TOPIC14|VR・ARでの活用[3/3]|Google Geospatial APIで位置情報による3D都市モデルのARを作成する
ARCore Geospatial APIは、Googleが提供するVPSです。GoogleストリートビューのデータとスマホのGPS情報とを併用することで、精密な位置合わせができます。スマホのカメラ映像にPLATEAUの3D都市モデルを重ねて表示するサンプルを作ります。

【目次】
14.3 Google ARCore Geospatial APIで活用する
14.3.1 開発のための準備
14.3.2 Unityプロジェクトの準備
14.3.3 PLATEAUの3D都市モデルの読み込み
14.3.4 オクルージョンするマテリアルを付ける
14.3.5 コンテンツを配置する
14.3.6 ビルドと実行
14.3.7 各種調整のノウハウ
14.4 事例
14.3 _ Google ARCore Geospatial APIで活用する
ARCore Geospatial APIは、Googleが提供するVPSです。事前に空間マップを作る必要がなく、カメラ映像およびGPSの情報を使って、GPS単体よりも精度が高い位置情報を取得したり、現実世界に、さまざまな3Dモデルを重ねて表示したりできます。
以下では、「14.2 Immersalで活用する」と同じように、アプリを起動してカメラをかざすと、オクルージョンに対応した3Dモデルが表示されるサンプルを作ります。オクルージョンの実現に、PLATEAUの3D都市モデルを使います。
14.3.1 _ 開発のための準備
下記のドキュメントを参考に、開発環境を整えます。
【ARCore Geospatial API】
https://developers.google.com/ar/develop/geospatial
【Unity(AR Foundation)向け地理空間デベロッパー ガイド】
■ 対象のスマートフォン
対象のスマートフォンは、ARKit/ARCoreに対応しているものが必要です。Geospatial API仕様を満たす磁力計のサポートが必要です。磁力計を実装していても、仕様外のものであればサポートされません。
■ 開発環境
Geospatial APIが想定するUnityのバージョンを準備しておきます。本トピックの執筆時点における想定バージョンは、Unity 2021.3 LTSです。想定以外のバージョンでも動きますが、不具合が発生する可能性があります。
VPSの利用には、Google Cloudプロジェクトのセットアップが必要です。Google Cloudのアカウントを持っていない場合は、用意してください。
14.3.2 _ Unityプロジェクトの準備
ARCore自体は、Unity 2019.4.3f1以降のUnityで動きます。しかしARCoreを利用するフレームワークであるAR Foundationは、最新バージョン(4.2.3)では、Unity 2020.3以降を要求するので、できるだけ新しいバージョンを使うのがよいでしょう。本トピックでは、Unity 2021.3.1f1を使いました。
【メモ】
下記の手順は、ARCore開発ドキュメントの「ARCore拡張機能を使ってみる」に記載されています。最新情報については、同ページを参照してください。
■ Unityプロジェクトの作成
まずは、次の手順で、Unityプロジェクトを作成します。
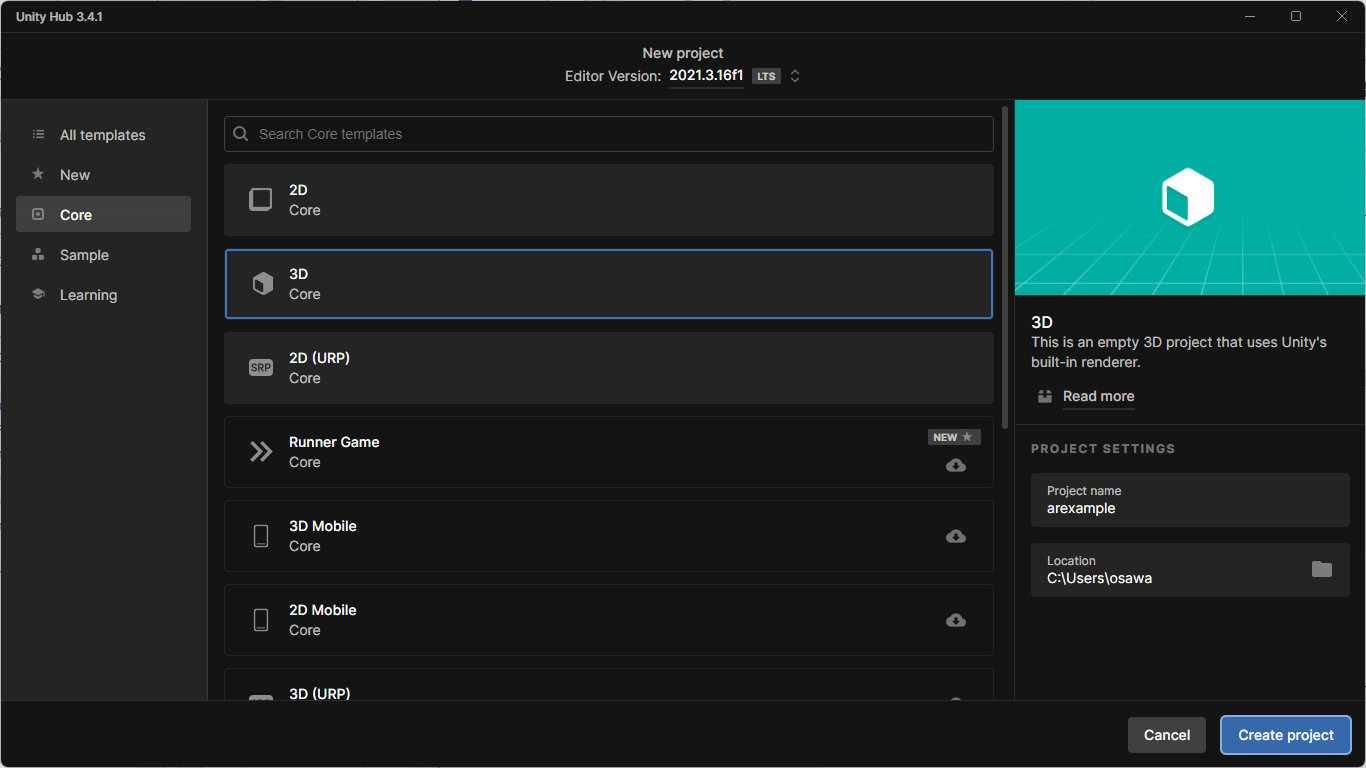
[1]Unityプロジェクトの作成
Unity Hubで新規プロジェクトを作成します。アプリケーションの種類は、「3D」もしくは「3D URP」として作ります。ARテンプレートを使うと余計なものが入るので、今回は使いません。

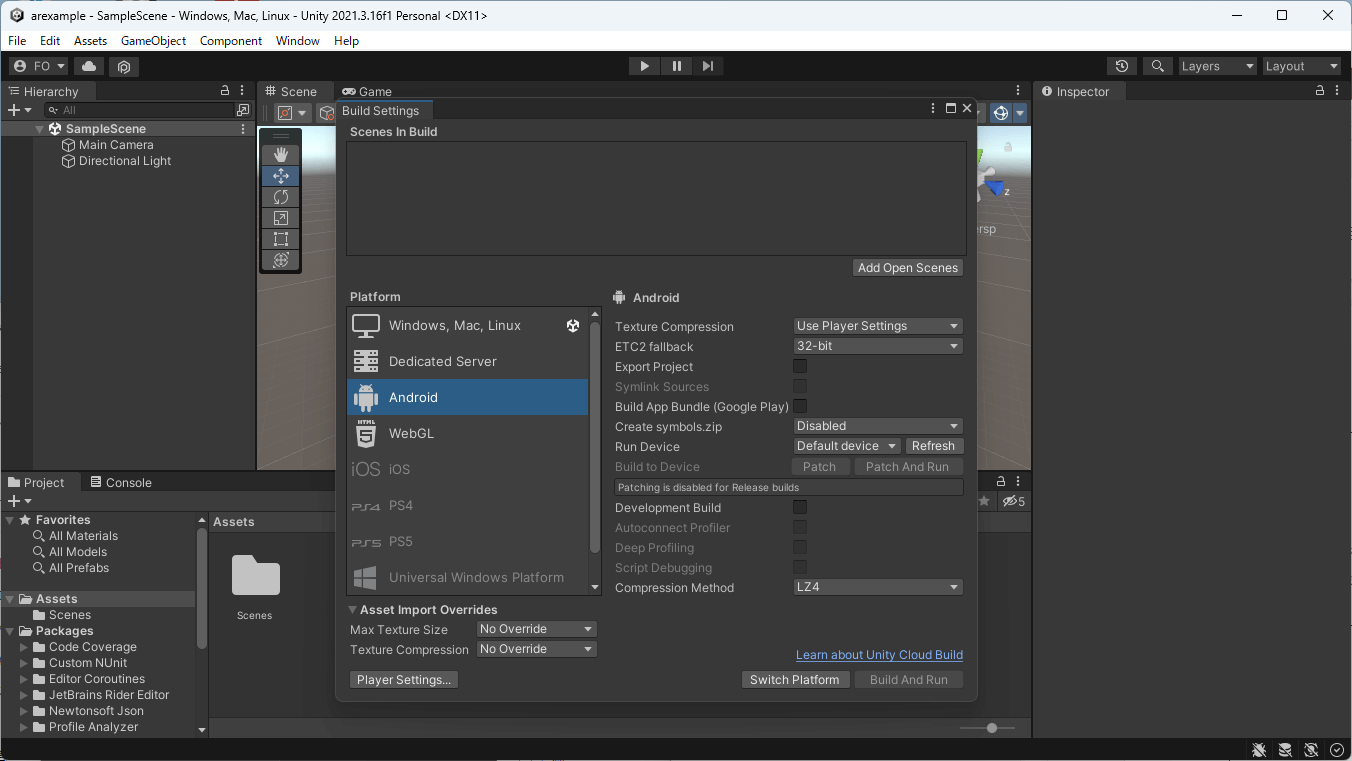
[2]ターゲットビルドプラットフォームを選択する
[File]メニューから[Build Settings]を選択し、[Build Settings]画面を開きます。目的のターゲットプラットフォームに応じて、[Android]もしくは[iOS]を選択し、[Switch Platform]をクリックします。

