TOPIC 25|PLATEAUを使った映像作品を作る:夜景編[1/2]|建築物を作る
このトピックでは、映像分野でPLATEAUを使う方法を解説します。PLATEAUの建築物に、実写の夜景をマッピングすることで、夜の街を作り出します。まずは建築物を作ります。

このトピックでは、映像分野でPLATEAUを使う方法を解説します。PLATEAUの建築物に、実写の夜景をマッピングすることで、夜の街を作り出します。まずは建築物を作ります。
このトピックの内容は「PLATEAUを活用した映像表現の基礎 惹きつけるためのシーン制作法」(2023年度PLATEAU Hands-onアーカイブ動画)でも制作方法をハンズオン形式で紹介しています。
【目次】
25.2.1 UnityおよびPLATEAU SDK for Unityの準備
25.4.3 Kitbashモデルで屋上のディテールを豊かにする
25.1 _ このトピックの見どころ
このトピックでは、PLATEAUの3D都市モデルと実写を重ね合わせて、リアルな映像を作る方法を説明します。
25.1.1 _ 制作物
制作物は、新潟市の3Dデータを使用したランドスケープ映像です。
この映像は、「夜景のシーン」と「昼景のシーン」に大きく分かれます。本トピックでは、夜景のシーンを解説します。

25.1.2 _ 全体の流れと使用するツール
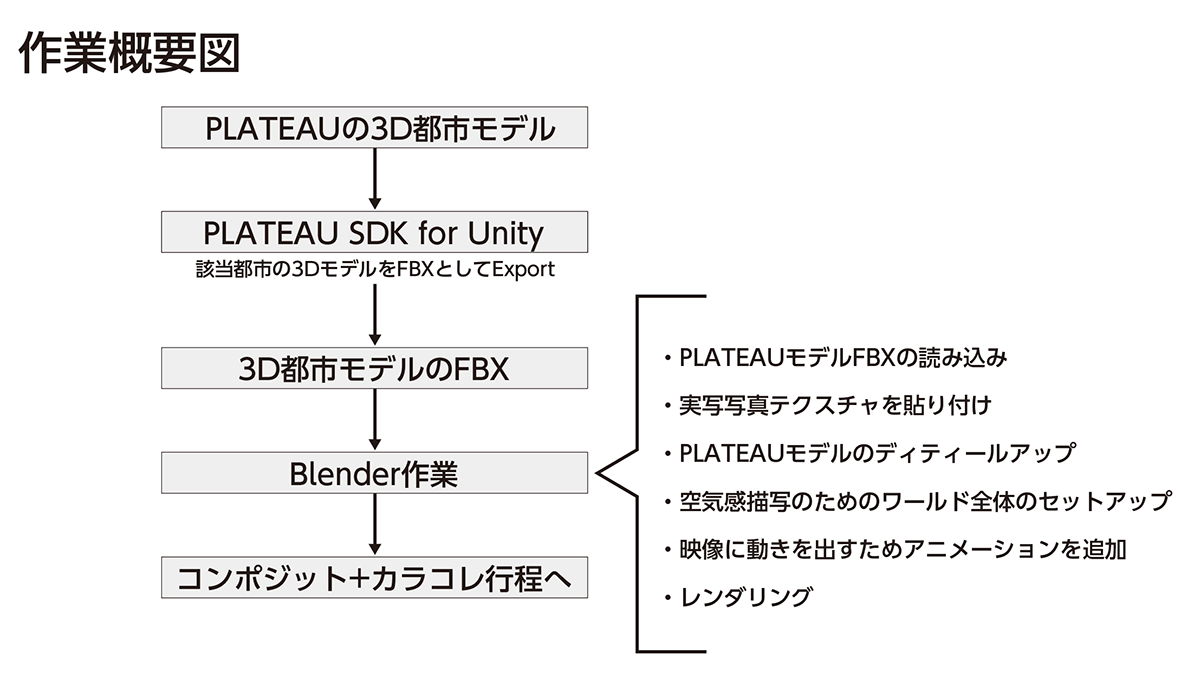
制作の手順の流れは、次のとおりです。
主に利用するツールは、Blenderです。PLATEAU SDK for Unityを使って、新潟市のPLATEAUの3D都市モデルをFBX形式に変換し、それをBlenderで読み込んで加工して、映像を作ります。
【本トピックで使うツール】
| Blender | バージョン4.0.2 |
| Unity | バージョン2022.3.18f1 |
| PLATEAU SDK for Unity | バージョン v2.3.2 |

25.1.3 _ 主な見どころ
本トピックの主な見どころは、下記のとおりです。
■ 実写写真の貼り付け
このトピックの目玉は、実写写真の貼り付けです。実際の夜景の写真をPLATEAUの建築物に貼り付けることで、リアルな夜景が作れます。
この手法は、夜景に限りません。オルソ画像(航空写真)を貼り付ければ、テクスチャが貼られていない地域のPLATEAUの3D都市モデルもリアルに表示できます(その具体的な方法は、【TOPIC 26|PLATEAUを使った映像作品を作る:昼景編】で説明します)。
カメラマッピング(UV Mapping)という手法を使い、カメラから見た構図で、モデルにテクスチャをマッピングします。
■ ディテールを向上するKitbashモデル
PLATEAUではモデルがシンプルすぎて、ミニチュア感が出てしまうことがあります。そのようなときは、さまざまなディテールパーツであるKitbashを配置することで、リアル感を出せます。
■ 夜景の空気感を出す
夜景はすっきりしすぎているとリアルではありません。Volume Scatterを設置したボックスを組み合わせると、奥行きが感じられ、空気感が出ます。
■ 夜景を動かす
夜景を動かすと、リアル感が増します。簡易ながら効果がある方法として、航空障害灯を付けます。ParticleSystemのHairを使うと、建築物の頂点に対して、自動で配置できます。
■ 街をより立体的に見せるカメラ設定とカメラワーク
より立体的に見せるには、カメラ設定とカメラワークも重要です。どのようなところに注意すべきか解説します。
25.2 _ FBXデータの作成
まずは、PLATEAU SDK for Unityを使って、PLATEAUの3D都市モデルをFBX形式ファイルに変換します。
PLATEAU SDK for Unityの基本的な使い方については、「TOPIC 17|PLATEAU SDKでの活用[1/2]|PLATEAU SDK for Unityを活用する」を参照してください。
ここでは、本トピックに必要な事項のみを解説します。
25.2.1 _ UnityおよびPLATEAU SDK for Unityの準備
下記のサイトを参考にUnityプロジェクトを作成し、PLATEAU SDK for Unityをインストールしてください。
【メモ】
本トピックでは、執筆時点で最新のPLATEAU SDK for Unity Ver 2.3.2を用います。対応するUnityのバージョンは2021.3.30f1以上ですが、今後のバージョンアップに伴い、変更となる恐れがあります。最新版につきましては、ドキュメントの記載をご確認ください。
【PLATEAU SDK for Unity】
https://project-plateau.github.io/PLATEAU-SDK-for-Unity/
25.2.2 _ 3D都市モデルのダウンロード
次の手順で、新潟市の3D都市モデルをインポートします。
【手順】新潟市の3D都市モデルをインポートする
[1]PLATEAU SDKを起動する
Unity Editorの[PLATEAU]メニューから[PLATEAU SDK]を選択します。
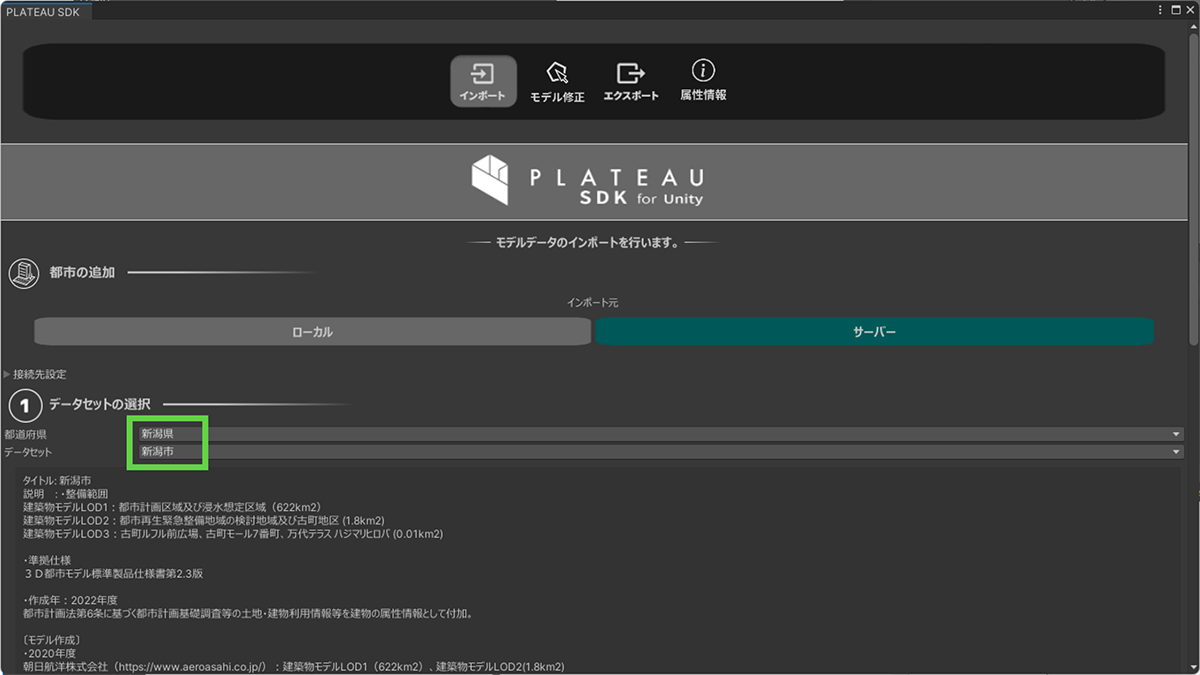
[2]データセットを選択する
[インポート]をクリックして、インポート画面に切り替えます。
[インポート元]で[サーバー]を選択します。
[①データセットの選択]で、[新潟県]/[新潟市]を選択します。そのまま下方向にスクロールします。

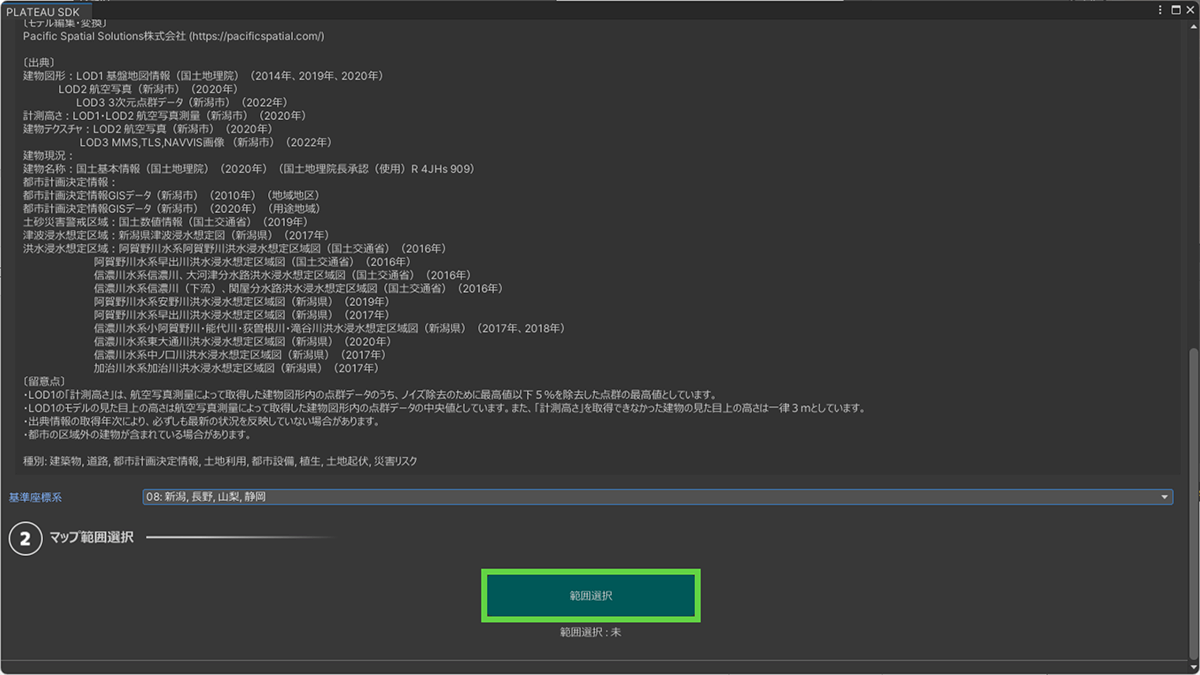
[3]範囲の選択
インポート範囲を指定するため、[範囲選択]をクリックします。

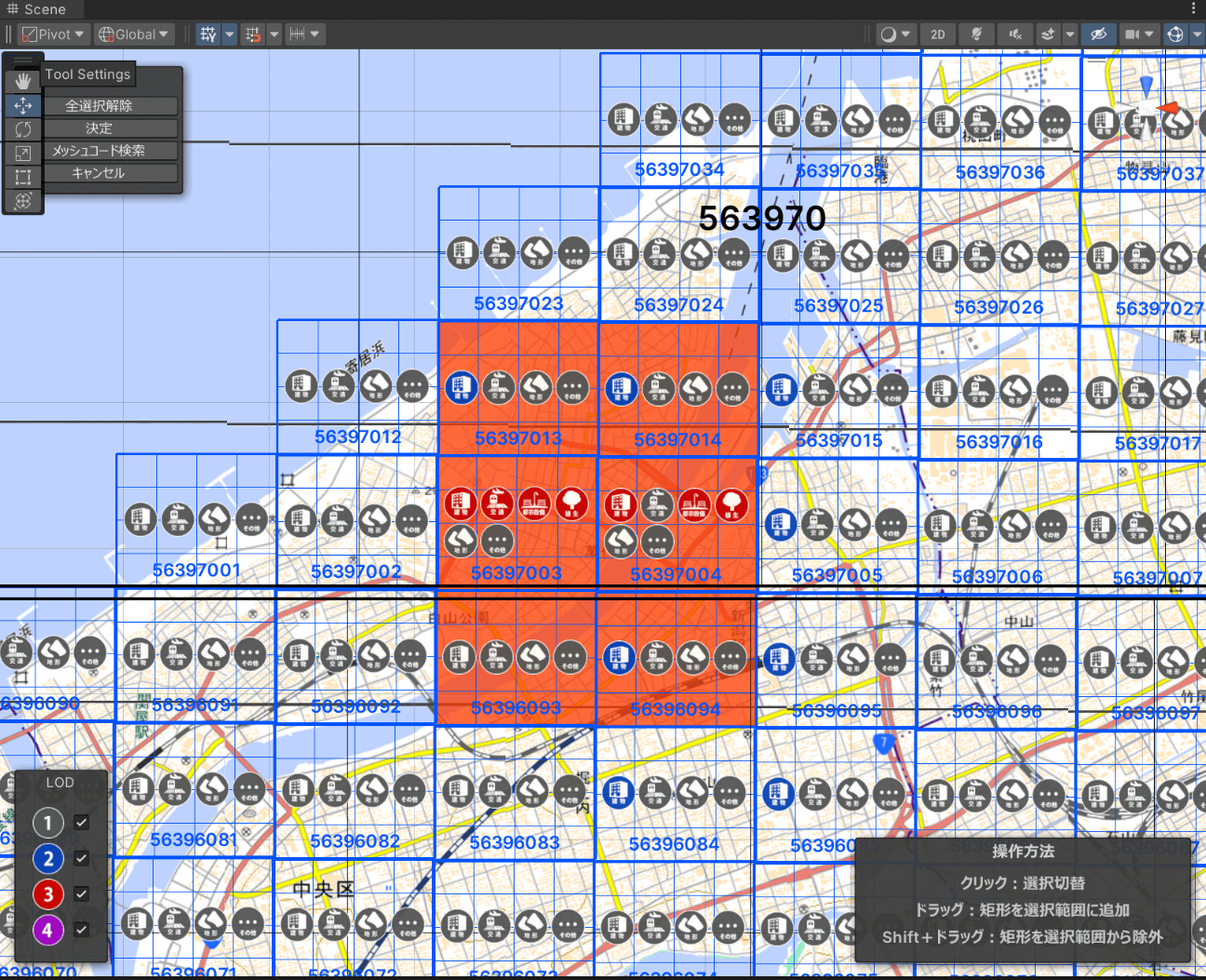
[4]範囲を指定する
範囲を指定する画面が表示されます。マウスでドラッグして、インポートする範囲を指定します。
ここでは、メッシュコード56397013、56397014、56397003、56397004、56396093、56396094を含む範囲を選択しました。
【メモ】
[メッシュコード検索]ボタンをクリックすると、メッシュコードを入力すると、その場所が表示されるダイアログボックスが表示されます。

