順[1]でコピーしておいたパスを貼り付け、その後ろに「/mesh」と入力します(図11-8)。すると、参照していることを示す点線の矢印が表示され、まったく同じプレビューが表示されます(図11-9)。


[4]Null SOPを追加する
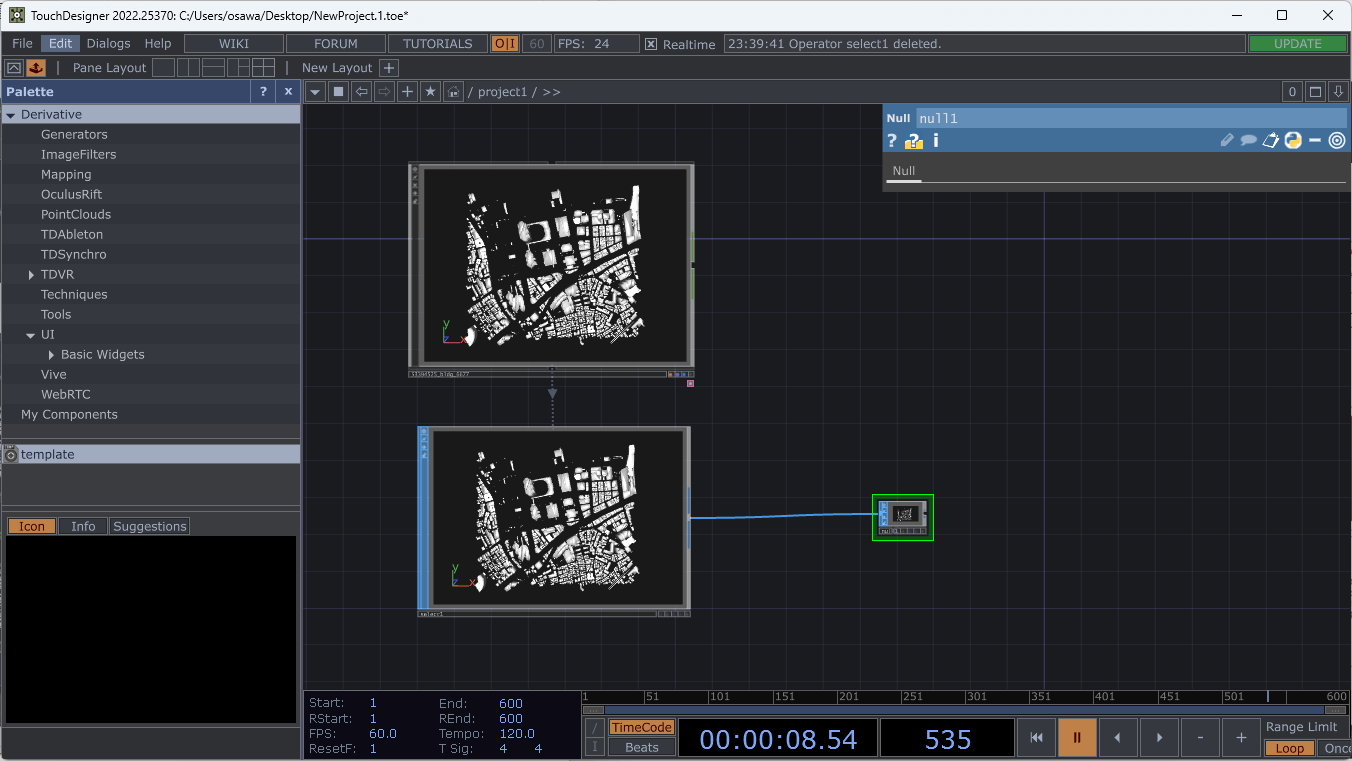
このデータを参照するため、何もデータ処理をしていないNull SOPを追加します。
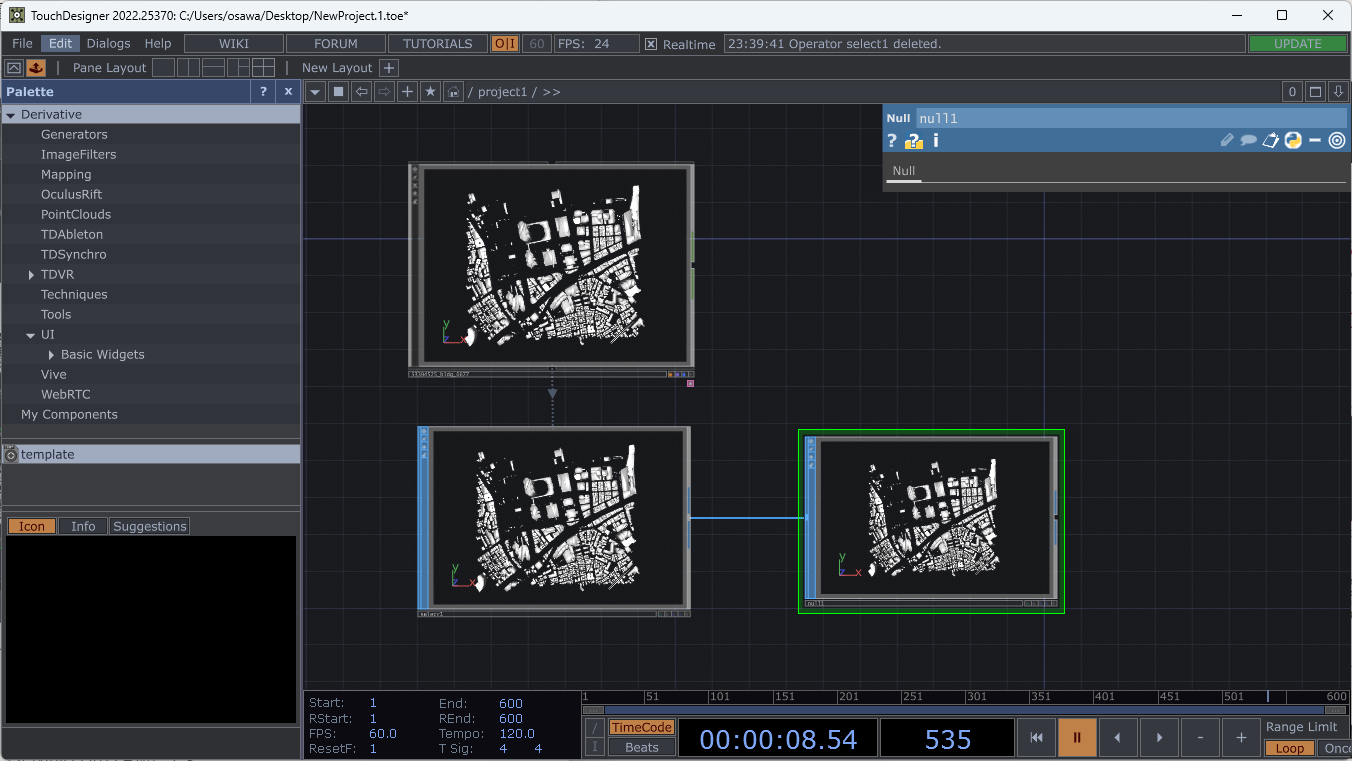
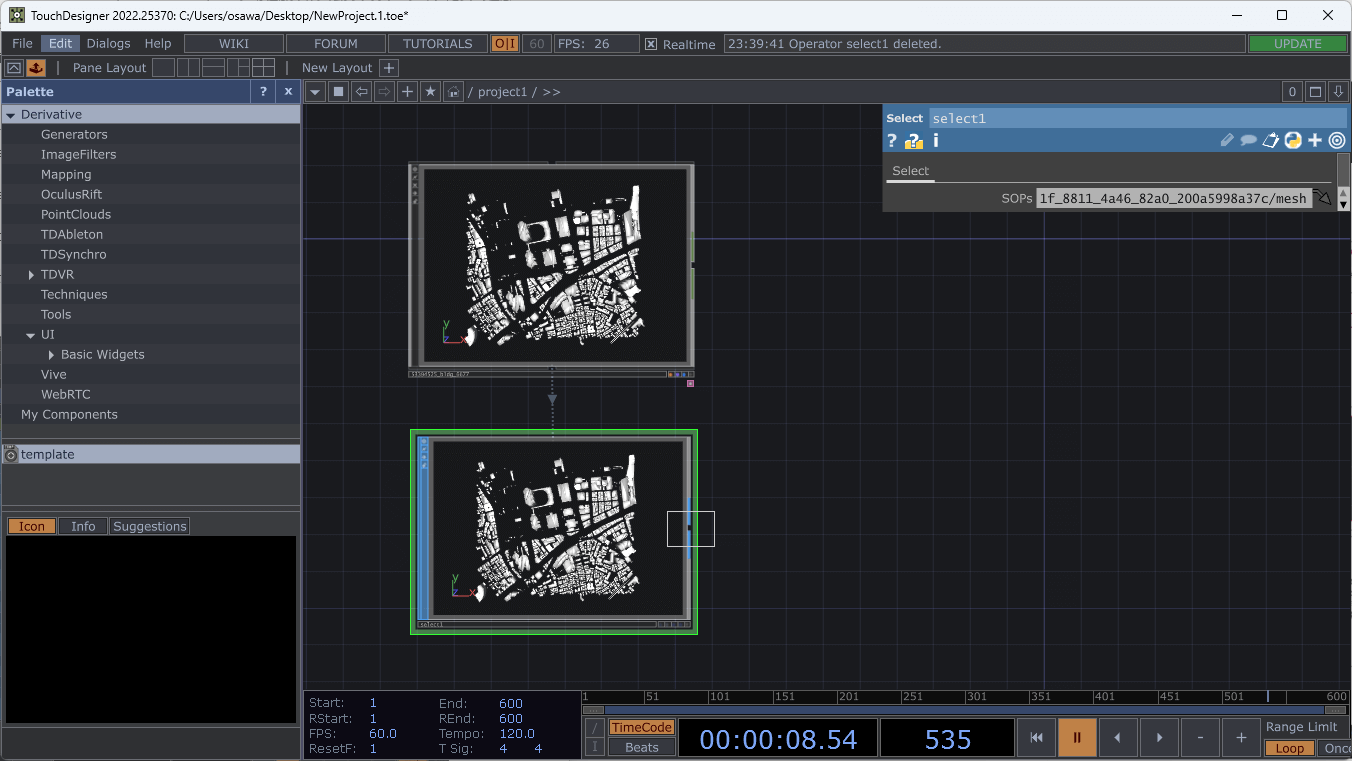
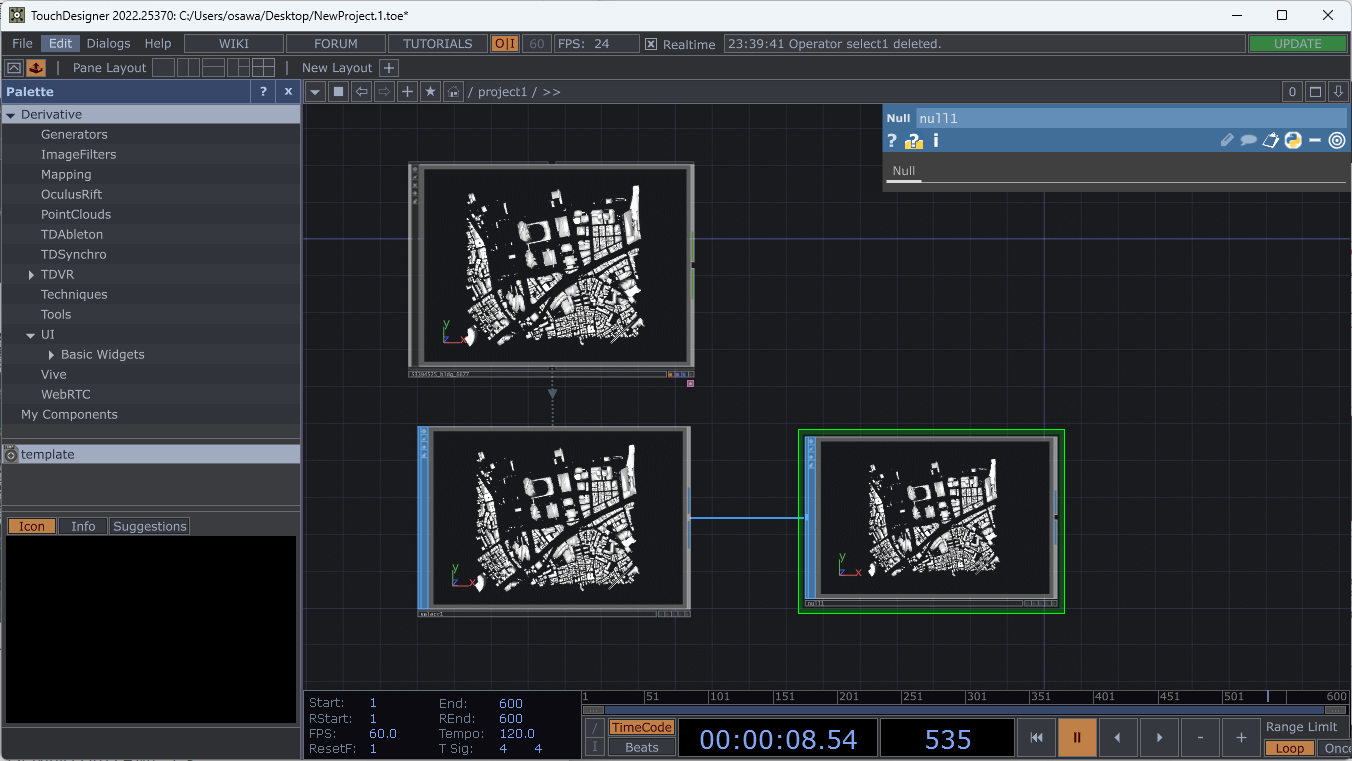
まずは[Tab]キーを押して「OP Create Dialog」を開き、[SOP]タブの[Null]を選択します(図11-10)。次に、Select SOPの右辺の中央の少し凹んでいるところをクリックします。線が表示されるので、少し離れた場所でさらにクリックします(図11-11)。すると、Select SOPとNull SOPがつながった状態で配置されます(図11-12)。