TOPIC 14|VR・ARでの活用[1/3]|AR.jsで3D都市モデルのマーカー型ARを作成する
PLATEAUをARに活用すると、現実世界にPLATEAUの都市情報を重ね合わせて案内やアート作品を表示できます。簡単な活用例として、WebARライブラリであるAR.jsを使って、スマホのカメラをマーカーにかざすと3D都市モデルが表示されるARを作成します。

TOPIC14 ARでの活用
PLATEAUは、AR分野でも活用できます。簡単な例として、マーカーなどを撮影すると3D都市モデルが浮かび上がるギミックが挙げられます。さらに応用例としては、PLATEAUに含まれている経緯度の情報を活用して、現実世界と重ねて案内を表示したり、オクルージョンマスクとして利用したりすることも可能です。本トピックではAR.js、Immersal、Google Geospatial APIでの3D都市モデル利用について説明します。
【目次】
14.1 AR.jsで活用する
14.1.1 マーカーベースのAR.jsの基本
14.1.2 3D都市モデルを読み込んで表示する
14.1 _ AR.jsで活用する
AR.jsは、WebAR開発のためのライブラリです。次の3つの機能があります。
① マーカートラッキング
黒い線で囲まれたマーカーをスマートフォンなどのカメラで映すと、そこに3D映像が浮かび上がります。マーカーは、「AR.js Marker Training」で作成できます。
名刺やチラシなどに印刷されたマーカーを映すと、ディスプレイを通して3D映像が浮き上がるようなものは、この仕組みを使っています。
② イメージトラッキング
①と似ていますが、黒い線で囲まれていなくてもよい、任意の画像を扱います。
③ ロケーションベース
スマートフォンの現在位置をもとに、カメラの実写にAR.jsで生成した経緯度に紐づく3次元オブジェクトを重ねて表示します。