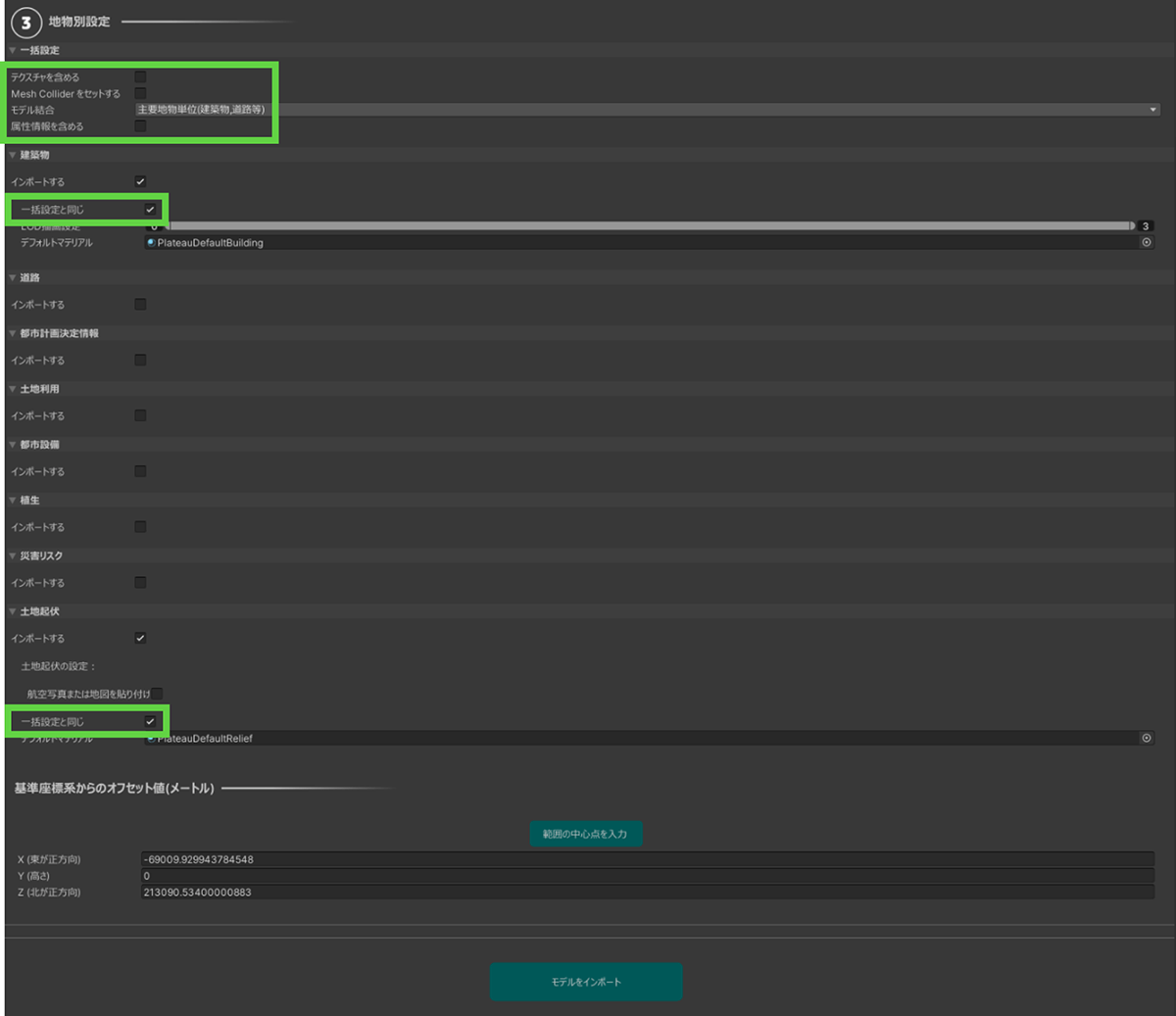
[5]地物別設定とインポート
どの地物をインポートするかを設定します。ここでは、「建築物」と「土地起伏」のみインポートします([建築物][土地起伏]以外の[インポートする]のチェックを外します)。
夜景シーンでは、テクスチャや航空写真は使いません。下記のように設定したら、[モデルをインポート]をクリックして、インポートします。
すると、インポートが始まります。実際にダウンロードするので、しばらく時間がかかります。
【一括設定】
・[テクスチャを含める]のチェックを外して、含めないようにします。
・[Mesh Colliderをセットする]のチェックを外して、セットしないようにします。
・[モデル結合]は、[主要地物単位(建築物、道路等)]とします。
・[属性情報を含める]には、チェックを付けないようにします。
【建築物】
[一括設定と同じ]にチェックを付けます。[LOD描画設定]は、デフォルトのままとします(そうすると、すべてのLODのデータが読み込まれます)。
【土地起伏】
[一括設定と同じ]にチェックを付けます。航空写真や地図は使わないので、[航空写真または地図を貼り付け]のチェックを外します。

25.2.3 _ FBX形式へのエクスポート
モデルをインポートしたら、それをFBX形式にエクスポートします。
【手順】FBX形式にエクスポートする
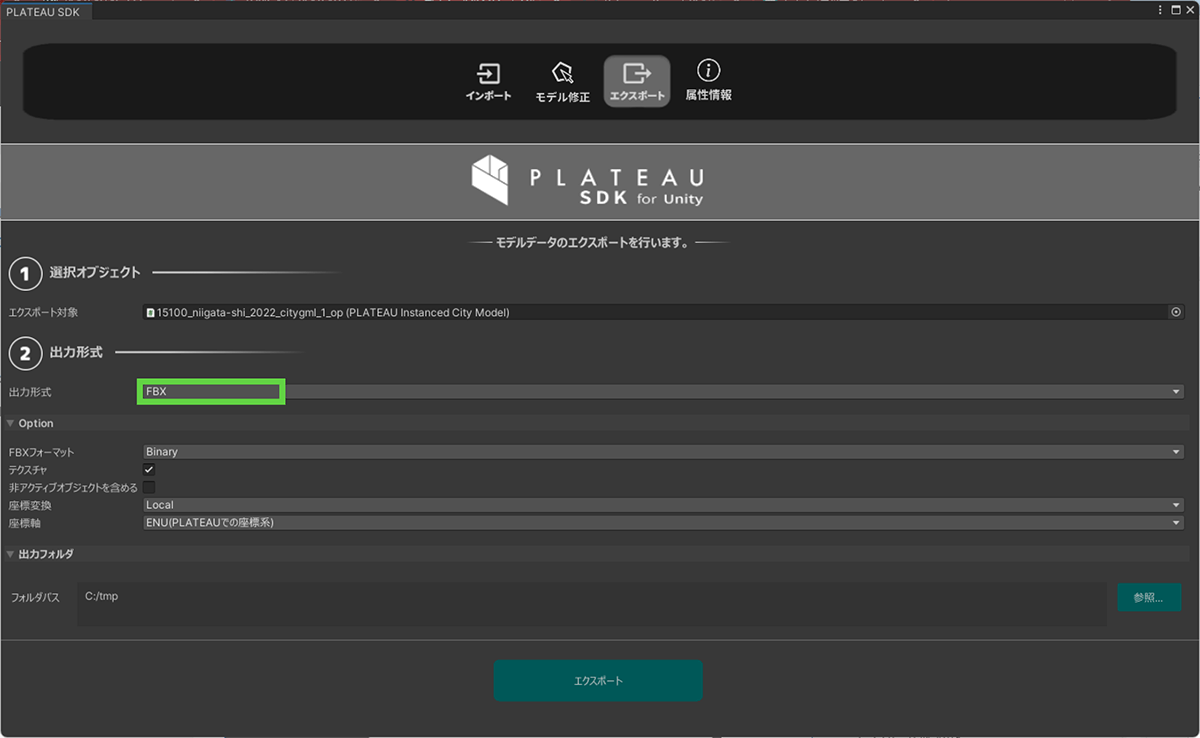
[1]エクスポートに切り替え、エクスポート対象を選択する
[エクスポート]をクリックして、エクスポート画面に切り替えます。
①選択オブジェクトの[エクスポート対象]で、先ほどインポートしたPLATEAUの3D都市モデルを選択します。
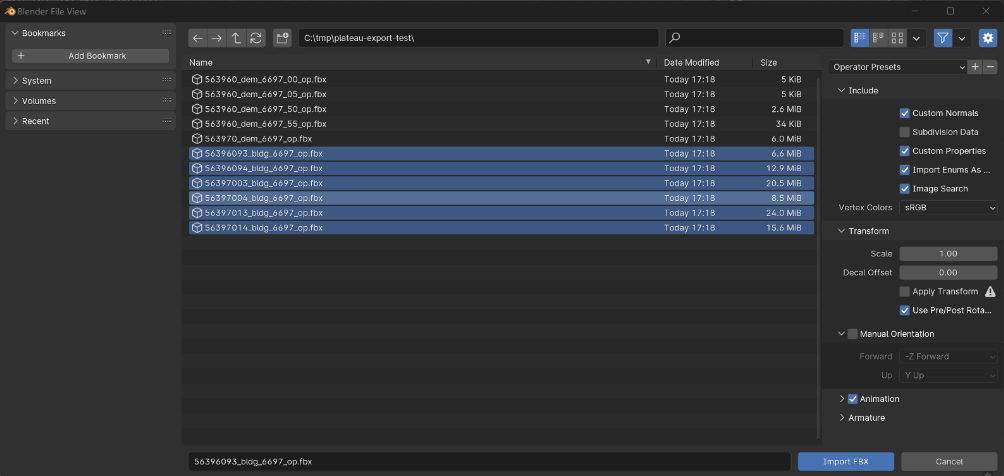
[2]出力形式を決める
[出力形式]を[FBX]に設定します。その他のオプションについては、図 25-7の画面を参照してください。
[出力フォルダ]には、FBXを保存したい任意のフォルダを設定してください。

エクスポートすると、次のファイルが作られます。
| 建築物 | メッシュコード_bldg_6697_op.fbx |
| 土地起伏 | メッシュコード_dem_6697_XX_op.fbx(XXは番号) |
25.3 _ 3D都市モデルをBlenderに読み込む
FBX形式ファイルの準備ができたら、それをBlenderに読み込み、データを整理します。
【メモ】
Blenderを起動すると「Camera」「Cube」「Light」がデフォルトで作られていますが、これらはあらかじめ削除し、シーン上にはオブジェクトが何もない状態から始めます。
【手順】Blenderに読み込んで整理する
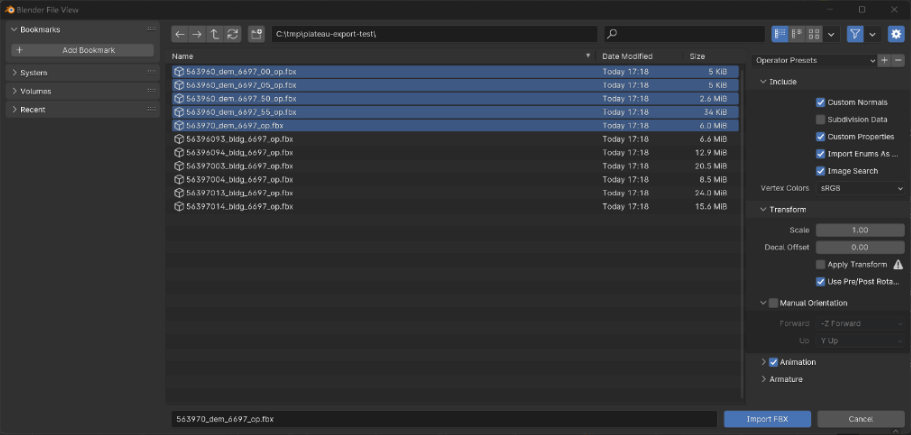
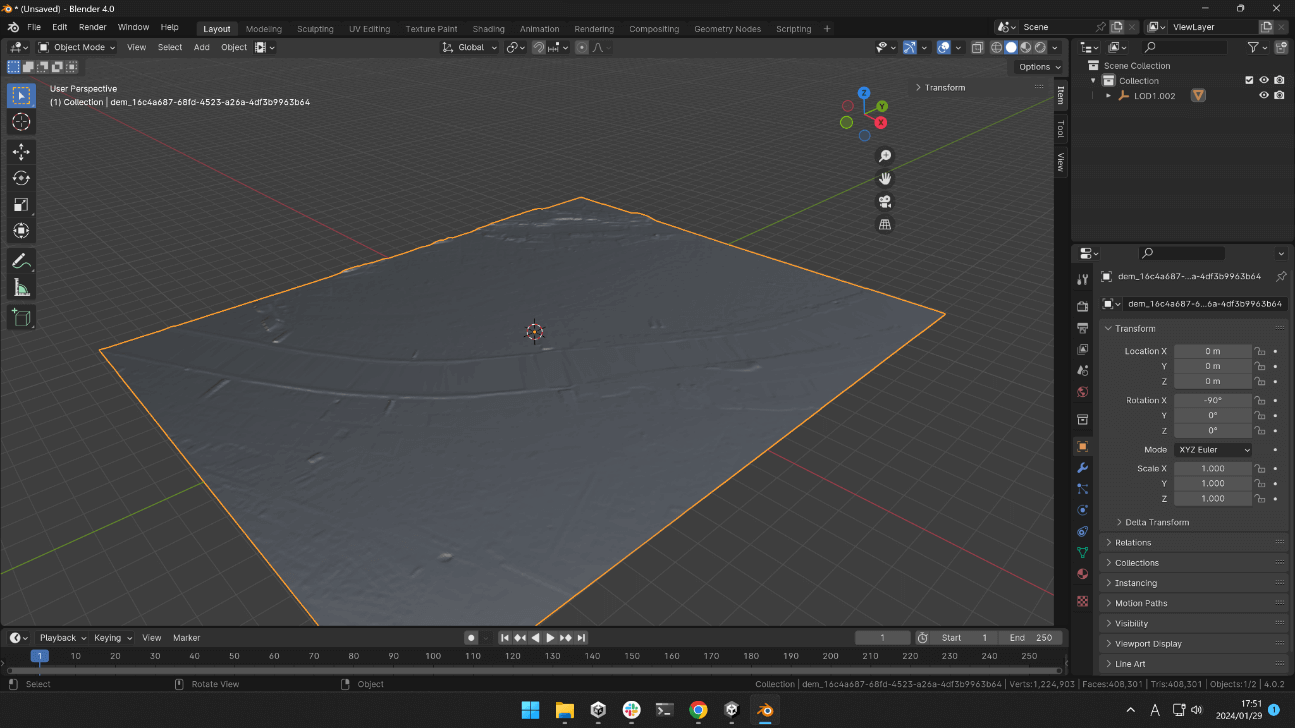
[1]土地起伏のFBX形式ファイルを読み込んで結合する
Blenderを起動し、[File]メニューから[Import]―[FBX(.fbx)]を選択し、土地起伏のデータをインポートします。
[Shift]キー(もしくは[Ctrl]キー)を押しながらクリックすると、複数のファイルを選択できるので、ここでは、土地起伏のデータのすべて(ファイル名に「dem」とあるもの)を選択してインポートします。
インポートしたら、すべてのオブジェクトを選択し、右クリックして[Join]を選択して結合します(ショートカットキーは[Ctrl]+[J])。結合したら、回転して向きを合わせます。


