TOPIC19|TerriaJSでバリアフリールート検索ウェブアプリを開発する[2/3]|バリアフリールート情報を追加する
ここまででPLATEAU VIEW 1.1が動きました。ここからバリアフリールート情報に関する機能を追加します。まずは、「歩行ルート情報の変換と配信」の機能を追加します。

ここまででPLATEAU VIEW 1.1が動きました。ここからバリアフリールート情報に関する機能を追加します。まずは、「歩行ルート情報の変換と配信」の機能を追加します。
【目次】
19.4 歩行ルート情報の変換と配信
19.4.1 GeoServerによる配信
19.4.2 シェープファイルをPostgreSQLに取り込む
19.4.3 ルートのスコア付けをする
19.4.4 GeoServerで配信する
19.4.5 PLATEAU VIEW 1.1で参照できるようにする
19.4 _ 歩行ルート情報の変換と配信
PLATEAU VIEW 1.1が動いたところで、機能を追加していきます。まずは、歩行ルート情報を重ねられるようにします。
19.4.1 _ GeoServerによる配信
PLATEAU VIEW 1.1は、TerriaJSをベースとしたプログラムであり、データカタログとしてWMS(Web Map Service)プロトコルで配信されるデータを読み込めます。そのほか主に搭載可能なデータ形式は表19-3に記載のとおりです。詳細はTerriaJSの下記公式ドキュメントを確認してください。
【TerriaJS―Catalog Items】
https://docs.terria.io/guide/connecting-to-data/catalog-items/
| データタイプ | 3D表現 | 備考 |
|---|---|---|
| 3D Tiles | Webサーバーなどに配置したファイルを読み込み | |
| KML | ○ | Webサーバーなどに配置したファイルを読み込み |
| glTF | ○ | Webサーバーなどに配置したファイルを読み込み |
| CZML | ○ | Webサーバーなどに配置したファイルを読み込み |
| GeoJSON | Webサーバーなどに配置したファイルを読み込み ※表示では座標系の制約はなし | |
| Shp(Shapefile) | Webサーバーなどに配置したファイルを読み込み ※表示では座標系の制約はなし | |
| WMS(Web Map Service) | GeoServerなどのGISサーバーで配信 ※表示では座標系の制約はなし、後述する歩行空間ネットワークデータでは経路検索機能の仕様の関係上、平面直角座標系を使用してください。 | |
| WFS(Web Feature Service) | GeoServerなどのGISサーバーで配信 ※表示では座標系の制約はなし | |
| WMTS(Web Map Tile Service) | GeoServerなどのGISサーバーで配信 |
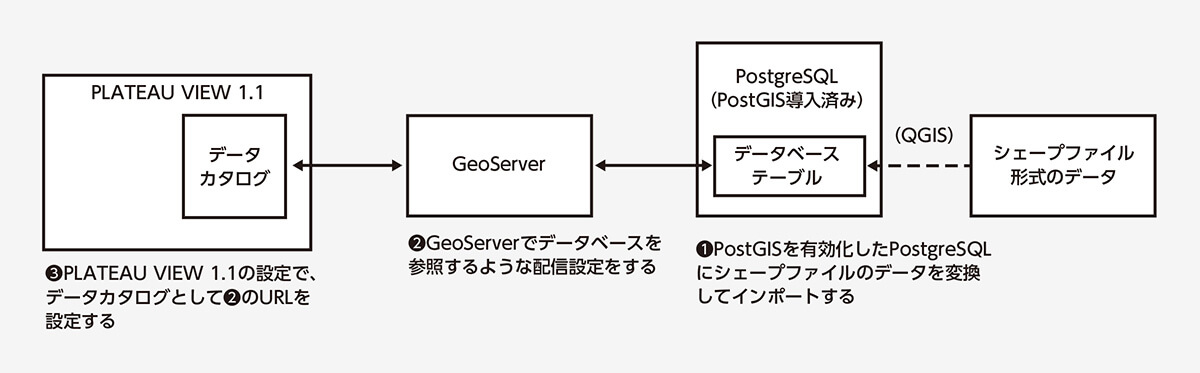
■シェープファイル形式をWMSプロトコルで配信する
GeoServerは、WMSプロトコルに対応したWebマップサービスソフトウェアです。
GeoServerは、データベースソフトウェアのPostgreSQLと連動し、データベースに登録した地理空間情報をWMSプロトコルで配信できます。この際、PostgreSQLには、GIS機能を追加する「PostGIS」モジュールを追加しておく必要があります。
このトピックで配布しているファイルには、広島市の歩行空間ネットワークデータをシェープファイル形式(.shp)として提供しています。このファイルをQGISで開き、(PostGISをあらかじめ追加しておいた)PostgreSQLに、データベースのテーブルとしてインポートします。こうすることでシェープファイル形式のデータをGeoServerで配信できます。
PLATEAU VIEW 1.1の設定ファイルを変更して、GeoServerのURLを選べるようにすれば、データカタログからそれを参照して利用できるようになります(図19-15)。
【メモ】
配布している広島市の歩行空間ネットワークデータは、G空間情報センターにある、次のデータをシェープ
ファイル形式に変換したものです。
・3D都市モデル(Project PLATEAU)広島市(2022年度)-ユースケースデータ(V2)(geospatial.jp)

■ルートのスコア付け
このチュートリアルでは、取り込んだシェープファイル形式のデータを、そのまま配信するのではなく、さらにもうひとつ加工を加えます。その理由は、「健常者向け」「車いす利用者向け」「高齢者・乳幼児連れ向け」「視覚障害者向け」といった条件を指定したルート探索ができるようにするためです。
もともとの歩行空間ネットワークのデータには、「段差」「幅員」「エレベータの有無」「歩行者向け信号機の有無」「点字ブロックの有無」などが情報として入っていますが、どのルートが健常者向けで、どのルートが車いす利用者向けなのかが指定されているわけではありません。こうしたデータから、例えば車いす利用者向けのルートを探索するには、できるだけ段差が少なく、幅員の広いルートを選ぶプログラムを作る必要があります。
最適なルートを選ぶプログラムのコードは後述しますが、今回はインポートしたデータを元に、それぞれのルートに対して「車いす利用者向け」「高齢者・乳幼児向け」「視覚障害者向け」の3種類のコストのフィールドを追加し、事前にこれを計算しておき、最もコストの値が小さいものを選ぶというアルゴリズムを使うことにします。
具体的には、次の3つのフィールドを追加します。これらのフィールドは、距離に応じた値を基準とし、検索条件ごとに係数を変化させます。例えば、視覚障害者向けのコストでは、点字ブロックがない経路は選ばれにくいように係数を大きくしたり、逆に、視覚障害者向け信号機が設置されている経路は選ばれやすいよう係数を小さくしたりします。
【メモ】
このアルゴリズムの詳細は、「エリアマネジメント・ダッシュボード構築 技術検証レポート(mlit.go.jp)」のp.44~に記載されています。詳細については、同ドキュメントを参照してください。
| cost_wheelchair | 車いす利用者向け経路探索用コスト |
| cost_elderly | 高齢者・乳幼児向け経路探索用コスト |
| cost_brail | 視覚障害者向け経路探索用コスト |

19.4.2 _ シェープファイルをPostgreSQLに取り込む
まずは、QGISを使って、シェープファイル形式のデータを(PostGISを有効にした)PostgreSQLに取り込むところからはじめていきます。
コラム:Docker コンテナの PostgreSQL情報
配布しているDockerコンテナイメージの内部では、あらかじめ、PostGIS機能が追加されたPostgreSQLが起動しています。接続情報は、以下のとおりです。
| 項目 | 値 |
|---|---|
| サーバー名 | localhost |
| ポート番号 | 5432 |
| データベース名 | devps_db |
| ユーザー名 | devps |
| パスワード | handsonp2023 |
【手順】シェープファイルをPostgreSQLに取り込む
[1]QGISで新規プロジェクトを作成する
QGISを起動して、新規プロジェクトを作成します。
【メモ】
QGISの操作方法の基本については、「TOPIC5 GISで活用する」も参考にしてください。
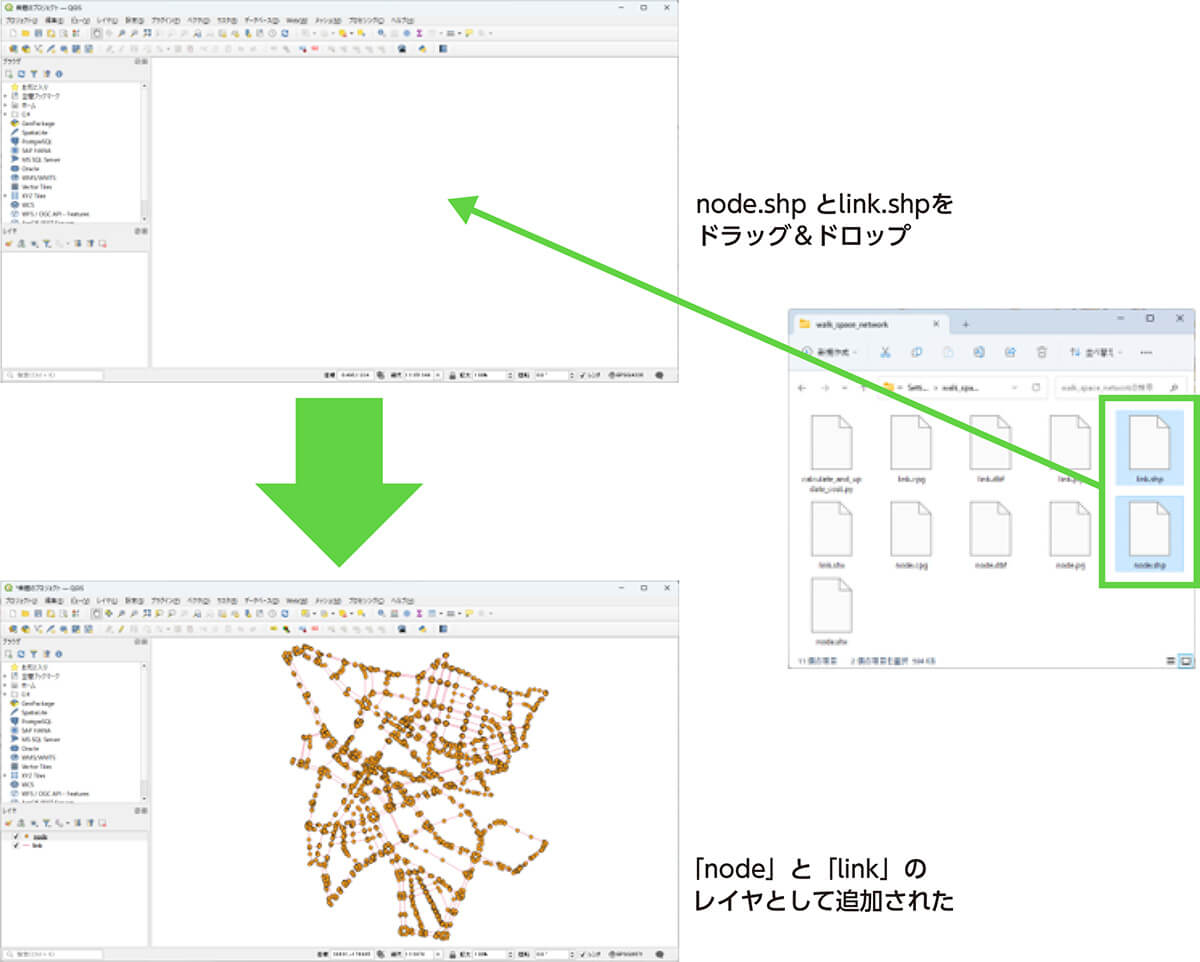
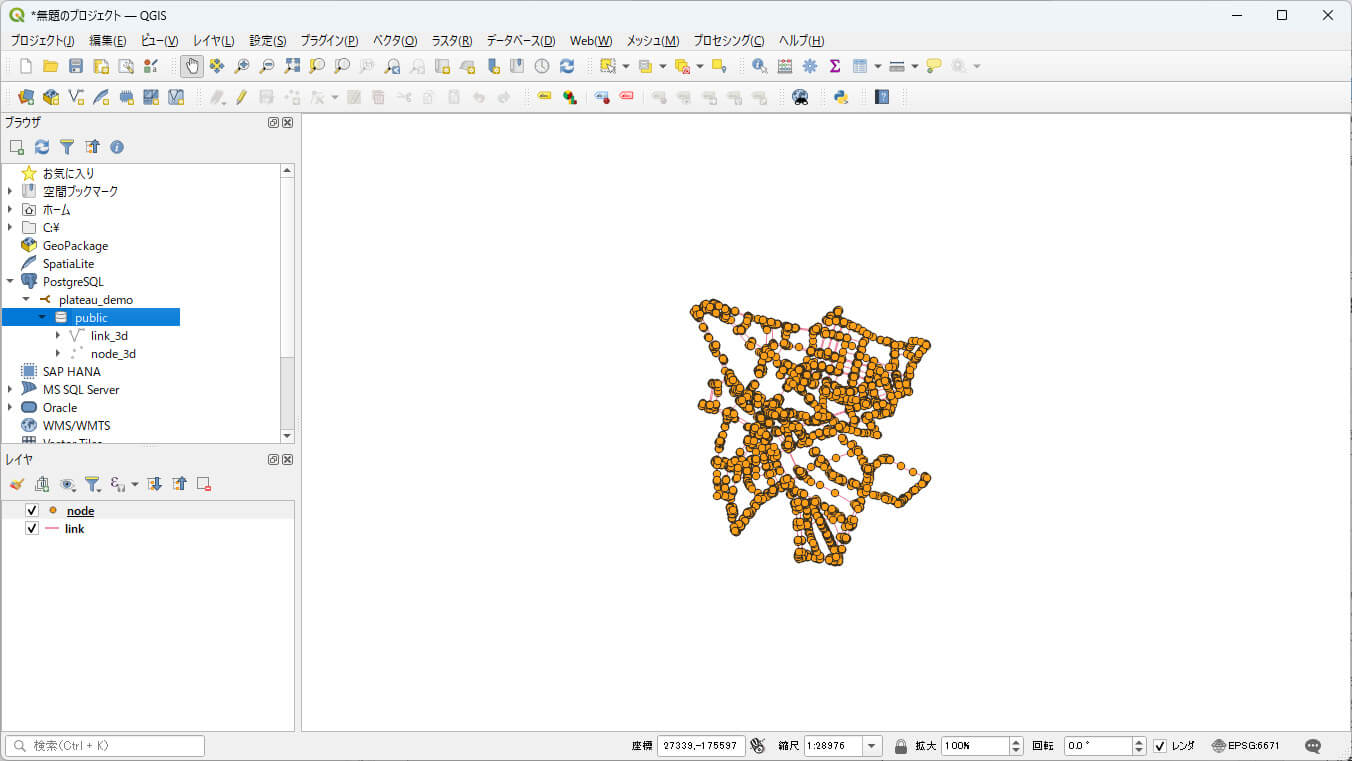
[2]ノード情報とリンク情報の2種類をレイヤとして追加する
本トピックで配布しているファイルのSettings/walk_space_networkフォルダに、2種類のシェープファイル形式のファイルがあります。ひとつは点を示すノード情報、もうひとつは点と点とをつなぐ経路を示すリンク情報です。前者はnode.shp、後者はlink.shpです。
この2つのファイルをQGISにドラッグ&ドロップします。すると、レイヤとして追加されます。