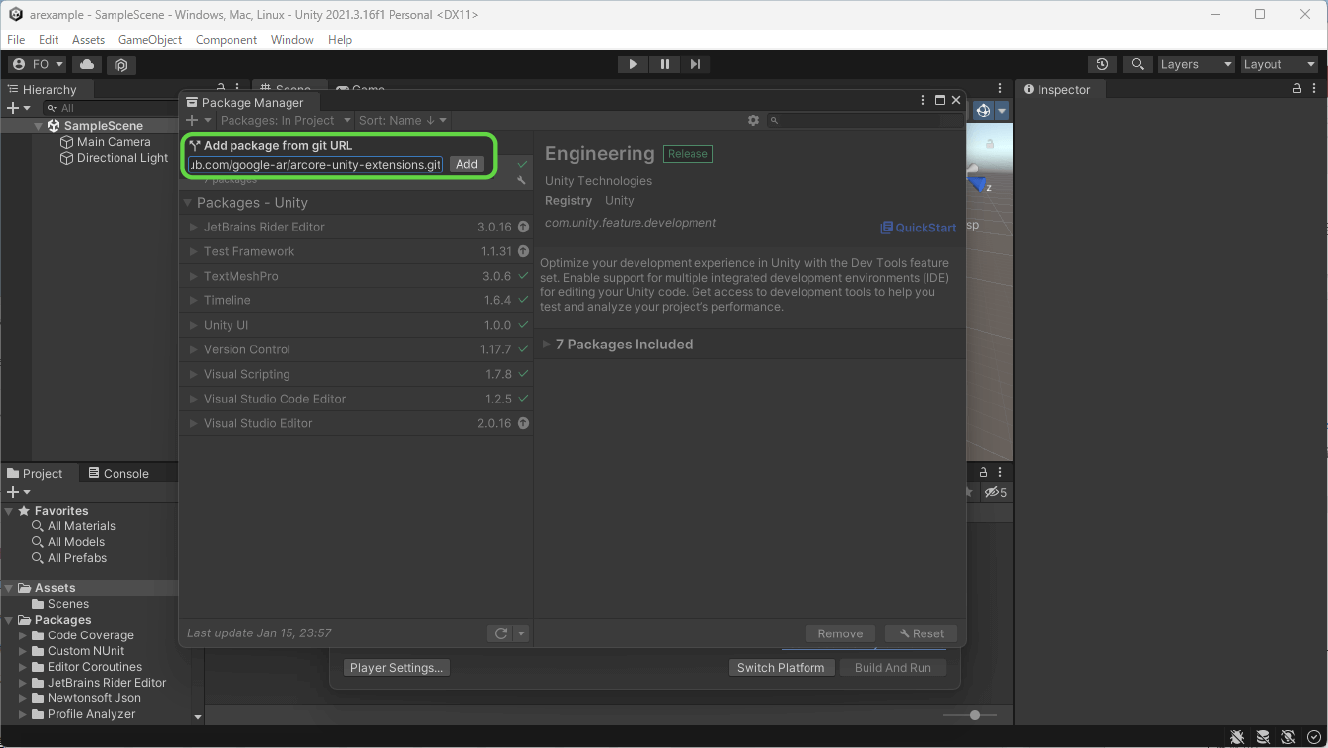
[3]パッケージを導入する
[Window]メニューから[Package Manager]を開きます。左上の[+]をクリックし、[Add package from git URL]を選択します。そして下記のURLを貼り付け、[Add]をクリックします。
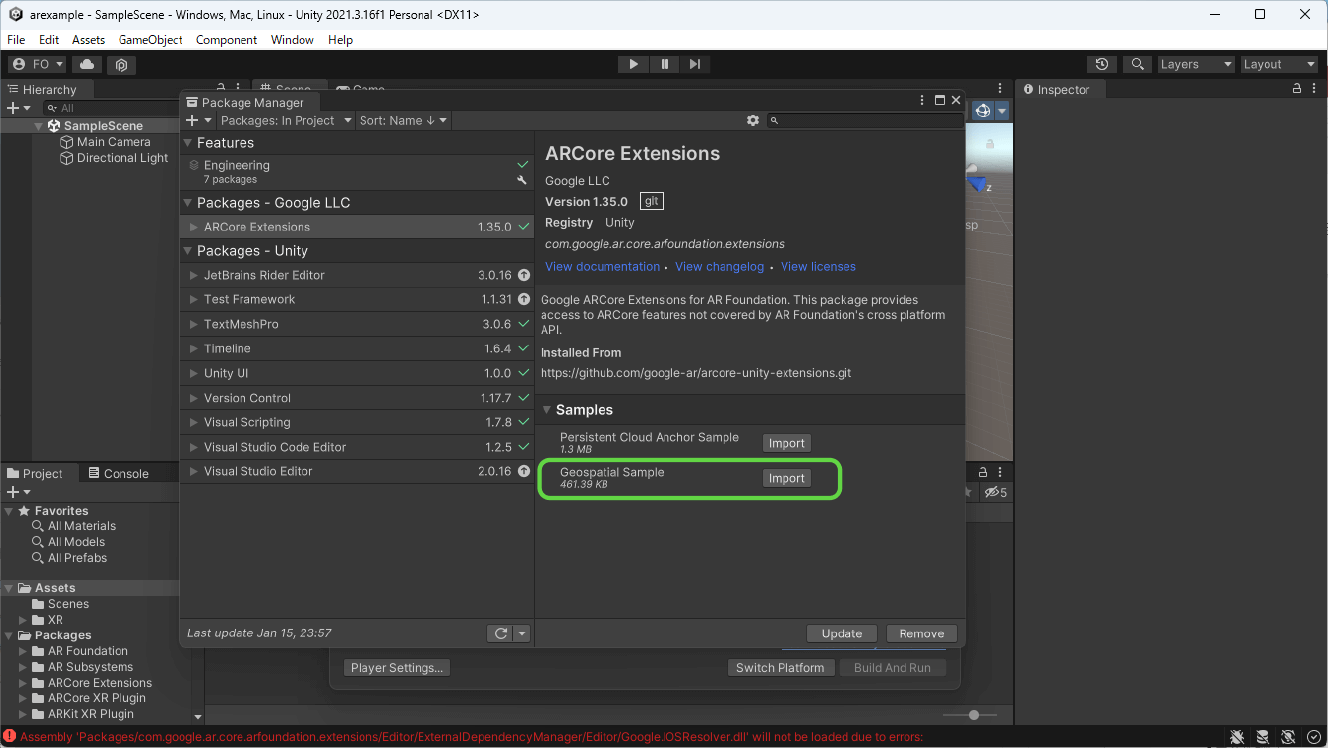
ARCore Extensionsの追加画面が表示されたら、[Samples]の項目にある[Geospatial Sample]の[Import]をクリックして、このサンプルもインポートしておいてください。
ARCore Extensionsをインストールすると、設定したビルドプラットフォームに応じて、必要な依存関係の拡張も合わせてインストールされます。
https://github.com/google-ar/arcore-unity-extensions.git


■ 各種設定
[Edit]メニューから[Project Settings]を開き、いくつかの設定を加えます。
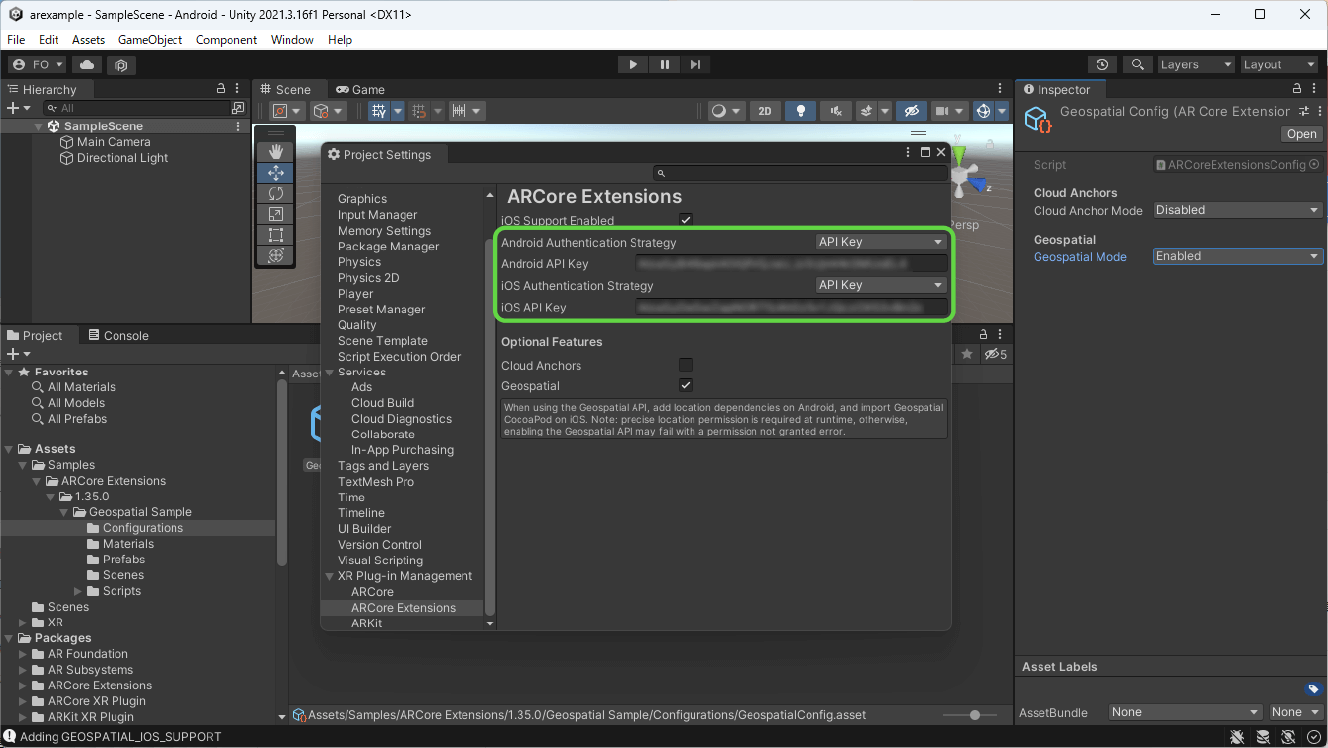
● ARCore Extensionsの設定
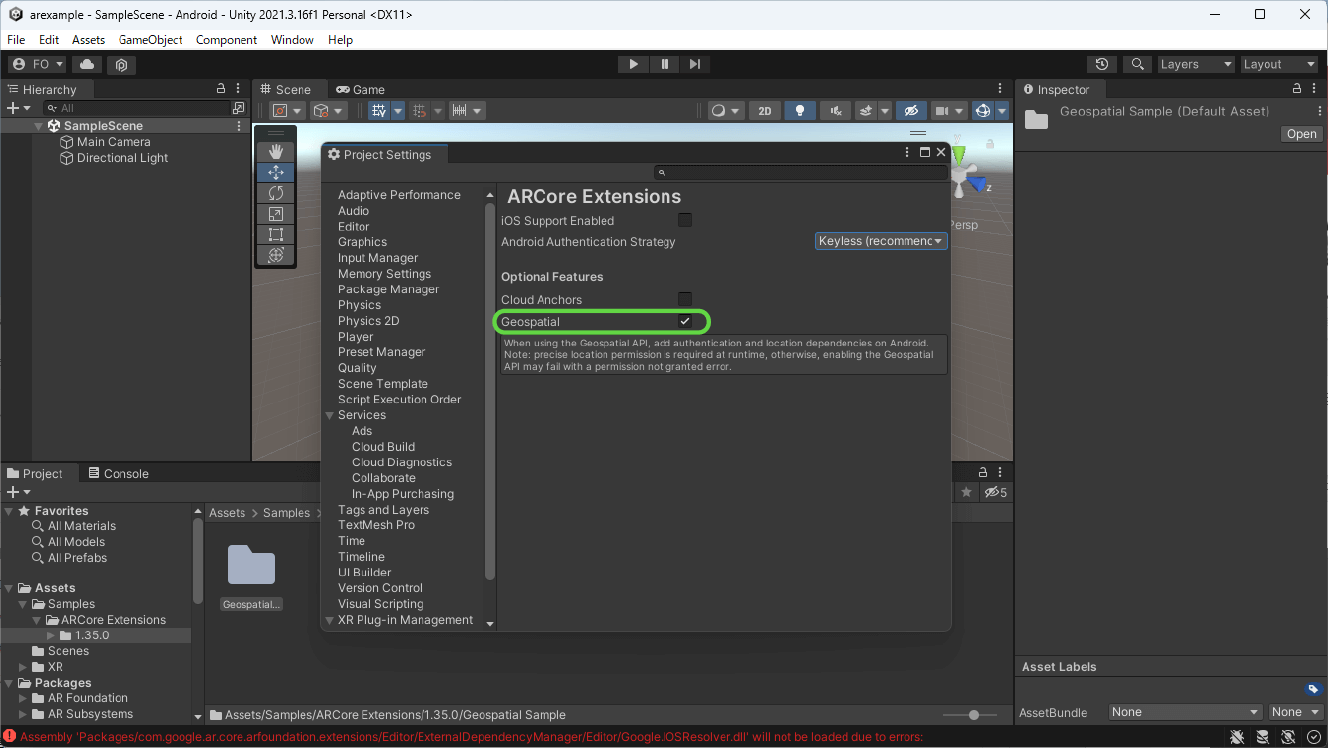
[Geospatial]にチェックを付け、利用できるようにします。