配置したNull SOPは少し小さいので、マウスで右上をドラッグしてサイズを大きくしてください。プレビューを確認すると、Select SOPと同じ内容が表示されているのがわかります(図11-13)。
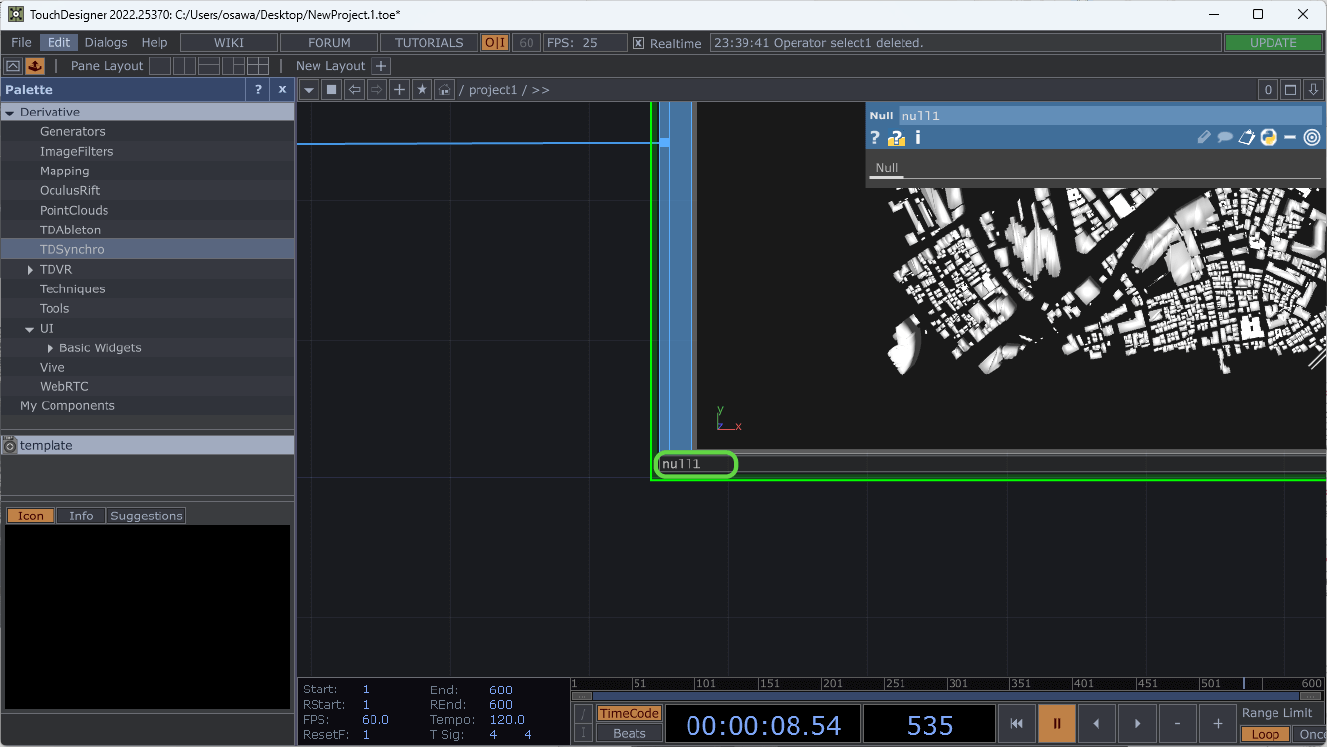
またこのとき配置したNull SOPの名前を確認してください。オペレータの名前は、左下に表示されています。デフォルトでは連番が付くので「null1」ですが、操作を何度かやり直すと違う番号が付くこともあります。以下では、「null1」として配置したものを前提に進めます。番号が異なる場合は、以下「null1」とあるものを適宜、読み替えてください(図11-14)。





[5]原点を調整する
このNull SOPで出力されるデータを利用して、原点を調整します。
FBX COMPが持つデータの中心座標は、FBXに含まれるMeshの(center.x、center.y、center.z)というプロパティとして保持しています。MeshはSelect SOPで参照しており、そのままNull SOPが参照していますから、Null SOPの(center.x、center.y、center.z)として取り出せます。
