TOPIC32 PLATEAUを使った映像作品を作る【前編】 LOD3モデルのディテールアップと物理シミュレーション[2/2]|ディテールを追加する
近年、詳細度の高いLOD3モデルが提供される地域が増加しており、これらは近景の映像制作にも利用可能となっています。本トピックでは、映像分野におけるPLATEAUの応用方法の一つとして、モデルのディテールアップや物理シミュレーションの適用について説明します。ここからは、具体的なディテールの追加手法について解説を進めます。

近年は詳細度が高いLOD3モデルが提供される地域も増えてきており、近景の映像制作にも活用できるようになりました。このトピックでは、映像分野でPLATEAUを使う応用のひとつとして、モデルのディテールアップや物理シミュレーションを使って動かす方法を解説します。
このトピックの内容は「PLATEAUを活用した映像表現の応用 LOD3の活用や大量オブジェクト制御によるシーン制作法」(2024年度PLATEAU Hands-onアーカイブ動画)でも制作方法をハンズオン形式で紹介しています。
【目次】
32.5 _ ディテールを追加する
ここから細かいディテールを加えていきます。
32.5.1 _ 電柱や電線を配置する
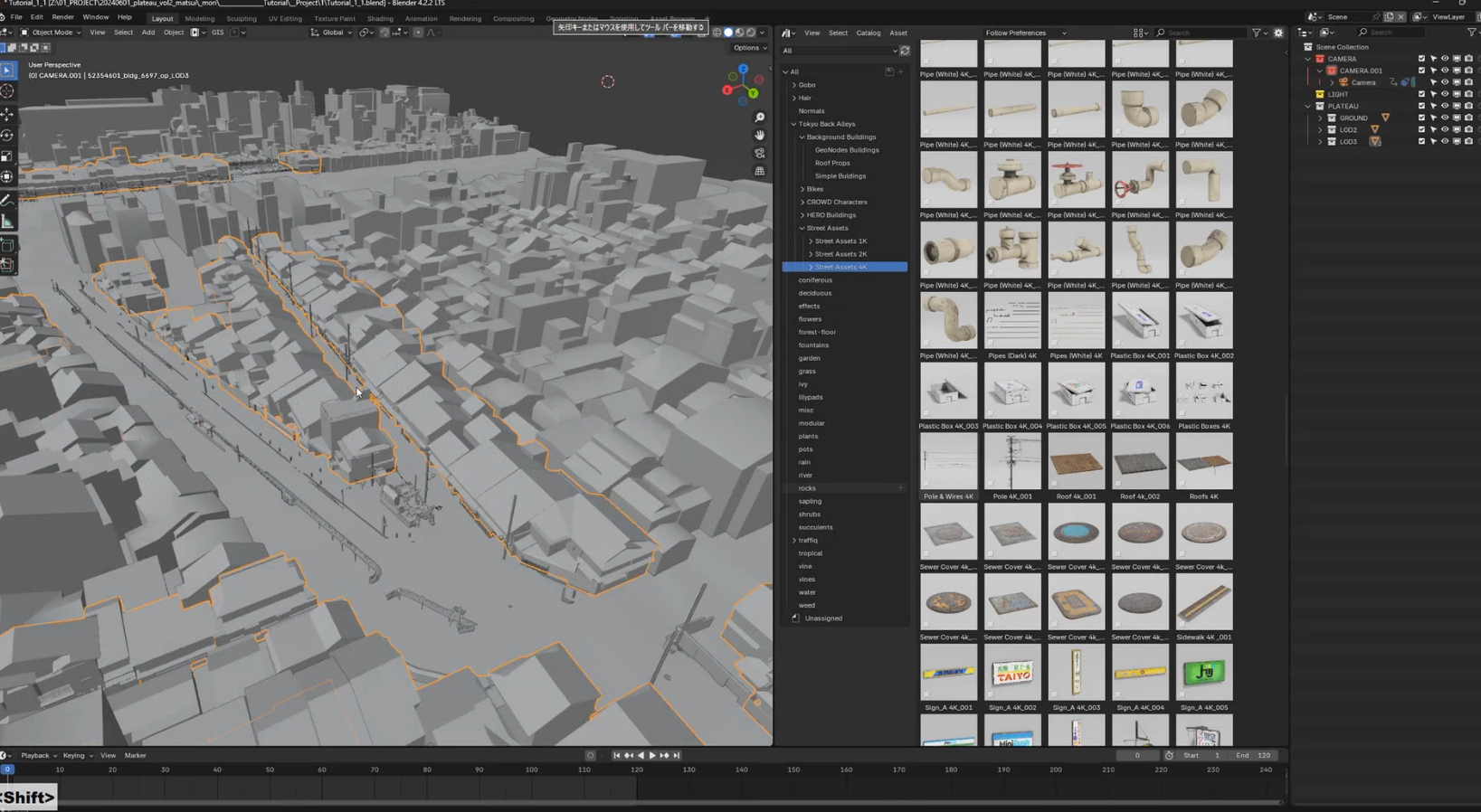
まずは、電柱や電線を配置します。PLATEAUの3D都市モデルにおいて、LOD3であれば電柱の都市オブジェクトはありますが、テクスチャや電線がないため、そのまま使用すると建物のクオリティとのバランスが良くありません。