TOPIC 26|PLATEAUを使った映像作品を作る:昼景編[1/2]|リアルな街並みを作る
夜景編では夜景シーンを説明しました。昼景編では、昼景シーンの作り方を説明していきます。昼景シーンでは、航空写真をテクスチャとして使います。リアルになるよう、川だけは反射を意識した別のマテリアルにしたり、簡易的に橋をCubeで作ったりもします。また、PLATEAUの3D都市モデルだけではさみしいので、Kitbashモデルを追加します。前半は街並みを作ります。

夜景編では夜景シーンを説明しました。昼景編では、昼景シーンの作り方を説明していきます。昼景シーンでは、航空写真をテクスチャとして使います。リアルになるよう、川だけは反射を意識した別のマテリアルにしたり、簡易的に橋をCubeで作ったりもします。前半は街並みを作ります。
このトピックの内容は「PLATEAUを活用した映像表現の基礎 惹きつけるためのシーン制作法」(2023年度PLATEAU Hands-onアーカイブ動画)でも制作方法をハンズオン形式で紹介しています。
【目次】
26.2 テクスチャやライティング、マテリアルで、リアルな街並みを作る
26.1 _ このトピックの見どころ
このトピックでは、前トピックに続き、PLATEAUの3D都市モデルと実写を合わせて、リアルな映像を作る方法を説明します。
26.1.1 _ 制作物
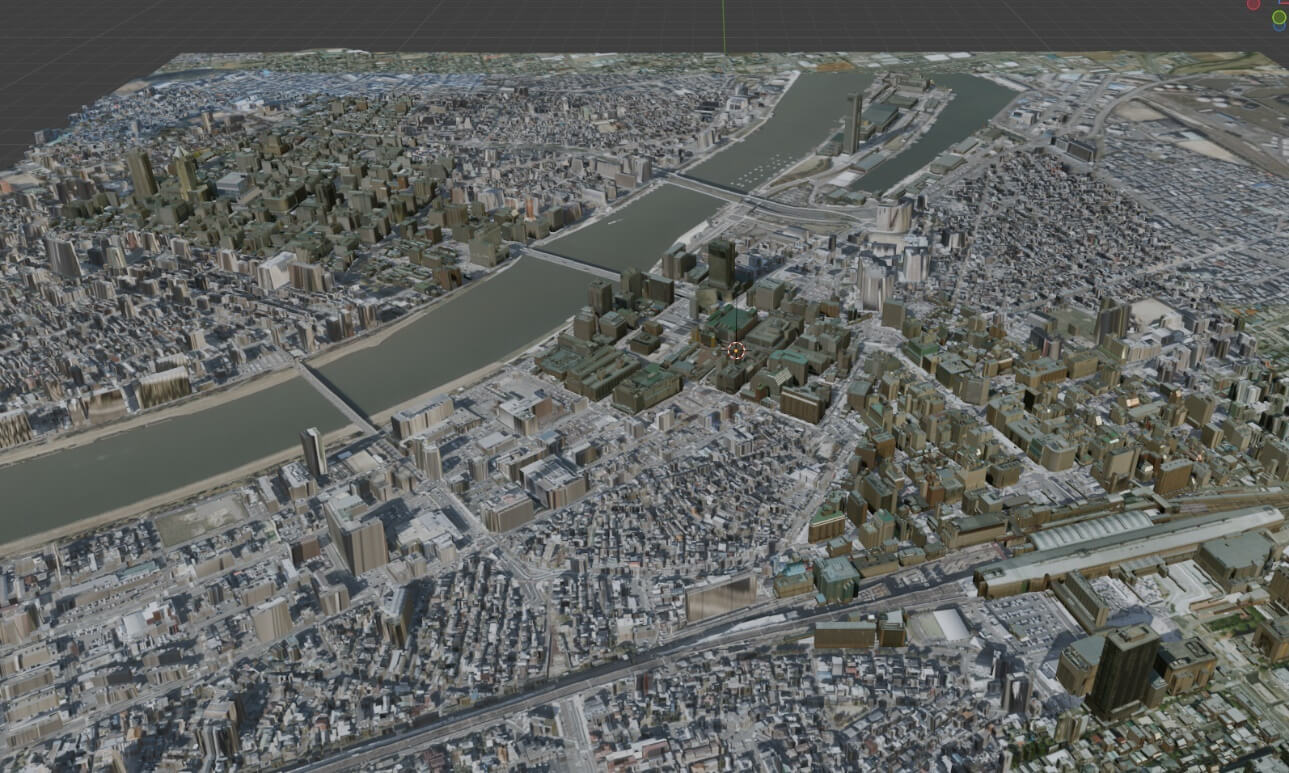
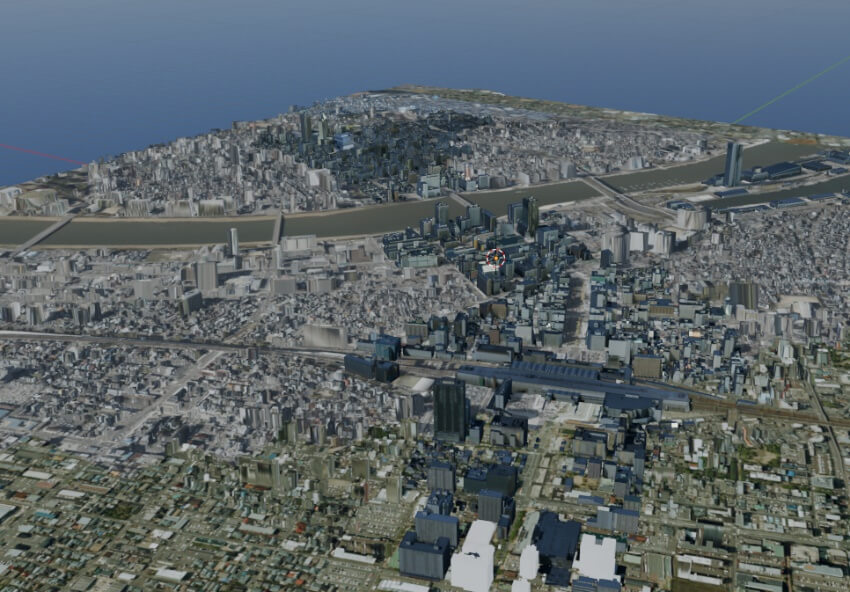
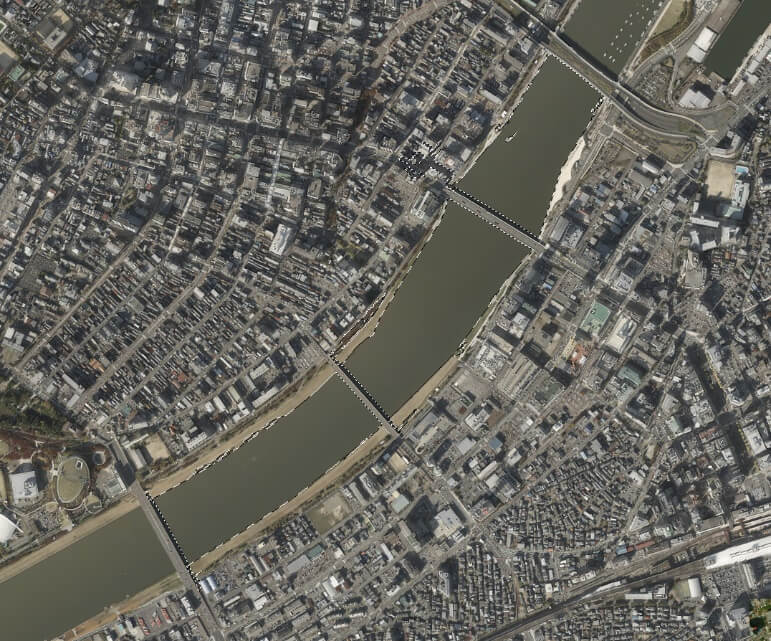
制作物は、新潟市の空撮風シーンの映像です。
この映像は、「夜景のシーン」と「昼景のシーン」に大きく分かれます。本トピックでは、昼景のシーンを解説します。
本トピックで扱うシーンは、主に3つあります。
① 全体
全体を俯瞰するシーンです。

② 工場のシーン
工場が登場するシーンです。工場やコンビナートの感じを出すため、Kitbashモデルを使います。また煙にはVDBを用います。

③ 中景のシーン
「栃尾のあぶらげ」が登場するシーンです。屋上から見た中景シーンです。Kitbashを用いるなどして、細部のディテールを作ります。

26.1.2 _ FBXのエクスポートとオルソ画像の準備
用いるアプリケーションの構成は、前のトピックと同じです。
3D都市モデルをPLATEAU SDK for UnityでFBX形式にエクスポートし、それをBlenderで読み込んで編集していきます。その方法については「25.2 FBXデータの作成 」を参照してください。
基本的なエクスポート方法は同じですが、このトピックでは航空写真(オルソ画像)をマッピングすることで、地面やLOD1の建物に対してテクスチャをマッピングします。
そこでFBX形式ファイルのほかに、次のようにして、テクスチャ画像をあらかじめ用意しておきます。
【手順】マッピング用のテクスチャ画像を用意する
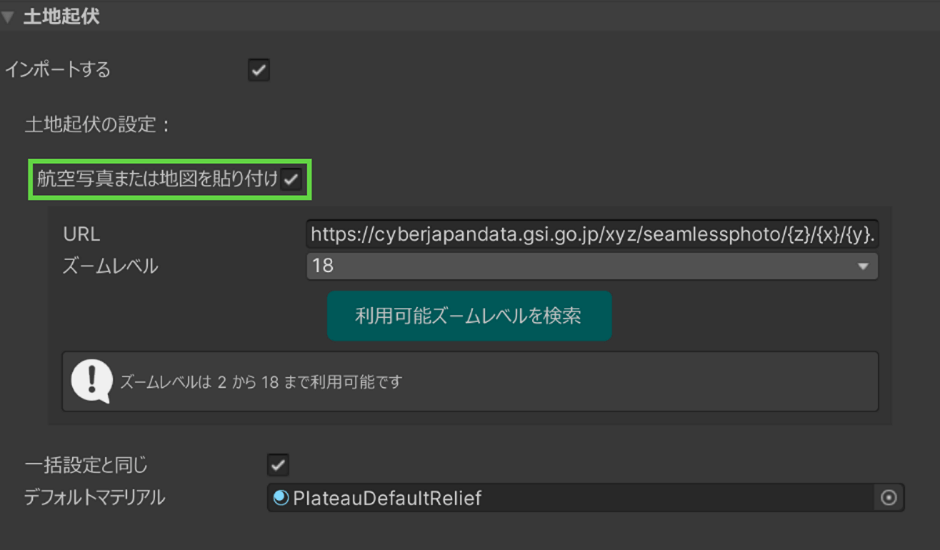
[1]航空写真や地図を貼り付ける
PLATEAU SDK for Unityでインポートする際に、[土地起伏]の[航空写真または地図の貼り付け]にチェックを付けます。そうすると、航空写真も合わせてダウンロードされます。

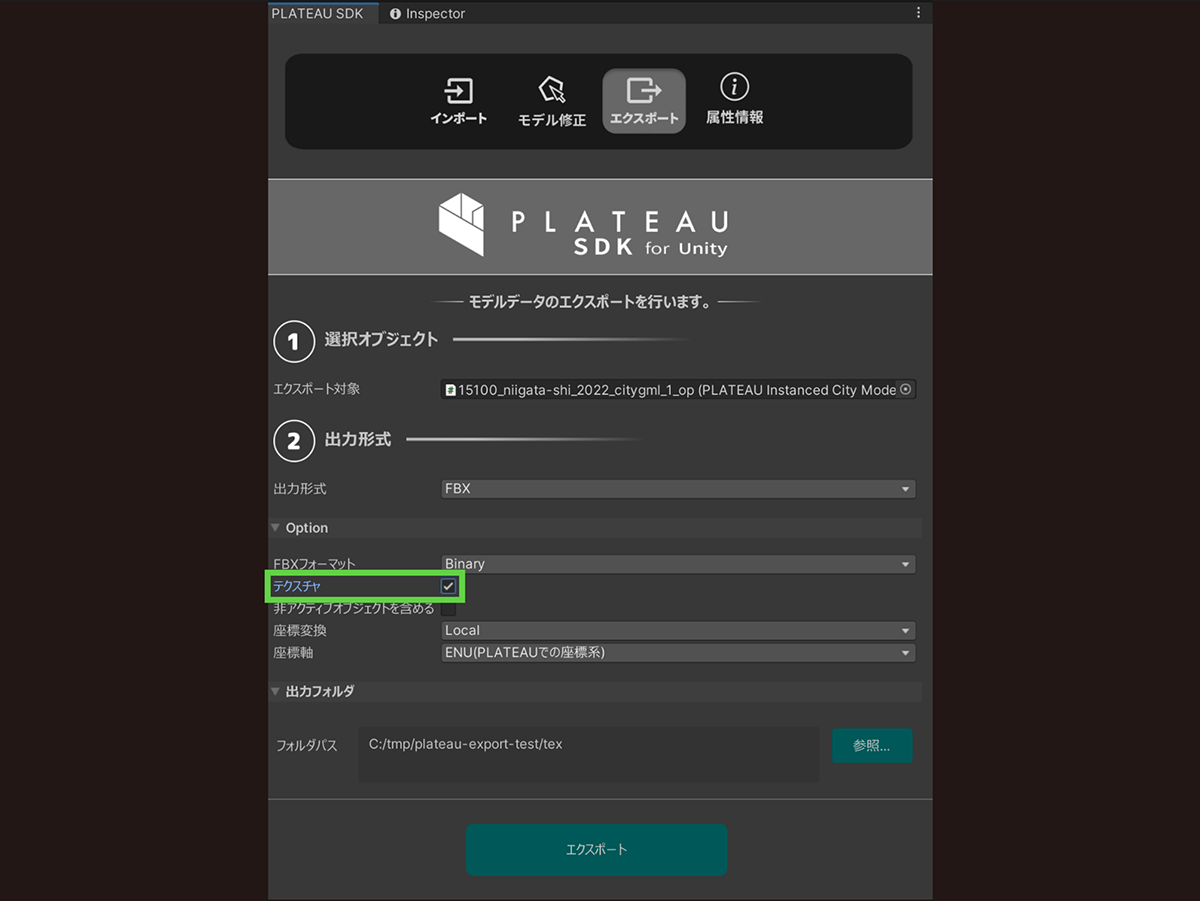
[2]テクスチャをエクスポートする
PLATEAU SDK for UnityでエクスポートしてFBX形式を作成する際、[テクスチャ]にチェックを付けておきます。すると、インポートした航空写真もエクスポートされます。

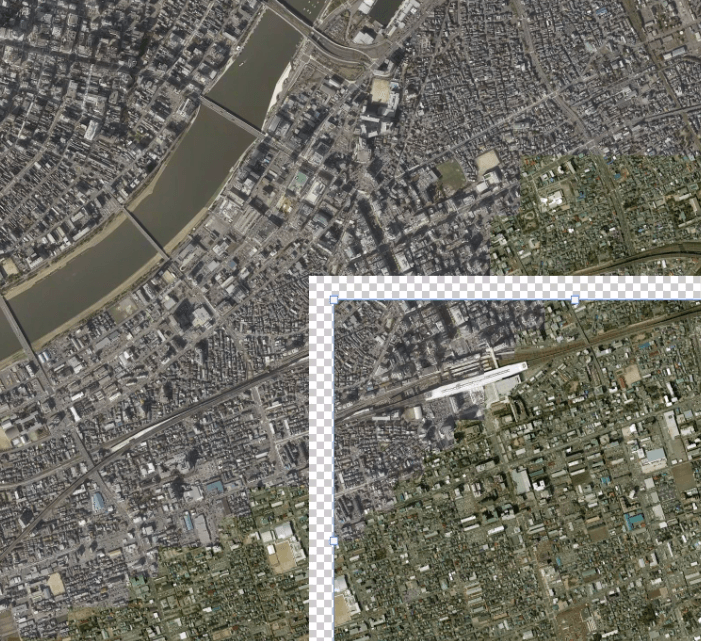
[3]エクスポートされた画像を合成する
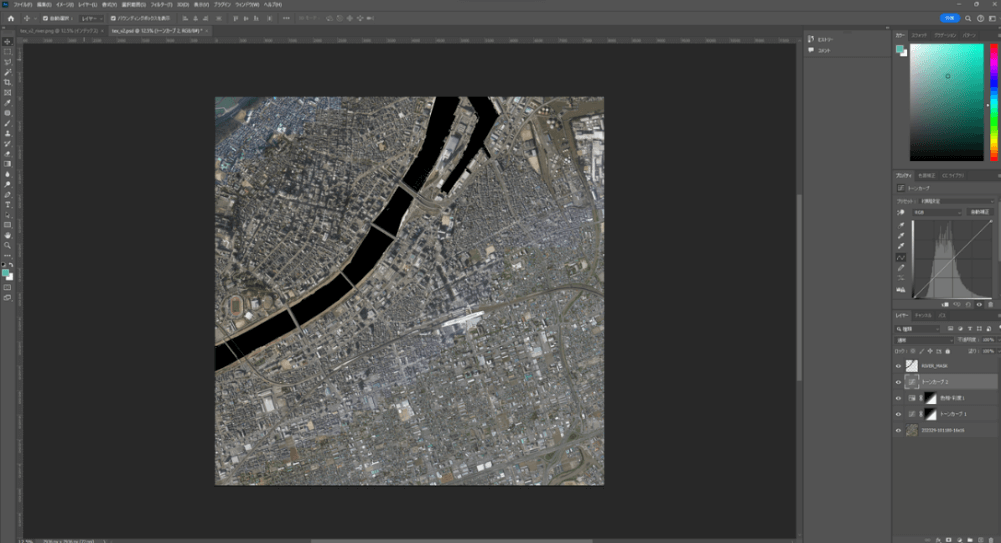
航空写真としてエクスポートされた画像はPNG形式で、メッシュコード単位で分割されています。今回のシーンは複数のメッシュコードをまたいでいるため、これらの画像をPhotoshopなどのグラフィックソフトを使って、あらかじめ1枚に結合しておきます。
航空写真なので、合成すると合わせた部分の色調が違って違和感があることがあります。そうしたところは、フォトレタッチしてトーンカーブなどで色合いを修正しておきます。

