TOPIC 11|TouchDesignerで活用する[2/2]|3D都市モデルに視覚効果を付けたアニメーションを作る
TouchDesignerは、読み込んだ3D都市モデルにさまざまな視覚効果を付けて演出できます。LOD2の建築物データの読み込みとテクスチャを貼り付ける方法、パーティクル効果を付けて都市を上空から眺めるアニメーションの制作例を紹介します。

【目次】
11.3 LOD2の建築物の取り扱い
11.3.1 位置の反映
11.3.2 テクスチャの反映
11.4 パーティクルを付けるサンプル
11.4.1 全体構造
11.4.2 3Dモデルの読み込みと調整
11.4.3 パーティクルに動きを付ける処理
11.4.4 カメラの移動処理
11.4.5 レンダリング処理
11.5 参考情報
11.3 _ LOD2の建築物の取り扱い
LOD1と同様に、LOD2のFBX形式ファイルをドラッグ&ドロップすればLOD2も扱えますが、いくつかの注意点があります。
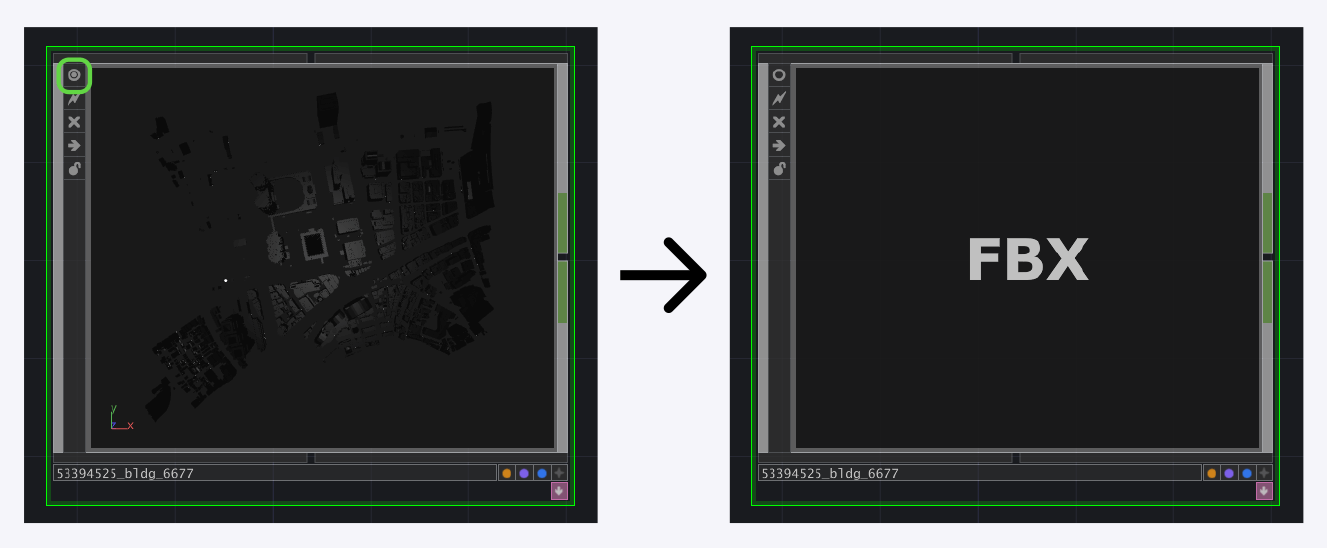
コラム:プレビューをオフにする
LOD2形式のデータ処理は重く、環境によって、画面操作がもたつくことがあります。そのような場合は、SOPオペレータやCOMPオペレータのプレビューをオフにするとよいでしょう。
オペレータ左上の丸ボタン(viewerボタン)をクリックすると、プレビューの表示/非表示を切り替えられます。複数のオペレータを選択しておいてボタン操作すれば、一括で切り替えることもできます。

11.3.1 _ 位置の調整
LOD2の場合、Meshの構造が違うため、LOD1と同様の方法では中心点を取得できません。次の方法で中心点を取得します。
[1]LOD2のFBXを追加する
LOD2のFBXをドラッグ&ドロップして読み込みます。これはLOD1の場合と同じです。
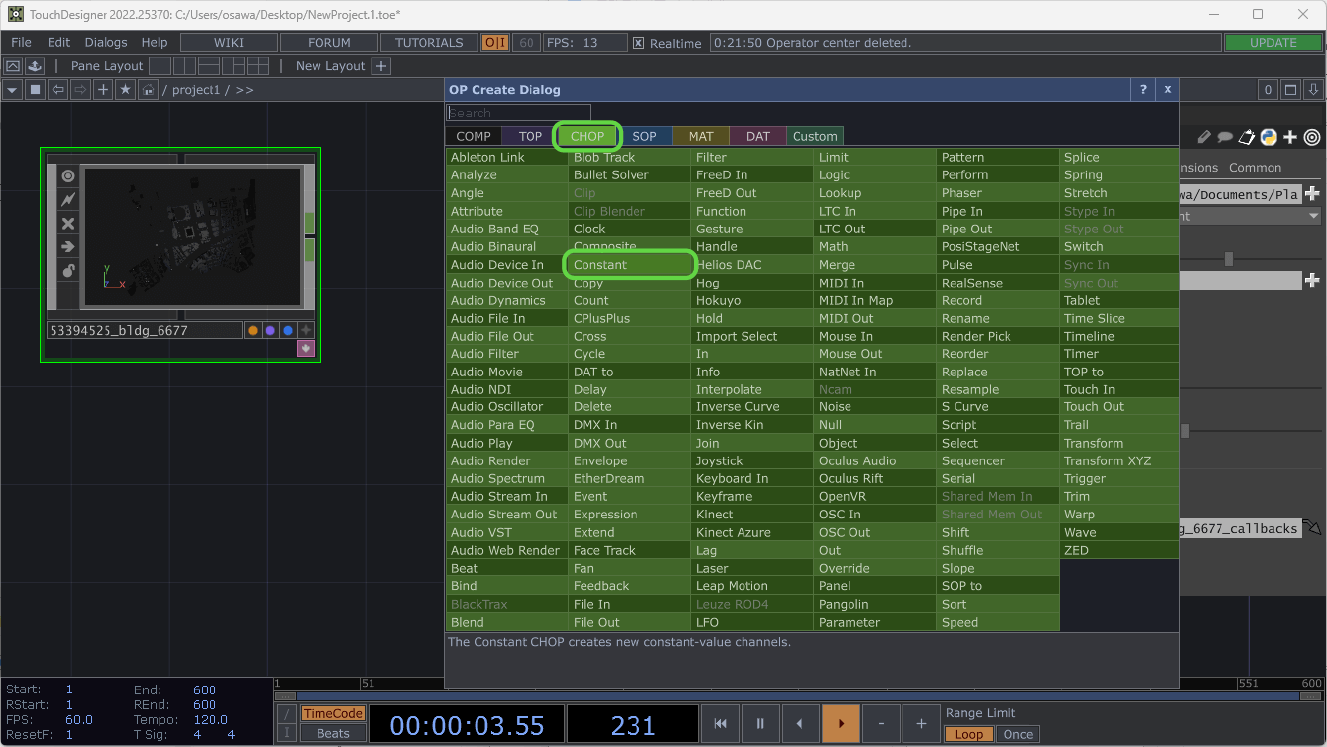
[2]Constant CHOPを追加する
[Tab]キーを押して「Op Create Dialog」を開き、[CHOP]タブの[Constant]を選択し、画面上でクリックして追加します。
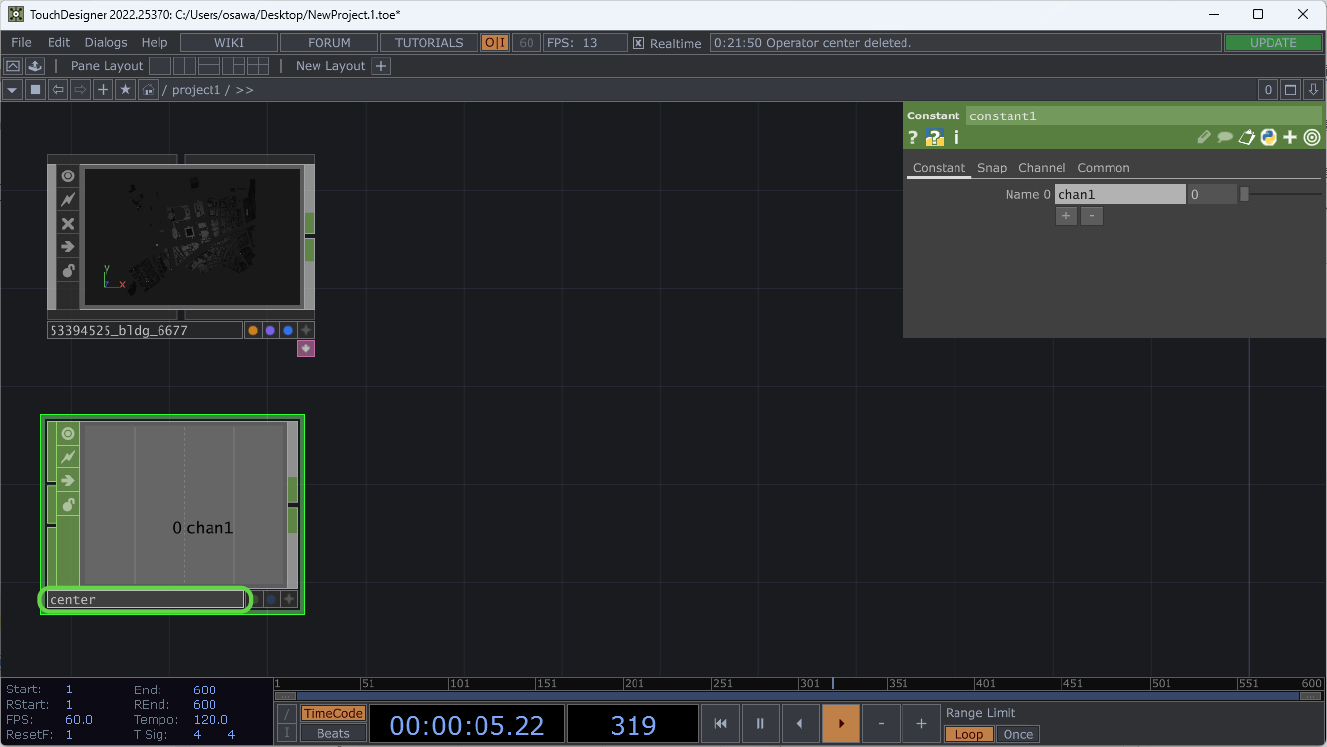
追加したら、その名前を「center」に変更します。名前は左下をダブルクリックすることで変更できます。


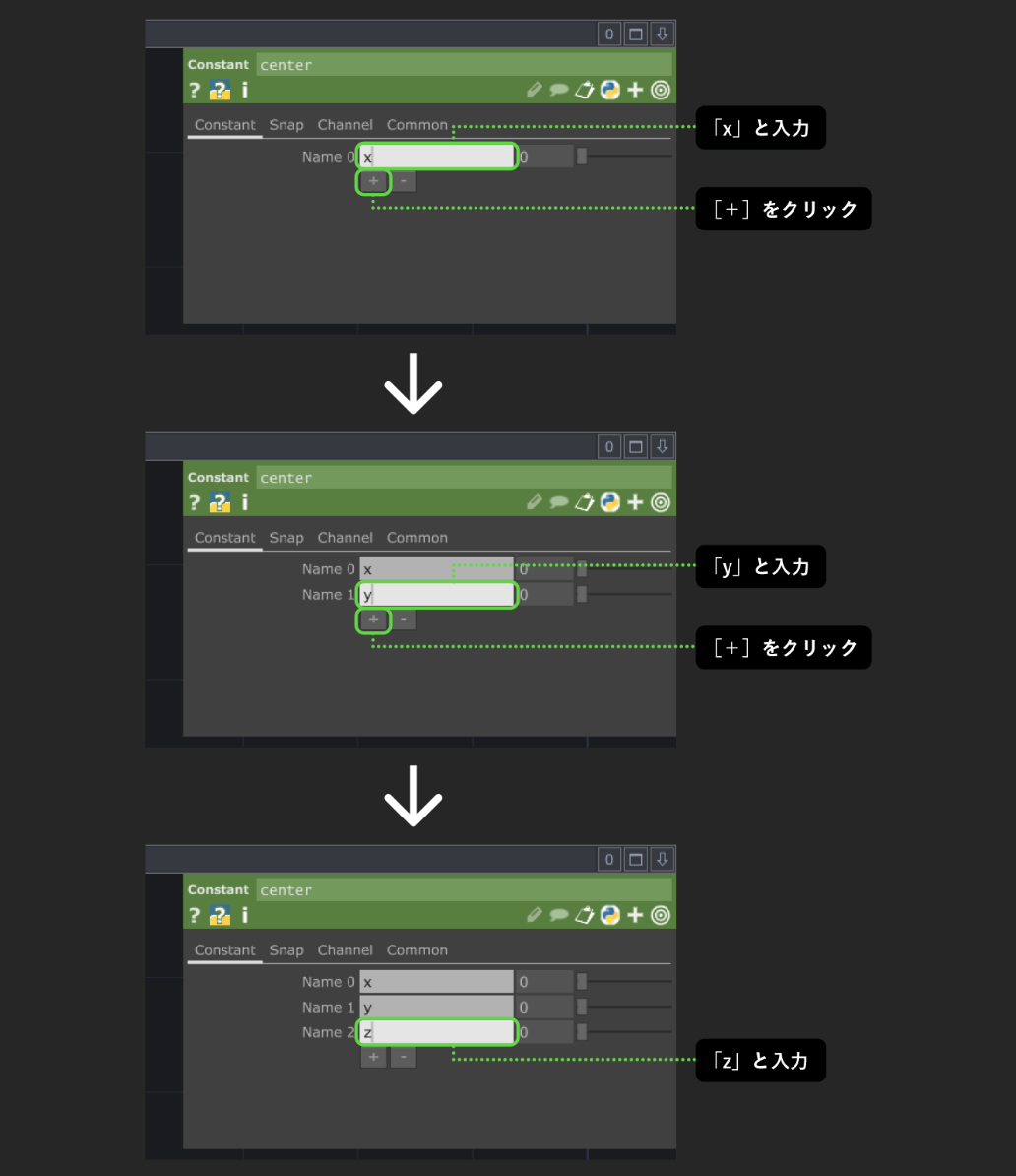
[3]パラメータを設定する
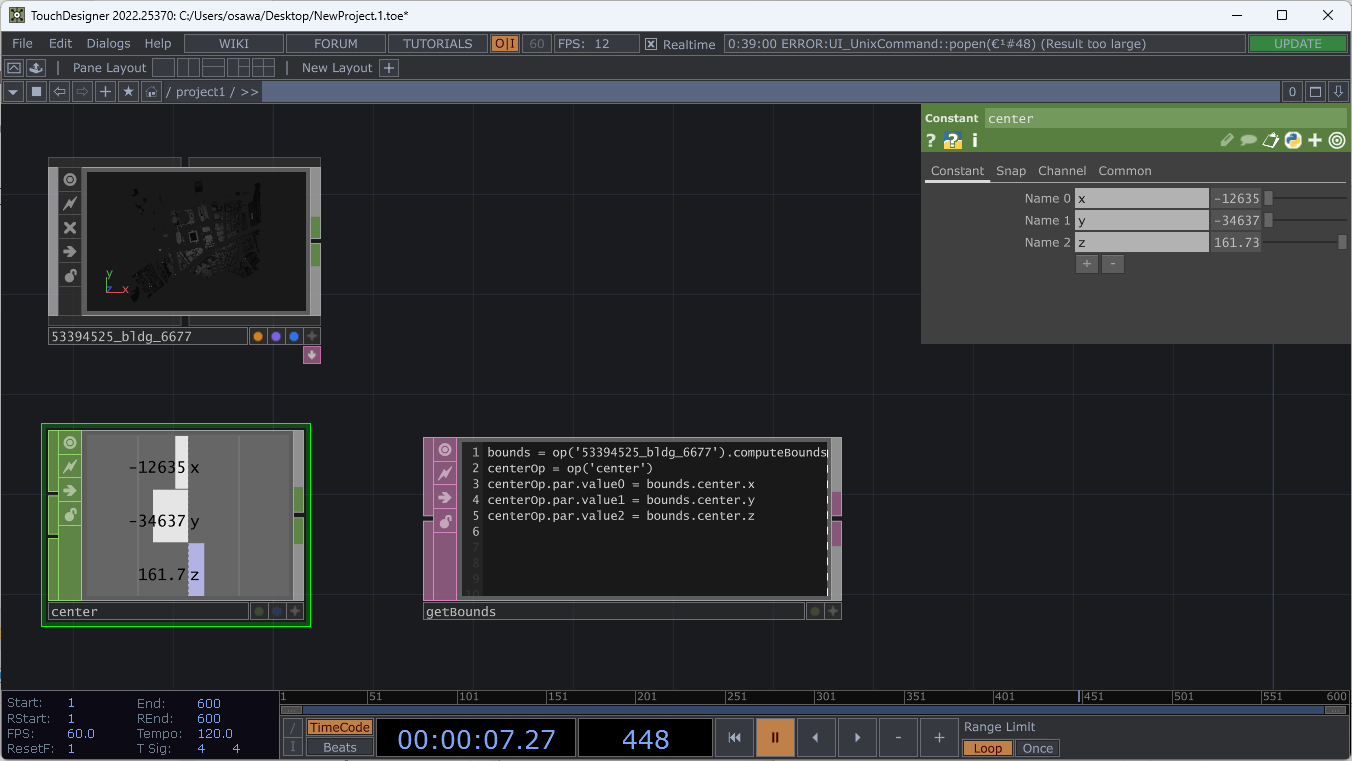
配置したConstant CHOPのパラメータウィンドウで、[Name 0]を「x」に設定します。そして[+]ボタンをクリックして、もうひとつパラメータを増やします。すると[Name 1]が追加されるので「y」を設定します。同様にして[Name 2]に「z」を設定します。

