デジタルツイン構築の課題は、多様なデータの入れ込みにある ~スタートアップ企業での開発事例~【中編】
デジタルツイン渋谷プロジェクトの実現に際して、PLATEAUの3D都市モデルを活用したSymmetry Dimensions Inc.。開発における体制や、取り組みにおける苦労したポイントはどこにあったのか。同社の沼倉正吾氏、高田知典氏に、スタートアップとしての開発工程を聞いた。(中編 / 全3編)
- 写真:
- 森 裕一朗
- 文・編集:
- 大澤 文孝
- 編集:
- 北島 幹雄 (ASCII STARTUP)


- 沼倉 正吾
- Symmetry Dimensions Inc.(シンメトリー・ディメンションズ・インク) Founder, CEO

- 高田 知典
- Symmetry Dimensions Inc.(シンメトリー・ディメンションズ・インク) CTO
TerriaMapを採用し、1人月で実装
――デジタルツイン渋谷の実現には、カスタマイズしたTerriaMap(TerriaJS)を使ったと聞きました。採用した理由を教えてください。
高田
このプロジェクトのお話が来たのが2021年の11月。我々として提供できるもので、一番シンプルに少ない工数で提供できるものということでTerriaMapを選びました。
TerriaMapは、ある意味閲覧するためのビューアでしかありません。そこに載せるためのデータ処理は、TerriaMap専用というわけではなく、我々が持つCesiumベースの「デジタルツインクラウド」というシステムで構成しています。ですから集めたデータを、Cesiumで読めるデータ形式に変換するというところが、作業のすべてです。
オープンソースのWebGISソフトウェア。3D地図を表示する基本機能を提供するもの。
そこにデータを重ねたり、そのUIを提供したりするCesiumJSの拡張ライブラリ。TerriaMapと呼ばれる一式の地図ソフトと、それを構成するライブラリのTerriaJSとがある。PLATEAUが提供する「PLATEAU VIEW」も、TerriaJSを利用して作られている。

――PLATEAUのデータは、どのように読み込んだのでしょうか?
高田
G空間情報センターで提供されている該当エリアのCityGML形式のファイルをダウンロードして使いました。同じく公開されているデータ変換用の「FME Desktop」のスクリプトを改良して表示用の3DTilesに変換しています。 CityGMLには、建物によってLOD1もLOD2もあるので、LOD2のものがあればそれを採用、そうでなければLOD1のものを採用というFMEのスクリプトを書くことでマージしました。
さまざまな地理空間情報データを検索したりダウンロードしたりできるポータルサイト。PLATEAUのデータは、このサイトからダウンロードできる。