[3]PostgreSQLに接続する
追加したレイヤを、PostgreSQLのデータベースにインポートしていきます。そのためにまず、PostgreSQLに接続します。
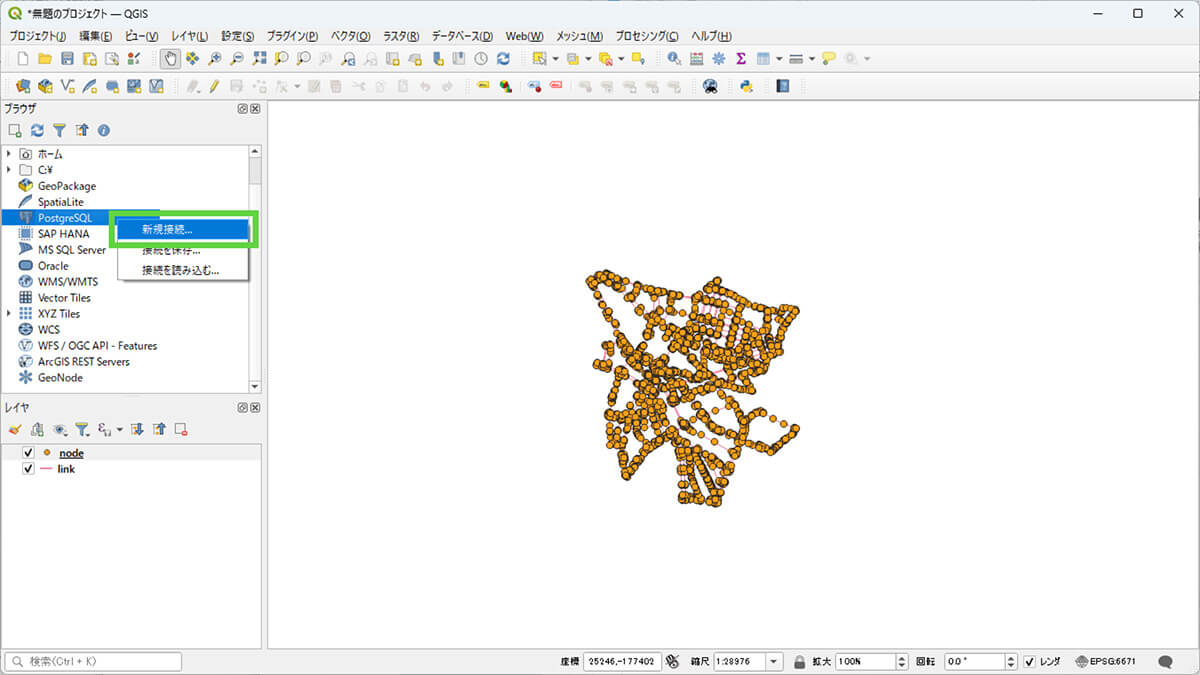
[ブラウザ]ウィンドウの[PostgreSQL]を右クリックし、[新規接続]を選択します(図19-18)。
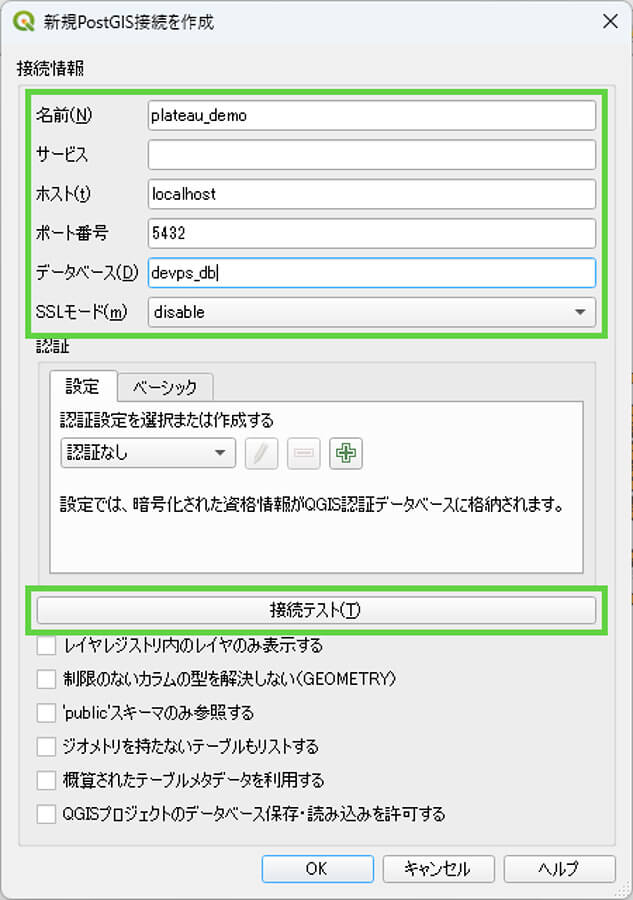
ダイアログボックスが表示されたら、PostgreSQLへの接続情報を入力します。すでに、コラム「DockerコンテナのPostgreSQL情報」に記載したとおり、DockerコンテナではPostgreSQLが動作しているので、それに接続するため、次のように入力します。
| 名前 | 接続の名前です。任意名ですが、ここでは「plateau_demo」とします。 |
| ホスト | 接続先のサーバー。「localhost」とします。 |
| ポート番号 | 接続先のポート番号。「5432」とします。 |
| データベース | データベース名です。Dockerコンテナではあらかじめ「devps_db」という名前のデータベースを作成済みなので、これを指定します。 |
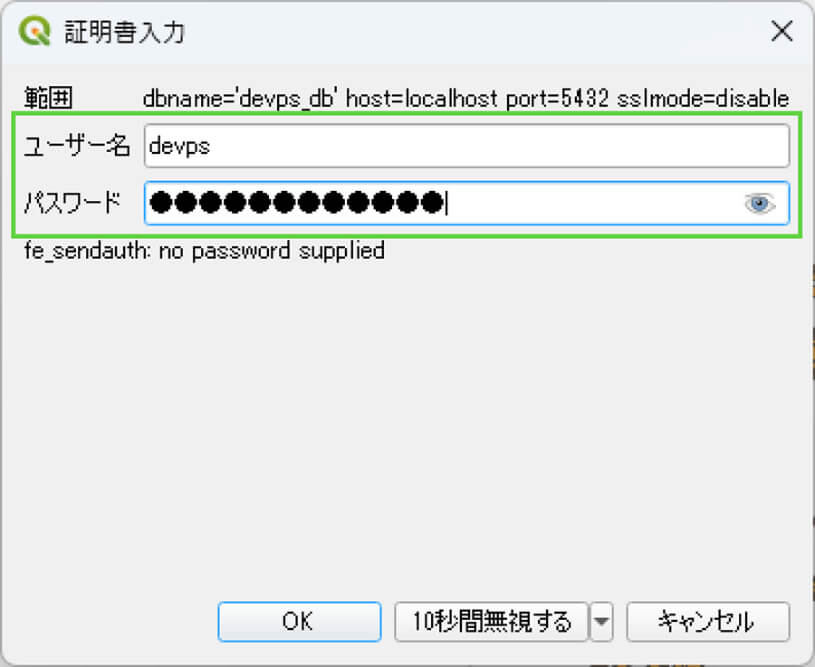
上記の情報を入力したら、[接続テスト]をクリックします。ユーザー名とパスワードが求められたら、次のように入力します(これはDockerコンテナに設定されている情報です)。
| ユーザー名 | devps |
| パスワード | handsonp2023 |
入力したら、[OK]をクリックして確認します。正常に接続できれば、図19-19の画面に戻るので、さらに[OK]をクリックして、接続設定のダイアログボックスを閉じます。



[4]レイヤをインポートする
手順[3]で接続したplateau_demoのデータベース接続を使って、そのデータベースにレイヤをインポートします。
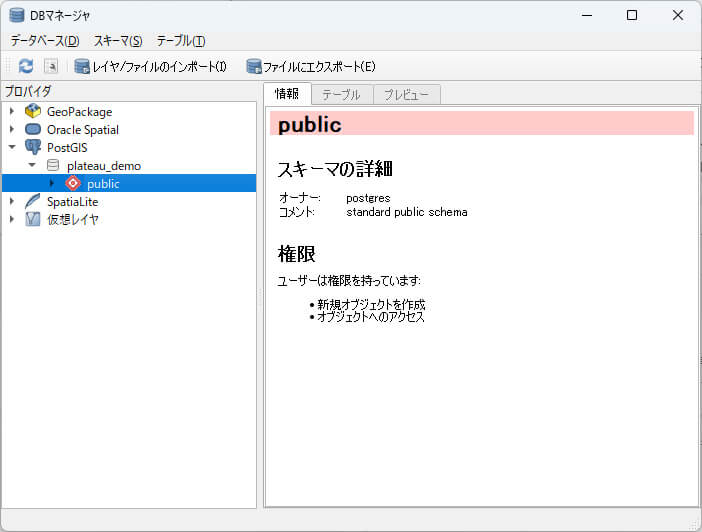
[データベース]メニューから[DBプロバイダ]を選択します。DBマネージャが起動したら、[プロバイダ]から[PostGIS]―[plateau_demo](これは手順[3]で設定した名前であるため、別の名前を設定したときは、その名前が表示されます)―[public]をクリックして選択し、[レイヤ/ファイルのインポート]をクリックします。

インポート画面が表示されたら、「node」と「link」のそれぞれを、次のようにインポートします。
①nodeレイヤのインポート
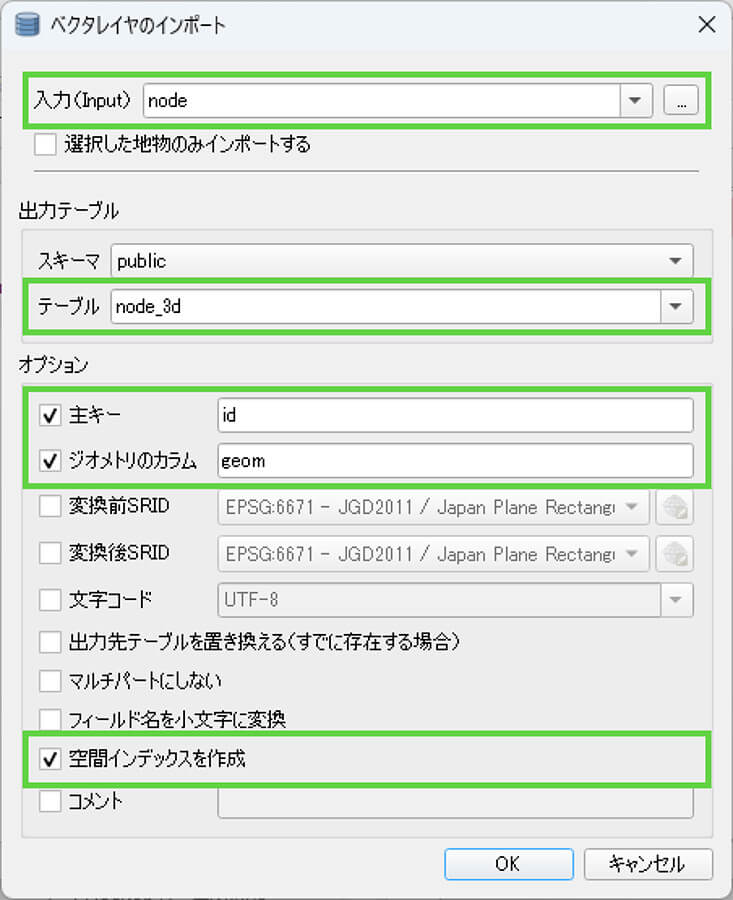
まずは、nodeレイヤをインポートします(図19-22)。次のように入力し、[OK]をクリックします。
インポートが完了すると、画面が閉じ、DBマネージャーの画面に戻ります。
| 入力(input) | 対象のレイヤです。[node]を選択します。 |
| 出力テーブル | 出力先のテーブルです。ここでは「node_3d」とします。 |
| 主キー | テーブルに設定する主キーです。ここでは「id」とします。 |
| ジオメトリのカラム | ジオメトリ(幾何形状)情報を保持する列名です。ここでは「geom」とします。 |
| 空間インデックスを作成する | [空間インデックスを作成]にチェックを付けます。 |
【メモ】
「出力テーブル名」「主キー」「ジオメトリのカラム」に付ける名前は任意ですが、以下解説するプログラ
ムや設定では、上記に提示した名称であることを前提としています。もし違うものを設定するのであれば、プログラムや設定の該当箇所を変更する必要があります。
【メモ】
インポートする際には、座標参照系を設定します。本トピックで用いているデータは、広島市の地図データ
で、「ESPG:6671」の「JGD2011/Japan Plane RectangularCS III」が採用されています。今回は、その座標参照系をそのまま使いますが、変更したいときは、[変更前SRID]や[変更後SRID]の項目から設定できます。
後述する「19.5 バリアフリールート情報の探索」で作る経路探索機能で距離計算を行う都合上、座標系は平面直角座標系を使用してください。使用する平面直角座標は地域によって異なりますので、詳細は以下の国土地理院のWebサイトをご確認ください。