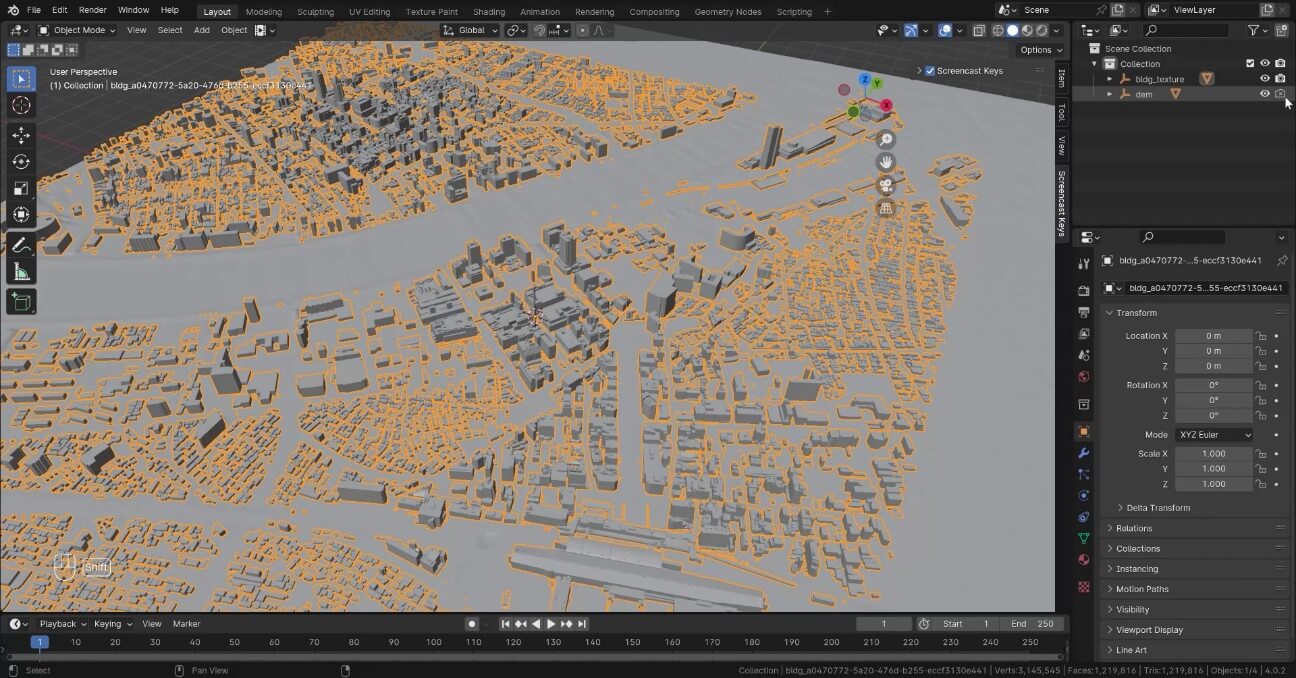
[2]建築物のFBX形式ファイルを読み込んで結合する
同様にして、建築物のFBX形式ファイル(ファイル名に「bldg」と記載があるもの)をインポートします。
インポートしたら、すべてのオブジェクトを選択し、右クリックして[Join]を選択して結合します。結合したら、回転して向きを合わせます。


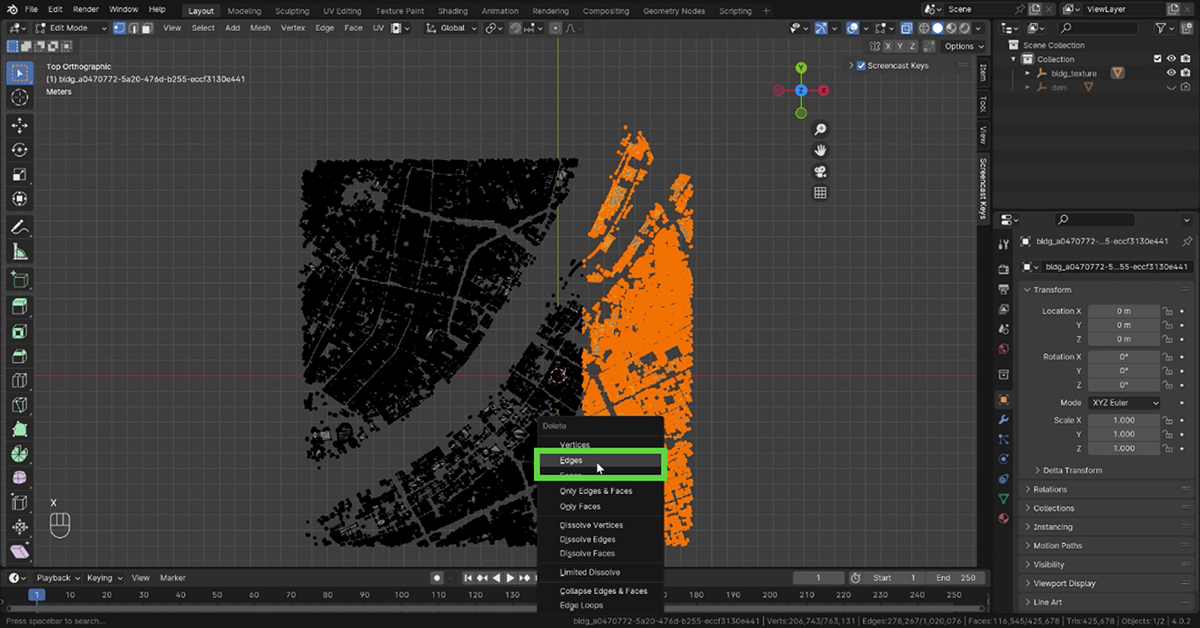
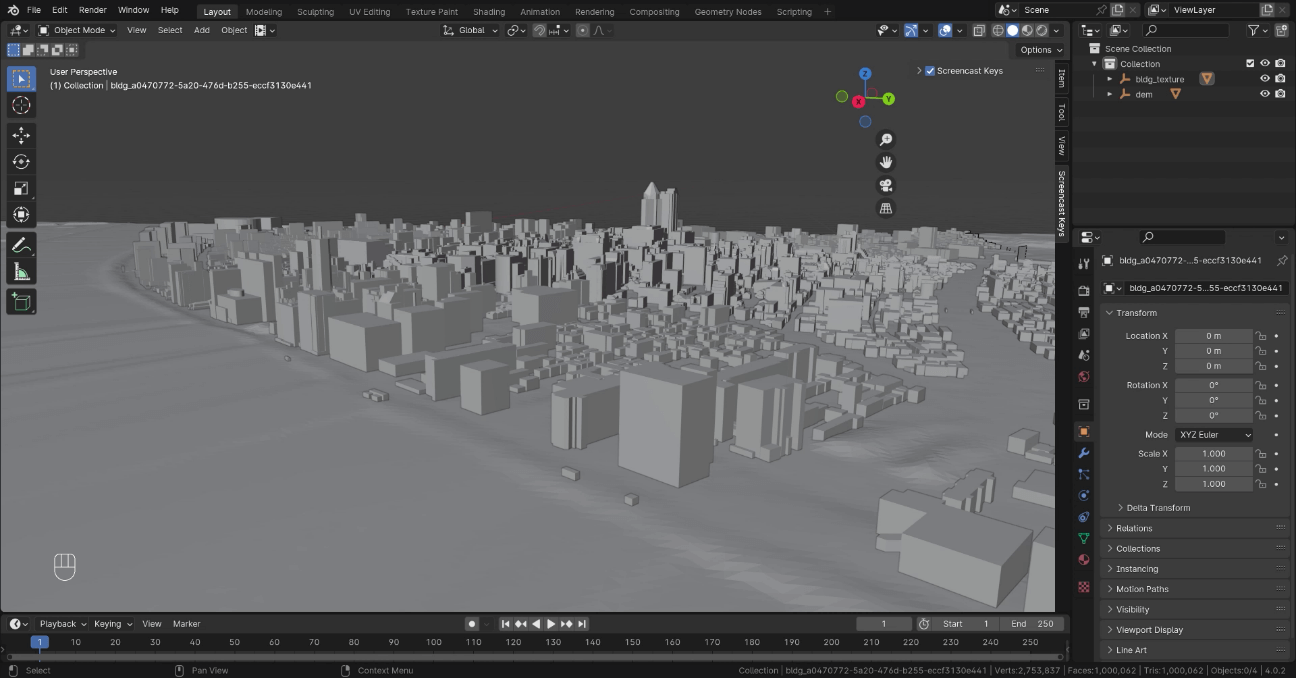
[3]カメラから映らない不要な部分を消す
カメラから映らない不要な部分をマウスでドラッグして選択し削除することで、データを軽量化します。点は、Editモードに切り替えて、範囲選択ツールで頂点を選択して削除することで操作します。
最終的に調整して、例えば図 25-13のようにデータを整理します。


25.4 _ 建築物を作り込む
次に、建築物にテクスチャを貼ったりマテリアルを設定したりして、見栄えを整えていきます。
25.4.1 _ テクスチャをカメラマッピングでビルに貼る
今回は、ビルに夜景のテクスチャを貼るのに、カメラマッピングという手法を使います。3Dモデリングやビジュアルエフェクトにおいて使われるテクニックです。
この手法の基本的なアイデアは、実際の写真や映像から取得したテクスチャを3Dモデルに適用することで、簡易な操作でありながら、リアルな外観を作り出すことです。具体的には、3Dソフトウェア内で、3Dモデルのカメラを実際の写真や映像を撮影したときのカメラの位置や角度に合わせ貼りつけます。そうすることで、簡易に広範囲のテクスチャを貼りつけられます。
ただしその仕組み上、位置合わせが完全には合わないこと、カメラを動かしすぎると不自然に見える箇所が出てくるなどのデメリットもあるので、使いどころをよく検討する必要があります。
【参考】 Make Cities with Blender - Lazy Tutorials
カメラマッピング手法の解説動画です。
https://youtu.be/JjnyapZ_P-g?si=kdtTdjgZrBDE4w4l&t=39
■ テクスチャを用意する
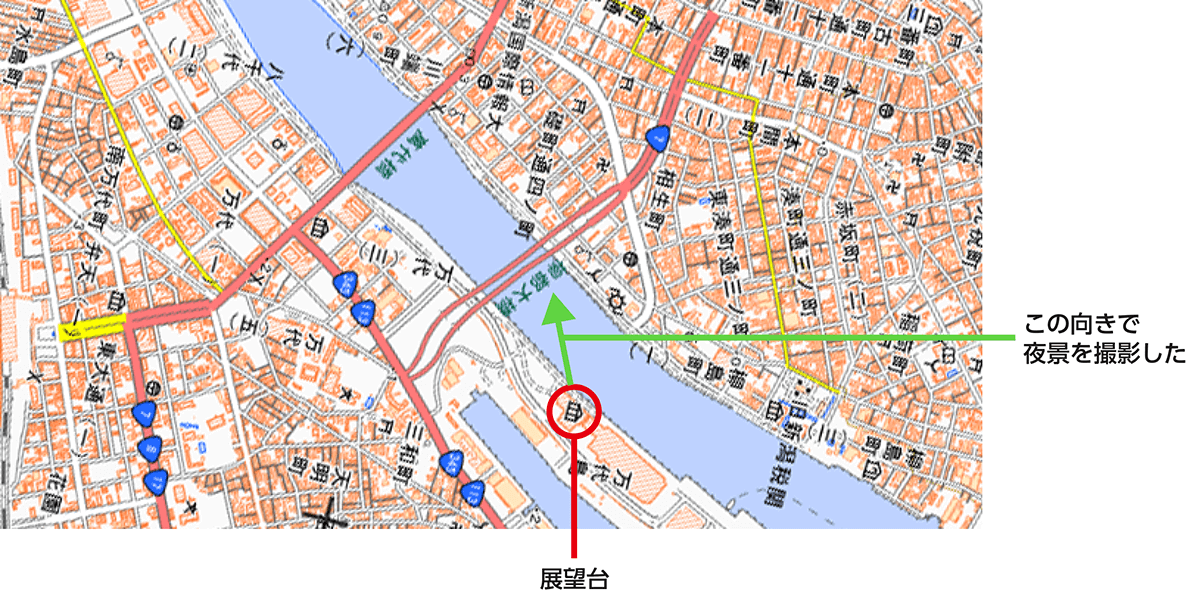
あらかじめ、建築物にマッピングする夜景の写真を用意しておきます。今回は新潟の展望台から、iPhone 14 Proで撮影した夜景を使います。
この写真に合うように、Blenderのカメラの位置を調整して、テクスチャを貼り付けていきます。


■ カメラマッピングを用いてテクスチャマッピング
この写真をテクスチャとして、建築物モデルにマッピングします。
【手順】カメラマッピングを用いて夜景を貼る
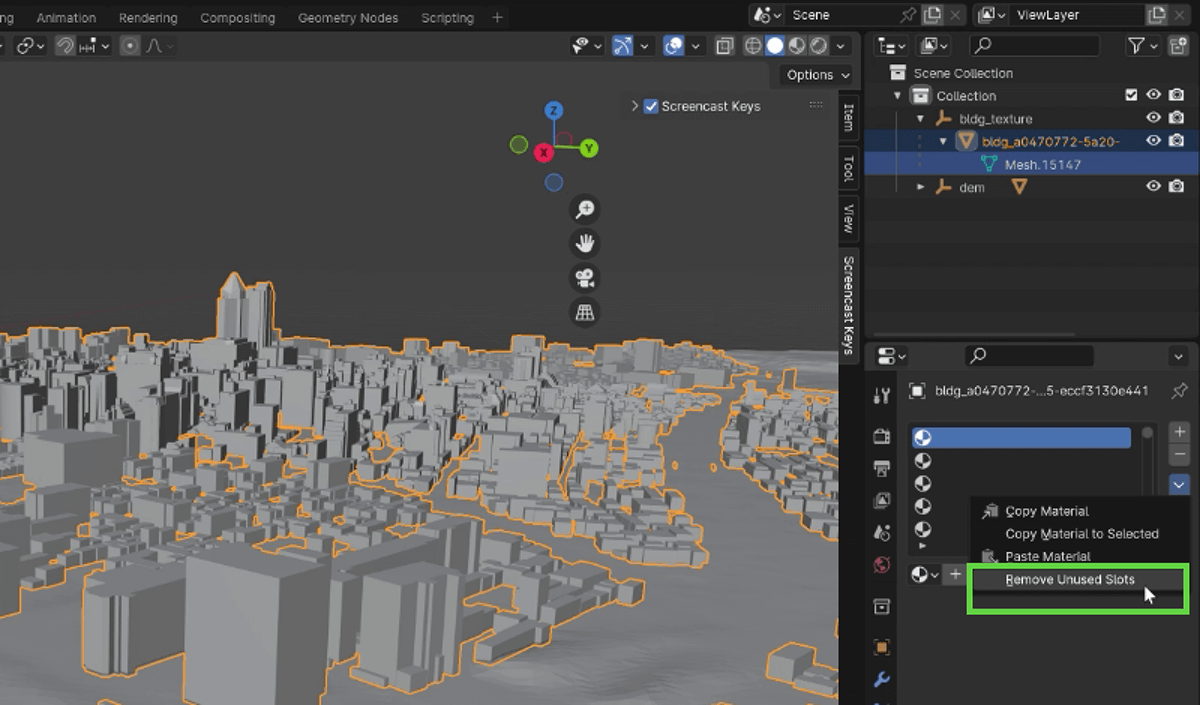
[1]デフォルトのマテリアルを削除する
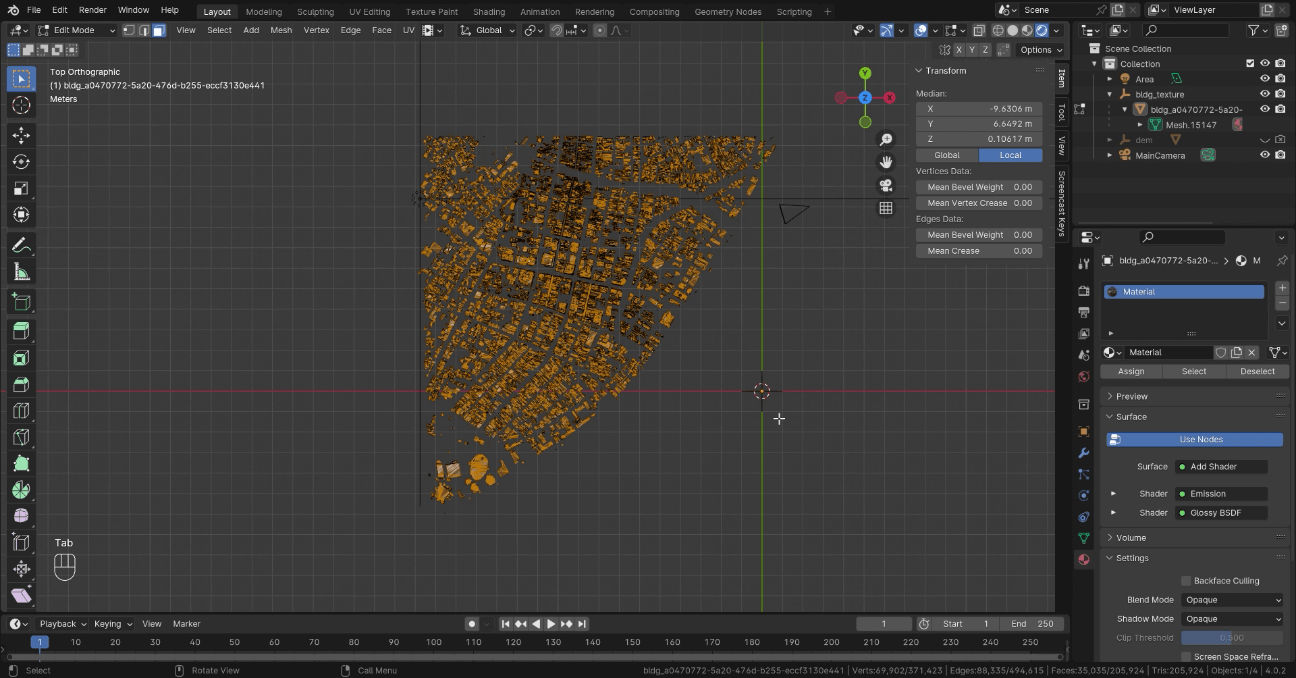
Outlinerウィンドウで、結合した建築物モデルのメッシュをクリックして選択します。
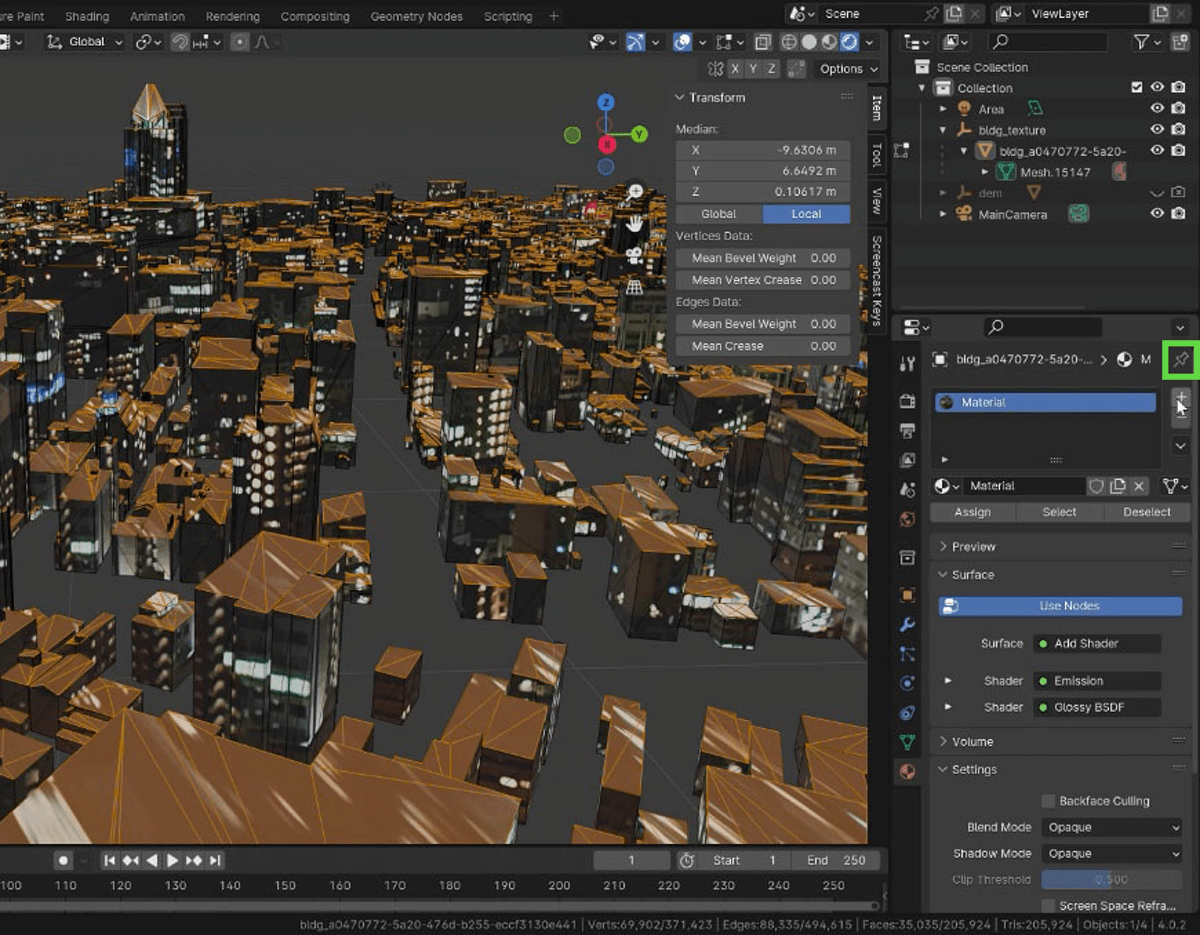
Materialプロパティを開き、デフォルトで適用されているすべてのマテリアルを選択して削除します。