26.1.3 _ 主な見どころ
本トピックの、主な見どころは、下記のとおりです。
■ LOD1のモデルへの簡易テクスチャの適用
前のトピックで夜景の写真を貼り付けたのと同じように、UV Projectを用いて、土地の起伏やLOD1の建築物に対して航空写真をマッピングします。
そうすることで、LOD1しか提供されていない地域でも簡易的ですがテクスチャ付きのリアルな映像が作れます。
■ ディテールの向上
このトピックでは、できるだけ少ない工数でディテールを向上させるのもテーマのひとつです。
霧や雲を付けるのはもちろん、川をリアルにするために、その部分だけ反射の強い別のマテリアルを適用して水面を表現する、橋の部分にCubeを使用して陰影を追加するなどです。
そして、工場やビルの屋上に既存のモデルをKitbashとして配置したり、大きめに映るビルについては、ポリゴンを押し出したりすることで、より細かく、それらしく見えるようにします。
26.2 _ テクスチャやライティング、マテリアルでリアルな街並みを作る
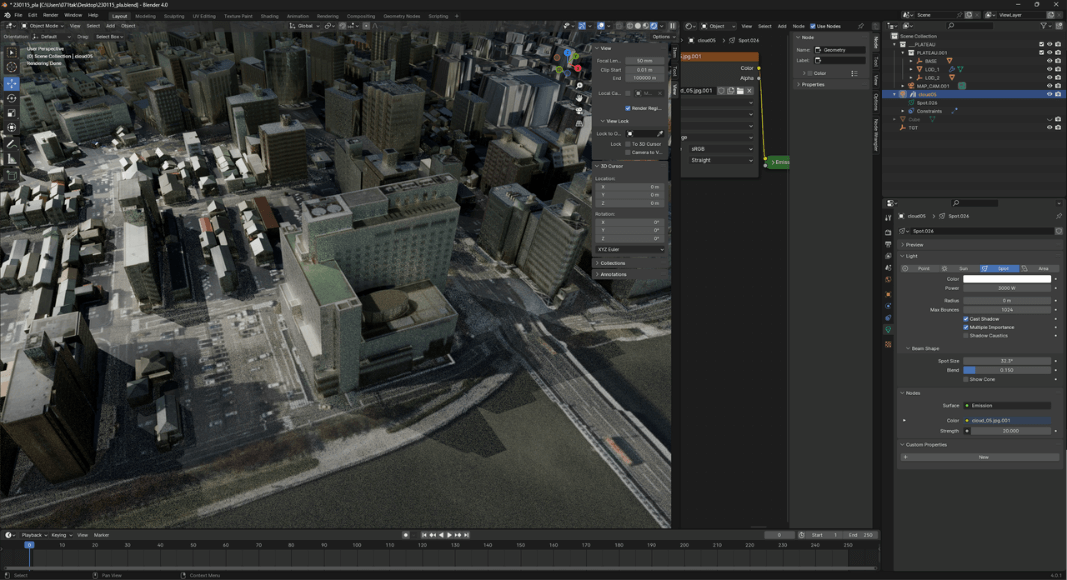
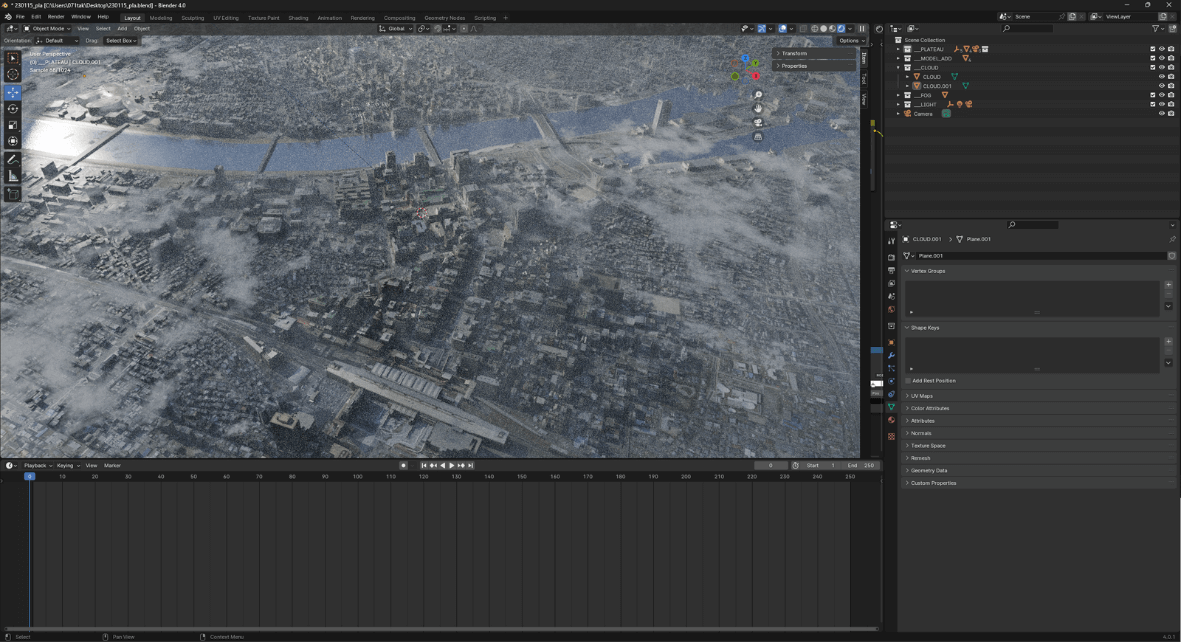
まずは、PLATEAUの3D都市モデルを読み込み、テクスチャやライティング、マテリアルなどを適用することで、冒頭の図 26‑1に示した、リアルな街並みを作ります。
リアルな街並みにはテクスチャが不可欠ですが、土地起伏やLOD1の建築物にはテクスチャがありません。そこでこれらに対しては、航空写真をテクスチャマッピングすることで簡易的にリアルに見せます(LOD2の建築物に対しては、PLATEAUがテクスチャを提供しているので、それを使います)。
26.2.1 _ 3D都市モデルの読み込み
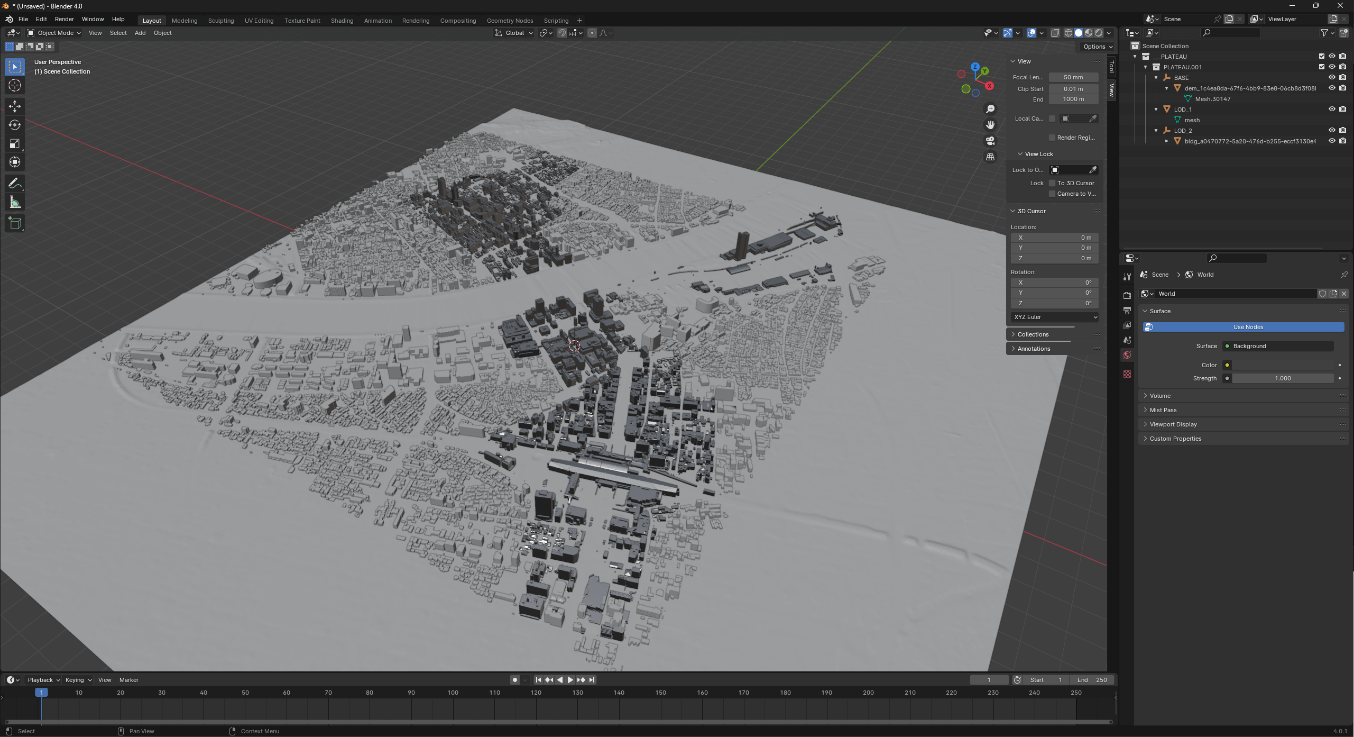
まずは、あらかじめFBX形式に変換しておいた新潟市のPLATEAUの3D都市モデルを読み込みます。
[File]メニューから[Import]―[FBX(.fbx)]を選択して読み込みます。
まずは「土地起伏」「建築物(LOD1)」を読み込みます(「建築物(LOD2)」にはテクスチャが付いているので、あとで読み込みます)。読み込んだら、土地起伏は土地起伏で、建築物(LOD1)は建築物(LOD1)でJoinして結合しておきます。
具体的な操作方法については、「25.3 3D都市モデルをBlenderに読み込む」と同じなので割愛します。

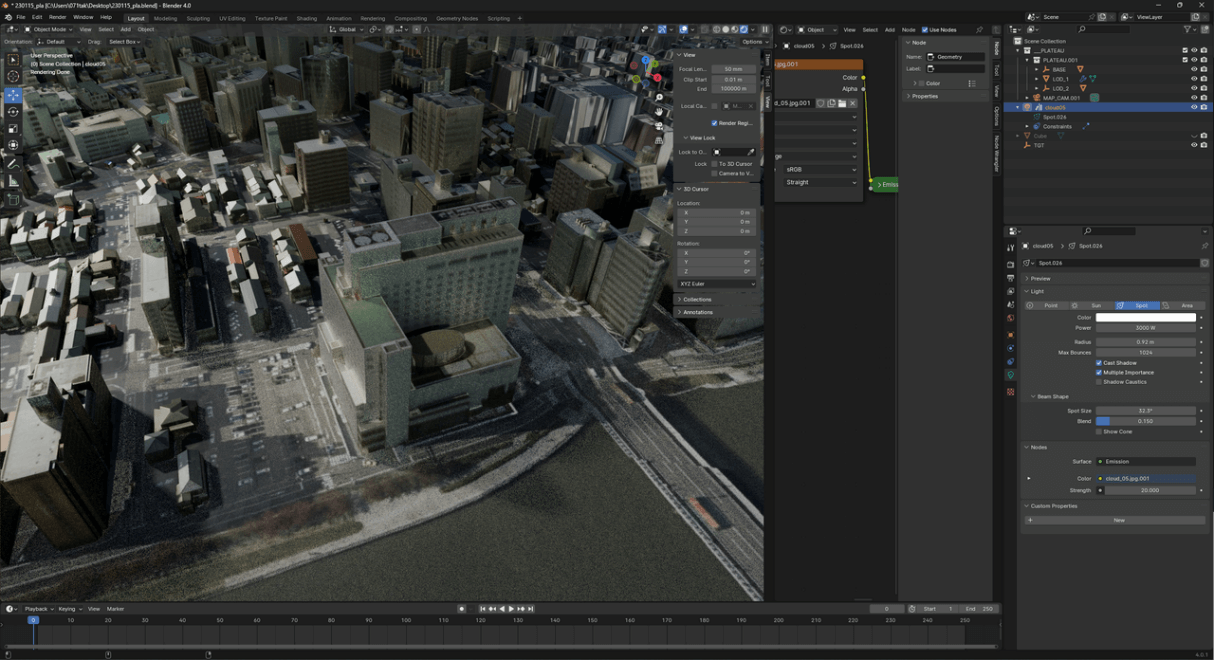
コラム:遠くのオブジェクトも描画するようにする
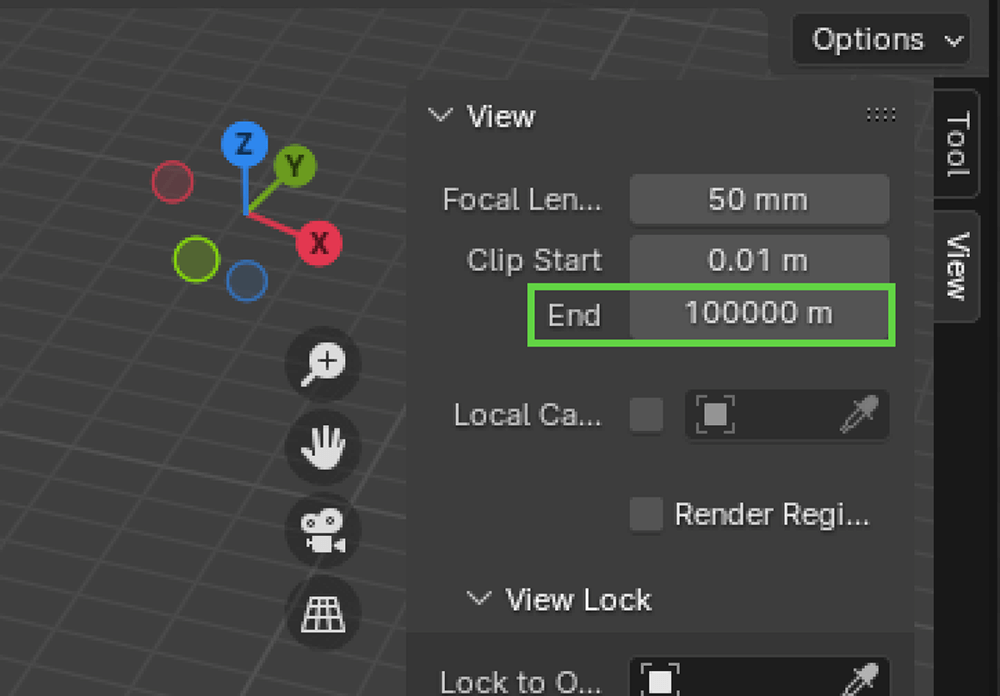
Blenderのデフォルトの設定では、遠くのオブジェクトが描画されません。これは[Clip End]が小さな値になっていて、遠くのオブジェクトの描画が省略されるからです。
PLATEAUの3D都市モデルでは、遠くにオブジェクトがあることも多いため、Clip Endの値を「100000m」などのかなり大きめの値に設定するとよいでしょう。