②linkのインポート
同様に、DBマネージャで[PostGIS]―[plateau_demo]―[public]をクリックして選択し、[レイヤ/ファイルのインポート]をクリックして、インポートします。
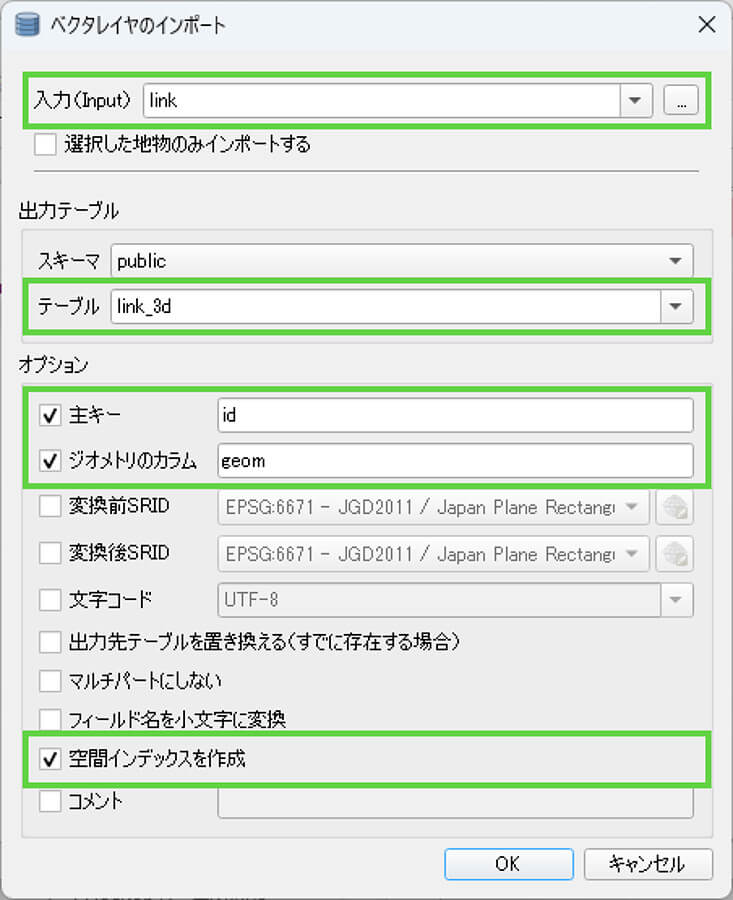
今度は、次のようにして、linkレイヤをインポートします(図19-23)。
| 入力(input) | 対象のレイヤです。[link]を選択します。 |
| 出力テーブル | 出力先のテーブルです。ここでは「link_3d」とします。 |
| 主キー | テーブルに設定する主キーです。ここでは「id」とします。 |
| ジオメトリのカラム | ジオメトリ情報を保持する列名です。ここでは「geom」とします。 |
| 空間インデックスを作成する | [空間インデックスを作成]にチェックを付けます。 |

[5]インポートの結果を確認する
[ブラウザ]ウィンドウで、[PostgreSQL]―[plateau_demo]の下に、「node_3d」と「link_3d」が作られたことを確認します(図19-24)。

19.4.3 _ ルートのスコア付けをする
続いて、いまインポートしたlink_3dに、条件に基づくルート検索ができるよう、スコア付けのカラムを追加し、そのカラムにコストを設定していきます。
【メモ】
この項で説明するlink_3dにスコア付けのカラムを追加する操作は、バリアフリールート情報を探索すると
きに必要となるものであり、データカタログから追加して、歩行ルートを重ねて表示するだけであれば、必要ありません。「19.5 バリアフリールート情報の探索」を実装しないのであれば、この項の作業は省略できます。
■スコア付けのカラムの追加
次の手順で操作し、link_3dに、次の3つのカラムを追加します。
| カラム名 | 型 | 備考 |
|---|---|---|
| cost_wheelchair | double型 | 車いす利用者向け経路探索用コスト |
| cost_elderly | double型 | 高齢者・乳幼児向け経路探索用コスト |
| cost_brail | double型 | 視覚障害者向け経路探索用コスト |
[手順]スコア付けのカラムをlink_3dテーブルに追加する
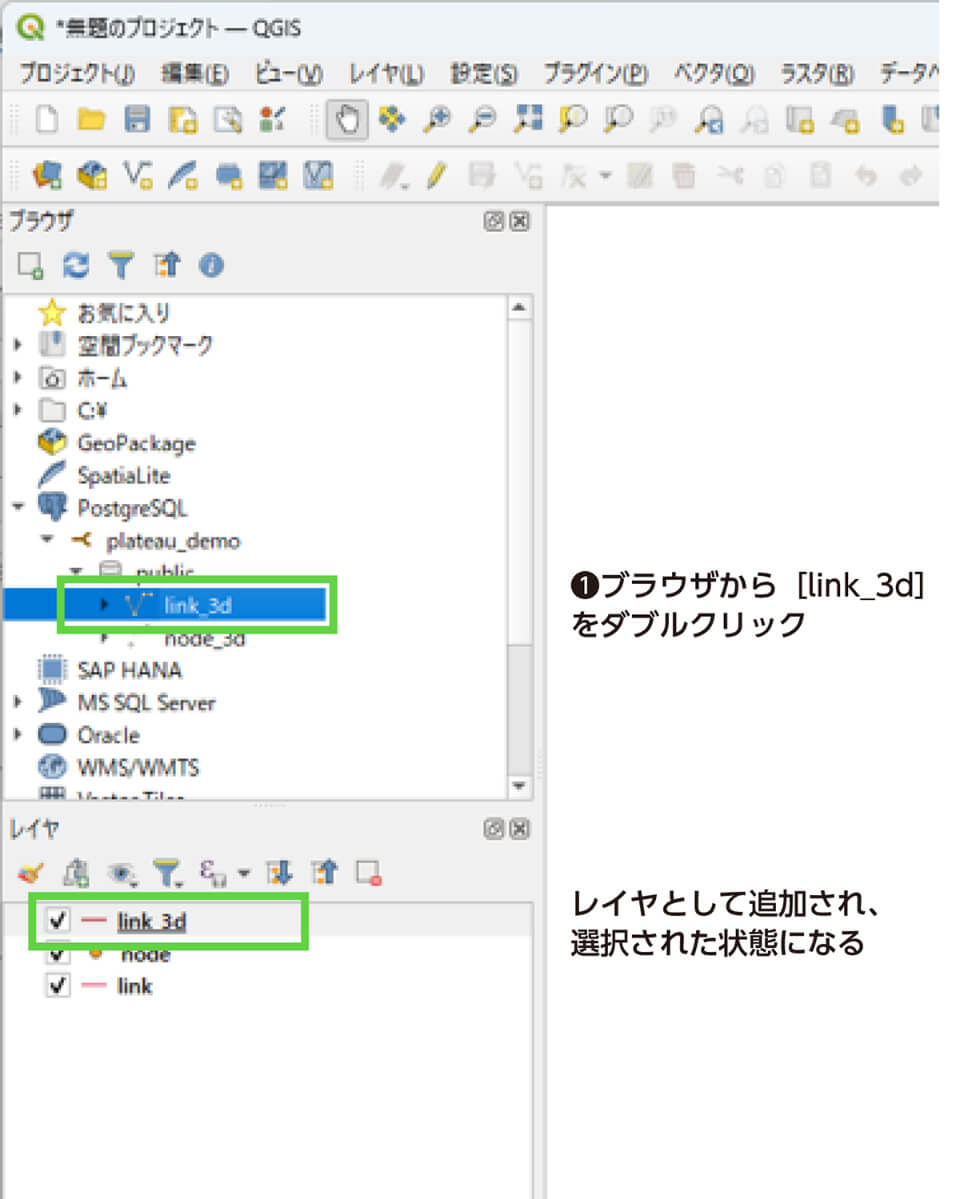
[1]レイヤに追加する
[ブラウザ]の[PostgreSQL]―[plateau_demo]から[link_3d]をダブルクリックします。すると、レイヤとして追加され、そのレイヤが選択された状態となります。

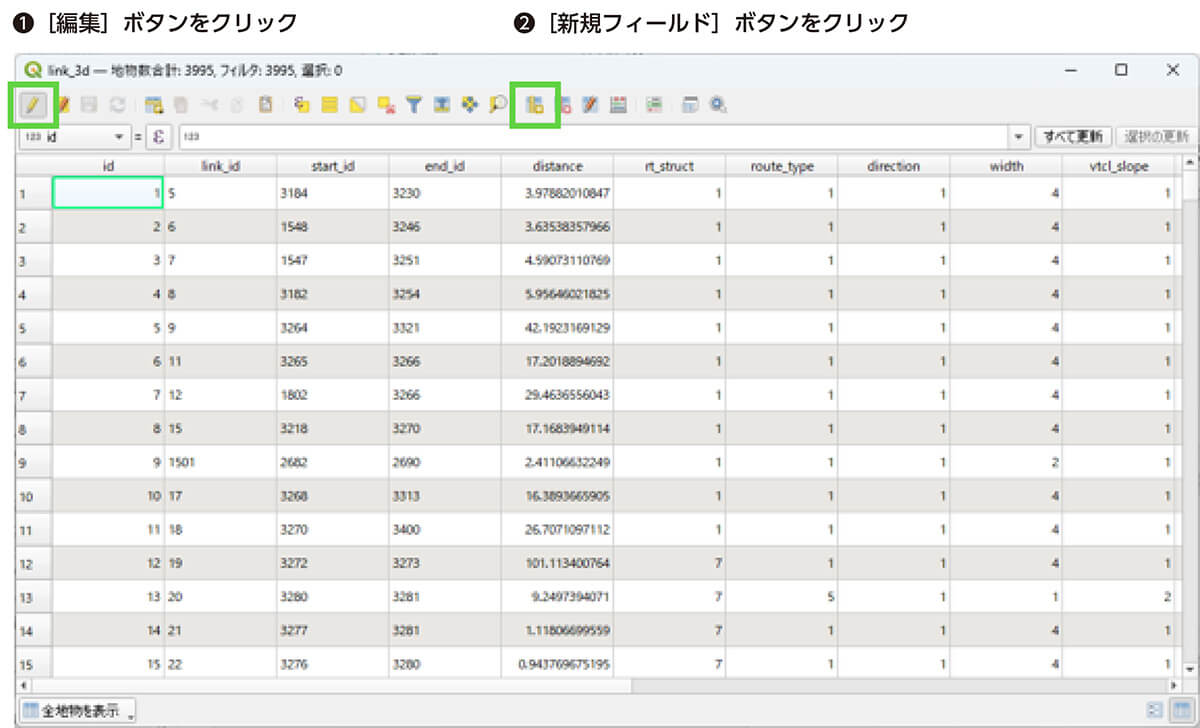
[2]新規フィールドを追加する
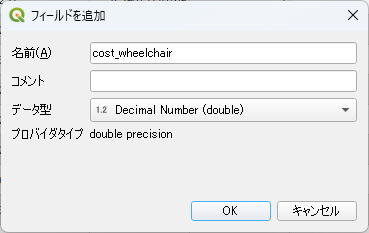
[F6]キーを押下します。属性テーブルが開いたら、一番左の[編集]ボタンをクリックして、編集可能な状態に切り替えます。そして[新規フィールド]をクリックします。

新規フィールドの画面が表示されたら、表19-3に示したフィールドを入力します。この操作を繰り返し、「cost_elderly」と「cost_brail」も、同様に追加します。

[3]保存する
一番左の[編集]ボタンを、もう一度クリックすると、保存するか確認されるので、[保存]をクリックします。保存したら、属性テーブルを閉じてください。
■コストを計算する
次に、追加した「cost_wheelchair」「cost_elderly」「cost_brail」に、それぞれ「車いす利用者向け経路探索用コスト」「高齢者・乳幼児向け経路探索用コスト」「視覚障害者向け経路探索用コスト」を計算して代入します。
そのためのPythonで書かれたプログラムを、Settings¥walk_space_network¥calculate_and_update_cost.pyとして提供しています。このプログラムを実行することで、link_3dテーブルにアクセスして、計算値を設定します。
Windowsには、あらかじめPythonのプログラム実行環境であるAnacondaがインストールされていることを前提とし、次の手順で実行します。
【メモ】
コストの計算は、「エリアマネジメント・ダッシュボード構築 技術検証レポート(mlit.go.jp)」と同じであるため、本トピックでは解説しません。詳細については、同ドキュメントを参照してください。
【手順】コストを計算する
[1]PostgreSQLへの接続情報を変更する
「calculate_and_update_cost.py」をテキストエディタで開き、PostgreSQLへの接続情報を調整します。
227行目あたりにあり、下記の内容になっているので、必要に応じて変更します(提供しているDockerコンテナに接続する場合は、変更の必要はありません)。
os.environ['RDS_HOST'] = 'localhost'
os.environ['RDS_PORT'] = '5432'
os.environ['RDS_DBNAME'] = 'devps_db'
os.environ['RDS_USER'] = 'devps'
os.environ['RDS_PASSWORD'] = 'handsonp2023'[2]Anaconda Promptを起動する
[スタート]メニューから[Anaconda Prompt]を起動します。
[3]仮想環境を作成する
Anaconda Promptで、次のように入力して、仮想環境を作成します(ここではcalculate-envという名前の仮想環境を作成していますが、名前は任意でかまいません)。
conda create -n calculate-env python=3.9作成した仮想環境に切り替えます。
conda activate calculate-env[4]psycopg2をインストールする
PythonからPostgreSQLにアクセスするライブラリである「psycopg2」をインストールします。
pip install psycopg2[5]フォルダの移動
calculate_and_update_cost.pyを配置したフォルダに移動します(「・・・略・・・」の部分は、ご自身の環境に合わせてください)。
cd ・・・略・・・¥Settings¥walk_space_network¥calculate_and_update_cost.py※上記リスト内、「¥」表記の箇所はフォントの設定によっては半角バックスラッシュとなります。なお、文字コードとしては同じですので、リストからコピーのうえ使っていただいて構いません。
[6]calculate_and_update_cost.pyを実行する
calculate_and_update_cost.pyを実行します。計算中は、Anaconda Promptに、処理の経過が逐次、表示されます。
python calculate_and_update_cost.py[7]結果を確認する
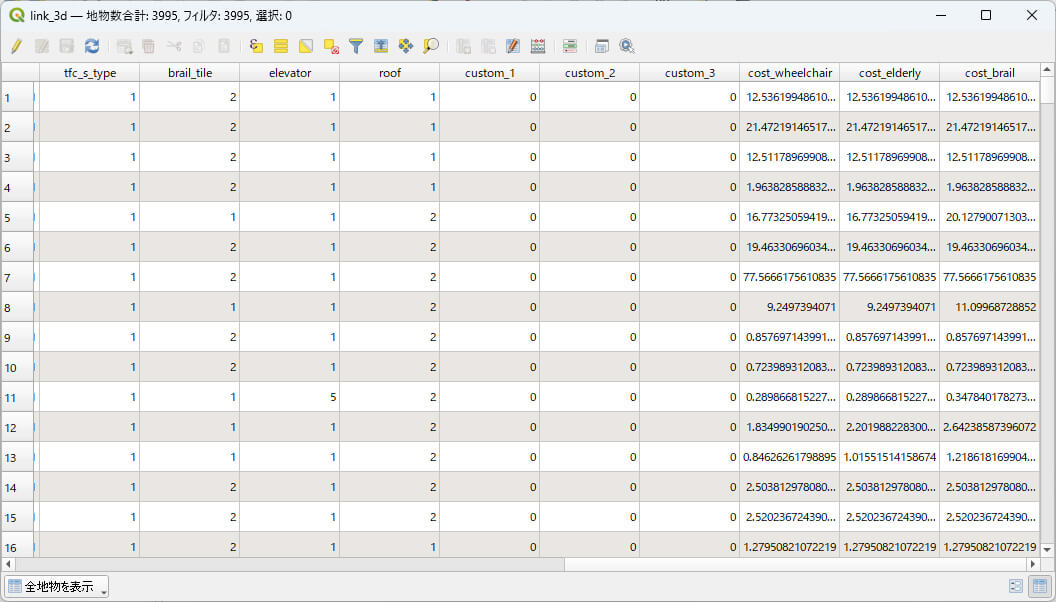
GISで[レイヤ]から[link_3d]をクリックして選択し、[F6]キーを押して、属性テーブルを開きます。
[更新]をクリックして、再度、データを読み込みます。「cost_wheelchair」「cost_elderly」「cost_brail」のカラムに、計算されたコストが格納されていることを確認します。
【メモ】
もし正しく計算できていないときは、これらのフィールドの値はNULL値です。