そこで、建物並のリアルさをもつアセットで置き換えます。電柱や電線は、Tokyo Back Alleysという有償アセットを使いました。含まれるアセットは、Assets Browserから参照できるよう登録した状態であるとして、以下、解説を進めます。
【メモ】
Poly Havenにも電柱などのアセットがあります。Tokyo Back Alleysをお持ちでない場合は、そうしたアセットを使ってもいいでしょう。
[Tokyo Back Alleys]
https://www.bigmediumsmall.com/tokyo-back-alley

【手順】電柱や電線を配置する
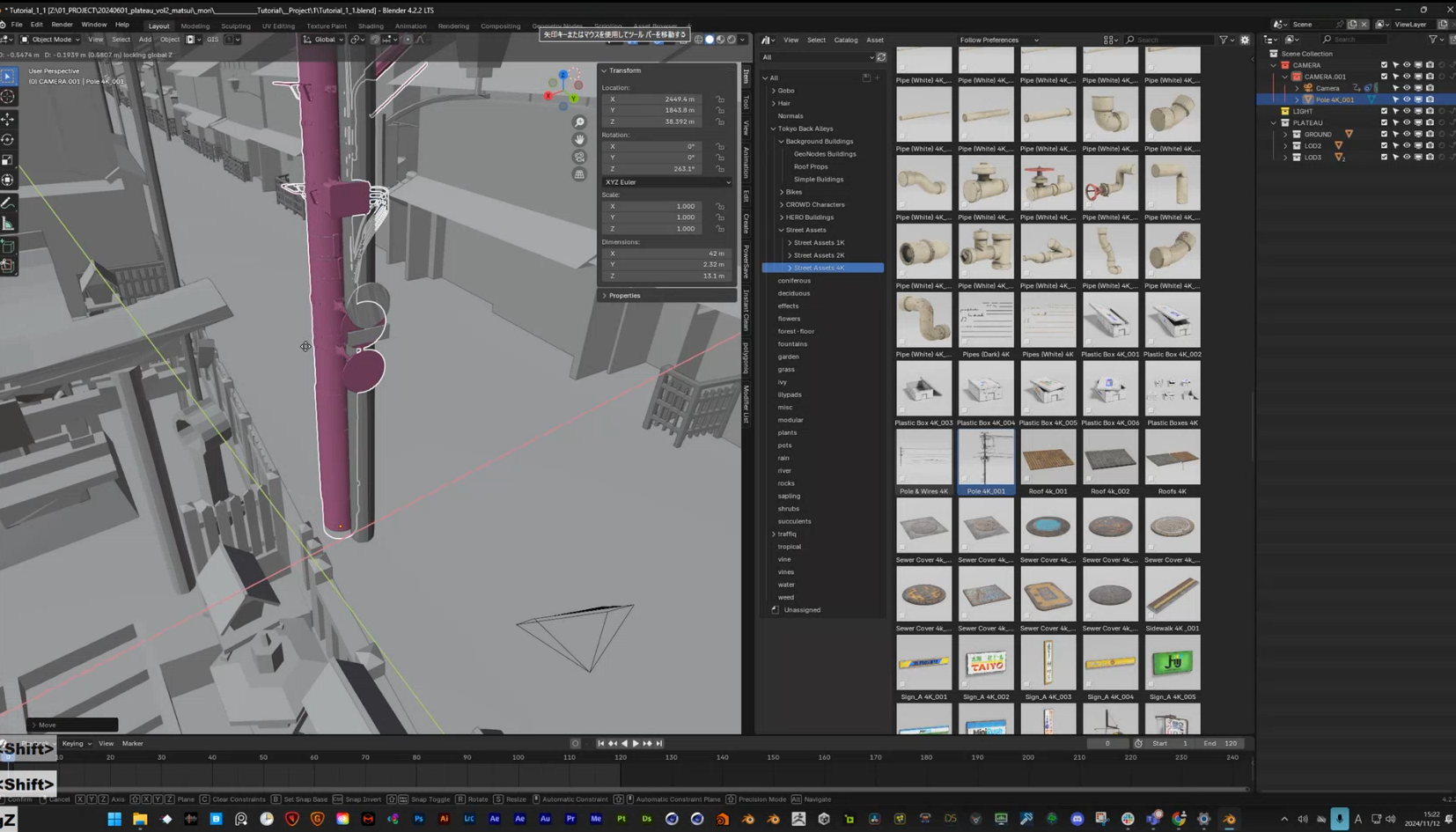
[1]電柱を配置する