26.2.2 _ 航空写真(オルソ画像)をマッピングする
読み込んだ「土地起伏」と「建築物(LOD1)」に対して、PLATEAU SDKからエクスポートして、あらかじめ1枚に合成加工しておいた航空写真をマッピングします。
ここでは、「25.4.1 テクスチャをカメラマッピングでビルに貼る 」で説明したのと同じように、UV Projectを使ってマッピングします。
航空写真とは、航空機から映した写真です。ですから、航空機が撮影したと思われる空中の位置にマッピング用のカメラを設置して、そこから地表に向けてUV Projectでマッピングすると、簡易な手順でその航空写真がテクスチャとして付けられます。
【手順】航空写真(オルソ画像)をマッピングする
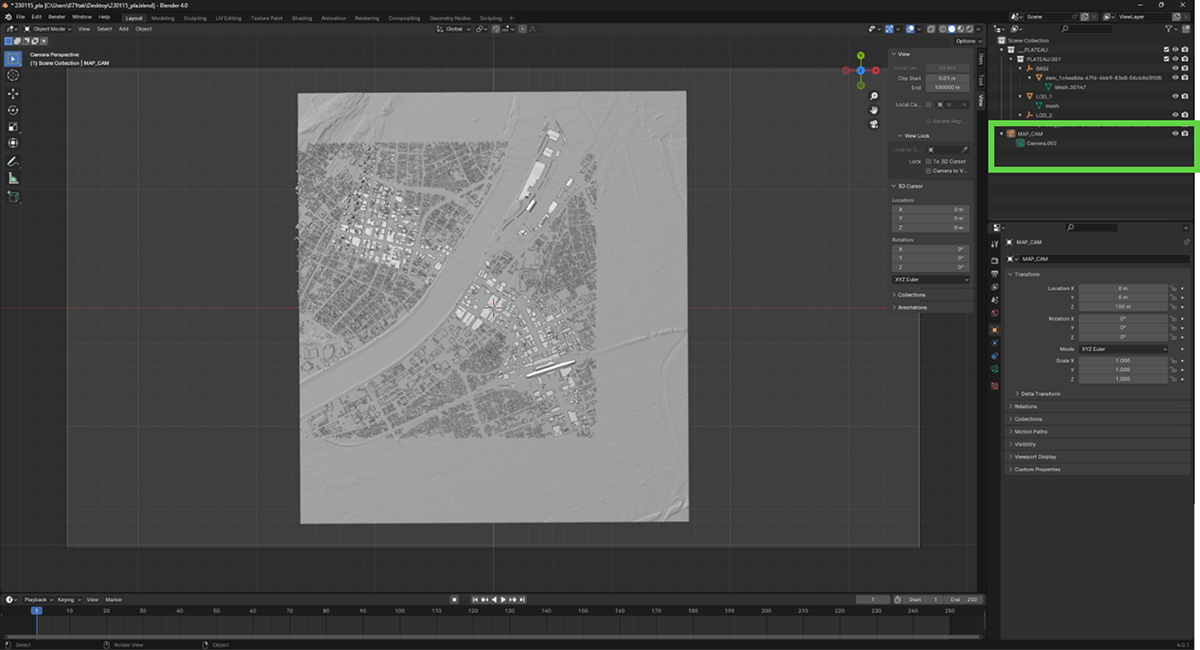
[1]マッピング用のカメラを作る
マッピング用のカメラを作り、真上から地表を見る向きで、Z軸上に垂直に配置します。ここでは、カメラの名前を「MAP_CAM」としました。

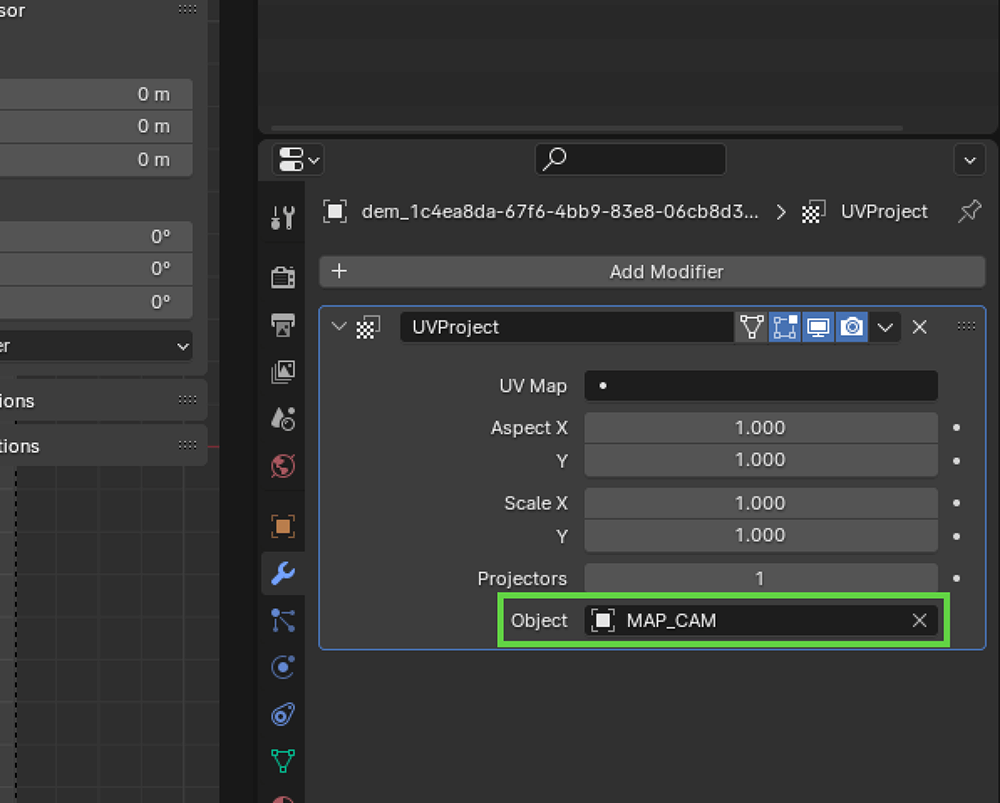
[2]UV Projectを追加する
地形モデルとLOD1モデルの両方を選択した状態でModifierプロパティを開き、[Add Modifier]―[Edit]―[UV Project]を選択して、UV Projectを追加します。
追加したら、[Object]の設定に手順[1]で作成した「MAP_CAM」をドラッグして適用します。

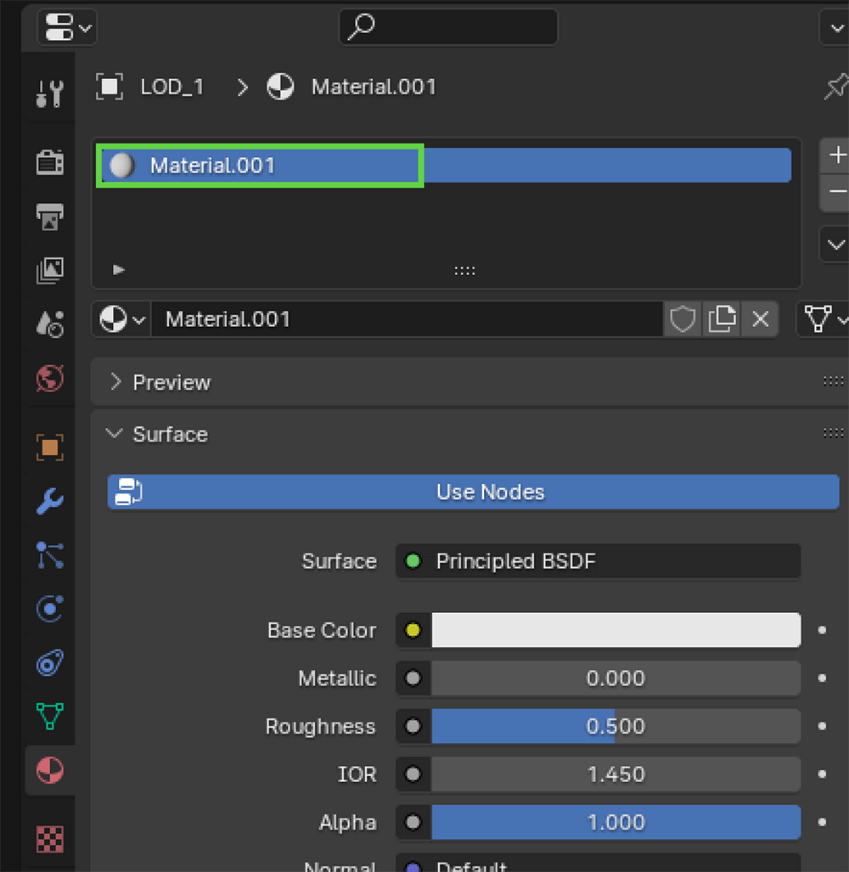
[3]新しいマテリアルを作る
Materialsプロパティで[+New]をクリックし、マテリアルを新規作成します。

[4]オルソ画像を適用する
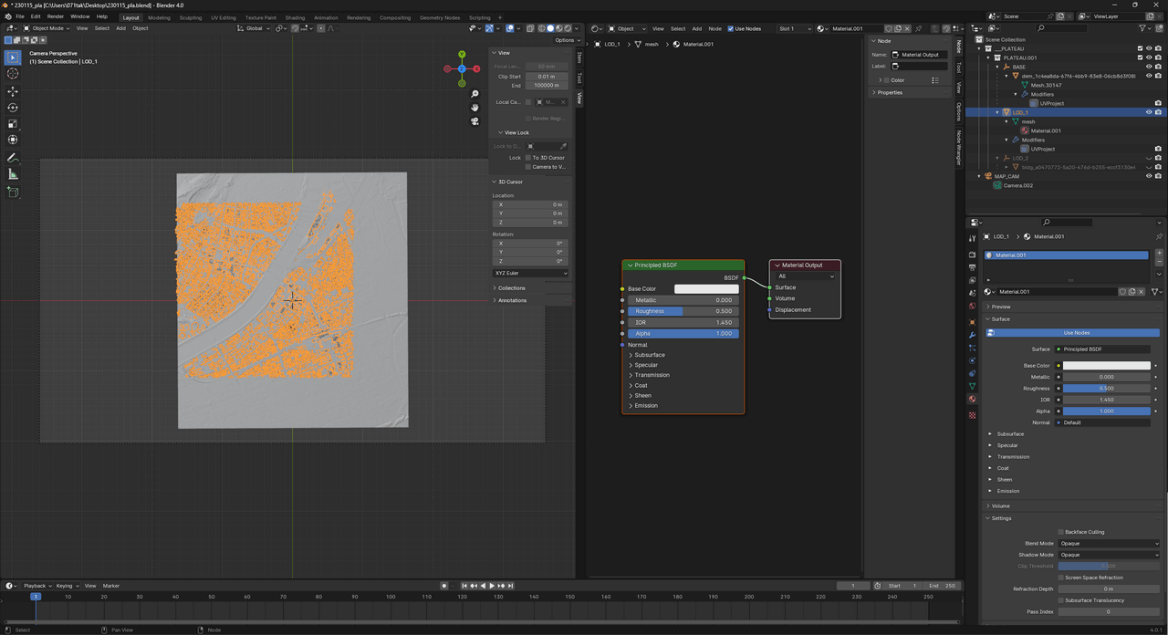
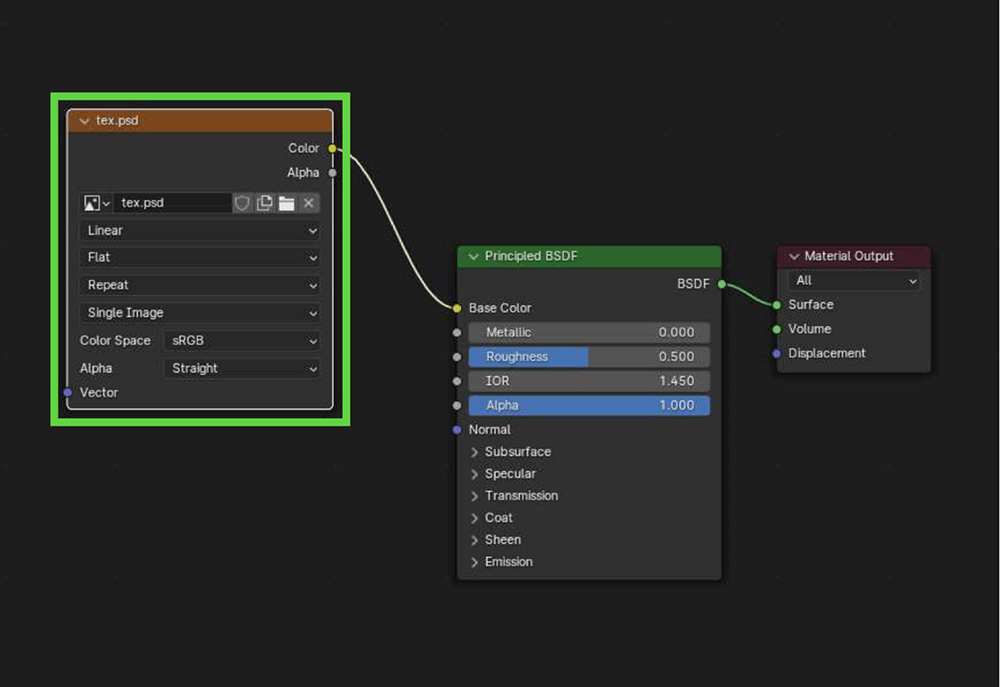
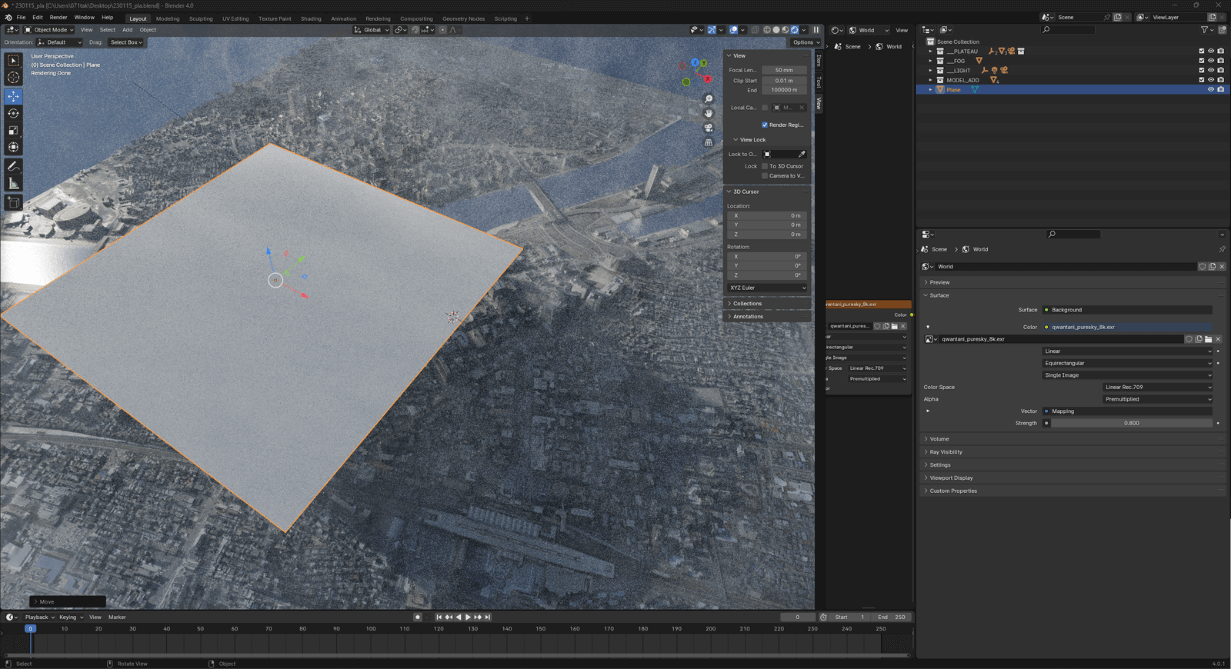
Shader Editorを開き、Base Colorとして「26.1.2 FBXのエクスポートとオルソ画像の準備」であらかじめ用意しておいたオルソ画像を設定します。

↓

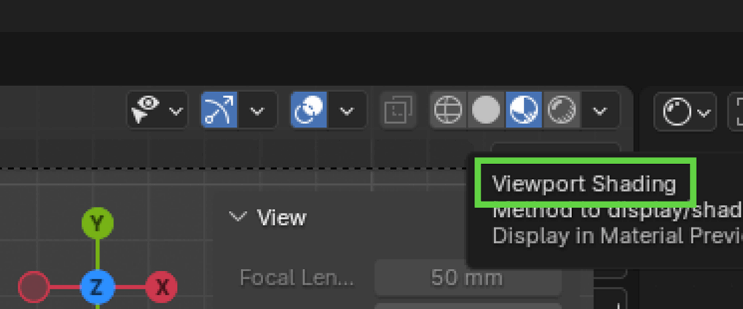
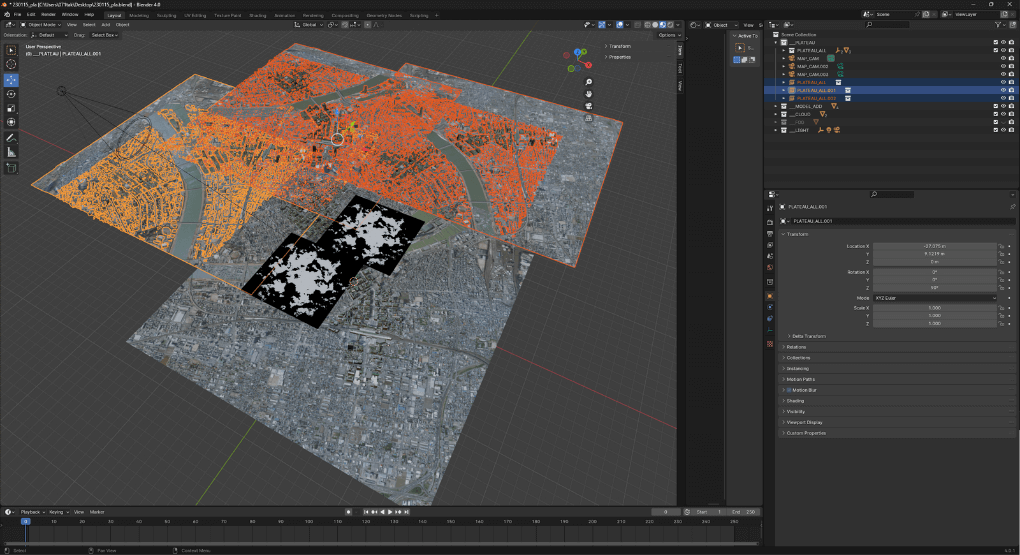
[5]テクスチャの位置・角度を調整する
Viewport Shadingモードに切り替えます。すると、適用したオルソ画像など、マテリアルが貼られた状態をプレビューできます。