CityGML
PLATEAUが提供する標準的なファイル形式。国際標準規格であり、建物や橋、道路をはじめ、都市を構成するさまざまなオブジェクトの三次元形状と意味情報(属性)を紐づけて記述できる。
主にGISのデータを変換・統合するソフトウェア。Safe Software社が開発している。有償ソフトウェアだが、非商用利用であれば、ホームユースライセンスを無償で利用できる。
LOD(Level Of Detail)
詳細度のこと。値が大きいほど精細に表示されている。LOD1は箱形モデル、LOD2は屋根、壁などの形状が表現されていて、一部、テクスチャも貼られている。
――何人ぐらいのプロジェクトで、何人月ぐらいで構築しましたか。
高田
この渋谷区のプロジェクトという意味では、ウェブ上で見られるデータ変換やTerriaMapの構築を含めて、ほぼ1人月です。もちろんその前にPLATEAUのデータを触っていますし、TerriaMapの経験もあるので、そうしたノウハウの蓄積があってのことですが、プロジェクトのセッティングとしては、1人月ですね。ARの担当は、私とは別にいます。こちらは、もう少しかかっていますが、せいぜい1~2人月だと思います。
――何人ぐらいのプロジェクトで、何人月ぐらいで構築しましたか。
高田
この渋谷区のプロジェクトという意味では、ウェブ上で見られるデータ変換やTerriaMapの構築を含めて、ほぼ1人月です。もちろんその前にPLATEAUのデータを触っていますし、TerriaMapの経験もあるので、そうしたノウハウの蓄積があってのことですが、プロジェクトのセッティングとしては、1人月ですね。ARの担当は、私とは別にいます。こちらは、もう少しかかっていますが、せいぜい1~2人月だと思います。
――システムの構成について教えてください。
高田
基本的には、AWS上にEC2のサーバーを立てて、そこで普通にTerriaMapを起動しています。モノにもよりますが、変換したデータはS3にファイルとして置いて、Webでアクセスする構成です。
PLATEAUは難しくない。難しいのは、多種多様なデータの入れ込み

――PLATEAUを使った開発の苦労を教えてください。
高田
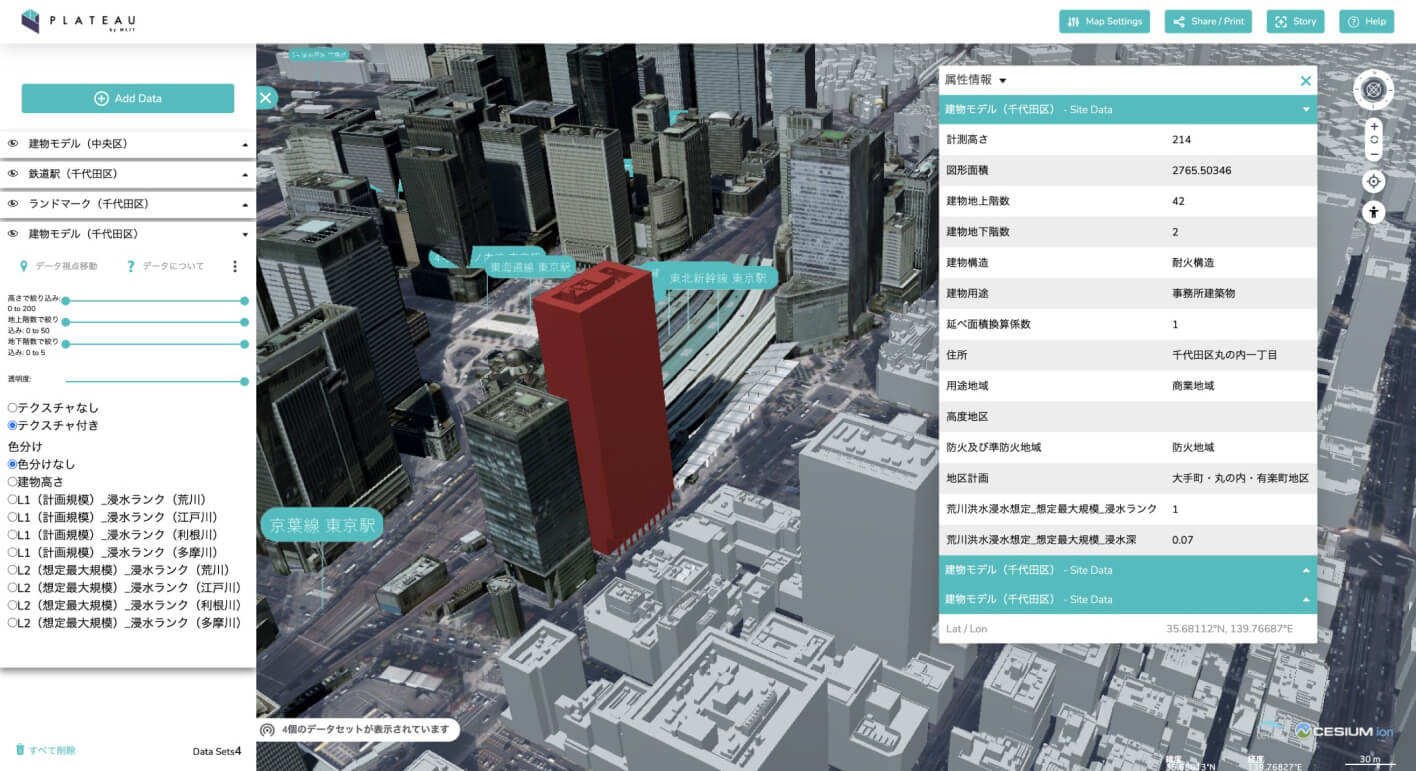
PLATEAUのデータ変換などについては、ウェブサイトで使い方が案内されているので、とても楽にやれました。正直、あまり苦労はありません。ただ、PLATEAUのデータが持つさまざまな属性情報をもっと使いこなしたいという思いはあります。