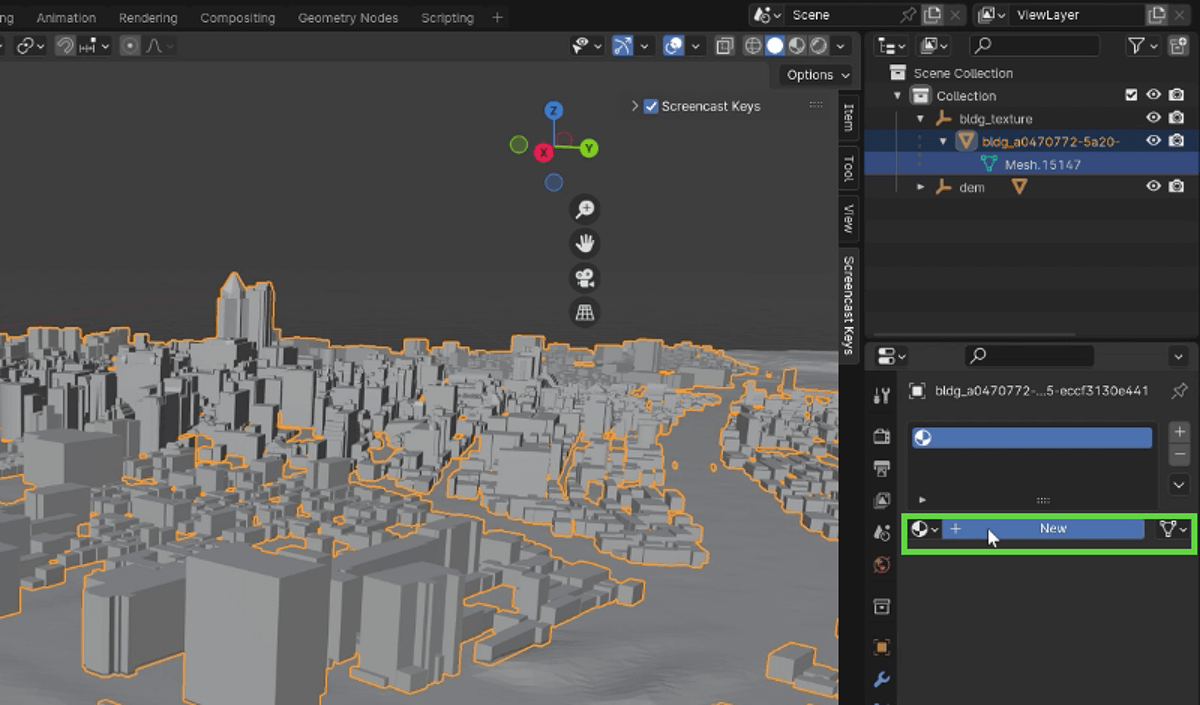
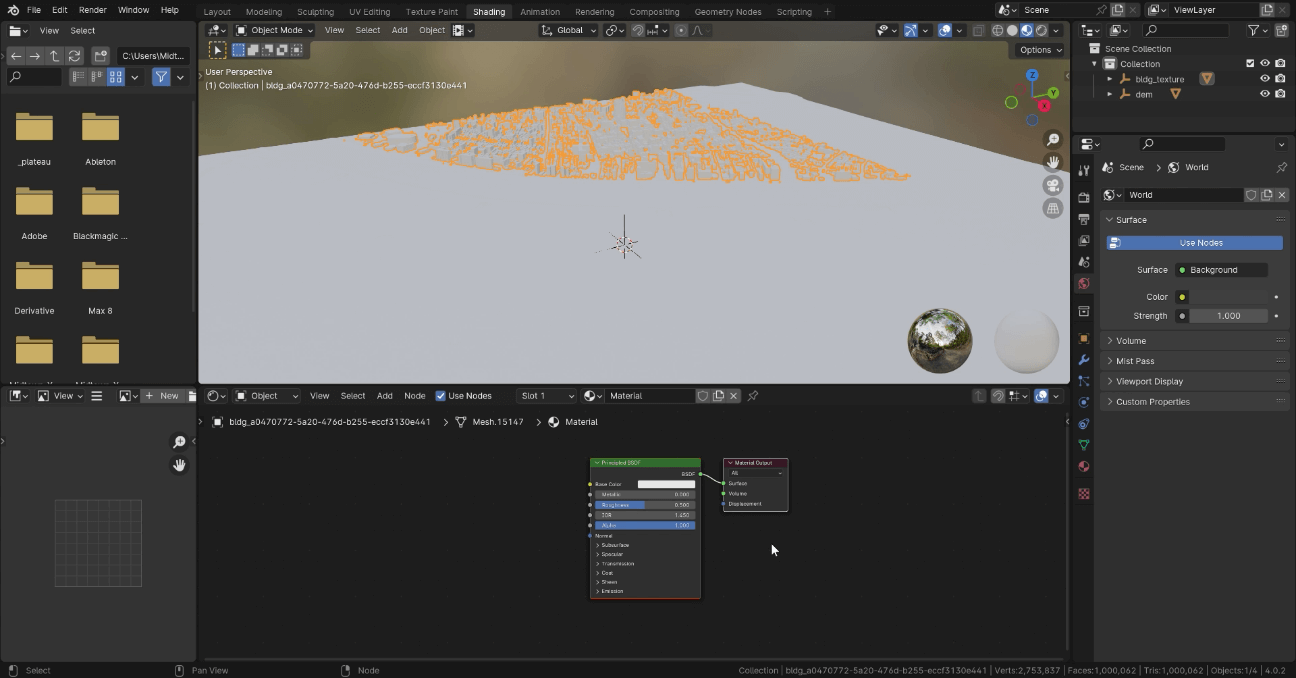
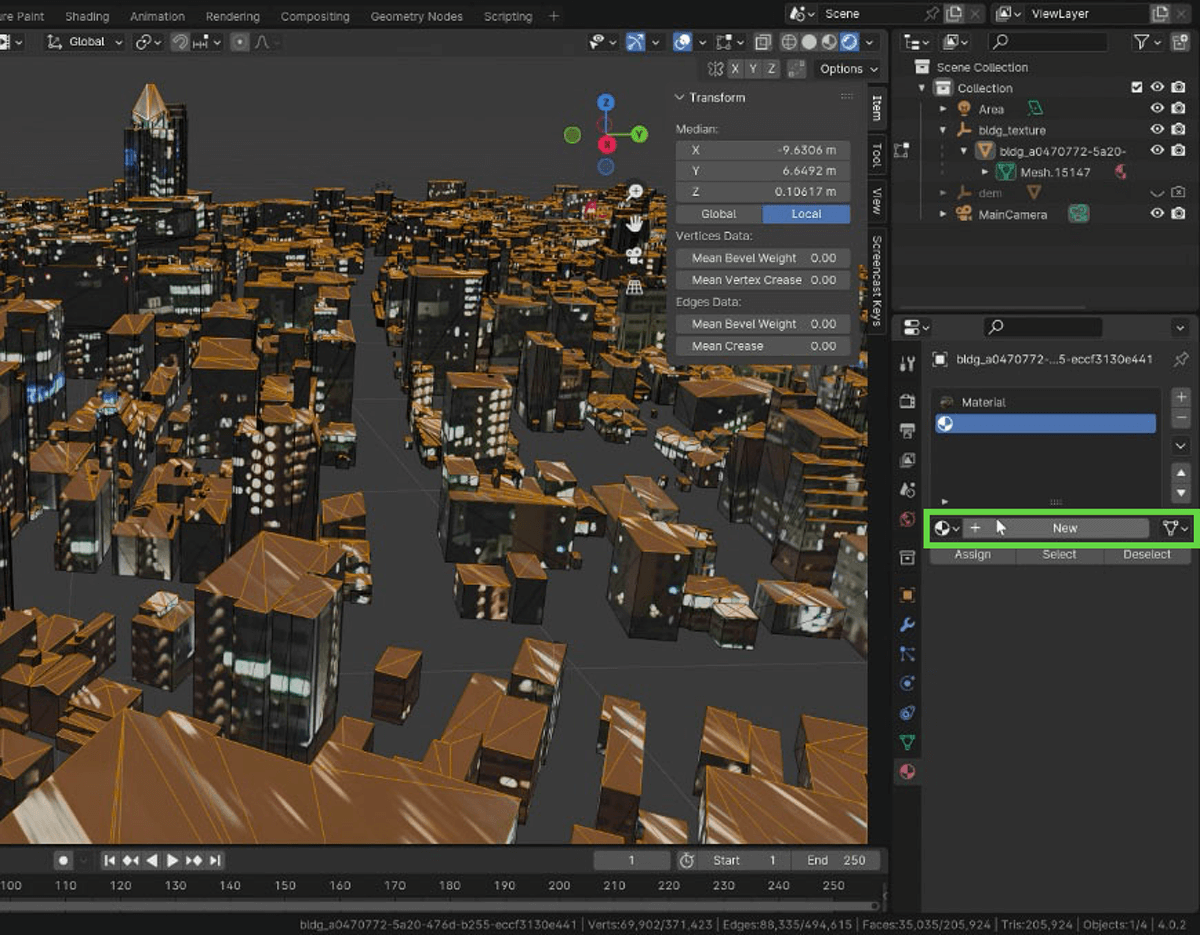
[2]マテリアルを追加する
同じくMaterialプロパティで[+New]をクリックして、新しいマテリアルを追加します。マテリアルを追加したら、[Shading]をクリックして、Shading Editorを開きます。


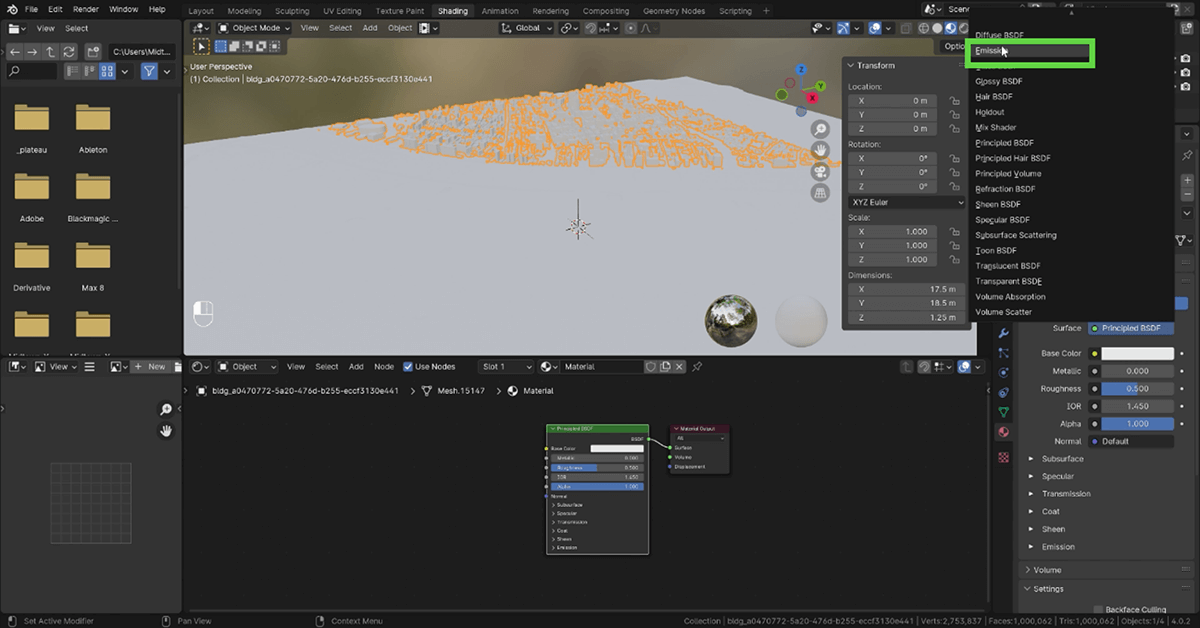
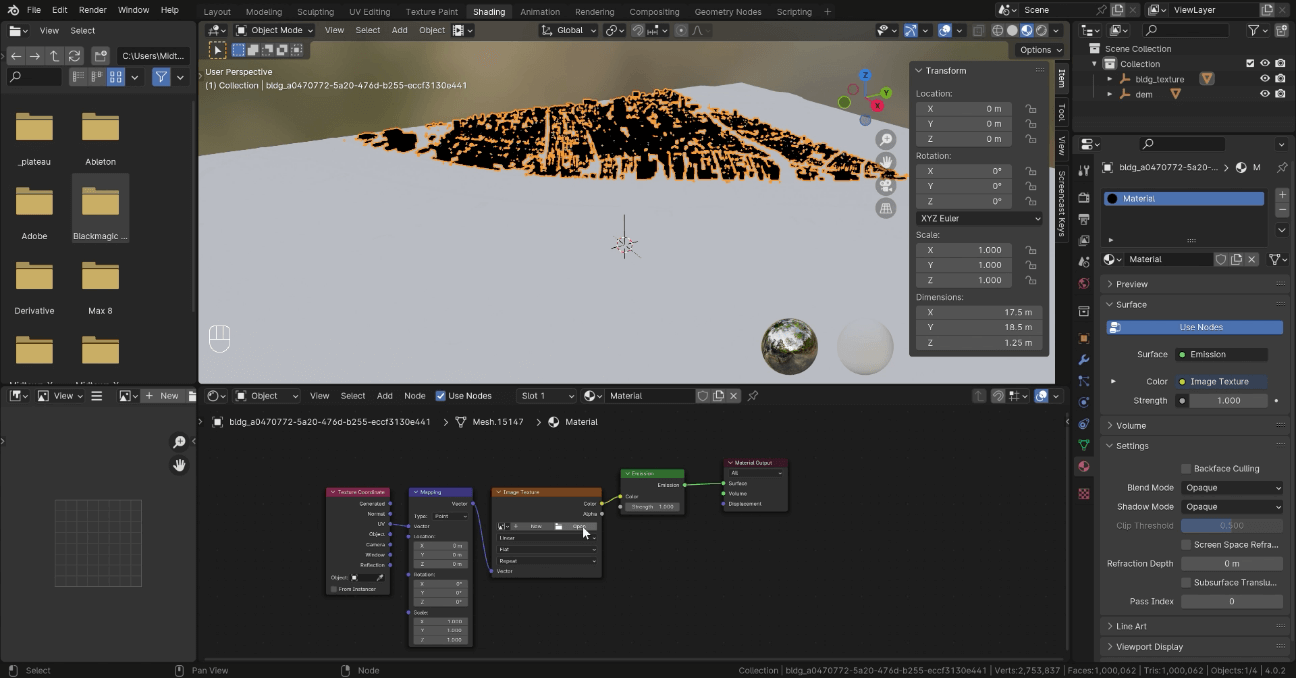
[3]Emissionに変更する
Principled BSDFノードをクリックして選択し、[Surface]を[Emission]に変更します。