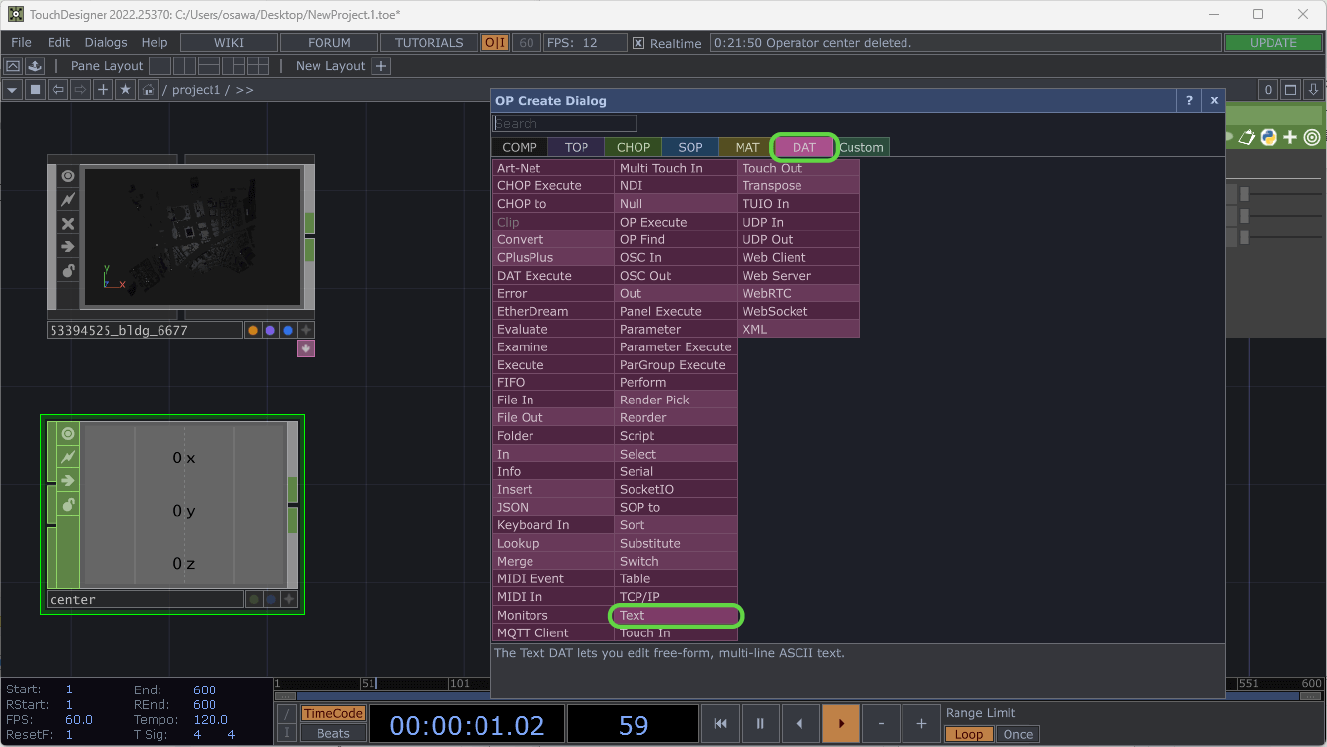
[4]Text DATを追加する
[Tab]キーを押して「Op Create Dialog」を開き、[DAT]タブの[Text]を選択し、画面上でクリックして追加します。追加したら、その名前を「getBounds」に変更します。


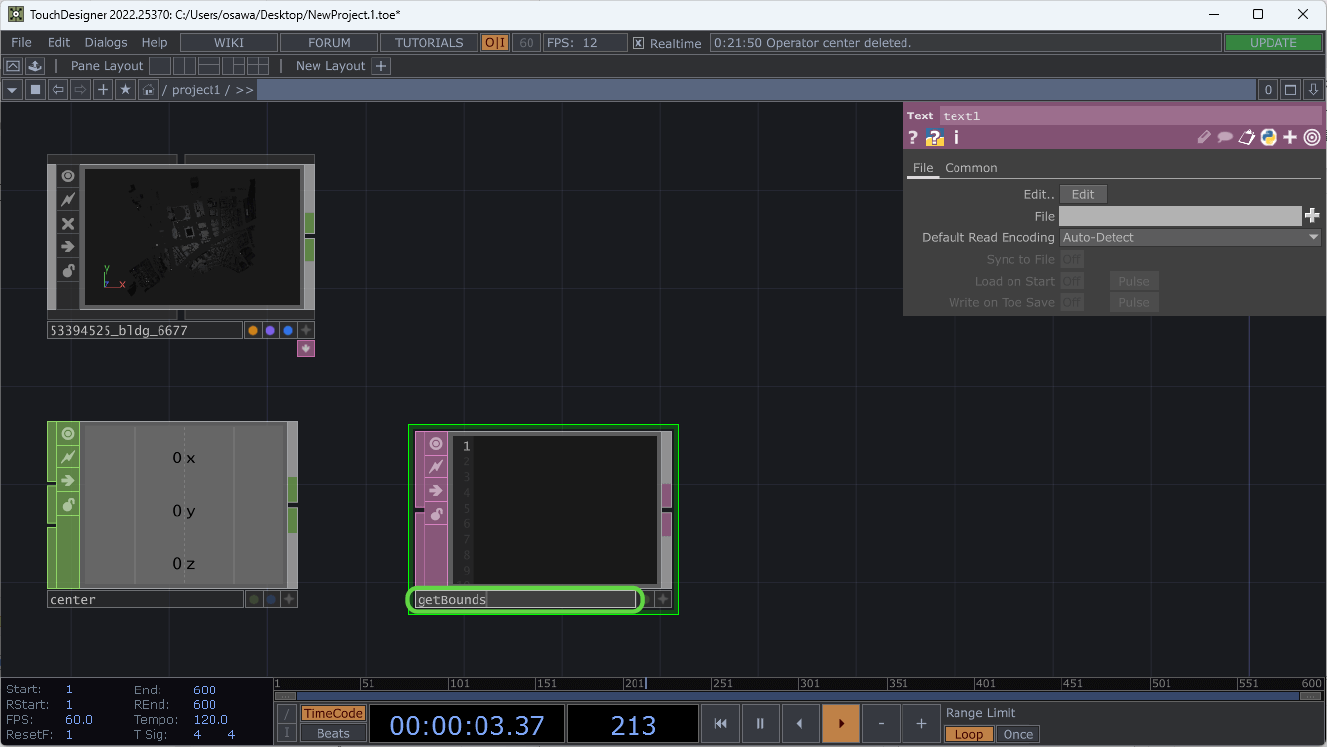
[5]スクリプトを入力して実行する
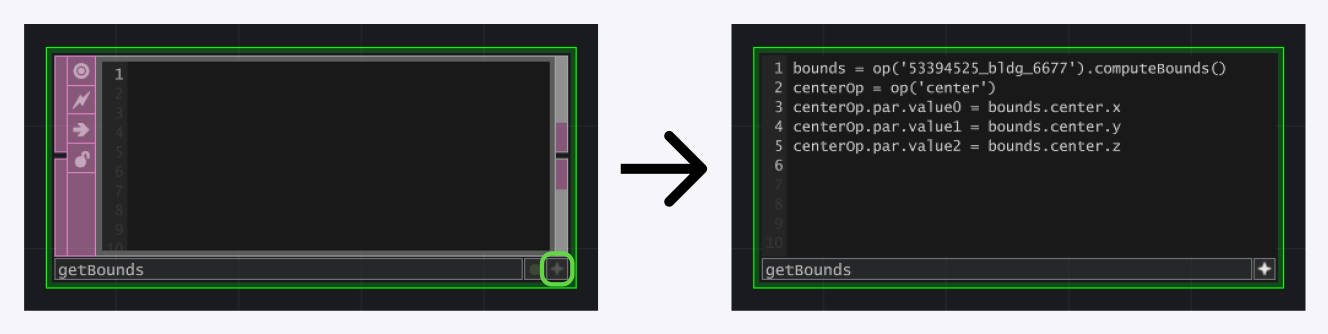
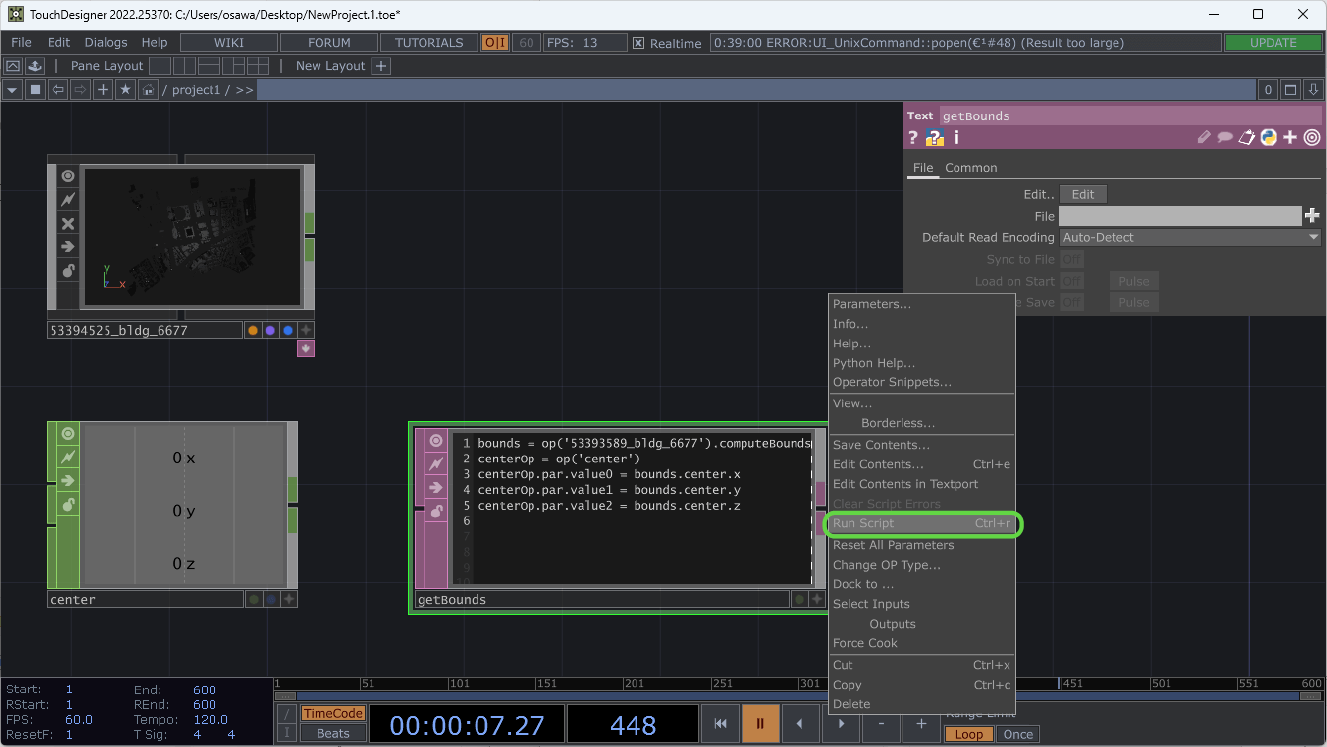
Text DATの右下の[+]をクリックすると、スクリプトを入力できる状態になるので、次のリスト11-1の内容を入力します。入力が完了したら、もう一度[+]をクリックしてもとの画面に戻します。
そして右クリックして[Run Script]を選択し、このスクリプトを実行します。
【メモ】
1行目の「'53393589_bldg_6677'」は、配置したFBXオペレータ名に合わせてください。
bounds = op('533945253589_bldg_6677').computeBounds()
centerOp = op('center')
centerOp.par.value0 = bounds.center.x
centerOp.par.value1 = bounds.center.y
centerOp.par.value2 = bounds.center.zリスト11-1 Text DATのスクリプト


