TOPIC14|VR・ARでの活用[2/3]|Immersalで3D都市モデルの空間認識ARを作成する
Immersalはスマホで周囲の空間をマッピングして位置合わせをするVPS(Visual Positioning System)のクラウドサービスです。Immersalを活用して、現実空間にPLATEAUの3D都市モデルを重ね合わせてAR表示する方法を紹介します。

【目次】
14.2 Immersalで活用する
14.2.1 PLATEAUの使いどころ
14.2.2 開発のための準備
14.2.3 空間マップの作成とダウンロード
14.2.4 Unityでサンプルを編集する
14.2.5 空間マップを読み込む
14.2.6 PLATEAUの3D都市モデルの読み込みと位置合わせ
14.2.7 オクルージョンするマテリアルを付ける
14.2.8 コンテンツを配置する
14.2.9 ビルドと実行
14.2.10 各種調整のノウハウ
14.2 _ Immersalで活用する
Immersalは、フィンランドのImmersal社が開発提供している、空間マッピングとVPS(Visual Positioning System)を提供するARクラウドサービスです。
Immersalでは、事前に対象地点の写真をアップロードして、自己位置推定用の空間マップを作っておきます。ARアプリでは、その空間マップを利用して自己位置を推定することで、現実空間の上に、さまざまな3Dモデルを重ねて表示できます。
14.2.1 _ PLATEAUの使いどころ
こうした処理の流れにおいて、PLATEAUの使いどころは、大きく2つあります。
① 場所を特定する目安として
Immersalで作成した自己位置推定用の空間マップには位置情報が含まれていません。そのため、経緯度などの位置情報が含まれるコンテンツを現実空間に重ねて表示したいとき、その位置調整は簡単ではありません。そこで空間マップとPLATEAUのデータを重ね、PLATEAUの持つ位置情報を基準に空間マップの位置調整を行うことで、Immersalの持つ座標系とPLATEAUの座標系を合わせることができます。こうすることで、位置情報を持つコンテンツの配置がAR上でできるようになります。


② オクルージョンとして
ARアプリで現実空間に何か重ねて表示するとき、現実と3Dモデルの前後関係は正しく表示されません。例えば、本来は建築物の後ろに隠れて見えないはずのものも表示されてしまいます。
そこでPLATEAUの建築物をコンテンツの3Dモデルを隠すように設定して配置しておくと、裏にあるモノは隠れて見えないようにできます。このように手前のもので奥のものを隠すことをオクルージョンと呼びます。