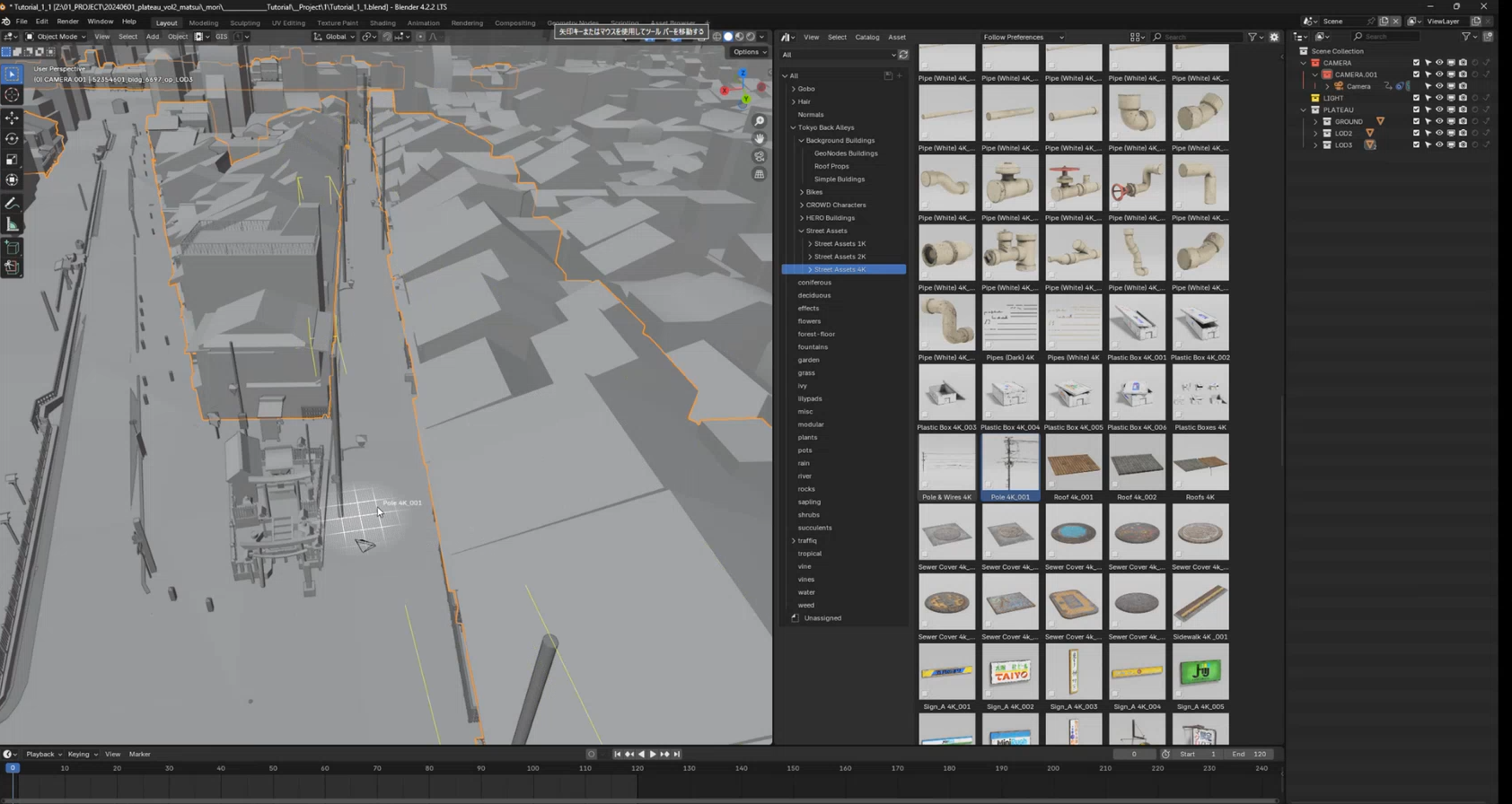
Assets Browserから、電柱のアセットをドラッグ&ドロップして配置します。
【メモ】
Tokyo Back Alleysの電柱のモデルは、電線も一緒に付いています。

[2]位置やサイズを整える
位置やサイズを整えます。PLATEAUの3D都市モデルでは、先斗町周辺は都市設備モデルも提供されています。実際の電柱がすでにありますから、それをガイドにして配置すると良いでしょう。
【メモ】
[G]キーを押すと、オブジェクトを移動できます。[R]キーを押すと、回転できます。


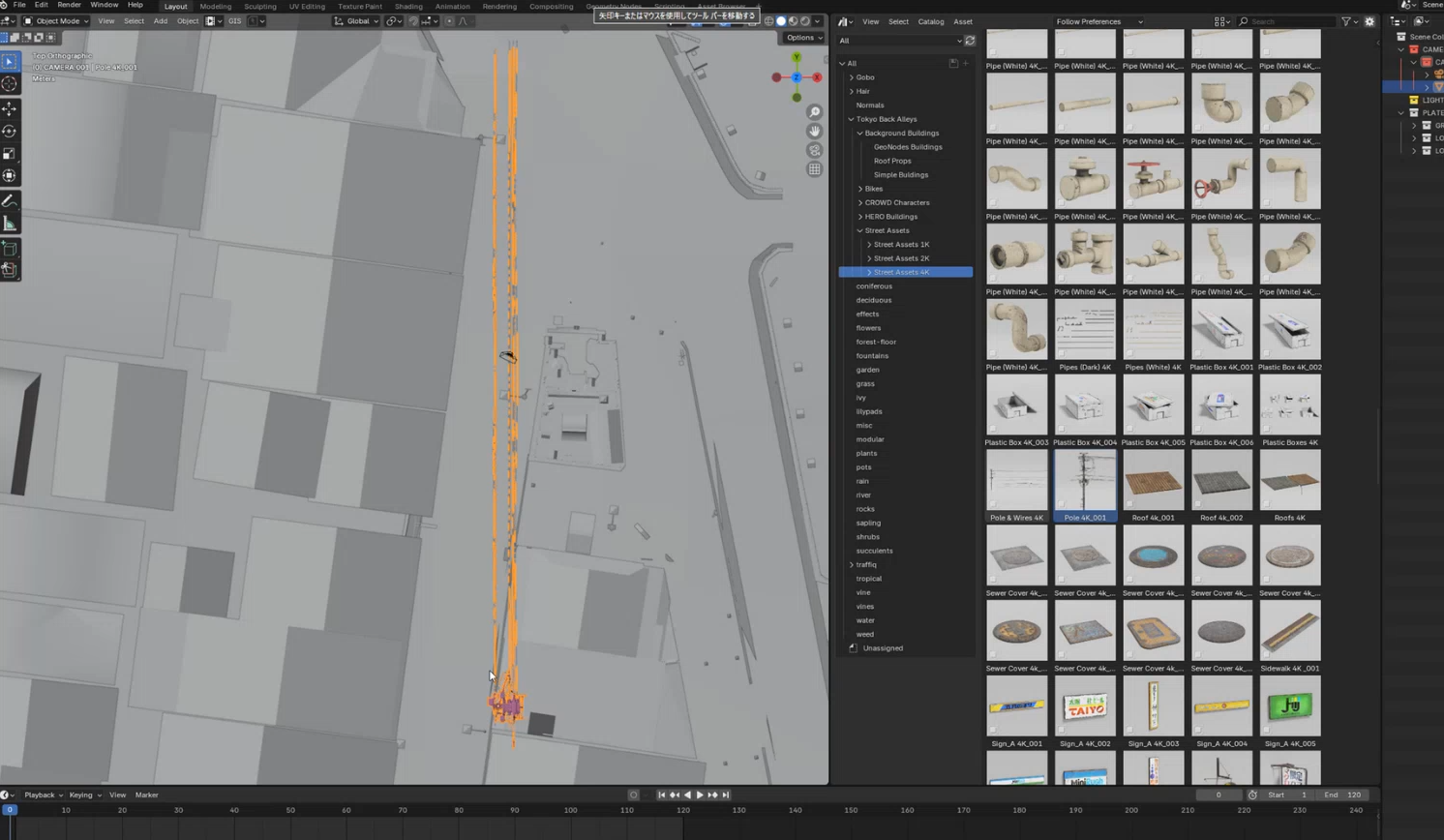
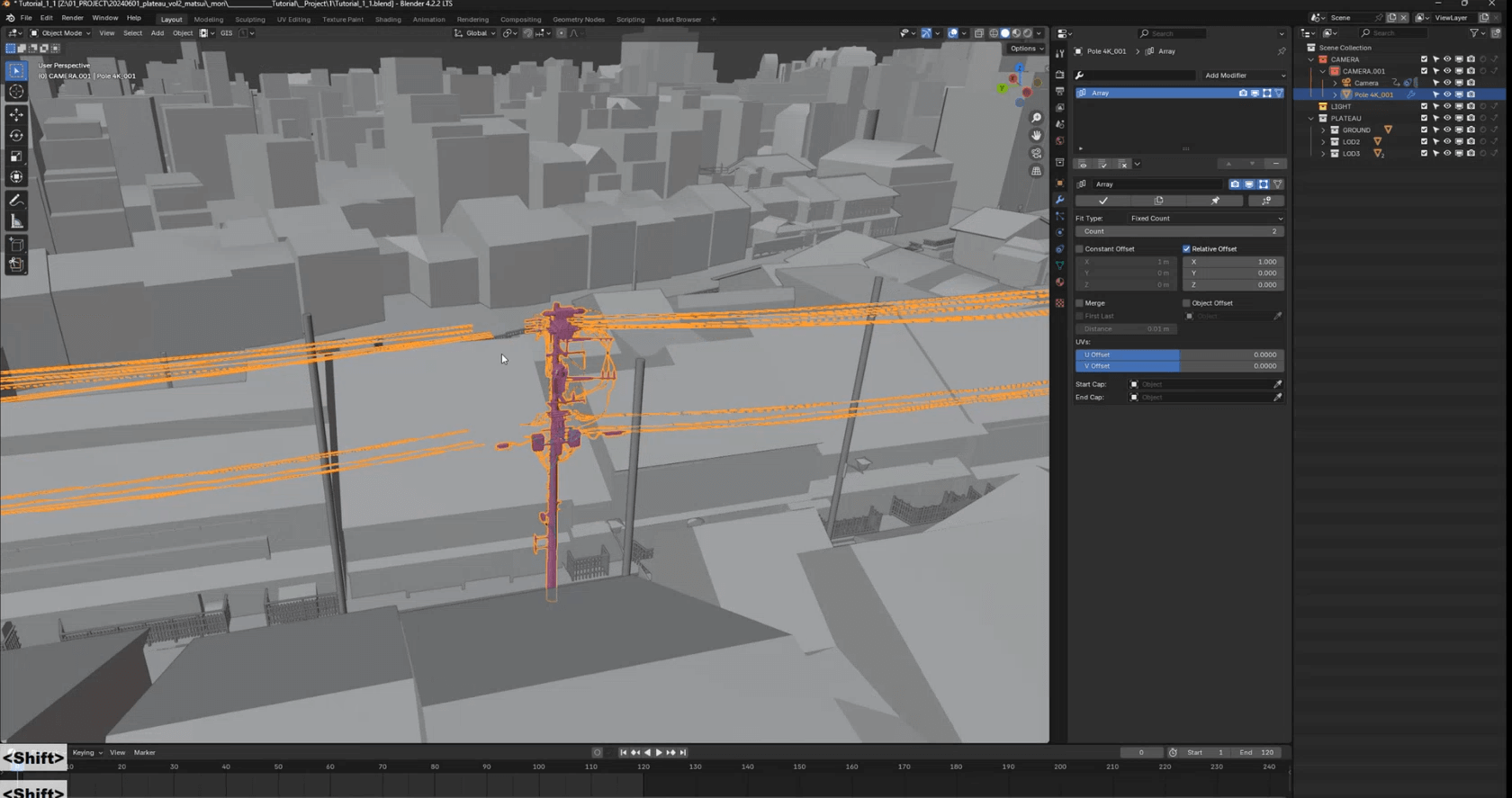