[6]計算結果をFBXに適用する
実行の結果、中心座標が、Constant CHOPに設定されます。この値をFBXオペレータに設定します。
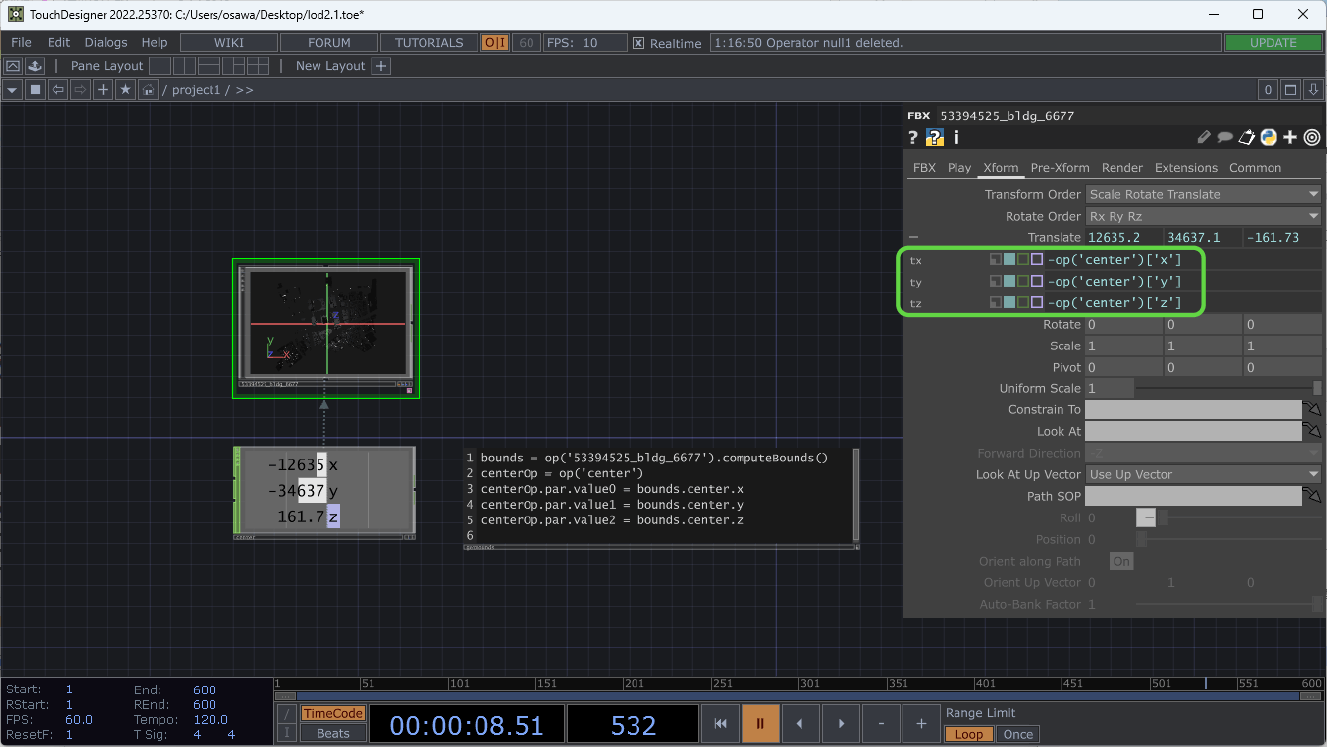
具体的には、FBXオペレータのパラメータウィンドウを開き、[Xform]タブの[Translate]の「x」「y」「z」の値として、それぞれ、「-op('center')['x']」「-op('center')['y']」「-op('center')['z']」を設定します(先頭に「-」が付いているのに注意)。


[7]Render、Camera、Lightを設定する
Render、Camera、Lightを設定します。これらはLOD1の場合と同じです。
11.3.2 _ テクスチャの反映
LOD2をドラッグ&ドロップした直後は、テクスチャが適用されていません(図11-42)。Joe0hara(小原 丈)氏が解説している次の方法で、テクスチャを反映します。
【メモ】
以下の方法は、Windows版のNON-COMMERCIAL版のバージョン2022.25370で動作を確認しています。macOS版やバージョンが異なる場合などには、正しく動作しない可能性もあることにご注意ください。
【TouchDesignerでPLATEAU(プラトー)のテクスチャ付きFBXを読み込む】
https://note.com/joe0hara/n/n93a6be4e62e1

[1]Base COMPを作る
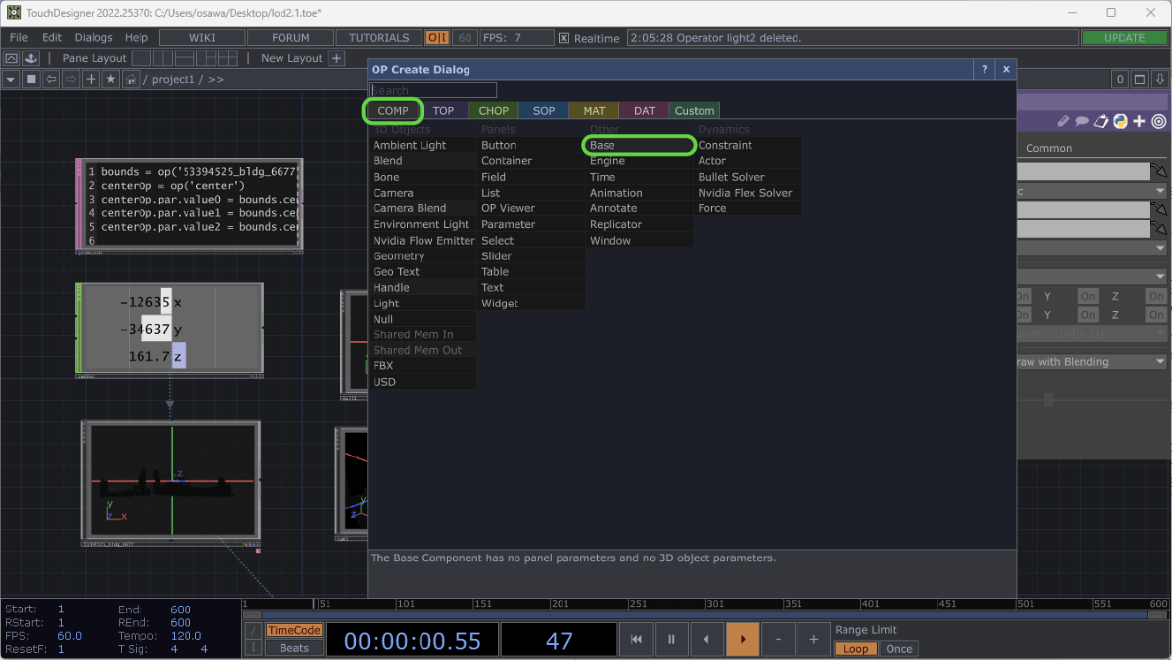
[Tab]キーを押して「OP Create Dialog」を開き、[COMP]タブの[Base]を選択して追加します(図11-43、図11-44)。
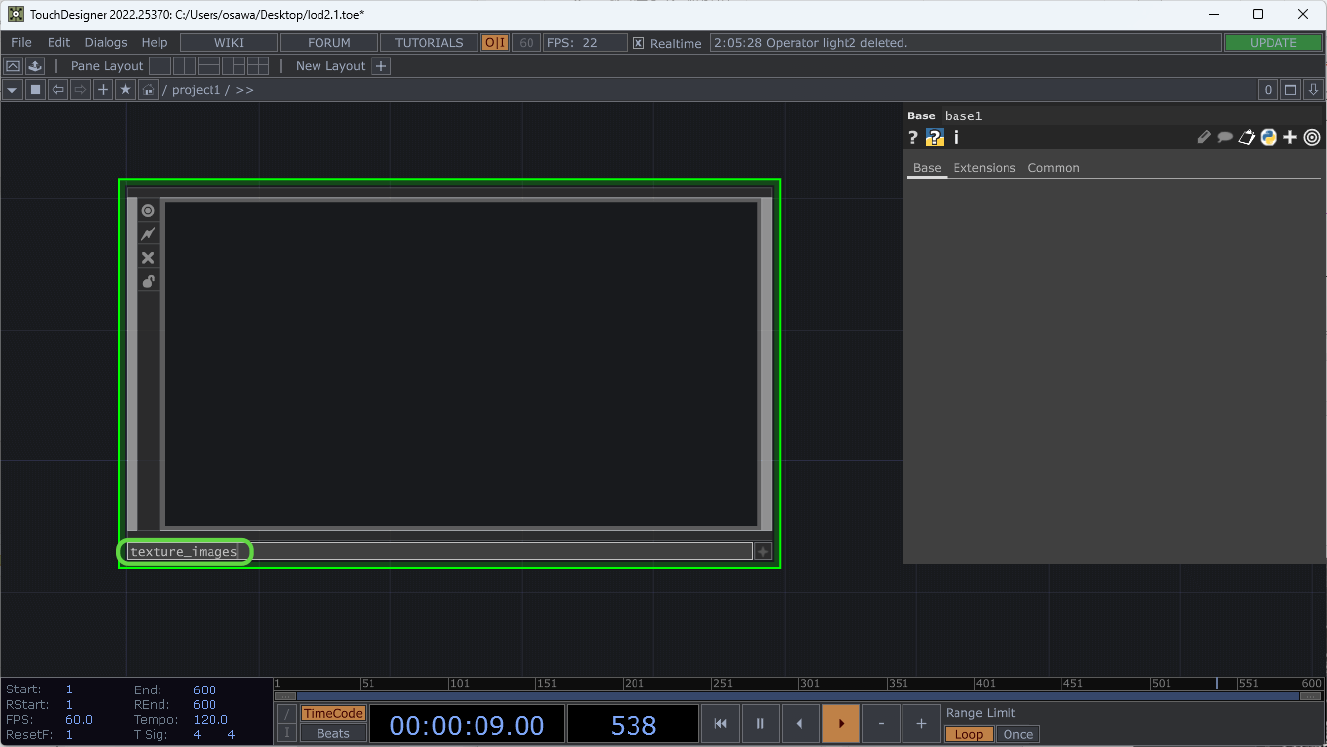
Base COMPを追加したら、名前を変更します。ここでは「texture_images」という名前に変更します。


[2]テクスチャファイルを読み込む
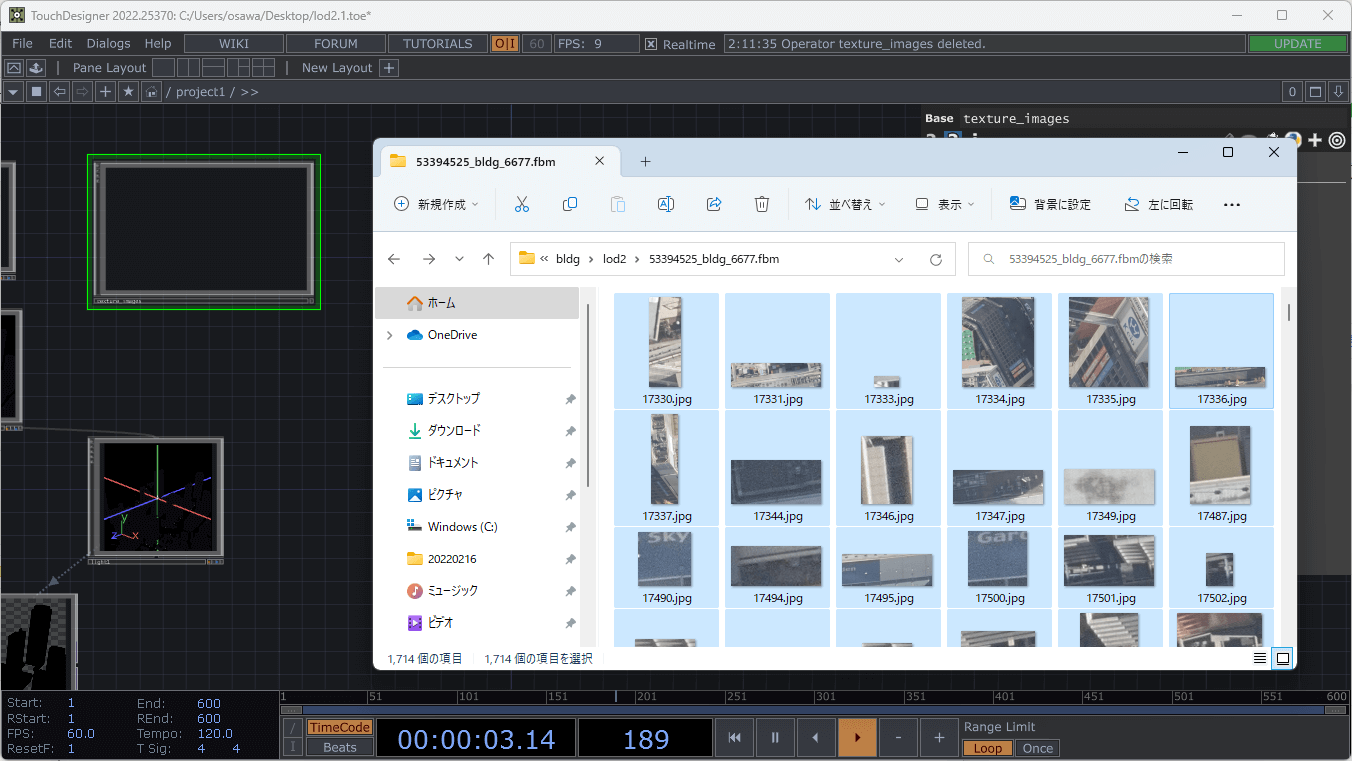
FBX形式ファイルを読み込むと、それと同じフォルダに、同名の「.fbm」というフォルダ(例えば「53394525_bldg_6677.fbx」を読み込んだ場合は「53394525_bldg_6677.fbm」フォルダ)が作成され、その中に使われているテクスチャ画像がすべて含まれています。これらのテクスチャファイルを選択して、先ほど作成したBase COMPにドラッグ&ドロップします。