この画面を見ながら、MAP_CAMの位置や角度を調整して、テクスチャの位置合わせをします。


[6]LOD2モデルを読み込む
最後に、[File]メニューから[Import]―[FBX(.fbx)]を選択し、LOD2モデルを読み込みます。
PLATEAUのLOD2モデルにはテクスチャが提供されているので、そのまま使います。

26.2.3 _ 光の当たり方を調整する
次に、光の当たり方を調整します。ここでは、HDRI(High Dynamic Range Images)画像をライティング用に設定します。HDRIは、階調をより細かく表現した画像フォーマットです。これを環境テクスチャとして使うことで、CG空間上に撮影現場の光の情報を含んだ写真をマッピングでき、リアルなライティングを実現できます。
【手順】HDRIを環境テクスチャとして設定する
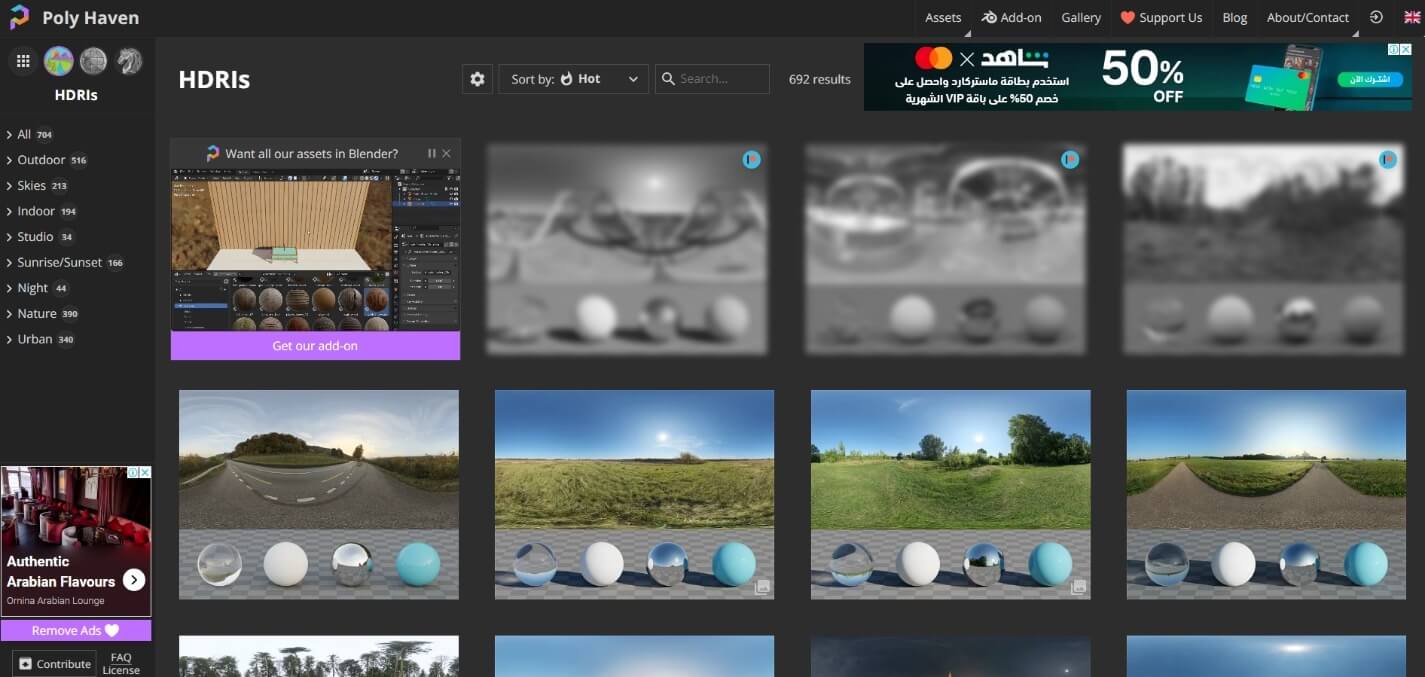
[1]HDRIをダウンロードする
Poly Heavenから、好みのHDRIをダウンロードします。光の当たり方のプレビューである球体オブジェクトも参考にして、選んでみてください。
ここでは、「Kloofendal 43d Clear(Pure Sky)」を使いました。

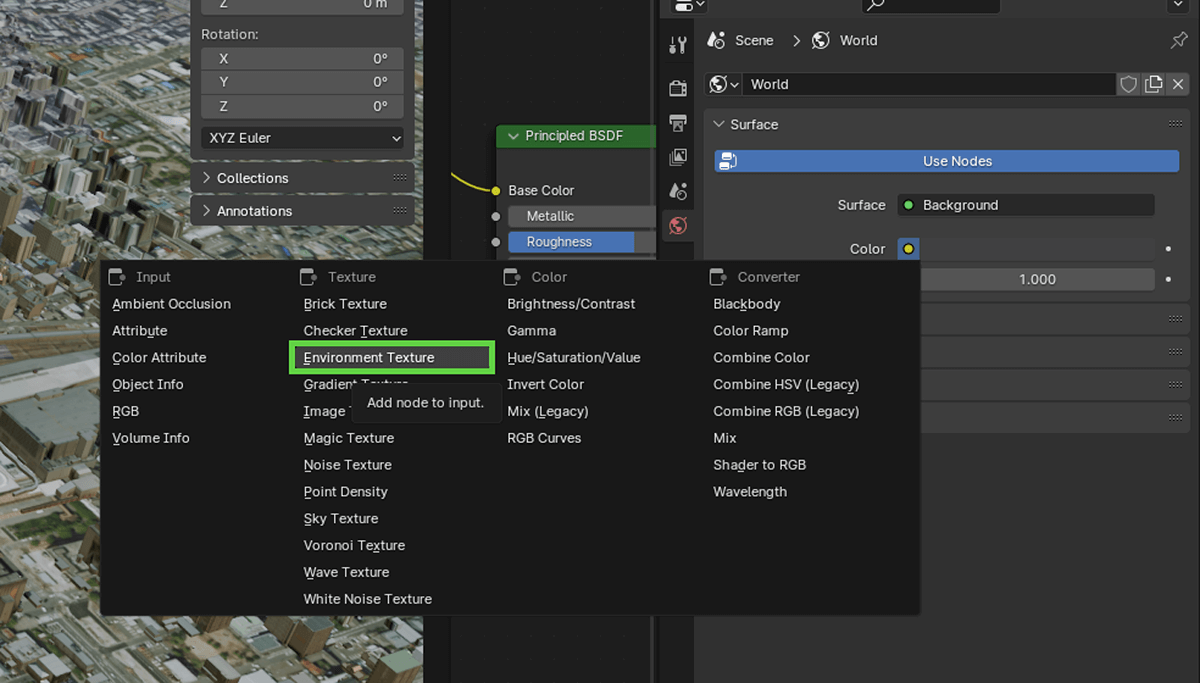
[2]環境テクスチャに設定する
Worldプロパティを開き、[Color]を[Environment Texture]に設定します。

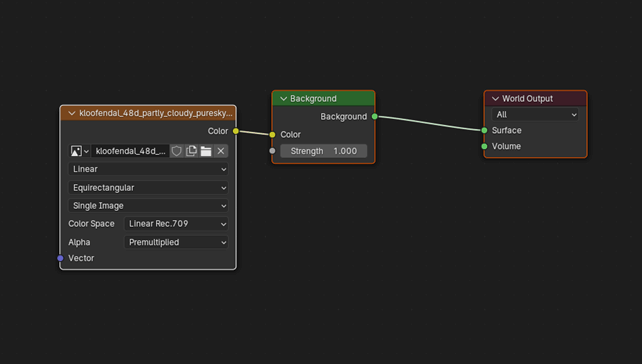
[3]HDRIを設定する
Shader Editorを開き、Backgroundを選択した状態で、[Ctrl]+[T]キーを押します。
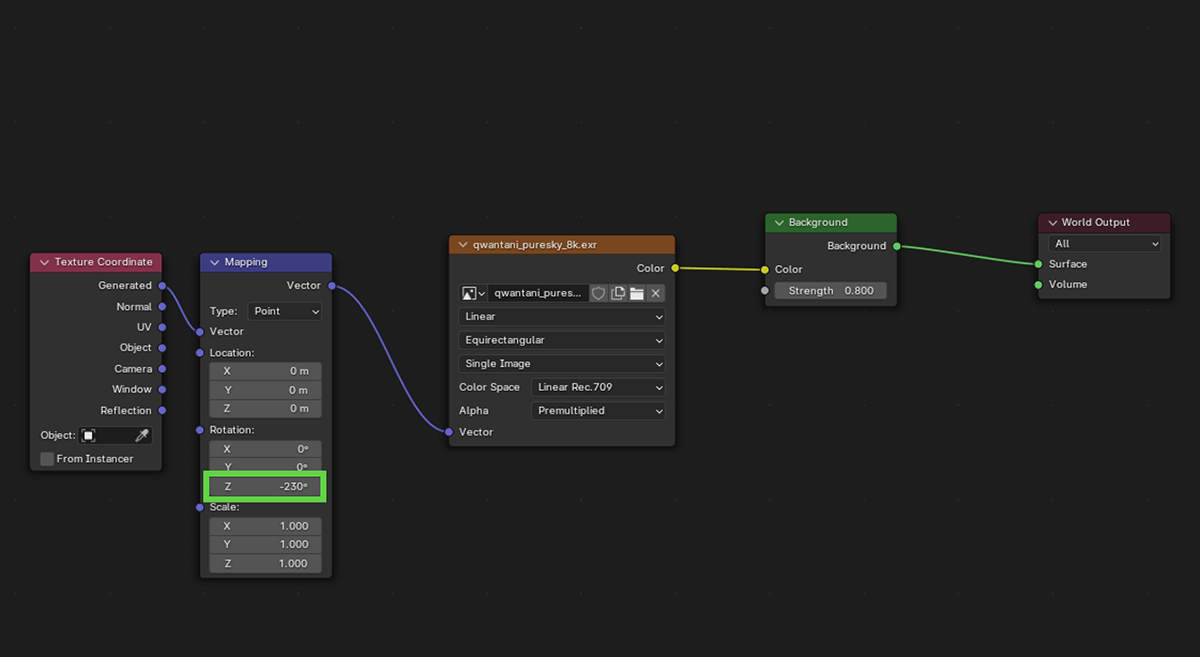
すると、Image Texture、Mapping、Texture Coordinateの各ノードが追加されます。
Image Textureに、ダウンロードしておいたHDRIを設定します。
【メモ】
[Ctrl]+[T]キーは、「Node Wrangler」というアドオンの機能です。効かないときは、Preferencesダイアログの[Add-ons]の設定から、「Node Wrangler」にチェックを付けて有効にしてください。


[4]光の当たり方を調整する
[Texture Coordinate]のRotation Z の値を調整してHDRIを回転させることで、光の当たり方を調整します。

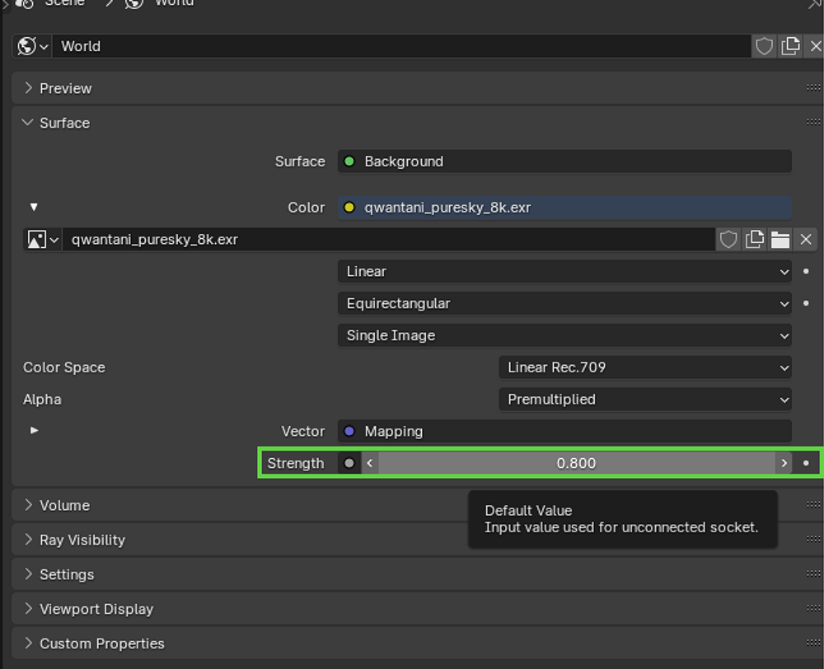
[5]ライトの強さを調整する
ライトの強さはStrengthから調整します。

26.2.4 _ GOBOSライトを配置する
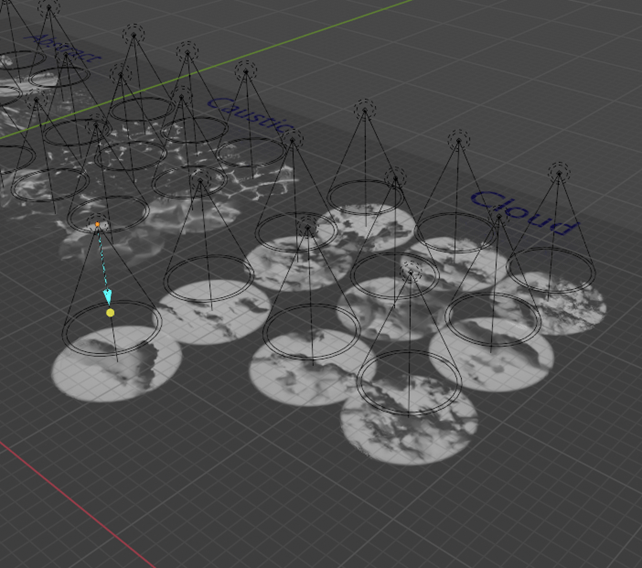
次に、GOBOSライトを配置します。
GOBOSライトは光源自体に模様などが組み込まれたもので、舞台演出などでよく使用されます。木漏れ日や雲の形などを再現したテクスチャを組み込むことで、ライトオブジェクトだけでシーン内に情報量を付加できます。

【手順】GOBOSライトを配置する
[1]GOBOSライトを用意する
使用するGOBOSライトを用意します。今回は、Blender Marketにある「Gobos Light Textures」という有償のアセットを使いました。
購入してダウンロードしておきます。

[2]シーン内に配置する
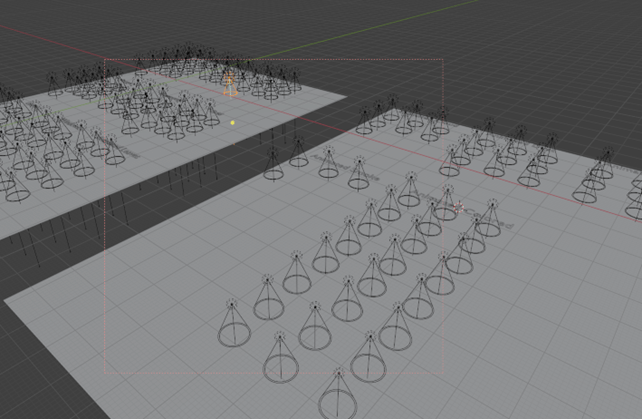
今回使用したGOBOSライトは、Blenderファイルとして格納されています。ファイルを開くと、たくさんのGOBOSライトがあるので、これをコピー&ペーストして使います。