[3]電柱を複製する
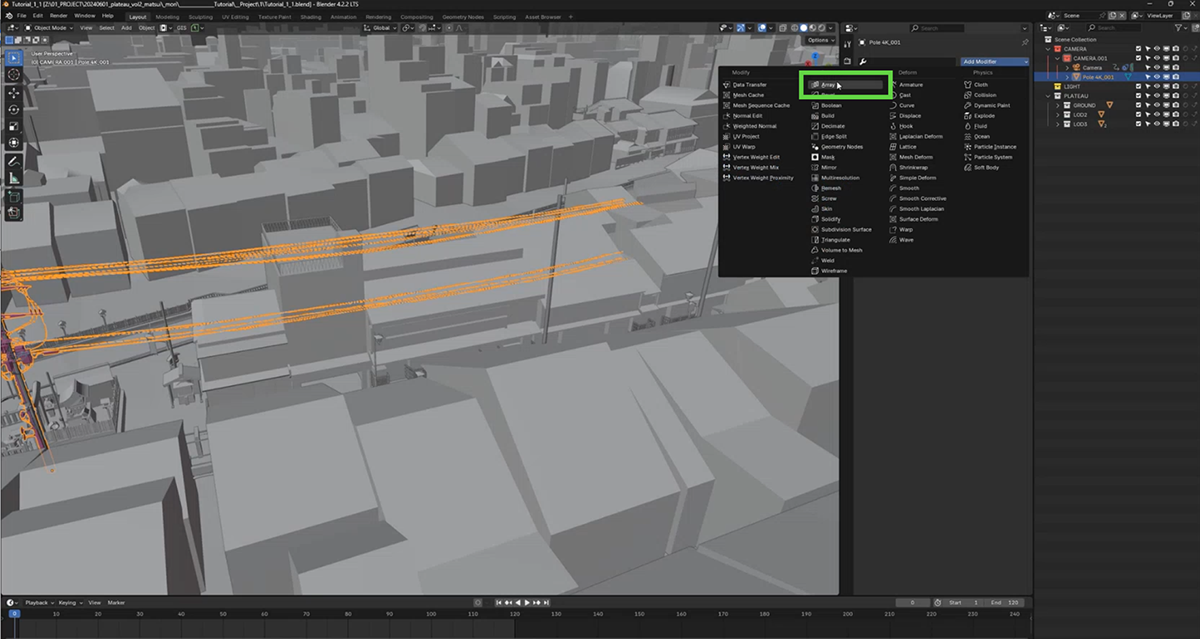
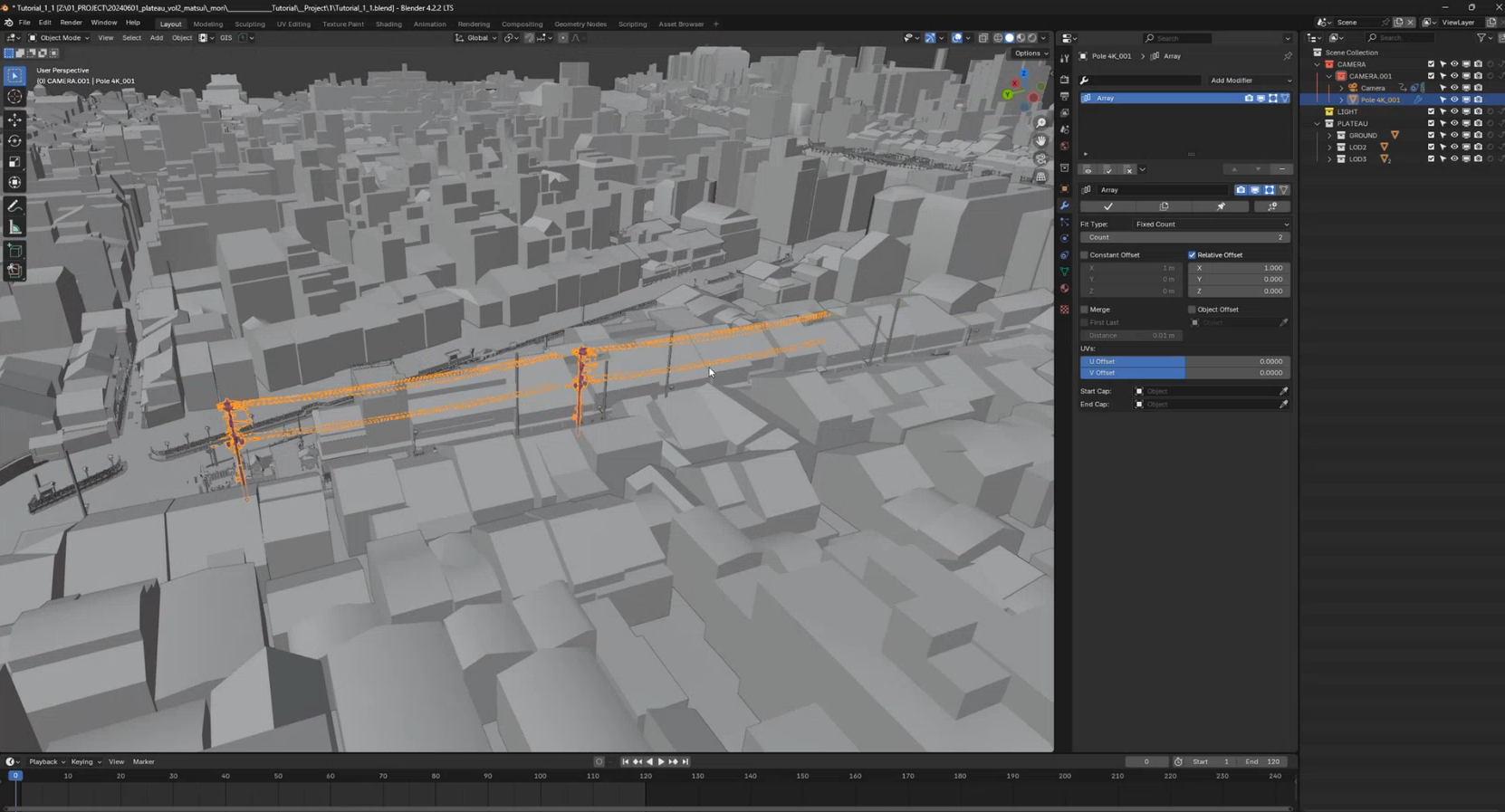
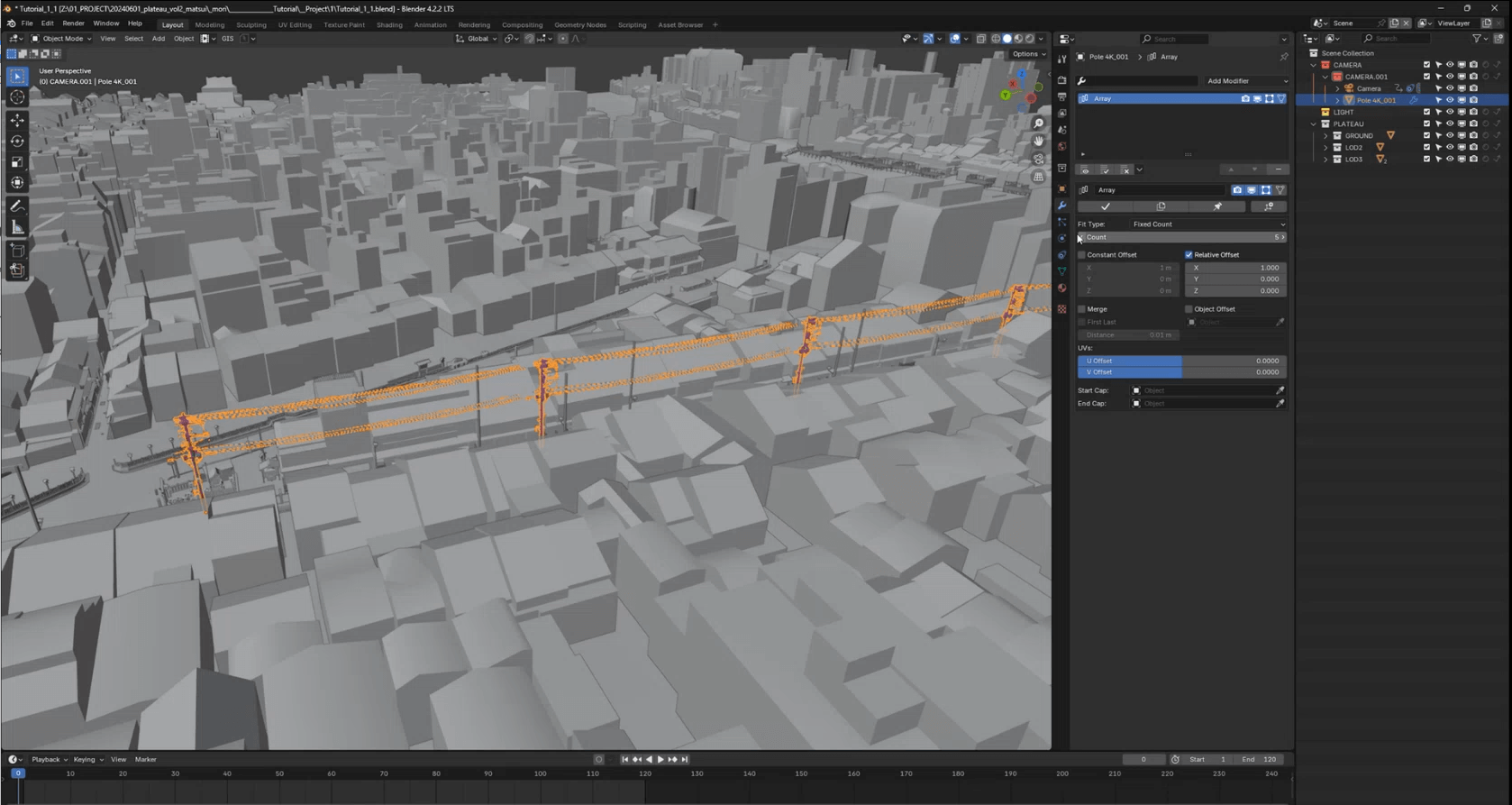
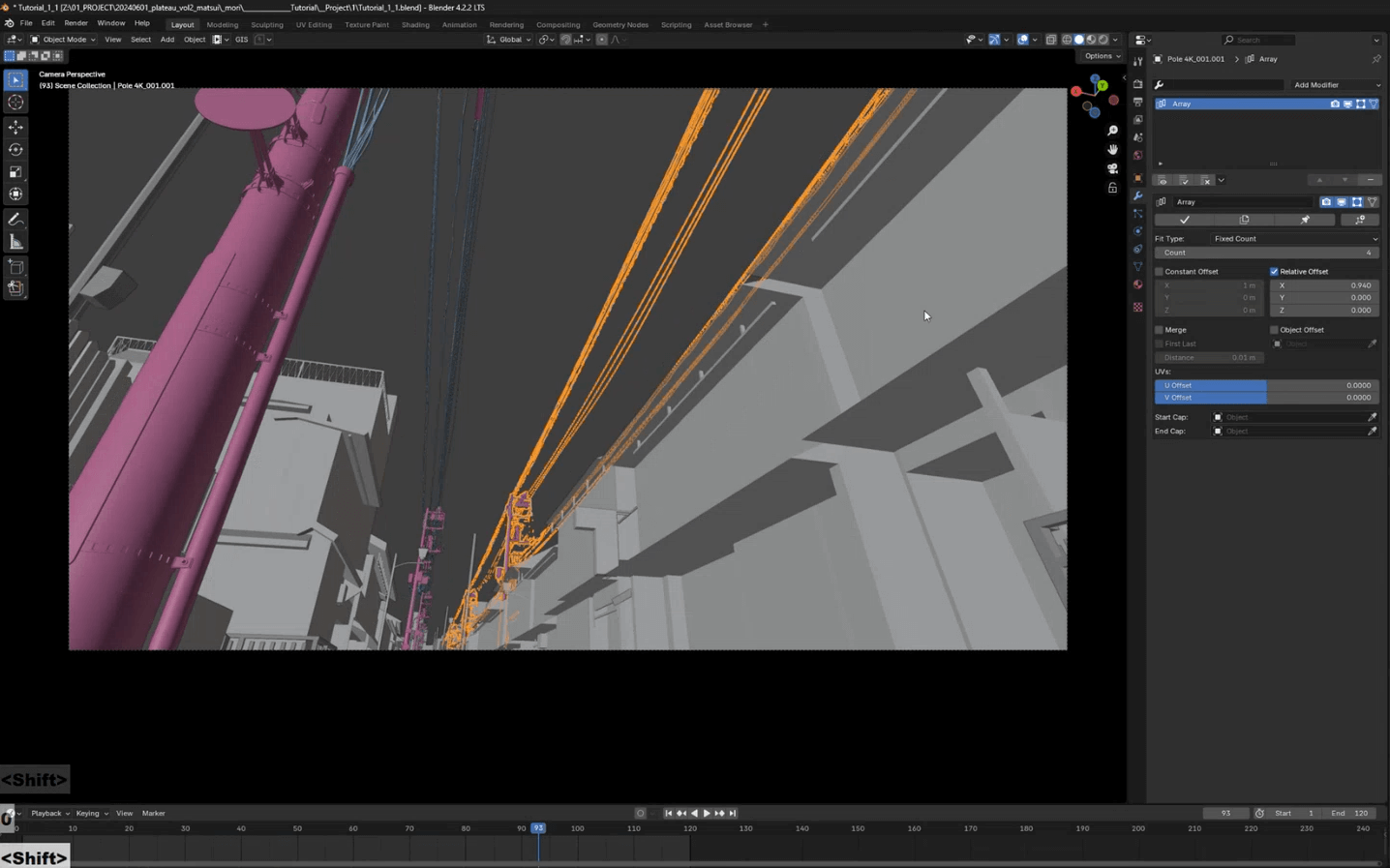
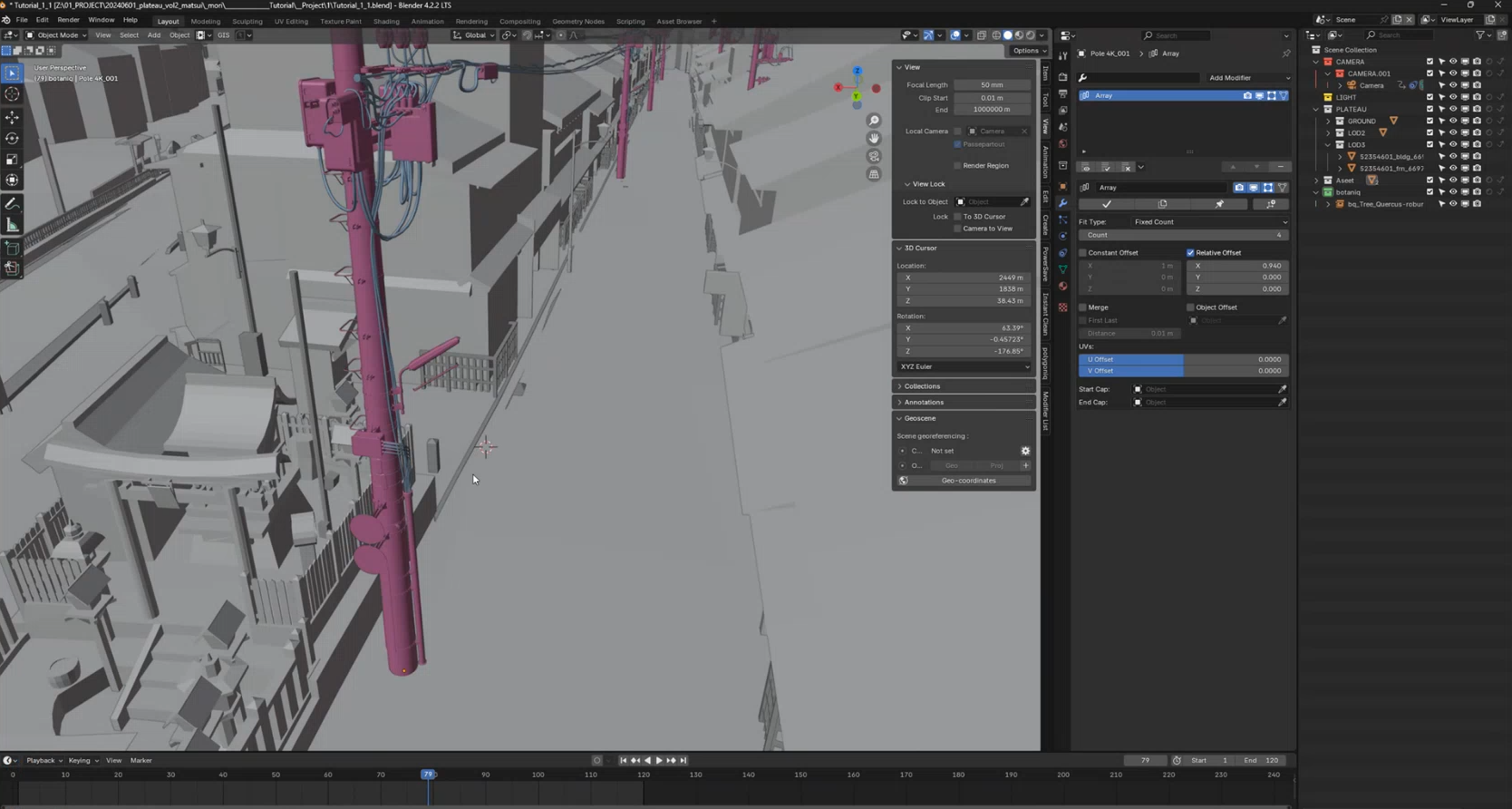
配置した1本の電柱(と電線)を複製します。電柱を選択した状態で、サイドメニューから[Modifier]を選択し、[Add Modifier]―[Array]を選択して、Array Modifierを追加します。すると、複製ができます。プロパティの[Count]の部分を増やすことで、複製数を増やします。