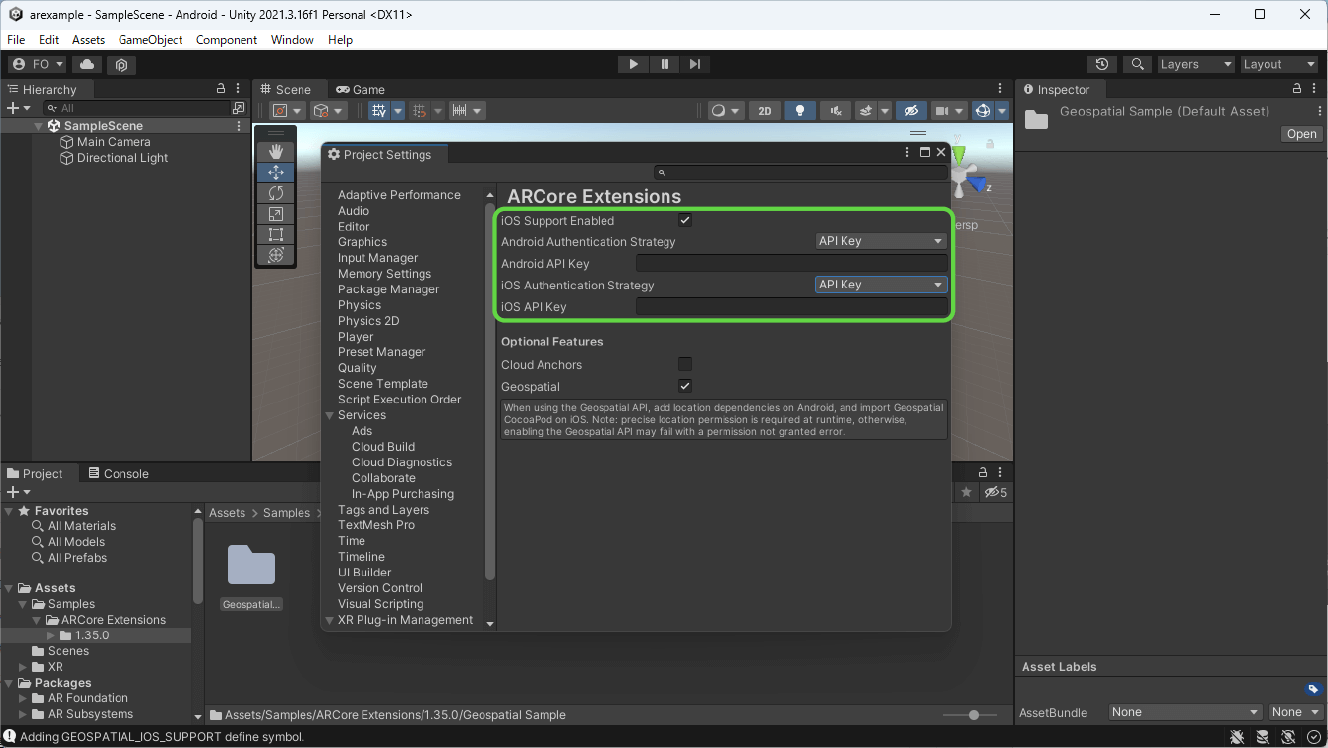
iOSに対応する場合は、[iOS Support Enabled]にチェックを付けます。この場合、認証キーに設定が必要です。図14-33では、簡単な設定方法である[APIKey]を選択しました。この方法は簡単ですが、セキュリティ的に問題なので、公開するアプリにはこの手法を使わず、別の方法を使うのがよいでしょう。

● XR Plug-in Managementの設定
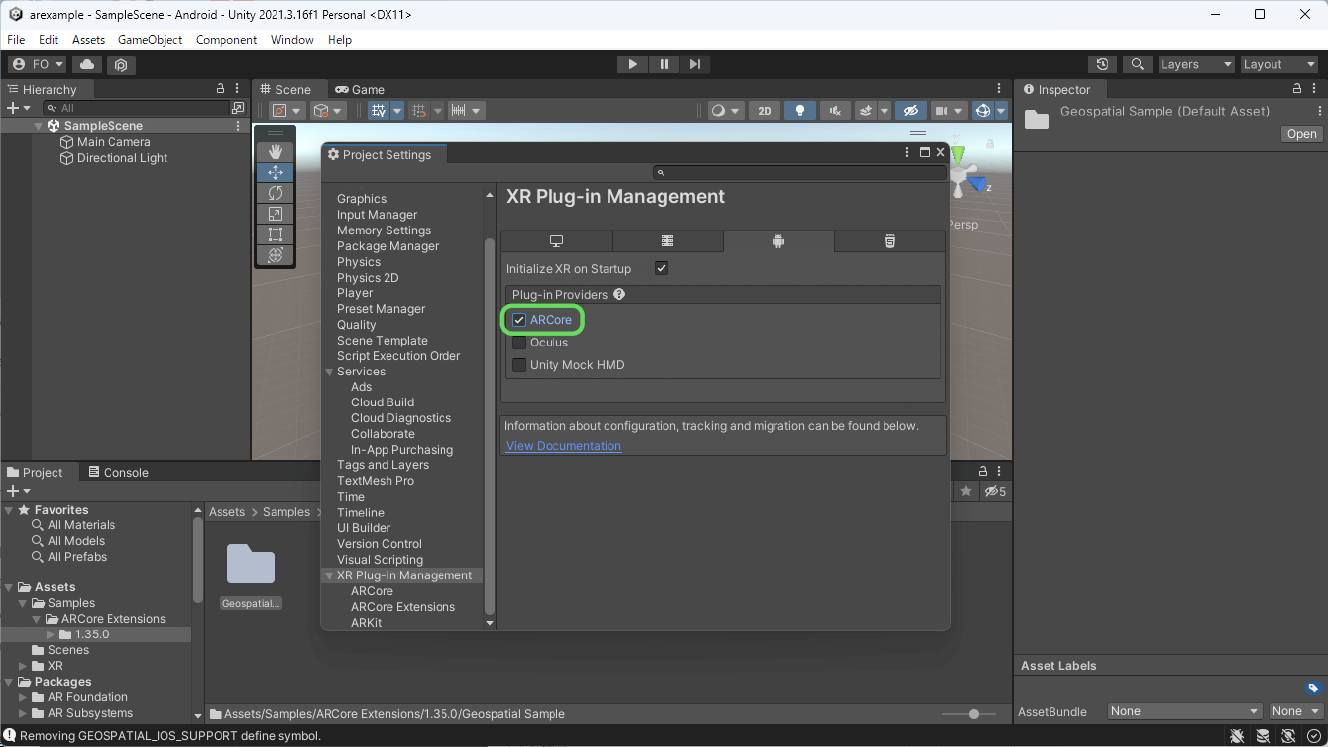
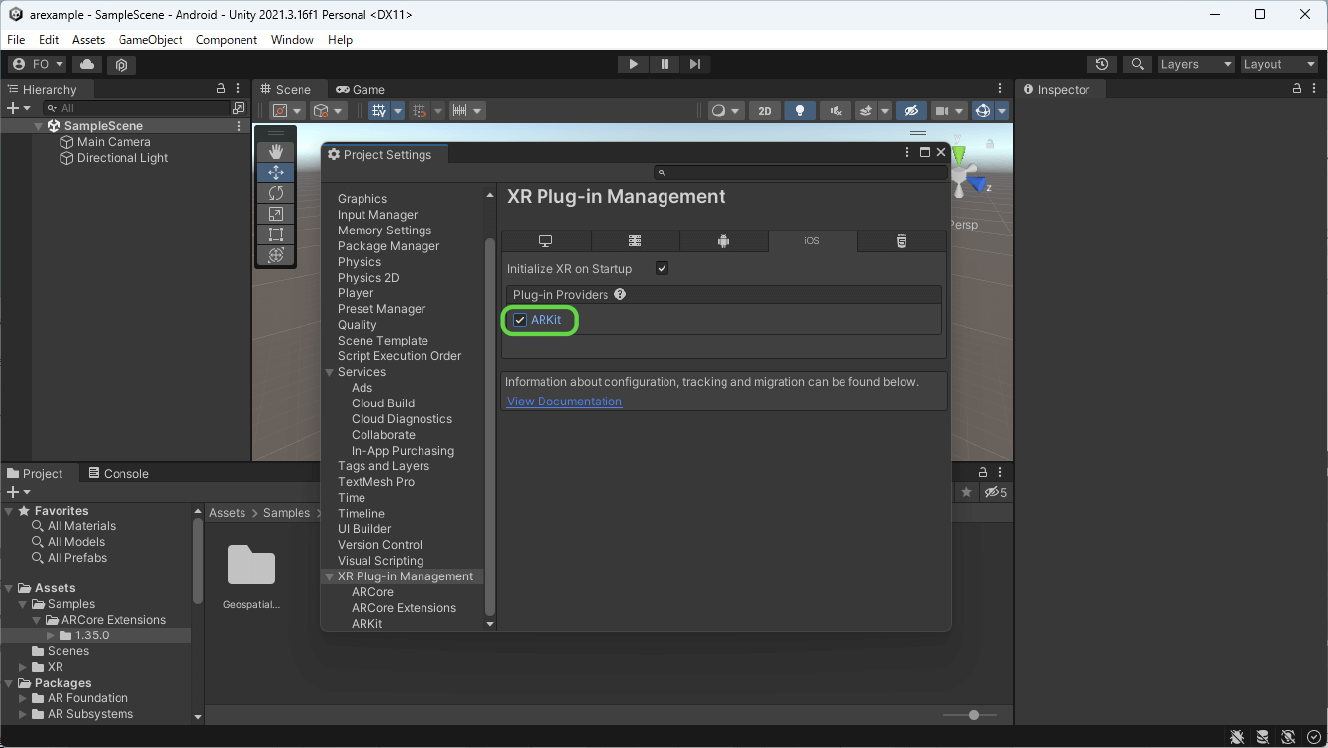
[XR Plug-in Management]では、Androidの場合は[ARCore]にチェックを付けます(図14-34)。iOSの場合は[ARKit]にチェックを付けます(図14-35)。


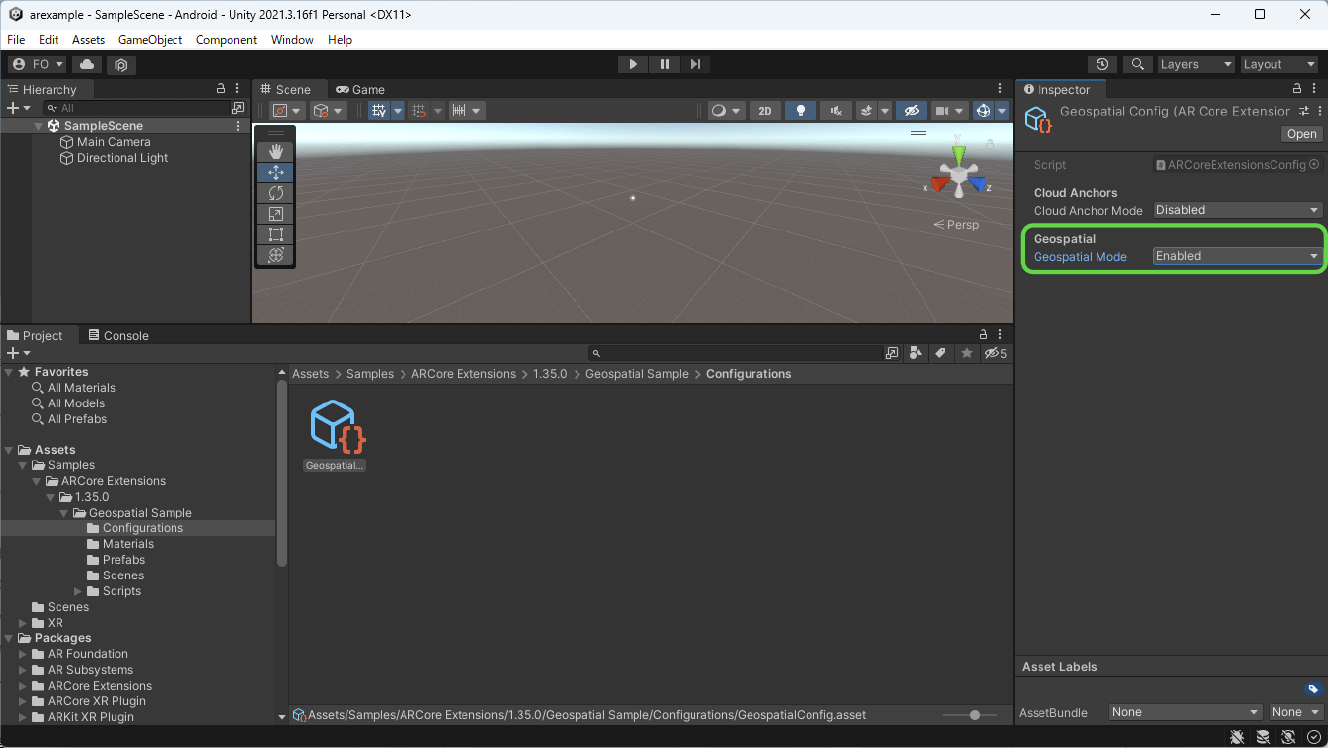
● Geospatial Configの設定
[Project]パネルを開き、[Geospatial Config]をクリックして選択します。Geospatialを利用するため、[Geospatial Mode]を[Enabled]に変更します。

