TOPIC 6|Cesiumで活用する[1/2]|Cesiumの基礎を体験する
Cesiumは、オープンソースの3D地理空間可視化プラットフォームです。3Dの地物や地形データを読み込んで、ブラウザだけでGISを実現できます。ここでは、CesiumのJavaScriptライブラリであるCesiumJSを使って、PLATEAUの3D都市モデルをブラウザで表示するプログラムを作っていきます。
※PLATEAU配信サービス(試験運用) の配信APIの仕様変更、Cesiumのバージョン更新、ならびに本文で利用しているサービスの変更に合わせて、本チュートリアルの内容をアップデートしています。(2025.10.03)

TOPIC6:Cesiumで活用する
Cesiumは、オープンソースのWebGISです。このトピックでは、CesiumでPLATEAUを活用する方法を説明します。
【目次】
6.1 Cesiumとは
6.1.1 Cesiumの構成
6.2 CesiumJSの基礎を体験する
6.2.1 JSFiddleを開く
6.2.2 建築物モデルを追加する
6.2.3 オルソ画像(地表面)を表示する
6.2.4 地形(Terrain)を適用する
6.1 _ Cesiumとは
Cesium(セシウム)は、オープンソースとして提供される3D地理空間可視化プラットフォームです。3Dの地物や地形のデータを読み込んで、ブラウザだけでGISを実現します。時系列のデータを表示する機能もあります。【PLATEAU VIEWで体験する】で紹介したPLATEAU VIEWはCesiumを使って実装されています。
Cesiumは、データカタログビューアを作成するフレームワークであるTerriaJSと組み合わせてよく使われます(TerriaJSについては、次のトピック【TerriaJSで活用する】で説明します)。
6.1.1_ Cesiumの構成
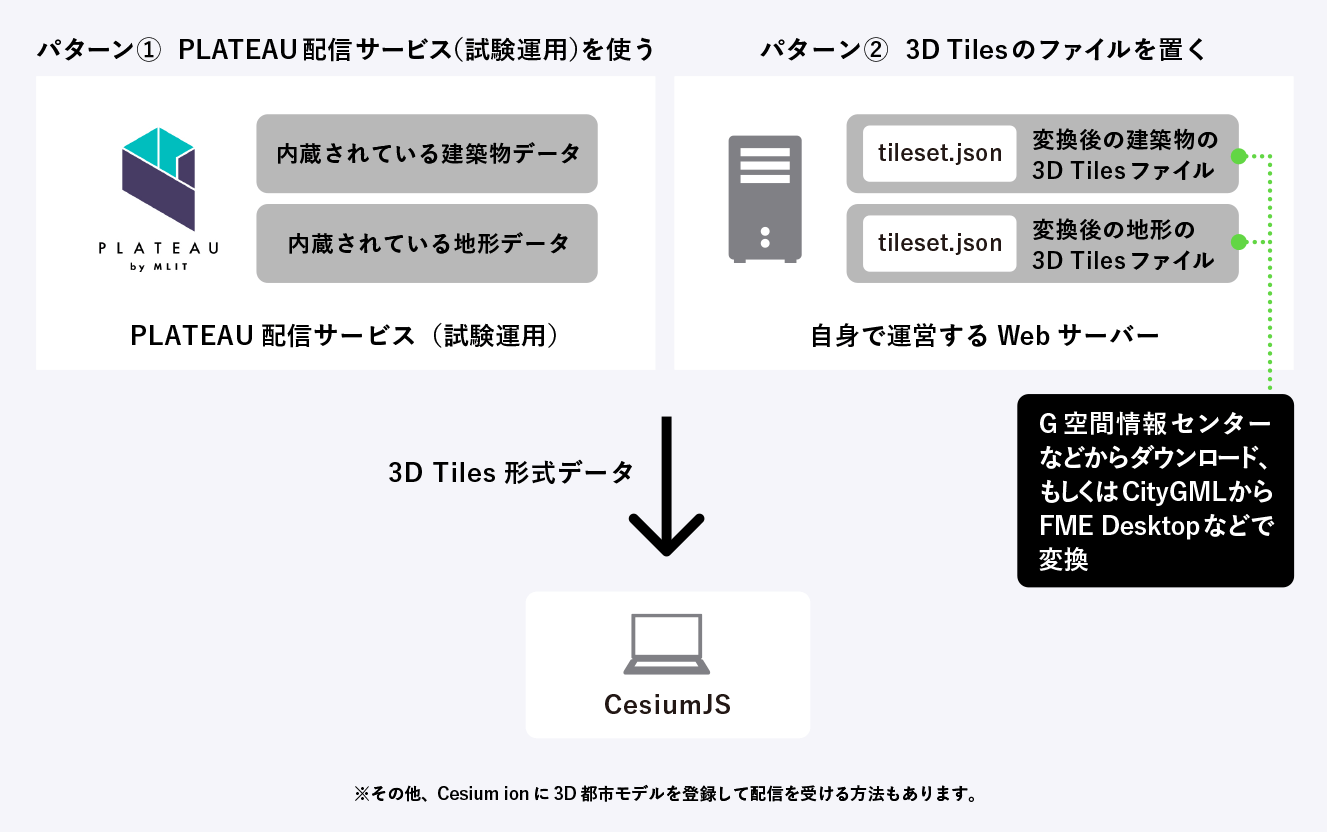
Cesiumは、クライアント側とサーバー側で構成されるシステムです(図6-1)。
CesiumをWebブラウザで動かす場合、クライアント側では「CesiumJS」というJavaScriptのオープンソースのライブラリを使います。このライブラリは、3D Tiles形式のデータを表示する機能を備えています。

3D Tiles形式のデータを送信するサーバーの構成として代表的な方法は、次の2つです。