[3]テクスチャを反映するためのコールバック関数を設定する
FBXファイルを読み込んだとき実行されるコールバック関数内に、いまBase COMPに登録した画像ファイルのなかから該当のものを探して反映するプログラムを記述していきます。
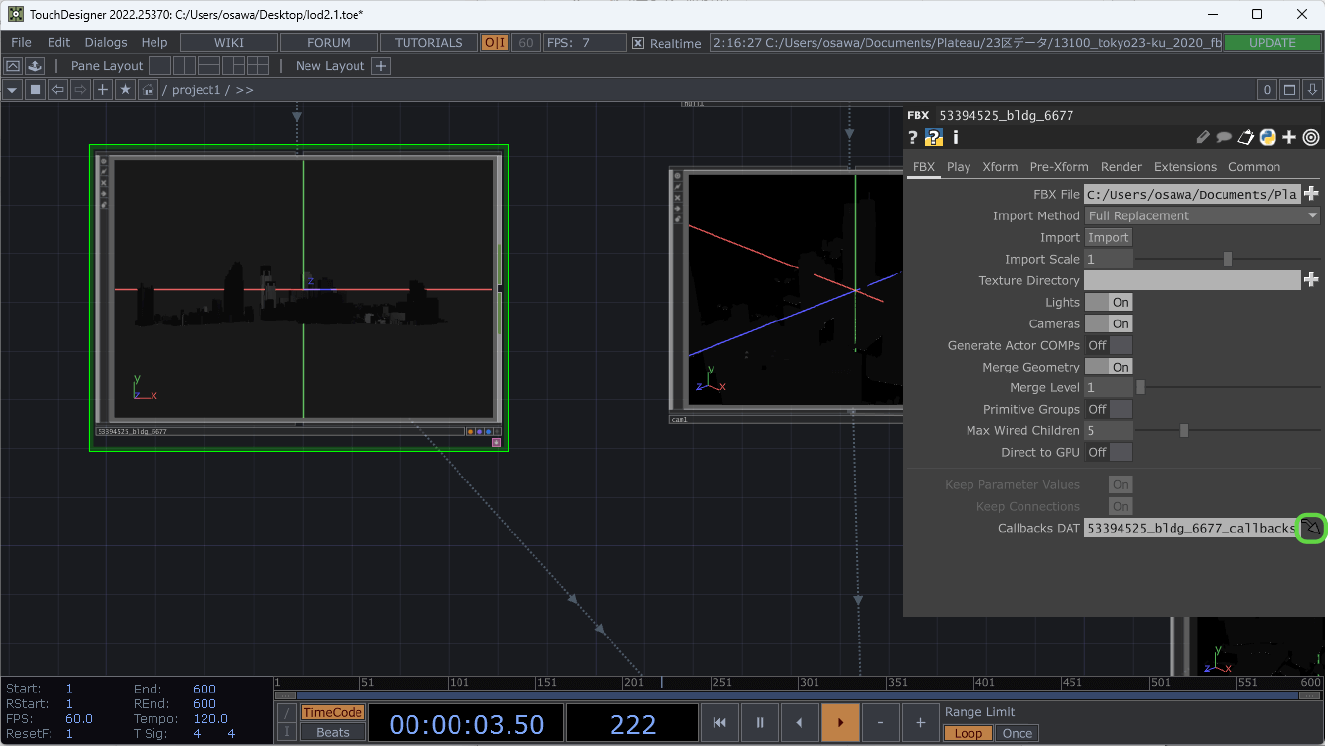
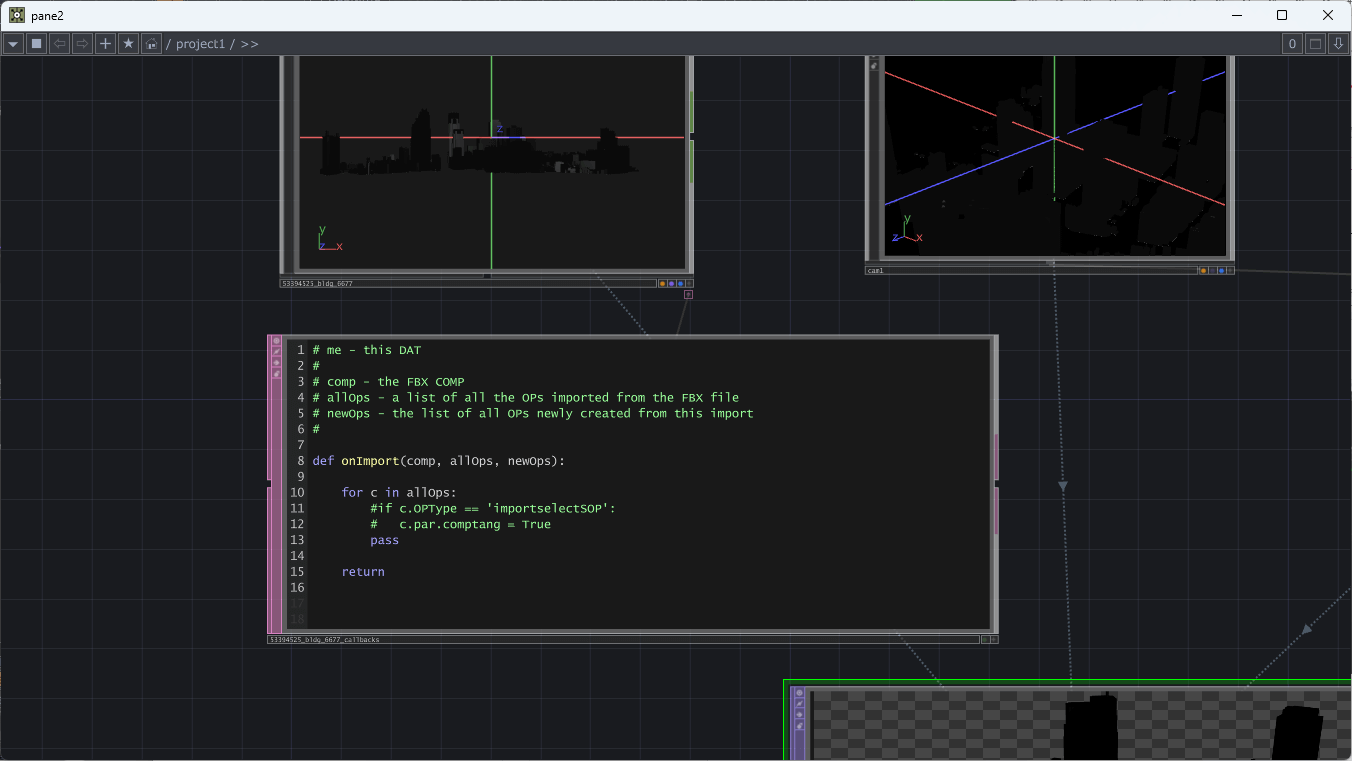
LOD2を読み込んだFBX COMPをクリックして選択し、パラメータウィンドウで、[Callbacks DAT]の右側の矢印のアイコンをクリックします。すると、別ウィンドウが開くので、右下の矢印の部分をクリックしてPythonのプログラム入力欄を開きます(図11-47)。
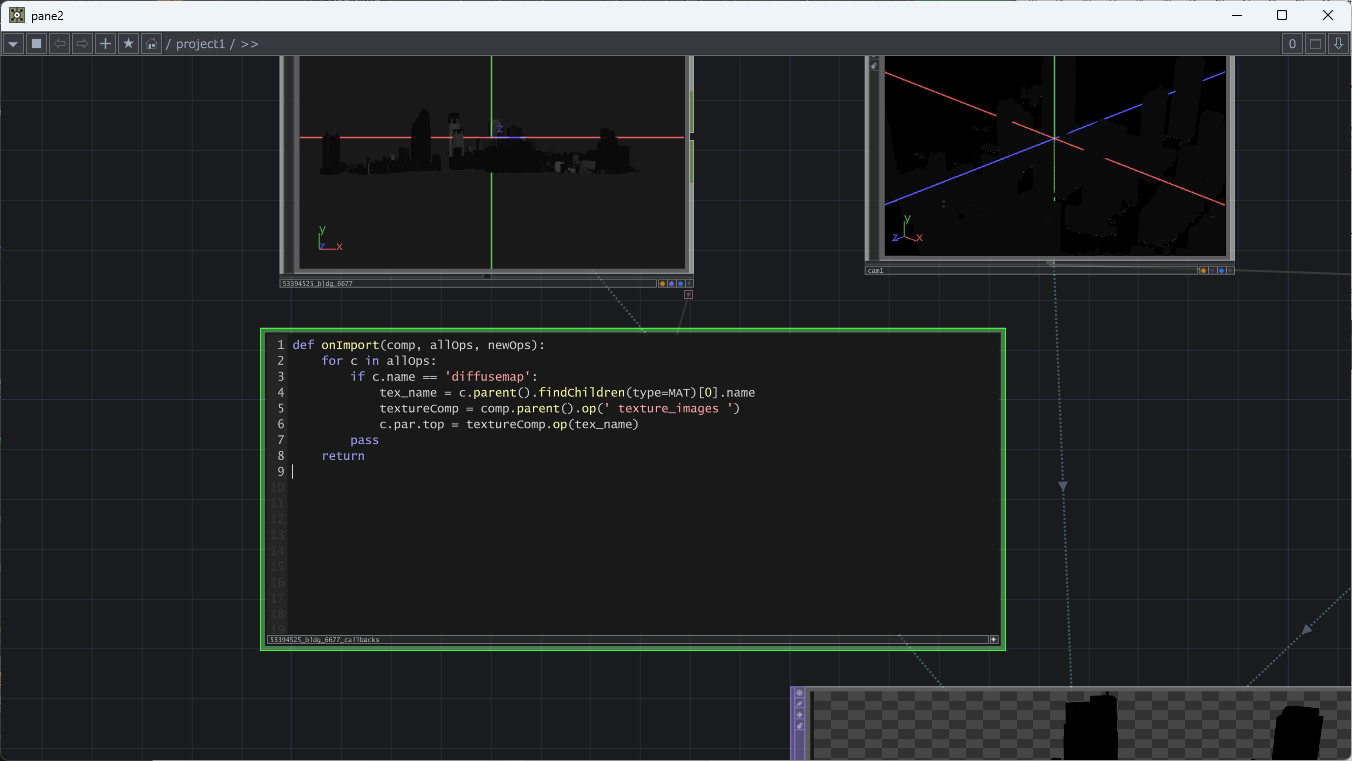
さらに右下の[+]をクリックすると編集できるようになるので、このプログラムを、リスト11-2のように変更します。編集し終えたら、もう一度[+]をクリックして適用します(図11-48)。このプログラムは、texture_imagesという名前のBase COMPに登録されたファイルを照合してテクスチャの再割り当てをするものです。
作業が終わったら、開いたウィンドウを閉じてください。


def onImport(comp, allOps, newOps):
for c in allOps:
if c.name == 'diffusemap':
tex_name = c.parent().findChildren(type=MAT)[0].name
textureComp = comp.parent().op('texture_images')
c.par.top = textureComp.op(tex_name)
pass
returnリスト11-2 変更するプログラム