● プロジェクトの設定
プロジェクト全体の設定では、ターゲットのOSやビルド環境を設定します。「AR Foundation スタートガイド」を参考にしながら、各種設定を調整してください。
【Androidの場合】
・Minimum API Levelは、28程度が妥当です。
・IL2CPPでビルドします。
・Graphics APIは、OpenGL ES3以上が必要です。
【iOSの場合】
・サポートするOSは、iOS11以上です。
・ARM64でビルドします。
■ APIキーの作成
Google Geospatial APIを使うには、認証用のキーが必要です。Google Cloudプロジェクトを作って、そこで生成します。詳細については、次のドキュメントを参照してください。
認証方式がいくつかあり、Androidはキーレス認証、iOSはトークン認証を使うのが望ましいですが、手順が複雑であることと、トークン認証ではサーバーが必要であることから、以下では、設定が簡単なAPIキー認証方式を用います。ただし、アプリ内にAPIキーを置くのはセキュリティ的に大きなリスクとなるので、一般に公開するアプリでは、この方式は使わないでください。
【Androidの場合】
https://developers.google.com/ar/develop/unity-arf/geospatial/enable-android
【iOSの場合】
https://developers.google.com/ar/develop/unity-arf/geospatial/enable-ios
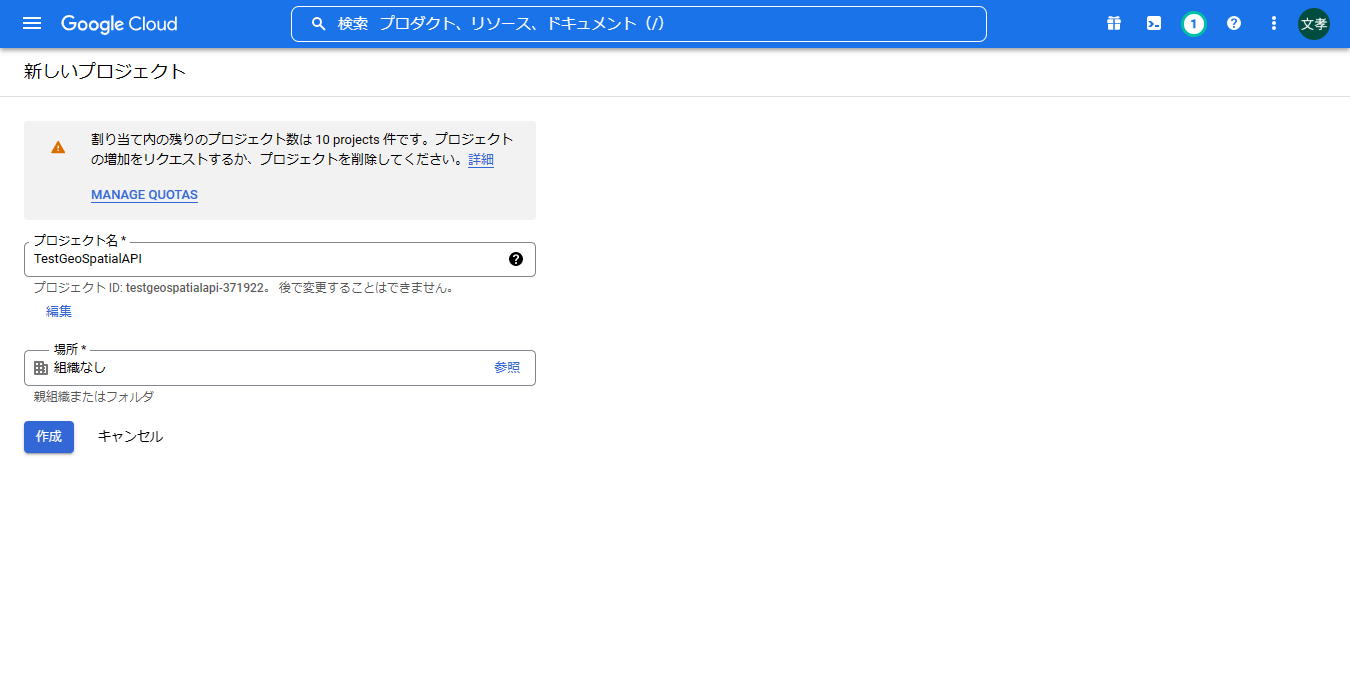
[1]プロジェクトを作る
Google Cloud Platformのコンソールにログインし、新しいプロジェクトを作成します。