① PLATEAU配信サービス(試験運用)を使う
PLATEAUでは、3D Tiles形式の建築物データならびに地形データを配信する「PLATEAU配信サービス」を試験運用しています。PLATEAU配信サービス(試験運用)のURLを指定するだけで簡単に使えます。
【メモ】
PLATEAU配信サービスは、試験運用のサービスです。提供期間やサービスレベルについては保証されていません。
【PLATEAU配信サービス(試験運用)-チュートリアル】
https://github.com/Project-PLATEAU/plateau-streaming-tutorial
② 3D Tiles形式のファイルをサーバーに置く
もうひとつの方法は、自身でWebサーバーを用意し、そこに建築物や地形の3D Tiles形式のファイルを配置する方法です。3D Tiles形式のファイルは、G空間情報センターからダウンロードできます。
【メモ】
G空間情報センターからダウンロードするのではなく、CityGMLファイルから変換した3D Tiles形式のデータを使うこともできます。FME Formを使って3D Tilesに変換する方法については、下記の資料を参考にしてください。
【FMEを用いたCityGMLから3D Tilesへの変換テンプレート】
https://github.com/Project-PLATEAU/FMEscript-CityGML-to-3DTiles
本トピックでは、主に①の方法を説明します。
コラム:Cesium ionを使う
そのほかの方法として、有償サービスのCesium ionを使って3D Tilesデータを配信する方法もあります。Cesium ionは、CityGML、OBJ、FBX、点群ファイルなどから3D Tilesデータに変換する配信サービスです。こうしたデータを登録しておくことで、事前に加工したカスタムな3D地図も扱えます。

6.2_ CesiumJSの基礎を体験する
実際にCesiumJSを使って、PLATEAUの3D都市モデルをブラウザで表示するプログラムを作っていきます。
CesiumJSのチュートリアルでは、「Glitch」という、ブラウザだけで開発できるサービスを使う方法が示されていますが、Glitchは2025年7月8日にサービスを終了しました。そこで以下では、Glitchに似た「JSFiddle」を使った方法を説明します。3D Tilesの配信サーバーには、PLATEAU配信サービスを使います。