オペレータが持つプロパティは、「op(オペレータ名).プロパティ名」として取り出せます。図11-14に示したように、Null SOPの名前が「null1」であるとすれば、center.xの値は、「op('null1').center.x」として取り出せます。center.y、center.zについても同様です。
原点を、この位置に移動するには、X座標、Y座標、Z座標の値から、それぞれこれらの値を減算します。
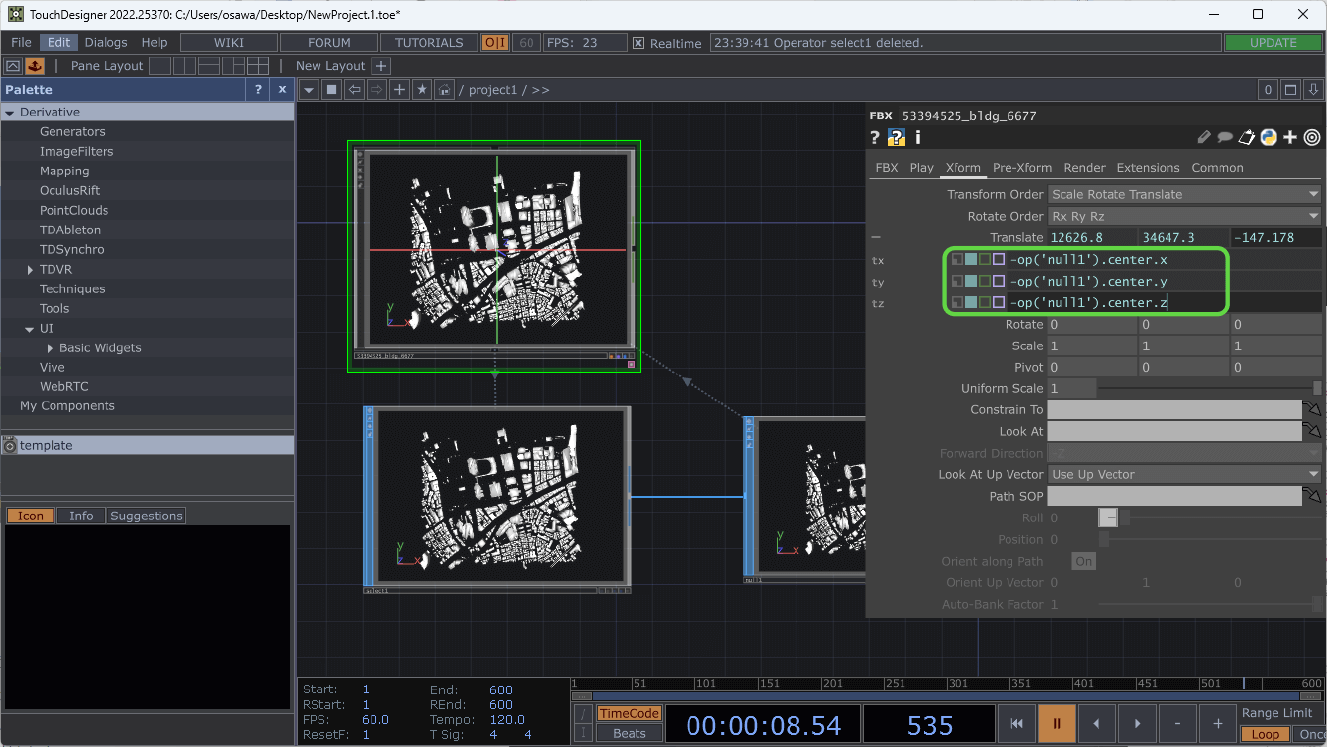
FBX COMPの[Xform]タブにある[Translate]の設定で、このような座標の加減算(座標の移動)を設定できます。FBX COMPをクリックして選択状態にし、パラメータウィンドウで、それぞれ「-op('null1').center.x」「-op('null1').center.y」「-op('null1').center.z」と入力します(先頭に「-」がある点に注意)(図11-15)。
注意深く図11-15を見ると、座標軸を示す緑と赤の線の交点が原点なのですが、これが建物の中央になったことがわかります。

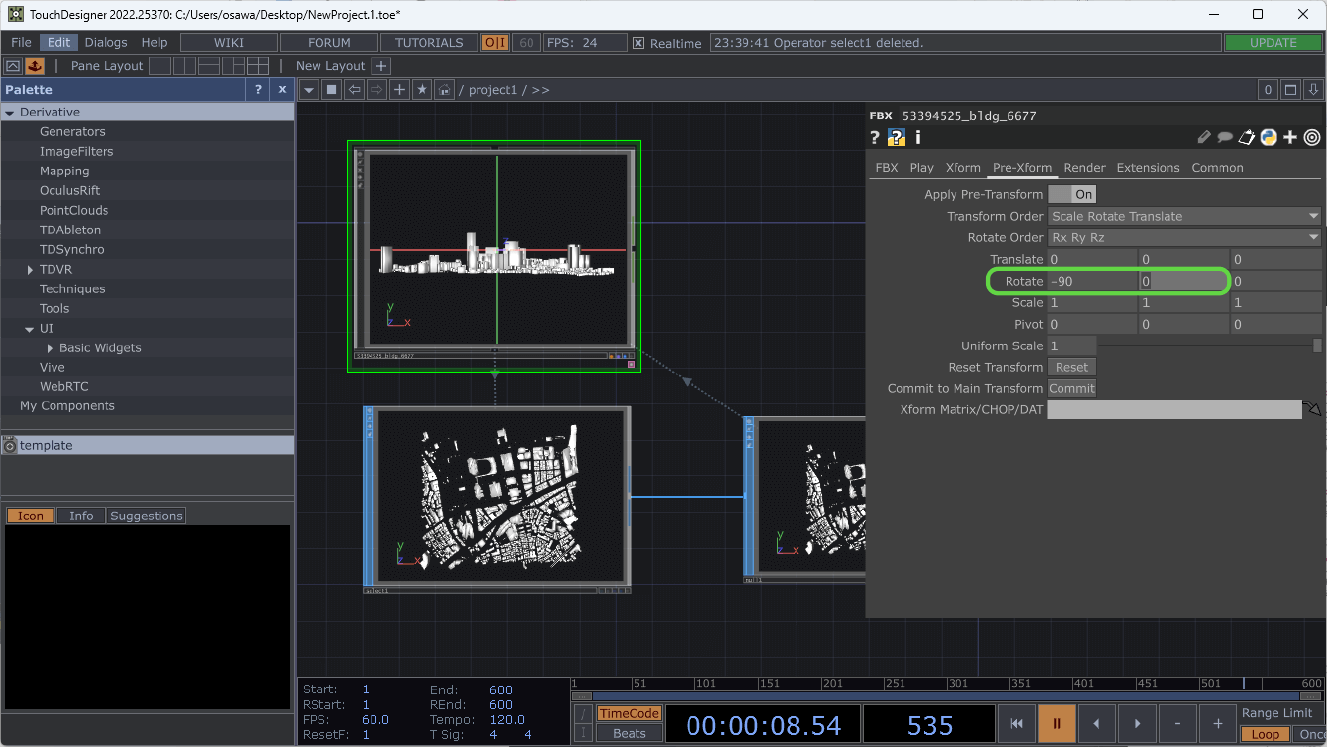