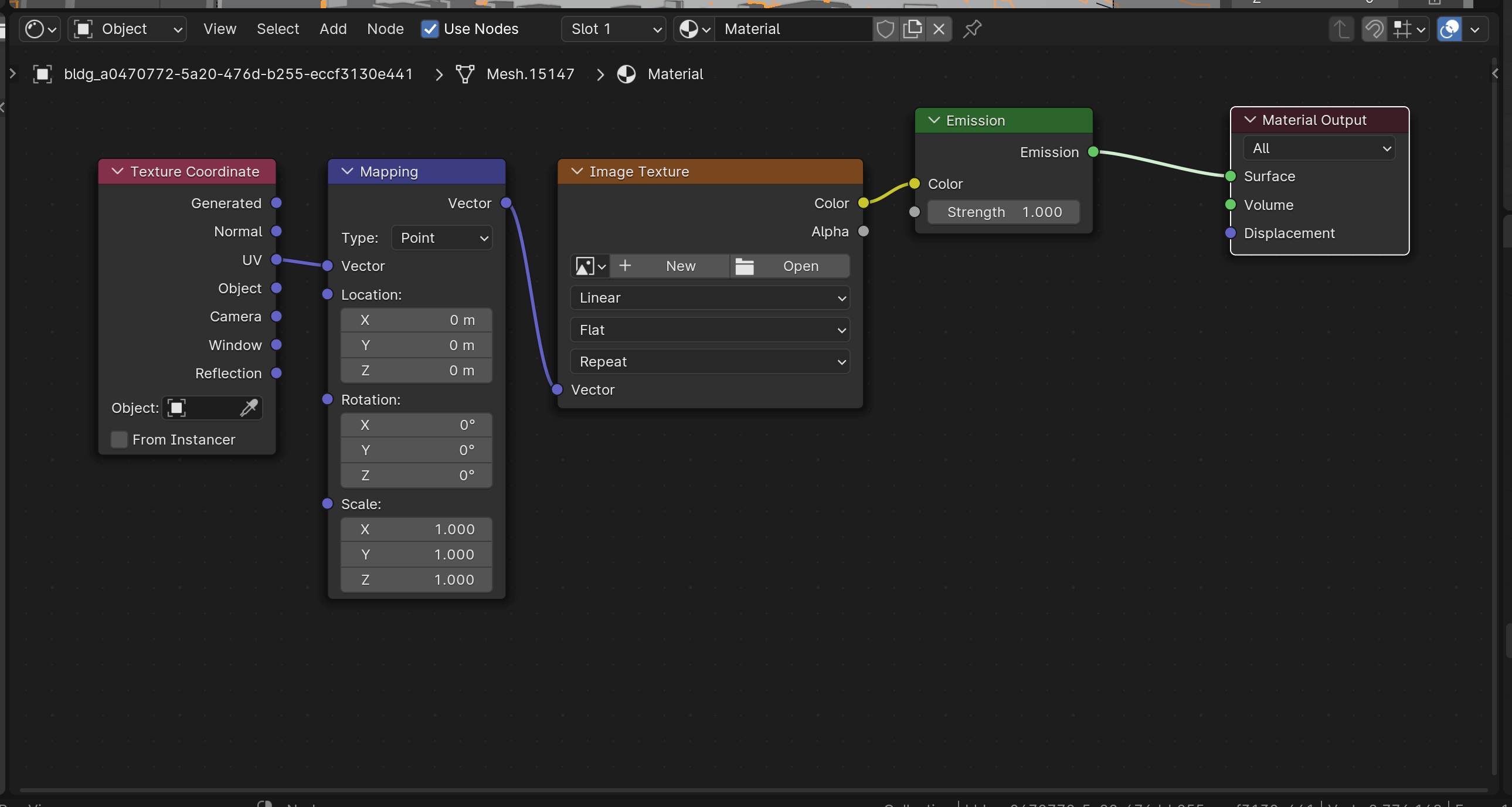
[4]テクスチャ設定のノードを追加する
変更したEmissionノードをクリックして選択した状態で、[Ctrl]+[T]キーを押します。すると、Image Texture、Mapping、Texture Coordinateの各ノードが追加されます。

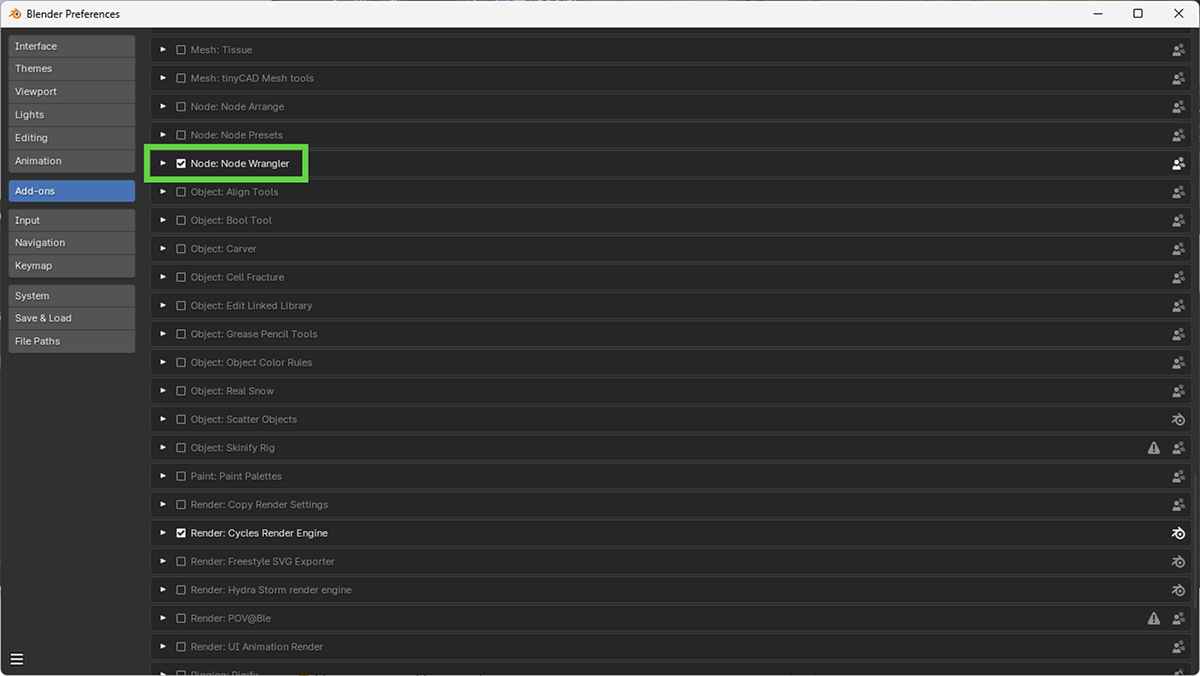
コラム:[Ctrl]+[T]キーが効かないときは
[Ctrl]+[T]キーは「Node Wrangler」というアドオンの機能です。効かないときは、BlenderのPreferencesダイアログ([Edit]―[Preferences]で開けます)の[Add-ons]の設定から、「Node Wrangler」にチェックを付けて有効にしてください。

[4]夜景をテクスチャとして設定する
追加されたImage Textureノードの[Open]をクリックし、夜景の画像ファイルを選択します。
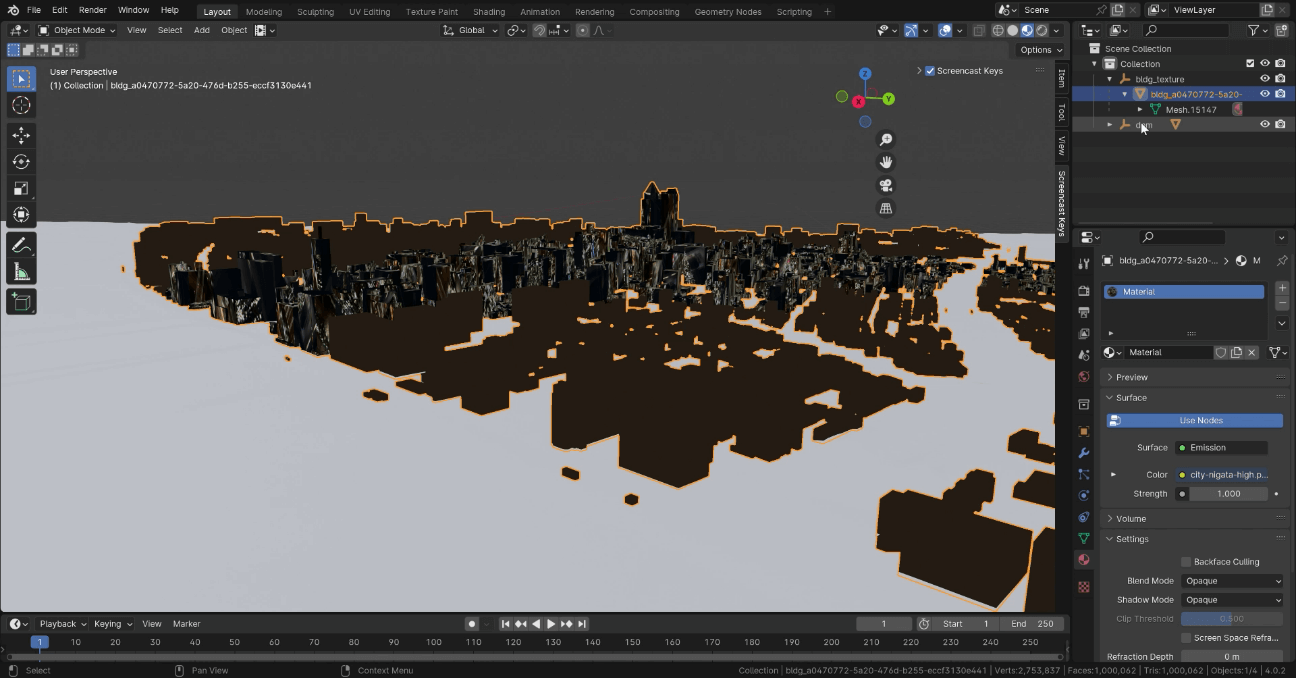
これでテクスチャが設定されます。[3D View]ウィンドウで確認すると、夜景のテクスチャが貼られていることがわかります。
【メモ】
3D ViewのPreviewの設定が[Wireframe]や[Shading]の場合、テクスチャは表示されません。右上から[Material Preview]もしくは[Rendered]に切り替えてください。


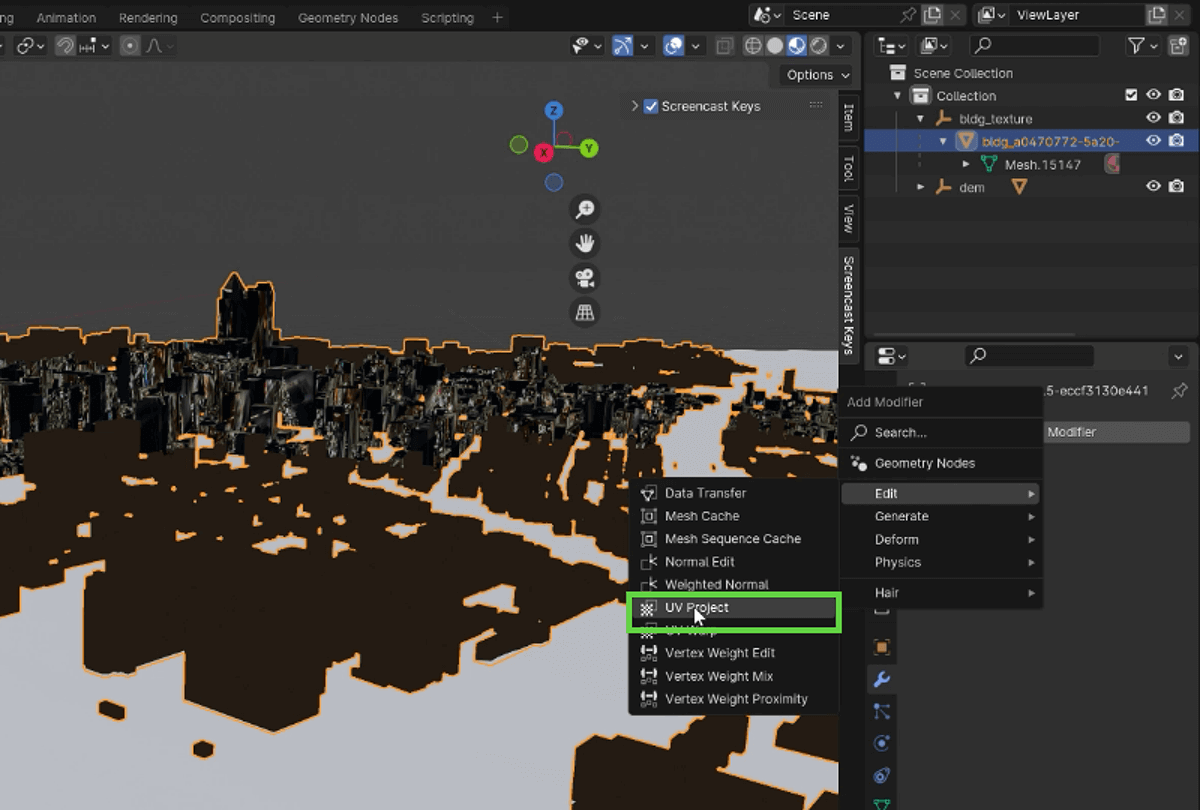
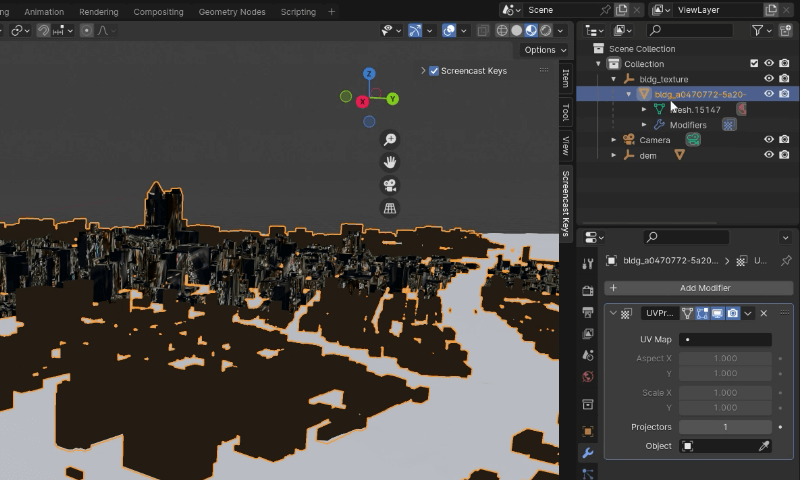
[5]UV Projectを追加する
テクスチャの位置を合わせていきます。今回は、UV Projectモディファイアを使って、カメラから見た位置にテクスチャをマッピングする手法を使います。
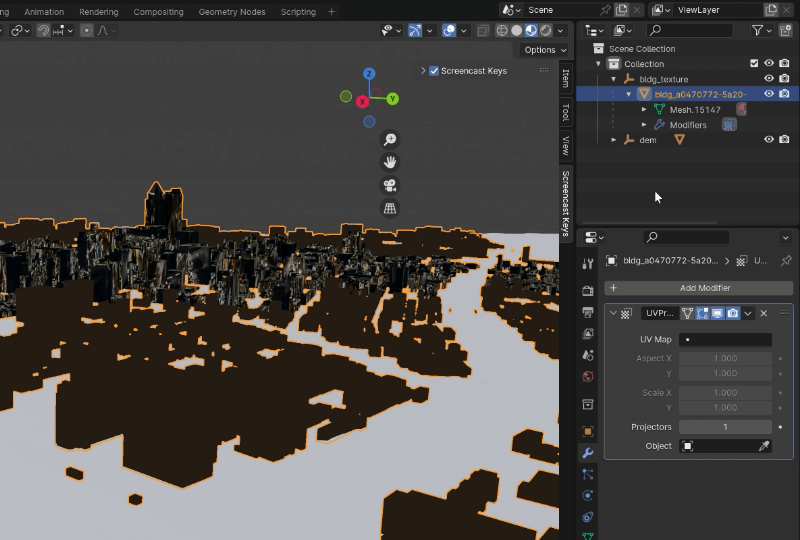
まずは、Outlinerなどから、ここまでテクスチャを設定してきた建築物オブジェクトをクリックして選択し、Modifiersプロパティで、[Add Modifier]をクリックします。そして、[Edit]―[UV Project]を選択し、UV Projectを追加します。