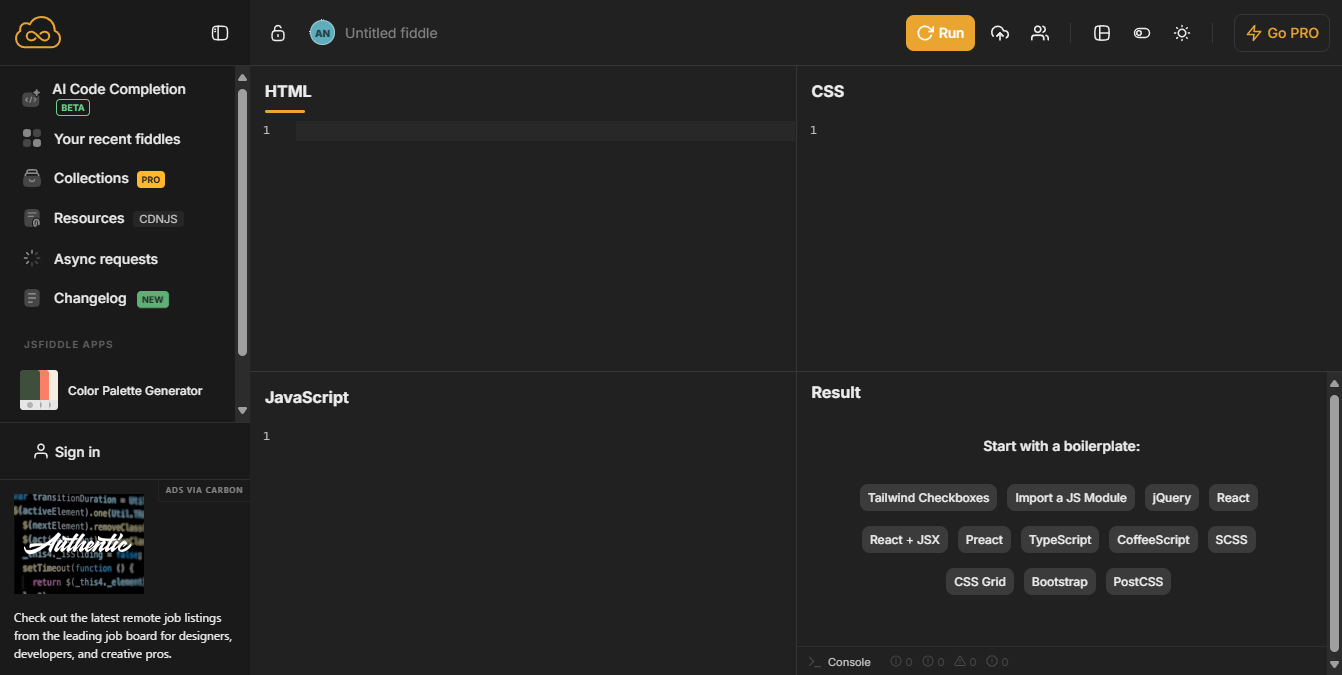
6.2.1_ JSFiddleを開く
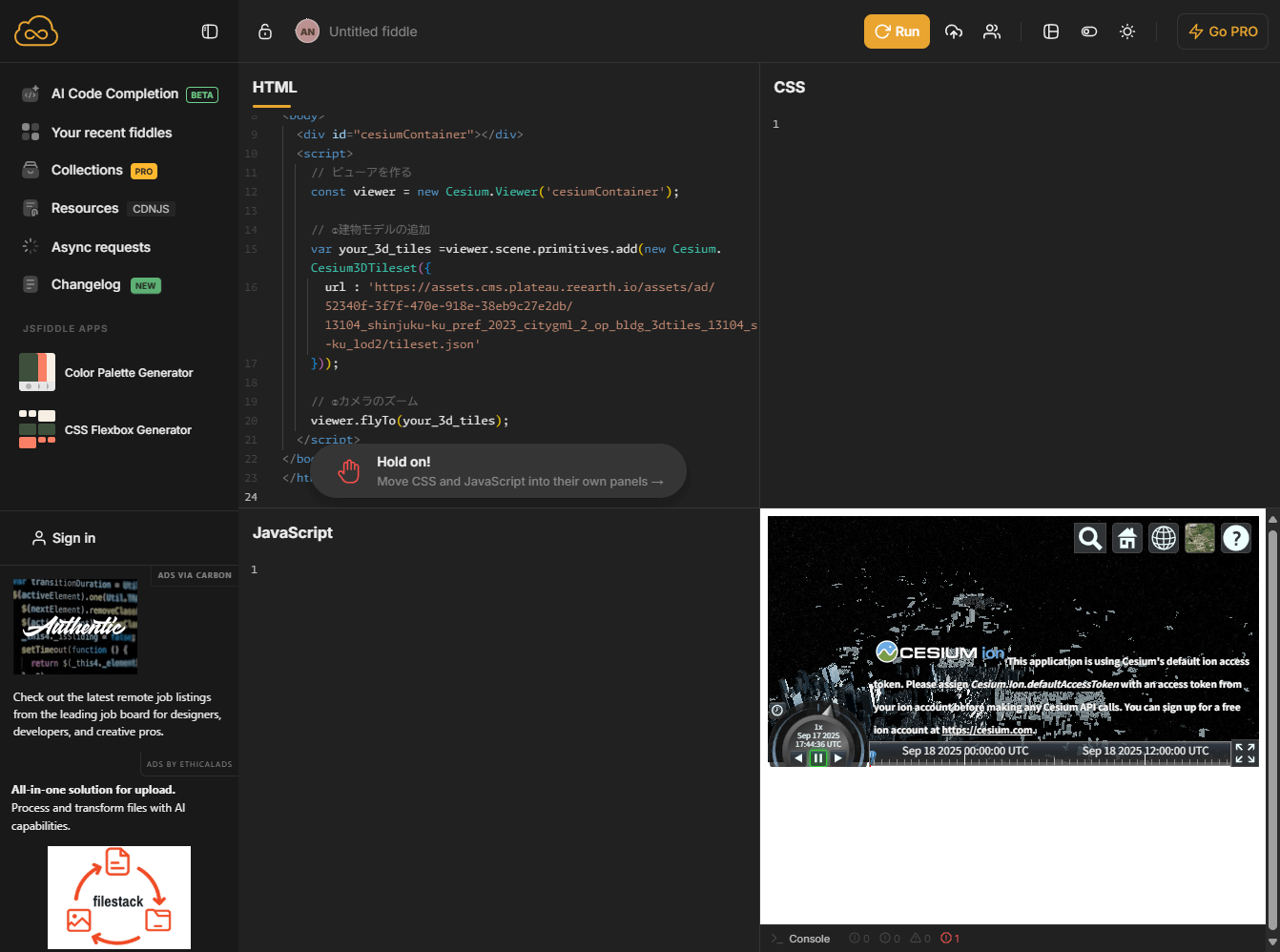
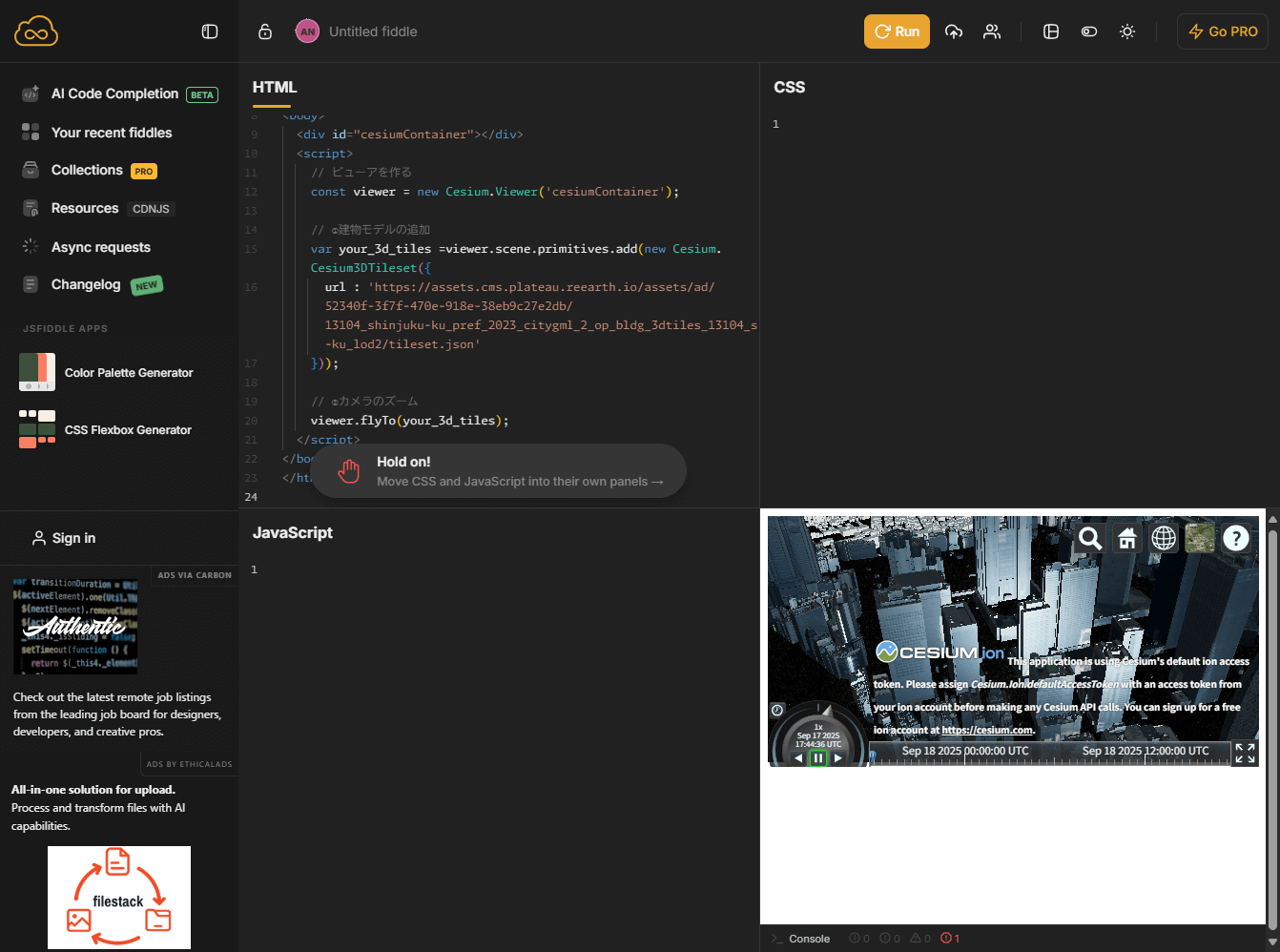
JSFiddleは、誰でも使えるサービスです。試すだけなら会員登録も要りません。JSFiddleにアクセスすると、4つに分割された画面が表示されます。それぞれのウィンドウには、HTML、CSS、JavaScriptを入力します。[Run]をクリックすれば、実行結果が右下に表示されます。
【メモ】
便宜上、JSFiddleを用いますが、自ら構築したWebサーバー上で実装することもできます(「6.3 Reactを用いたCesiumの応用」を参照)。

6.2.2_ 建築物モデルを追加する
まずは、PLATEAUの建築物モデルをCesiumで表示できるようにしていきます。
■ 建築物モデルの配信URLを確認する
PLATEAU配信サービスで配信されている3D TilesデータのURLは、「データカタログAPI」を使用して取得します。その仕様は、PLATEAU-3DTiles配信チュートリアルに記載されています。
【PLATEAU-3DTiles配信チュートリアル】
https://github.com/Project-PLATEAU/plateau-streaming-tutorial/blob/main/3d-tiles/plateau-3dtiles-streaming.md
APIは、「通常のWebAPI」と「GraphQL API」があり、通常のWebAPIのほうが簡単です。下記のURLにアクセスすると、配信されているデータセットの一覧を取得できます。
【通常のWebAPI】
https://api.plateauview.mlit.go.jp/datacatalog/plateau-datasets
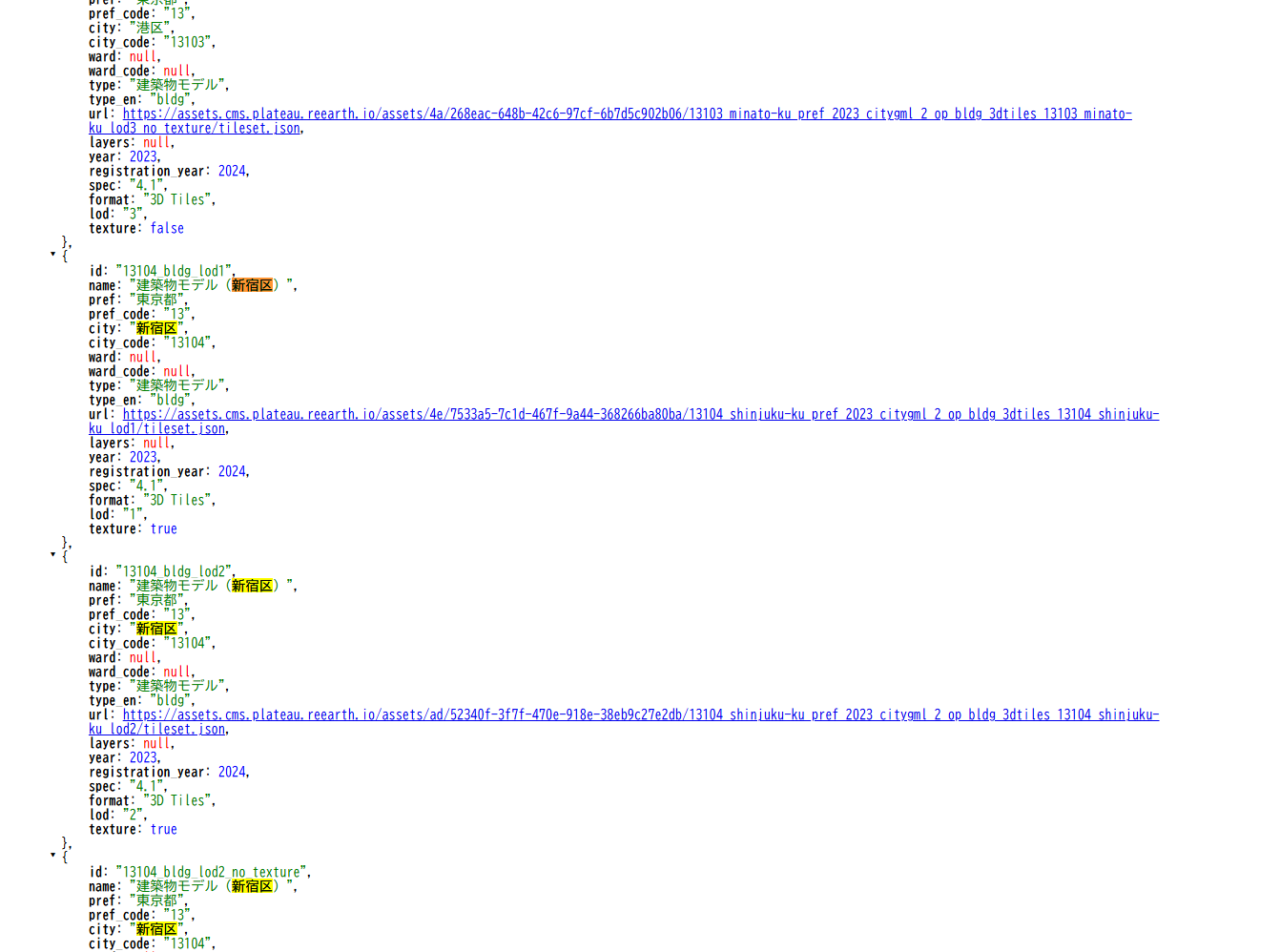
実際にブラウザでアクセスして、URLを探します。開いたあと、ブラウザの検索機能で「新宿区」を検索すると、図6-4のように見つかります。新宿区の建物は、LOD1、LOD2、LOD2テクスチャなしの3種類があります。どれを使ってもよいですが、今回は、LOD2を使います(PCの処理能力が低い場合は、LOD2テクスチャなしを使用してください)。図6-4からわかるように、この配信URLは、以下の通りです。