19.4.4 _ GeoServerで配信する
以上で、歩行空間ネットワークのデータをPostgreSQLにインポートできました。次に、このインポートしたデータを、GeoServerで配信できるように設定していきます。
■レイヤスタイルをエクスポートする
GeoServerで地理空間情報を配信する際には、その線の色などを「レイヤスタイル」として設定します。
そこであらかじめ、QGISで、レイヤスタイルをエクスポートしておきます。
【手順】レイヤスタイルをエクスポートする
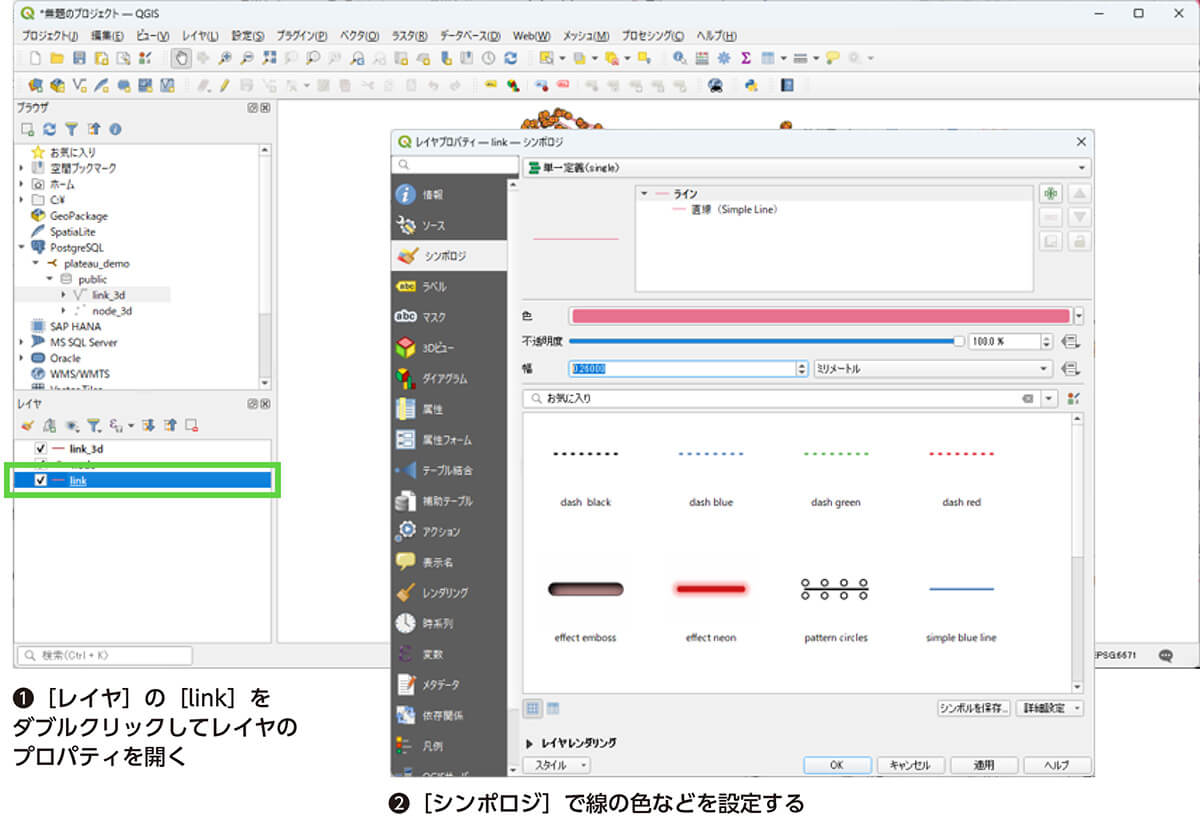
[1]レイヤスタイルを設定する
設定したいレイヤをダブルクリックすると、レイヤスタイルを設定できます。ここでは[レイヤ]から[link]をダブルクリックして、linkレイヤに対してスタイルを設定します([link_3d]に対して設定してもかまいません)。
[レイヤプロパティ]の[シンポロジ]で、線の色や太さなどを変更できます。ここではデフォルトのままにしておきますが、好みで変更してください。

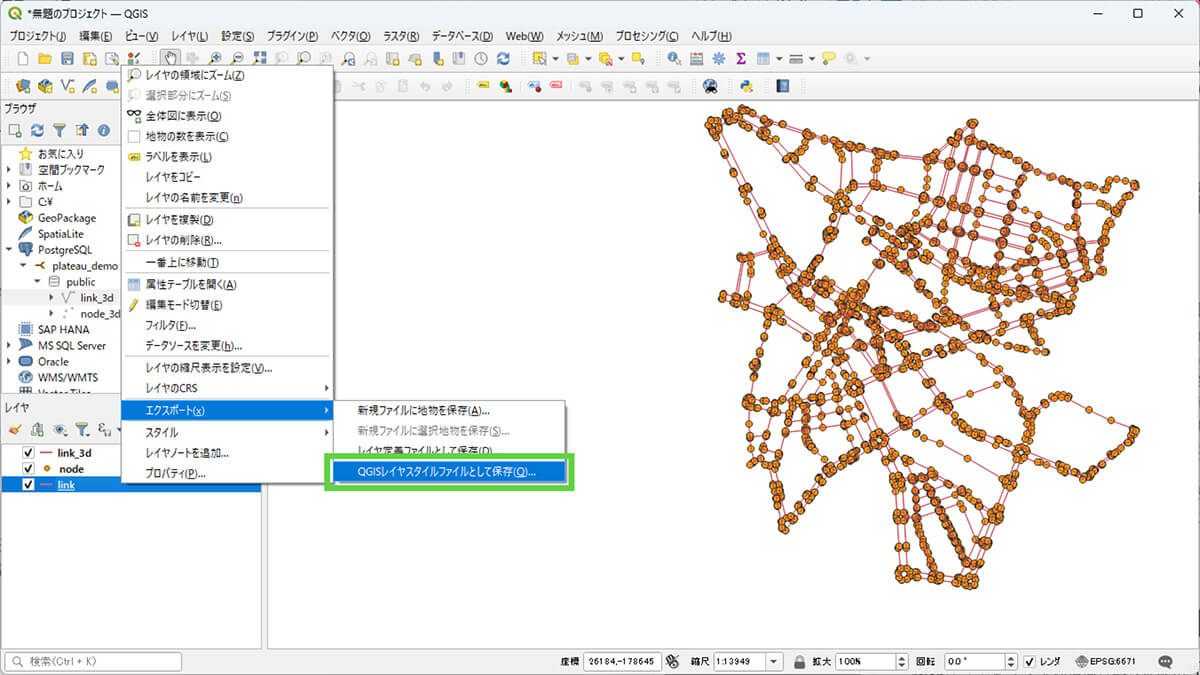
[2]レイヤスタイルをエクスポートする
[レイヤ]ウィンドウから[link]を右クリックして、[エクスポート]―[QGISレイヤスタイルファイルとして保存]を選択します。
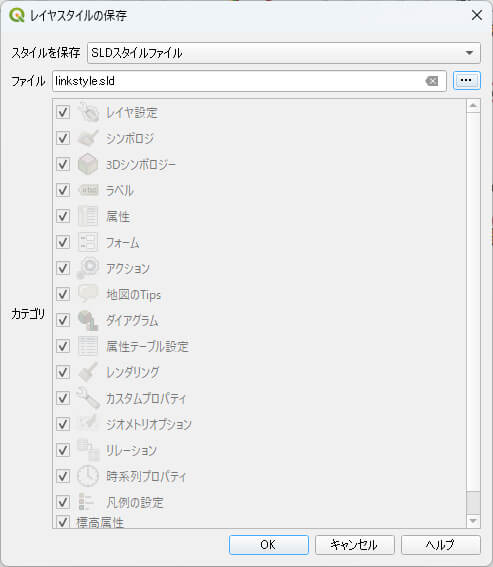
[レイヤスタイルの保存]ダイアログボックスが表示されたら、[スタイルを保持]で[SLDスタイルファイル]を選択します。[ファイル]には、保存するファイル名を選択します。任意名でかまいませんが、ここでは「linkstyle.sld」とします。


■GeoServerで配信設定する
続いて、GeoServerで操作して、配信設定をしていきます。
【手順】GeoServerで配信設定する
[1]GeoServerにログインする
Dockerコンテナで起動しているGeoServerにログインします。ブラウザで、下記のURLにアクセスします。
【GeoServer】
http://localhost:8080/geoserver/
【メモ】
404エラーが発生する場合、Dockerコンテナを起動するときにwebserver/geoserver.warを配置しなかっ
た可能性があります。
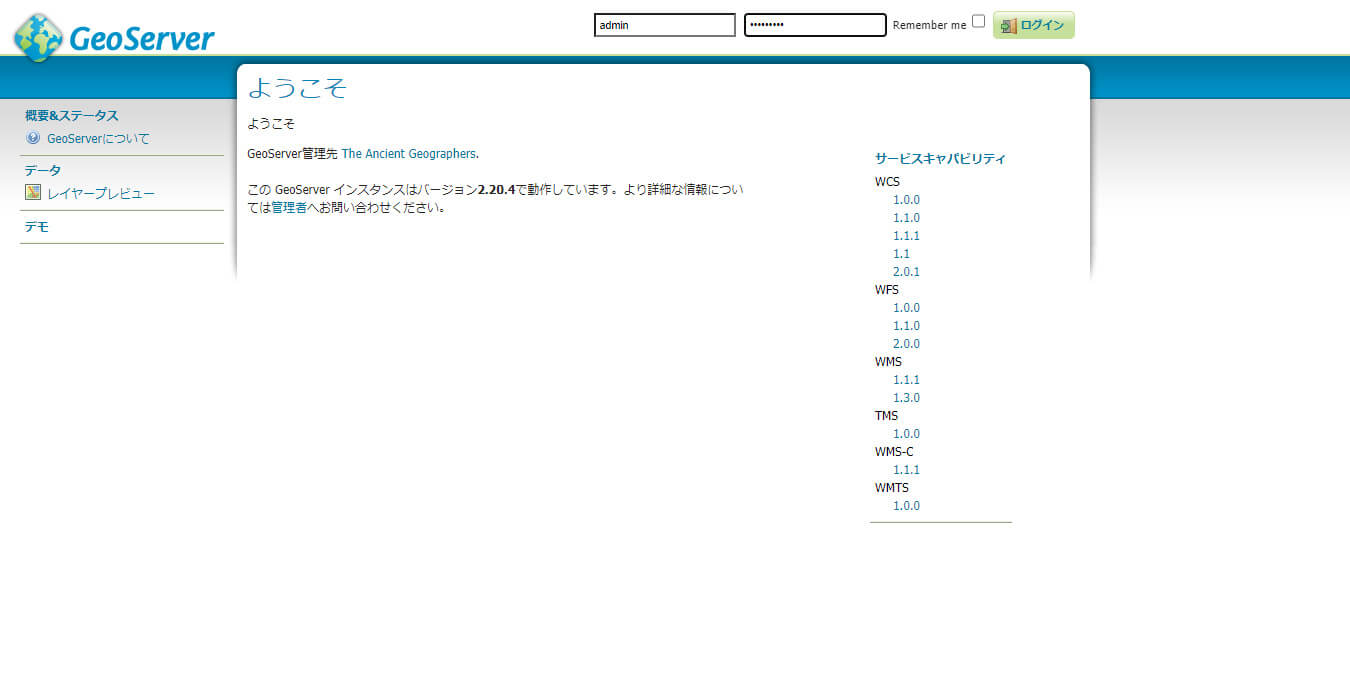
アクセスしたら、右上に「ユーザー名」「パスワード」を入力し、[ログイン]をクリックして、ログインします。Dockerコンテナの管理者は、下記のように設定されているので、このアカウントでログインしてください。
| 項目 | 値 |
|---|---|
| ユーザー名 | admin |
| パスワード | geoserver |