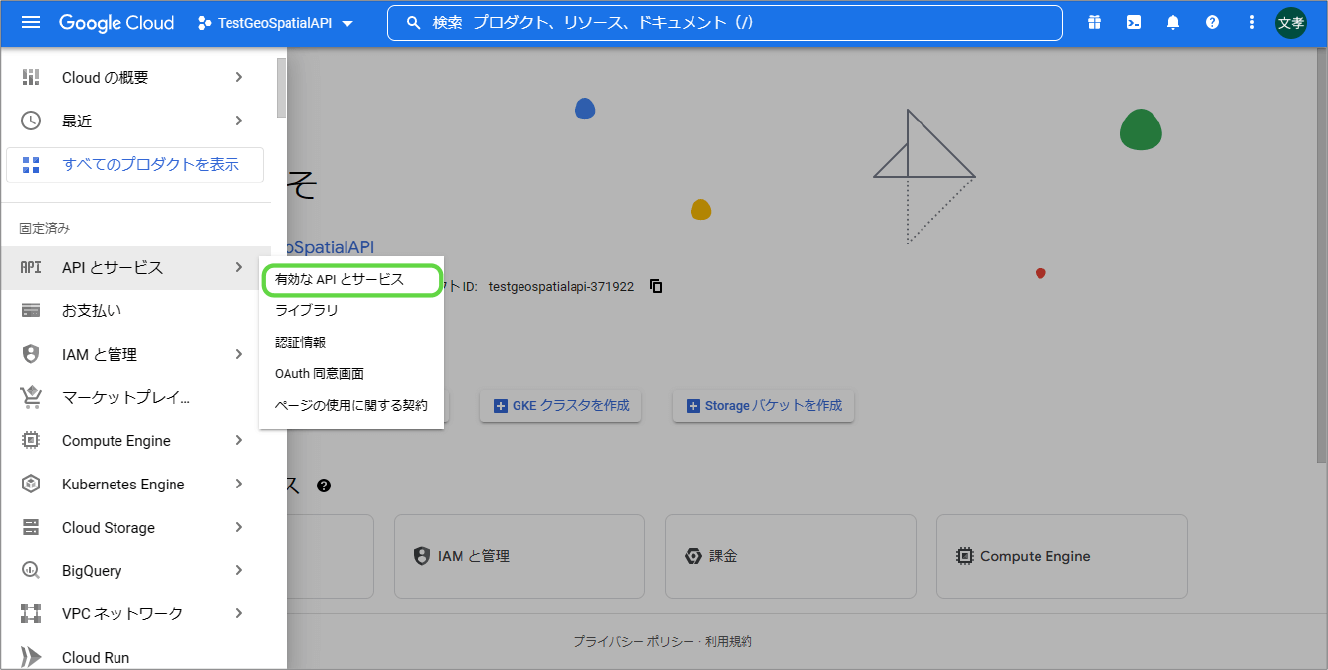
[2]ARCore APIを有効にする
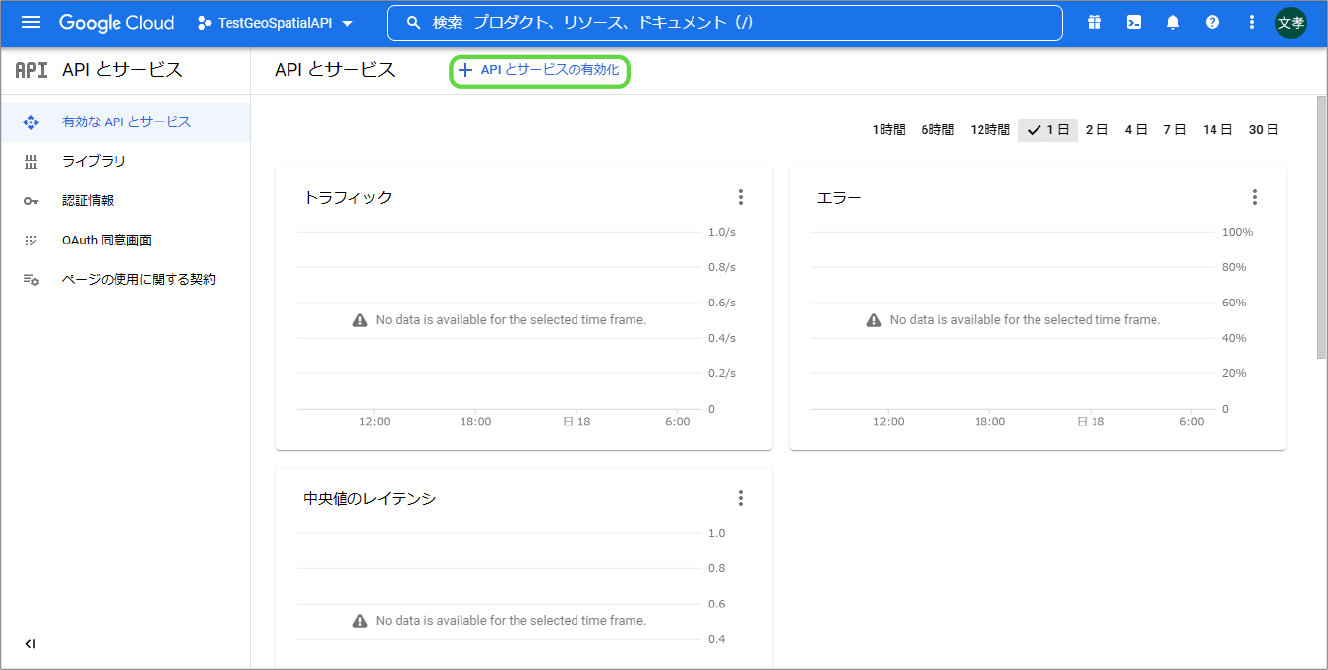
[APIとサービス]から[有効なAPIサービス]を選択し、[APIとサービス]の一覧を開きます。
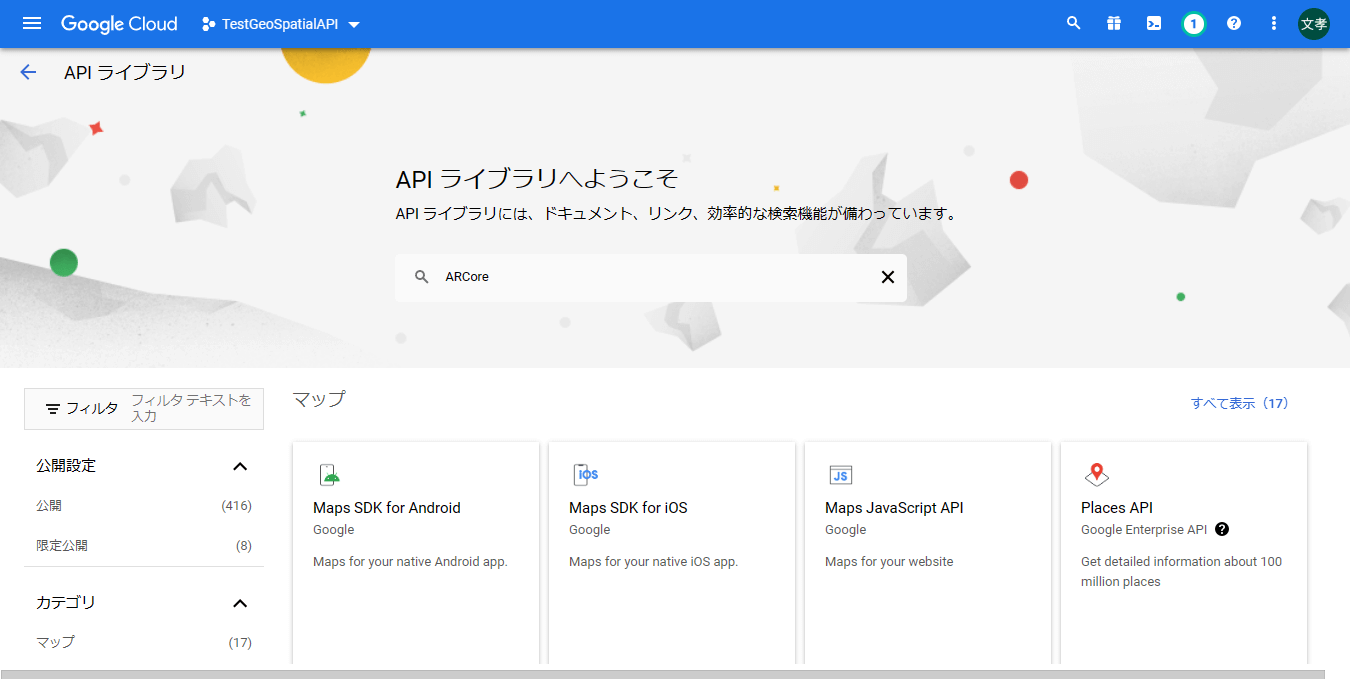
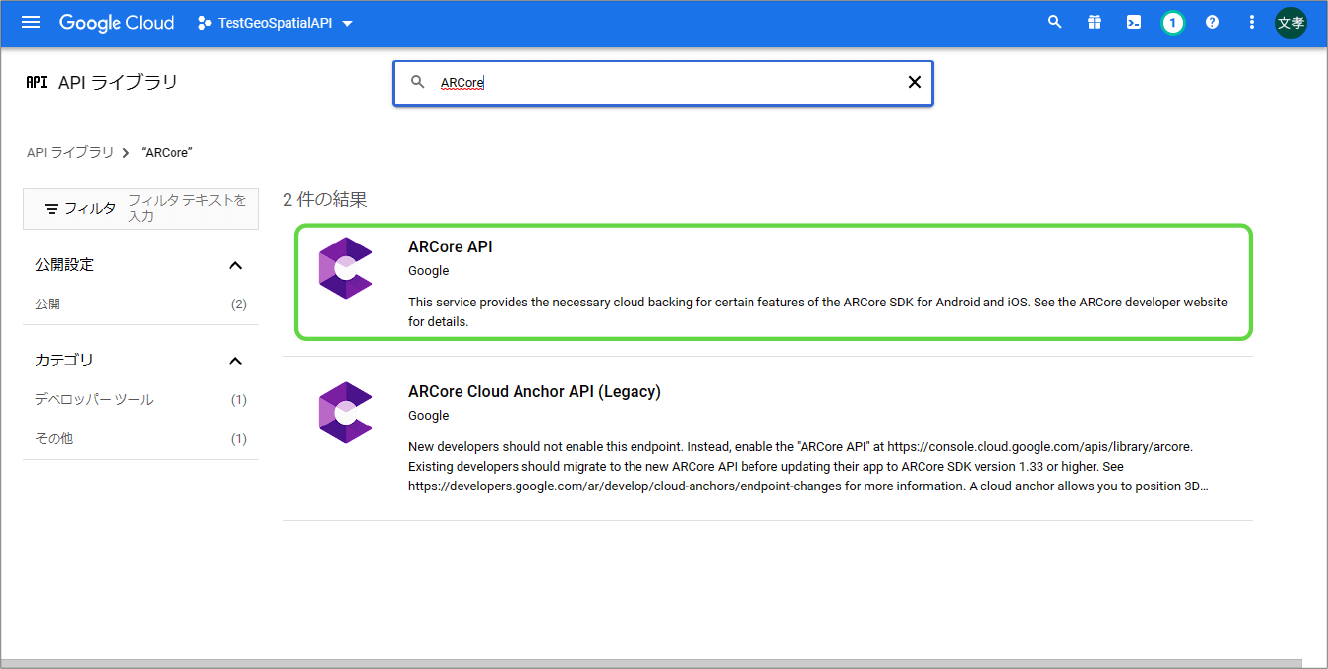
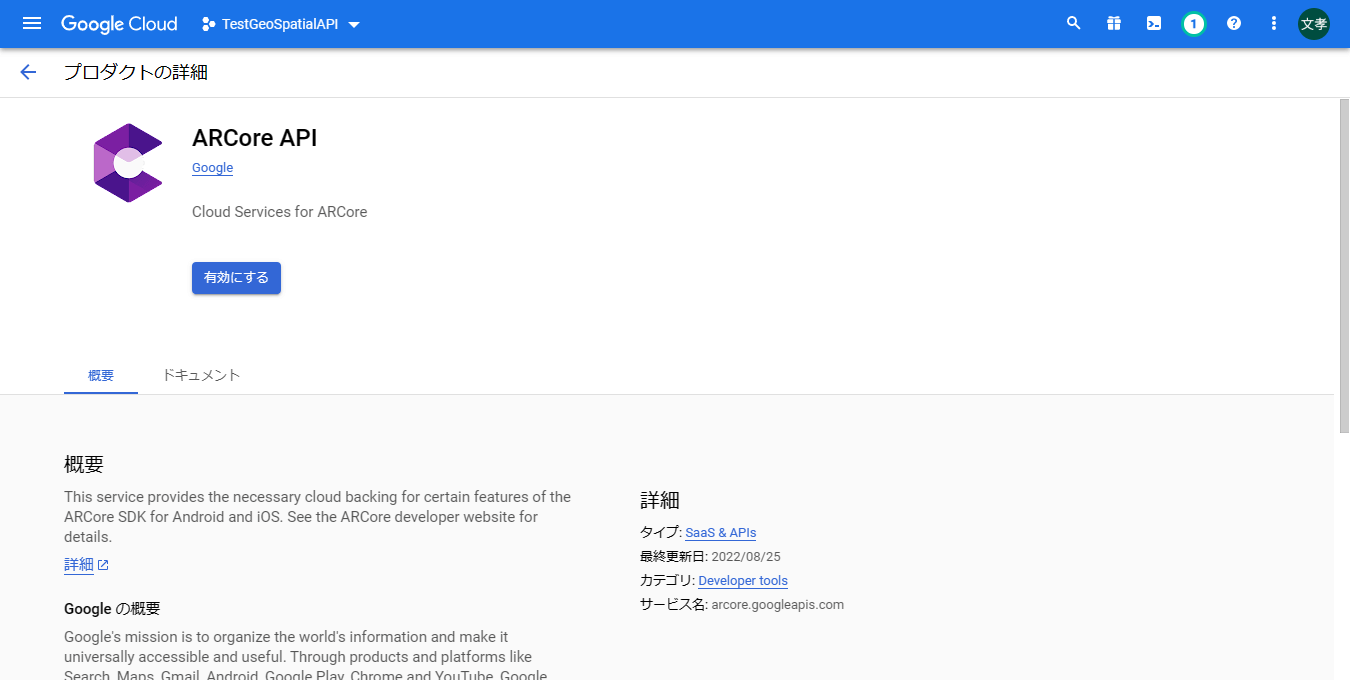
[+APIとサービスの有効化]をクリックし、「ARCore」を検索し、「ARCore API」を有効にします。





[3]Android用のAPIキーを作成する
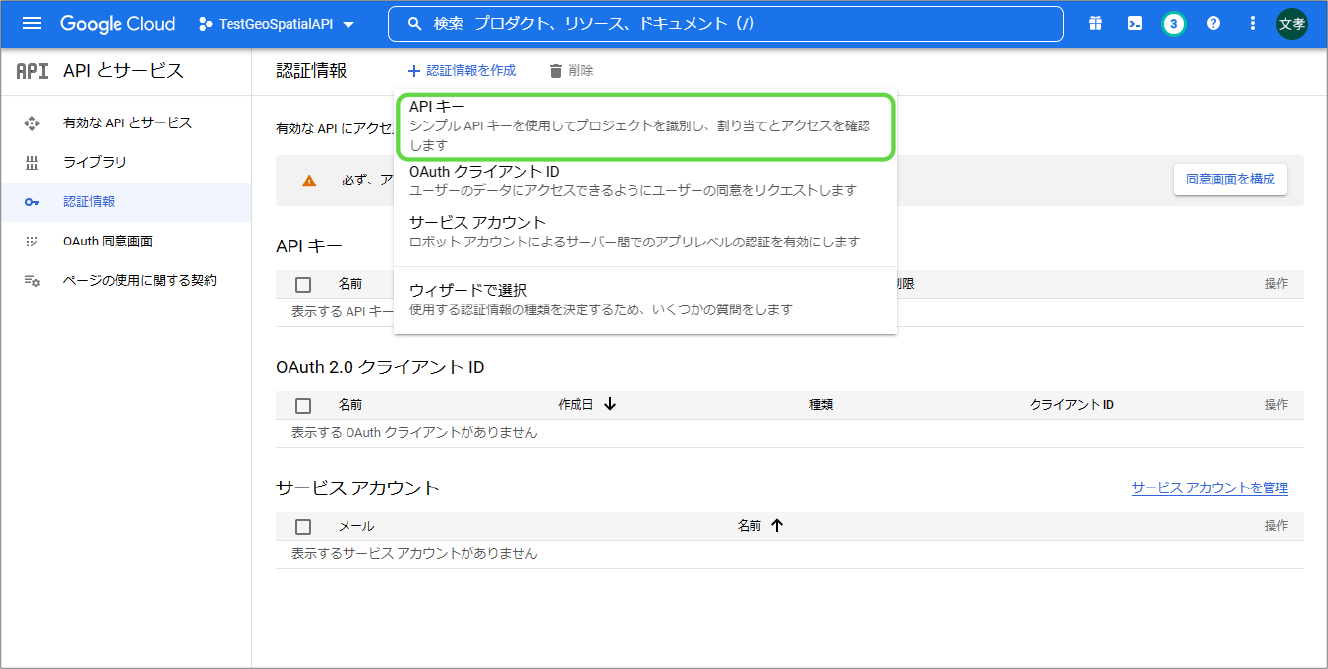
[認証情報]メニューをクリックして開き、上部の[認証情報を作成]から[APIキー]を選択して、APIキーを作ります。
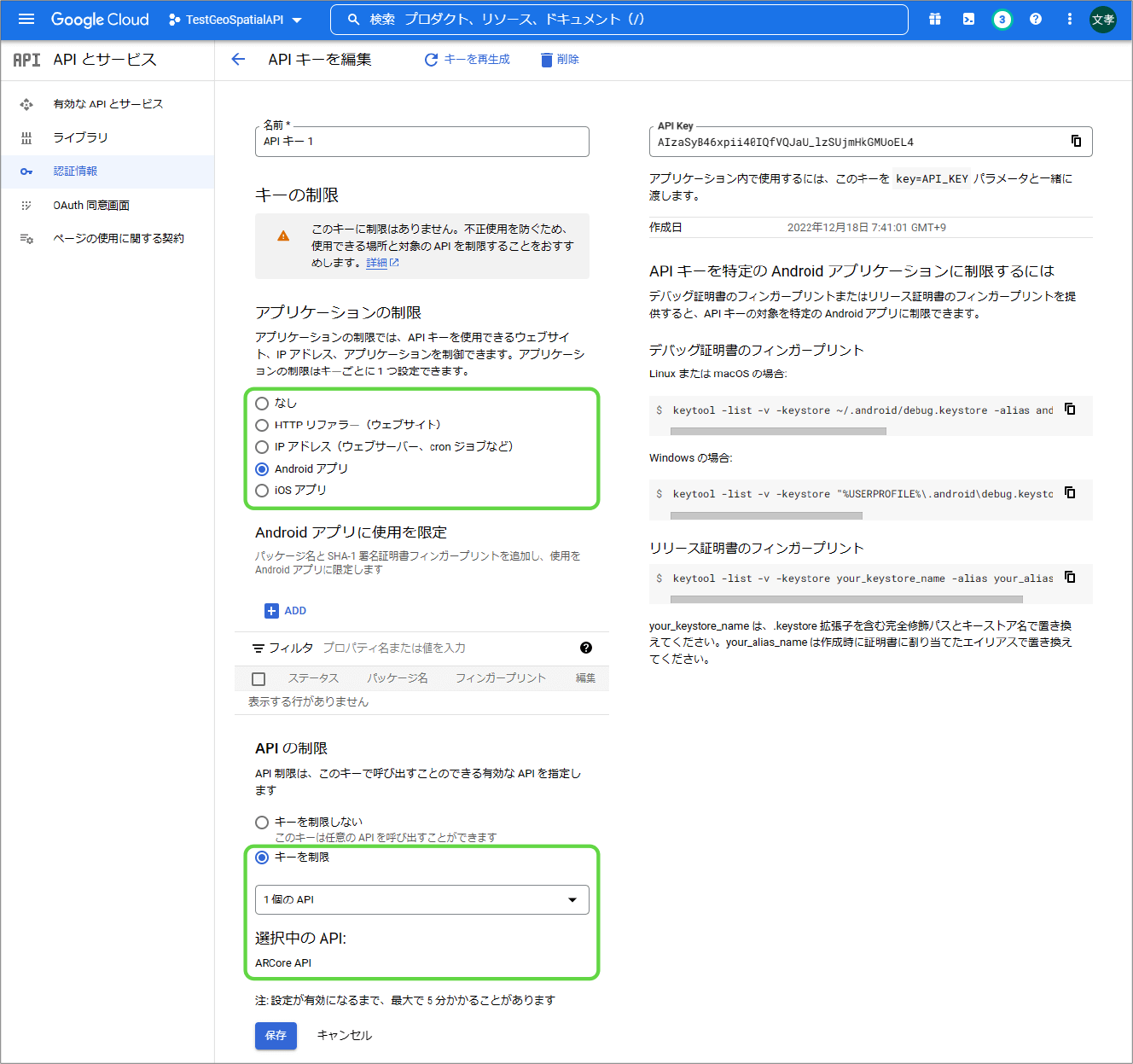
キーを作成したら、[アプリケーションの制限]を[Androidアプリ]に設定します。そして[APIの制限]で、[ARCore API]のみに権限を絞ります。