デジタルツイン渋谷プロジェクトは、渋谷区あるいは渋谷区に所属しているさまざまな企業が、いろんなデータを持ち寄って、それを使ってデジタルツインを作れないかという取り組みです。そういう意味では、提供してもらった各種データをどうにかCesium上で表現できないかというのが、私自身のミッションというか、課題でした。
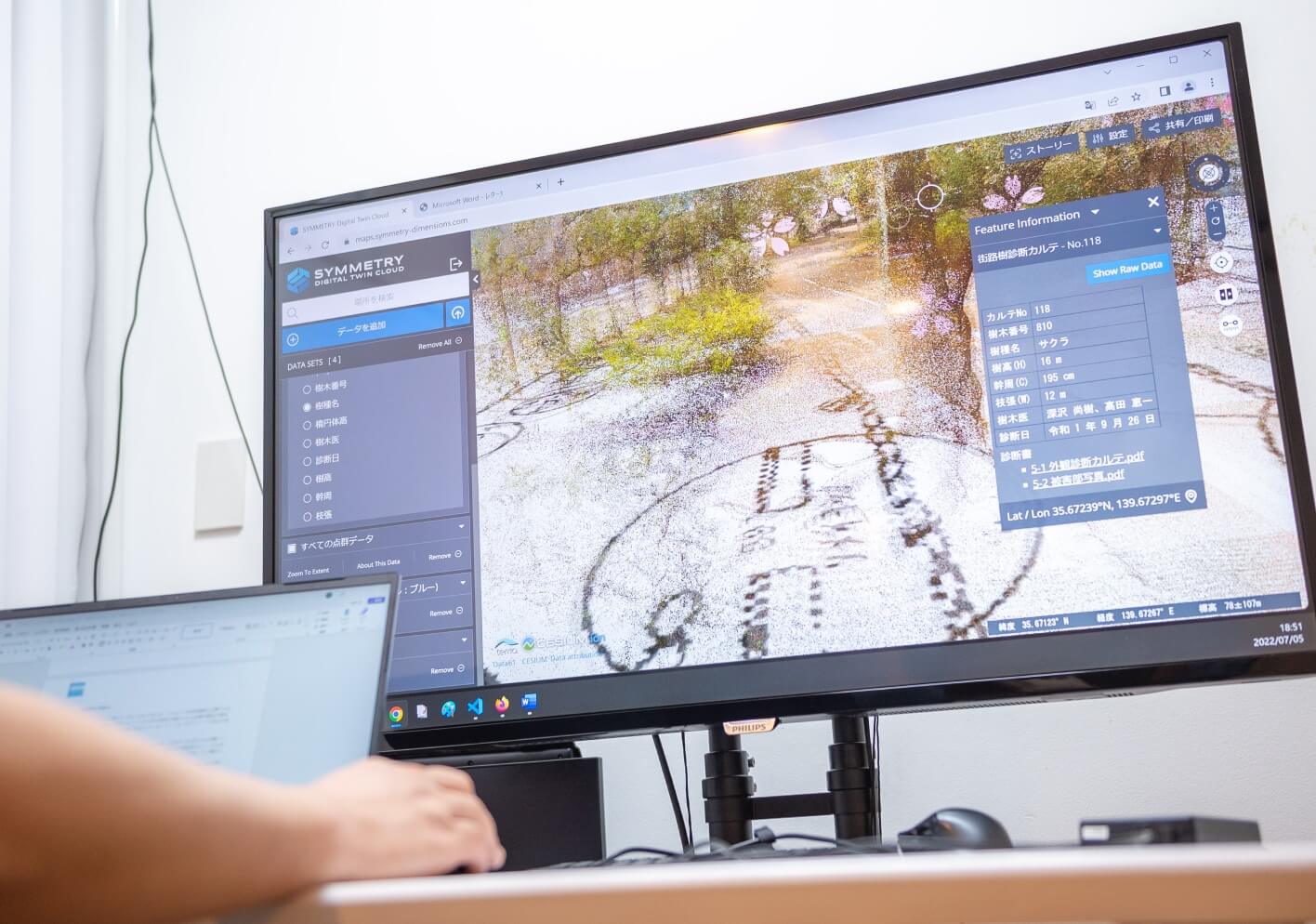
例えば、樹木の検査の診断では、何十ページ、何百ページもあるPDFファイルを渡されるんですよ。そのPDFには、表として緯度経度が記載されているのですが、それをどうやってCesiumで読める形にするのかというデータ処理が、僕にとっては非常に難しかったし、勉強になりました。

高田
スプレットシートやCSVにすれば、TerriaMapにインポートできるのですが、目で見て手作業で入力していくのはとてもできないので、どうにか自動化できないかと考えました。
そこでフリーのRPAツールを持ってきて、PDFをテキスト化しました。テキスト化してしまえば、特定の緯度経度のところだけ引っ張ってきてCSV形式に変換するとか、どうにでもできます。
これ自体はPLATEAUやCesiumとは関係ないプログラムの話になりますが、こうした作業もデジタルツイン構築では必要です。おそらく世の中にあるデータは、似たようなものだと思っています。Cesiumをはじめ、さまざまなデジタルツインにそのデータを持ってくるまでの過程が本当に難しいなと。