Immersalはクラウドサービスということもあり、細かい操作や設定は、今後も変更される可能性があります。そこで本チュートリアルでは、どのように設定すればよいか、その流れと主旨のみを解説します。詳細については、Immersal SDKのドキュメントを参照してください。
【Immersal SDK】
https://immersal.gitbook.io/sdk/
14.2.2 _ 開発のための準備
まずは、開発環境を用意します。Unityで開発します。Immersal SDKのドキュメントに記載されているとおり、次のものが必要です。
■ 対象のスマートフォン
対象のスマートフォンは、ARKit/ARCoreに対応しているものが必要です。空間マップの作成にはImmersal Mapperアプリを使います。AppStoreやGoogle Playからインストールしておきます。
Unityで開発したアプリを転送して実行できるよう、開発者登録(iPhoneの場合)、開発者モードの設定(Androidの場合)をしておきます。
■ 開発環境
Immersal SDKが想定するUnityのバージョンを準備しておきます。本トピックの執筆時点における想定バージョンは、Unity 2021.3 LTSです。想定以外のバージョンでも動きますが、不具合が発生する可能性があります。
Immersal Developer Portalで開発者アカウントを作成しておきます。同上のサイトから、最新のSDK Coreの.unitypackageファイルもダウンロードしておきます。
サンプルとして、Immersal SDK Sampleをクローンしておきます。
14.2.3 _ 空間マップの作成とダウンロード
まずは、Immersal Mapperアプリを使って、対象地点の空間マップを作ります。空間マップの作り方については、公式の「How To Map」を参照にしてください。
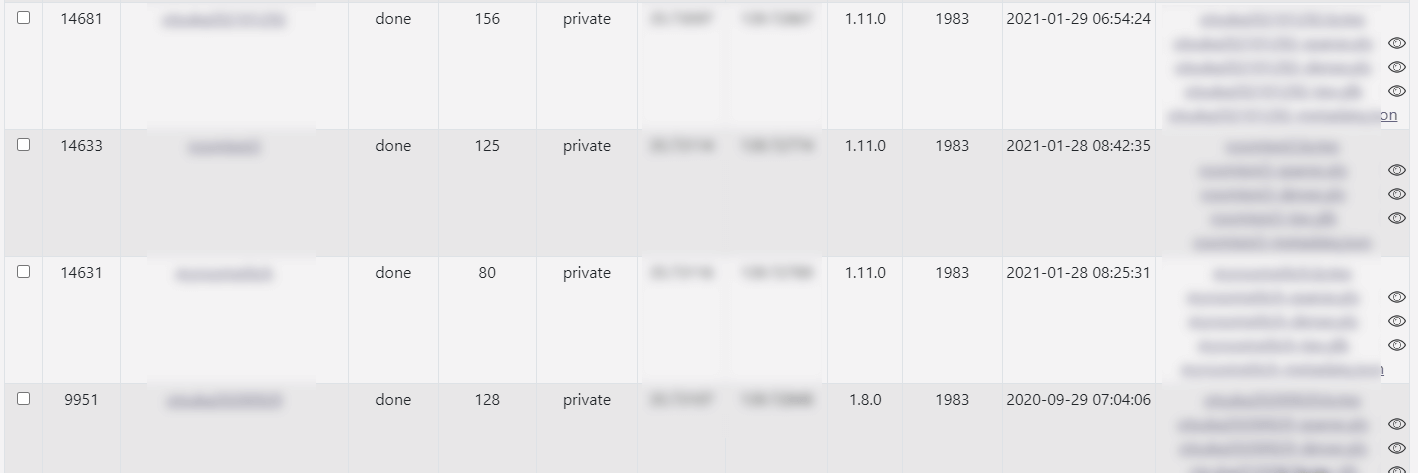
スマートフォン上で空間マップを作成すると、Developer Portalの一覧に表示されます(図14-12)。
【メモ】
空間マップの作成は少し難しいところがあるため、Immersal勉強会の資料なども参考にするとよいでしょう。

空間マップができたら、これらのファイルをダウンロードしておきます。4種類のファイルがあります。
----------------
① *.bytes
マップの本体データです。
② *.json
メタデータです。
③ *.glb