[4]iOS用のAPIキーを作る
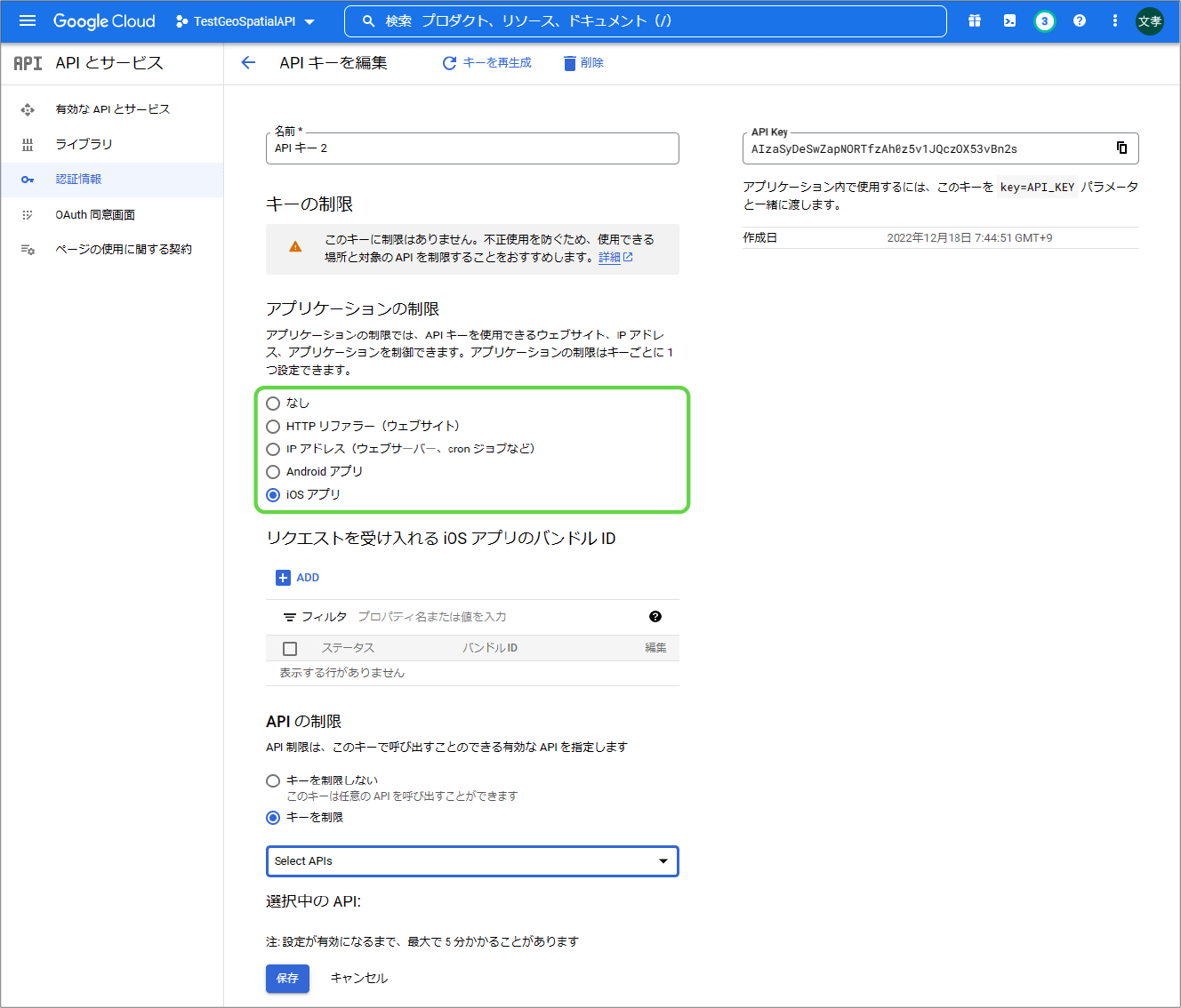
同様にして、iOS用のAPIキーを作ります。こちらは[iOSアプリ]で利用できるよう、[アプリケーションの制限]を設定します。

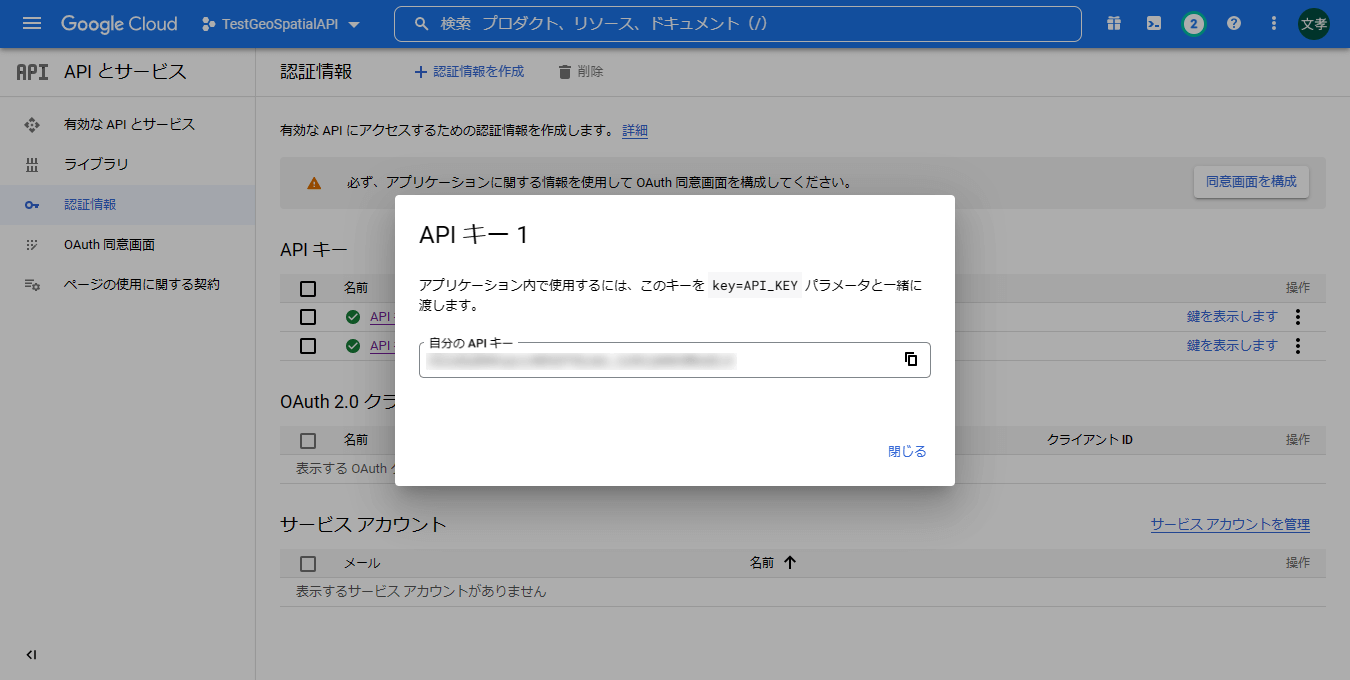
[5] APIキーの確認
[鍵を表示します]をクリックして、鍵の値を確認します。この鍵の文字列をUnityプロジェクトに設定します。

■ APIキーの適用とソースコードの修正
Unityプロジェクトに戻って、次の操作をします。
[1] APIキーの設定
ARCore Extensionsの設定を開き、Android用、iOS用のAPIキーを、それぞれ設定します。

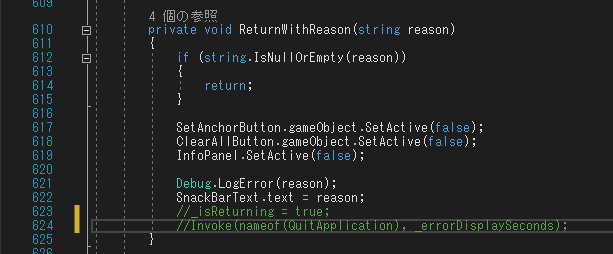
[2] ソースコードを修正する
GeospatialController.csの末尾の終了処理を、次のようにコメントアウトします。このコードはエラーが発生したときに終了するというコードなのですが、エラーが発生しても、しばらく待つと成功することがあるためです。

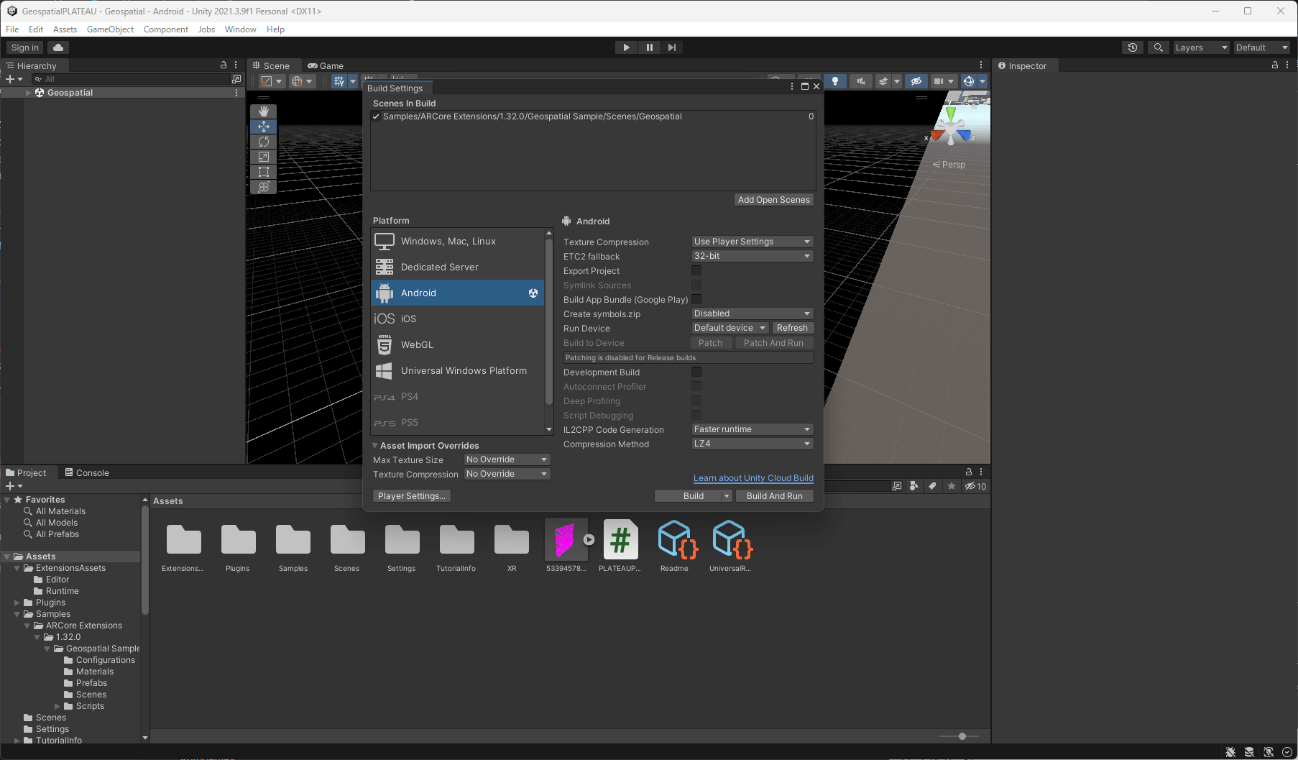
[3] ビルドの設定
[Build Settings]を開き、[Scenes In Build]にGeospatialシーンを登録します。