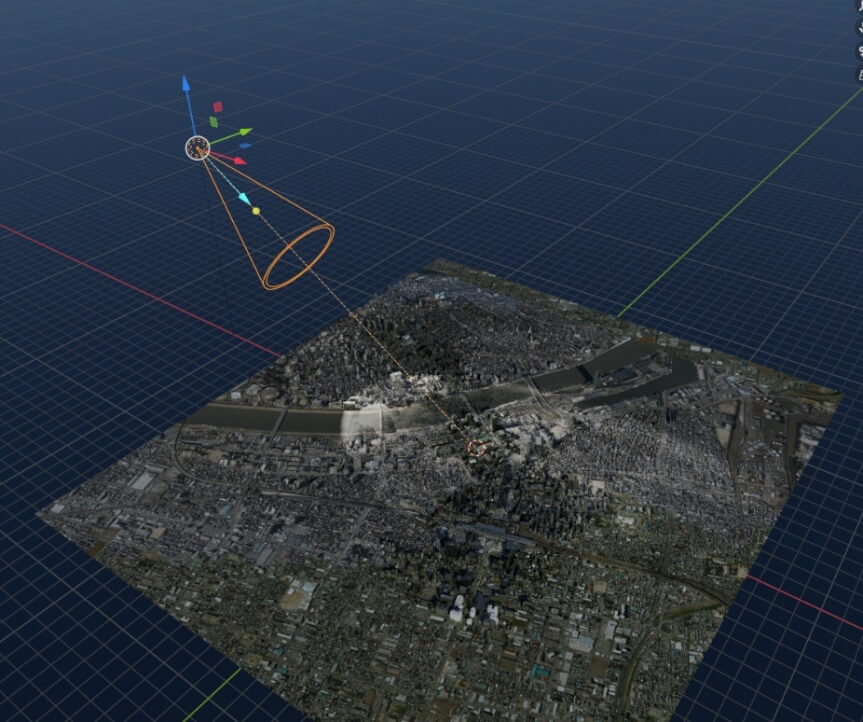
[3]ライトの向きを決めるエンプティオブジェクトを作る
GOBOSライトの向きを調整します。いくつかの方法がありますが、特定のターゲットの方向に自動に向くやり方が簡易です。
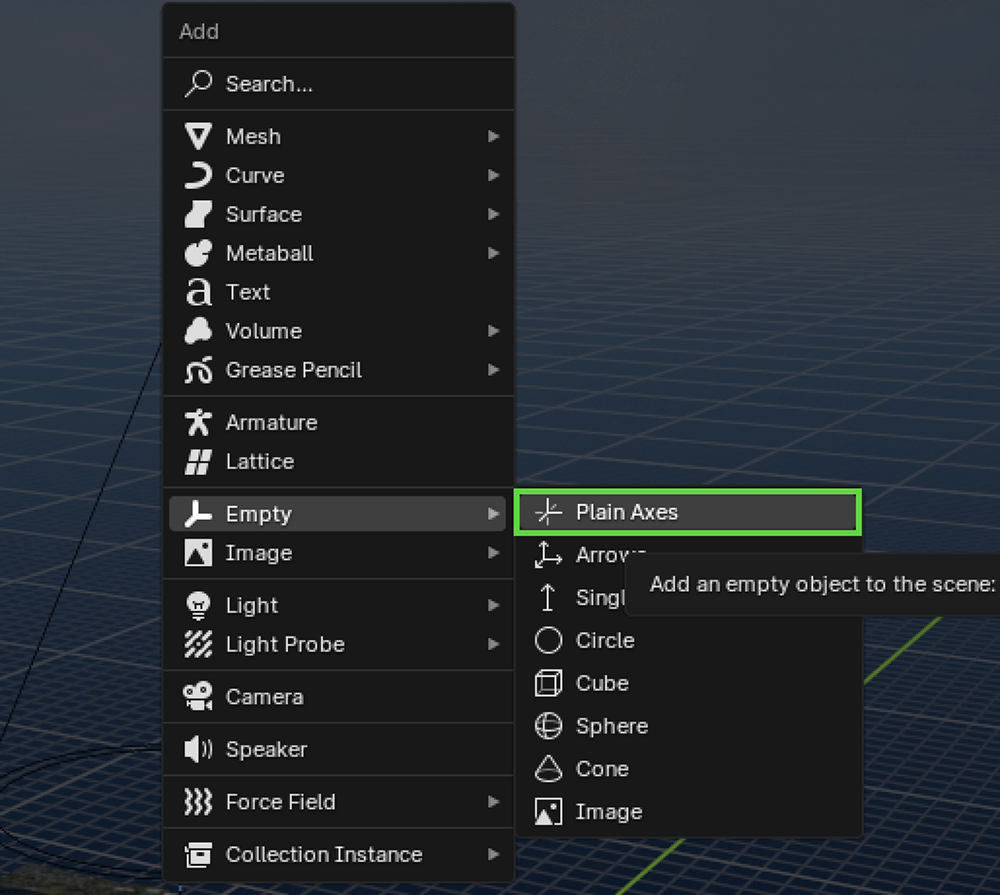
ライトは、特定のターゲットの方向に自動で向けられます。そこで、[Empty]―[Plain Axes]を選択して、向きを指定するためのエンプティオブジェクトを作ります。ここでは「TGT」という名前にしました。


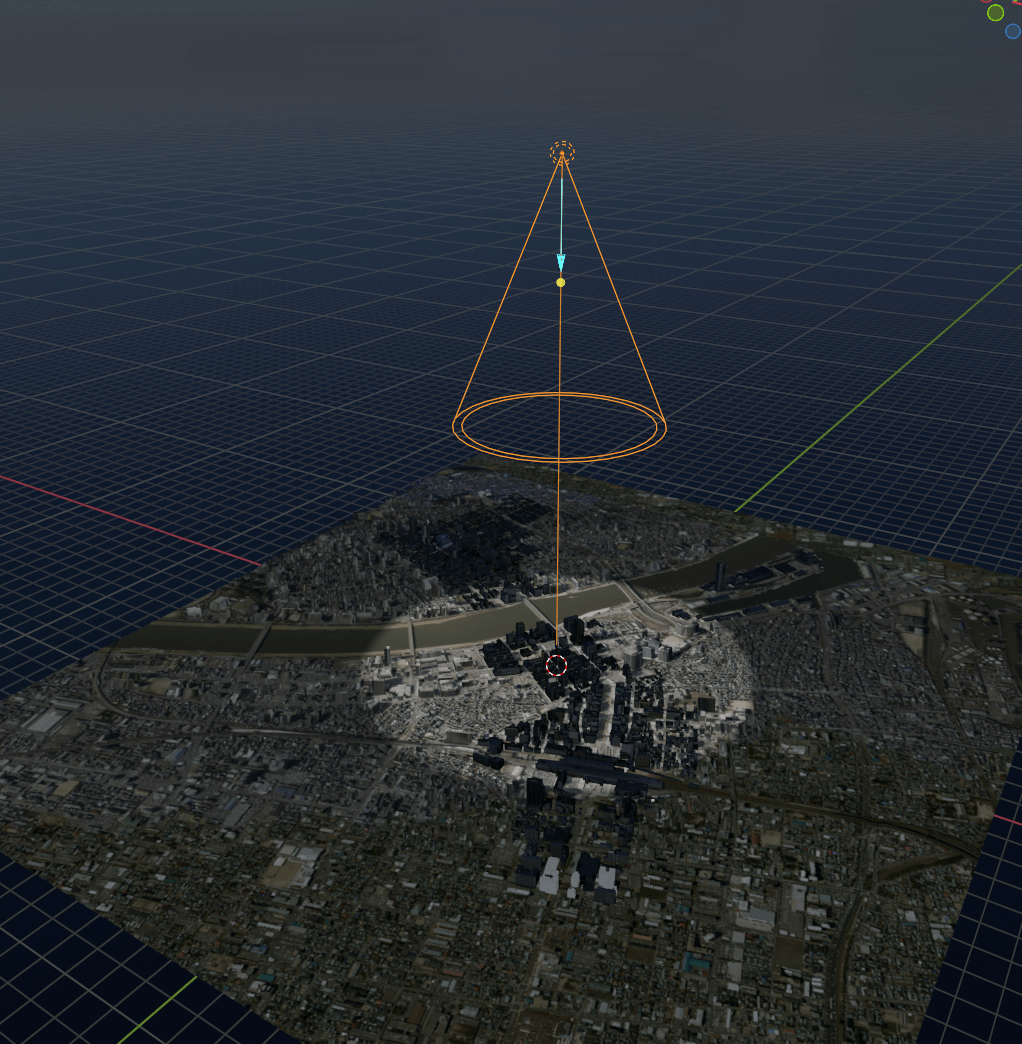
[4]GOBOSライトの向きをTGTに向ける
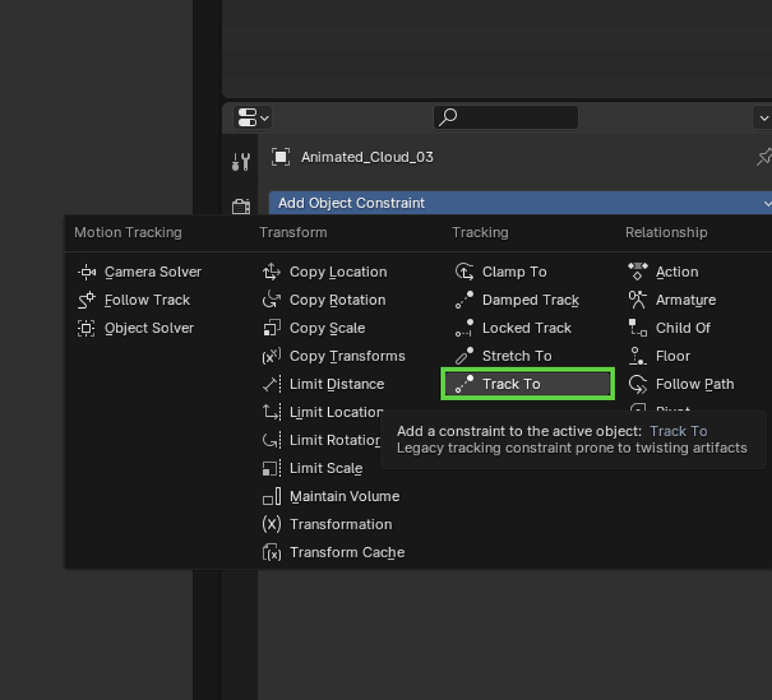
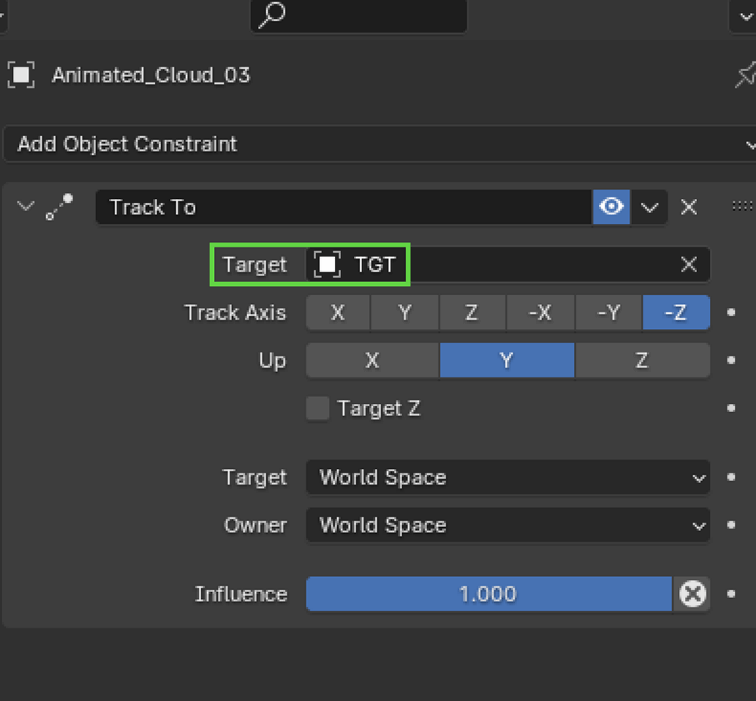
GOBOSライトに対して、[Add Object Constraint]―[Track To]を選択します。そして、そのTargetとして、手順[3]で作成した「TGT」を選択します。
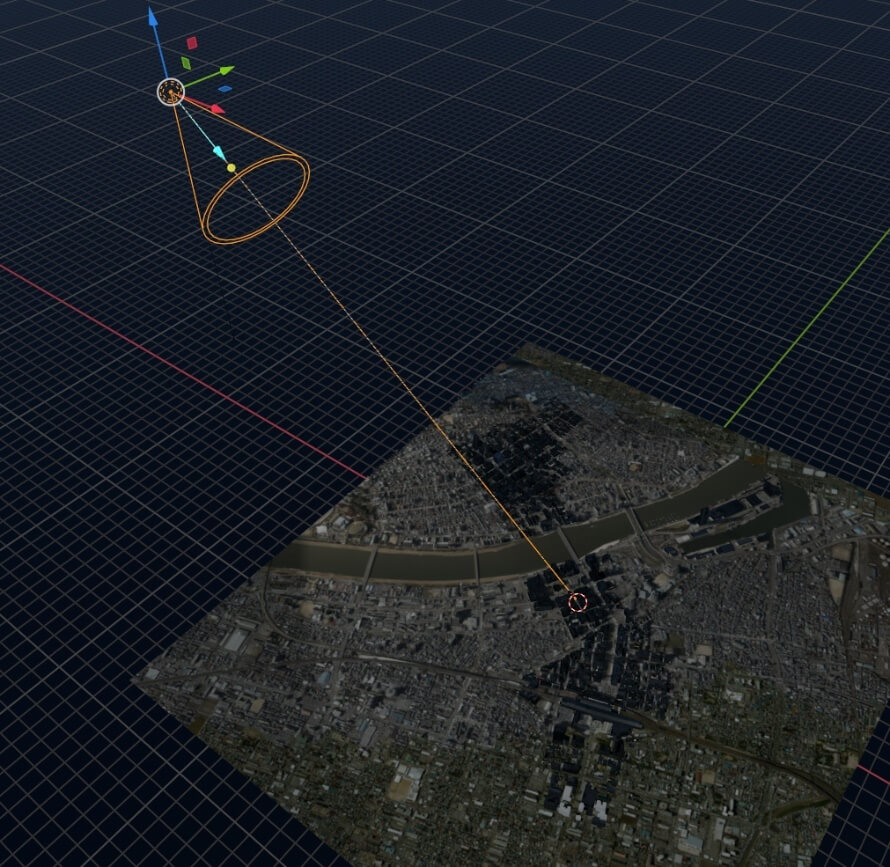
この操作によって、GOBOSライトがTGTのほうに自動で向きます。



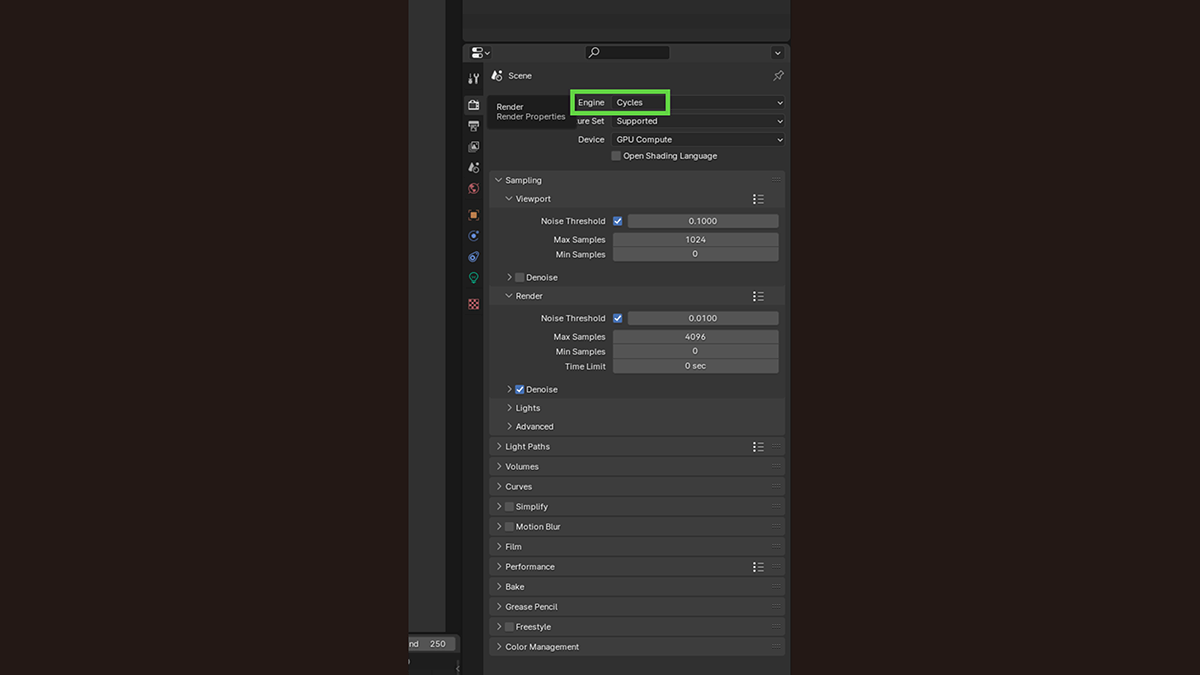
[5]レンダリング設定をCycleにする
デフォルトのRender EngineのEEVEEでは細かい反射や屈折を表現できないので、Renderプロパティから[Render Engine]を[Cycles]に変更します。こうすると、GOBOSライトの効果をプレビュー画面で確認できます。