またデフォルトでは、つなぎ目が切れているので、Relative Offsetのオプションを調整して、切れないようにします。




コラム:Modifierメニュー
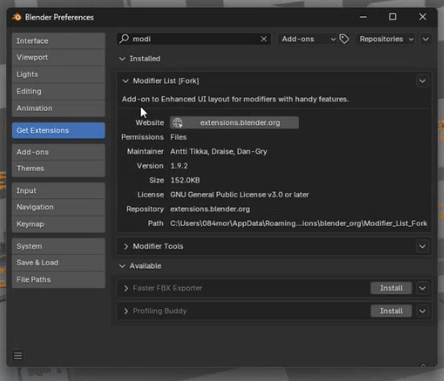
Modifierメニューは、Blenderバージョン4.2から変わりました。サイドメニューに[Modifier]メニューがないときは、[File]メニューの[Preference]を開き、[Get Extensions]の項目で「modifier」を検索し、[Modifier List(Fork)]を検索して、インストールしてください。

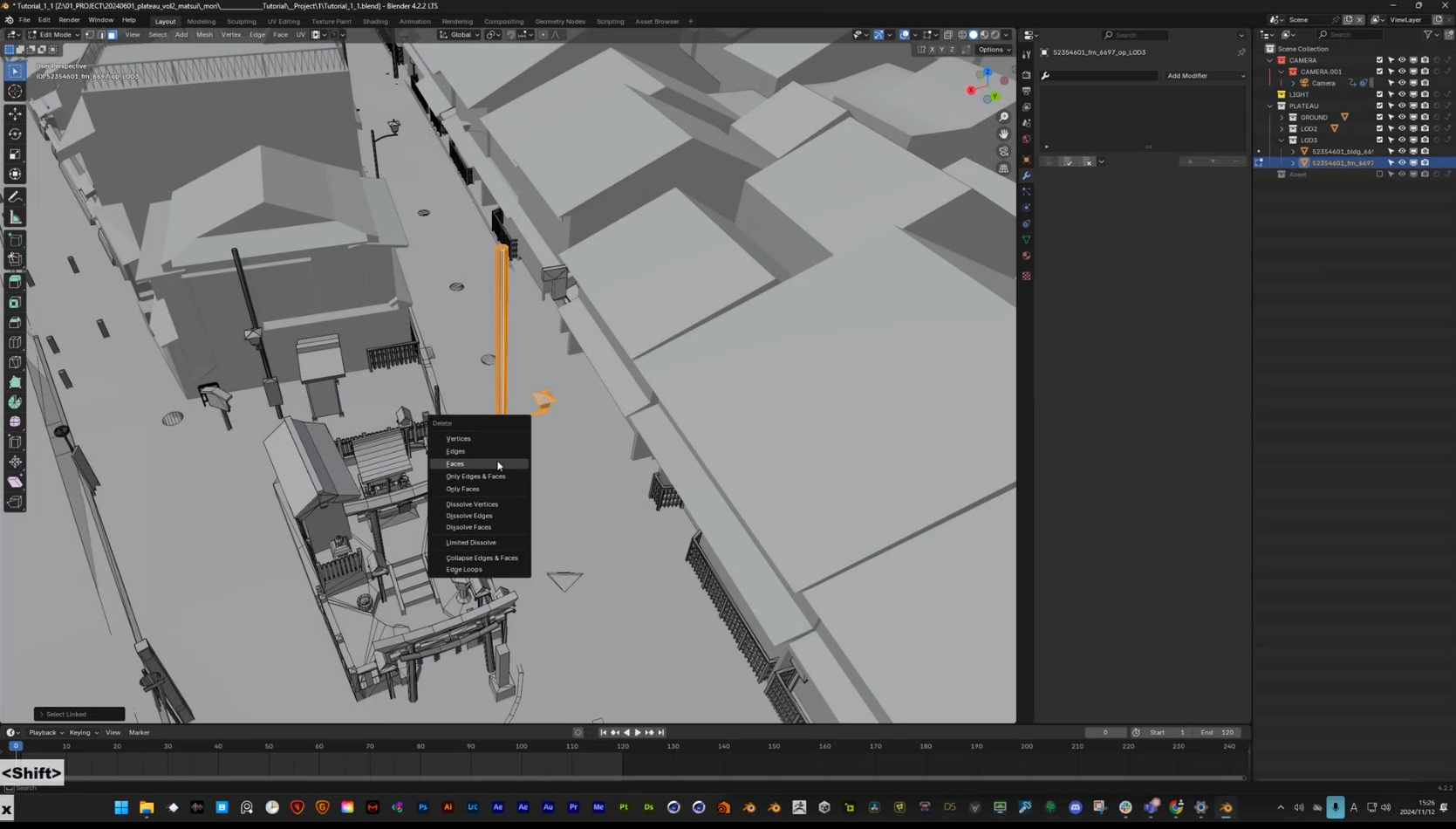