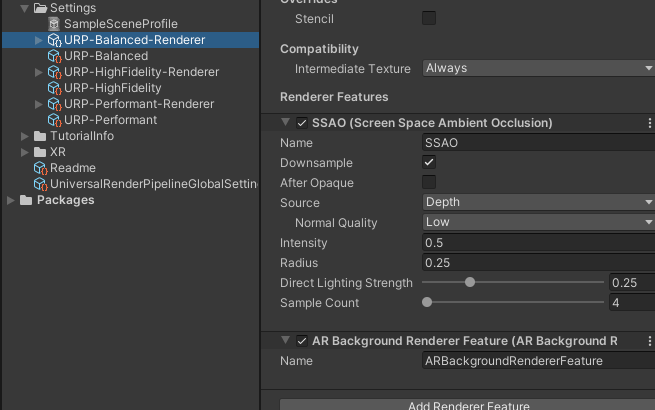
コラム:URPの場合
URPプロジェクトの場合、次のように[URP-Balance-Render]の設定が必要です。

■ ビルドする
以上でいったんビルドして動作確認します。うまくいかないときは、下記を確認してください。
● ボタンが押せないとき
ボタンが押せないときは、Event Systemでエラーが出ていないかを確認してください。
● 動かない原因が不明の場合
スマートフォンの実機のログを確認してください。Androidの場合はadbでlogcatを確認します。iOSの場合はXcodeで確認してください。
14.3.3 _ PLATEAUの3D都市モデルの読み込み
次に、シーン上にPLATEAUの3D都市モデルを読み込み、[Hierarchy]に配置します。利用するモデルは、Immersalの「14.2.6 PLATEAUモデルの読み込みと位置合わせ」で説明したように、原点近くにオフセット済みのモデルを使うことにします。
Geospatial APIでは、メートルではなく経緯度でオフセットを指定するため、「緯度、経度への換算」で、オフセット値を度にします(度分秒ではなく度を使います)。以下では、(35.731038475,139.72869019 )の座標を使うことにします。
またPLATEAUは標高ですが、Geospatial APIは楕円体高として扱うため、この地点のジオイド高を調べます。ジオイド高は、「ジオイド高計算」のサイトで確認できます。今回、この地点を確認すると、37.1621mでした。
これらの情報をもとに、地理空間アンカーを作成して、PLATEAUモデルを配置します。地理空間アンカーは、経緯度と高さを指定することで、3Dコンテンツを配置することができる仕組みです。
地理空間アンカーの子要素にPLATEAUモデルを置くことで、GepspatialAPIが認識している空間内の正しい位置に配置することができます。
次のC# Scriptを書きます。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.XR.ARFoundation;
using UnityEngine.XR.ARSubsystems;
using Google.XR.ARCoreExtensions;
public class PLATEAUPositioning : MonoBehaviour
{
public AREarthManager EarthManager;
public ARAnchorManager AnchorManager;
private bool _isInitialized = false;
// Update is called once per frame
void Update()
{
// isInitializedフラグを見て、初回1回だけ実行
if (!_isInitialized && EarthManager.EarthTrackingState == TrackingState.Tracking)
{
// 緯度35.731038475、経度139.72869019
// 高さ37.1621mのアンカーを作る
var anchor = AnchorManager.AddAnchor(
35.731038475,
139.72869019,
37.1621,
Quaternion.identity
);
// このアンカーを親として設定する
// そうすることで配下のオブジェクトは、設定した地理座標の位置に配置される。
gameObject.transform.parent = anchor.transform;
_isInitialized = true;
}
}
}リスト14-3 アンカーのC# Script
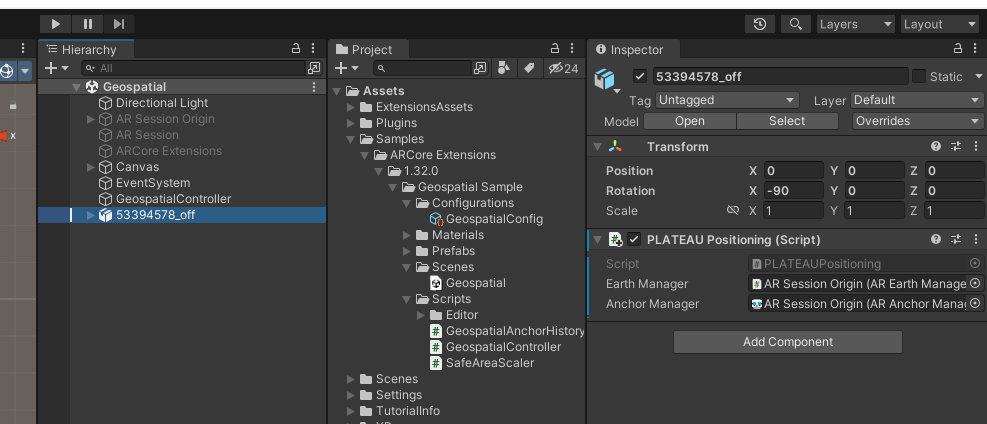
これを[Hierarchy]に配置したPLATEAUの3Dモデルにアタッチします。そしてEarth ManagerとAnchor Managerには、AR Session Originを追加します。Rotationは、図のように設定します。
この状態でビルドして端末で実行すると、現実世界に重なって、PLATEAUの3Dモデルが表示されます。

14.3.4 _ オクルージョンするマテリアルを付ける
オクルージョンの設定方法については、Immersalの場合と同じです。「14.2.7 オクルージョンするマテリアルを付ける」を参照してください。
14.3.5 _ コンテンツを配置する
「14.2.8 コンテンツを配置する」と同様にして、表示したいコンテンツを配置します。このとき、PLATEAUの3D都市モデルの子要素として配置すれば、アンカーが位置を微調整してくれるので、現実の位置関係を保持したまま表示できます。
経緯度でコンテンツを配置したい場合は、同様にアンカーを作成して、その子要素に配置することで、現実と合わせた形で配置できます。ただしこのとき、高さの扱いがPLATEAUは標高、Geospatial APIは楕円体高なので、その換算が必要である点に注意してください。
なおアンカーは、置きすぎるとパフォーマンスが悪くなるので気を付けてください。
コラム:Terrain anchor
一般に、コンテンツを配置するには高さを指定しますが、Terrain anchorという機能を使うと、緯度・経度のみを指定し、高さは、地形の地面に合うように自動調整できます。
PLATEAUの3D都市モデルの建築物等は、高さ情報を持っているので、それらを使うのが妥当ですが、その他のオブジェクトを地面に接するように配置したいときは、このTerrain anchorの機能を使うとよいでしょう。
14.3.6 _ ビルドと実行
ビルドや実行については、Immersalの場合と同じです。「14.2.9 ビルドと実行」を参照してください。
14.3.7 _ 各種調整のノウハウ
各種調整のノウハウは、Immersalの場合と同じです。「14.2.10 各種調整のノウハウ」を参照してください。
Geospatial API固有のノウハウを以下に挙げます。
■ 位置の調整
アンカーでは、高さを調整する際、楕円体高(「3.5.4 高さ」参照)で指定するという点に注意します。
PLATEAUの3D都市モデルは、日本のジオイドから算出したジオイド高を用いたほうが位置合わせしやすいですが、端末のGPSからとった「標高」の場合は、EGM96で計算したジオイドのほうが良い結果が得られます。Androidは、楕円体高で返してくれるので、そのまま使えます。いずれにせよ、どの定義を使った高さかを意識して計算する必要があります。
■ 負荷
Immersalの項で説明した負荷に加え、AR Foundationのさまざまな機能――例えば、People OcclusionやDepthでOcclusionするなど――は、使えば使うほど負荷が上がるので、控えめにすることを推奨します。
14.4 _ 事例
ARを使った事例としては、以下のものがあります。
■ まちづくり教育ツール

| 【企業名】 | 東日本旅客鉄道株式会社 / インフォ・ラウンジ株式会社 / 株式会社日建設計 / 特定非営利活動法人放課後NPOアフタースクール |
| 【分野】 | 都市計画・まちづくり |
| 【対象地域】 | 東京都港区高輪ゲートウェイ駅周辺地域 |
| 【PLATEAU利用データ】 | 建築物(LOD1、LOD2) |
| 【他のデータとの掛け合わせ】 | 駅前計画地区3D都市モデル、道路標識等道路付属物3Dデータ・樹木データ、建物テクスチャ(フォトグラメトリー等による取得)、街の歴史やランドマークなどあらかじめアプリ内にプロットする地物情(空間座標、ラベル、説明等)、ワークショップ参加者の作成した建物データ |
| 【利用ソフトウェア】 | Three.js、AR.js |
| 【活用概要】 | 地域の子どもたちを対象として、3D都市モデルを活用したまちづくり教育ツールを開発し、市民参加型まちづくり促進を目指す |
| 【URL】 | https://www.mlit.go.jp/plateau/use-case/uc22-031/ |
■ 三次元データを用いた土砂災害対策の推進