[2]ワークスペースを作る
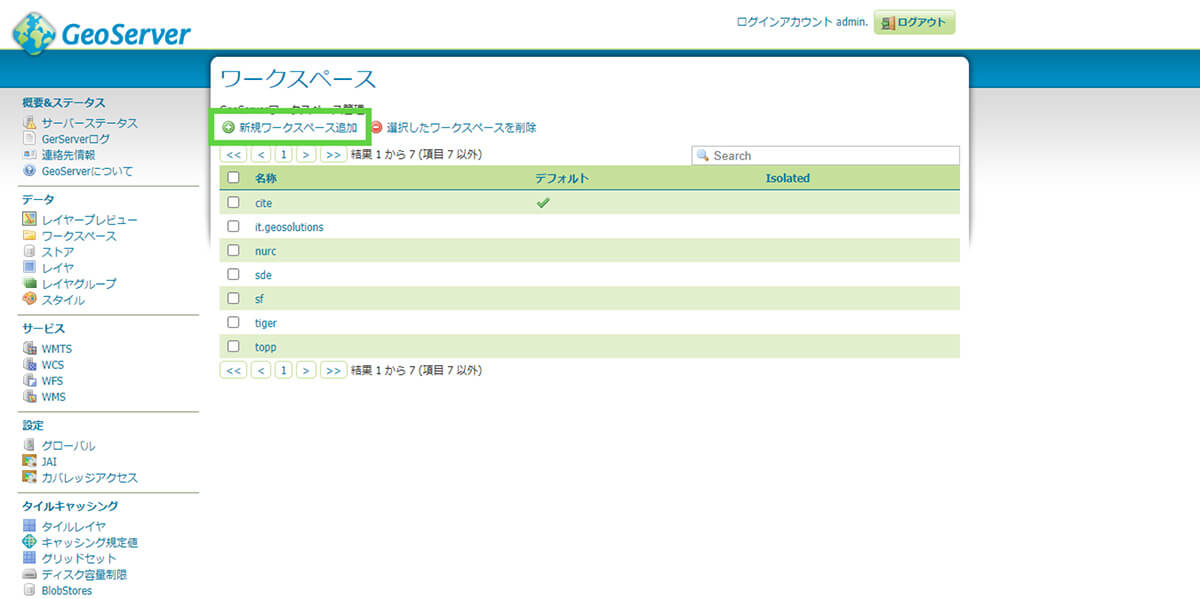
管理者でログインすると、左カラムにGeoServerを操作するメニューが表示されます。[ワークスペース]をクリックしてワークスペースの画面に遷移し、[新規ワークスペース追加]をクリックします。
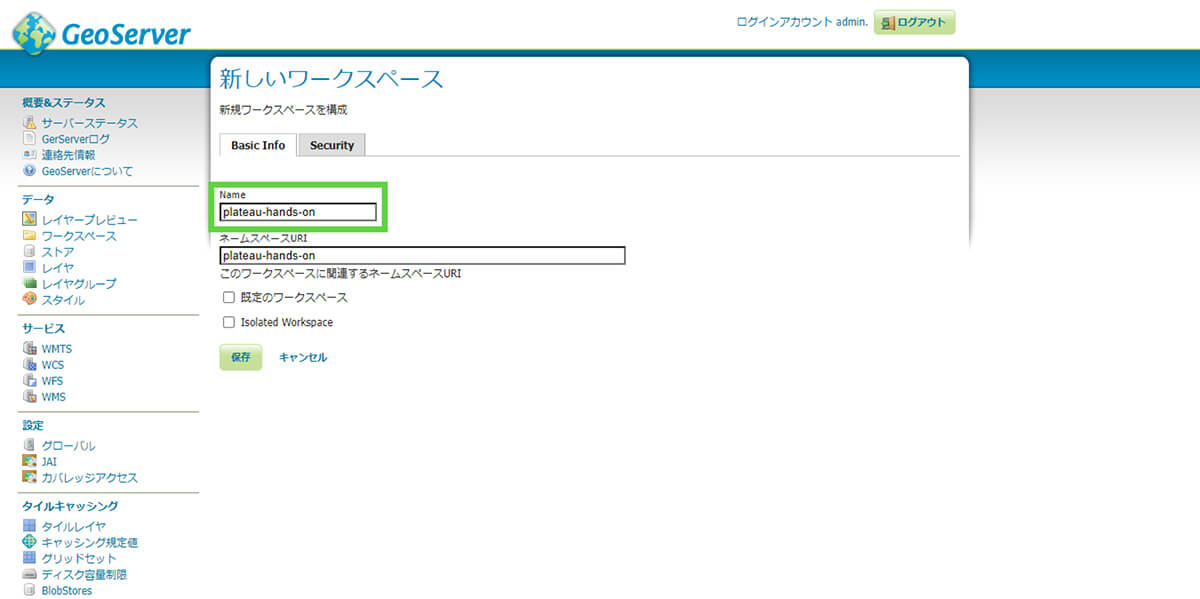
新規作成画面が表示されたら、「Name」と「ネームスペースURI」を入力します。任意名ですが、ここでは、どちらも「plateau-hands-on」とします。入力したら、[保存]をクリックして保存します。


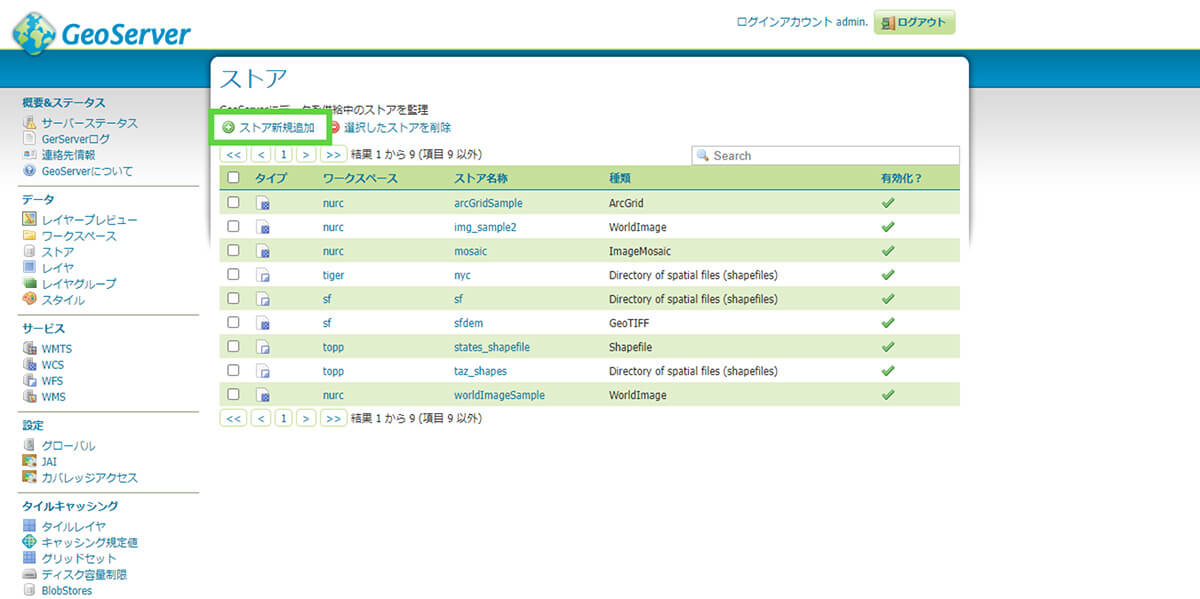
[3]ストアを作成する
画面左のメニューから[ストア]をクリックします。ストアを操作する画面が表示されたら、[ストア新規追加]をクリックして、ストアを新規作成します。

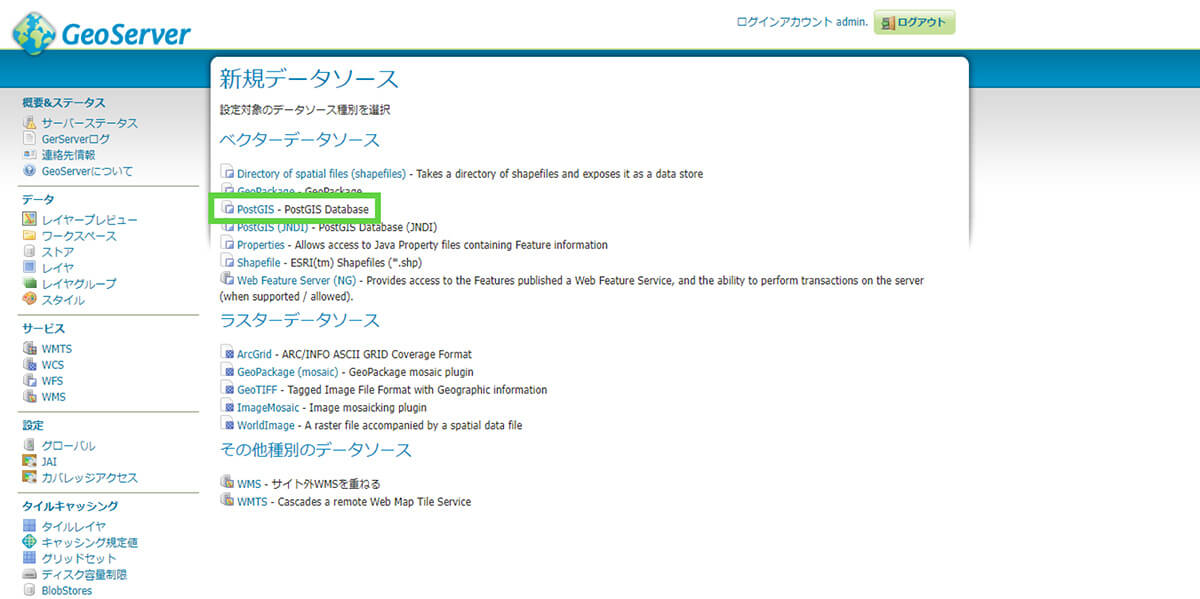
データソースを尋ねられたら、「PostGIS」を選択します。

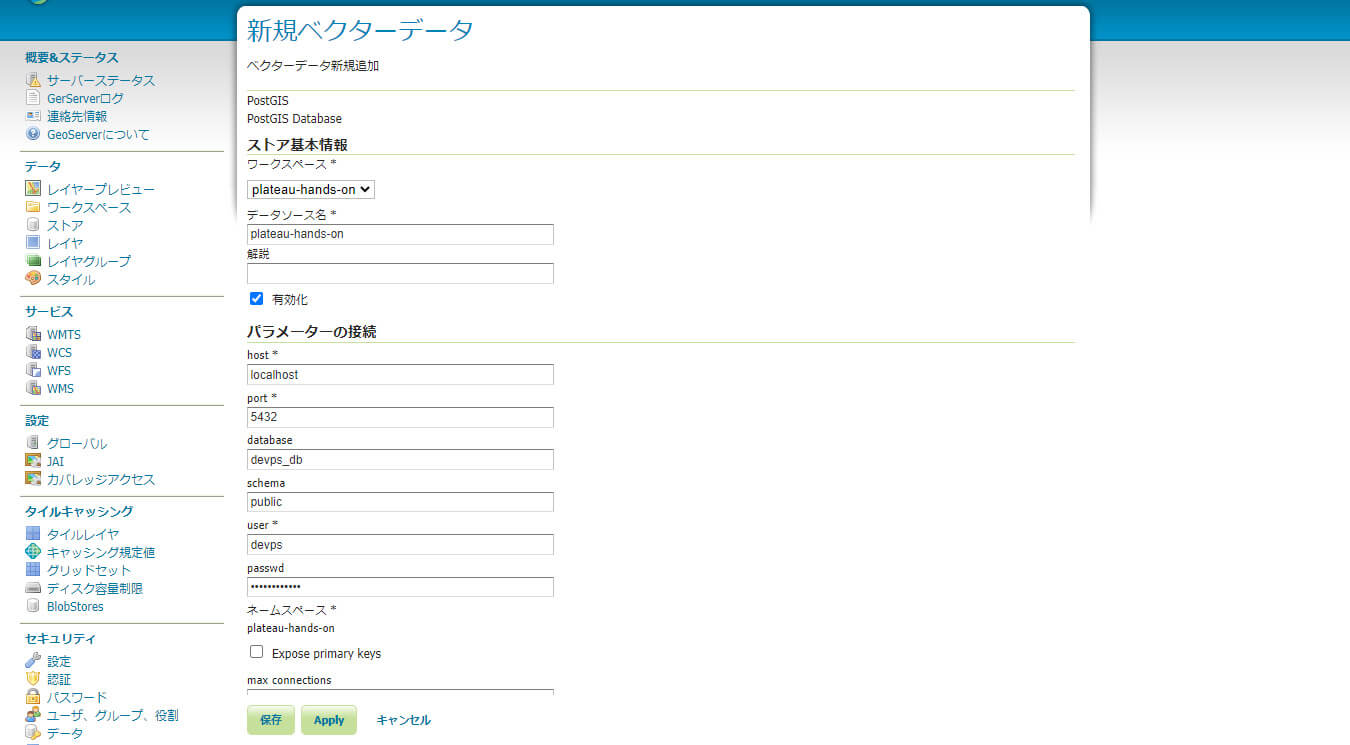
下記のようにデータソースに関する情報を入力し、[保存]をクリックします(下記で明示していない入力欄は、デフォルトのままとします)。
| ワークスペース | ワークスペースの名前です。先ほど作成した「plateau-hands-on」を選択します。 |
| データソース名 | 任意のデータソース名です。ここでは「plateau-hands-on」とします。 |
| Host | PostGIS(PostgreSQL)が動作しているサーバーです。「localhost」を指定します。 |
| Port | 同ポート番号です。「5432」を指定します。 |
| Database | データベース名です。Dockerコンテナでは「devps_db」というデータベースが使われているので、それを選択します。 |
| Schema | データベースのスキーマです。devps_dbデータベースは、「public」として構成しているので、これを選択します。 |
| User | Databaseで指定したデータベースにアクセスするときのユーザー名です。Dockerコンテナでは「devps」というユーザー名でアクセスできるように構成しているので、これを入力します。 |
| Passwd | Databaseで指定したデータベースにアクセスするときのパスワードです。Dockerコンテナでは、「handsonp2023」というパスワードでアクセスできるように構成しているので、これを入力します。 |