③がARらしい用途ではありますが、この実装は少し複雑であることから、後述のImmersalやGoogle Geospatial APIを使った方法に譲ることにし、ここでは、①の方法、すなわち、マーカーをスマートフォンで映すと、そこに3D都市モデルが浮かび上がるようなサンプルを作ります。
AR.jsは、【Three.jsで活用する】で説明したThree.jsならびにそれをラップしたフレームワーク「A-Frame」を利用しています。A-Frameは、glTF形式のファイルを扱えるため、「12.2 glTF形式に変換する」で説明した方法と同じようにして、3D都市モデルをglTF形式に変換しておけば、AR.jsでも同様に扱えます。

14.1.1 _ マーカーベースのAR.jsの基本
まずはAR.jsを使って、スマートフォンでマーカーを写したときに、その場所に立方体が表示される簡単なサンプルを作ります。さらに、それを改良して、3D都市モデルを表示するように修正します。
立方体が表示されるサンプルは、AR.jsのドキュメントに記述されている内容を少し変えたものです。
[1]マーカーを作る
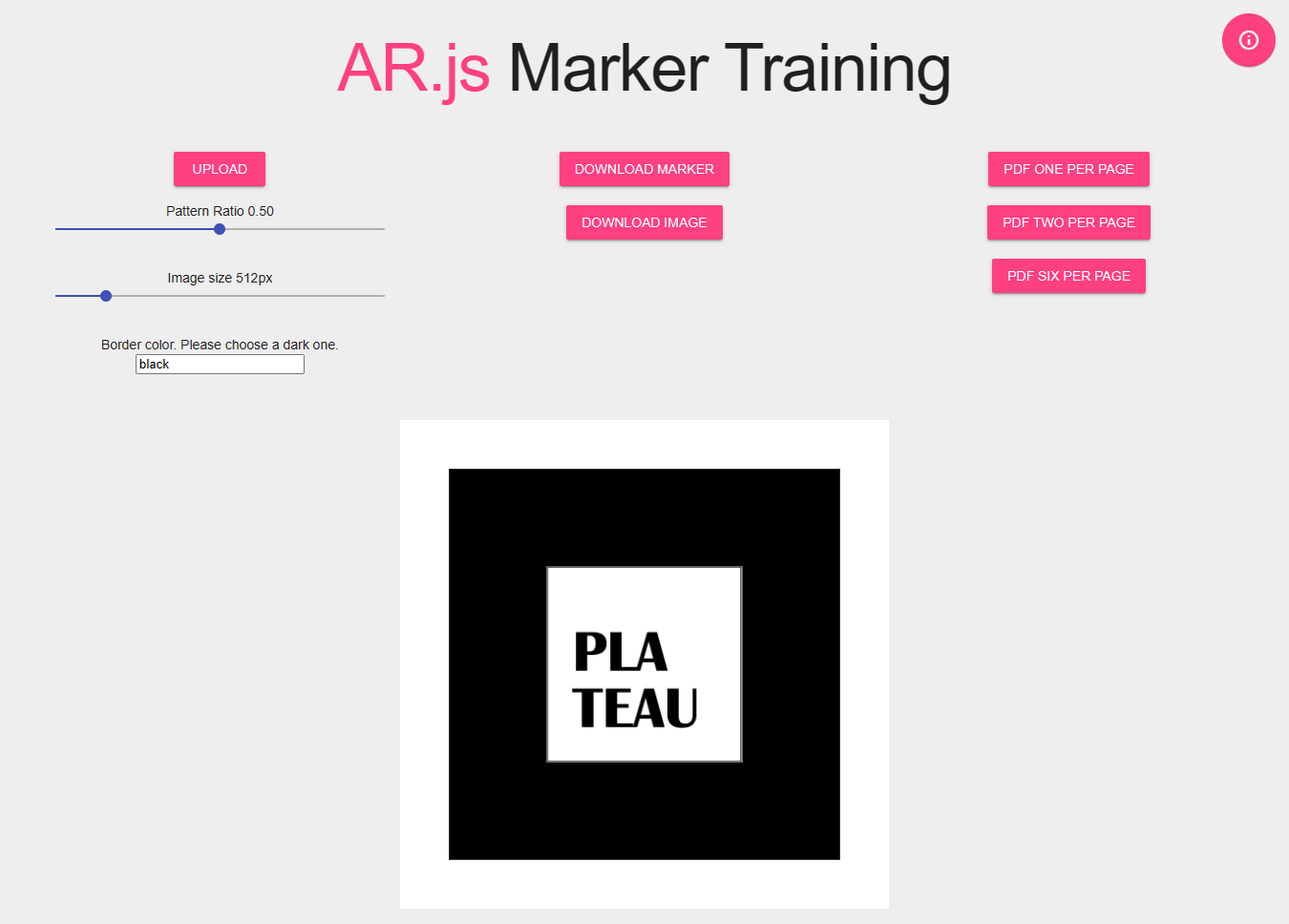
まずは、ARマーカーを作ります。「AR.js Marker Training」にアクセスし、[Upload]ボタンをクリックして、任意の画像ファイルをアップロードします。すると、黒い線に囲まれた画像が作られます。これが「マーカー」です。
作成したら、中央の[DOWNLOAD MARKER]と[DOWNLOAD IMAGE]を、それぞれクリックして、生成物をダウンロードします。
・[DOWNLOAD MARKER]