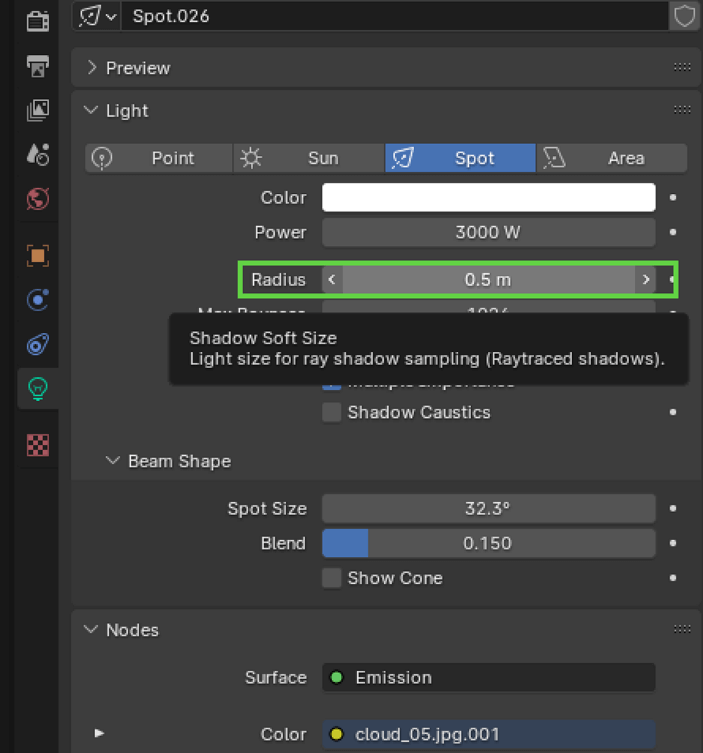
[6]影をやわらかくする
画面を見ながら、細部を調整していきます。ここではスポットライトの影のソフトネスを調整します。Radiusから光源の大きさの値を0.1~1m程度で調整して、影をやわらかくします。



26.2.5 _ 霧を追加する
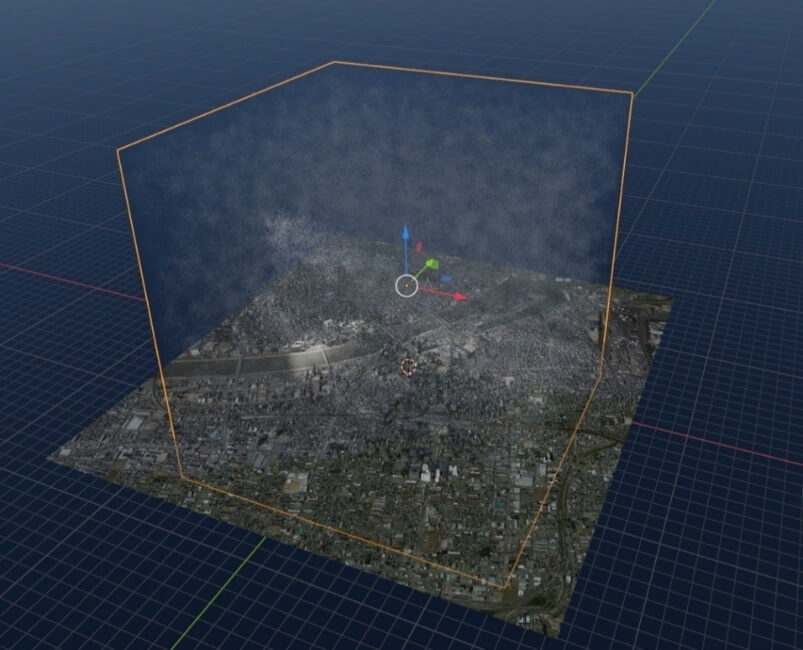
作例では、シーン全体に霧が発生したように見せています。これは、ボリュームマテリアルのオブジェクトを追加することで実現します。
【手順】霧を追加する
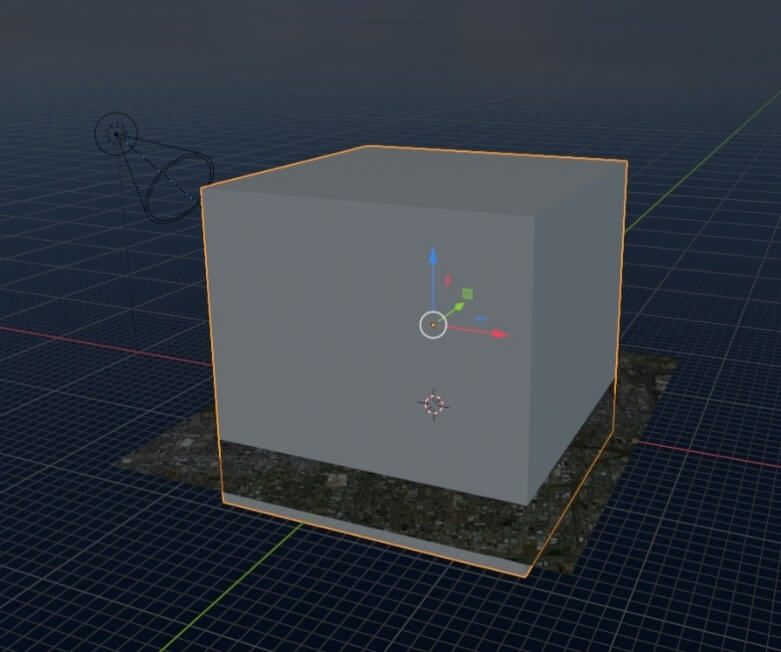
[1]Cubeオブジェクトを配置する
町全体を覆うように、Cubeオブジェクトを配置します。

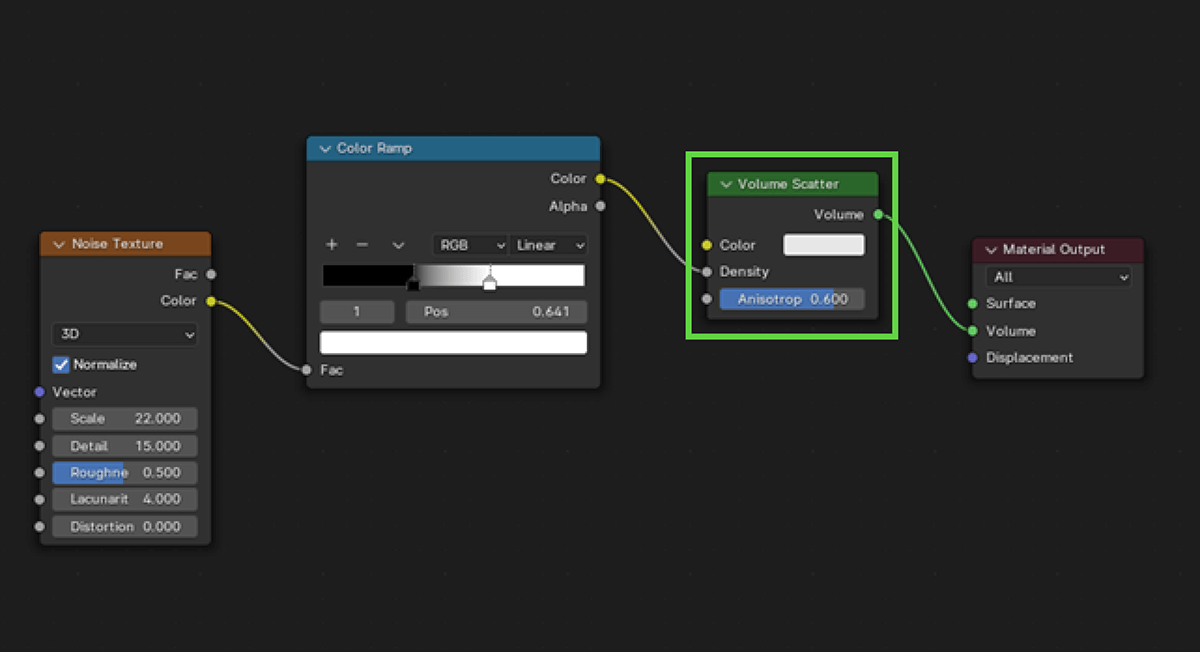
[2]ボリュームマテリアルを適用する
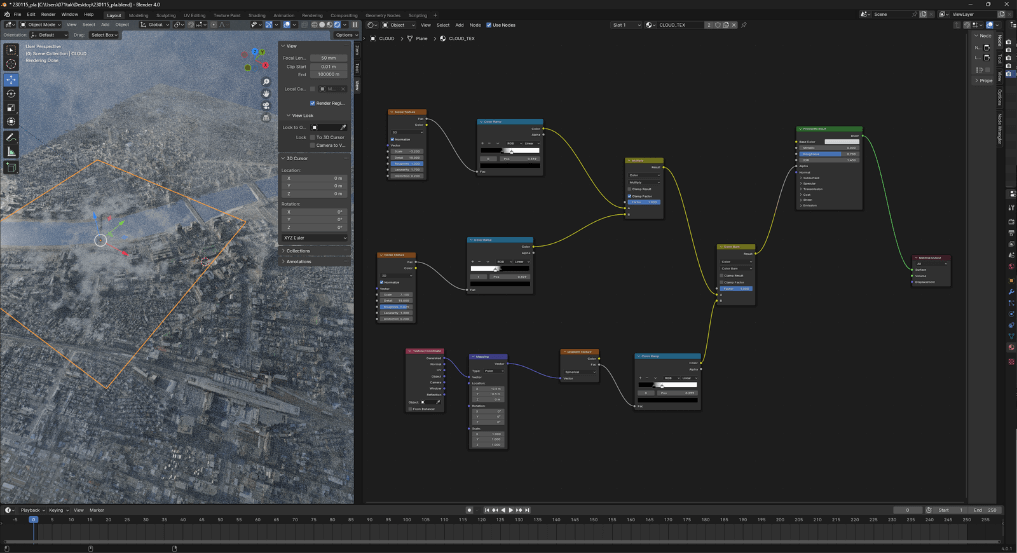
図26-38のようにVolume ScatterをOutputのVolumeの部分にノードをつなぎます。さらにVolume ScatterにNoise Textureをつなぐことでノイズによって煙のような形が浮かび上がります。ノイズの値はColor Rampノードを間につなぐと濃度の調整がしやすくなります。今回はCube自体にX方向に移動するようにキーフレームを打ち、真横にスライドさせるようなアニメーションをつけることで大気の動きを表現しています。


26.2.6 _ 川をリアルにする
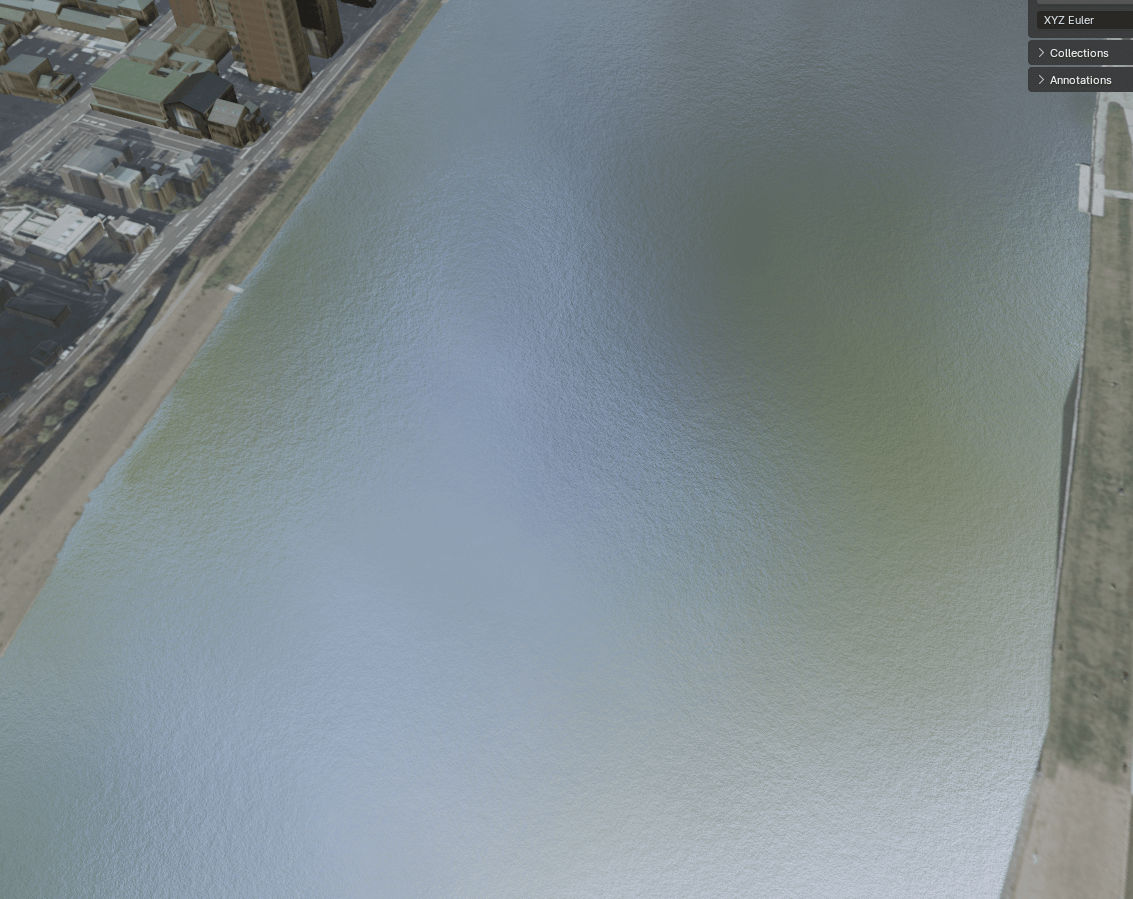
次に、川部分のマテリアルを切り替えることで、澄んだ川の色にします。
【手順】川をリアルにする
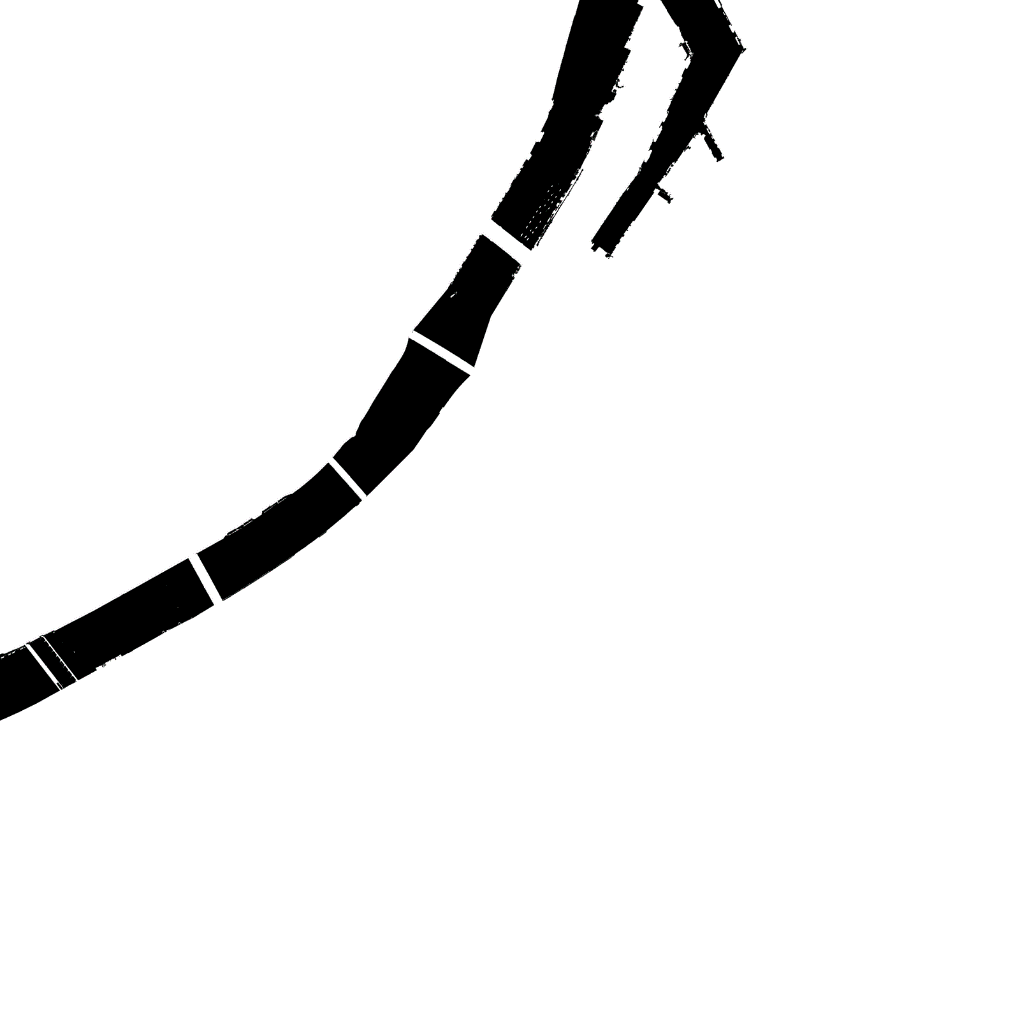
[1]マスク画像を作る
マスク画像を作ります。川の部分を「黒」、それ以外を「白」にした画像として作ります。
Photoshopでオルソ画像を開いて、川の部分を黒で塗りつぶすことで作成します。自動選択ツールを使って大ざっぱに選択して黒く塗りつぶしたあと、細部を調整して作ります。