[4]FBXファイルを再読込する
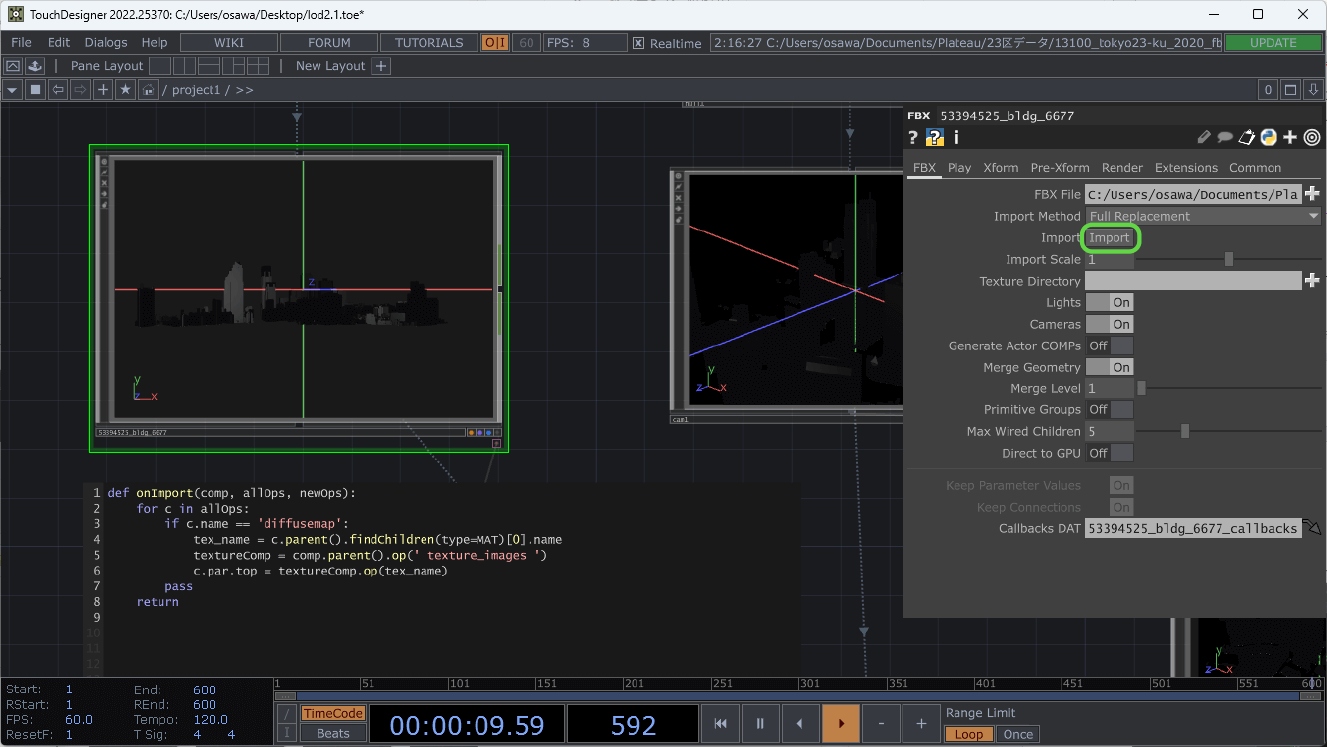
これでFBXファイルを読み込む際に、テクスチャが反映されるようになります。FBX COMPをクリックして選択し、パラメータウィンドウの[FBX]タブにある[Import]ボタンをクリックして、再読込します(図11-49)。
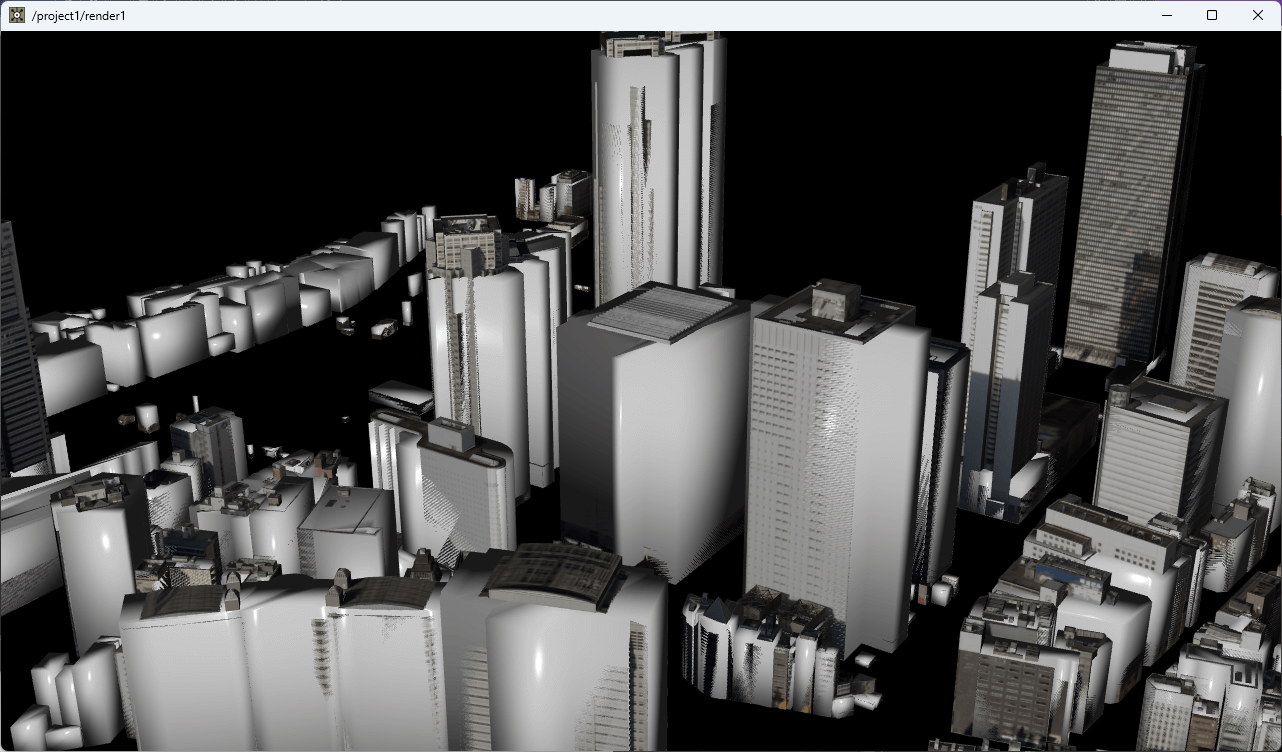
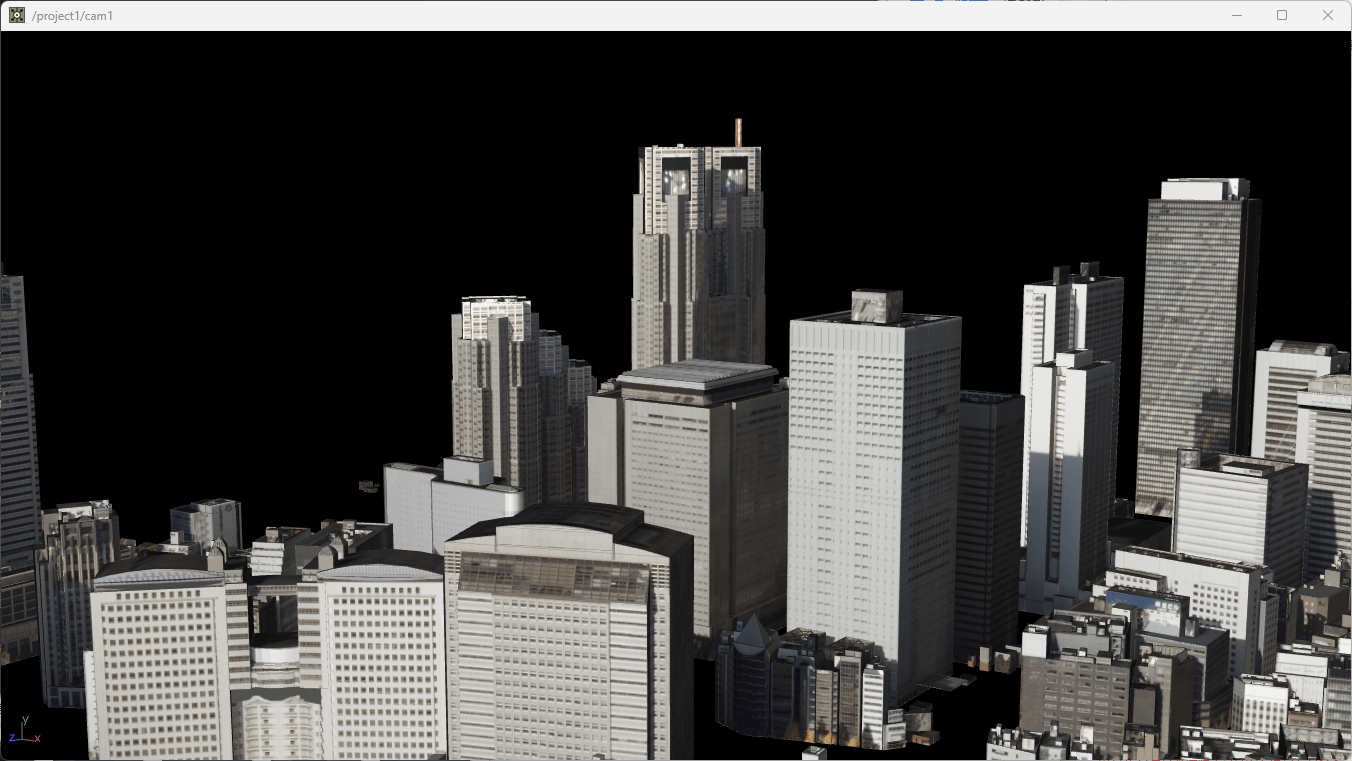
するとテクスチャが反映されます。レンダリングを確認すると、図11-50のようにリアルなものになります。ここでは説明しませんが、さらに背景に空模様のHDRI素材などを使用すると、よりリアルな街のレンダリングが行えます。


11.4 _ パーティクルを付けるサンプル
TouchDesigner上に読み込めれば、あとは、さまざまなパーティクルを付けることで、ビジュアライズ表現ができます。
参考までに、エフェクトを付けながら、都市の上空を回るサンプルを示します。ソースコードは、GitHubからダウンロードできます。
【パーティクルを付けてビジュアライズしたサンプル】
https://www.youtube.com/watch?v=yHqDjvgfjmQ
【ソースコード】
https://github.com/hisahayashi/TD-PLATEAU-ParticleSample
以下、このサンプルの主要なポイントを解説します。
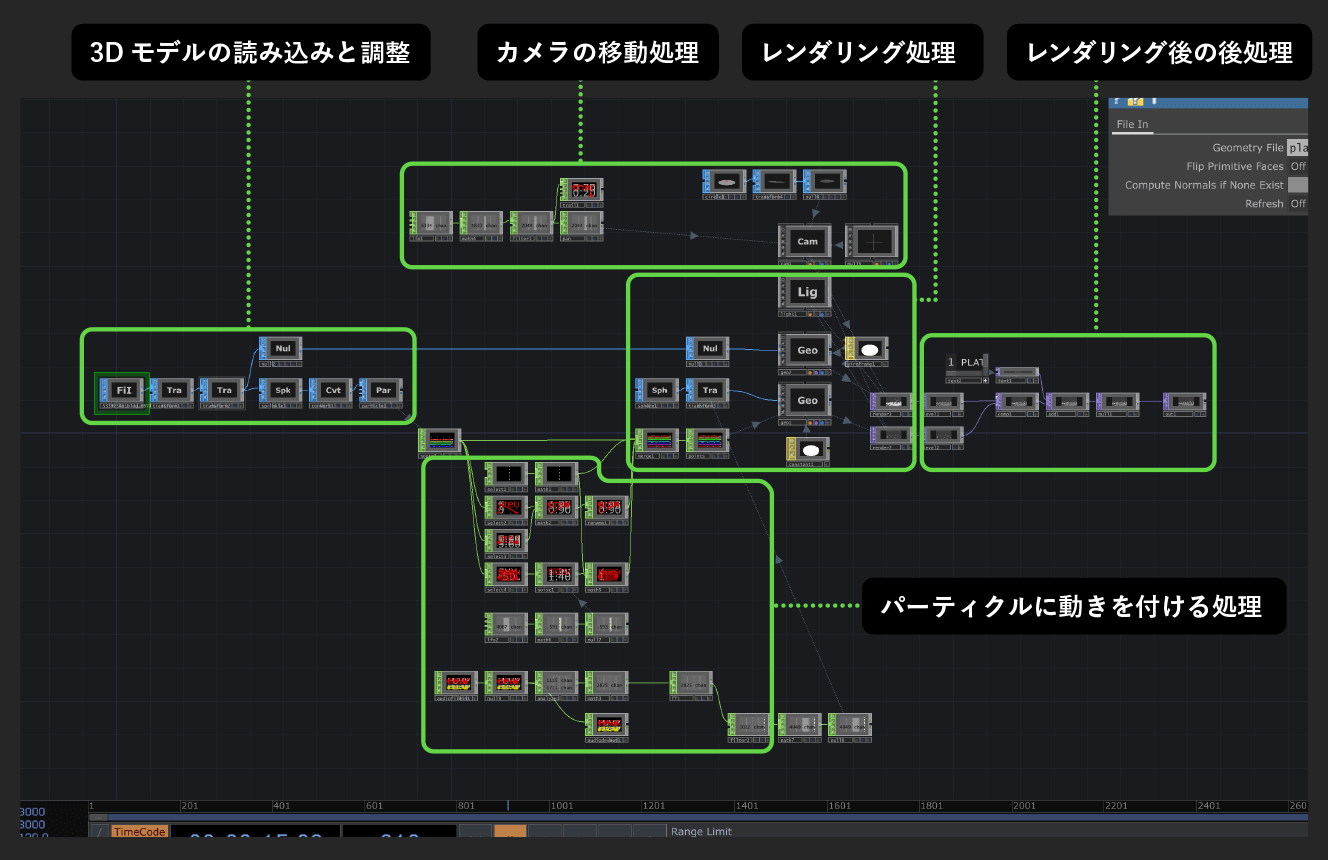
11.4.1 _ 全体構造
全体構造は、次に示すように、5つのブロックで構成されています。
・3Dモデルの読み込みと調整
・パーティクルに動きを付ける処理
・カメラの移動処理
・レンダリング処理
・レンダリング後の後処理

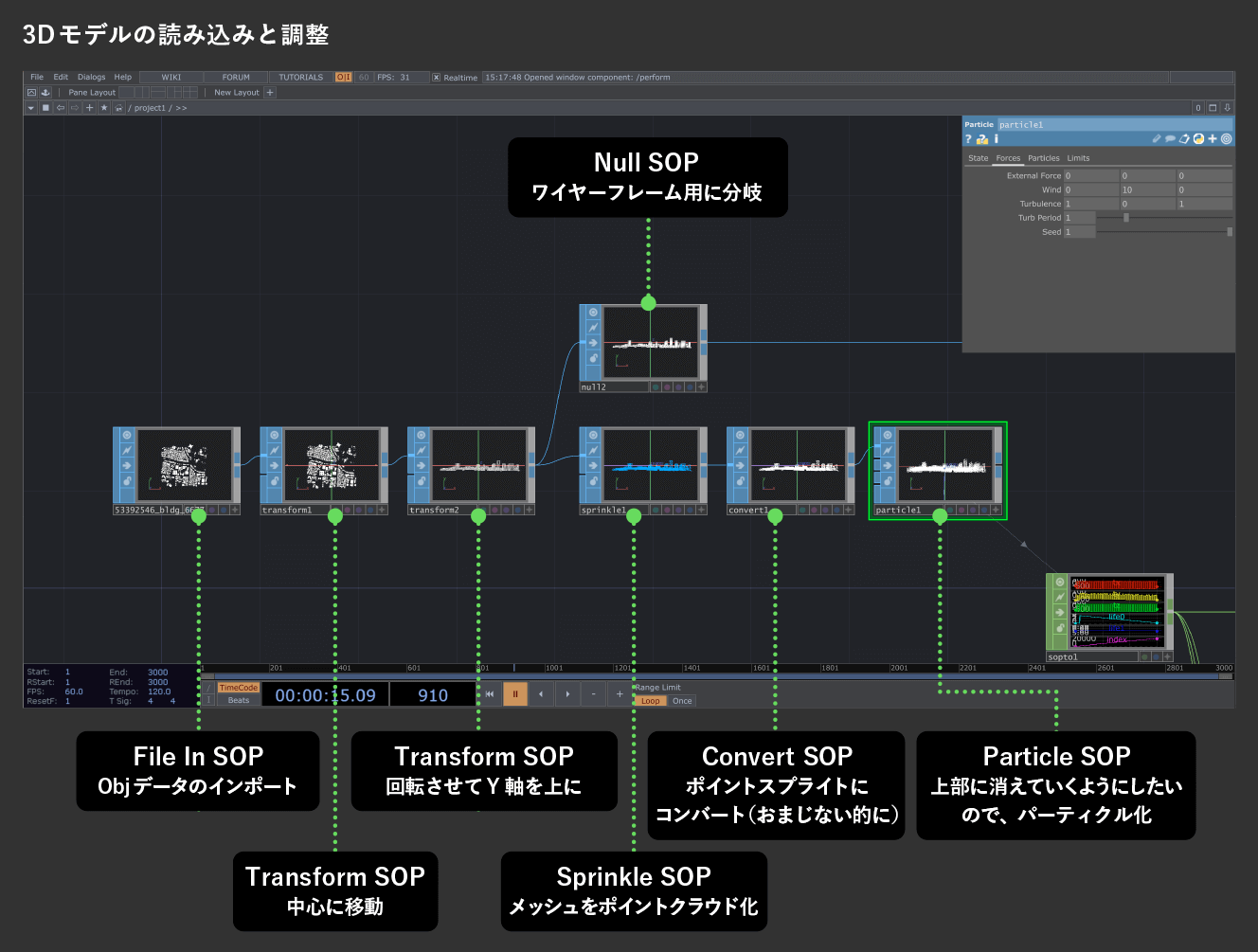
11.4.2 _ 3Dモデルの読み込みと調整
このサンプルでは、ワイヤーフレームやパーティクルでレンダリングするため、取り扱いやすいLOD1のOBJ形式データを使用しています。OBJ形式データをドラッグ&ドロップするとFile in SOPが作られます(画面一番左)。
これに座標変換するための2つのTransform SOPを連結します。ひとつめで位置の調整、ふたつめで向きの変換をしています。
ワイヤーフレームでのレンダリングの場合は、ここまでの計算結果を用いるため、Null SOPにつないで状態を保存します。
パーティクルの場合は、さらに手を加えます。まず、Sprinkle SOPを使って、メッシュ内部に頂点を追加します。サンプルでは、2万個の頂点を追加しています。そしてそれらを動かすために、Particle SOPで頂点からパーティクルを作成します。