拡張子が「.patt」のファイルをダウンロードできます。これはプログラムでマーキング場所を特定するのに使います。
・[DOWNLOAD IMAGE]
マーカーのPNG形式の画像です。スマートフォンのカメラで撮影するためのものです。ディスプレイでこの画像を表示してもよいですし、印刷物として使うのでもかまいません。なお、図14-2右の[PDF ONE PER PAGE]などのボタンをクリックすると、PNG形式の画像と同じものをPDFファイルとしてダウンロードできます。
アップロードする画像の特徴によって、マーカーとして機能しやすいものと機能しにくいものがあります。文字や線画など、太くくっきりしたもののほうがマーカーとして捉えやすいです。
【メモ】
もし複雑な画像を使いたいのであれば、マーカートラッキングの代わりに、イメージトラッキングを使ってください。
【メモ】
左上の[Pattern Ratio]は、0.5のまま変更しないでください。変更するとAR.jsの設定変更も必要になります。

[2]Webサーパーにpatt形式ファイルとプログラムを置く
スマートフォンからアクセス可能なWebサーバーを用意し、手順[1]でダウンロードしたpatt形式ファイルと、リスト14-1のindex.htmlファイルを置きます。
【メモ】
Webサーバーは任意のものを使えます。レンタルサーバーを使うこともできますし、「12.3.1 プロジェクトの構成」で説明したNode.js環境でローカルサーバーを構築して試すこともできます。ローカルサーバーで確認するときは、同一ネットワーク内のスマートフォンから、IPアドレスとポート番号を指定してアクセスします。
<!DOCTYPE html>
<html>
<body style="margin:0px; overflow:hidden;">
<!-- A-Frame ライブラリの読み込み -->