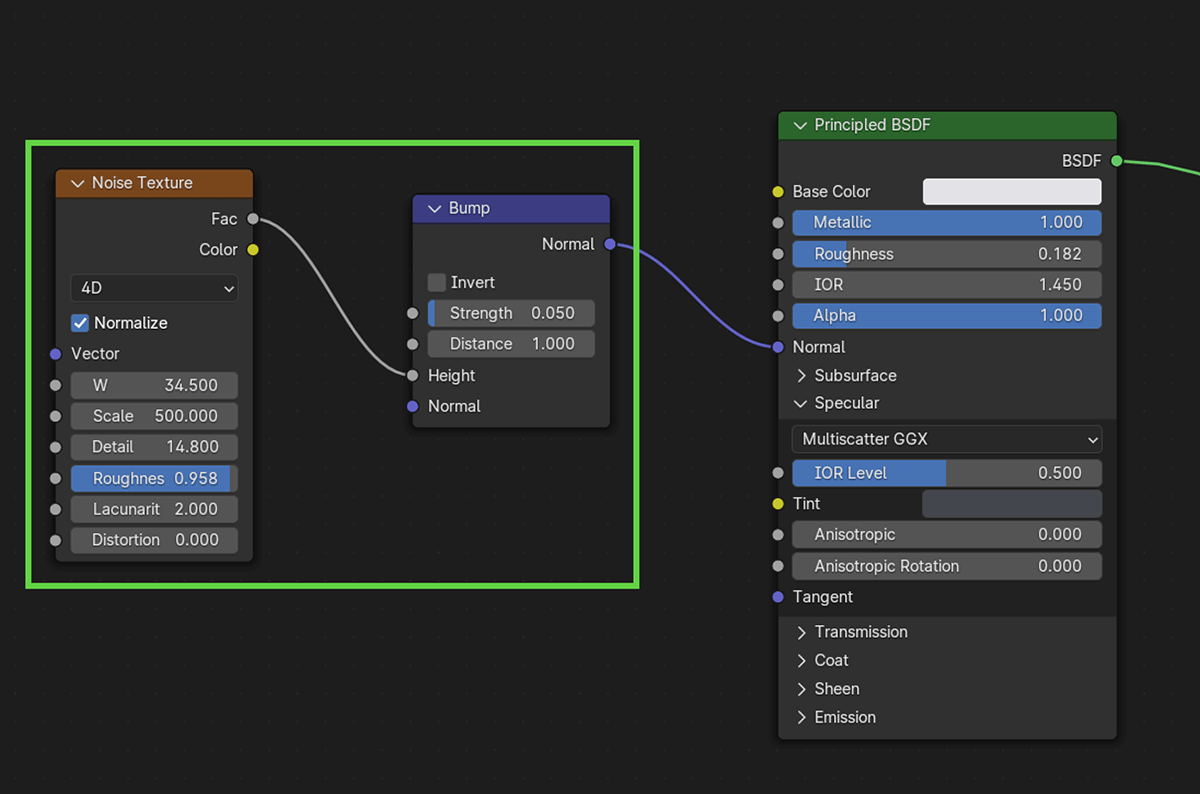
[2]川のマテリアルを作る
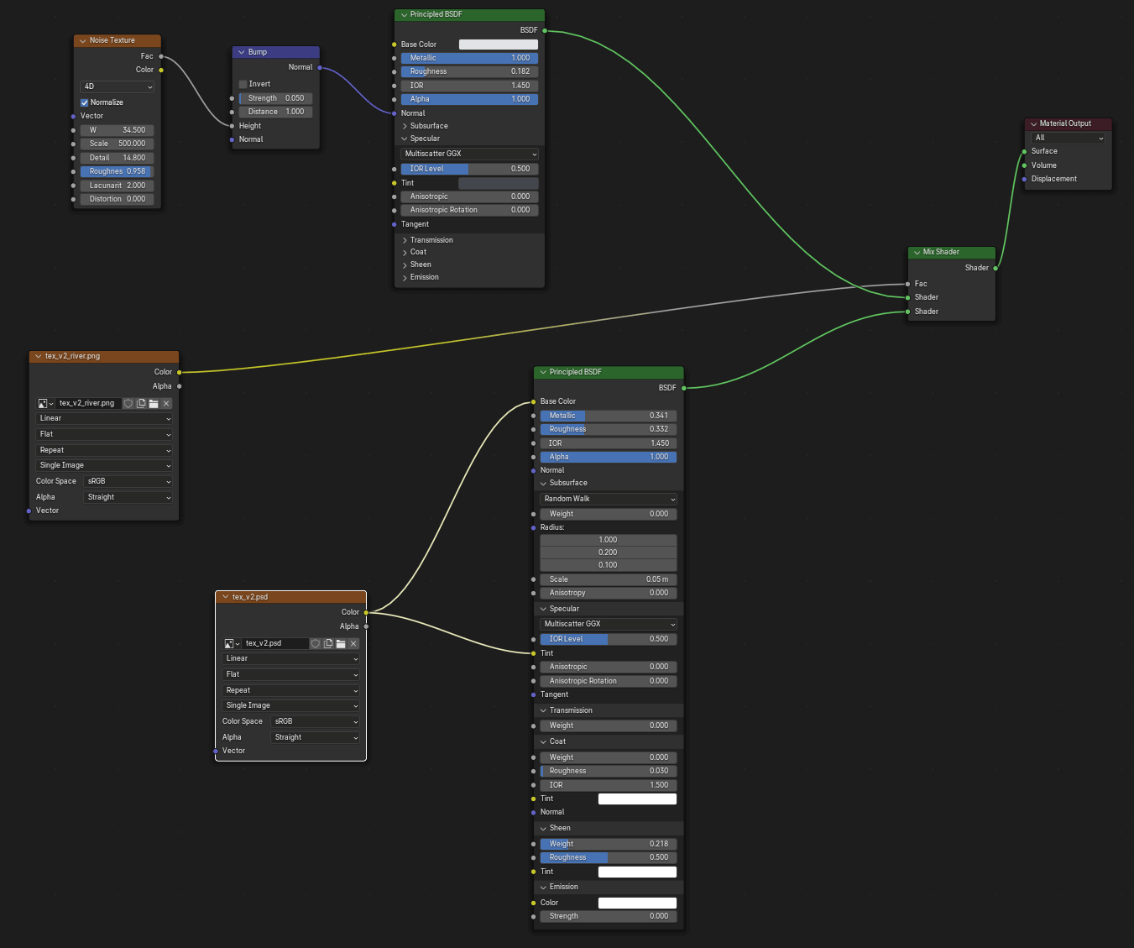
下記のように川のマテリアルを作ります。ここでは、実際の水のマテリアルではなく、Metalicの値を上げて反射を強くし、BumpにNoise Textureをつないで起伏を表現したもので構成しています。また、SpecularのTintに少しだけブルーを適用することで、反射カラーが少し青くなり、水のような見た目になります。

[3]マスクを使ってマテリアルをブレンドする
作成したマスク画像のうち、白の部分にオルソ画像、黒の部分に川のマテリアルが適用されるよう、下記のように構成します。
手順[2]で作成した川のマテリアルと、もともとあるオルソ画像のPrincipled BSDFマテリアルをMix Shaderノードで合成します。
Mix ShaderノードのFacインプットに白黒のマスク画像をつなぐことで、白であればオルソ画像、黒であれば川のマテリアル画像が、それぞれミックスされたマテリアルになります。



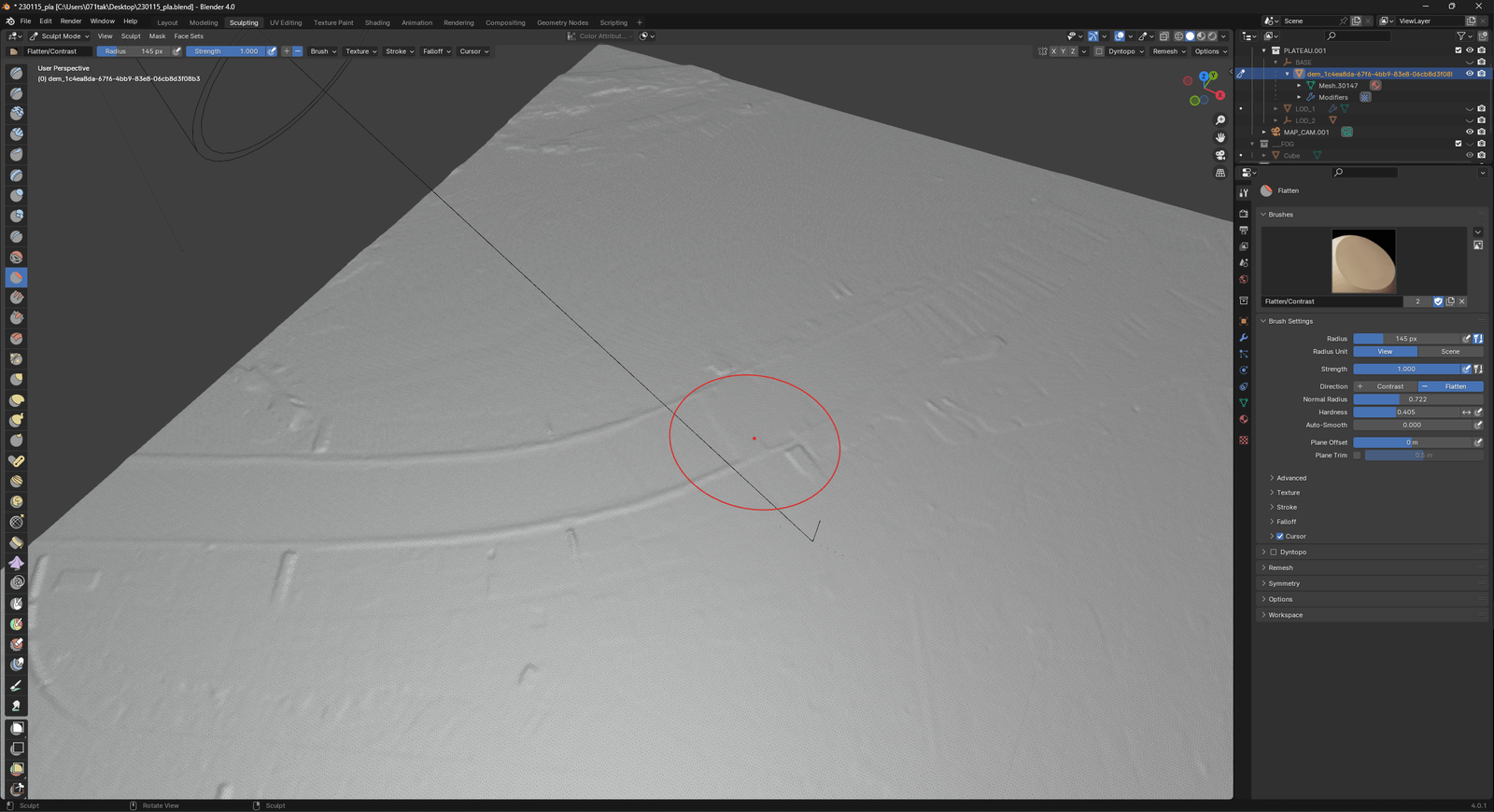
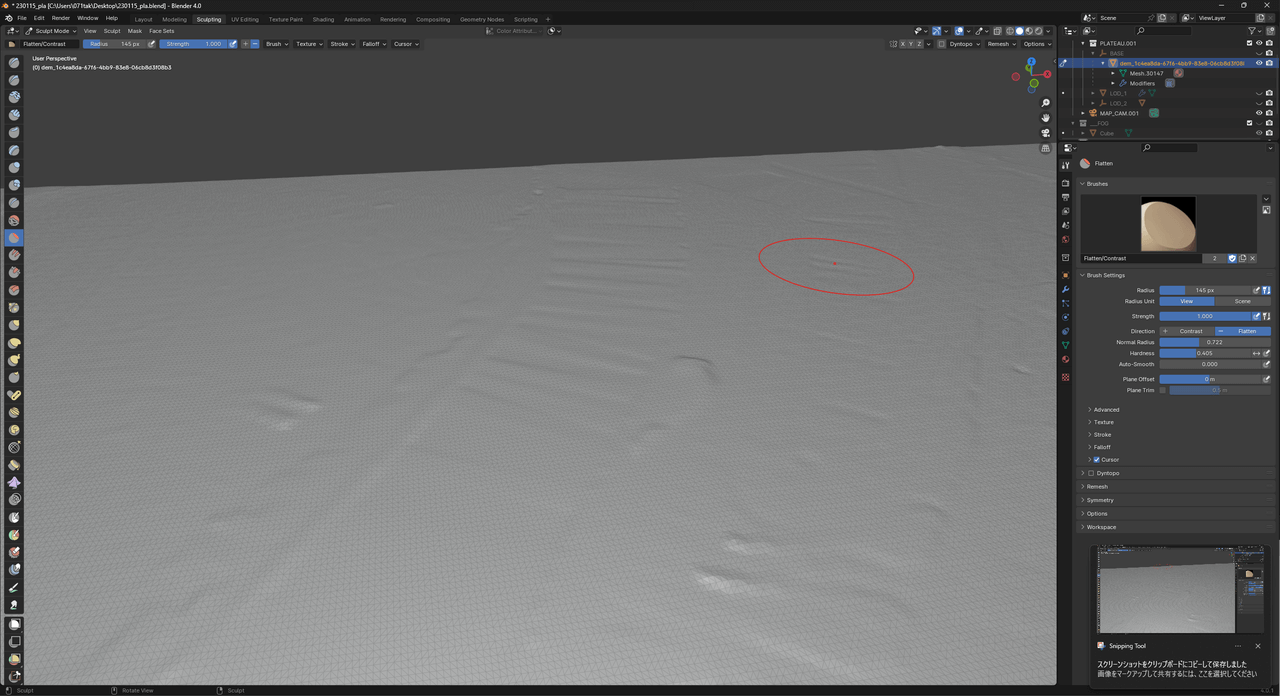
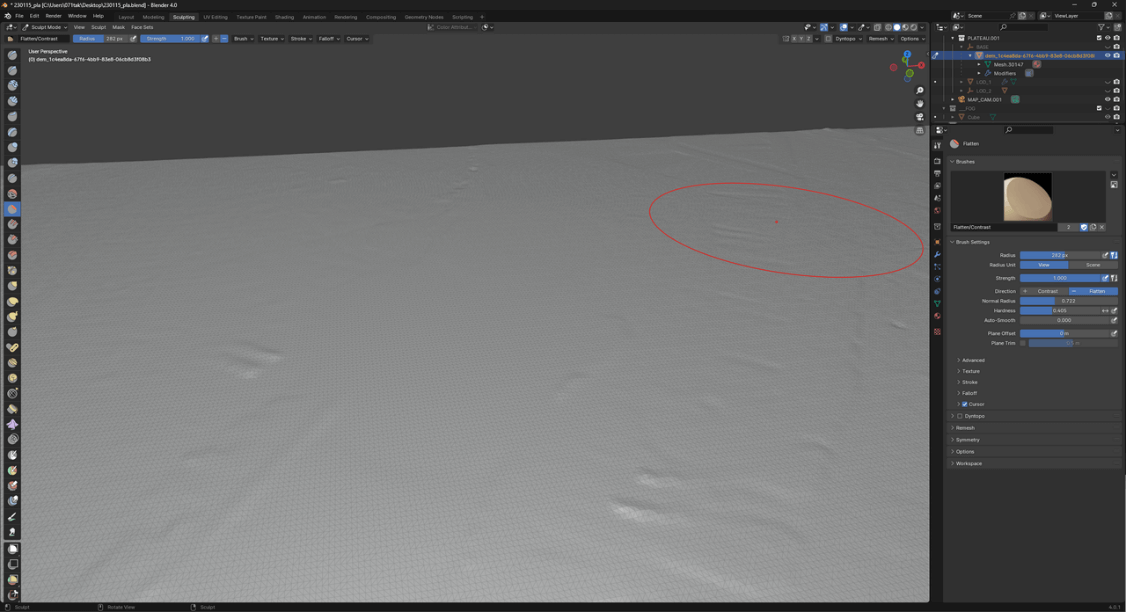
[4]川の起伏をスムーズにする
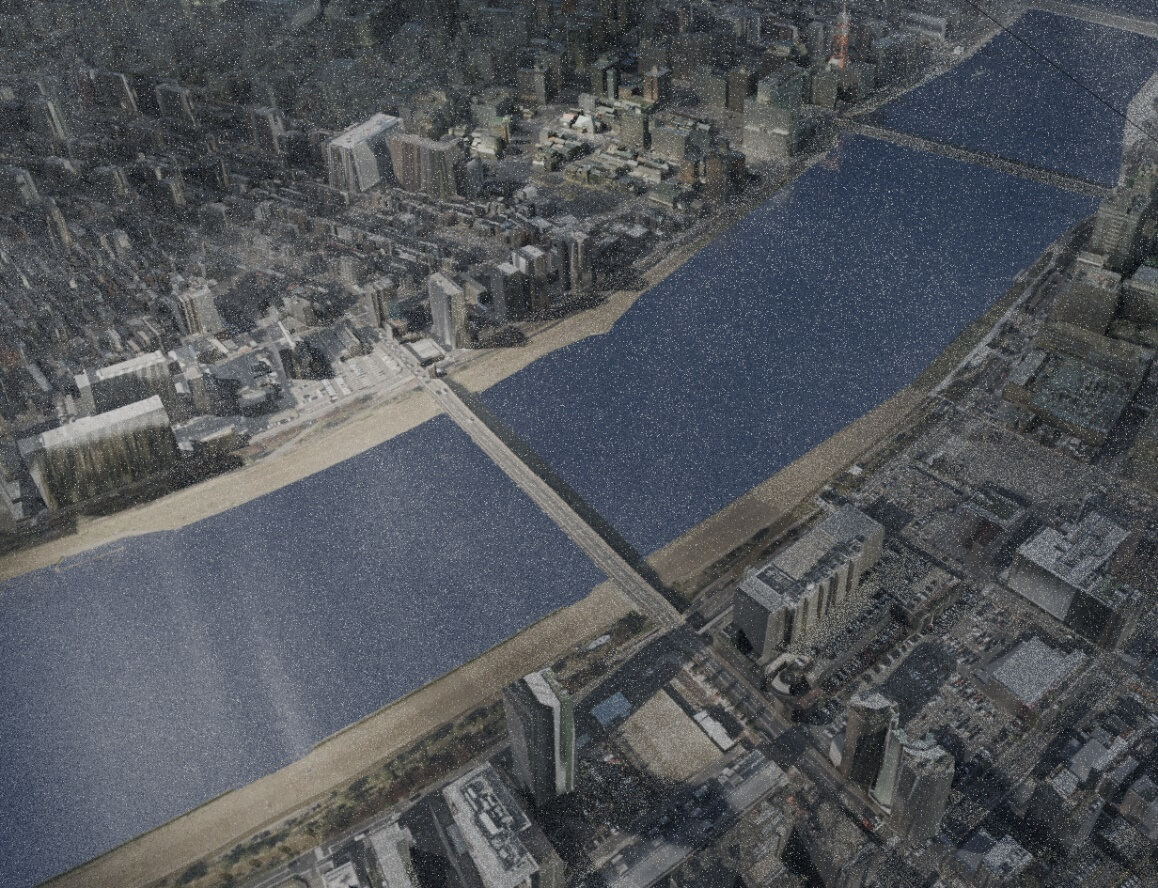
図26-46を見ると、川の表面がいくつか波打っている箇所が見えます。これは、土地起伏のモデルに起伏があるからです。
スカルプトツールからSmoothブラシを選択し、凹凸が大きい部分をドラッグ操作することでスムーズにし、起伏を取り除きます。