glTF形式の3Dモデルの点群データです。
④ *.ply
PLY形式の3Dモデルの点群データです。
----------------
アプリ開発に必要なのは、①②ですが、Unity上で位置合わせをするため、③や④のファイルも合わせてダウンロードしておきます。
14.2.4 _ Unityでサンプルを編集する
空間マップをダウンロードできたら、Unityで開発を進めていきます。
まずは、Immersal SDKドキュメントの「Quick Start with Unity」に従って、次のように操作します。
[1]Immersal SDK Sampleを開く
あらかじめダウンロードしておいたImmersal SDK SampleをUnity Editorで開きます。
【メモ】
エラーが発生してもセーフモードにはしないでください。推奨バージョン以外のUnityのバージョンでは、何らかのエラーが発生する可能性があります。それらは必要に応じて適宜、修正してください。
[2].unitypackageをインポートする
[Assets]―[Import Package]―[Custom Package]を選択し、Immersal Developer Portalからダウンロードしておいた.unitypackageファイルをインポートします。
[3][Other Settings]を変更する
[Edit]メニューの[Project Settings]を開き、[Player]の項目の[Other Settings]で次のように設定します。
(1)Androidの場合
[Auto Graphics API]のチェックを外し、[Graphics APIs]を[OpenGLES3]に変更する
[Minimum API Level]を「Android 8.0 'Oreo'(API level 26)」に変更する
(2)iOSの場合
[Target minimum iOS Version]を「11.3」に変更する
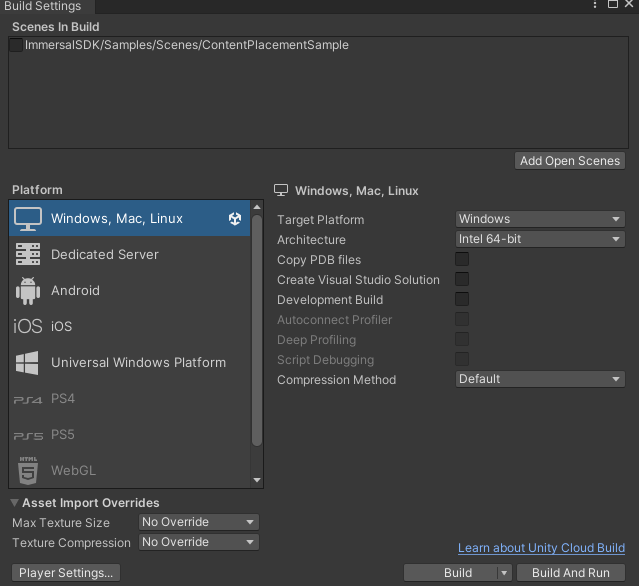
[4]Build Settingを変更する
[File]メニューから[Build Settings]を開き、Immersal SDKで指定されている設定に変更します。
[5]シーンを開く
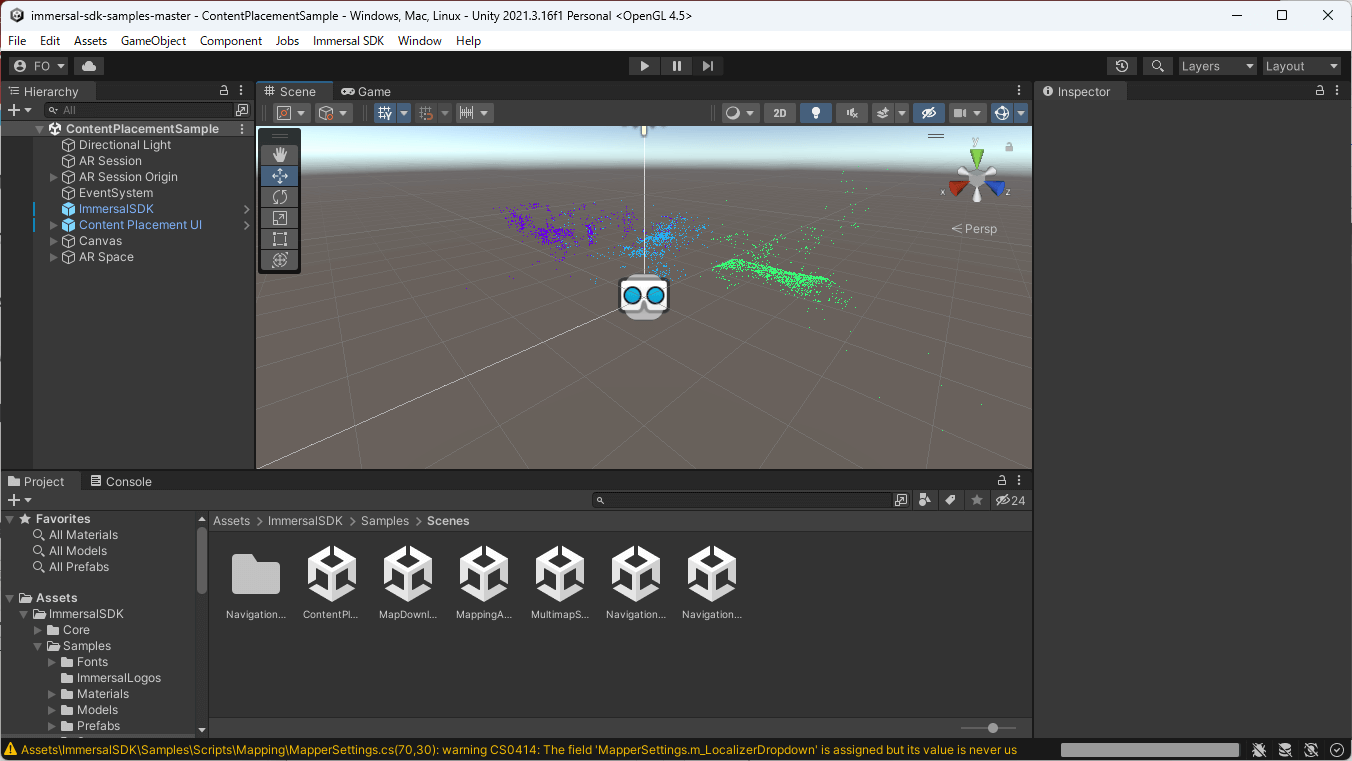
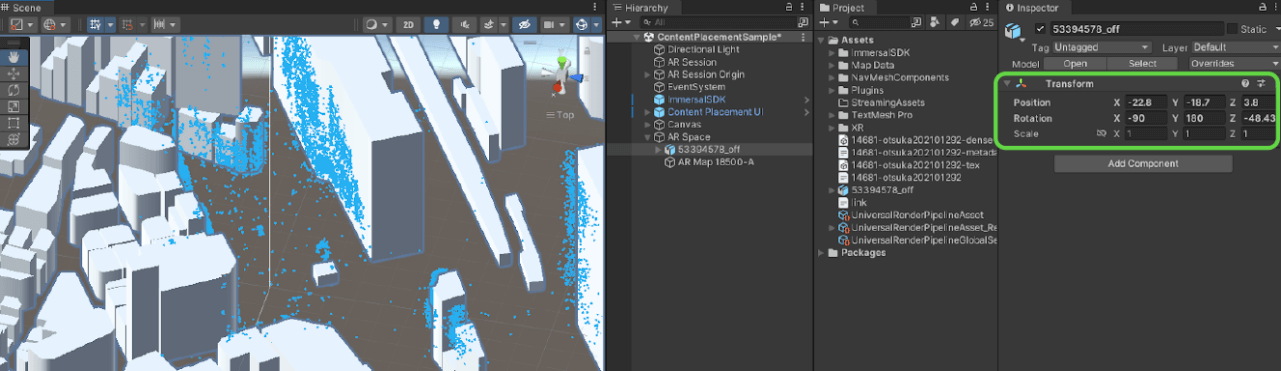
ImmersalSDK/Samples/Scenes/ContentPlacementSampleシーンを開きます。以下の操作では、このシーンに、空間マップとPLATEAUの3Dモデル、コンテンツの3Dモデルを配置していきます。