【メモ】
ファイルが大きいため、ブラウザで検索するのは重いかも知れません。その場合は、いちどダウンロードして、適当なエディタで検索してみてください。
【メモ】
URLは変更される可能性があります。3D Tiles配信チュートリアルに記載の最新のURLを用いてください。

■ 最初のプログラム
この建物モデル(新宿区)のLOD2テクスチャなしを表示してみます。そのコード例は、3D Tiles配信チュートリアルにも記述されており、リスト6-1のようにします。このコードをJSFiddleの「HTML」の部分に記述します。
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://cesium.com/downloads/cesiumjs/releases/1.82/Build/Cesium/Cesium.js"></script>
<link href="https://cesium.com/downloads/cesiumjs/releases/1.82/Build/Cesium/Widgets/widgets.css" rel="stylesheet">
</head>
<body>
<div id="cesiumContainer"></div>
<script>
// ビューアを作る
const viewer = new Cesium.Viewer('cesiumContainer');
// ①建物モデルの追加
var your_3d_tiles = viewer.scene.primitives.add(new Cesium.Cesium3DTileset({
url : 'https://assets.cms.plateau.reearth.io/assets/ad/52340f-3f7f-470e-918e-38eb9c27e2db/13104_shinjuku-ku_pref_2023_citygml_2_op_bldg_3dtiles_13104_shinjuku-ku_lod2/tileset.json'
}));
// ②カメラのズーム
viewer.flyTo(your_3d_tiles);
</script>
</body>