[6]向きを調整する
最後に、向きを調整します。[Pre-Xform]タブを開き、[Apply Pre-Transform]を[On]にします。そして、[Rotate]のX座標の項目(先頭の項目)に「-90」と入力して、90度回転します。
するとプレビューも、上から見たものではなく、横から見た図になります(図11-16)。

11.2.4 _ カメラ、ライト、レンダーを配置する
以上で、FBXデータの調整は終わりました。カメラ、ライト、レンダーを配置すれば、この3D都市モデルがレンダリングされて見えるようになります。
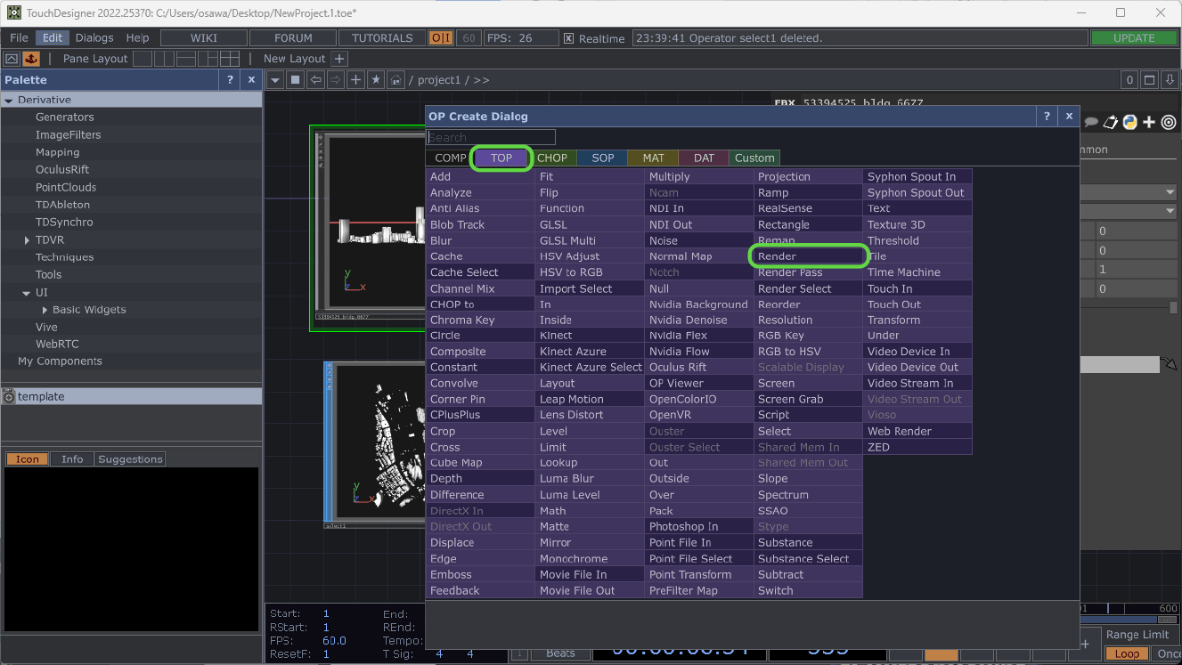
[1]レンダーを追加する
レンダーは最終的な出力に相当するオペレータです。
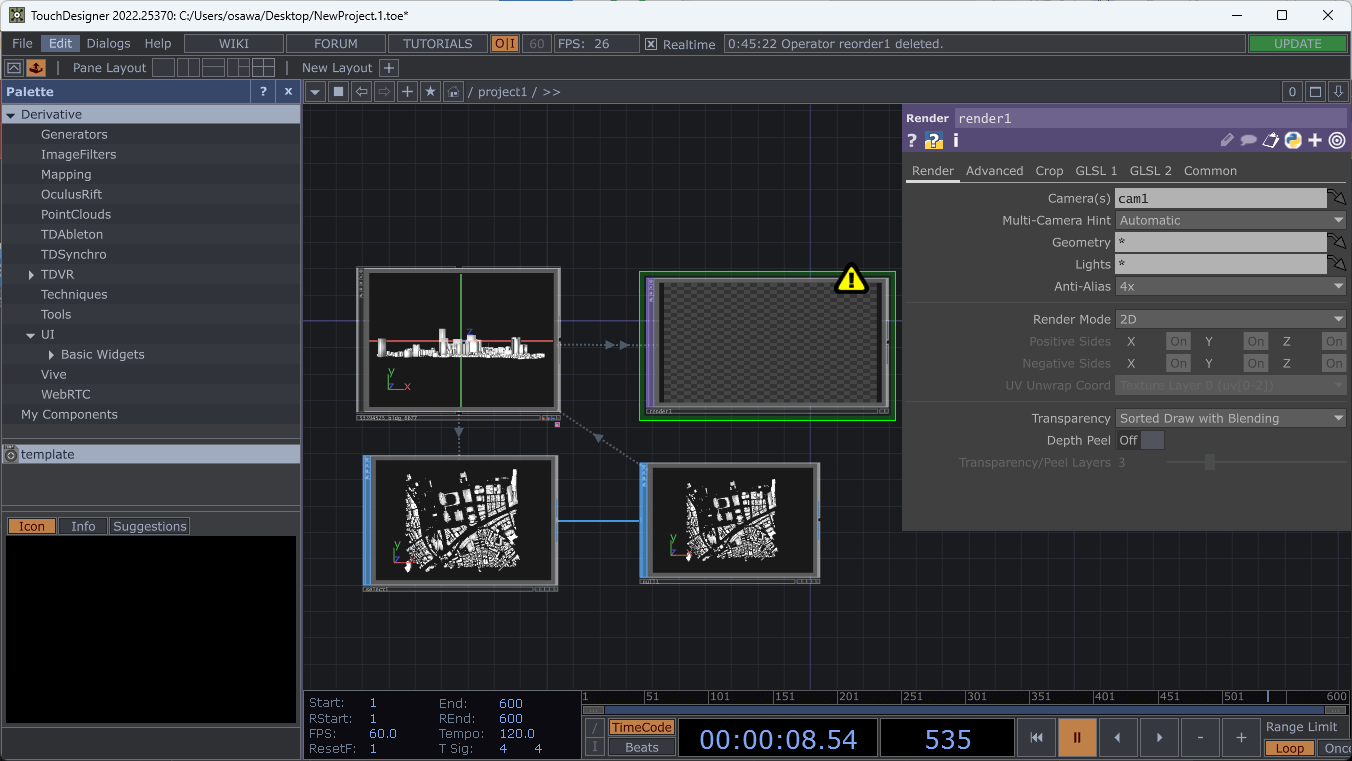
[Tab]キーを押して「OP Create Dialog」を開きます。[TOP]タブをクリックし、[Render]をクリックして選択し、画面上でクリックして配置します(図11-17)。すると自動的に、FBX COMPとつながります(図11-18)。