保存すると、指定したデータベースに含まれるテーブル一覧が表示されます。

[4]スタイルを登録する
続いて配信する際の線の色や太さなどを定義する「スタイル」を登録します。
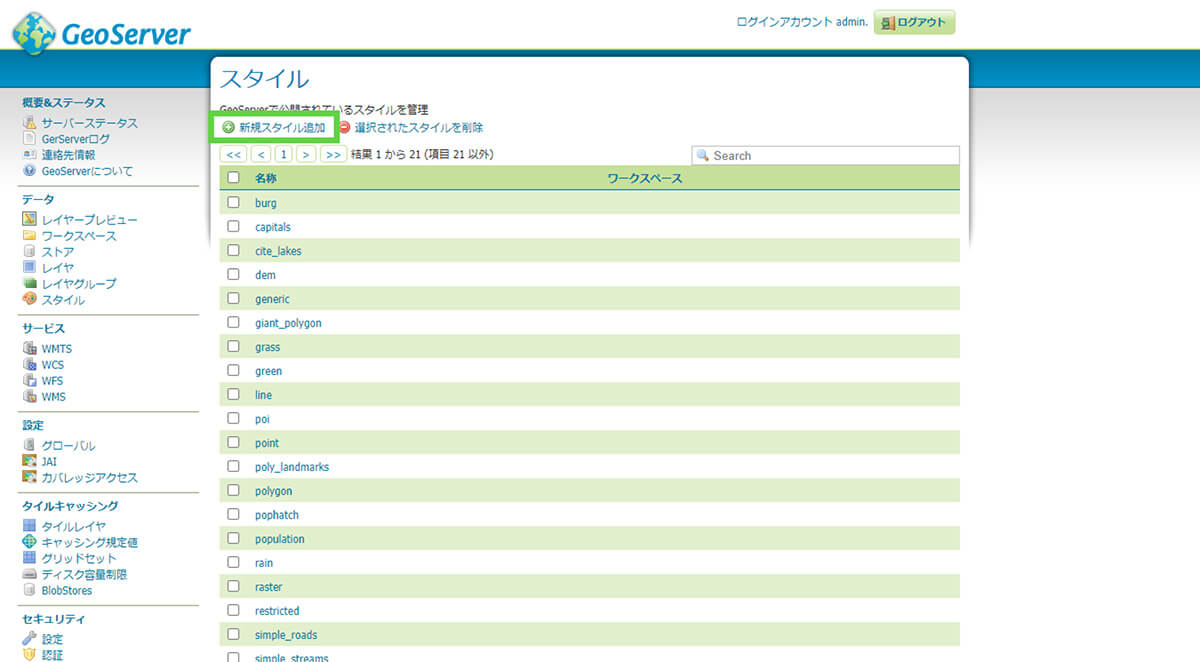
左側のメニューで[スタイル]をクリックします。スタイルの設定画面が開いたら、[新規スタイル追加]をクリックします。

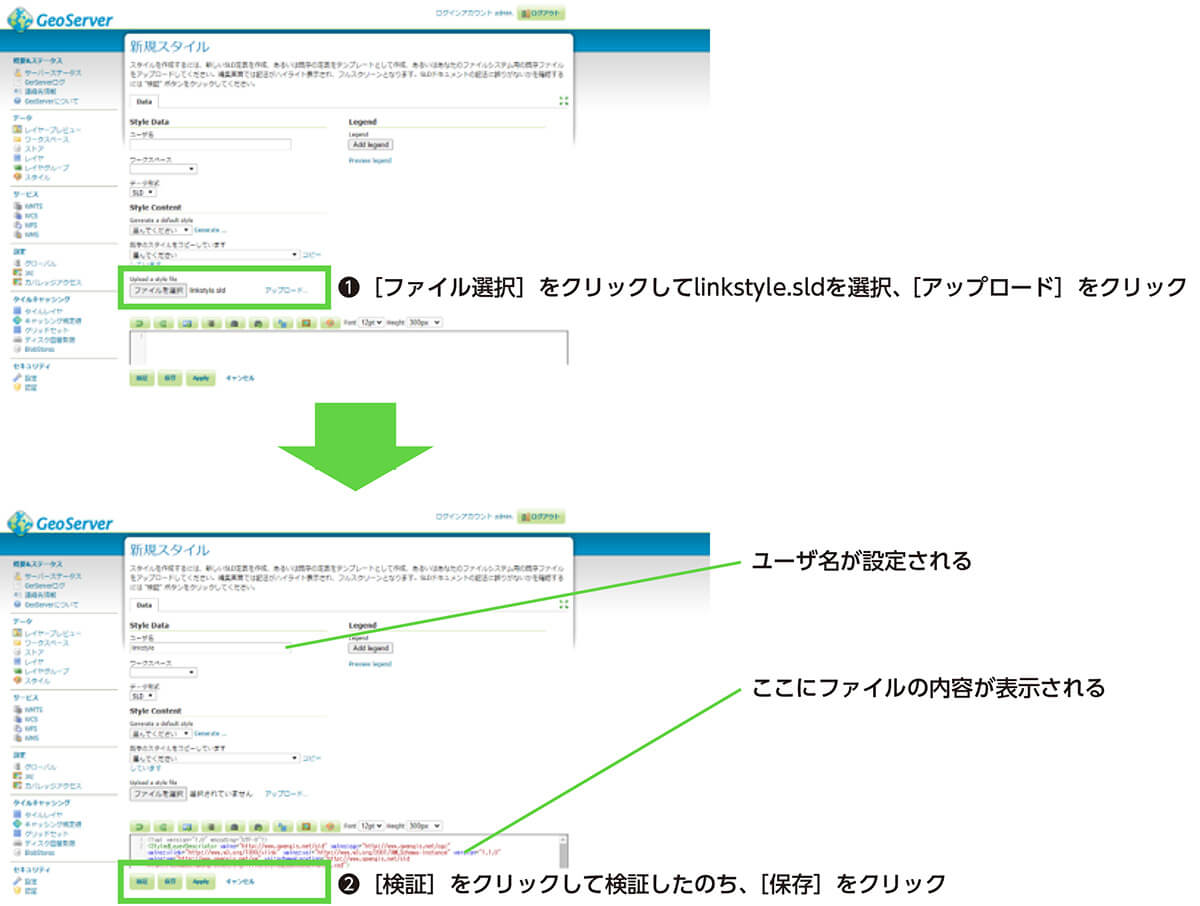
新規スタイル追加の画面が開いたら、[Upload a style file]の部分で、QGISからエクスポートしたスタイルファイル(linkstyle.sld)を選択します。選択したら、その右の[アップロード]をクリックして、アップロードします。
すると、ユーザー名として「linkstyle」が設定され、ファイルの内容がテキストボックスに表示されます。[検証]をクリックして検証したあと、[保存]をクリックして保存します。

[5]レイヤを公開する
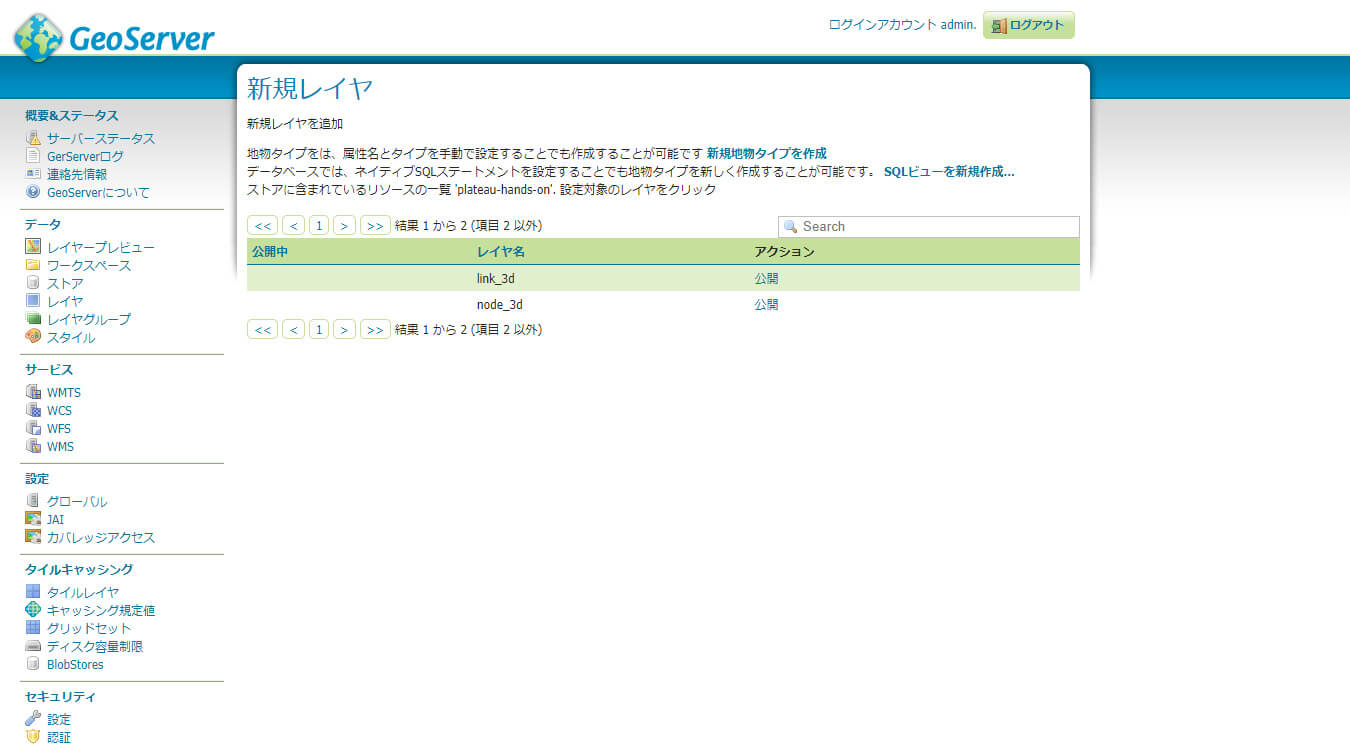
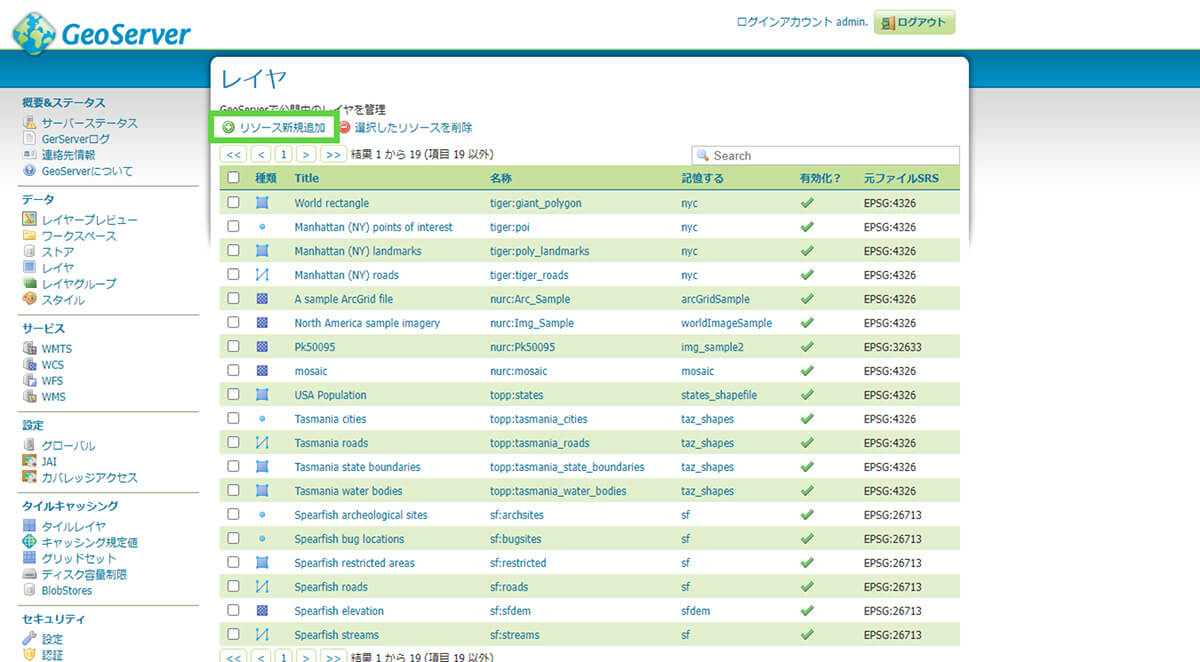
左側のメニューで[レイヤ]をクリックします。レイヤの設定画面が開いたら、[リソース新規追加]をクリックします。

新規レイヤ画面が表示されたら、[レイヤの追加元]で[plateau-hands-on:plateau-hands-on]を選択します。すると、「link_3d」と「node_3d」が表示されます。
今回は、このうちの「link_3d」を公開します。link_3dの[公開]のリンクをクリックします。