| 【企業名】 | Symmetry Dimensions Inc. / 株式会社パスコ |
| 【分野】 | 防災・防犯 |
| 【対象地域】 | 静岡県掛川市 |
| 【PLATEAU利用データ】 | 建築物LOD1,道路LOD1,地形起伏LOD1,土地利用LOD1 |
| 【他のデータとの掛け合わせ】 | 3D測量データ |
| 【利用ソフトウェア】 | CesiumJS、VPS、ARCore |
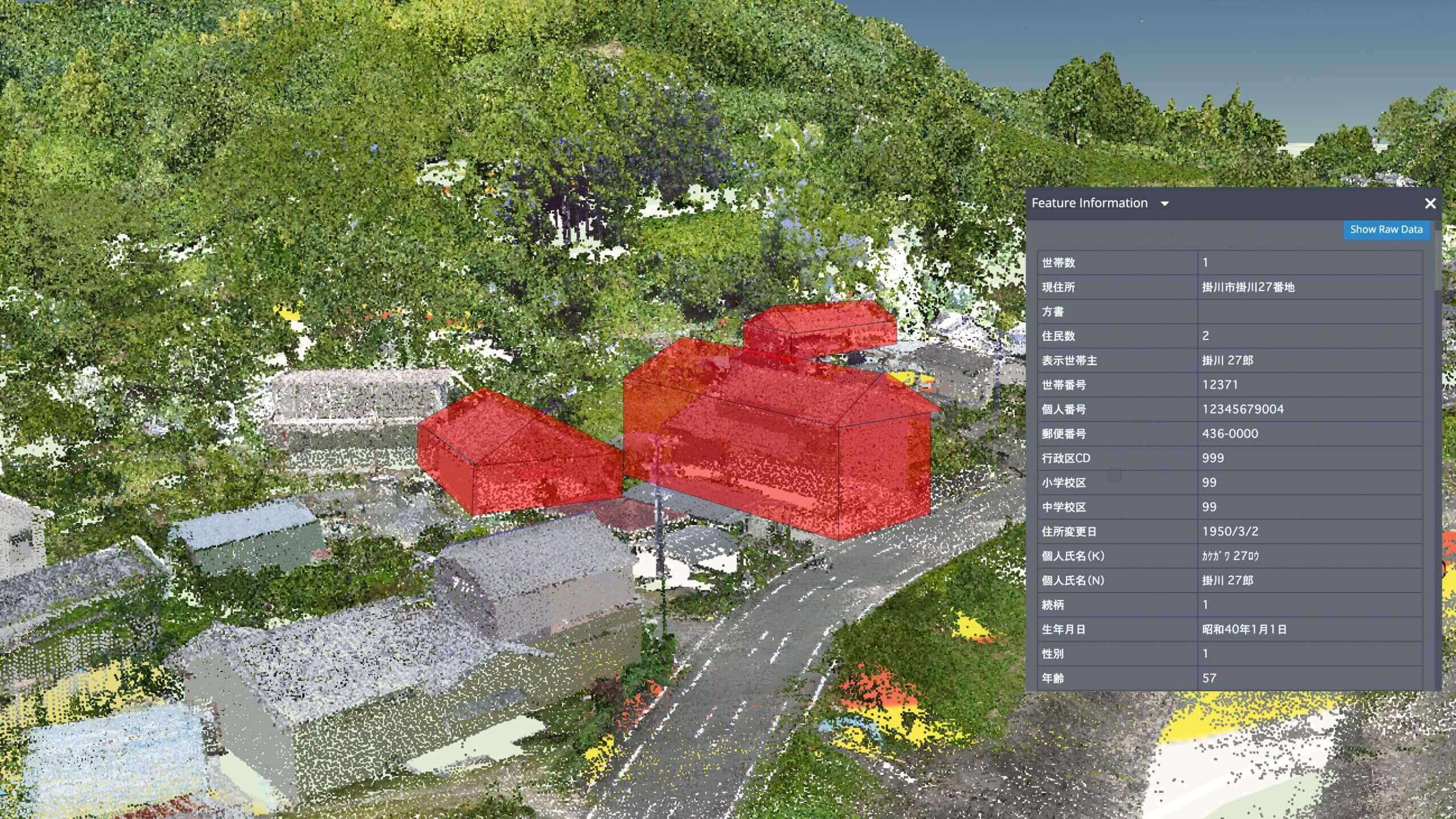
| 【活用概要】 | 自治体の持つ住民情報を3D都市モデルに統合し、ドローンなどを用いて取得した3D測量データを用いた解析を行うシステムを開発することで、被害家屋等の迅速な把握を可能とし、地方公共団体における応急対策や救助などにおける有用性を検証。 |
| 【URL】 | https://www.mlit.go.jp/plateau/use-case/uc22-014/ |
■ 都市AR空間とメタバースの連携プラットフォーム

| 【企業名】 | 株式会社MESON / 株式会社博報堂DYホールディングス |
| 【分野】 | 地域活性化・観光 |
| 【対象地域】 | 東京都渋谷区渋谷駅周辺 |
| 【PLATEAU利用データ】 | 建築物(LOD1、LOD2) |
| 【他のデータとの掛け合わせ】 | 事業者登録用3Dコンテンツ(テキスト/画像/動画/3Dコンテンツ)、ユーザー投稿3Dコンテンツ(テキスト/画像/コンテンツ) |
| 【利用ソフトウェア】 | VPS、Unity、ARCore |
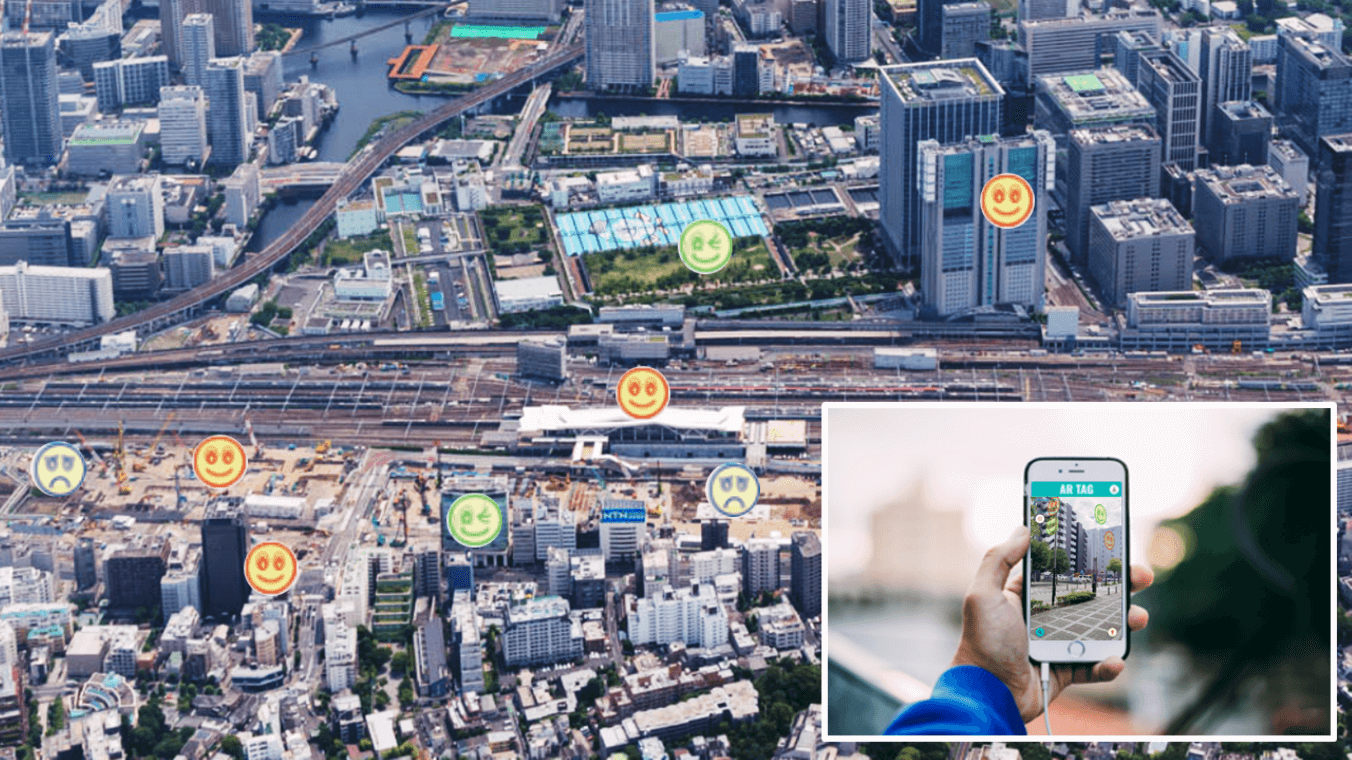
| 【活用概要】 | 3D都市モデルを活用することで、都市空間に紐づけられたARコンテンツを提供可能なウェブベースのコンテンツマネジメントシステムを開発。 さらに、これと同期したバーチャル空間をウェブ上で構築することで、現実空間とバーチャル空間が相互にフィードバック可能なメタバース空間を構築する。 これにより、物理的距離や時間の制約を超えて誰もが参加・交流のできる都市AR空間とメタバースの連携プラットフォームを提供し、ロケーションへの訪問喚起や都市の魅力向上への貢献を検証 |
| 【URL】 | https://www.mlit.go.jp/plateau/use-case/uc22-016/ |
■ 広告効果シミュレーションシステム

| 【企業名】 | Symmetry Dimensions Inc. |
| 【分野】 | 地域活性化・観光 |
| 【対象地域】 | 東京都渋谷区渋谷駅周辺 |
| 【PLATEAU利用データ】 | 建築物(LOD1、LOD2)、道路・都市計画決定情報・土地利用(LOD1) |
| 【他のデータとの掛け合わせ】 | 人流データ、屋外広告情報 |
| 【利用ソフトウェア】 | CesiumJS、Unity、ARCore |
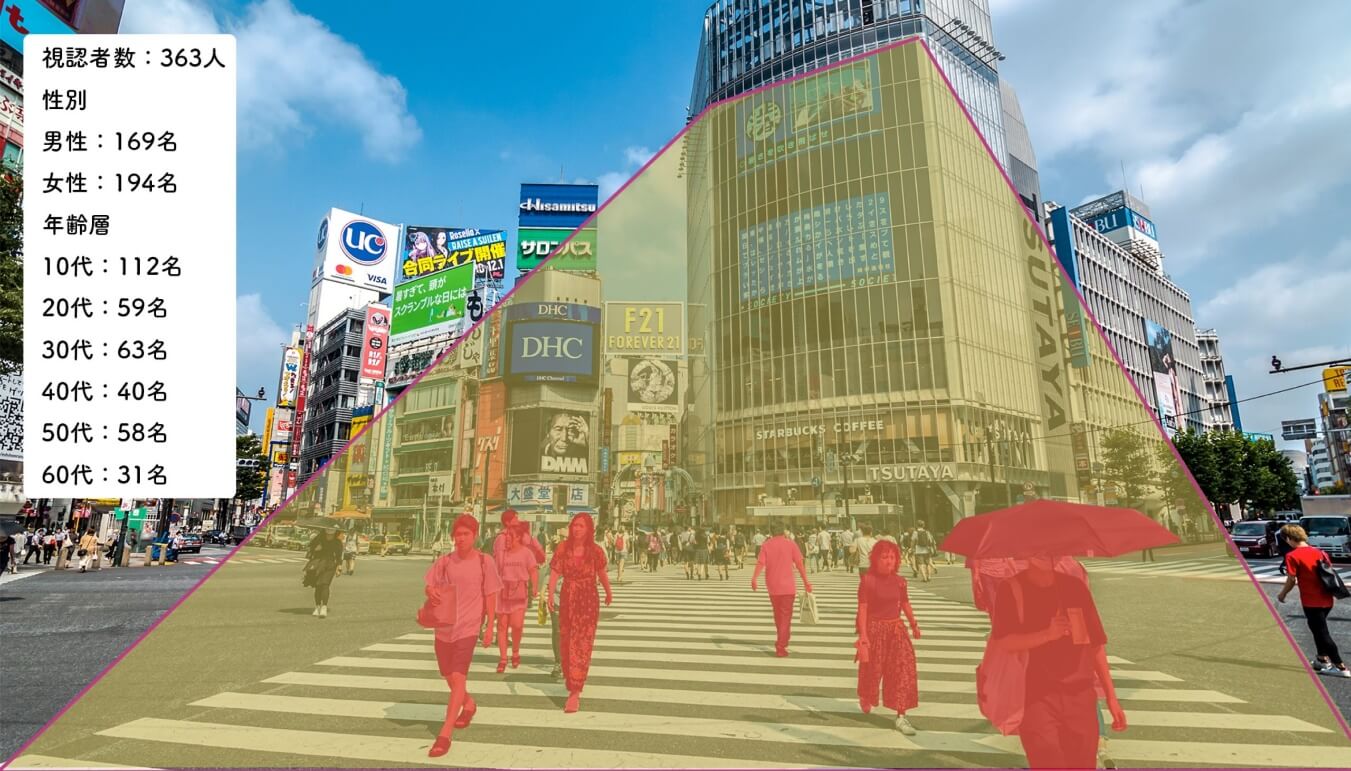
| 【活用概要】 | 3D都市モデルと人流データを組み合わせた空間解析により、OOH広告及びAR広告の効果を測定するシミュレータを開発。 さらに、同シミュレータを外部の広告管理・配信システムと接続するためのAPI開発、将来のAR広告の社会普及に必要となる整理すべきルールに関する論点整理等を行うことで、広告ビジネスにおける3D都市モデルの有用性を検証 |
| 【URL】 | https://www.mlit.go.jp/plateau/use-case/uc22-004/ |
【文】
大澤文孝
【監修】
於保俊(株式会社ホロラボ)
小林巌生(インフォ・ラウンジ株式会社)





![TOPIC14|VR・ARでの活用[2/3]|Immersalで3D都市モデルの空間認識ARを作成する](/plateau/uploads/2023/03/T14_02_List.png)