</html>リスト6-1 建物モデル(新宿区)のLOD2を表示する例
主要な処理は、次の2つです。
① 建物モデルの追加
viewer.seune.primitives.addメソッドを呼び出して、3D Tilesのデータを追加しています。urlプロパティには、追加したい建物モデルの配信URLを設定します。
ここではひとつしか追加していませんが、この処理を複数繰り返せば、複数の建物モデルをCesiumJSに追加できます。
② カメラのズーム
①で追加したタイルの中心にカメラが向くようにします。viewerのflyToメソッドを呼び出します。
【メモ】
任意の位置にカメラを動かしたり、向けたりするには、fromDegreesメソッドやlookAtTransform メソッドを使います。詳細は、Cesiumのカメラに関するドキュメント(https://cesium.com/learn/cesiumjs-learn/cesiumjs-camera/)を参照してください。
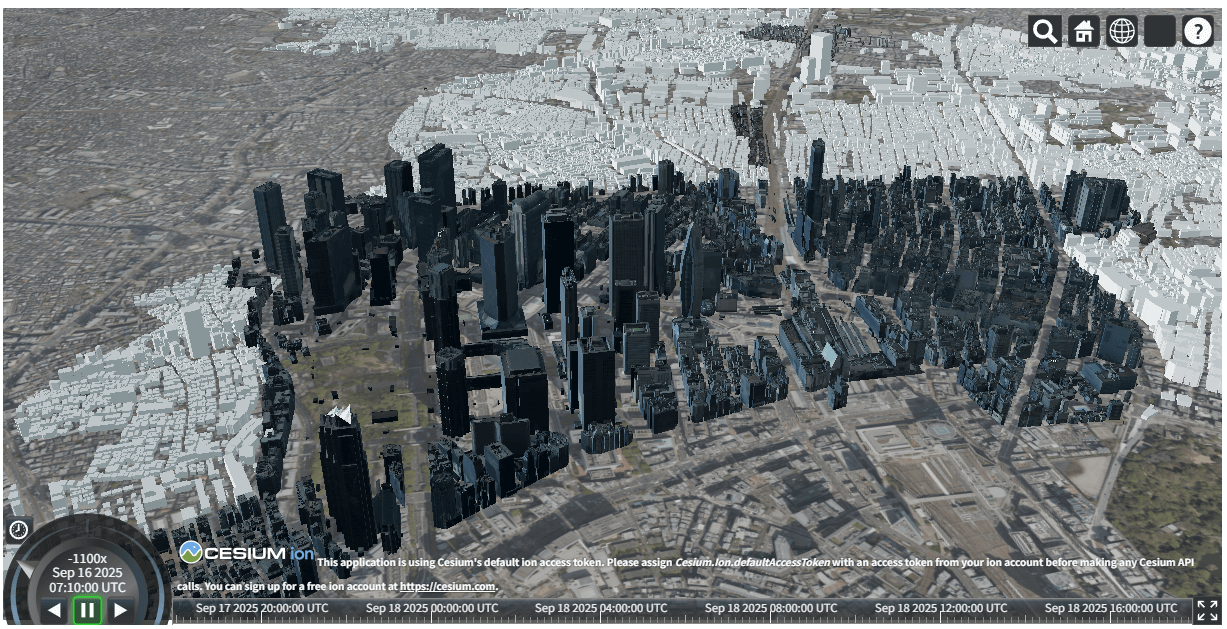
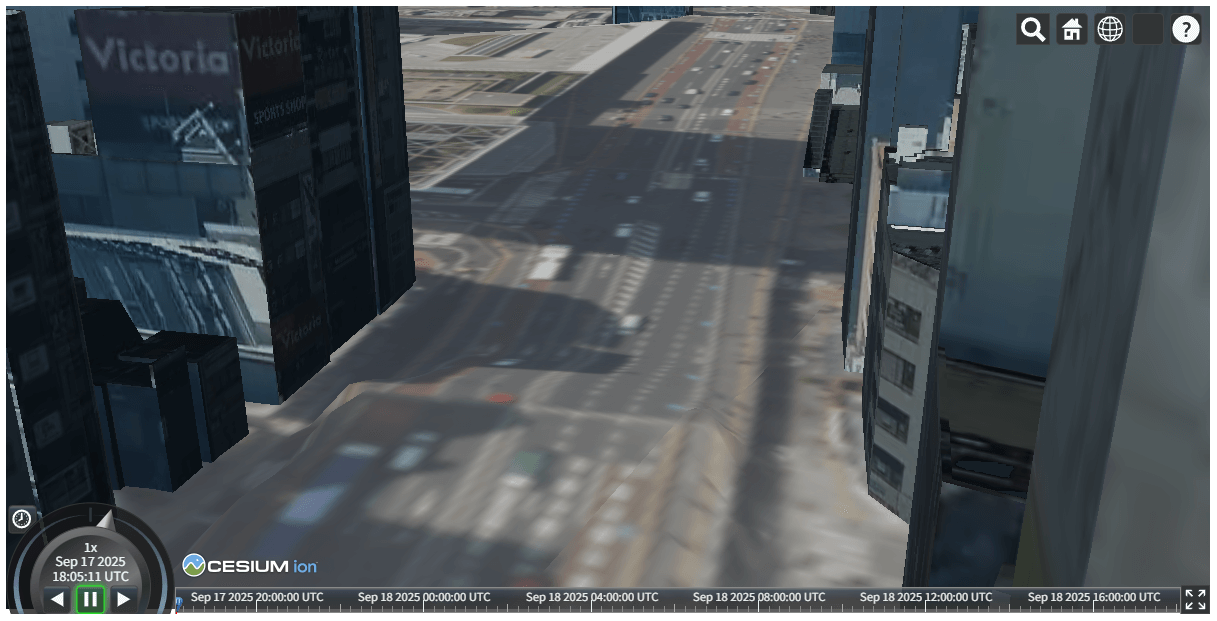
JSFiddleで[Run]ボタンをクリックすると、すぐに反映され、図6-5のように新宿区の3D都市モデルが表示されます。ドラッグで移動、スクロールでズームして、テクスチャの細部まで確認できます(図6-6)。
【メモ】
Cesiumの右下のボタンをクリックすると、全画面表示にもできます。
【メモ】
Cesiumは時刻によって日照の変化があります。画面全体が暗いときは、ウィンドウ下のゲージで、日中の時刻に変更してください。


6.2.3_ オルソ画像(地表面)を表示する
次に、地表面を表示してみましょう。
PLATEAU配信サービスでは、航空写真をオルソ画像として提供しています。PLATEAUが提供するオルソ画像は他のサービスに比べて高精細で、ズームレベル19(約30cmの解像度)まで対応しています。
オルソ画像に関する情報は、PLATEAUオルソ配信チュートリアルに記載されています。
【PLATEAUオルソ配信チュートリアル】
このチュートリアルに記載されているオルソ画像の配信URLを控えておきます。
【メモ】
配信URLは変更されることがあります。最新情報は、PLATEAUオルソ配信チュートリアルを参照してください。
【オルソ画像の配信URL】