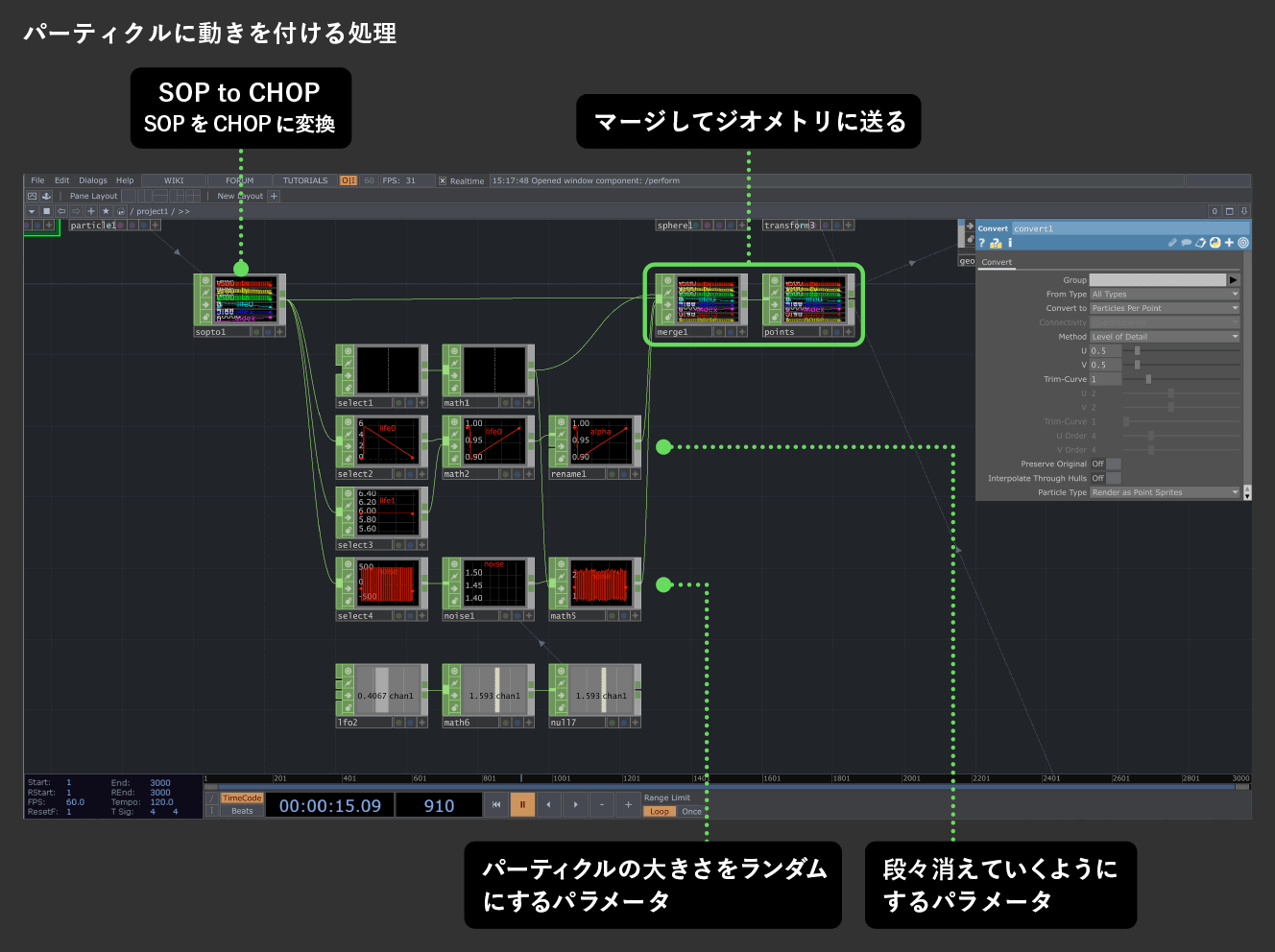
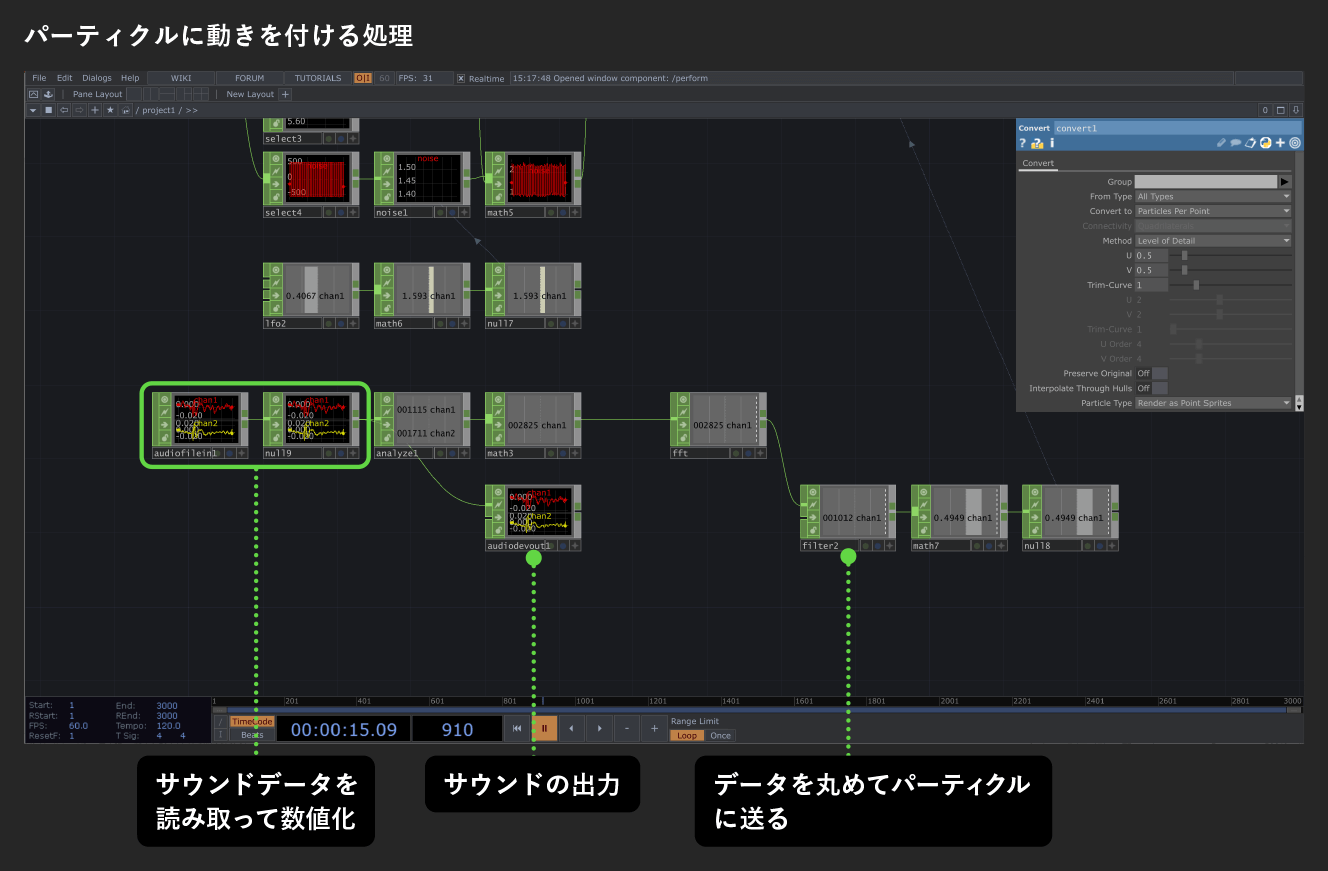
11.4.3 _ パーティクルに動きを付ける処理
パーティクルを音に合わせて動かしたり、徐々に消えていく処理をしたりするために、SOP to CHOPを使って、前段のデータをCHOPデータに変換します。
続いて、Select CHOPでLife(パーティクルの生存時間)を透明度に変換し、徐々に消えるようなパラメータを生成します。同様にして、パーティクルのtxを読み取り、Noise CHOPを使って、パーティクルの大きさをまばらにするパラメータも生成します。

サウンドデータに合わせてパーティクルを動かすため、音源を読み込みます。音源ファイルを画面にドラッグ&ドロップすると読み込めます(画面左にaudiofileinと書かれているオペレータ)。
ここにAnalyze CHOPをつなぐことで、現在再生されている音源の波形情報を数値として読み込めるので、この値を使ってパーティクルを動かします。その際、Filter CHOPを使って、数値の動きをなめらかにしています。

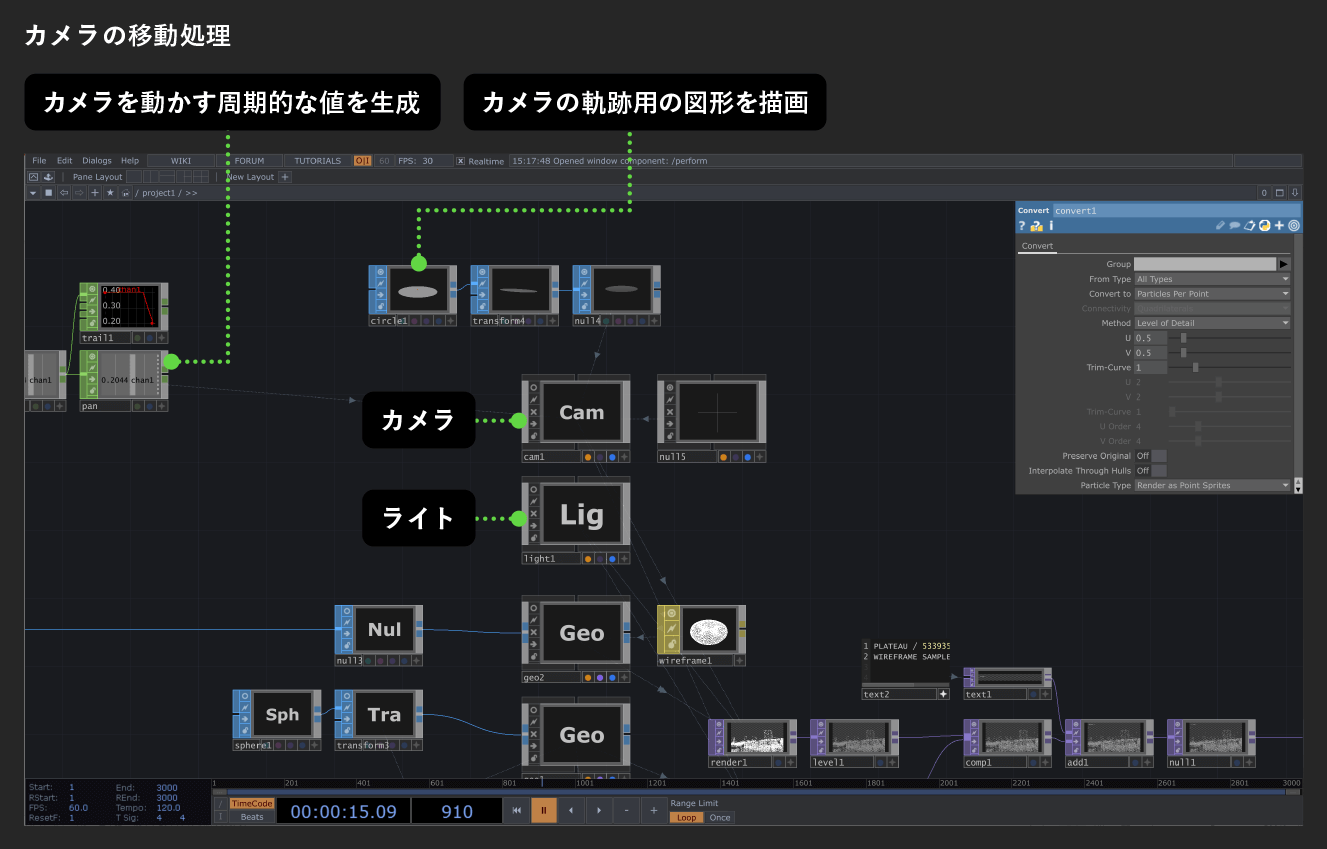
11.4.4 _ カメラの移動処理
モデルの周りをカメラが動くようにしたいので、モデルを囲うようにXZ座標上にサークルを生成します。
サークルの分割数が少ないと、動きがカクカクするので、Divisionsは大きめの値にします。たとえば「360」などとします。作成したサークルは、Camera COMPに設定します。