<script src="https://aframe.io/releases/1.3.0/aframe.min.js"></script>
<!-- AR.js ライブラリの読み込み -->
<script src="https://raw.githack.com/AR-js-org/AR.js/master/aframe/build/aframe-ar.js"></script>
<!-- AR領域 -->
<!-- ① -->
<a-scene embedded arjs>
<!-- カメラのエンティティ -->
<a-entity camera></a-entity>
<!-- マーカー定義 -->
<a-marker type="pattern" url="pattern-example.patt">
<!-- ② -->
<!-- マーカーの位置に下記の立方体が表示される -->
<a-box
position="0 0.5 0"
rotation="0 0 0"
scale="1 1 1"
color="red"></a-box>
</a-marker>
</a-scene>
</body>
</html>リスト14-1 index.html
AR.jsは、ベースのライブラリとして、Three.jsを採用するものとA-Frameを採用するものとがあり、インポートするライブラリが異なります。リスト14-1は、A-Frameの例です。詳細は、AR.jsのドキュメントを参照してください。
AR.jsでは、<a-scene>を用いて、AR領域を定義します。シーンのなかには、カメラのエンティティも含めておきます。
このなかに、①でマーカーを定義します。マーカーのファイル名は、「pattern-example.patt」としましたが、これは手順[1]のファイル名に合わせてください。このマーカー要素の内部に、マーカーが入ったときに表示したい3Dモデルを定義すると、スマートフォンのカメラでマーカーが写ったときに、重なるように表示されます。