https://api.plateauview.mlit.go.jp/tiles/plateau-ortho-2023/{z}/{x}/{y}.png
【メモ】
オルソ画像はPLATEAU以外からも提供されており、それを使うこともできます。例えば国土地理院は、地理院タイルを提供しています(https://maps.gsi.go.jp/development/ichiran.html)。
オルソ画像を適用するには、Cesiumのインスタンスを作成する際に、imageryProviderプロパティに指定します(リスト6-2)。実行結果を図6-7に示します。
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://cesium.com/downloads/cesiumjs/releases/1.82/Build/Cesium/Cesium.js"></script>
<link href="https://cesium.com/downloads/cesiumjs/releases/1.82/Build/Cesium/Widgets/widgets.css" rel="stylesheet">
</head>
<body>
<div id="cesiumContainer"></div>
<script>
// ビューアを作る
const viewer = new Cesium.Viewer('cesiumContainer', {
imageryProvider: new Cesium.UrlTemplateImageryProvider({
url: 'https://api.plateauview.mlit.go.jp/tiles/plateau-ortho-2023/{z}/{x}/{y}.png',
})
});
// ①建物モデルの追加
var your_3d_tiles = viewer.scene.primitives.add(new Cesium.Cesium3DTileset({
url : 'https://assets.cms.plateau.reearth.io/assets/ad/52340f-3f7f-470e-918e-38eb9c27e2db/13104_shinjuku-ku_pref_2023_citygml_2_op_bldg_3dtiles_13104_shinjuku-ku_lod2/tileset.json'