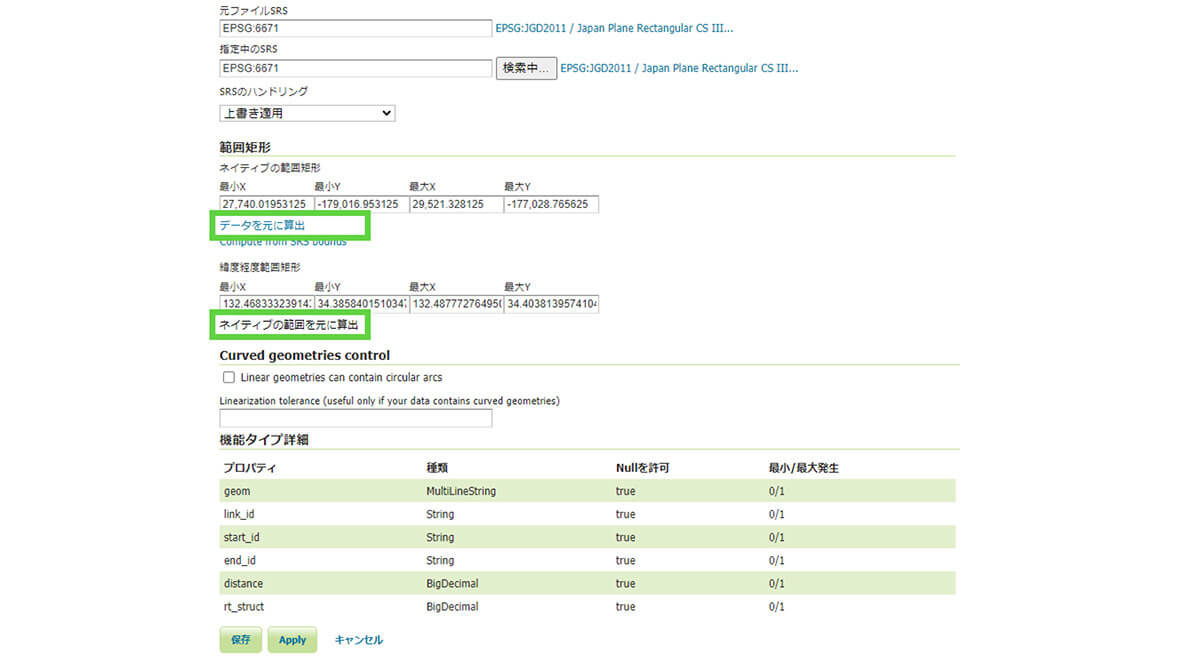
レイヤ編集画面が表示されたら、公開範囲を設定します。下のほうにスクロールすると、「範囲矩形」の項目があります。次のように操作してこれらの値を設定したら、[保存]をクリックします。
①ネイティブの範囲矩形
[データを元に算出]をクリックします。
②緯度経度範囲矩形
[ネイティブの範囲を元に算出]をクリックします。

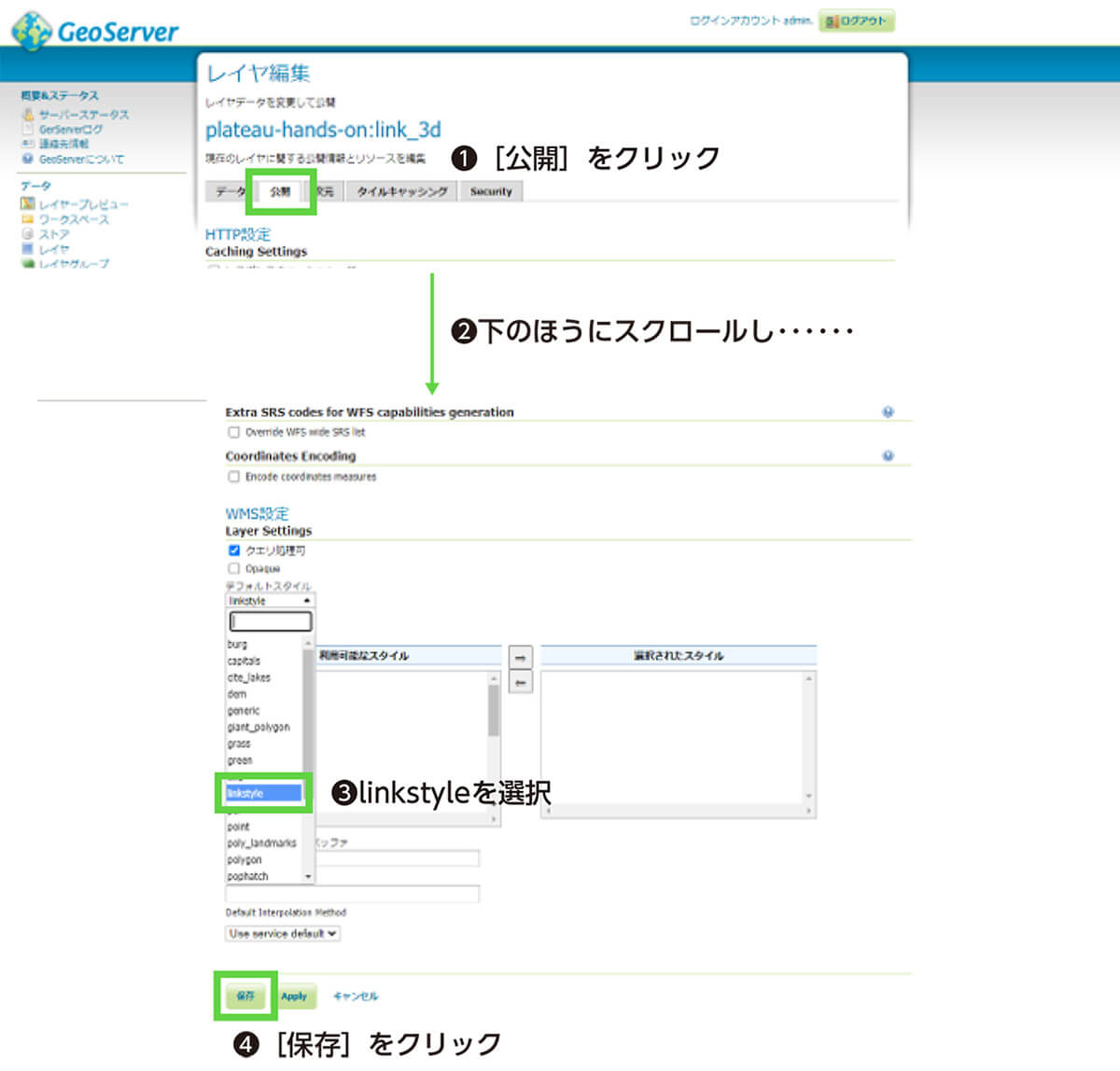
[6]レイヤスタイルを適用する
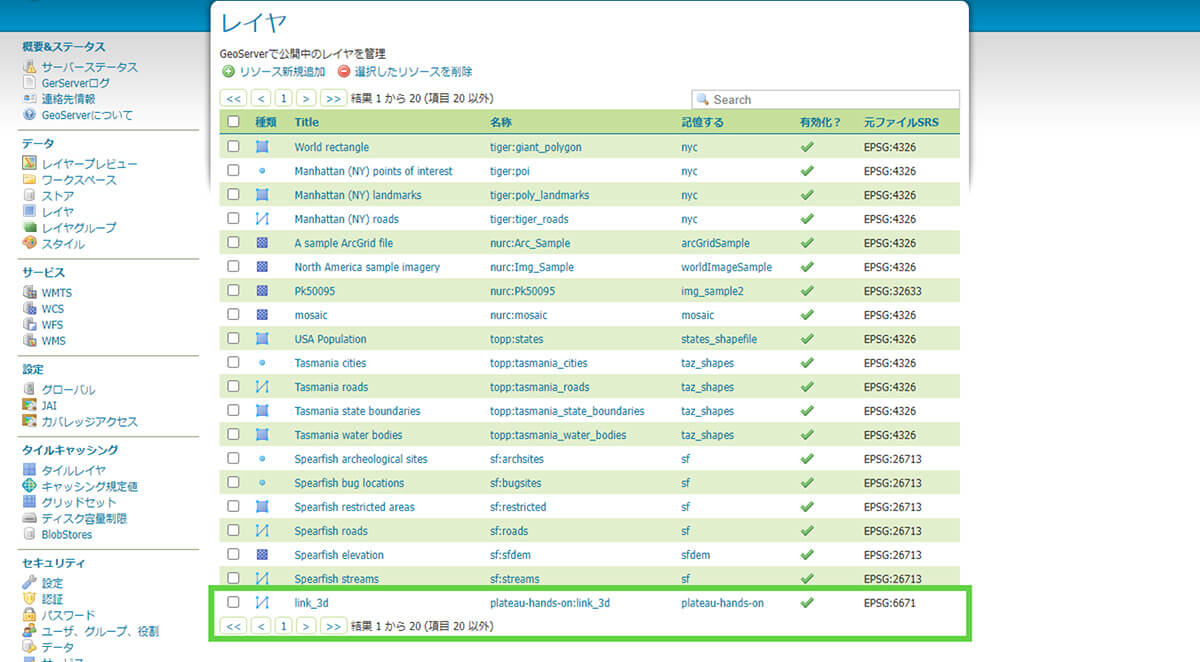
保存すると、一番下に、いま保存したlink_3dが追加されるので、それをクリックして編集します。

レイヤの編集画面が開いたら、スタイルを定義します。
[公開]タブをクリックして開きます。下のほうにスクロールして「WMS設定」の項目があります。このデフォルトスタイルで[linkstyle]を選択して[保存]をクリックします。

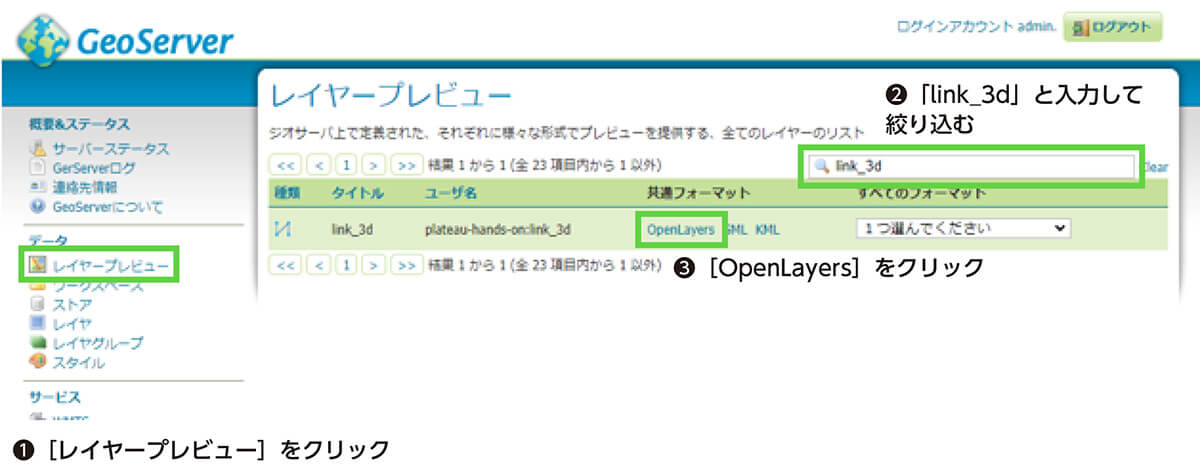
[7]レイヤプレビューを確認する
設定内容をレイヤプレビューで確認します。メニューから[レイヤプレビュー]をクリックすると、レイヤ一覧が表示されます。下のほうにスクロールすると、これまで編集してきたlink_3dがあるので、そこの項目の[OpenLayers]をクリックします。
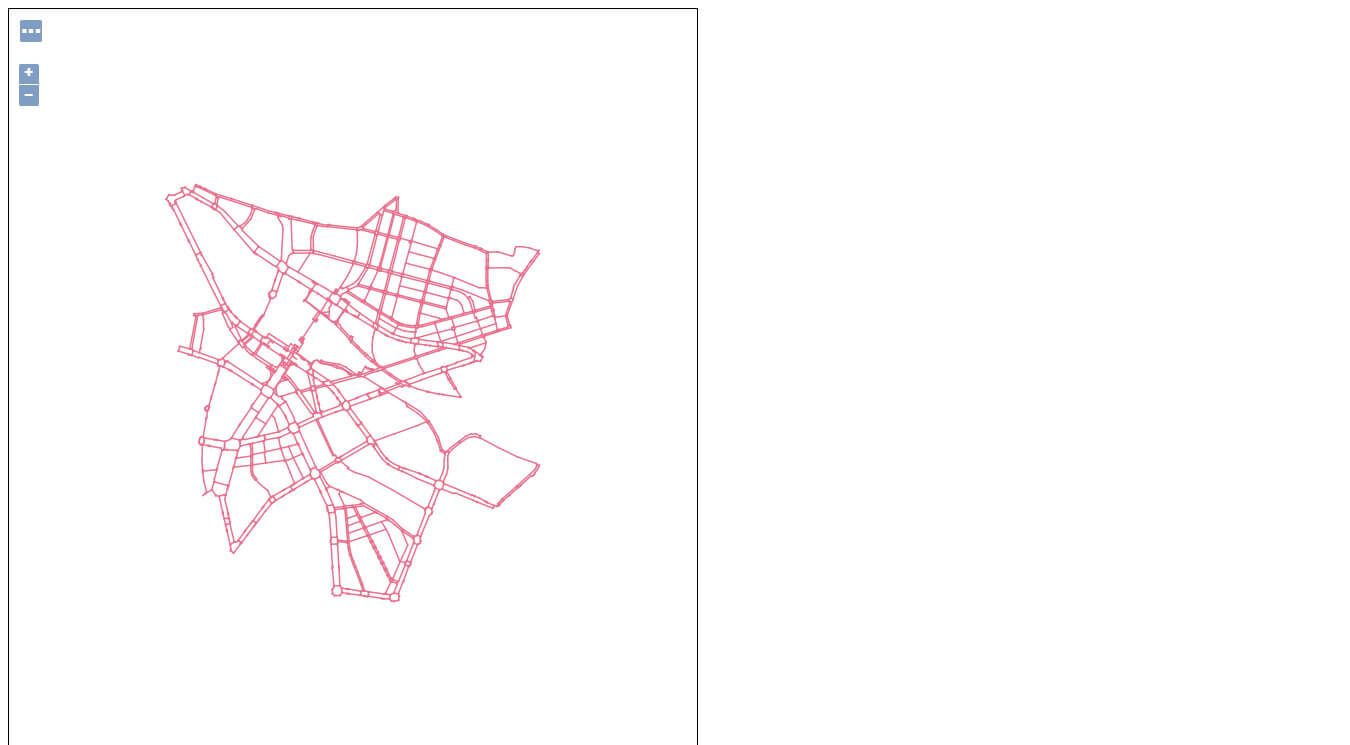
すると別ウィンドウで、レイヤのプレビューが表示されます。