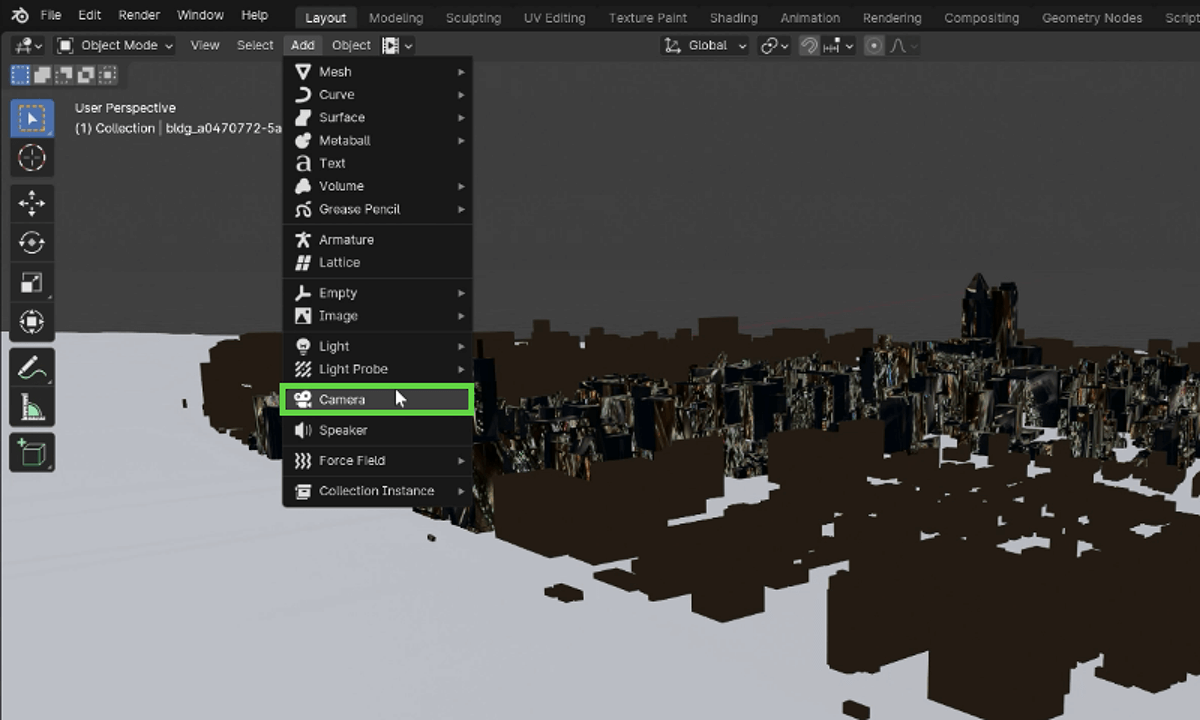
[6]カメラを追加する
UV Projectで用いるカメラを追加します。[Add]メニューから[Camera]を選択します。

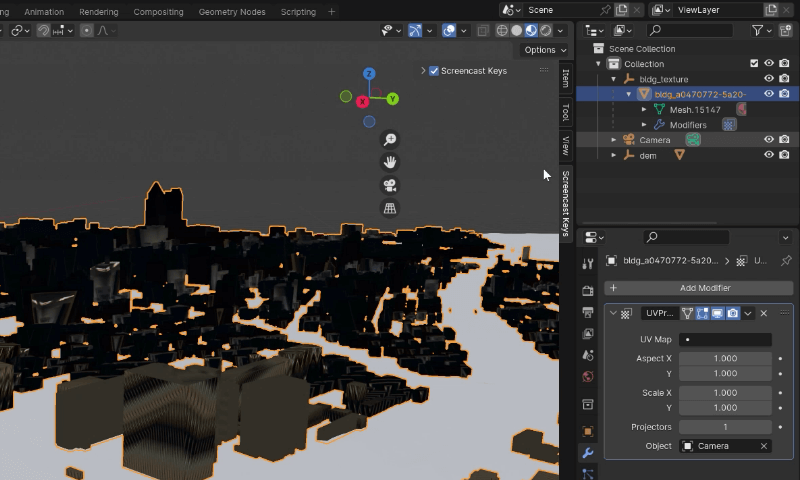
[7]カメラをUV Projectに適用する
先ほど作成したUV Projectの[Object]の右のスポイトのアイコンをクリックします。そのまま[Outliner]上で、今追加したカメラ(Camera)をクリックします。
すると、UV Projectの[Object]として、そのカメラが設定されます。


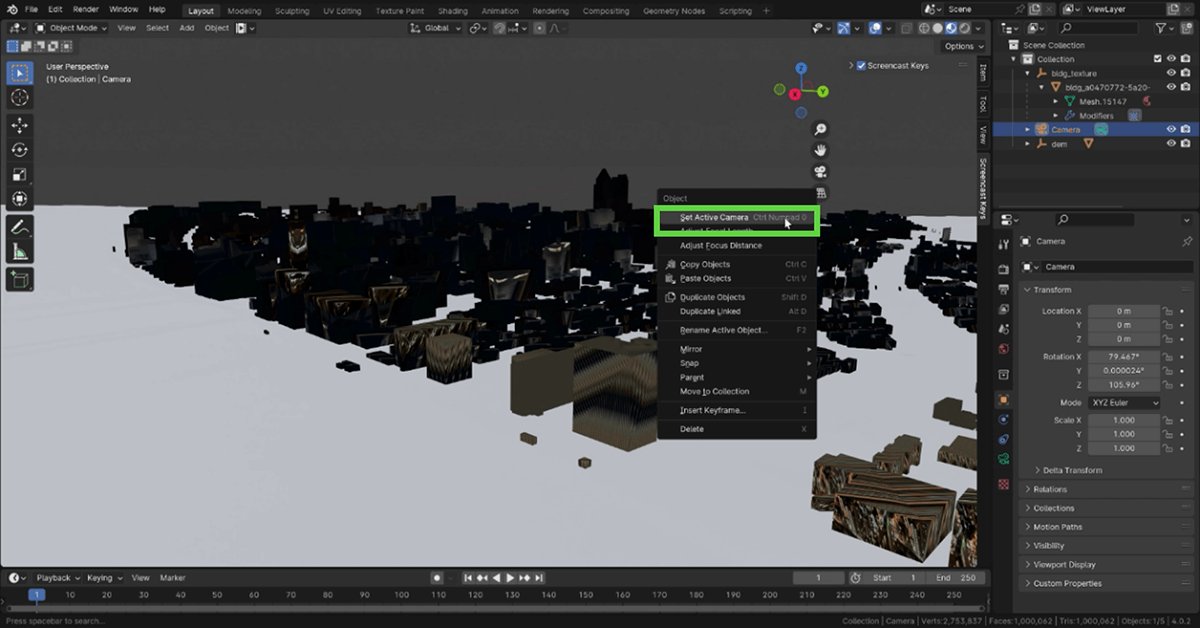
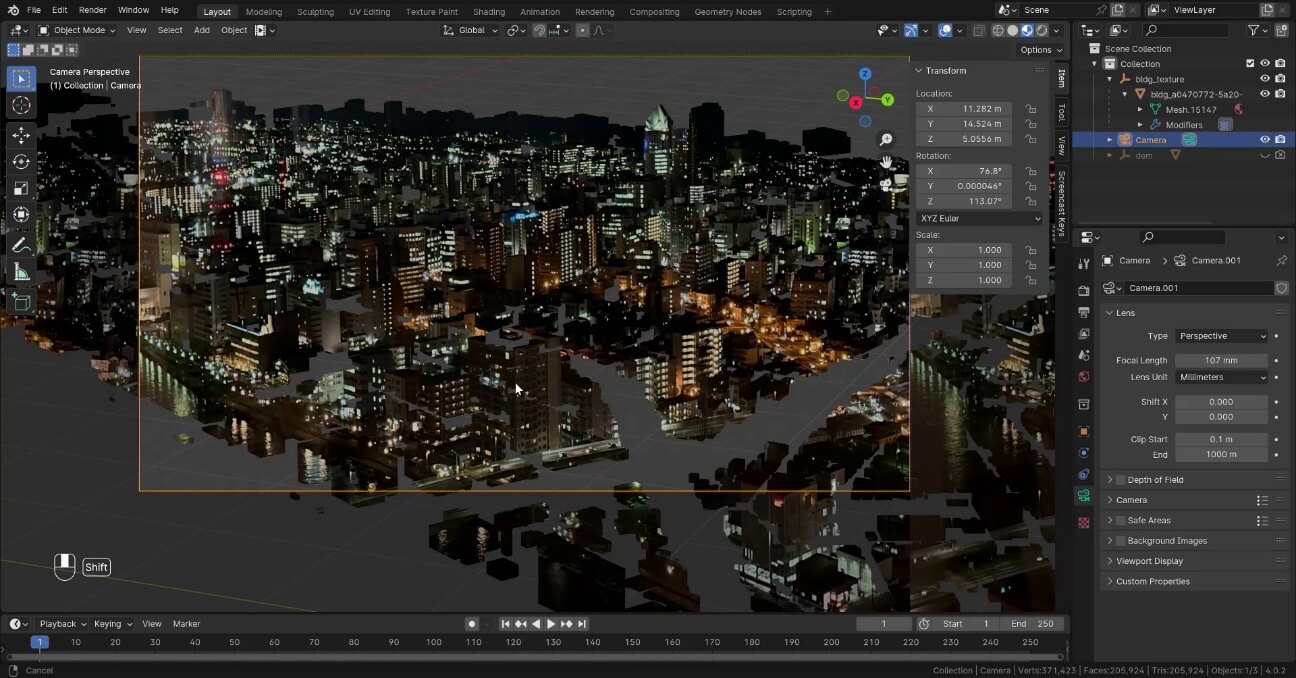
[8]カメラを調整する
カメラの位置や角度を調整して、適切なマッピングになるように調整します。撮影地点(今回は展望台)のあたりにカメラを配置して、そこから角度や画角を微調整していきます。
カメラを選択して[Set Active Camera]を選択すると、そのカメラから見た映像が見えるので、その画面を見ながら調整します。
【メモ】
どんなに調整しても、完全に一致させるのは困難です。ある程度気にならない範囲で調整します。気になる部分は、後に出てくる屋根などを調整する工程において、手作業でポリゴンを調整します。


25.4.2 _ 細部を調整する
さらに細部を作り込んでいきます。
■ 反射光を追加する
まずは、全体的に反射光を少し使って、リアル感を増します。Glossy BSDFシェーダを追加して、実写のマッピングと合成します。
【手順】細部を調整する
[1]反射光を設定する
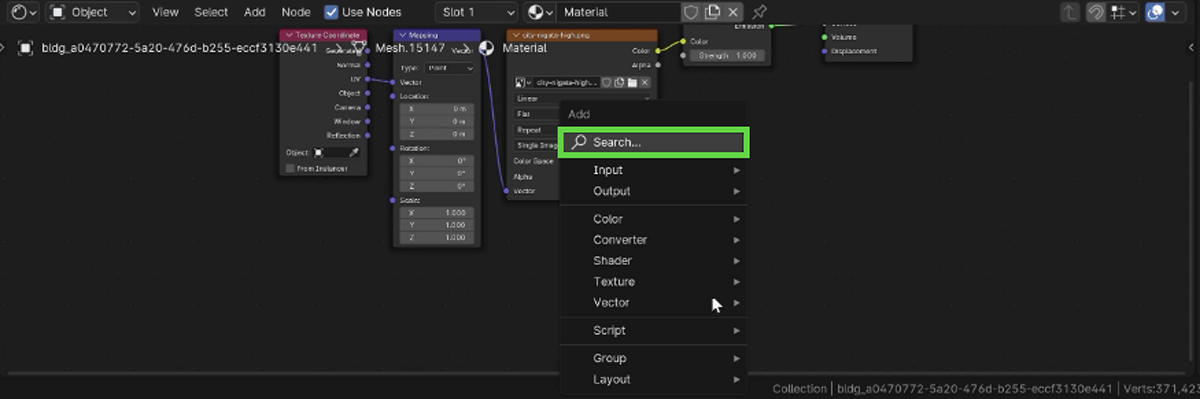
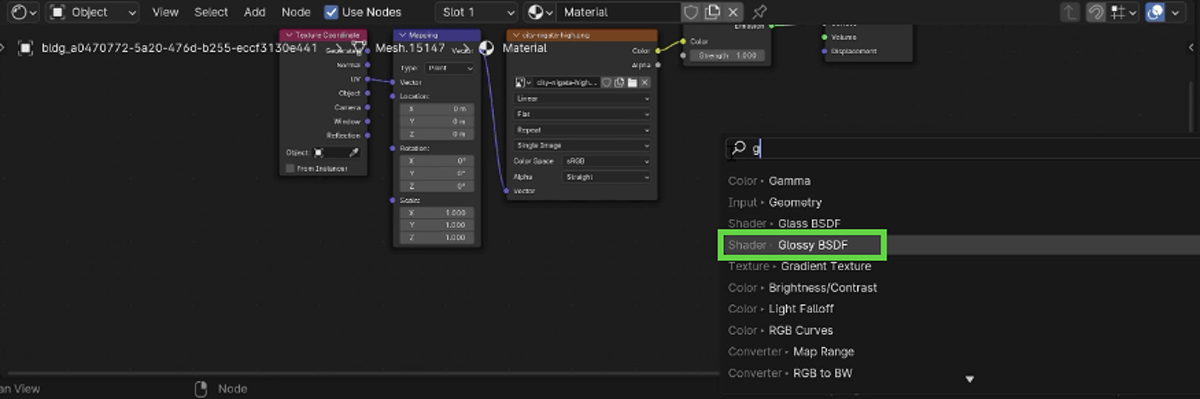
反射光も少し使いたいので、Glossy BSDFシェーダを追加します。
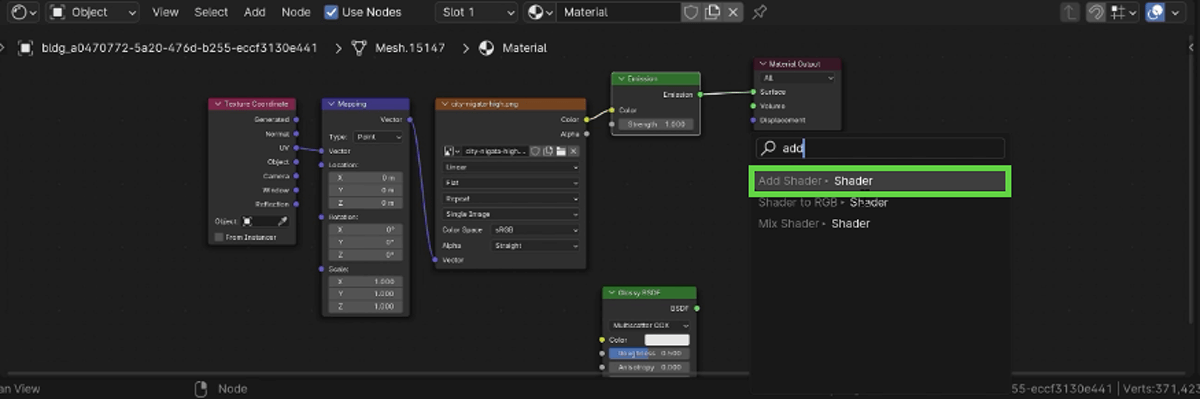
[Shader Editor]で[Shift]+[A]キーを押して、ノードを追加します。[Search]をクリックして検索し、[Glossy BSDF]を追加します。