[Build Settings]を開き、これ以外のシーンを外しておいてください。


14.2.5 _ 空間マップを読み込む
開いたシーンに、Developer Portalからダウンロードしておいた空間マップを読み込みます。
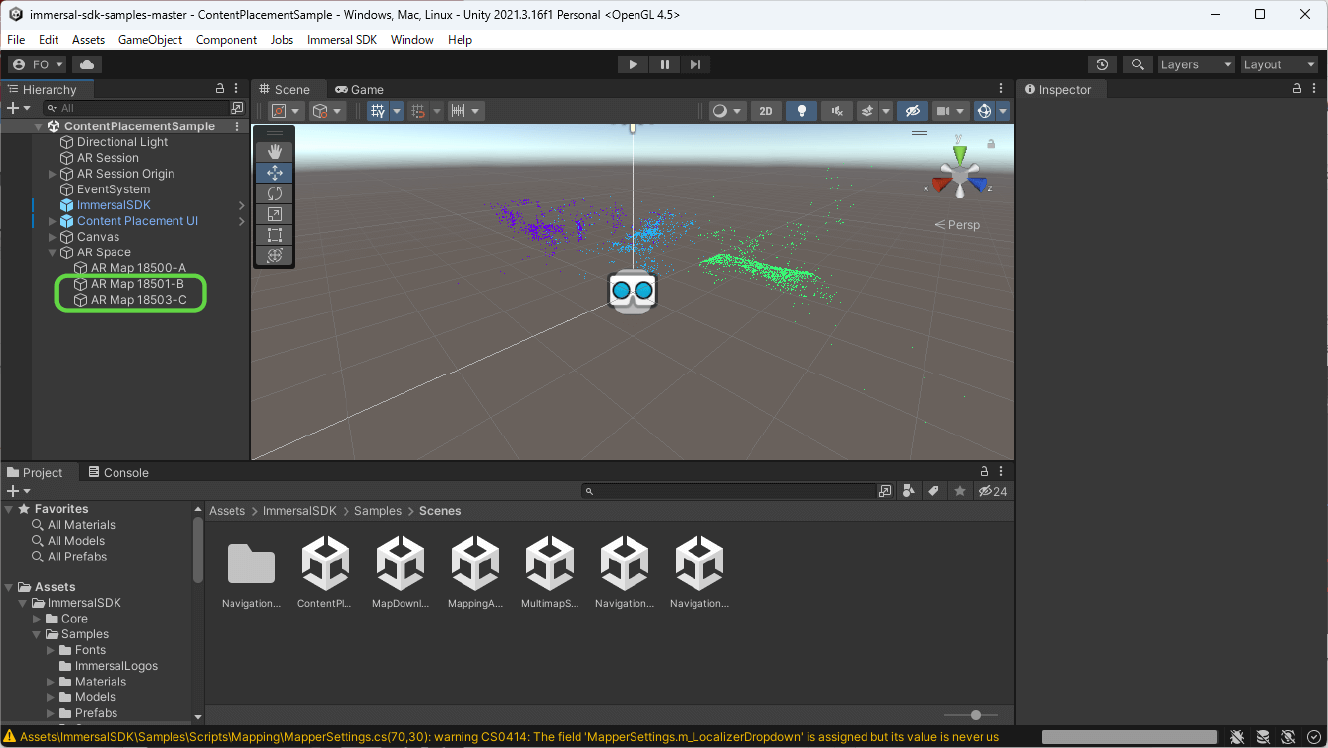
[Hierarchy]で確認すると、Content Placement Sampleシーンには、「AR Map 18500-A」などのオブジェクトが存在することがわかります。ここから空間マップを読み込みます。
「-A」「-B」「-C」のように3つありますが、ひとつしか空間マップを使わないのであれば、「-B」や「-C」は削除しておきます。
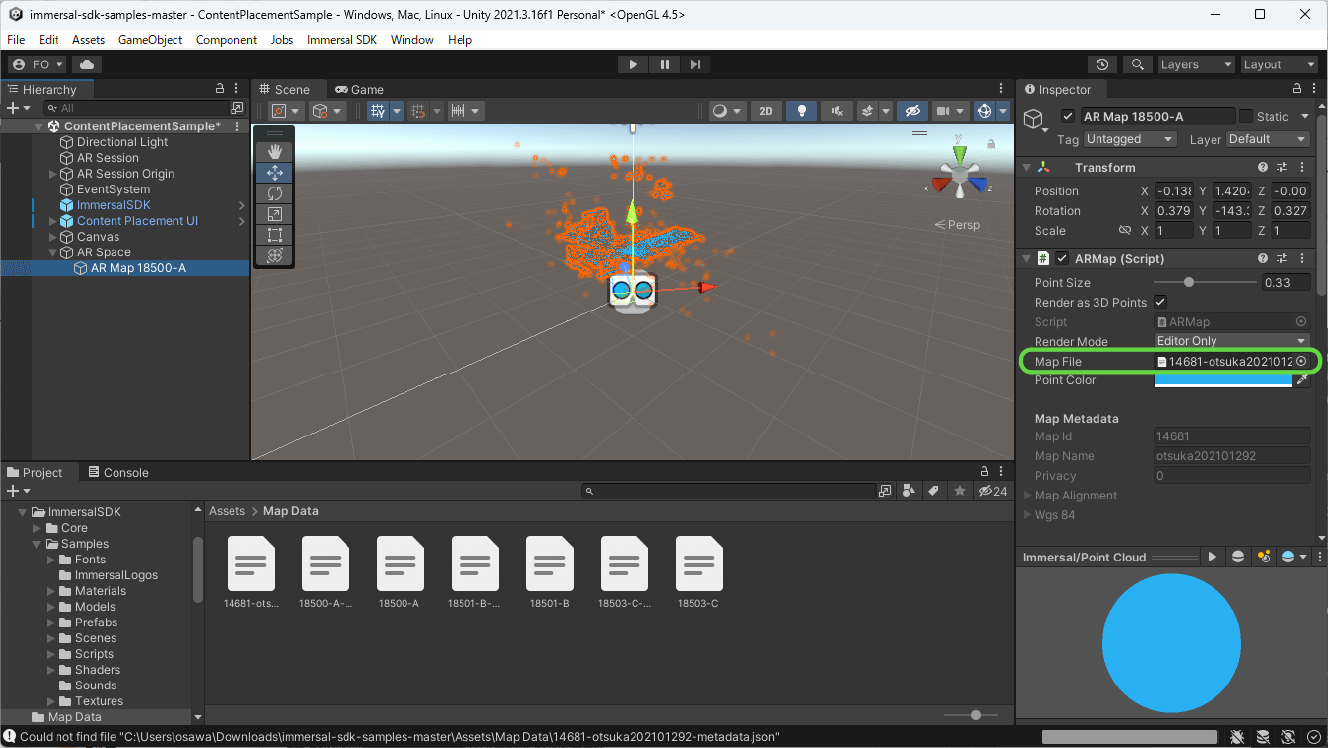
ここでは「-A」を選択し、[Inspector]の[MapFile]の部分に、ダウンロードした空間マップを設定します(ファイルをこの場所にドラッグ&ドロップできます)。


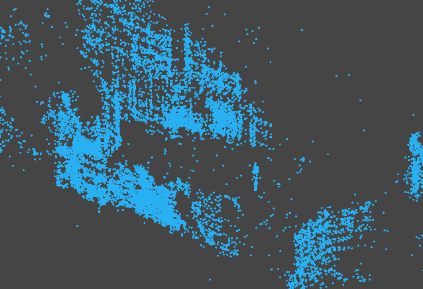
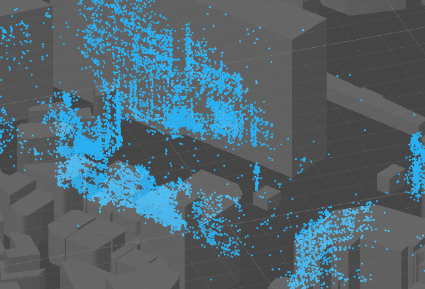
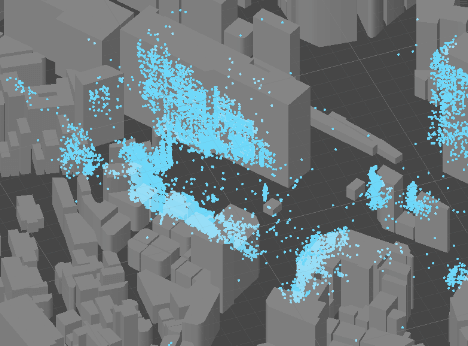
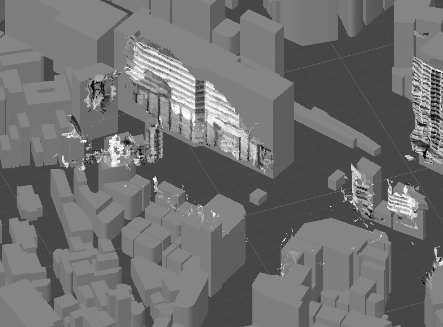
読み込むと、[Scene]パネルに、空間データが点群として表示されます。慣れれば、この点群のまま位置合わせできるかも知れませんが、空間マップと一緒にダウンロードしておいたglTF形式ファイルやPLY形式ファイルをインポートして重ねれば、点ではなく見た目で確認しながら位置合わせができます。


【メモ】
glTF形式やPLY形式をUnityで読み込むには、追加のプラグインのインストールが必要です。例えば、UniVRMというプラグインがあります。
14.2.6 _ PLATEAUの3D都市モデルの読み込みと位置合わせ
このシーンに、PLATEAUの3D都市モデルを読み込みます。
点群データは原点が(0, 0, 0)の位置に設定されているので、読み込むPLATEAUの3D都市モデルの該当エリアが、おおむね(0, 0, 0)に合うようにしておくと、調整しやすいです。
【VRワールドをつくるためのプラットフォームでの利用】で説明したように、OBJ形式だとプログラムで簡単に並行移動(オフセット)できるので、そうした方法を使って原点位置を調整したうえで、Unityに読み込みます。