お客様からデータを貸していただいて、それをCesium上に載せるというところで、僕ら自身のノウハウを貯める。かつお客様に対して「こうした形で見ることができます」というご提案とか、アイデアを一緒に考えていくという、そういう機会を得るというところが我々にとって、このプロジェクトの価値だと考えています。

――PLATEAUのデータ処理で工夫されていることはありますか?
高田
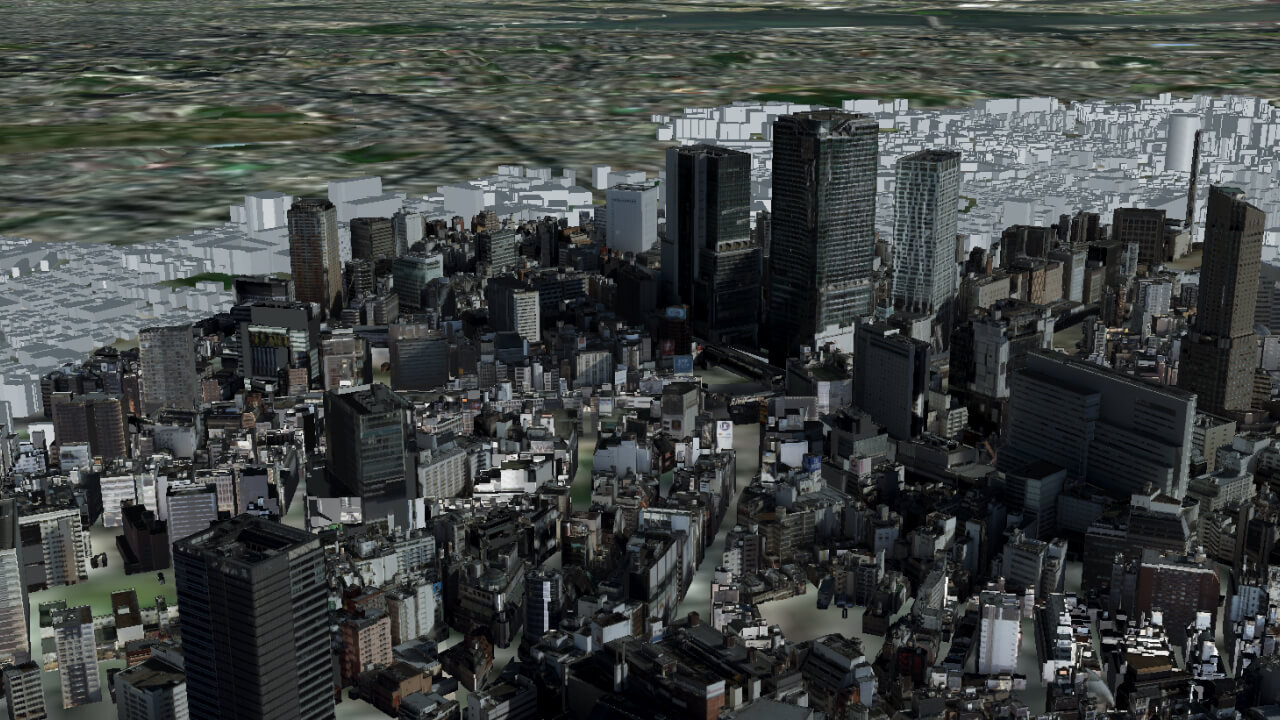
あえて言うならば、データの軽量化です。G空間情報センターでは、(CityGMLだけでなく)3DTiles形式も提供されているのですが、範囲が渋谷区全域に及びます。そうするとデータが重いので、必要なデータだけを切り出して使っています。たとえば、ササハタハツには緑道があるのですが、その緑道エリアに限定したメッシュのCityGMLデータだけを使っています。
3DTiles形式
CesiumJSやTerriaJSで直接扱えるデータ形式。G空間情報センターでは、この形式にあらかじめ変換されたデータもダウンロードできる。
見やすさ、使いやすさの工夫も大事

――UIの工夫などあれば教えてください。
高田
3DビューのUIに関していえば、ほぼTerriaMapを使っていますが、多少のカスタマイズはしています。ロゴ表示とか、いらないボタンを消すとかなどです。また、特定のお客さんだけに表示できるよう、もともとのTerriaMapにログイン認証の機能を追加しています。