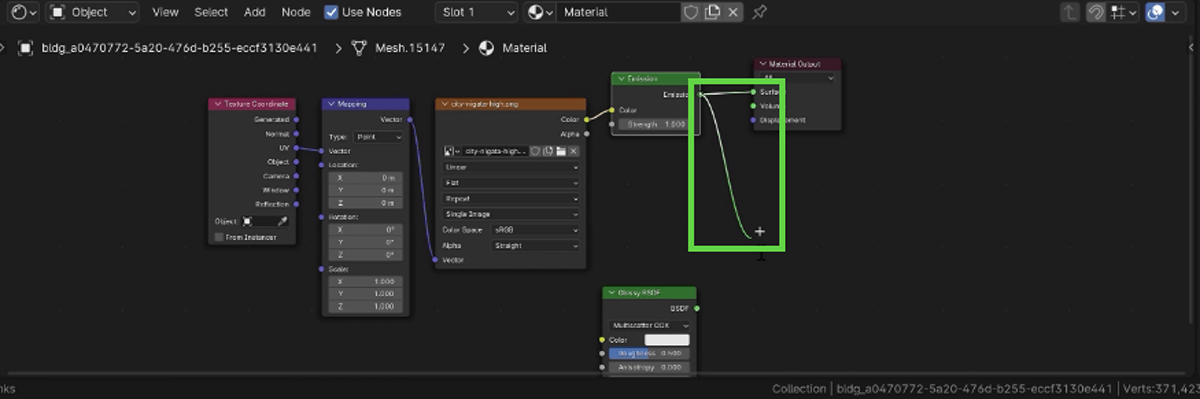
[2]シェーダを合成するAdd Shaderノードを追加する
シェーダ同士を合成するAdd Shaderノードを追加します。[Emission]をドラッグして引き出し、[Add Shader]を選択することで追加します。


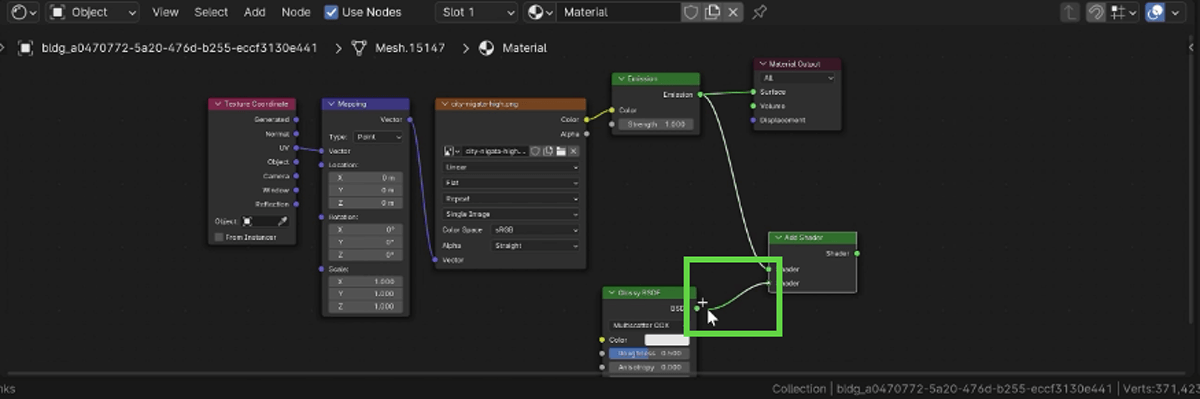
[3]EmissionとGlossy BSDFを合成する
この状態で、Emissionノードの出力とAdd Shaderノードの入力がつながっています。もう一方の入力にGlossy BSDFノードをつなぐため、Add ShaderノードのShaderからGlossy BSDFノードのBSDFに向けてドラッグします。

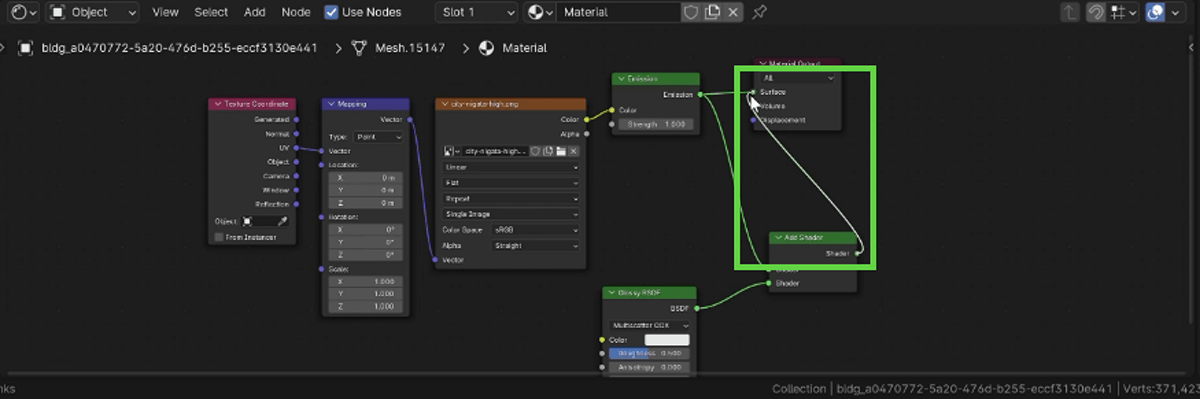
これでAdd Shaderノードが、EmissionノードとGlossy BSDFノードのそれぞれの出力を合成するようになりました。合成結果をMaterial Outputノードに入れるため、Add ShaderノードのShaderをMaterial OutputノードのSurfaceと接続します。

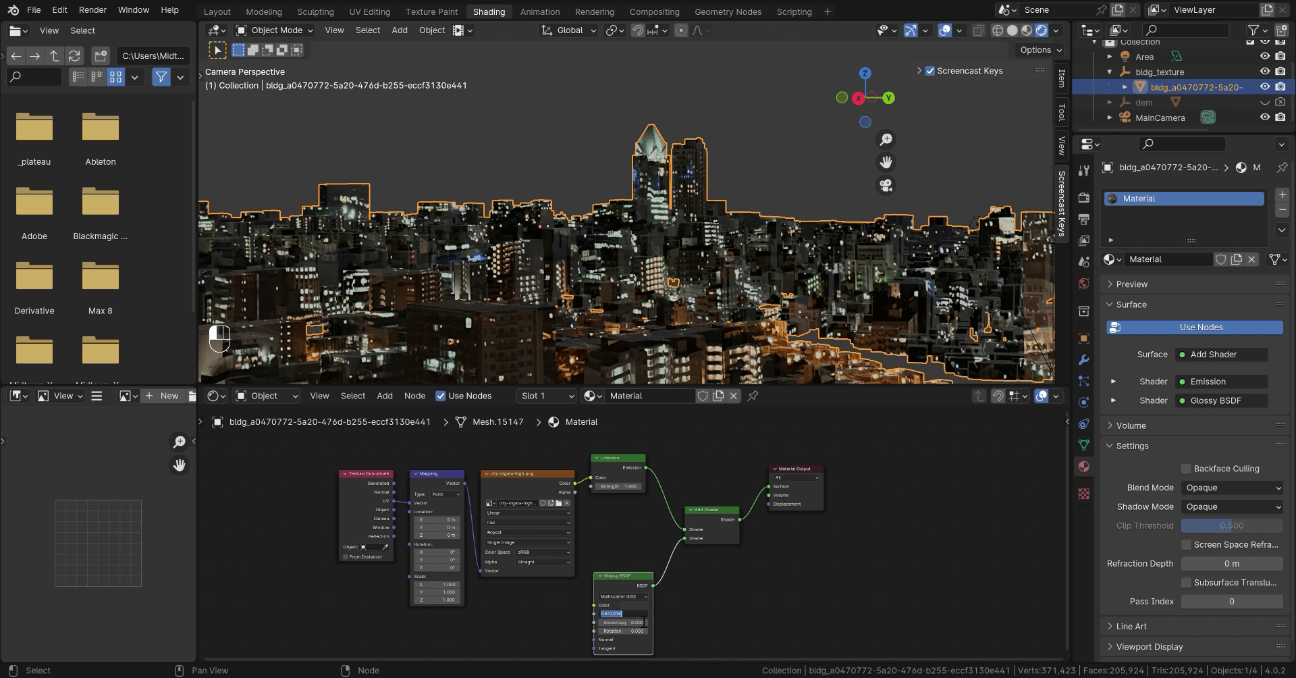
[4]微調整する
ライトを加えたり、EmissionノードやGlossy BSDFノードのパラメータを調整したりして、光沢具合を微調整します。

■ 屋根を調整する
次に、建築物の屋根に着目します。ビルの屋上は平面なので、実写を投影するのではなく、別の暗めのマテリアルを設定します。
屋根が平らではなくとがっている箇所については、個別にマッピングを設定することで、見た目の違和感をなくしていきます。
【手順】屋根を調整する
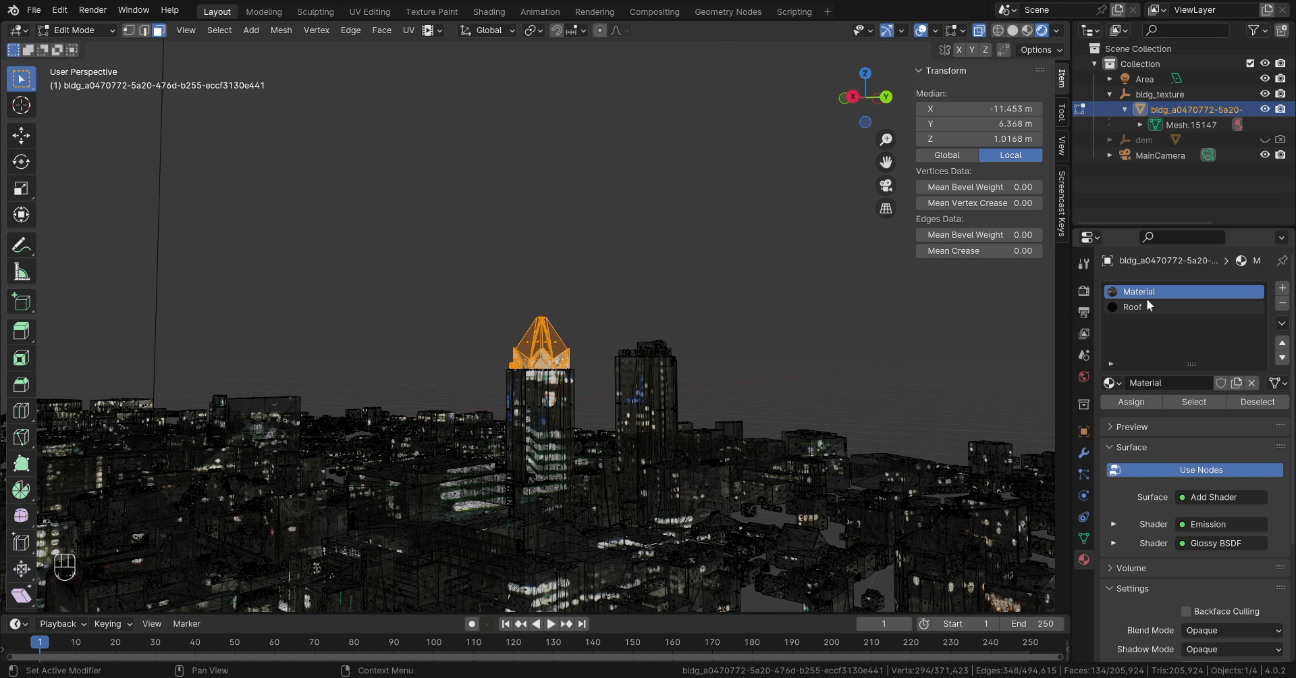
[1]屋根を選択する
真上からの俯瞰ビューに変更します。範囲選択ツールを選択して、モデル全体をドラッグすると、屋根だけを選択できます。

[2]新しいマテリアルを設定する
[+New]をクリックして、新しいマテリアルを追加します。


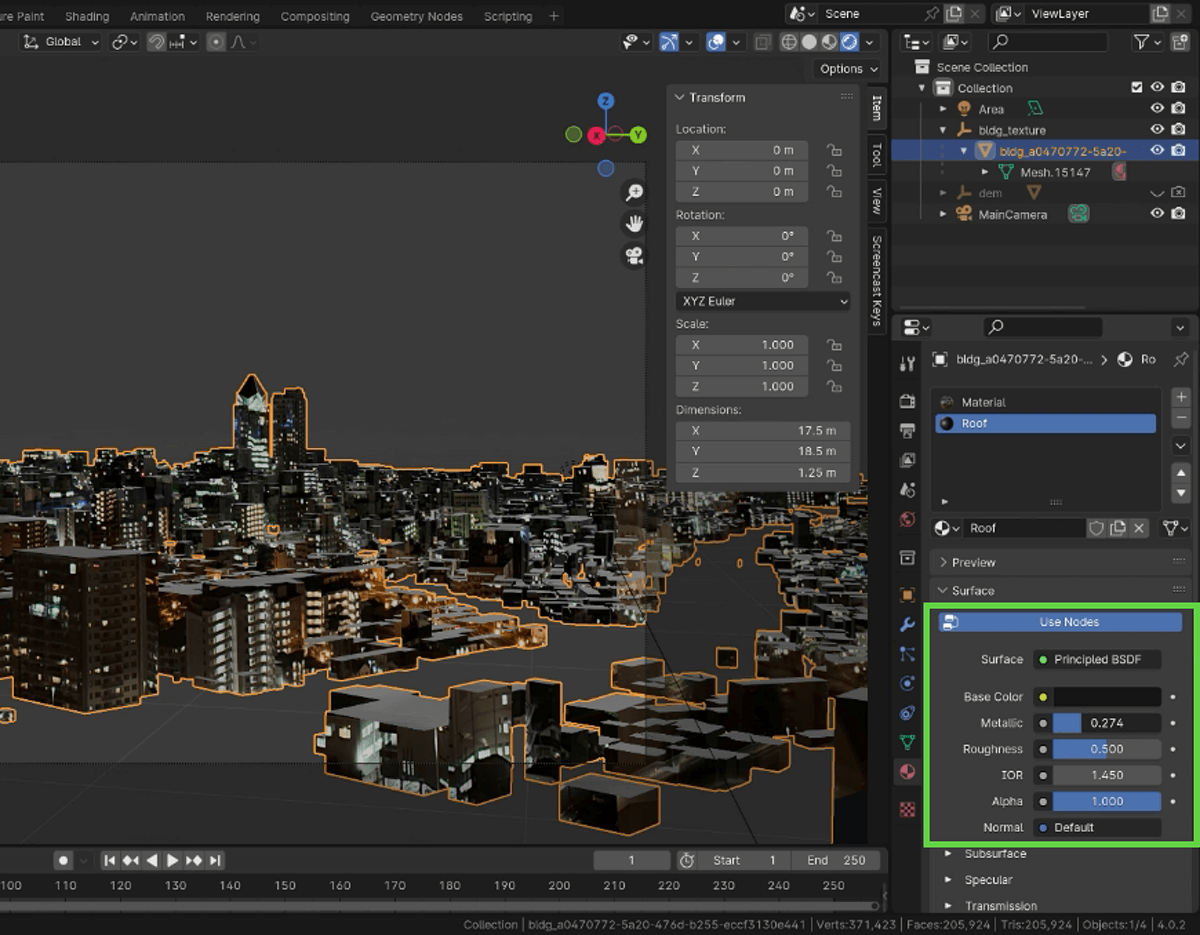
[3]屋根の色や光沢を調整する
追加したマテリアル(図では「Roof」と名前を変更)の[Surface]の部分で、[Base Color]や[Metallic]などの各種パラメータを操作して、色や光沢などを調整します。

[4]とがった部分を調整する
今回は実写のなかで、屋根がとがったビルがあります。ここは手順[3]の単色のマテリアルだと違和感があるので、実写のマテリアルに戻します。うまく形状が合わないときは、ポリゴンの頂点を編集して、違和感がないように調整します。
他にも気になる部分があれば、微調整します。

25.4.3 _ Kitbashモデルで屋上のディテールを豊かにする
Kitbash(キットバッシュ)とは、既存のモデルやパーツを組み合わせて新しいオブジェクトやシーンを作成する方法です。Kitbashモデルのメリットは、既存のパーツを使用することで、ゼロからモデルを作成するよりも迅速に複雑な形状やディテールを持つモデルを作り出せる点です。
今回は、クレーンのKitbashモデルを使いました。FBX形式ファイルなので、[File]メニューからインポートできます。
【使用アセット】Factory and Urban Props- Vol 02
https://www.artstation.com/marketplace/p/qD19B/factory-and-urban-props-vol-02