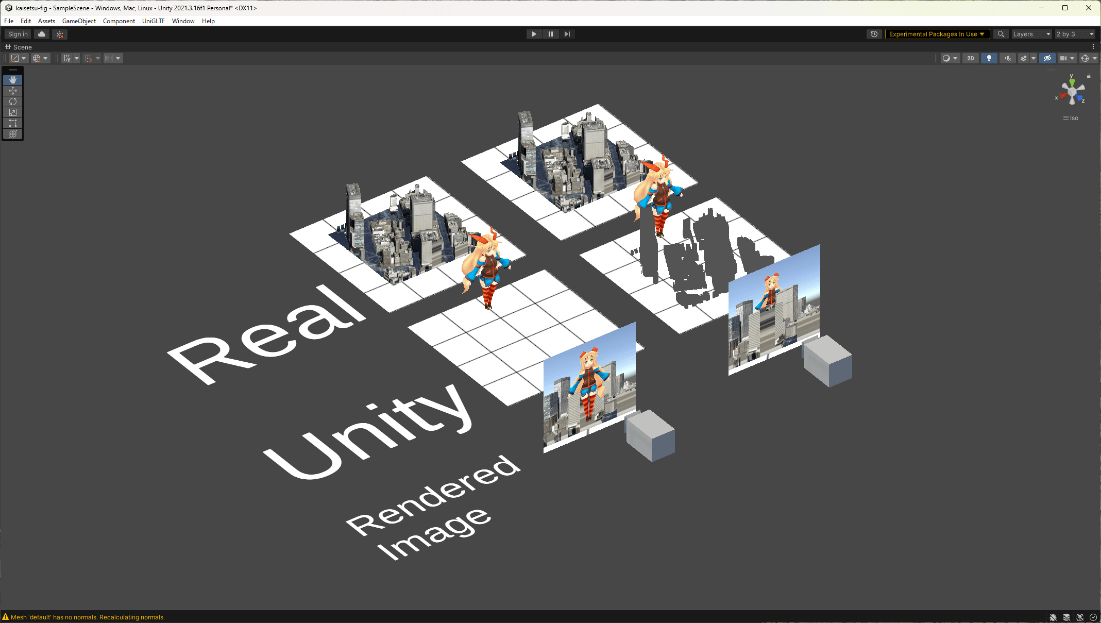
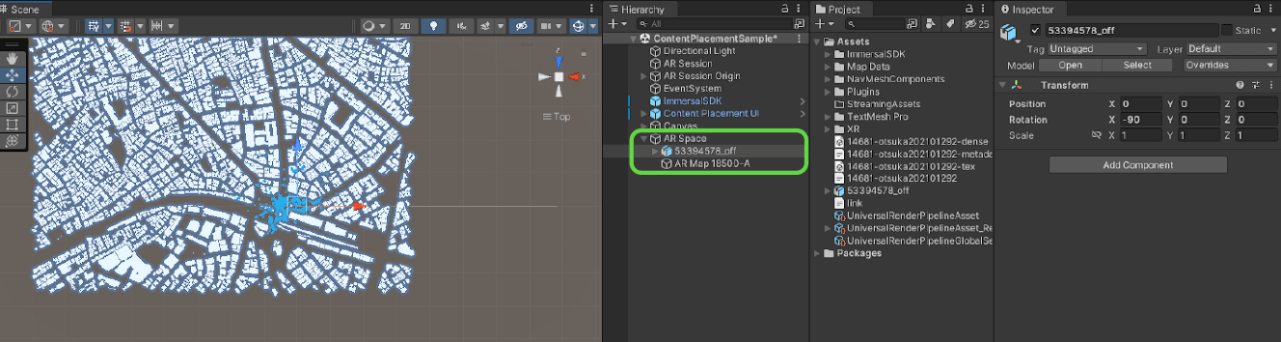
読み込むときは、[Hierarchy]の[AR Spaces]以下に配置します。このとき、[Position]と[Transform]を調整し、Immersalの点群と、ピッタリ重ねるように調整します。
調整する際は、まず、カメラをトップビューにして2次元的に合わせてから、高さを合わせると調整しやすいです。
Immersalの空間マップには、正確な地理座標情報が付いていないので、このような手作業での微調整が必要です。空間マップの点群は、相応の誤差があるので、完全には合いません。全体的に、だいたい合っているというところを目指してください。基本的にScaleは、大きく調整しなくても合致しますが、場合によっては、9軸全部の調整が必要なこともあります。


コラム:コラム オープンデータと合わせる
同様の方法で、地理座標を持っているオープンデータなどを重ね合わせられます。具体的には、経緯度の地理座標から平面直角座標に変換してPLATEAUのオフセットと同じだけオフセットを設定、配置する際、PLATEAUの3D都市モデルと同じTransform設定をする(もしくはPLATEAUの子要素に入れる)ことで重ねられます。
なおこのとき、PLATEAUの高さは標高なので、重ね合わせるオープンデータの高さが標高であればそのまま重なりますが、楕円体高などの場合はジオイド高などを用いて変換が必要です。
14.2.7 _ オクルージョンするマテリアルを付ける
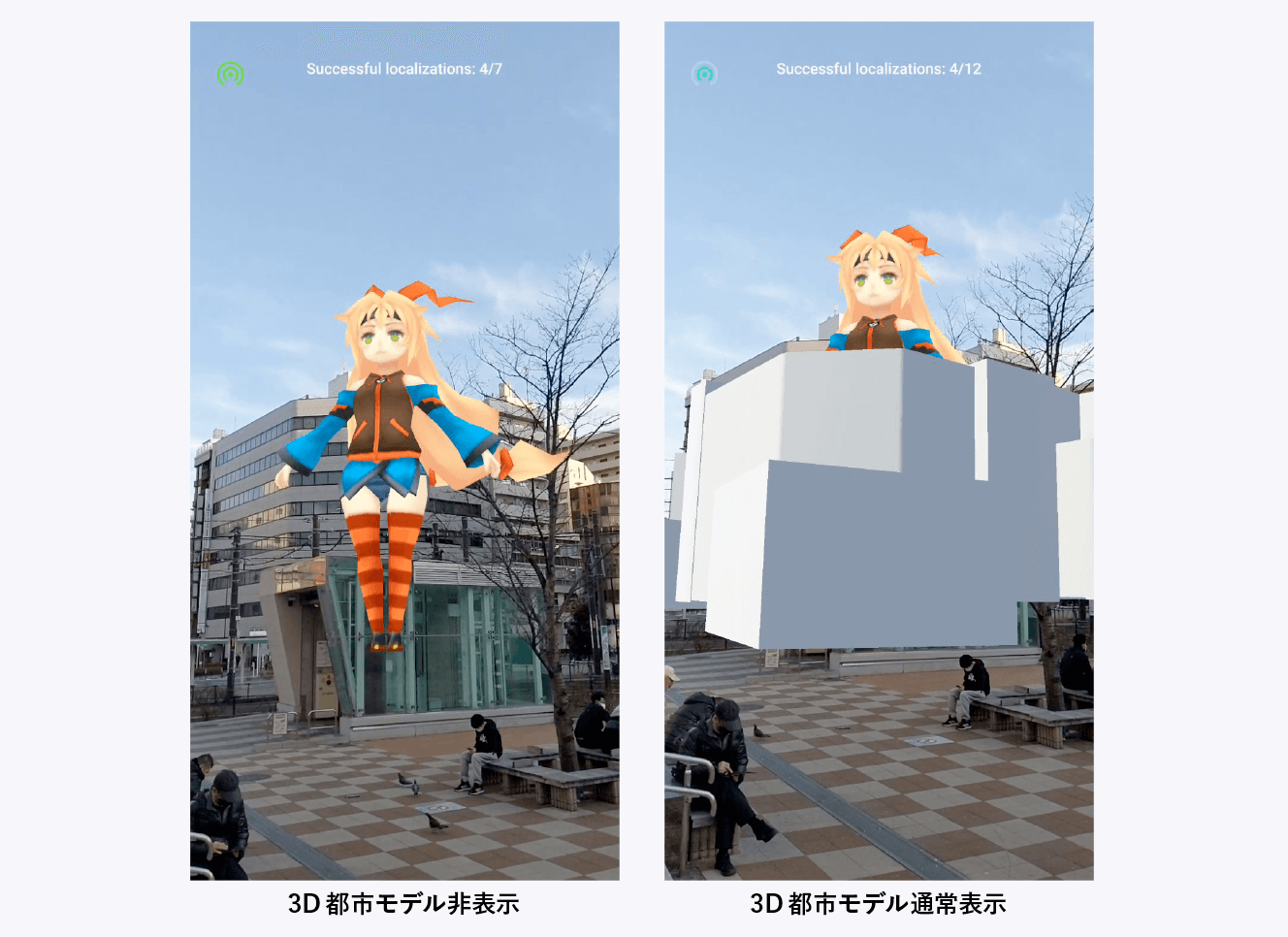
このように配置したPLATEAUの建築物は、不透明なマテリアルが設定されているので、現実をPLATEAUの3D都市モデルが隠します。そこで、オクルージョンするようなマテリアルを設定します。
いくつかの方法がありますが、例えば、下記のようなZバッファだけを更新するシェーダーを作って、マテリアルに設定する方法が挙げられます。
【Zバッファだけ更新するシェーダーでオクルージョンの実装】
https://qiita.com/oho-sugu/items/68150891f3a7f9bde656
Shader "Unlit/DepthOnly"
{
SubShader{
// Render the mask after regular geometry, but before masked geometry and
// transparent things.