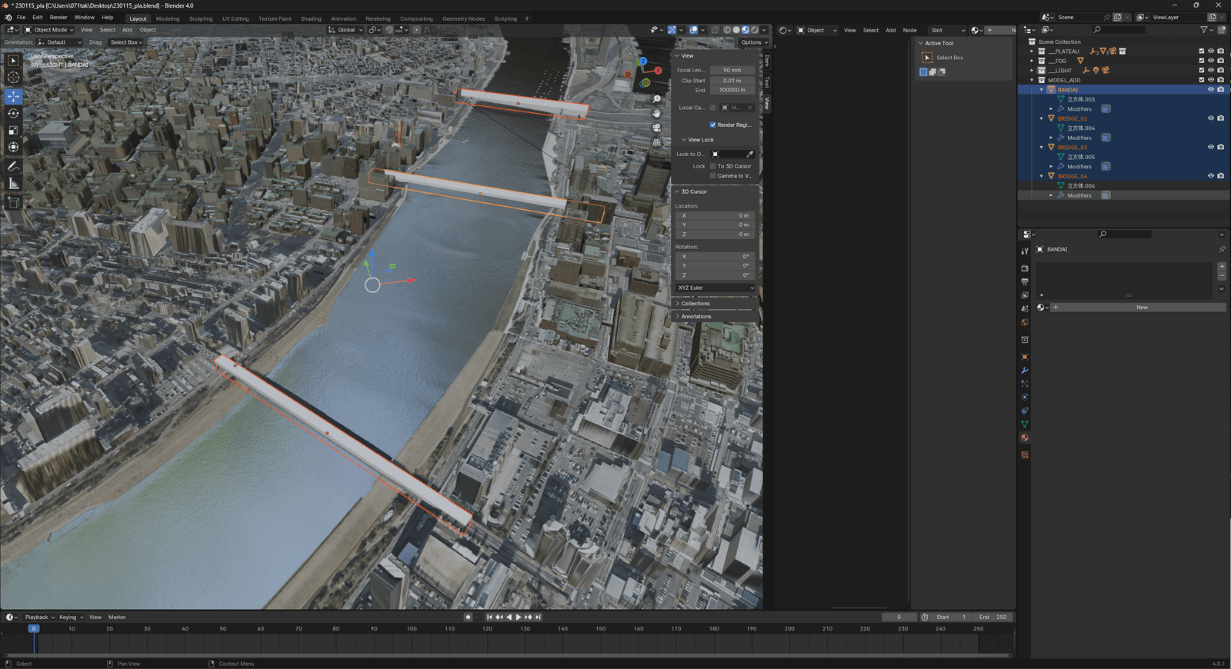
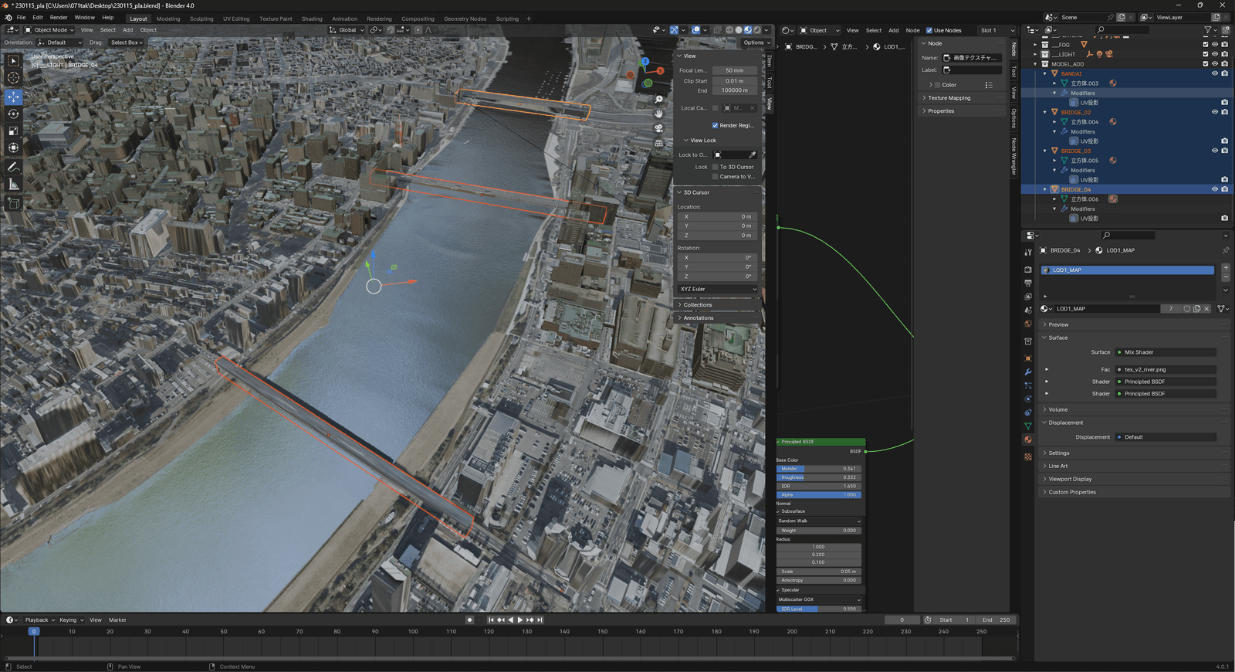
26.2.7 _ 橋に情報量を追加する
橋の部分に影などがなく、平面なのが目立ってしまうので、簡易的に起伏を作り、橋が立体的に見えるようにオブジェクトを追加します。
[Add]メニューを開いて、[Mesh]―[Cube]を選択して橋の位置にCubeオブジェクトを配置します。
そして、土地起伏モデルやLOD1モデルと同じように、UV Projectによるカメラマップテクスチャを適用します。これだけで立体感が出て、リアルになります。


26.2.8 _ 雲を作る
雲を作ります。ここでは、板ポリゴンを使って、簡易に作りました。
【手順】雲を作る
[1]板ポリゴンを作る
[Add]メニューから、[Mesh]―[Plane]を選択して、板ポリゴンを作ります。

[2]雲のマテリアルを作る
Noise Textureノードを使って、雲のマテリアルを作って適用します。

[3]コピーしてレイアウトする
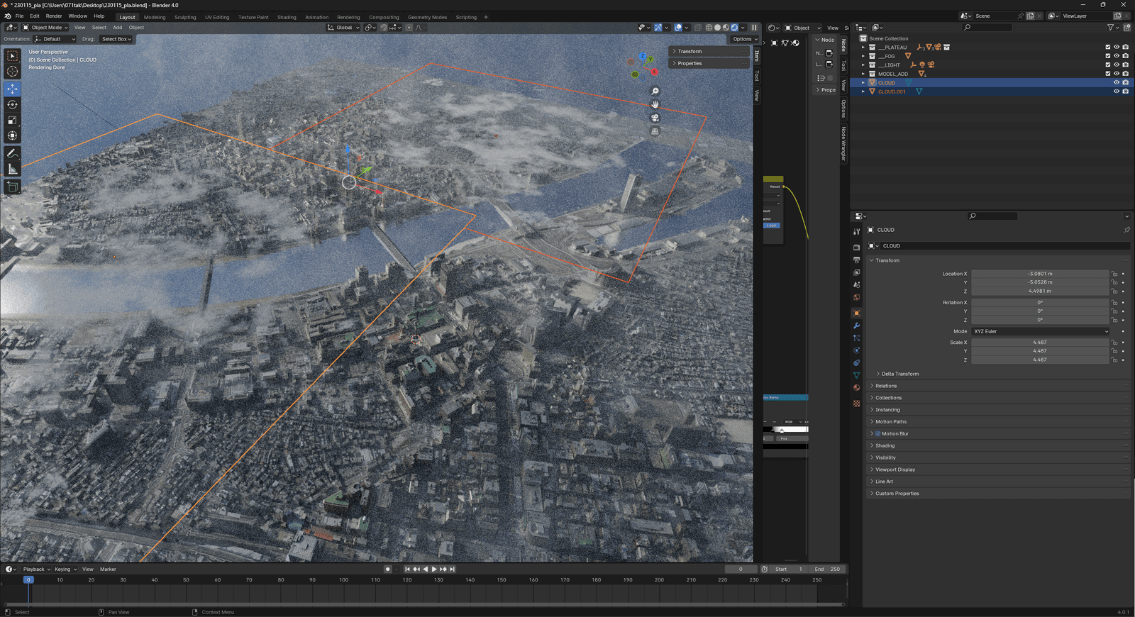
作成した雲をコピーしてレイアウトします。今回は、モデルが破綻しているように見えてしまう部分を雲で隠すようにレイアウトしています。こちらも、位置にキーフレームを打ち少しだけ横にスライドさせることで、雲の動きを表現しています。
26.2.9 _ 遠景を追加する
同じモデルを遠景としてコピーすることで、広がり感を出します。
【手順】遠景を追加する
[1]ひとつのCollectionにまとめる
LOD1、LOD2、土地の起伏のモデルをすべてひとつのCollectionにまとめます。

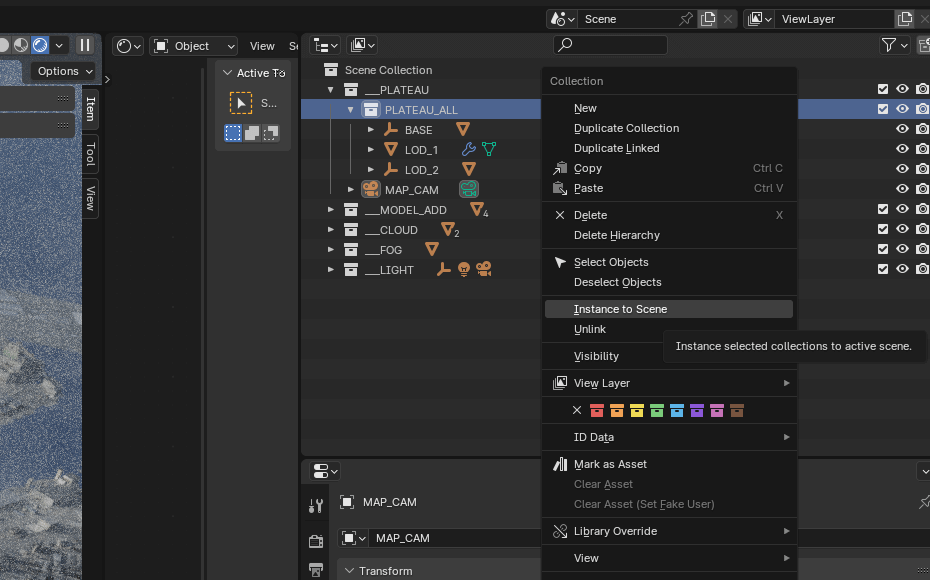
[2]インスタンスを作る
右クリックし、[Instance to Scene]を選択し、モデルのインスタンスを作ります。

[3]インスタンスを配置する
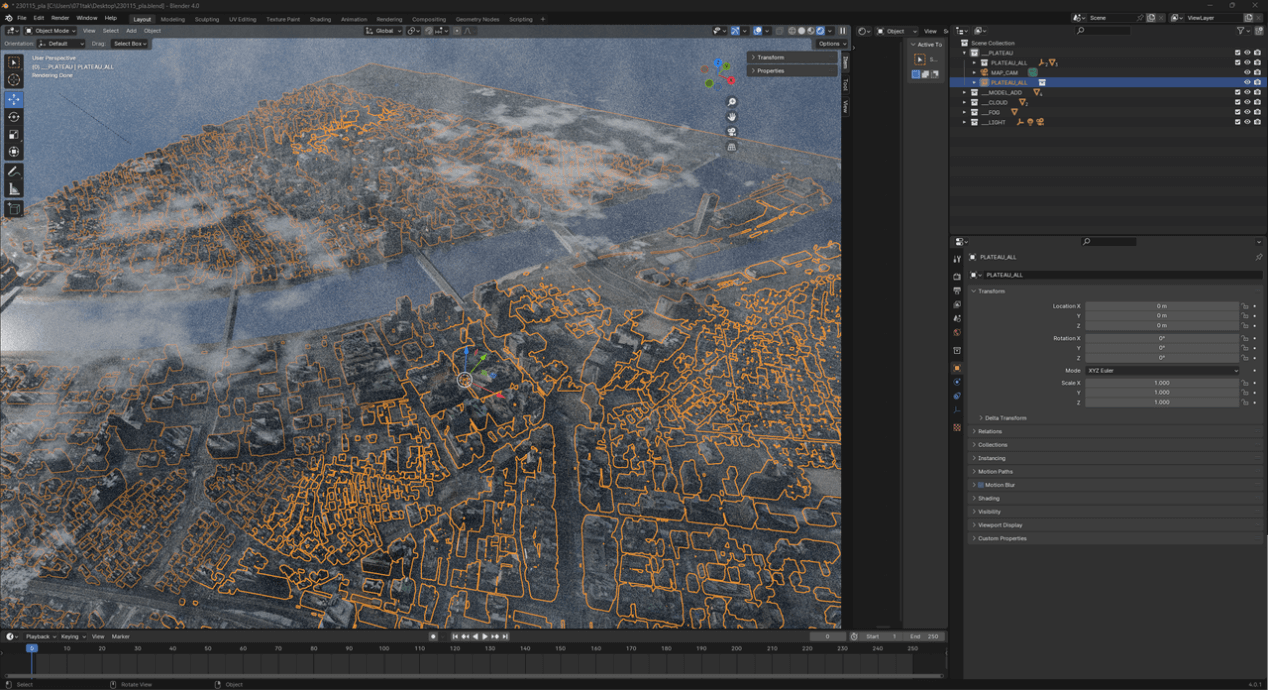
作成したインスタンスを、遠景の寂しいところに配置します。破綻が見えないように回転などで、微調整します。目立ってしまうところは、雲を置いて隠します。

26.2.10 _ シーンの完成
以上でシーンが完成しました。
色調・コントラストの調整やポストエフェクトは、後工程のコンボジットで処理しています。

【文】
松永昂史(WOW inc.)
大澤文孝






![TOPIC 25|PLATEAUを使った映像作品を作る:夜景編[1/2]|建築物を作る](/plateau/uploads/2024/03/learning025_01_0002.png)
![TOPIC 25|PLATEAUを使った映像作品を作る:夜景編[2/2]|夜景を作る](/plateau/uploads/2024/03/learning025_02_0002.png)
![TOPIC 26|PLATEAUを使った映像作品を作る:昼景編[2/2]|空想的なシーンを作る](/plateau/uploads/2024/03/learning026_02_0002.png)