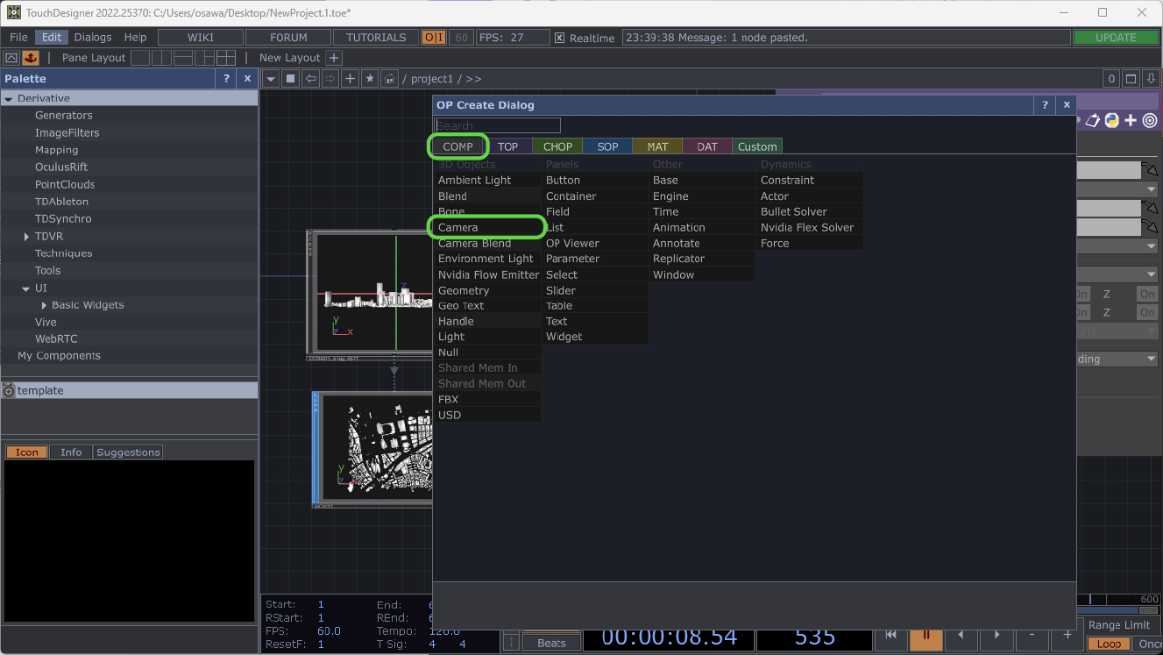
[2]Cameraを追加する
同様にして[Tab]キーを押して「OP Create Dialog」を開き、[COMP]タブの[Camera]を選択して追加します(図11-19)。追加したCameraは、自動でRenderと接続されます(図11-20)。


[3]Cameraの位置を設定する
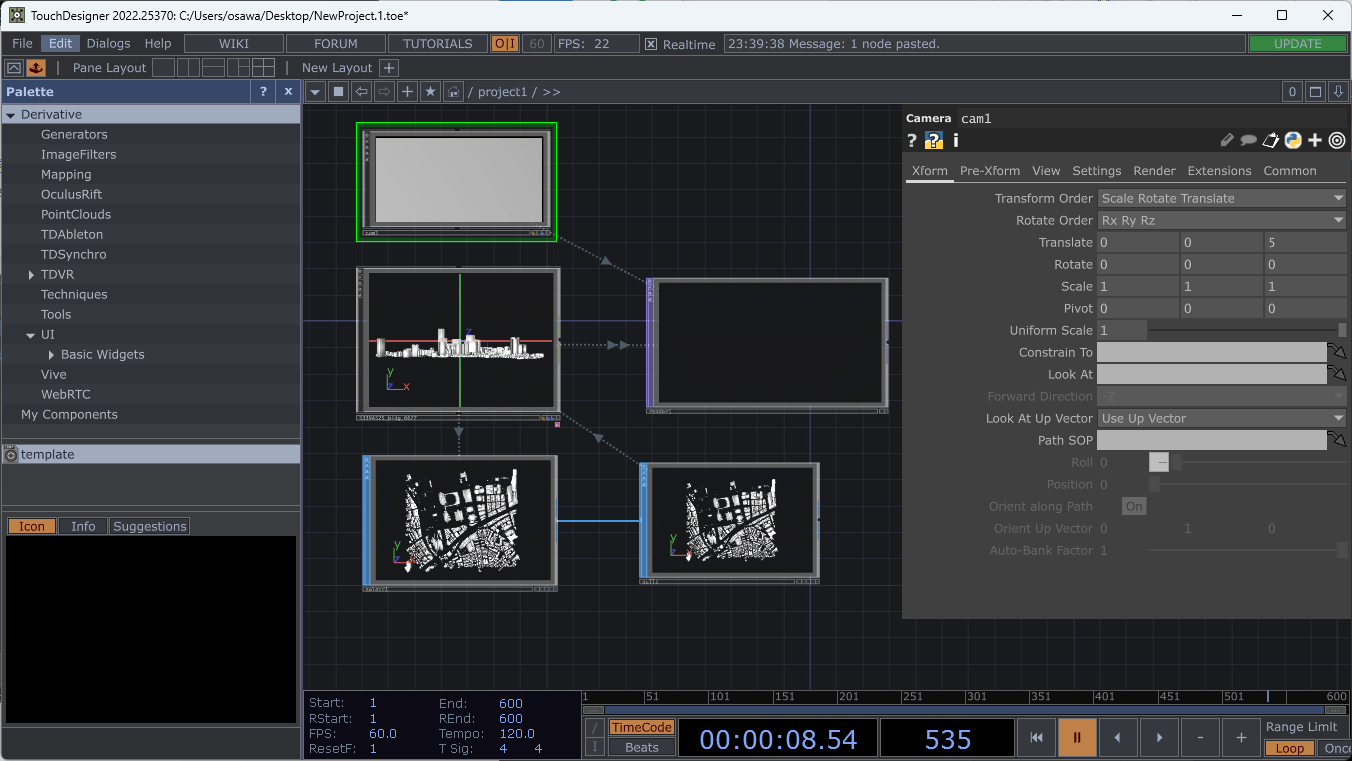
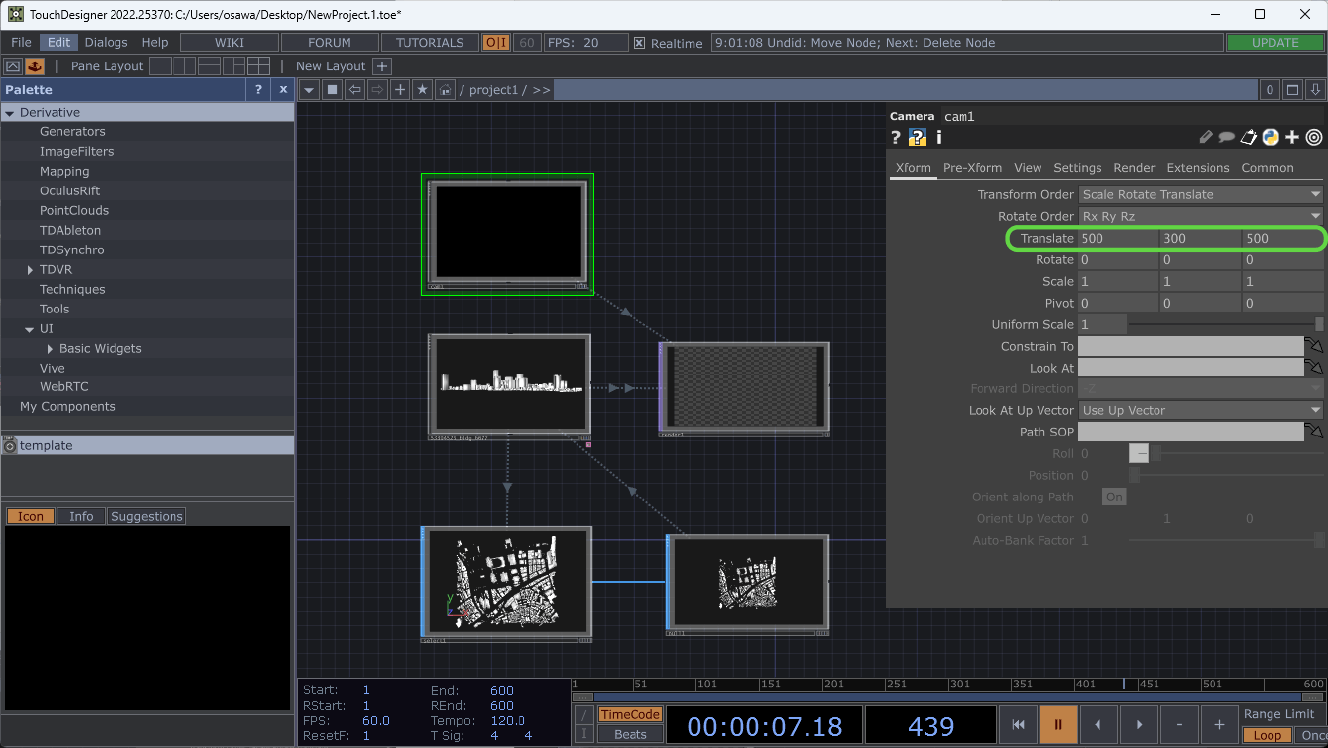
配置したCameraの位置や角度を調整します。位置は[Xform]タブの[Translate]で設定します。単位はメートルです。ここでは仮に、位置を(500, 300, 500)とします(図11-21)。

[4]Cameraを原点に向ける
次にCameraの向きを設定します。向きは、Rotateに角度(単位はDegree:度)を設定して傾けることもできますが、TouchDesignerには、Cameraの「Look At」に「見たい対象」を設定する機能があるので、ここではその機能を利用します。