}));
// ②カメラのズーム
viewer.flyTo(your_3d_tiles);
</script>
</body>
</html>リスト6-2 オルソ画像を重ねる

6.2.4_ 地形(Terrain)を適用する
PLATEAU配信サービスには、地形データを配信する「PLATEAU-Terrain配信サービス」も提供されています。このサービスは、地球楕円体を基準とした日本の地形のメッシュデータをquantized-mesh形式で配信しています。配信データは、5m~10mメッシュの高精度地形データで、このデータを使用することで、地面の起伏を表現できます。
【PLATEAU-Terrain配信チュートリアル】
PLATEAU-Terrain配信サービスは、Cesium ionで提供されています。このサービスにアクセスするためのトークンと、登録されているデータを区別するアセットIDを、CesiumJS側に設定します。
トークン
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiJlNjk0MTM4NC1lMWI0LTQxNTgtYjcxZS01ZWJhMGJlMTE1MWQiLCJpZCI6MTQ5ODk3LCJpYXQiOjE3MTUxNTEyODZ9.2aUmEQ2-fDsjf-XeC6-hZpwkgwLse3yXoXF4xTOvPAY
アセットID
2488101
具体的には、リスト6-3のように変更します。拡大してみると、地面の起伏が表現されることがわかります(図6-8)。
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://cesium.com/downloads/cesiumjs/releases/1.82/Build/Cesium/Cesium.js"></script>
<link href="https://cesium.com/downloads/cesiumjs/releases/1.82/Build/Cesium/Widgets/widgets.css" rel="stylesheet">
</head>
<body>
<div id="cesiumContainer"></div>
<script>
// A. トークンを設定