<!-- ① -->
<a-scene embedded arjs>
<!-- カメラのエンティティ -->
<a-entity camera></a-entity>
<!-- マーカー定義 -->
<a-marker type="pattern" url="pattern-example.patt">
<!-- この部分に、マーカーが合致したときに表示したい3Dモデルの要素を記述する -->
</a-marker>
</a-scene>今回の例では、次のようにして、赤い立方体を配置しました。引数でposition(位置)、rotation(回転角)、scale(拡大率)を、それぞれ指定できます。指定する必要がない場合(位置が(0, 0, 0)、回転角が(0, 0, 0)、拡大率が(1, 1, 1)の場合)は、指定を省略できます。
<!-- ② -->
<!-- マーカーの位置に下記の立方体が表示される -->
<a-box
position="0 0.5 0"
rotation="0 0 0"
scale="1 1 1"
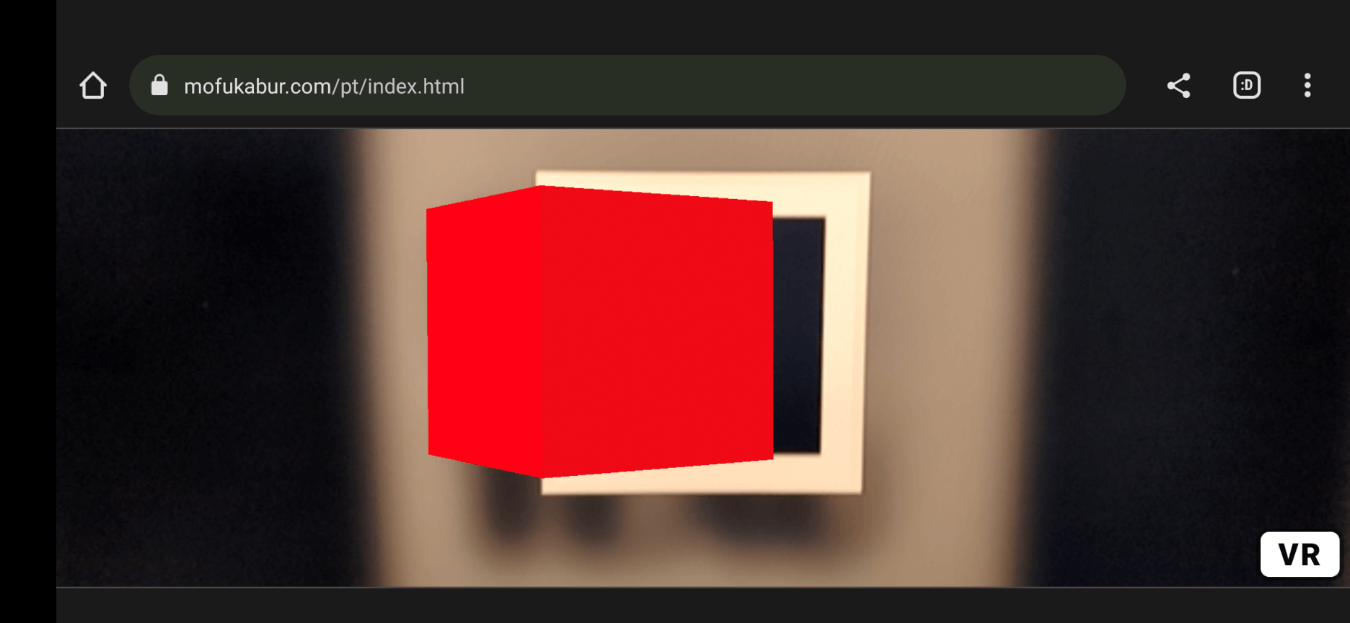
color="red"></a-box>このindex.htmlとマーカーのファイル(pattern-example.patt)を適当なWebサーバーに置き、スマートフォンからアクセスします。マーカーの画像がフレームに入ると、図14-3のように、赤い立方体が重なって表示されます。

14.1.2 _ 3D都市モデルを読み込んで表示する
立方体を表示している要素<a-box>を変更すれば、3D都市モデルを表示できます。