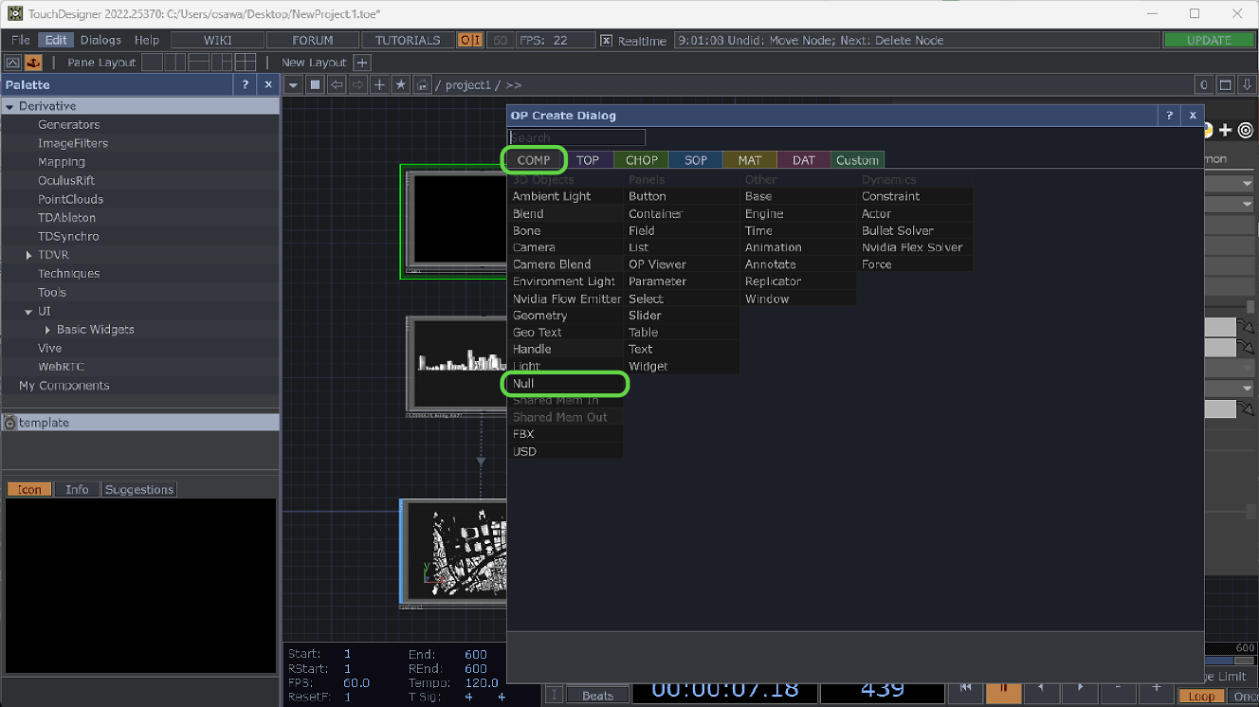
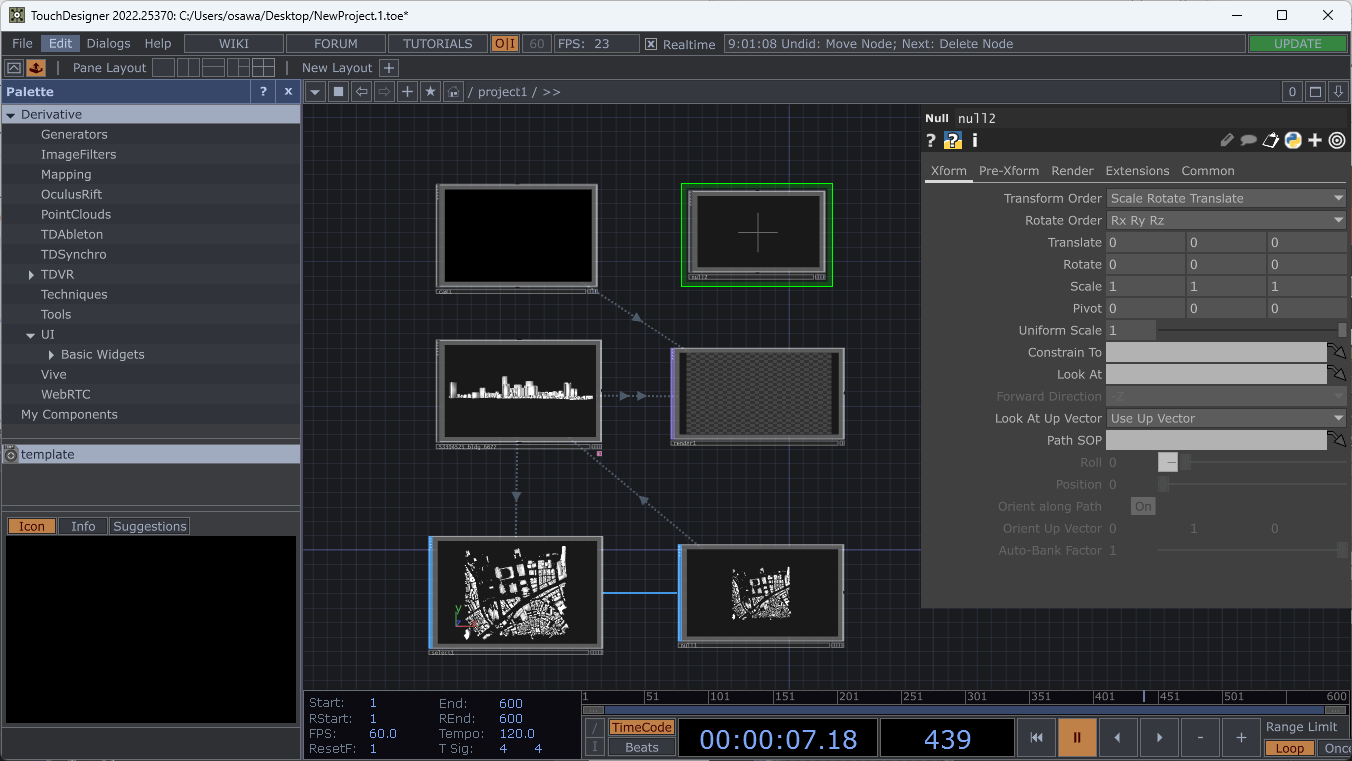
まず見たい対象として、Null COMPを設定します(Null SOPではありません)。[Tab]キーを押して「OP Create Dialog」を開き、[COMP]タブの[Null]を選択して追加します(図11-22)。画面の適当な場所をクリックして配置します(図11-23)。
配置したら名前を確認します。ここまでの手順どおりなら、配置したオペレータは「null2」という名前になります。もし違うときは、以降の説明を適宜、読み替えてください。
【メモ】
ここで追加するのは[COMP]タブにある[Null]です。先ほど追加した[SOP]タブの[Null]とは違うので、注意してください。


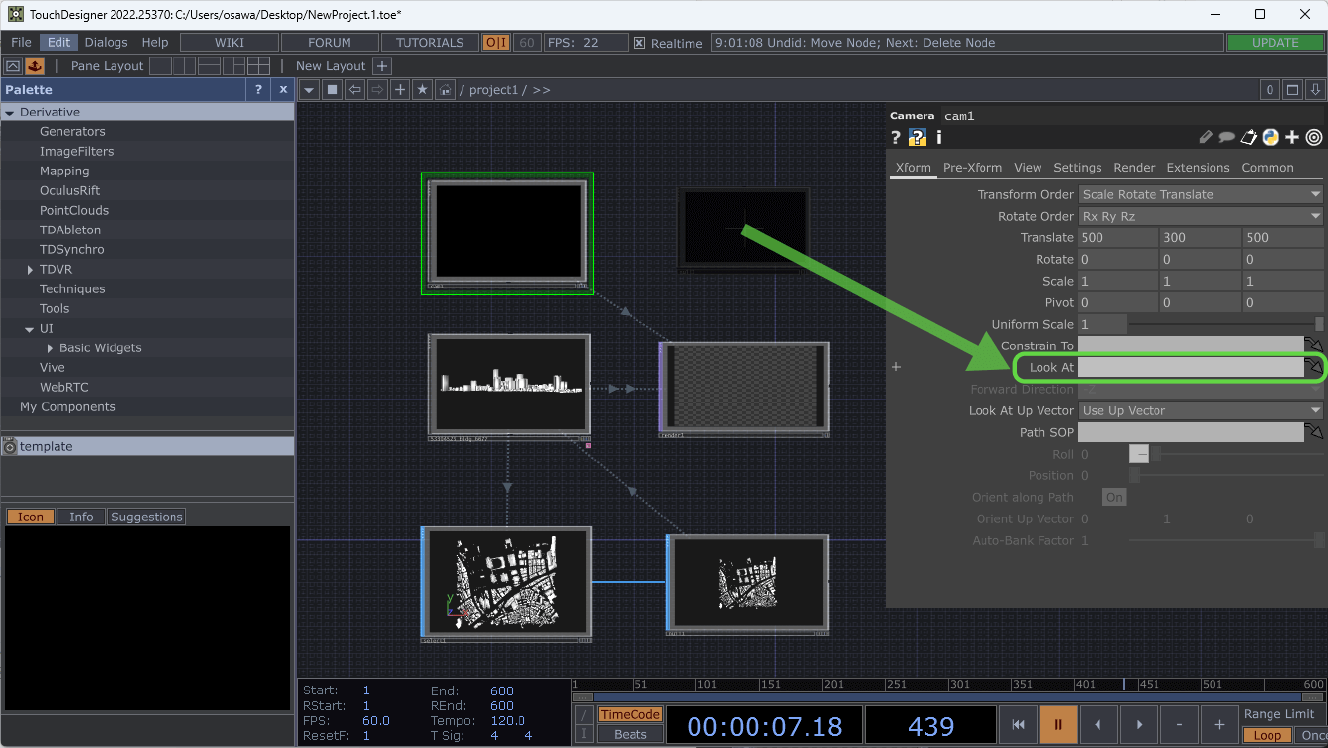
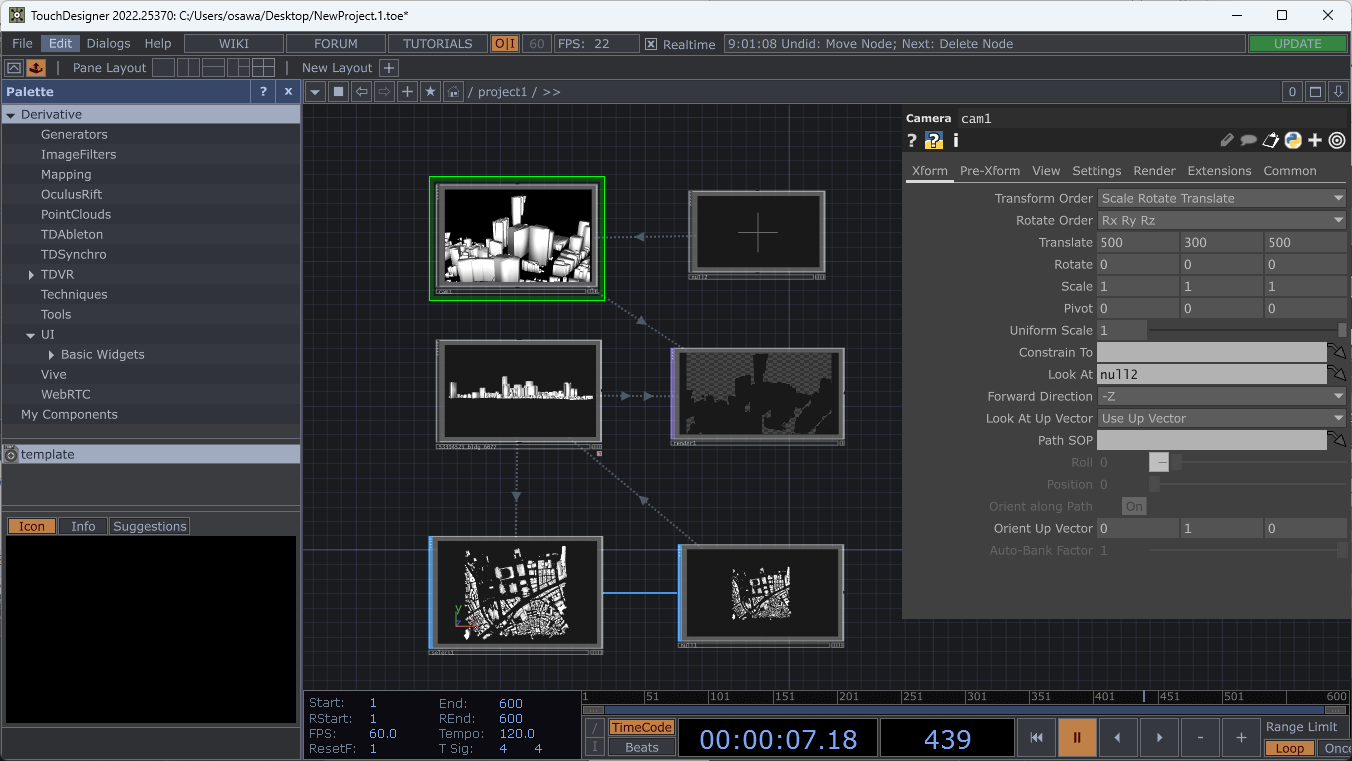
次に、Cameraをクリックして選択し、そのパラメータウィンドウを表示しておき、いま配置したNull COMPを、[Look At]にドラッグ&ドロップします(図11-24、図11-25)。