これを屋上に配置していくのですが、ひとつひとつ手作業で配置していくのは煩雑です。そこで、Scatter Objectsアドオンを使って、配置を省略化する方法を解説します。
■ Scatter Objectsアドオンの有効化
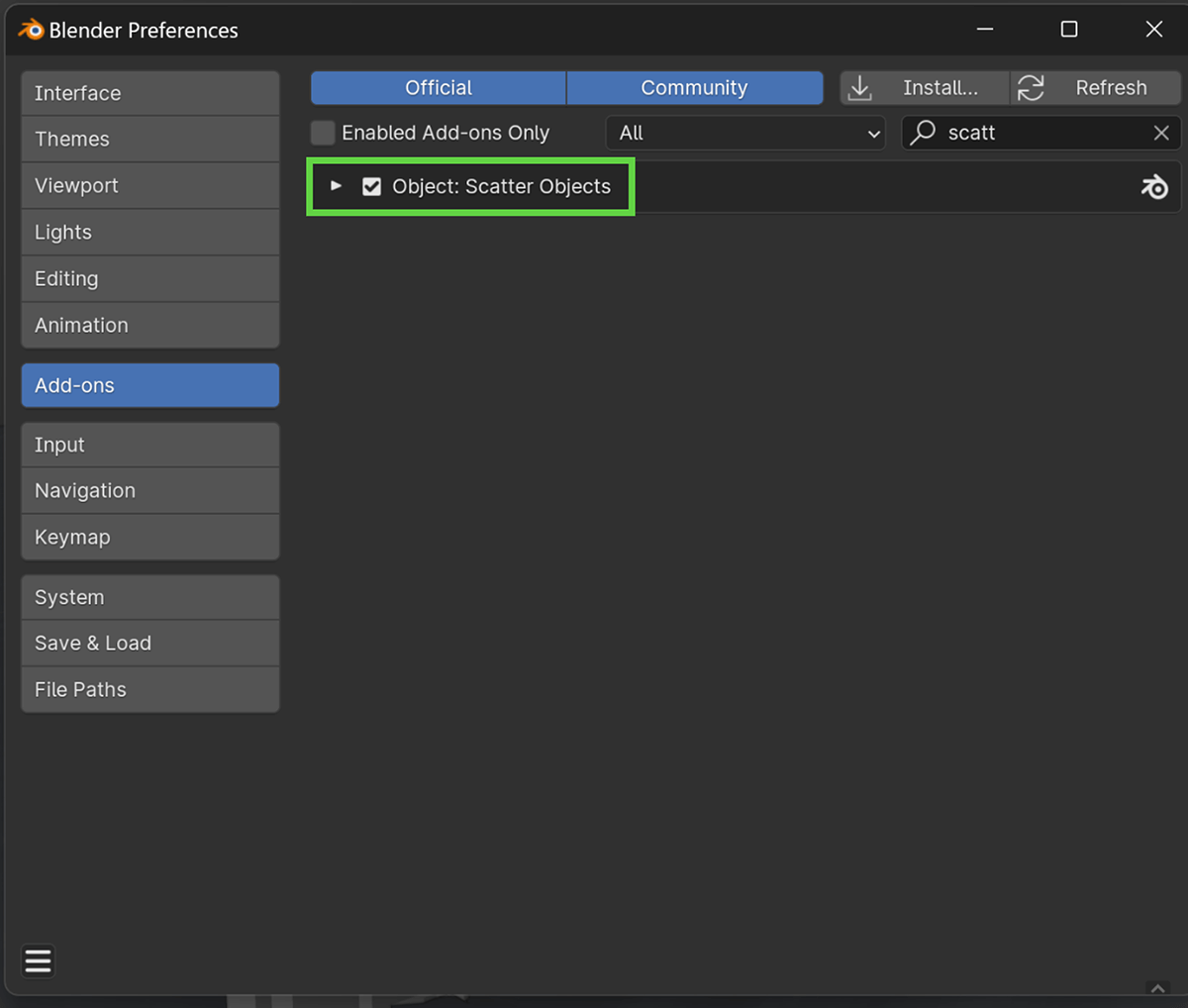
Scatter Objectsアドオンは、なぞったところにオブジェクトを分布するアドオンです。デフォルトのアドオンなので追加でインストールする必要はなく、[Edit]―[Preferences]の[Add-ons]で、[Scatter Objects]にチェックを付けるだけで使えるようになります。

■ クレーンを屋上に配置する
このScatter Objectsを使って、ビルの屋上にクレーンを配置するには、次のようにします。
【手順】クレーンをビルの屋上に配置する
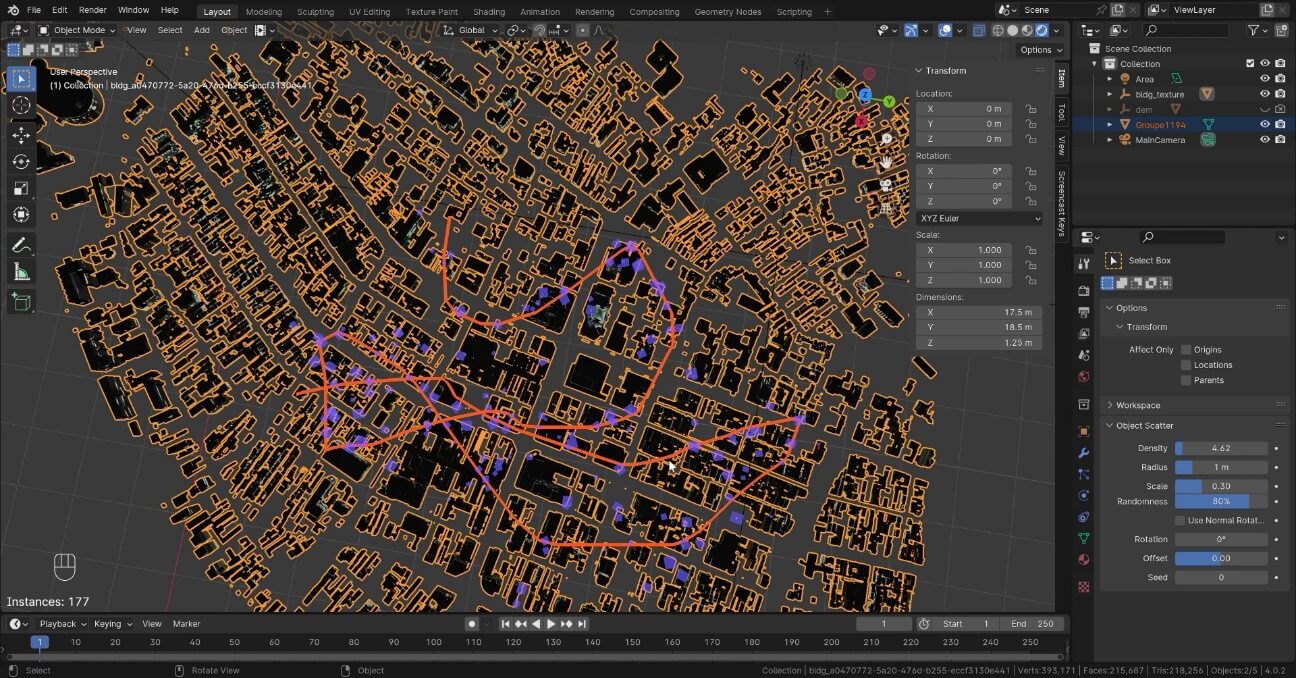
[1]Scatter Objectsを追加する
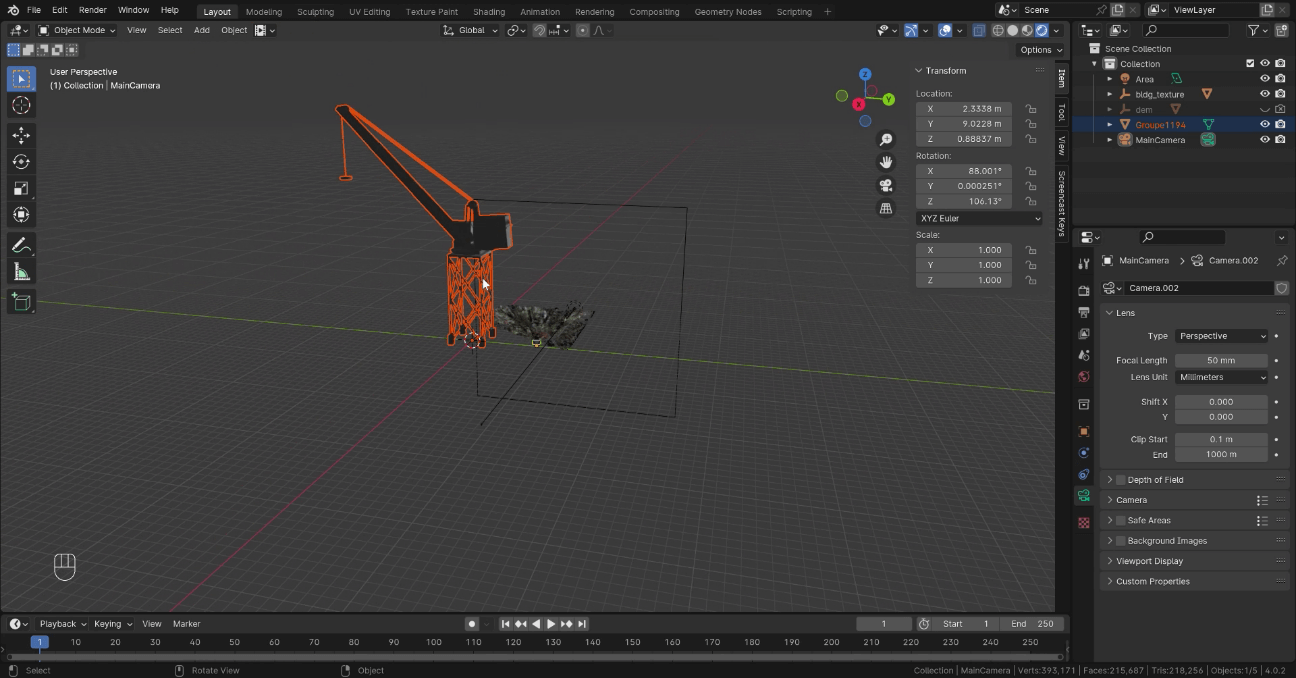
クレーンのスケールを調整し、ビルの屋上に置くのに適切な大きさに変更しておきます。
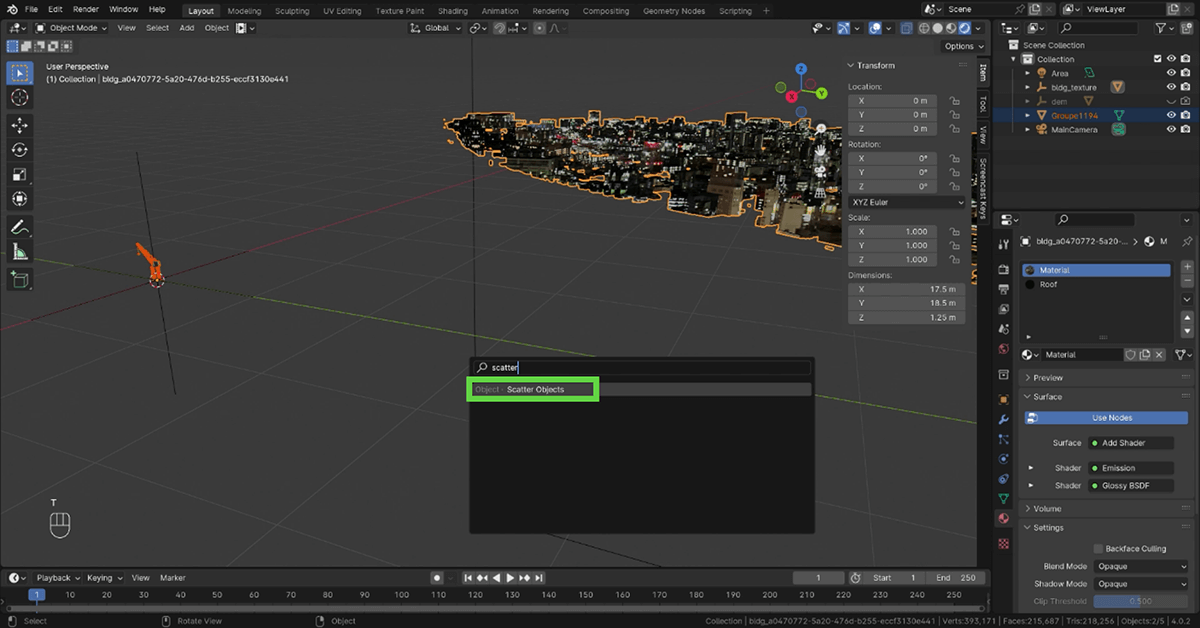
位置調整したクレーンをクリックして選択します。[F3]キー(メニュー検索機能)を押して、[Scatter Objects]を選択して、このクレーンに対して、Scatter Objectsを追加します。

[2]配置したい場所をなぞる
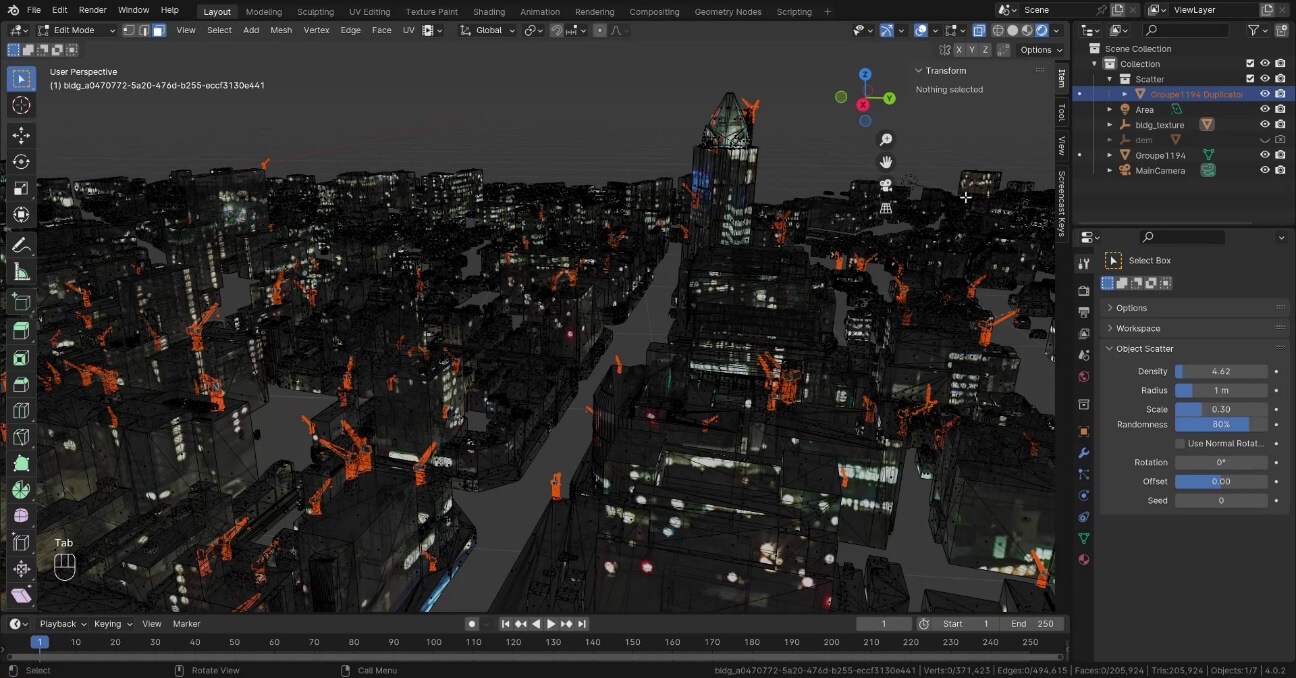
プロパティとして、[Scatter Objects]が追加されます。ここで、密度やランダム性などを設定したのち、マウスで配置したいところを、なぞります。すると、なぞった場所にあるポリゴンの上に載るように、クレーンが配置されます。
ここでは屋根をなぞることで、屋根にクレーンを配置します。思いどおりにいかないときは、何度かやり直して、微調整してください。


【文】
阿部啓太(WOW inc.)
大澤文孝





![TOPIC 26|PLATEAUを使った映像作品を作る:昼景編[2/2]|空想的なシーンを作る](/plateau/uploads/2024/03/learning026_02_0002.png)
![TOPIC 26|PLATEAUを使った映像作品を作る:昼景編[1/2]|リアルな街並みを作る](/plateau/uploads/2024/03/learning026_01_0002.png)
![TOPIC 25|PLATEAUを使った映像作品を作る:夜景編[2/2]|夜景を作る](/plateau/uploads/2024/03/learning025_02_0002.png)