[1]glTF形式ファイルを用意する
AR.jsでは、glTF形式のファイルを読み込んで表示できます。【Three.jsで活用する】や【VRワールドをつくるためのプラットフォームでの利用】を参考に、3D都市モデルをBlenderで読み込み、その中心を原点に移動します。
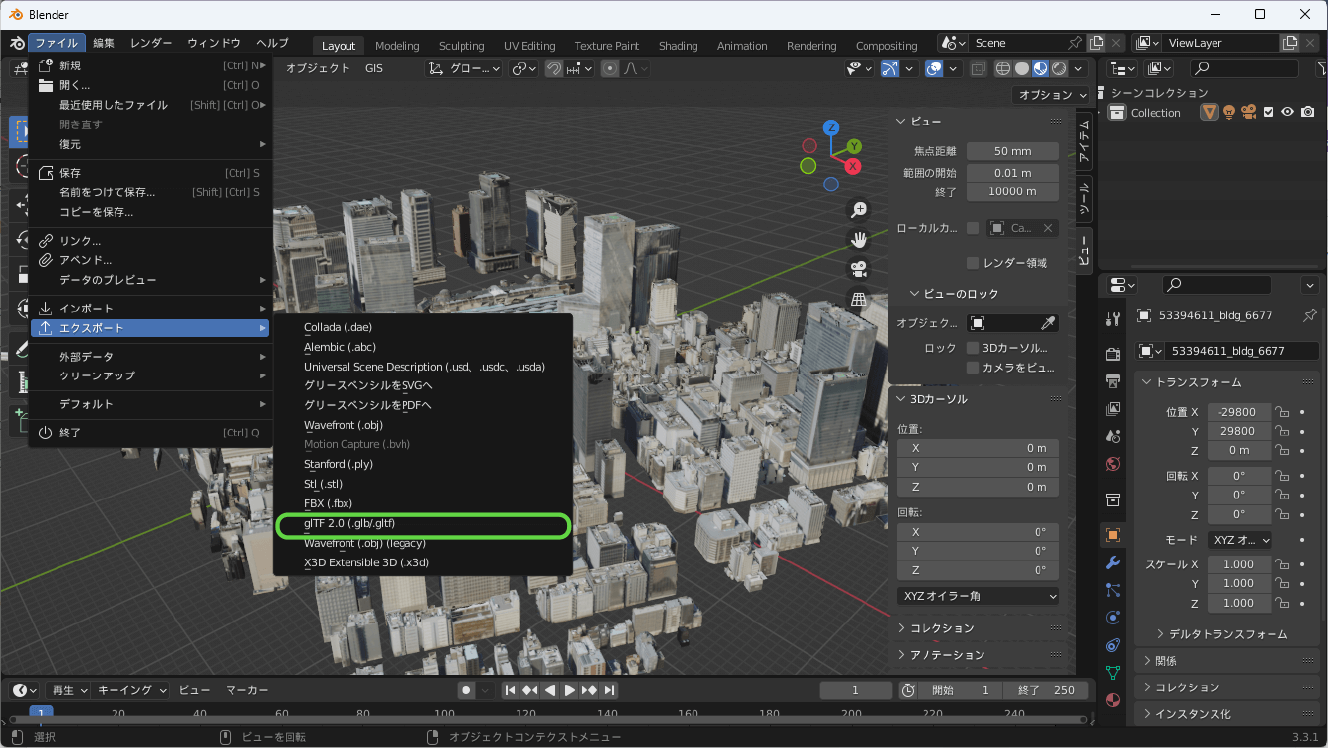
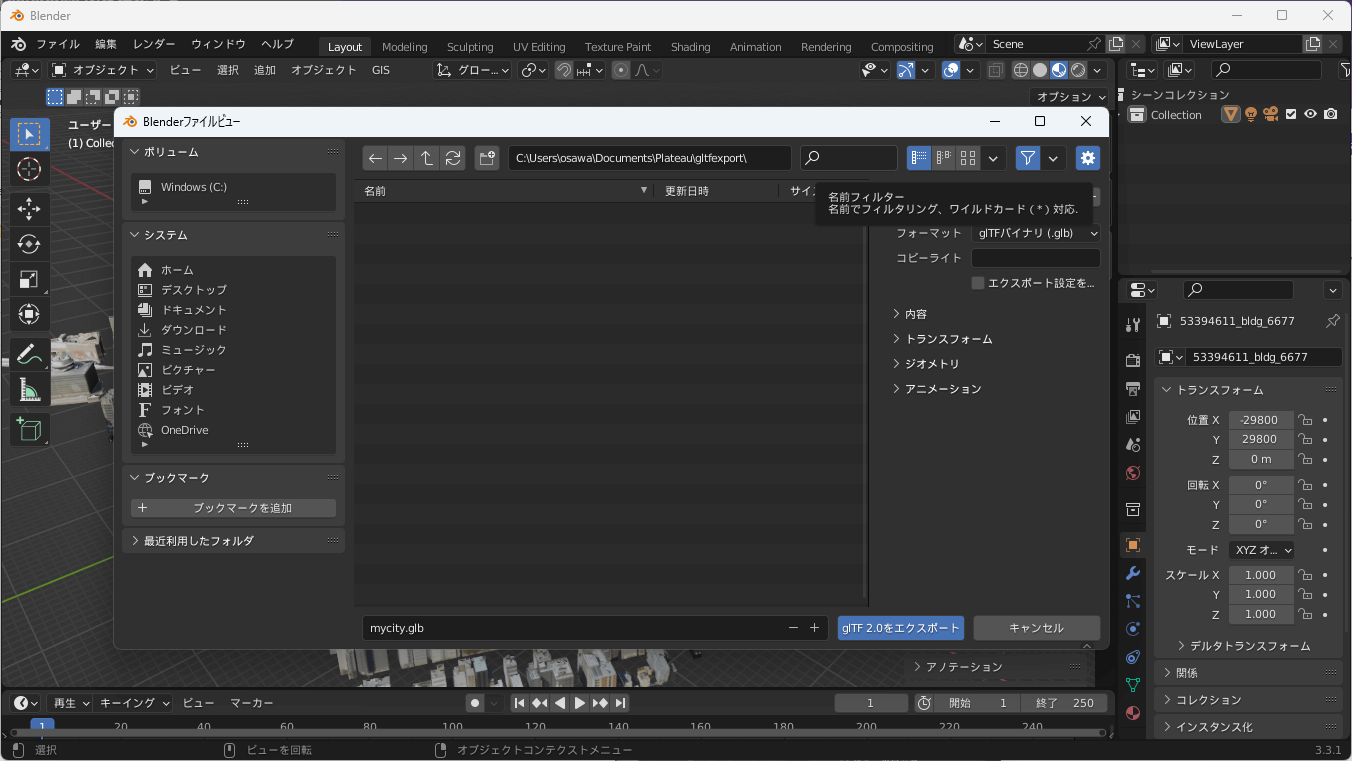
そして[ファイル]メニューの[エクスポート]から[glTF 2.0(glb/gltf)]を選択し、[gltf(バイナリ)]としてエクスポートします。ファイル名は任意ですが、例えば「mycity.glb」とします。
このファイルをWebサーバーにアップロードします。
【メモ】
Windowsでは、出力したglTF形式ファイルをダブルクリックすると、3Dビューアが起動して、正しく変換できたかを確認できます。またglTF Viewerを使って確認するのもよいでしょう。


[2]glTFモデルを参照するように変更する
先ほどのリスト14-1において、立方体を表示している部分を、glTF形式ファイルを読み込んで表示するように変更します。例えば、ファイル名がmycity.glbであれば、次のようにします。
【変更前】
<a-scene embedded arjs>
<!-- カメラのエンティティ -->
<a-entity camera></a-entity>
<!-- マーカー定義 -->
<a-marker type="pattern" url="pattern-example.patt">
<!-- マーカーの位置に下記の四角形が表示される -->
<a-box
position="0 0.5 0"
rotation="0 0 0"
scale="1 1 1"