Tags {"Queue" = "Background+10" }
// Don't draw in the RGBA channels; just the depth buffer
ColorMask 0
ZWrite On
// Do nothing specific in the pass:
Pass {}
}
}
リスト14-2 Zバッファだけ更新するシェーダーの例
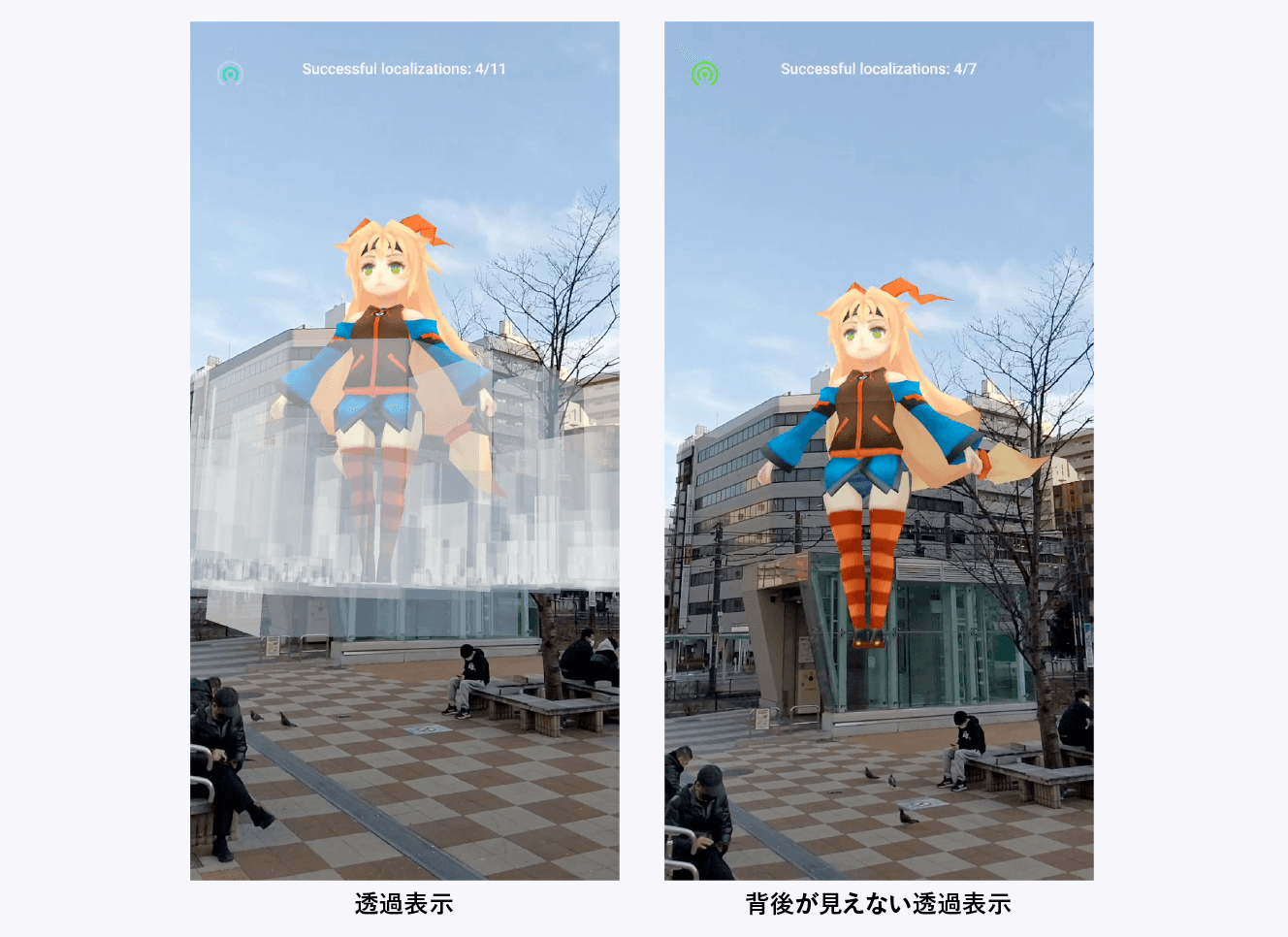
また半透明のマテリアルを付ける方法もあります。その場合、本来は隠されるオブジェクトまでレンダリングされて、とても見づらくなるので、①Zバッファの更新だけするパス、②Zバッファを見て半透明レンダリングするパス、の2パス構成にしたシェーダーを設定すると、建物が半透明で見やすくレンダリングできます。
【透明だけど後ろは見えないシェーダー】
https://qiita.com/oho-sugu/items/4ab7e086fcbd4e3e3ab4
https://github.com/oho-sugu/Lit-Client/blob/main/Assets/Materials/Building.shader




コラム:現実とのインタラクションを作成する
PLATEAUのモデルにコライダーを設定すれば、ビルにボールを当てると跳ね返るというようなインタラクションも作れます。そうした場面では、コライダーをStaticに設定し、負荷をなるべく軽くしておくとよいでしょう。
14.2.8 _ コンテンツを配置する
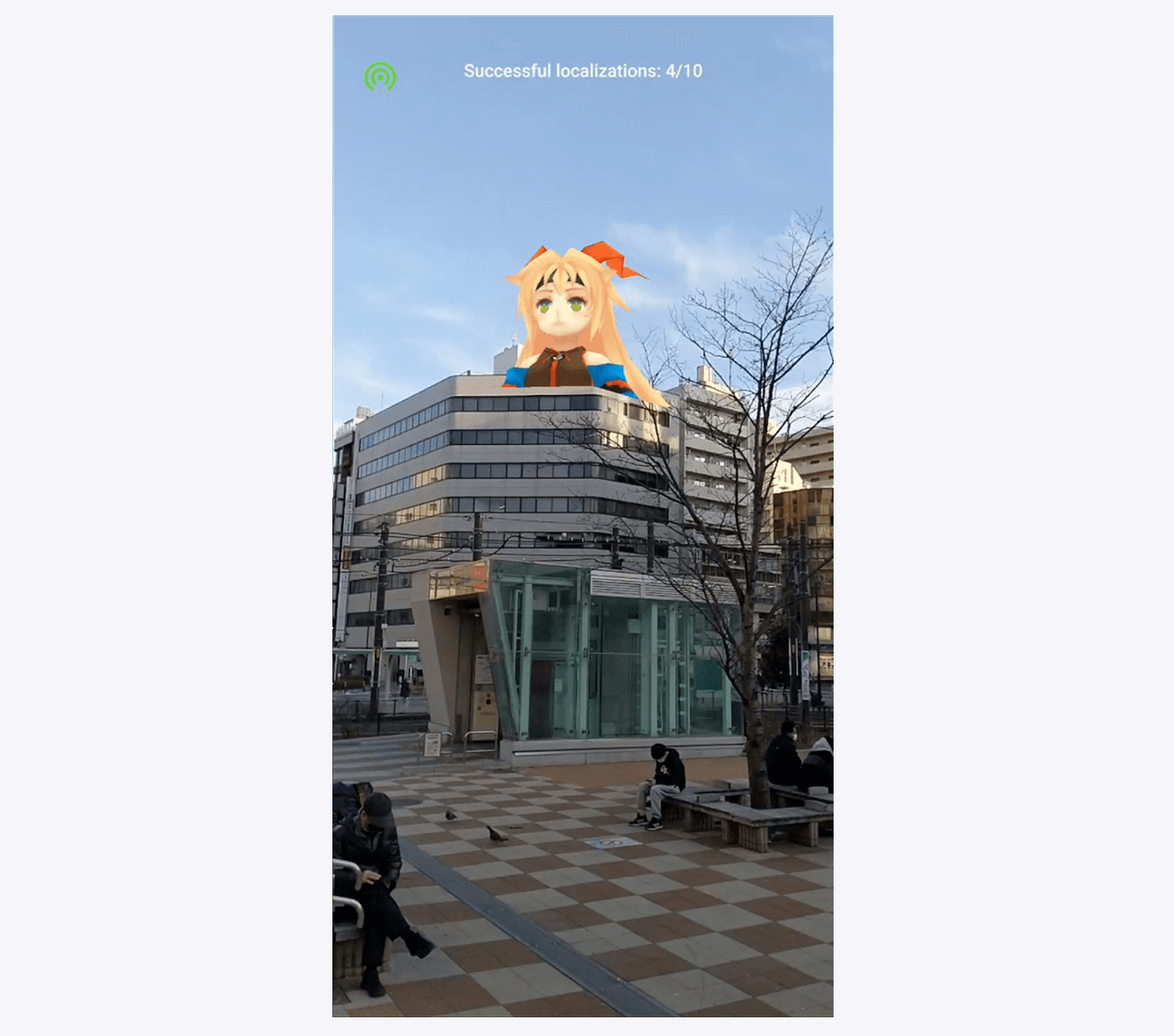
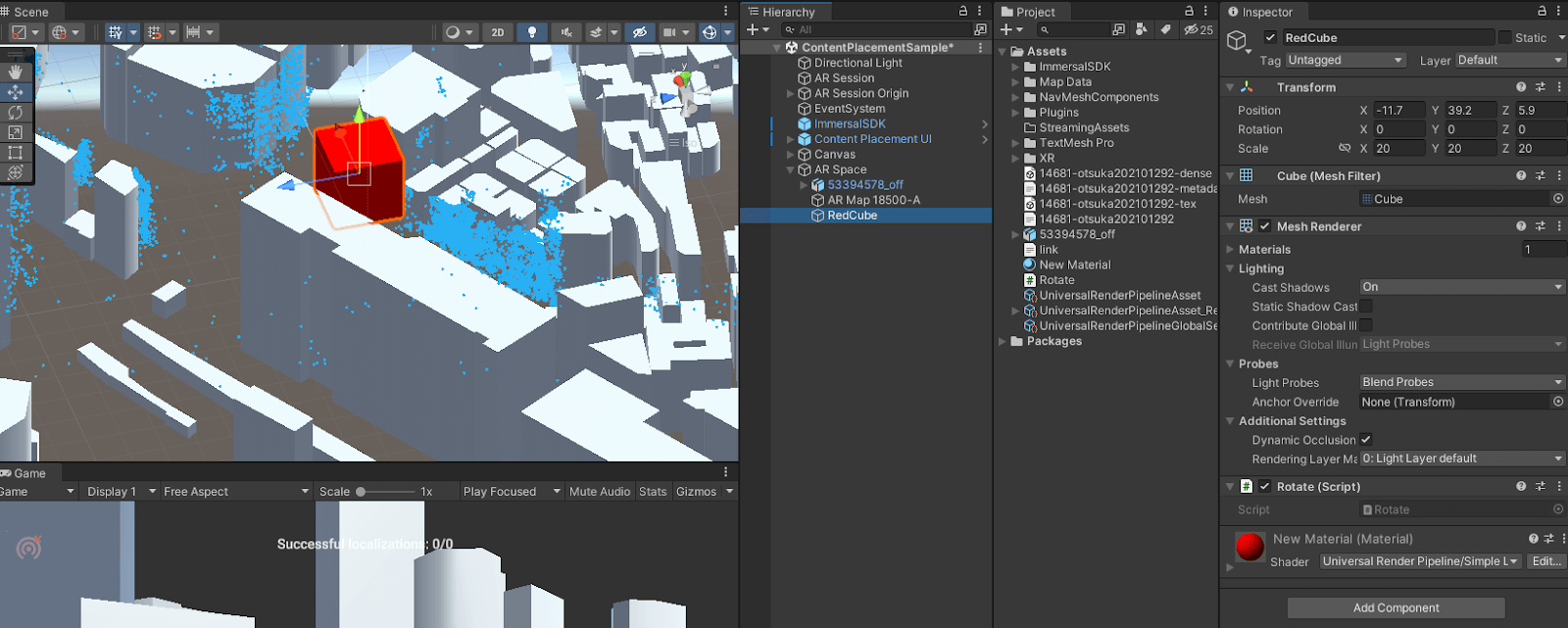
Immersalは、VPSによって、空間マップ上の座標での位置をカメラ座標に反映する仕組みです。そのため、ここまでの状態で、現実空間とPLATEAUのImmersalマップの座標系が一致した状態になります。