Cesium.Ion.defaultAccessToken = 'eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiJlNjk0MTM4NC1lMWI0LTQxNTgtYjcxZS01ZWJhMGJlMTE1MWQiLCJpZCI6MTQ5ODk3LCJpYXQiOjE3MTUxNTEyODZ9.2aUmEQ2-fDsjf-XeC6-hZpwkgwLse3yXoXF4xTOvPAY';
// B. terrainProviderを設定
const viewer = new Cesium.Viewer('cesiumContainer', {
imageryProvider: new Cesium.UrlTemplateImageryProvider({
url: 'https://api.plateauview.mlit.go.jp/tiles/plateau-ortho-2023/{z}/{x}/{y}.png',
}),
terrainProvider: new Cesium.CesiumTerrainProvider({
url: Cesium.IonResource.fromAssetId(2488101)
})
}
);
// ①建物モデルの追加
var your_3d_tiles = viewer.scene.primitives.add(new Cesium.Cesium3DTileset({
url : 'https://assets.cms.plateau.reearth.io/assets/ad/52340f-3f7f-470e-918e-38eb9c27e2db/13104_shinjuku-ku_pref_2023_citygml_2_op_bldg_3dtiles_13104_shinjuku-ku_lod2/tileset.json'
}));
// ②カメラのズーム
viewer.flyTo(your_3d_tiles);
</script>
</body>
</html>
リスト6-3 PLATEAU-Terrainを使う

【文】
松田聖大(Takram)*6.3を執筆
大澤文孝
【監修】
高田知典(Symmetry Dimensions Inc.)
松田聖大(Takram)





![TOPIC 5|GISで活用する[1/3]|QGISを使ったPLATEAUの活用](/plateau/uploads/2022/11/Frame-66@2x.jpg)