color="red"></a-box>
</a-marker>
</a-scene>【変更後】
<a-scene embedded arjs>
<!-- カメラのエンティティ -->
<a-entity camera></a-entity>
<!-- マーカー定義 -->
<a-marker type="pattern" url="pattern-example.patt">
<!-- glTFファイルを読み込むように変更 -->
<a-entity
position="0 0 0"
rotation="0 0 0"
scale="0.001 0.001 0.001"
gltf-model="mycity.glb"></a-entity>
</a-marker>
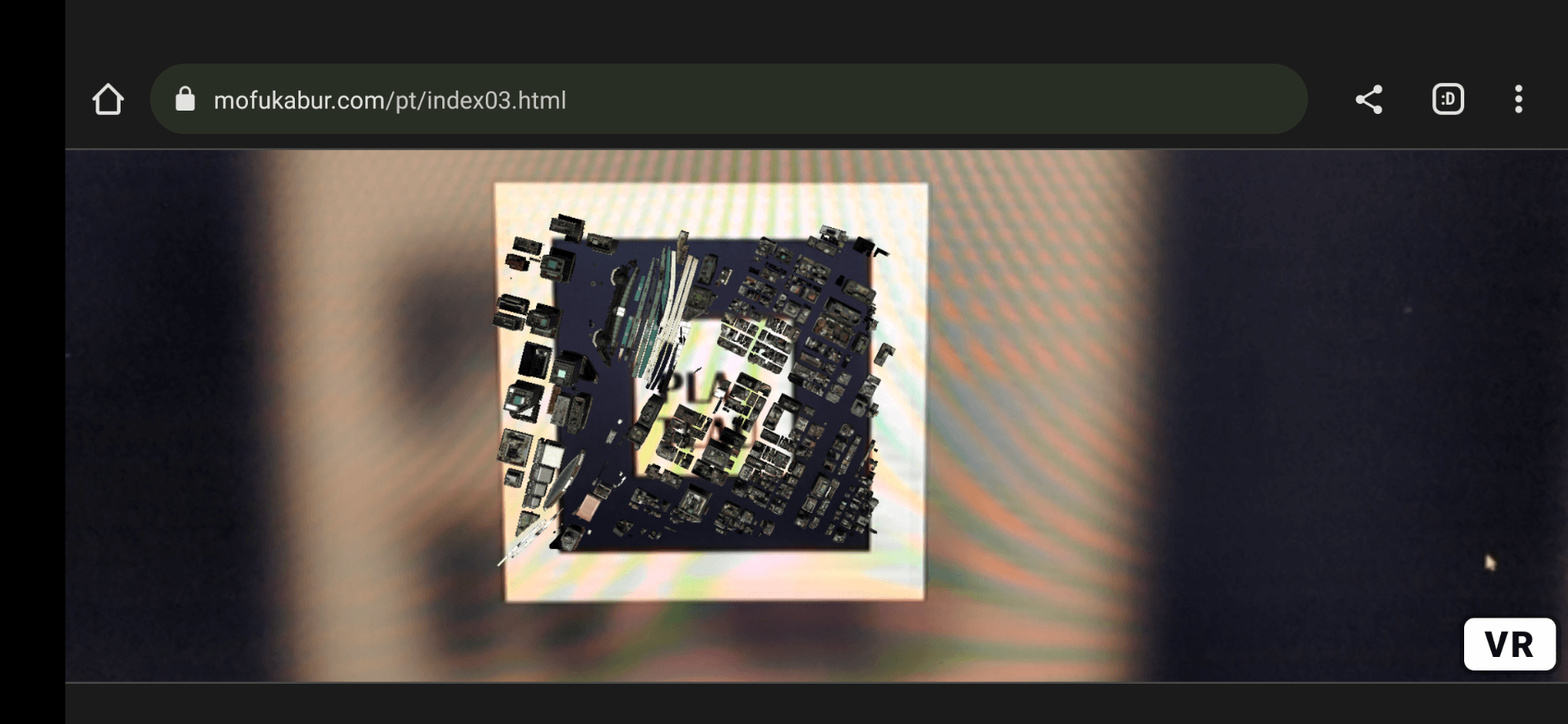
</a-scene>プログラムとしては、<a-box>を<a-entity>に変更しただけです。実際、このように変更してから、再度、動作確認すると、マーカーの上に、3D都市モデルが表示されることがわかります(図14-6)。

コラム:ロケーションベースのARにおけるPLATEAUの活用
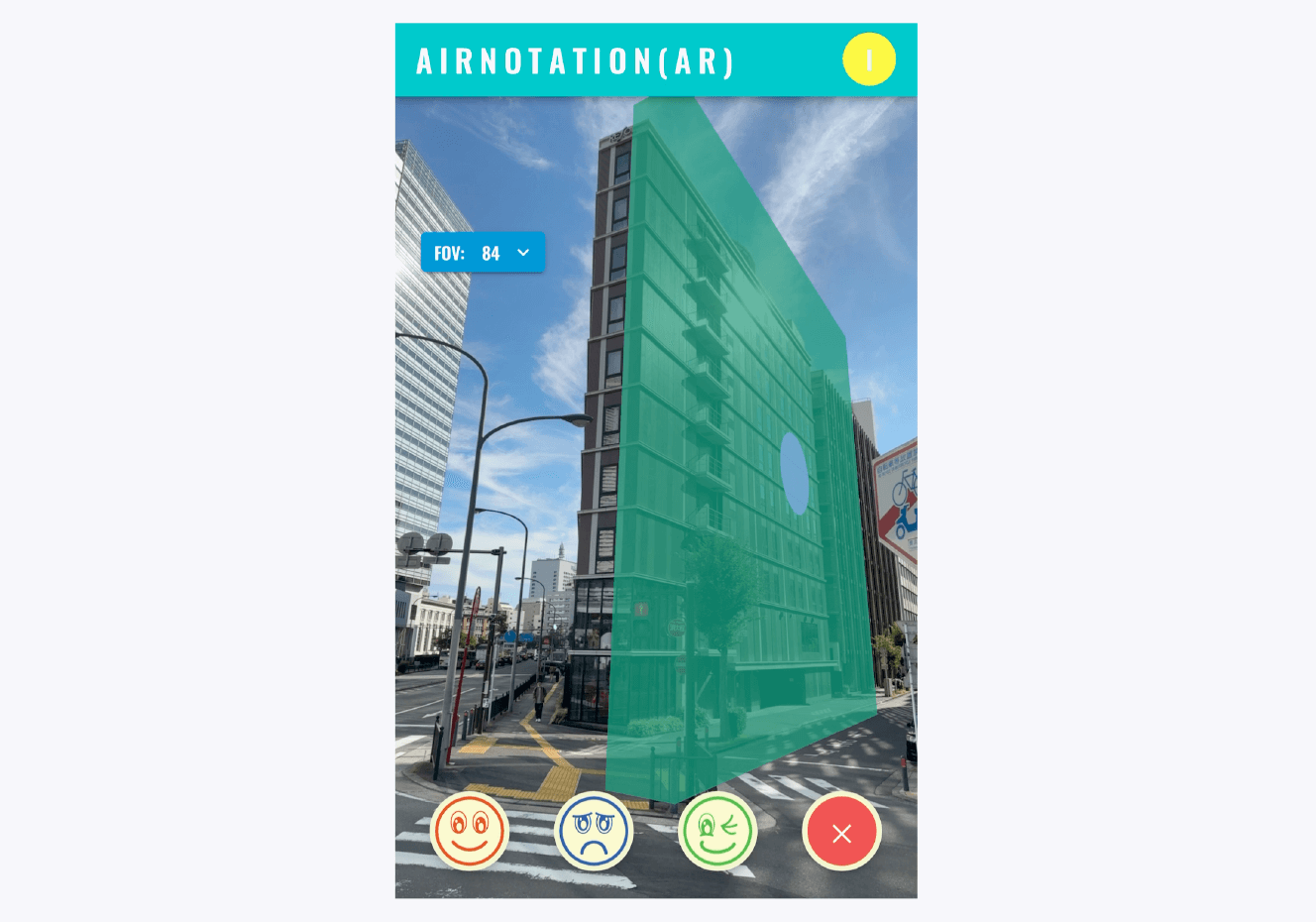
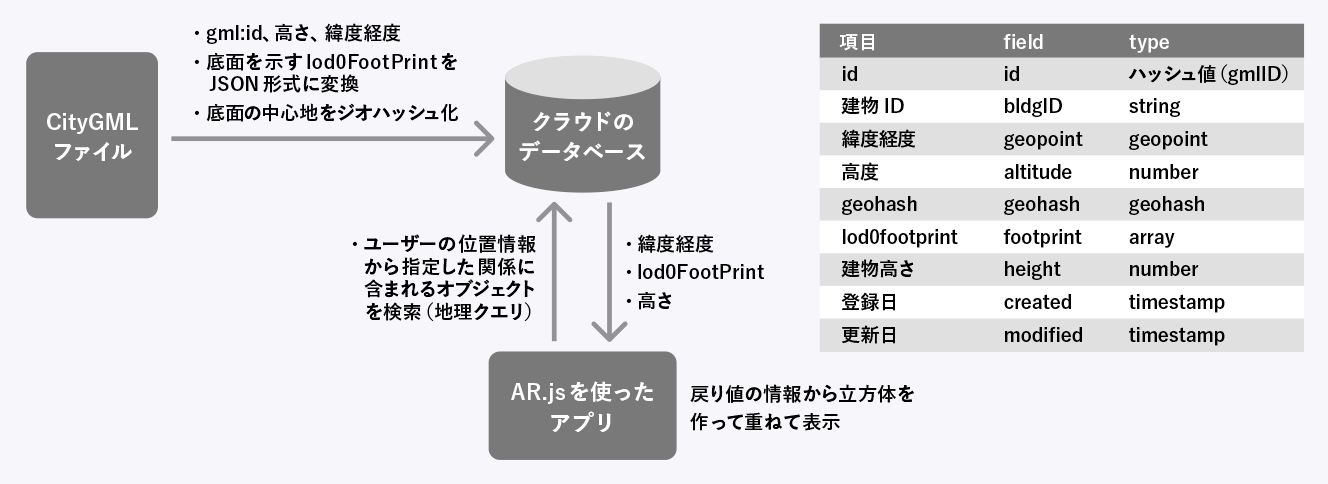
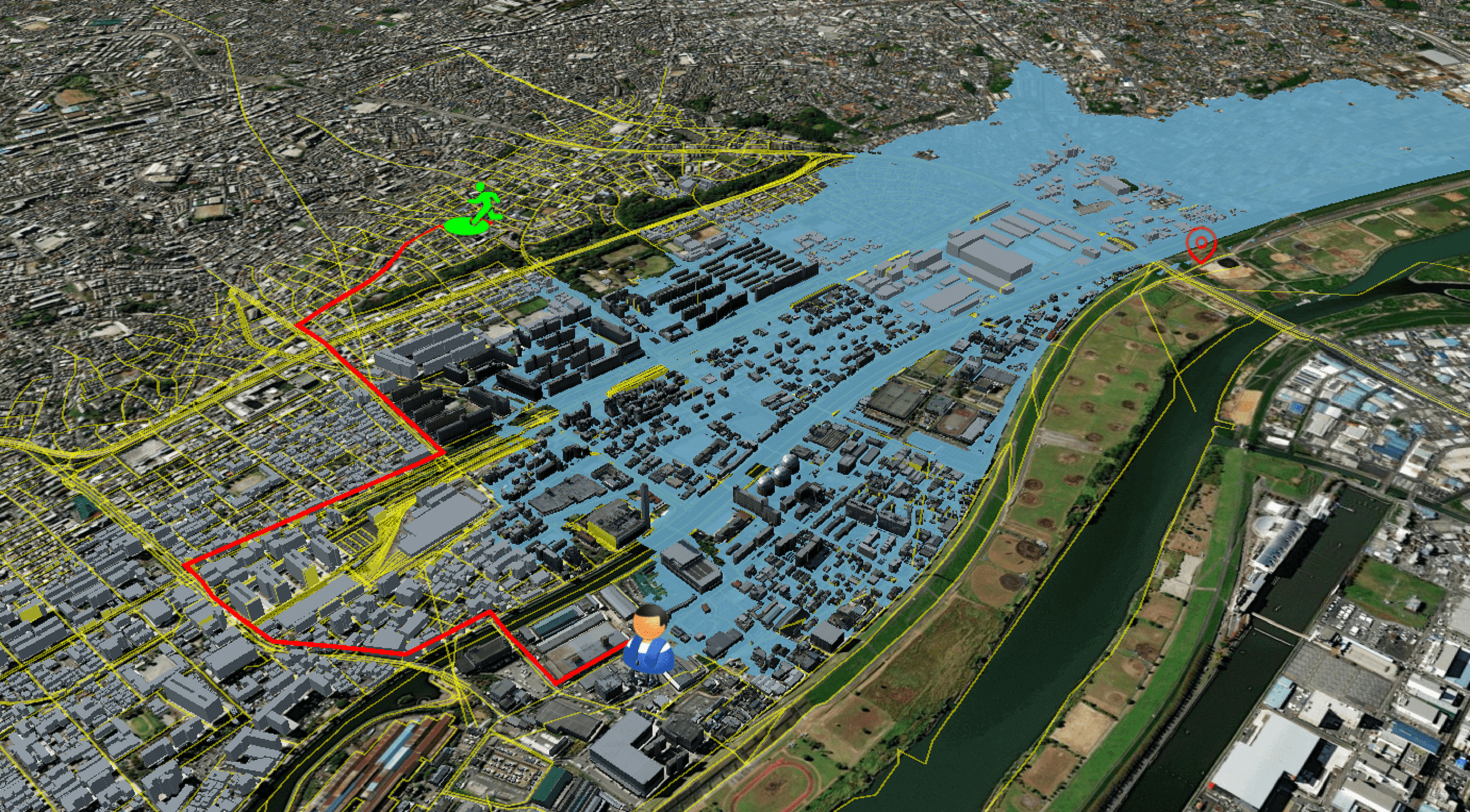
本文中では、マーカーの場所に3D都市モデルを浮かび上がらせるというAR.jsの基本を説明しましたが、AR.jsでロケーションベースのプログラムを作ると、少し実用的なアプリケーションができます。ここでは、そのアイデアを紹介します。現実空間のなかに、立方体の建物や植栽のモデルを重ねて表示するというサンプルです。この建築物モデルに、ビルの詳細情報、入っているテナント情報などをタグ付けして重ねれば、案内表示として使える実用的なアプリケーションになります。