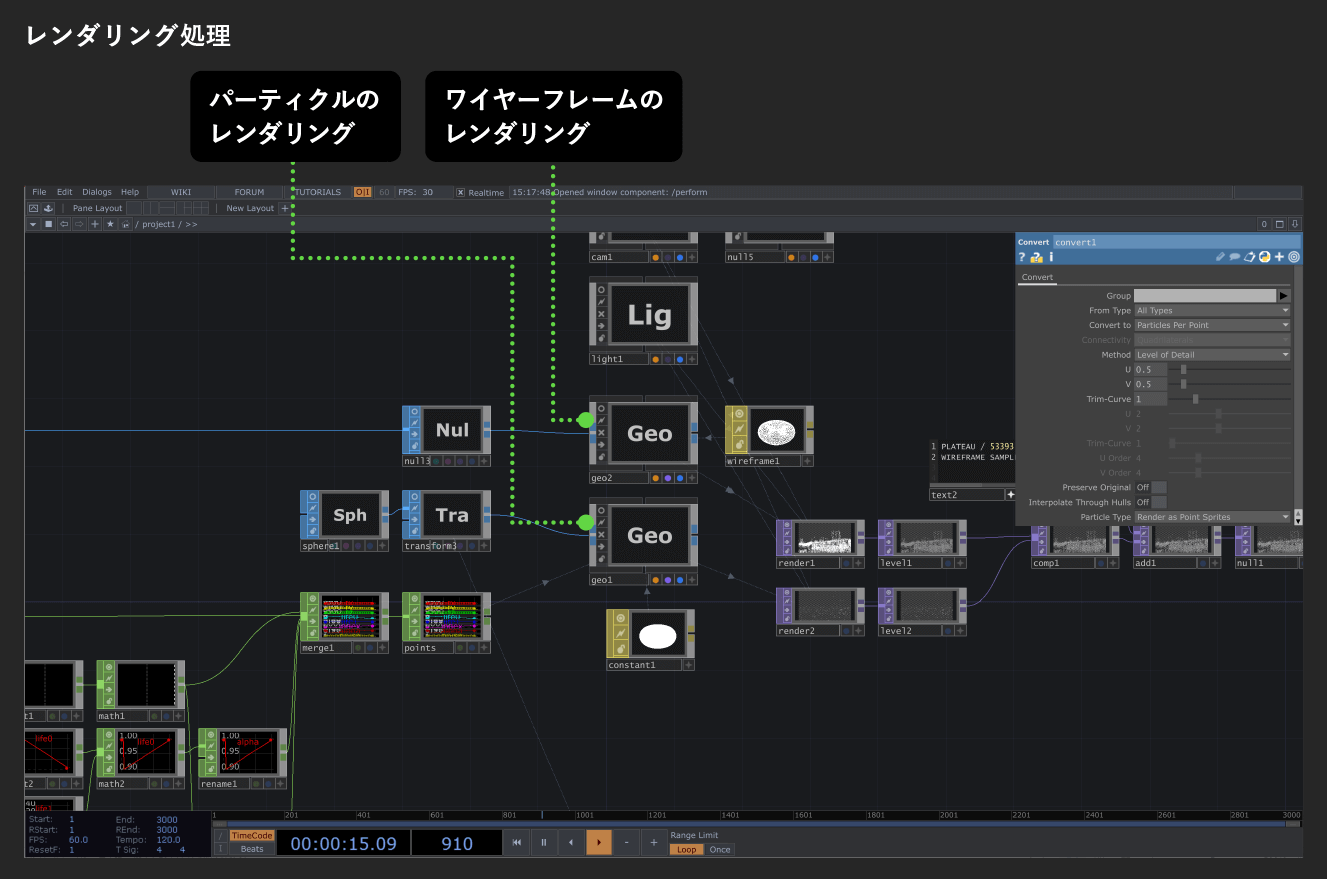
11.4.5 _ レンダリング処理
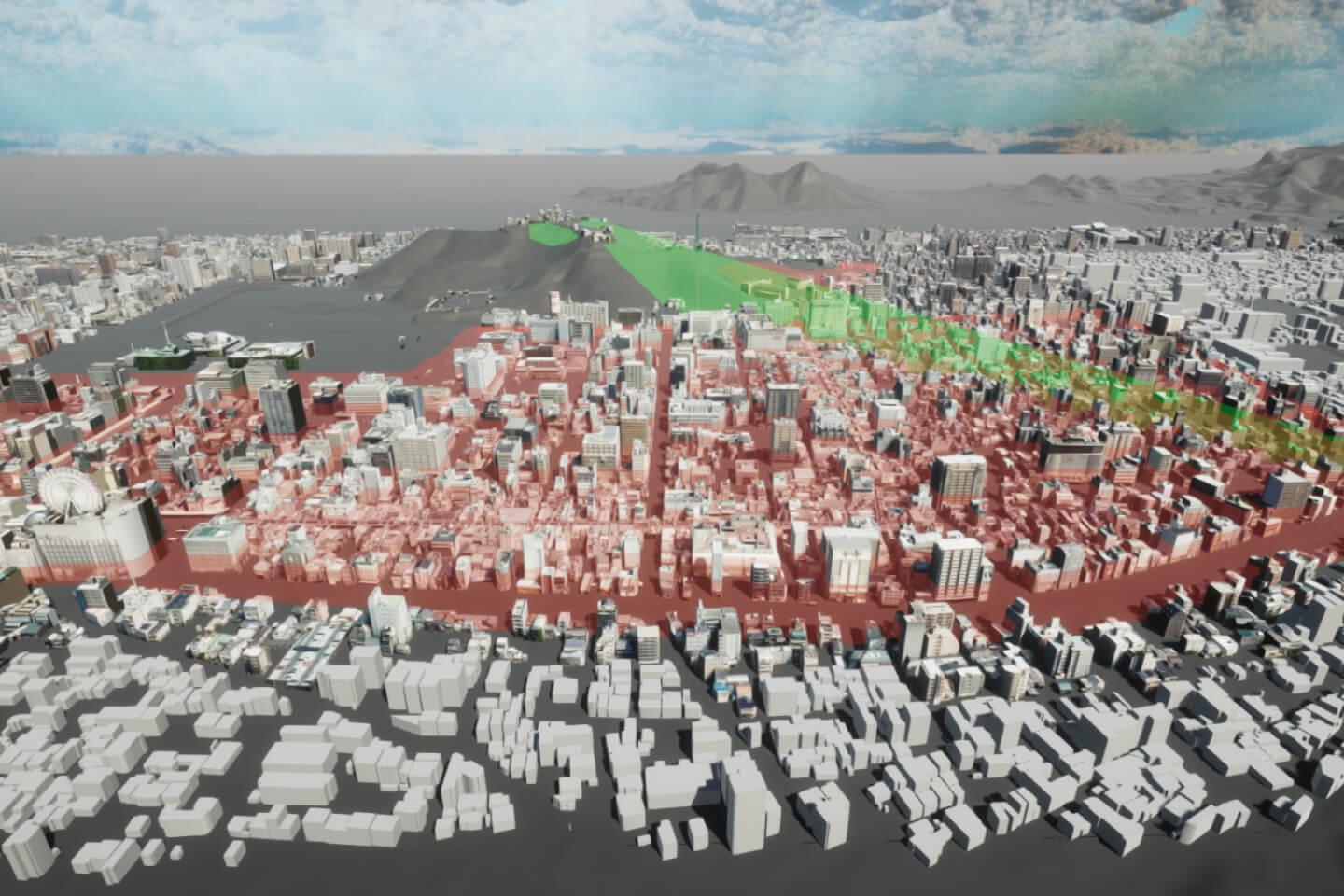
レンダリングは、ワイヤーフレームでのレンダリングと、パーティクルでのレンダリングに分けて処理しています。

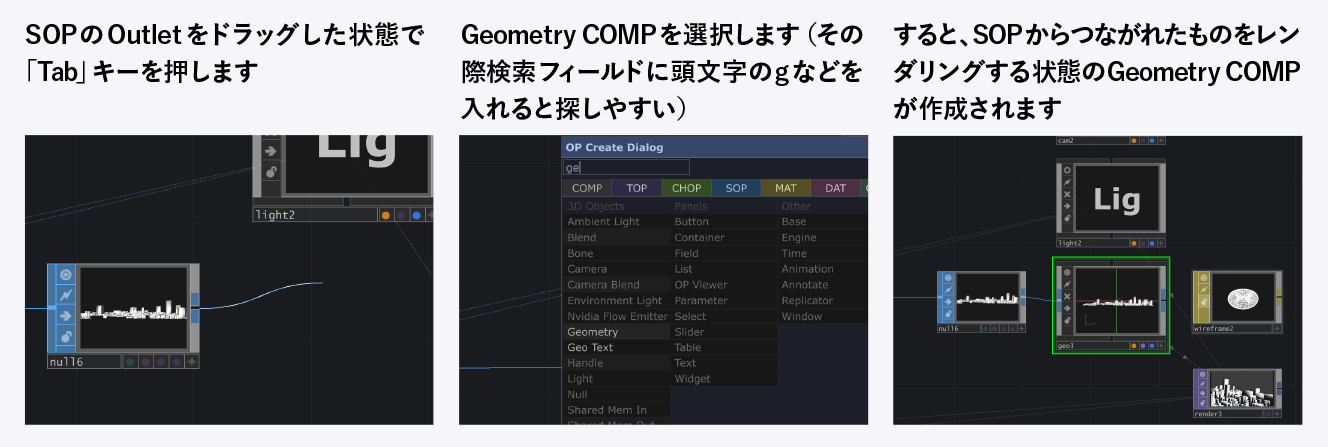
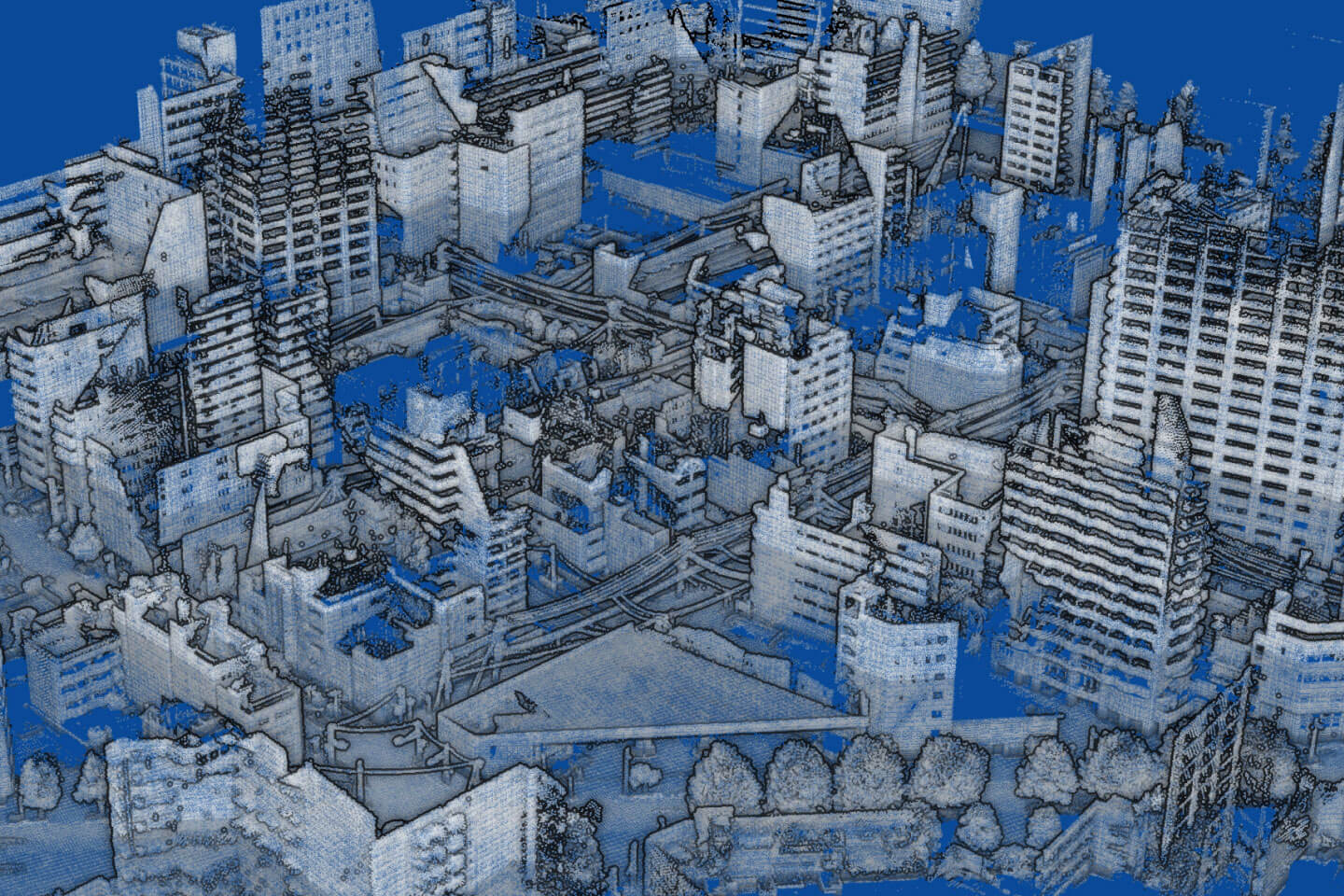
■ ワイヤーフレームでのレンダリング
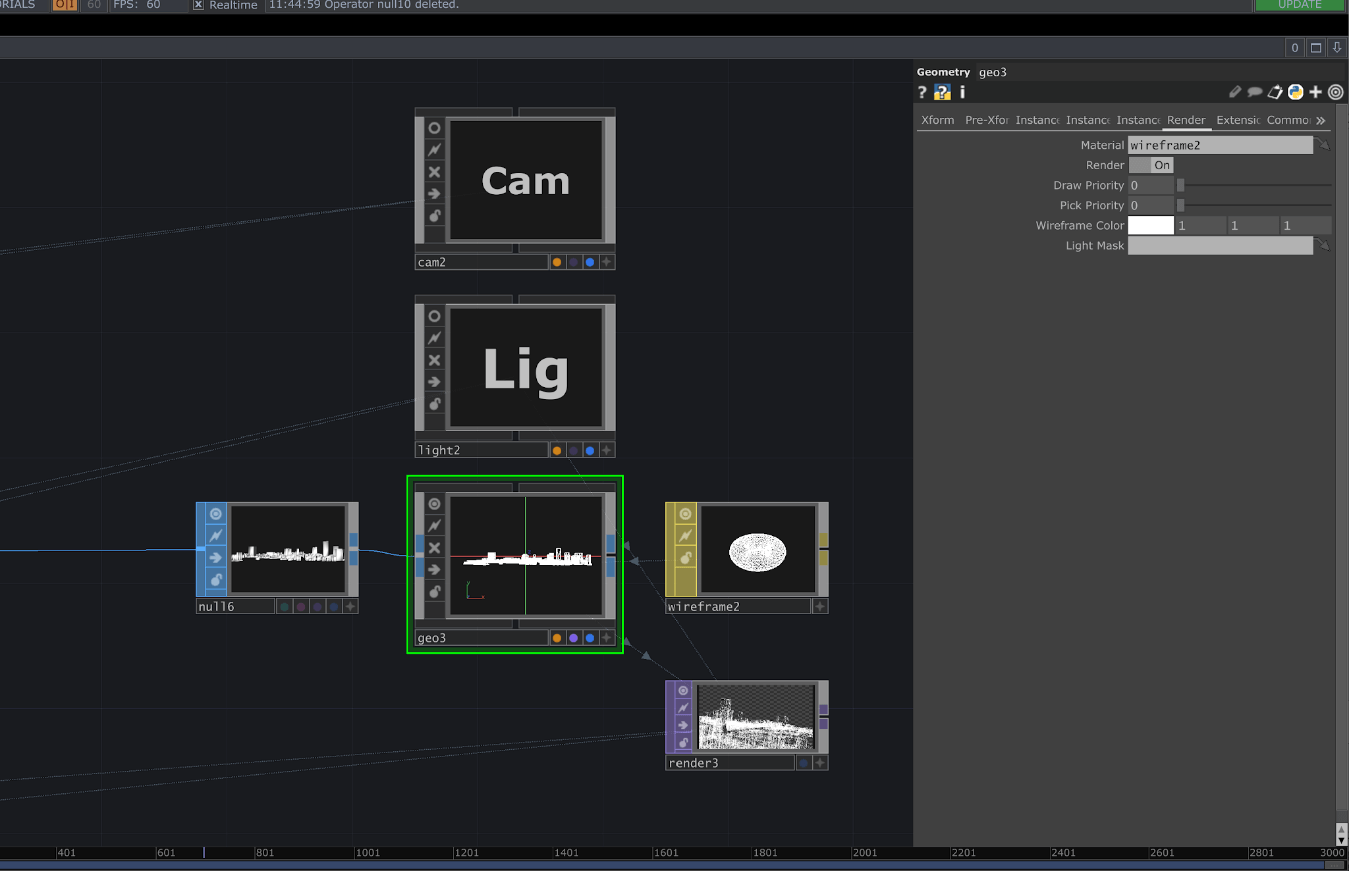
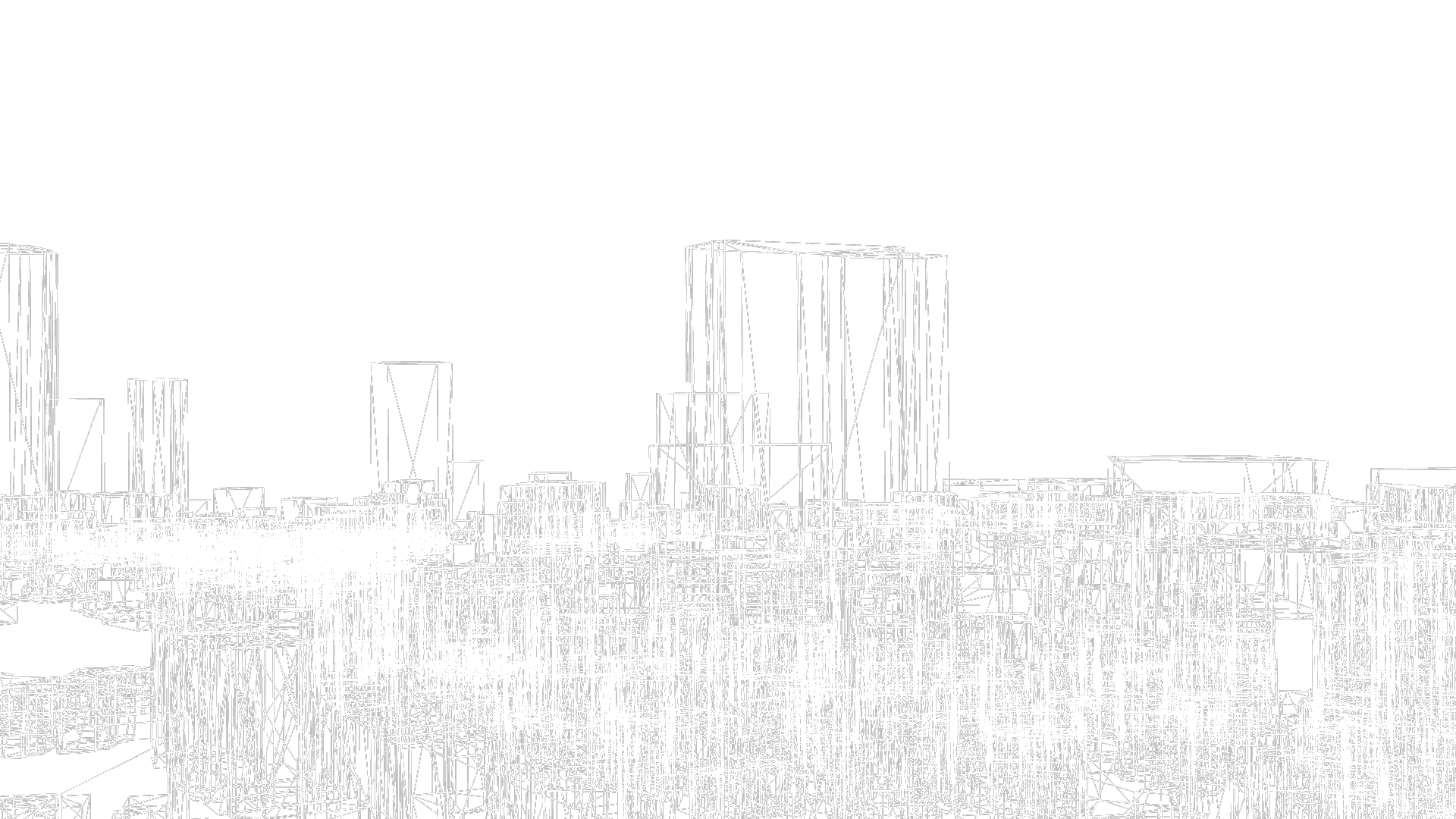
Geometry COMPのRenderタブ内の[Material]に[Wireframe MAT]を設定します(図11-57)。すると、そのGeometry COMPにつなげた(もしくはGeometry COMP内に配置した)3Dオブジェクトが、ワイヤーフレーム状態でレンダリングされるようになります(図11-58)。
具体的には、図11-59のように操作します。