ですから[Hierarchy]の[AR Spaces]以下にコンテンツを配置すると、現実空間に、そのコンテンツを重ねて表示できます。例えば、広場の上に赤い回転するキューブを置けば、その方向にカメラを向けたとき、この赤いキューブが表示されるようになります。
[AR Spaces]には、オクルージョンのマテリアルを設定したPLATEAUの建築物も置いてあるので、このキューブは建築物に隠れた場所からは見えないというのがポイントです。

14.2.9 _ ビルドと実行
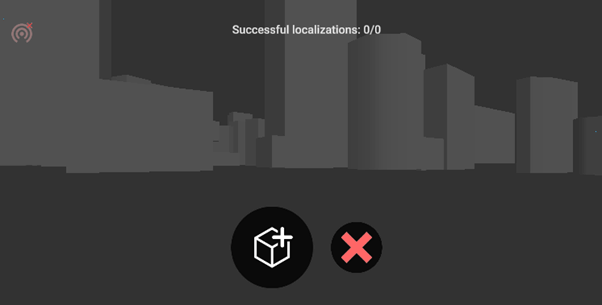
こうして作成したプロジェクトは、一般的なUnityプロジェクトと変わりません。ビルドして、スマートフォンに転送すれば実行できます。
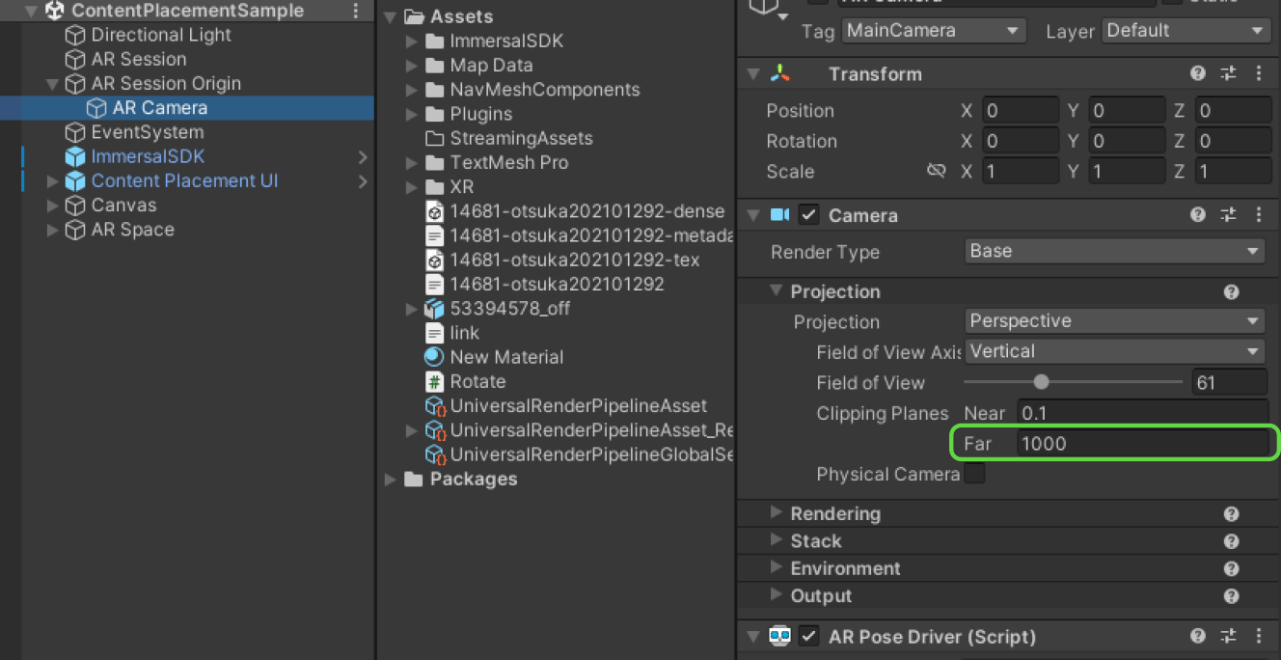
コラム:表示されないときは
カメラのFarクリッピングが近くに設定されていると、遠くにあるオブジェクトはクリッピングされて表示されないことがあります。その場合は、CameraのClipping PlanesのFarの設定を確認してください。
デフォルトでは「200」に設定されていて、200m先は表示されません。例えば、1000(1km)など、大きめの値に変更してみてください。ただしあまり大きくすると、描画量が多くなりすぎて高負荷になるので注意してください。

14.2.10 _ 各種調整のノウハウ
以下、Immersalを利用するうえでの、いくつかのノウハウを紹介します。
■ 位置の調整
位置の調整は、「14.2.6 PLATEAUの3D都市モデルの読み込みと位置合わせ」で説明したように、シーン上で、手動で調整するのが基本です。
しかし、それではビルドして試しながら微調整を繰り返さなければならないので、実行時にTransformを微調整して保存できるような仕組みを組み込んでおくと、圧倒的に調整しやすくなります。
プロジェクトに簡単に組み込めるものとしては、Runtime Inspector & Hierarchyが挙げられます。これを組み込んで実行して実機で調整し、その値をメモしておき、Unity Editorに戻って反映させるやり方をすれば、試行錯誤の回数を減らせるでしょう。