このサンプルでは、PLATEAUの3D都市モデルのCityGML形式ファイルに含まれている建物情報から床面の形状と高さをあらかじめ抽出しておき、それらをクラウド上のデータベースに登録しています。その際、地理空間を検索できる地理クエリをサポートするデータベース(例えばFirestoreなど)なら、そのロジックを用いることで、自分がいる位置から特定の半径内の建築物だけを検索して容易に絞り込めます。CityGML形式ファイルには、経緯度に基づくさまざまな情報が含まれているため、こうした活用方法が考えられます。
【メモ】
地理クエリでは、ジオハッシュという手法がよく用いられます。これは地球上の座標を、経緯度をもとに分割して割り当てた文字列で、近い場所はジオハッシュの文字列が近いという特徴があります。文字列を先頭から合致させて比較すると、指定した範囲内かどうかを調べられるため、本サンプルのような近隣の情報を取得したい場面でよく使われます。
【メモ】
このサンプルは「2022年度Project PLATEAU」で開発されたARタグ付けアプリの一部で、PLATEAU GitHubでOSS化されています(https://github.com/Project-PLATEAU/UC22-035-AR-tagging-tool)。

【文】
大澤文孝
【監修】
於保俊(株式会社ホロラボ)
小林巌生(インフォ・ラウンジ株式会社)





![TOPIC 13|VRワールドをつくるためのプラットフォームでの利用 [1/3]|Unityを使ったVRデータの作成](/plateau/uploads/2023/02/T13-01_LIST.png)