Null COMPはデフォルトで原点に設定されているので(Translateの値が(0,0,0)に設定されています)、これでカメラが原点を向きます。


[5]遠くまで見えるようにする
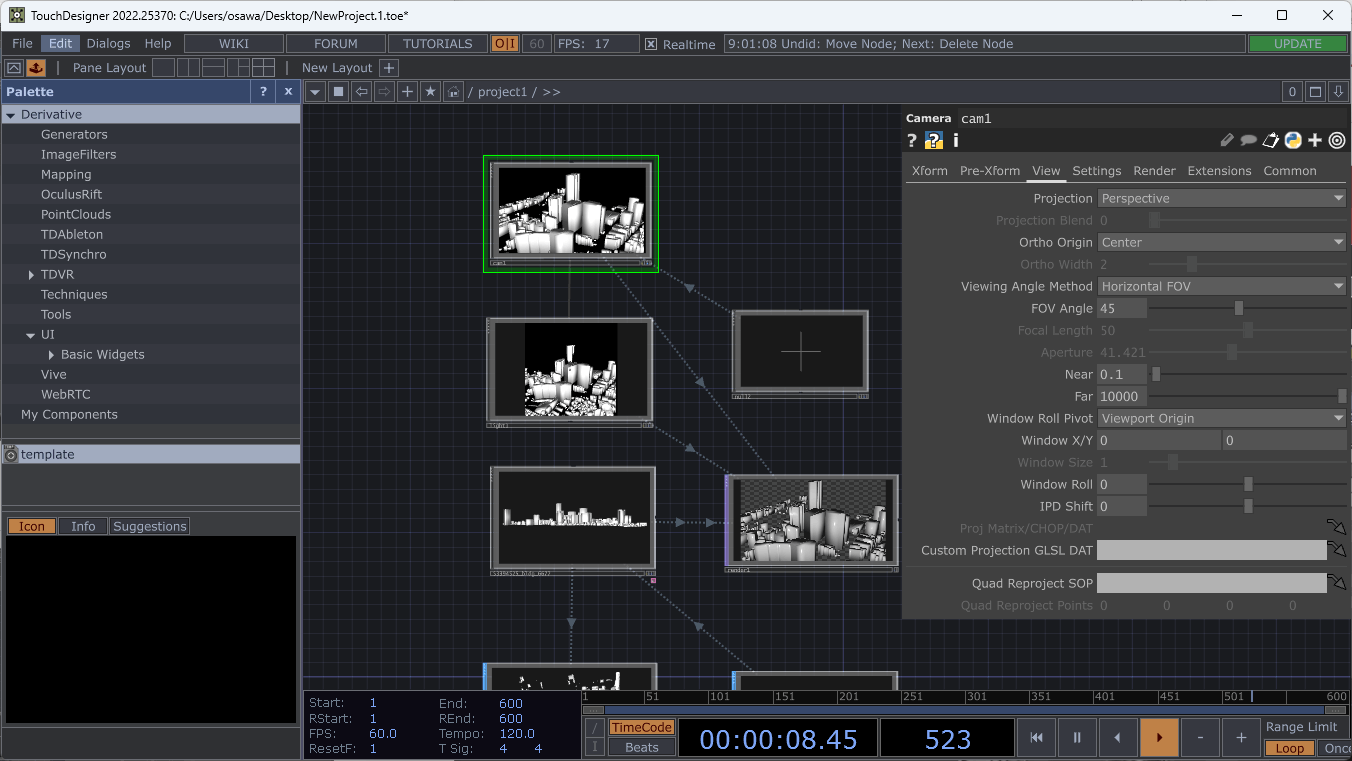
引き続き、Cameraを調整します。TouchDesignerのデフォルトのカメラでは1000メートル以上離れたオブジェクトは描画されません。3D都市モデルは遠くにまで伸びているため、このデフォルトの設定では奥の建築物が描画されません。
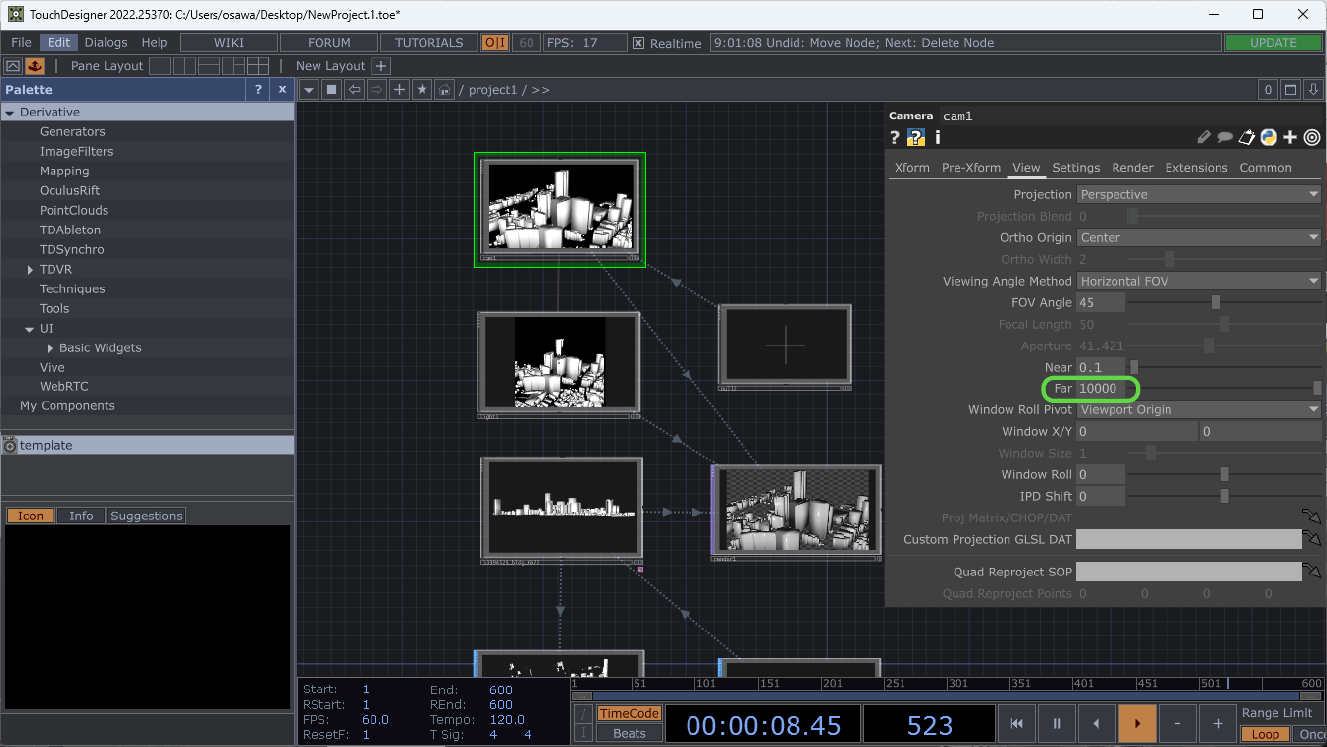
[View]タブをクリックして開き、[Far]の値を「10000」など大きめの値に設定します(図11-26)。

[6]Lightを設定する
図11-26でRenderのプレビューを確認すると、Cameraの映像は見えていますが、真っ暗です。Lightを追加することで、適度な明るさになるようにします。
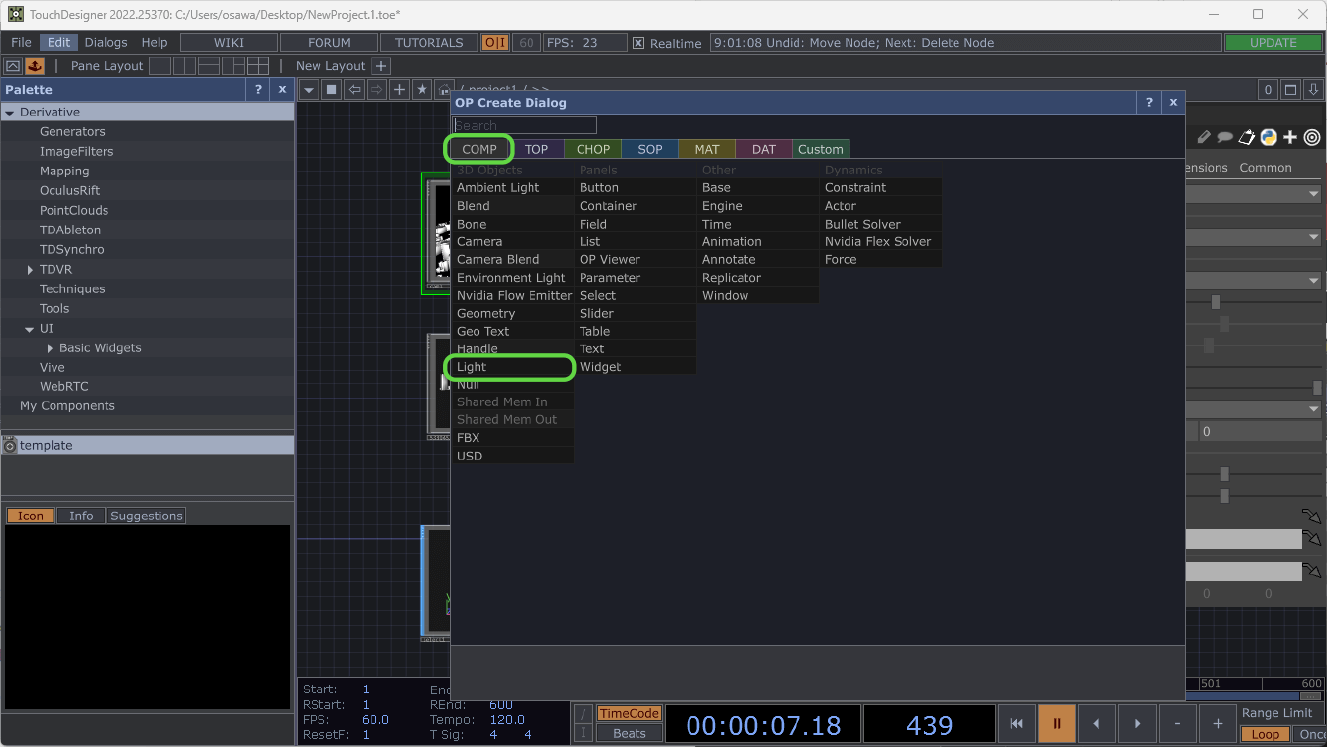