3Dビューについては、データを表示するアイコンを工夫しています。TerriaMapでは、GeoJsonやCSVなどのデータをアイコンで表示できます。今回のプロジェクトの樹木診断の対象は、桜です。そこで桜の種類ごとに、異なる色のアイコンを表示しています。ビジュアルとして映えるようにすることで、単にポイントで置くよりもわかりやすくなります。
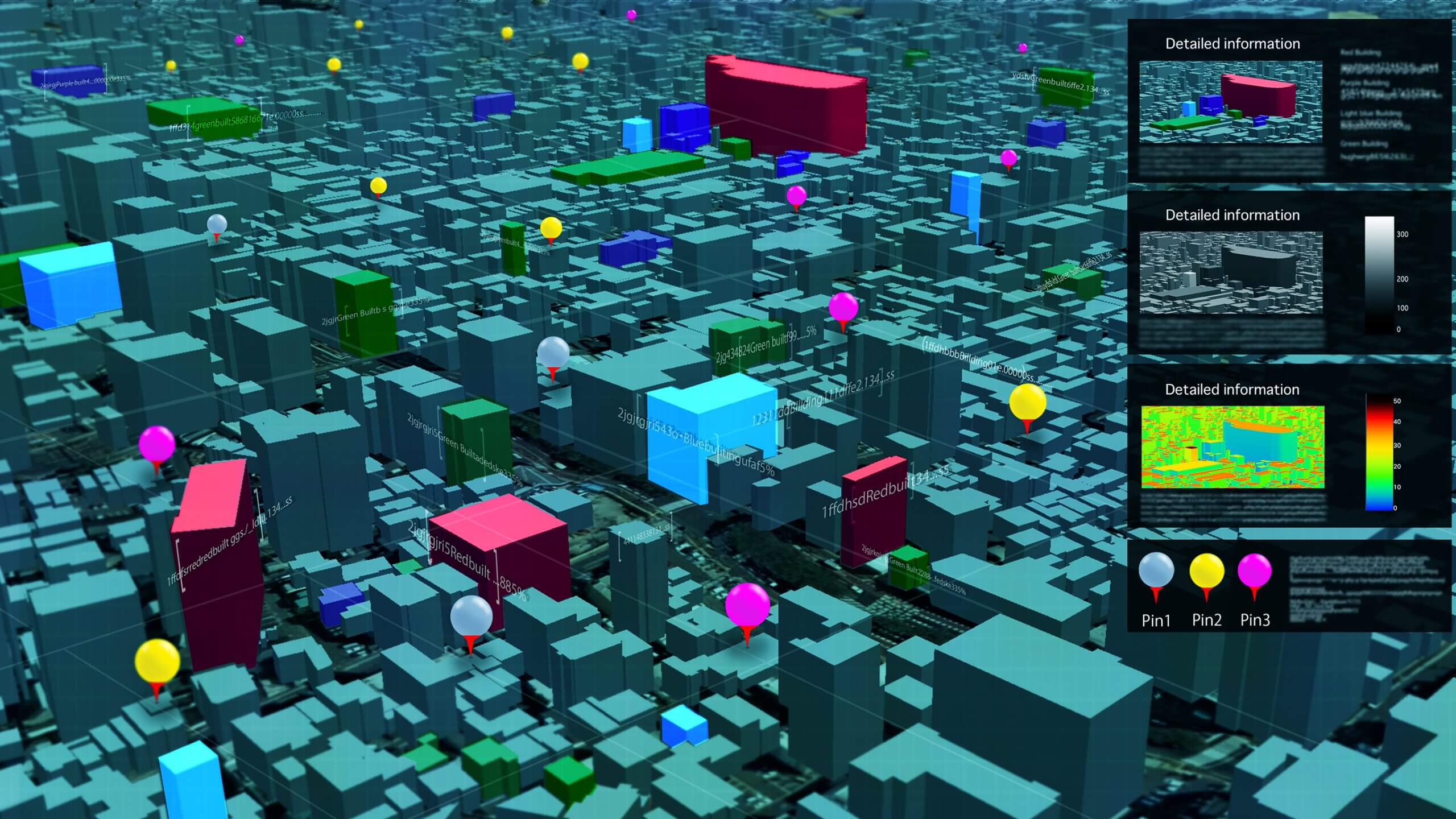
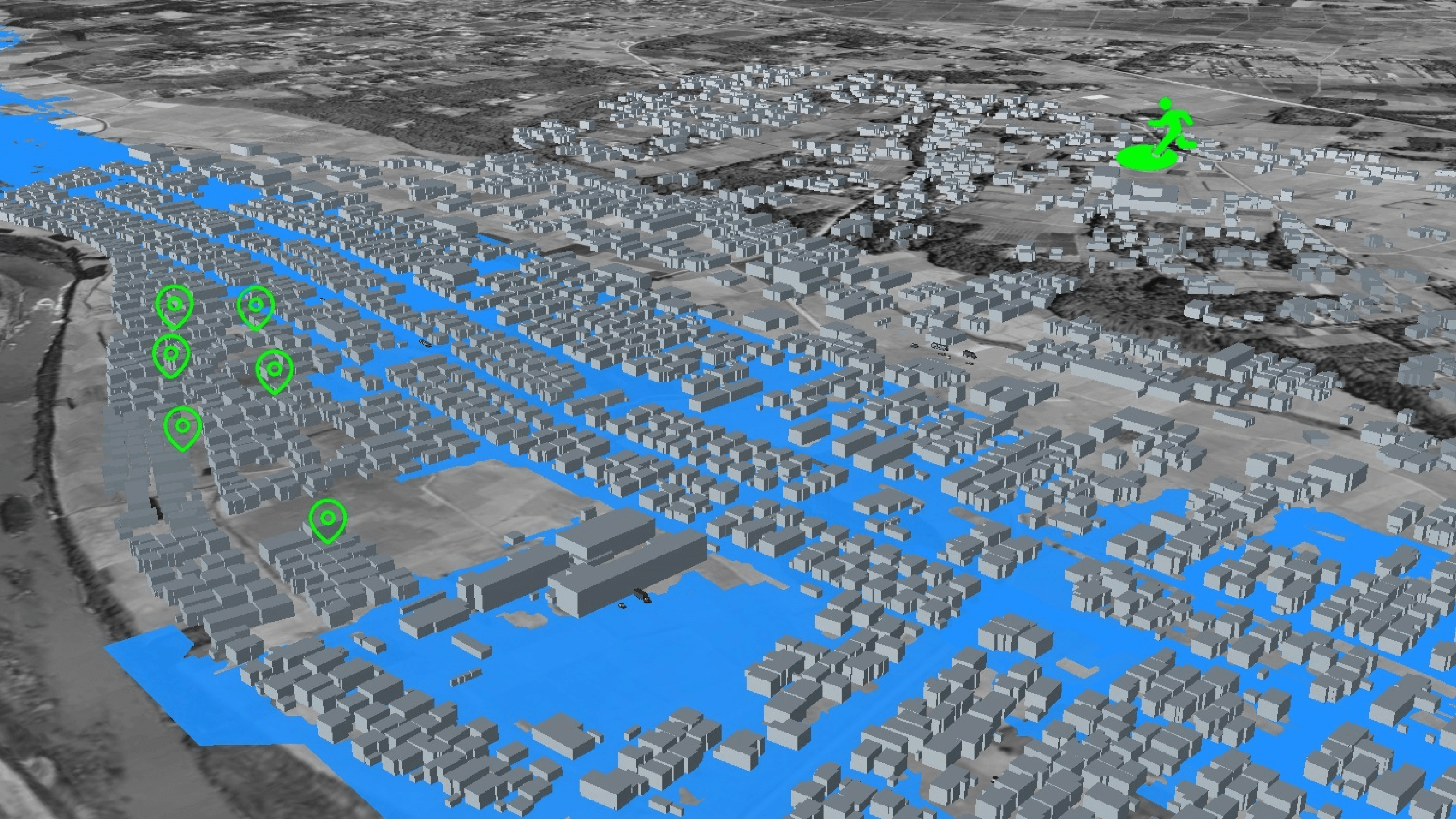
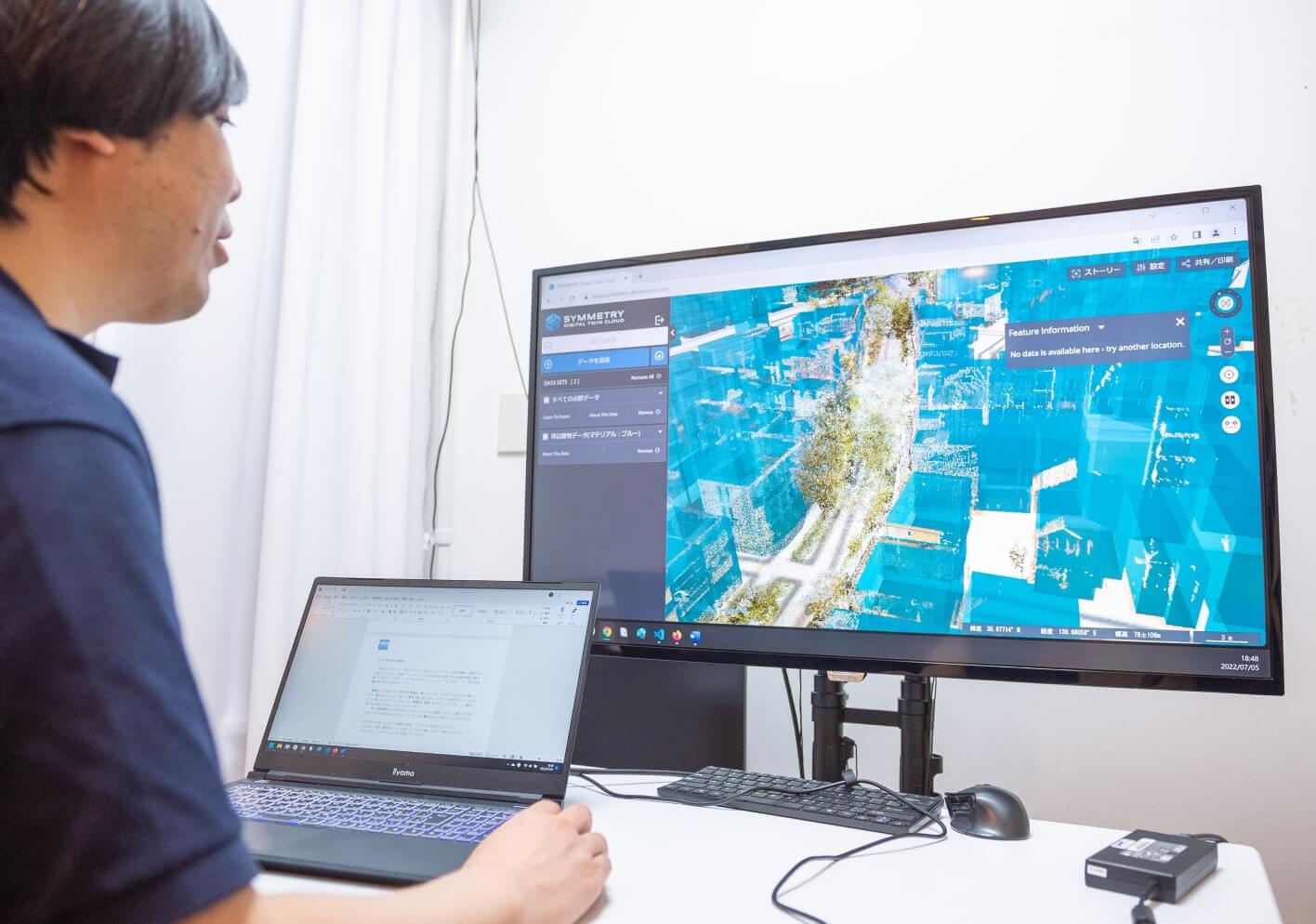
また、点群データとPLATEAUの建物を同時に表示するときに、PLATEAUのデータをどういう形で表示すると見やすくなるのかも考えました。点群データ自体に付いている色をそのまま採用して、PLATEAUの建物のほうを半透明の少しサイバーチックな感じにして、見やすくする工夫をしました。
それから、大気汚染のデータもご提供頂いたので、汚染具合を3Dの円柱で示し、高さが伸び縮みしてビジュアライズする機能も追加しました。もともとCesiumには、円柱を表示する機能はあるのですが、そのままだと上だけでなく下にも伸びるので、少し地面の下を隠したりするなど工夫しました。TerriaMapはオープンソースなので、がんばれば自分で改造できます。Cesiumで実現できているなら、TerriaMapでもできるはずだと思うのでやってみました。

――ARとの連携について教えてください。
高田
今回のTerriaMapには、住民からの地域への要望のコメントデータがあって、ある場所に対してのコメントをクリックすると、そこでQRコードがマップの画面上に表示されるようにしました。 NrealLightという眼鏡とAndroidのスマホ接続するタイプのARデバイスを使用しています。アプリを起動してカメラでQRコードを写すと、その場所の情報が読み込まれて、眼鏡の中で、情報が表示されます。
我々は、デジタルツイン以前からVRのサービスも展開して、散々苦労してきました。VRをやるのに、機器をかぶって、さらに難しい操作をしてというのは、まだまだ難点が多いと感じています。今回はスマホでカメラを起動して、QRコードを表示して、それでリンクへ飛ぶというのが、一般の方にとってはわかりやすいのではないかと考えました。
技術的に一番すぐれているかどうかはわかりませんが、一般の方が使うにはわかりやすくできたのではないでしょうか。目的とユーザー層がどういう人かにもよるので、それはその都度、答えはひとつではないのかなと思っています。やはり、使うのが簡単でないと、こういう技術は普及しないと思います。