■ 負荷
扱うPLATEAUの3D都市モデルが大きいと、負荷も大きくなるので、必要なところだけ切り出しておくのが望ましいです。Immersalの空間マップの読み込みなどが重い負荷になることがあるので、広範囲のマップや多数のマップは使わないほうが無難です。
Immersalの処理自体がそれなりの負荷になるので、その他のコンテンツの処理負荷、描画負荷を抑えるように意識することを推奨します。
また遠くのものは描画しないよう、Far Clippingを低めに設定したり、LODを設定したりしておくと、負荷が下がります。
■ 現地に行かずに確認する
Immersalは、GPSを使って位置合わせしているわけではなく、カメラ画像のみで位置合わせしています。そのため現地に行かなくても、Googleストリートビューや現地で撮影した写真をスマートフォンで写す方法でも位置合わせができます。
最終的には、現地での確認が必要になりますが、こうした方法を使ってある程度作り込んでおけば、現地での調整を最小限にでき、開発効率を高められます。
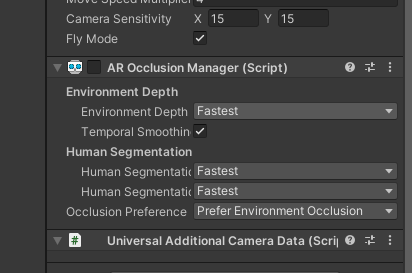
コラム:AR Occlusion Managerの設定
AR Occlusion Managerが有効になっている場合、ストリートビューや写真をスマートフォンで写したときに、部屋のディスプレイや壁などでオクルージョンされるので注意してください。無効にすれば回避できますが、AR Foundationの機能でオクルージョンを有効にしたい場合は有効にする必要があります。

【文】
大澤文孝
【監修】
於保俊(株式会社ホロラボ)
小林巌生(インフォ・ラウンジ株式会社)





![TOPIC 14|VR・ARでの活用[1/3]|AR.jsで3D都市モデルのマーカー型ARを作成する](/plateau/uploads/2023/03/T14_01_List.png)