■コンテナを再起動する
以上で設定完了です。コンテナを一度停止して、再起動します。
「docker compose up」と入力して起動していたコマンドプロンプトで[Ctrl]+[C]を押して、コンテナを止めます。
【メモ】
「docker compose up -d」のように「-d」オプションを付けて実行していた場合は、docker-compose.yamlファイルを置いたフォルダをカレントフォルダにし、「docker compose down」のように入力して止めてください。
コンテナを停止したら、作業ディレクトリのwebapps/geoserver.warを削除してください。
これは次回、起動したときに、ふたたびgeoserver.warが展開され、これまでGeoServerに対して施した設定が消えてしまうことを避けるためです。
【メモ】
geoserver.warは、起動時にDockerコンテナ内の(tomcatが管理している)webapps/geoserverに展開さ
れて実行されています。これまでの作業は、このwebapps/geoserver内に保存されています。geoserver.warを残したままコンテナを起動すると、ふたたび展開されるので、この内容が上書きされて消えてしまいます。
geoserver.warを削除したら、もう一度、Dockerコンテナを起動してください。
docker compose up【メモ】
ここで一度、コンテナを停止して再開しているのは、このあとのバリアフリールート機能の探索を行うため
の事前準備です。「2.5バリアフリールート機能の探索」では、ルート探索用のWeb APIをデプロイしますが、そのとき、コンテナの再起動が必要です。このときgeoserver.warを消し忘れると、これまでGeoServerに設定した内容が失われてしまうので、そうしたことがないよう、GeoServerへの設定が確定した段階で一度、削除の作業をしています。GeoServerでの作業の反映のために必要なわけではありません。
19.4.5 _ PLATEAU VIEW 1.1で参照できるようにする
最後に、GeoServerで配信するように設定した歩行空間ネットワークの経路をPLATEAU VIEW 1.1のデータカタログから参照できるように構成します。
■変更するファイル
PLATEAU VIEW 1.1はTerriaJSおよびTerriaMapをベースとしたシステムであり、設定ファイルなどは、TerriaMap¥wwwrootフォルダに含まれます。
ここでは、次の2つのファイルを変更(追加)します。
【メモ】
PLATEAU VIEW 1.1のカスタマイズについての詳細は、下記のドキュメントを参照してださい。
https://docs.terria.io/guide/customizing/initialization-files/
https://www.mlit.go.jp/plateau/learning/tpc07-1/#p7_3_1
①init/hands_on.json
本トピック向けにカスタマイズした設定ファイルです。同フォルダのplateauview.jsonをベースに編集したものです。新規に作成します。
②config.json
PLATEAU VIEW 1.1の(=ベースのシステムであるTerriaMapの)設定ファイルです。デフォルトでは、plateauview.jsonを参照するように構成されているので、次のように変更することで、①のhands_on.jsonを読み込むように構成します。
"initializationUrls": ["hands_on"],■変更ファイルのコピー
どちらのファイルも本トピックで配布しているファイルのSRC/TerriaMap/wwwrootにあります。docker cpコマンドでコンテナ内にコピーすれば反映されます。
【手順】PLATEAU VIEWの設定ファイルをコピーする
[1]SRC ¥TerriaMap¥wwwrootをカレントフォルダにする
コマンドプロンプトを開き、SRC¥TerriaMap¥wwwrootをカレントフォルダにします(「・・・略・・・」の部分は、ご自身の環境に合わせてください)。
cd ・・・略・・・¥SRC¥TerriaMap¥wwwroot※上記リスト内、「¥」表記の箇所はフォントの設定によっては半角バックスラッシュとなります。なお、文字コードとしては同じですので、リストからコピーのうえ使っていただいて構いません。
[2]ファイルコピーする
これまでの手順では(docker-compose upを実行する手順では)、本トピックのコンテナは、plateau_demoという名前で実行されています。
このDockerコンテナ内では、該当するディレクトリは、/usr/local/work/TerriaMap/wwwrootです。
そこでDockerコンテナにファイルをコピーするdocker cpコマンドを使って、次のようにファイルコピーします。
docker cp init¥hands_on.json plateau_demo:/usr/local/work/TerriaMap/wwwroot/init/
docker cp config.json plateau_demo:/usr/local/work/TerriaMap/wwwroot/※上記リスト内、「¥」表記の箇所はフォントの設定によっては半角バックスラッシュとなります。なお、文字コードとしては同じですので、リストからコピーのうえ使っていただいて構いません。
■動作の確認
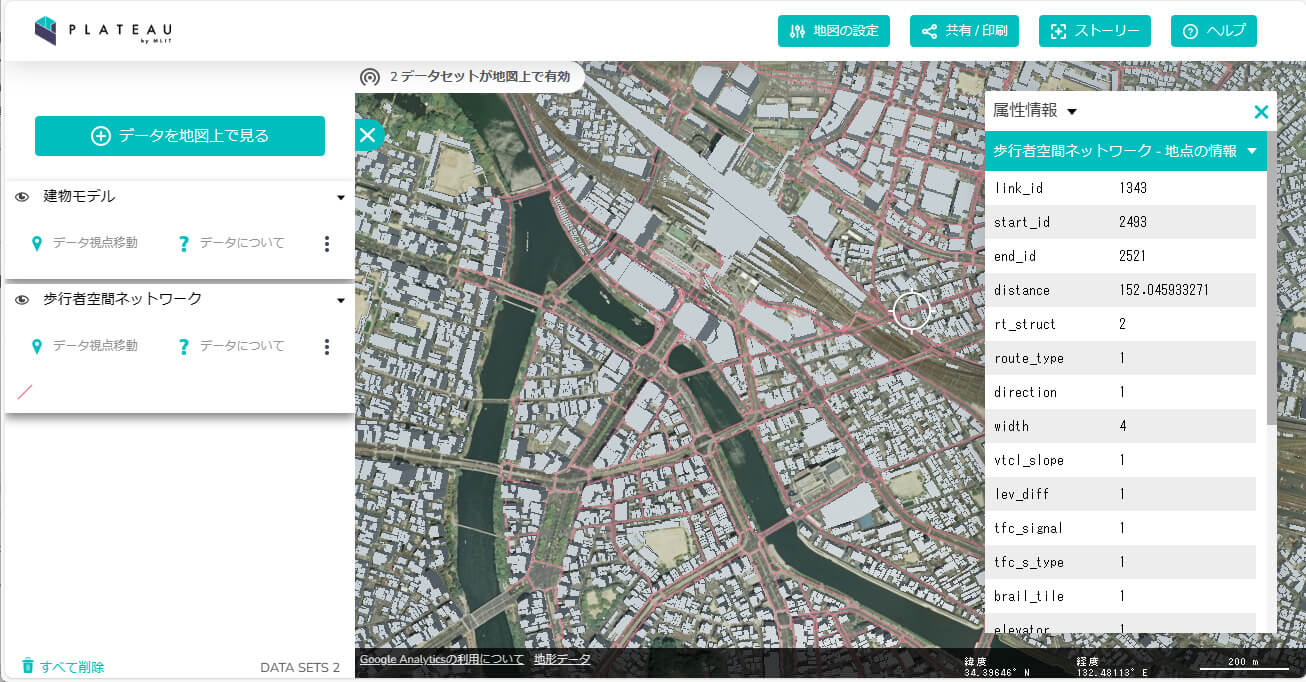
ブラウザで「http://localhost:8080/plateau/」を開き、変更点を確認します。
次の点が変更されています。
・広島市を中心に表示される
・データカタログとして[歩行空間ネットワーク]がデフォルトで選択され、道路に重なって表示される
・歩行空間ネットワークで表示されている経路をクリックすると、属性情報が表示される
【メモ】
PLATEAU VIEW 1.1の初期画面から進まないなどの場合は、メモリ不足などの可能性があります。後述のコラ
ム「うまく動かないときは」を参照してください。

■カスタマイズの内容
hands_on.jsonでは、次の点をカスタマイズしています。
①初期表示位置の変更
initialCameraとhomeCameraを修正し、初期表示位置(経緯度、高さ)・方向を変更しています。initialCameraが初期表示位置、homeCameraがホームボタン押下時の方向です。
"initialCamera": {
"west": 132.44260414011882,
"south": 34.37661020684377,
"east": 132.52218201535285,
"north": 34.4134506523117,
"position": {
"x": -3562077.3036708836,
"y": 3889724.314190411,
"z": 3579840.7448215405
},
"direction": {
"x": 0.6019807825356082,
"y": -0.6573521815742026,
"z": 0.4533290712467638
},
"up": {
"x": -0.30616195866755636,
"y": 0.33432334932262747,
"z": 0.8913432297171197
}
},
"homeCamera": {
"west": 132.3,
"south": 34.25,
"east": 132.6,
"north": 34.55
},②背景地図(ベースマップ)の修正
背景地図は、baseMapsで指定します。
"baseMaps": {
"items": [
{
"item": {
"type": "composite",
"id": "/basemap//全国最新写真 (シームレス)",
"name": "全国最新写真(シームレス)",
"members": [
{
"type": "cesium-terrain",
"id": "/basemap//全国最新写真 (シームレス)/terrain",
"name": "tokyo-23ku-terrain",
"ionAccessToken":eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJqdGkiOiI3NGI5ZDM0Mi1jZDIzLTRmMzEtOTkwYi0zZTk4Yzk3ODZlNzQiLCJpZCI6NDA2NDYsImlhdCI6MTYwODk4MzAwOH0.3rco62ErML11TMSEflsMqeUTCDbIH6o4n4l5sssuedE",
"ionAssetId": 286503,
"attribution": "地形データ:基盤地図情報数値標高モデルから作成(測量法に基づく国土地理院長承認(使用)R 3JHs 259)"
},
{
"type": "open-street-map",
"opacity": 1,
"id": "/basemap//航空写真/imagery",
"name": "航空写真",
"url": "https://gic-plateau.s3.ap-northeast-1.amazonaws.com/2020/ortho/tiles/",
"fileExtension": "png",
"attribution": "東京 23 区の地形と空中写真"
},③データカタログの追加
データカタログは、catalogで指定します。
・idは一意のIDを設定します。
・type:groupを設定すると、階層構造を設定できます。子階層のデータはmembersに追加します。
・建築物モデル(3D Tiles)はtype:3d-tilesを設定します。ソースのURLをurlに設定します。type:compositeとすることで、複数のソースのデータを一つのデータセットとして表示できます。
・GeoServerのレイヤ(WMS)はtype:wmsを設定します。アクセスURLをurlに設定します。アクセスURLのフォーマットは「http://[WebサーバーのIPアドレス]/geoserver/[ワークスペース名]/wms」です。layersにはレイヤ名を設定します。フォーマットは「[ワークスペース名]:[レイヤタイトル]」です。パラメータがある場合、parametersで指定します。
【メモ】
パラメータによってレイヤの表示を切り替えたい場合は、viewparamsでパラメータをコロン、セミコロン
区切りの文字列で指定します。詳細については、「SQL Views — GeoServer 2.23-SNAPSHOT User Manual」を参照してください。
"catalog": [
{
"id": "//データセット",
"name": "データセット",
"type": "group",
"isOpen": true,
"members": [
{
"id": "//データセット/建築物モデル",
"name": "建築物モデル",
"type": "composite",
"hideSource": true,
"members": [
{
"id": "//データセット/建築物モデル(広島市中区)",
"name": "建築物モデル(広島市中区)",
"type": "3d-tiles",
"hideSource": true,
"url": "https://assets.cms.plateau.reearth.io/assets/68/444ea3-37c5-451d-95c2-19ffc8828a70/34100_hirosima-shi_2022_3dtiles_1_op_bldg_34101_naka-ku_lod1/tileset.json"
},
{
"id": "//データセット/建築物モデル(広島市東区)",
"name": "建築物モデル(広島市東区)",
"type": "3d-tiles",
"hideSource": true,
"url": "https://assets.cms.plateau.reearth.io/assets/74/8795a3-6d2e-4038-8a86-21d2b5e4da8e/34100_hirosima-shi_2022_3dtiles_1_op_bldg_34102_higashi-ku_lod1/tileset.json"
},
{
"id": "//データセット/建築物モデル(広島市南区)",
"name": "建築物モデル(広島市南区)",
"type": "3d-tiles",
"hideSource": true,
"url": "https://assets.cms.plateau.reearth.io/assets/d9/610e68-ade4-4780-9ab2-a9470335c760/34100_hirosima-shi_2022_3dtiles_1_op_bldg_34103_minami-ku_lod1/tileset.json"
}
]
},
{
"id": "//データセット/歩行者空間ネットワーク",
"name": "歩行者空間ネットワーク",
"type": "wms",
"url": "http://localhost:8083/geoserver/handson/wms",
"layers": "handson:link_3d"
}
]
}
],(4)初期表示するレイヤ
初期表示するレイヤのIDを、workbenchに設定します。
"workbench": [
"//データセット/建築物モデル",
"//データセット/歩行者空間ネットワーク"
]コラム:GeoServerのクロスドメイン対応
GeoServerのデフォルトの設定では、クロスドメインからのアクセスができません。今回の構成では、PLAEAU VIEW 1.1とGeoServerとでポート番号が異なるため、ク
ロスドメインと判断され、同様にアクセスできません。これを回避するため、配布しているDockerコンテナの構成では、次のようにして、クロスドメインのアクセスを許可する設定をしています。
参考サイト:https://docs.geoserver.org/main/en/user/production/container.html
①Tomcat配下のwebapps/geoserver/WEB-INF/web.xmlを開きます。
②以下の<filter>内の箇所をコメントインします。
<!-- Uncomment following filter to enable CORS in Tomcat. Do not forget the second config block further down.
<filter>
<filter-name>cross-origin</filter-name>
<filter-class>org.apache.catalina.filters.CorsFilter</filter-class>
<init-param>
<param-name>cors.allowed.origins</param-name>
<param-value>*</param-value>
</init-param>
<init-param>
<param-name>cors.allowed.methods</param-name>
<param-value>GET,POST,PUT,DELETE,HEAD,OPTIONS</param-value>
</init-param>
<init-param>
<param-name>cors.allowed.headers</param-name>
<param-value>*</param-value>
</init-param>
</filter>
-->③以下の<filter-mapping>の箇所をコメントインします。
<filter-mapping>
<filter-name>cross-origin</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>④Tomcatを再起動します。
【文】
守屋 三登志(アジア航測株式会社)、大澤文孝





![TOPIC 19|TerriaJSでバリアフリールート検索ウェブアプリを開発する[3/3]|バリアフリールート情報を探索する](/plateau/uploads/2023/11/03SP.png)
![TOPIC19|TerriaJSでバリアフリールート検索ウェブアプリを開発する[1/3]|PLATEAU VIEW1.1を動かす](/plateau/uploads/2023/11/01SP.png)
![TOPIC 21|QGISを用いた災害リスク情報の可視化と分析[2/2]|災害リスク情報を可視化する](/plateau/uploads/2023/12/Frame-692.png)