[Tab]キーを押して「OP Create Dialog」を開き、[COMP]タブの[Light]を選択し、画面上の適当な位置に追加します(図11-27、図11-28)。
Lightを追加したら、Cameraの下辺からLightの上辺にドラッグして接続します(図11-29)。こうすることで、ライトの座標がカメラからの相対位置に設定されます。
レンダーのプレビューを見ると、明るくなったことがわかります。



[7]プレビュー確認
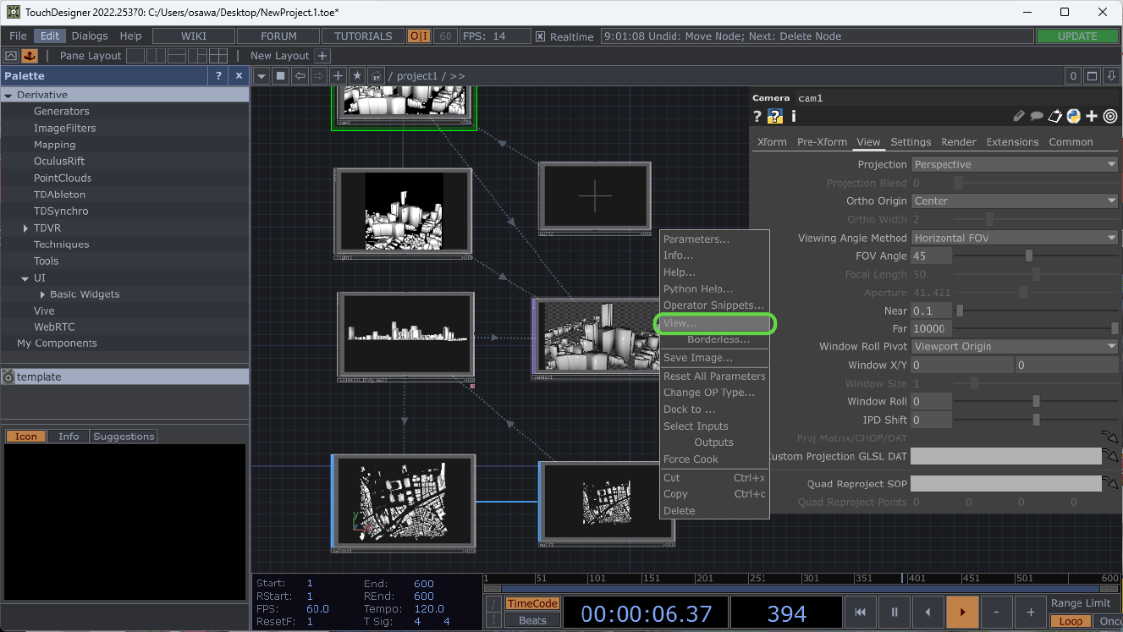
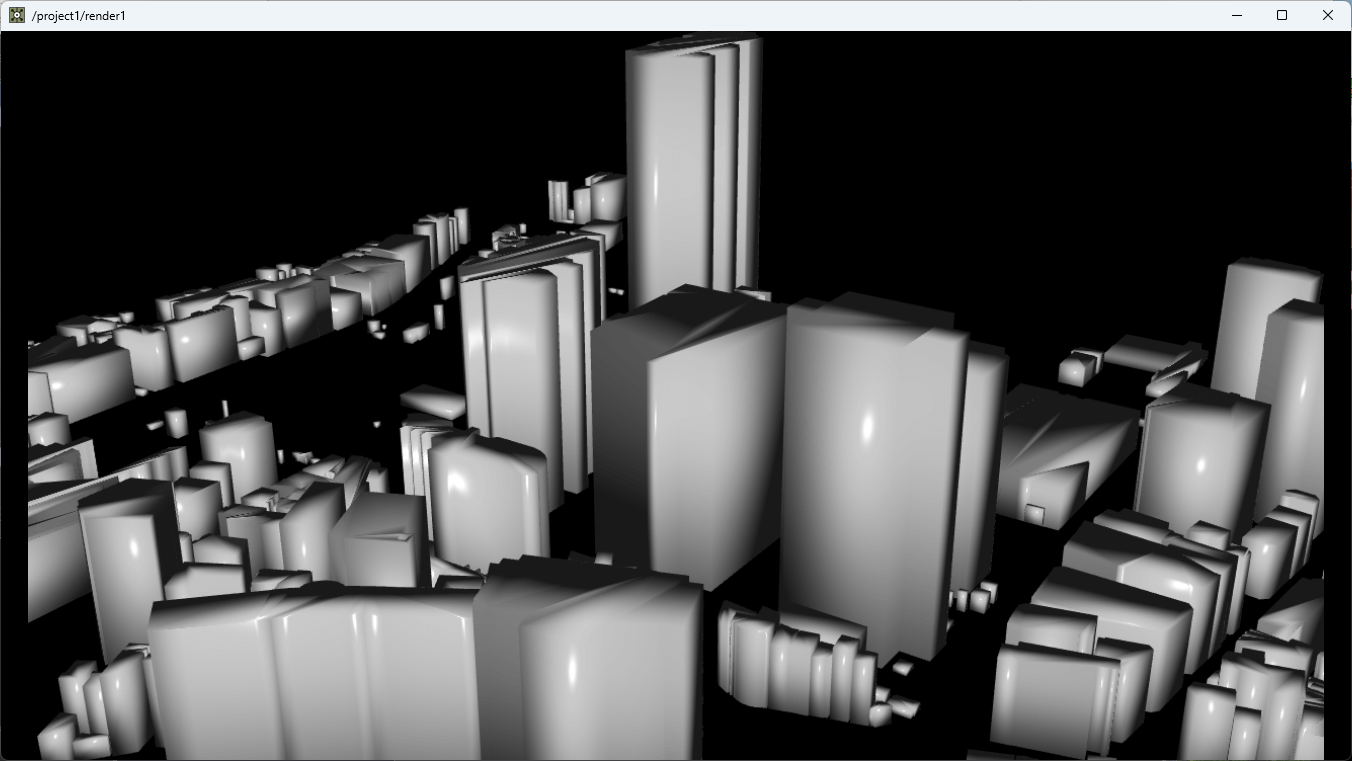
以上で3D都市モデルの読み込みから表示までは、ひととおり終わりです。レンダーの描画を確認しましょう。レンダーを右クリックして[View]を選択すると、別ウィンドウでプレビューが開きます(図11-30、図11-31)。


【文】
大澤文孝
【監修】
林 久純(ベースドラム株式会社)
森岡東洋志(ベースドラム株式会社)
小原 丈


![TOPIC 11|TouchDesignerで活用する[2/2]|3D都市モデルに視覚効果を付けたアニメーションを作る](/plateau/uploads/2023/02/T11-02_LIST.png)