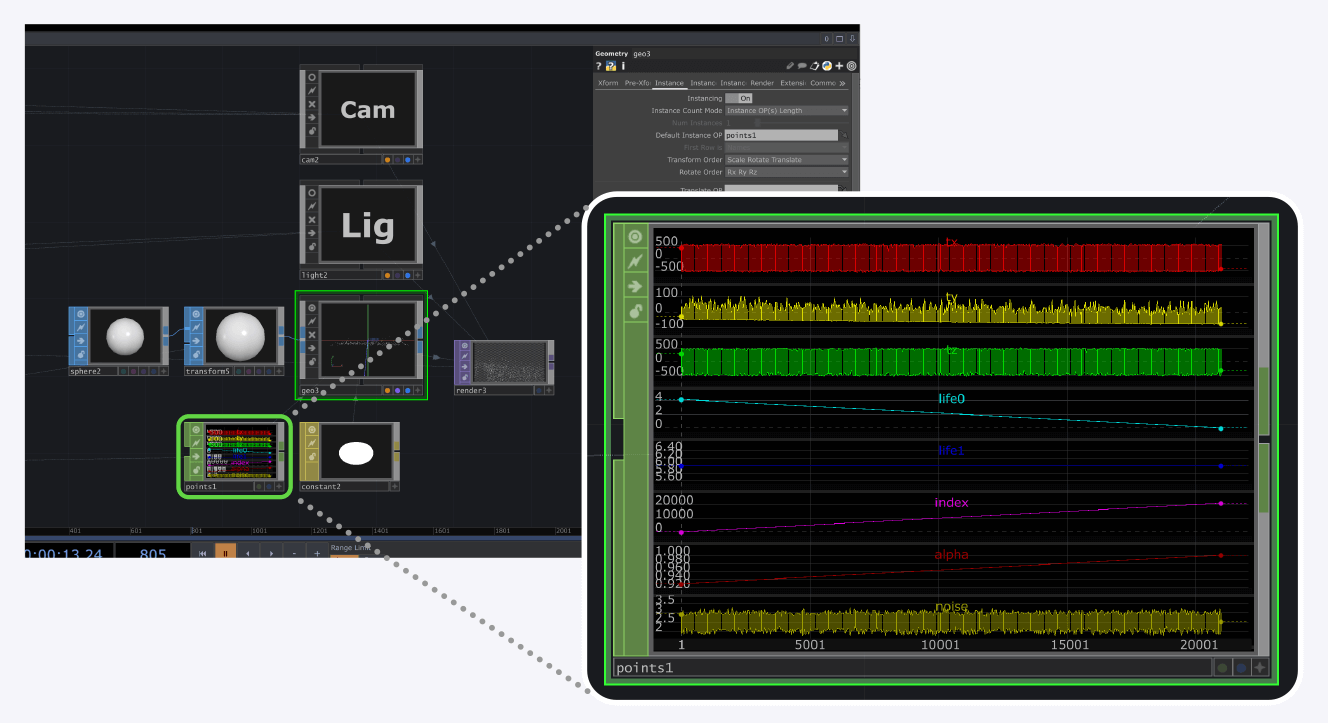
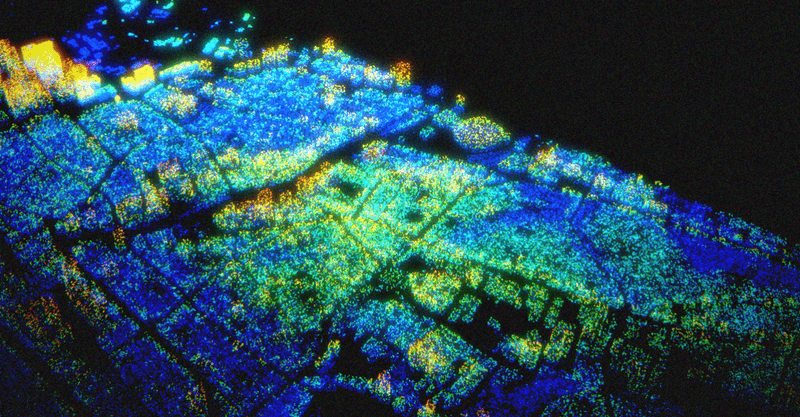
■ パーティクルでのレンダリング
パーティクル表示でレンダリングする方法は、いくつかありますが、一例として、インスタンシングという手法があります。これは、Geometry COMPのInstanceタブ内の[Default Instance OP]に、頂点情報などを持つデータを読み込むことで、それらの情報を使って、パーティクルなどを描画する機能です。
この方法を使うと、GPUを使って位置計算されるため、CPUを使った描画よりも、多数のパーティクルを描画できます。


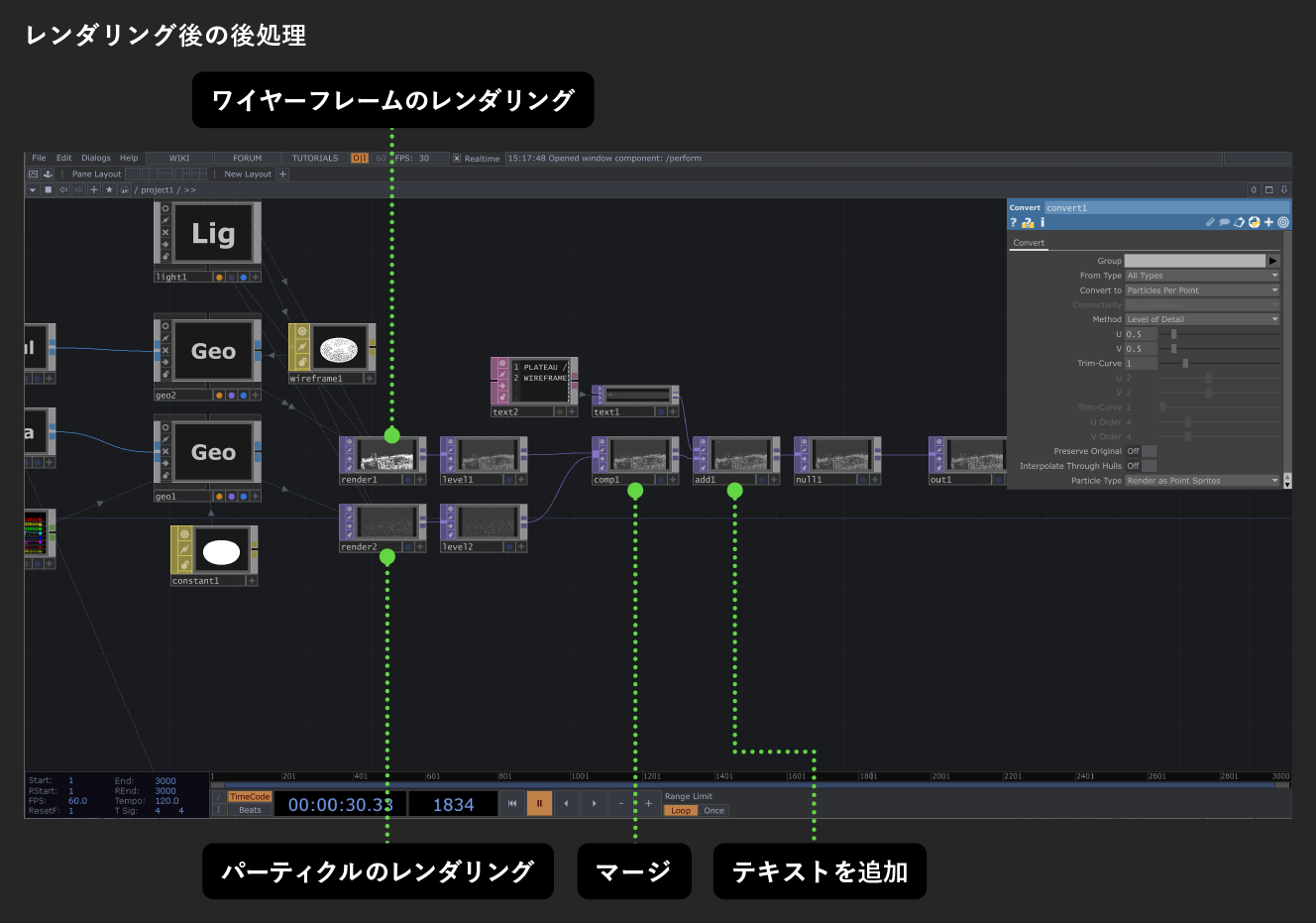
11.4.6 _ レンダリングの後処理
レンダリングしたら、ワイヤーフレームとパーティクルを合成し、さらにテキストを追加しています。

11.5 _ 参考情報
以下に、PLATEAUをTouchDesignerで使う際に参考になる記事を記します。
■ Replicator COMPで一括ファイル変換
森岡東洋志氏のサイトで、Replicator COMPを使って、PLATEAUで公開されているOBJデータをポイントクラウド用のEXRファイルに一括変換できるものを紹介しています。

【文】
大澤文孝
【監修】
林 久純(ベースドラム株式会社)
森岡東洋志(ベースドラム株式会社)
小原 丈





![TOPIC 11|TouchDesignerで活用する[1/2]|TouchDesignerに3D都市モデルをインポートする](/plateau/uploads/2023/02/T11-01_LIST.png)