[4]元々の電柱を削除する
電柱を配置したら、3D都市モデルの都市設備としてすでにある電柱を削除します。
削除するには、[Tab]キーで編集モードに入り、何か適当なポリゴンをクリックして選択状態にします。その状態で[L]キーを押すと、隣接するポリゴンすべてを選択できます。このような操作で電柱全体を選択しておいて、[X]キーを押し、[Faces]を選択すると削除できます。
【メモ】
図32-59では、操作しやすいよう、配置したTokyo Back Alleysの電柱を非表示にして作業しています。

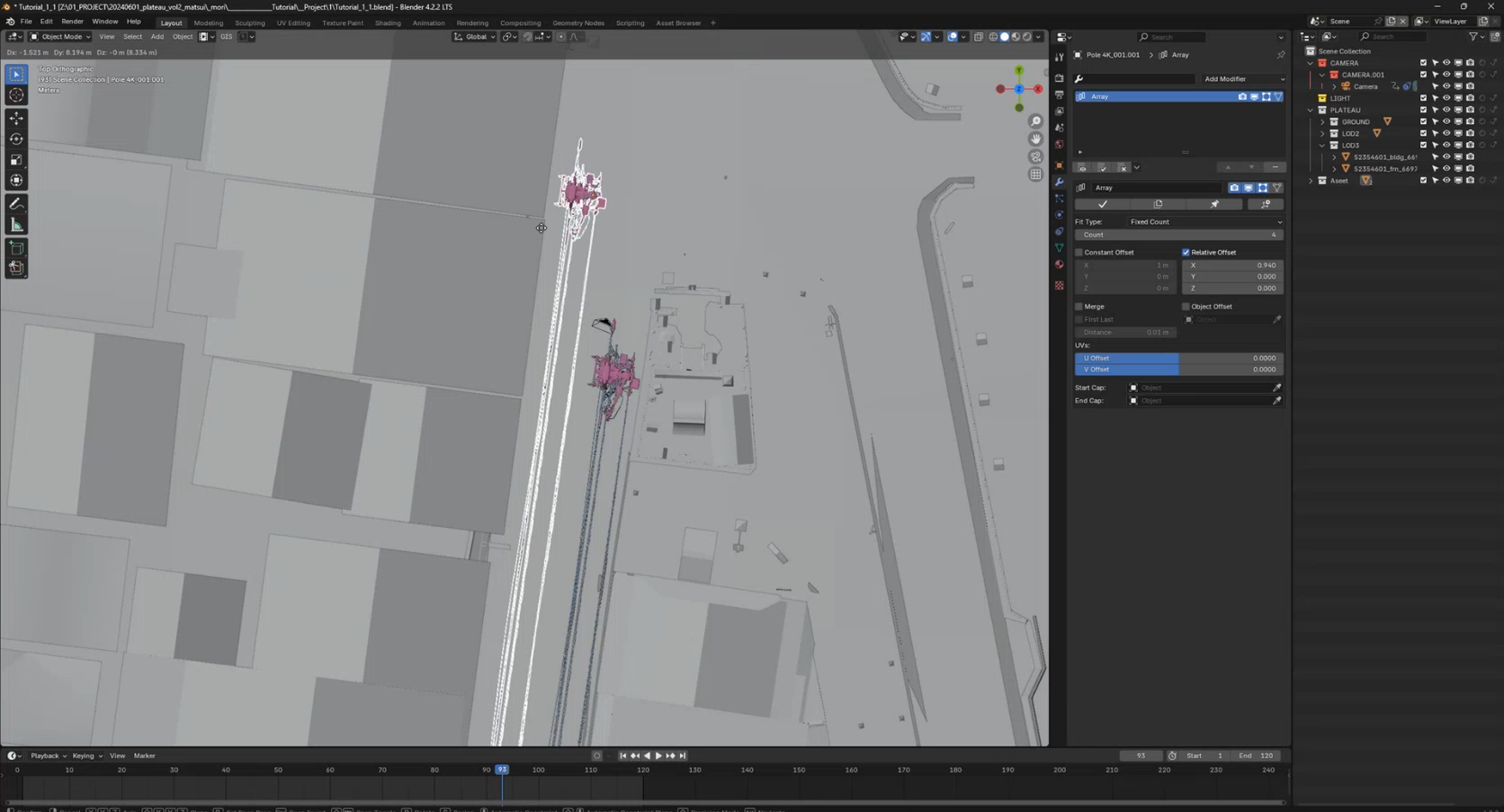
[5]複製して反対側も作る
片側ができたら、それを複製して、反対側も作ります。テンキーの[7]を押して、上からのビューに切り替えます。[Shift]キーを押しながら[D]キーを押すと複製できるので、適切な位置に複製します。
カメラからのビューを見ながら、微調整します。


32.5.2 _ 木々を追加する
同様にして、木々を追加して、さらにリアルにしていきます。
木は、Blender MarketにあるBotaniqという有償の植物アセットを使いました。Botaniqの木々には、草木が揺れるアニメーションも付いています。
【メモ】
Botaniq以外にも、Poly Havenにあるものを使ってもいいでしょう。
[Botaniq]
https://blendermarket.com/products/botaniq-trees
【手順】木々を追加する
[1]アセットを開く
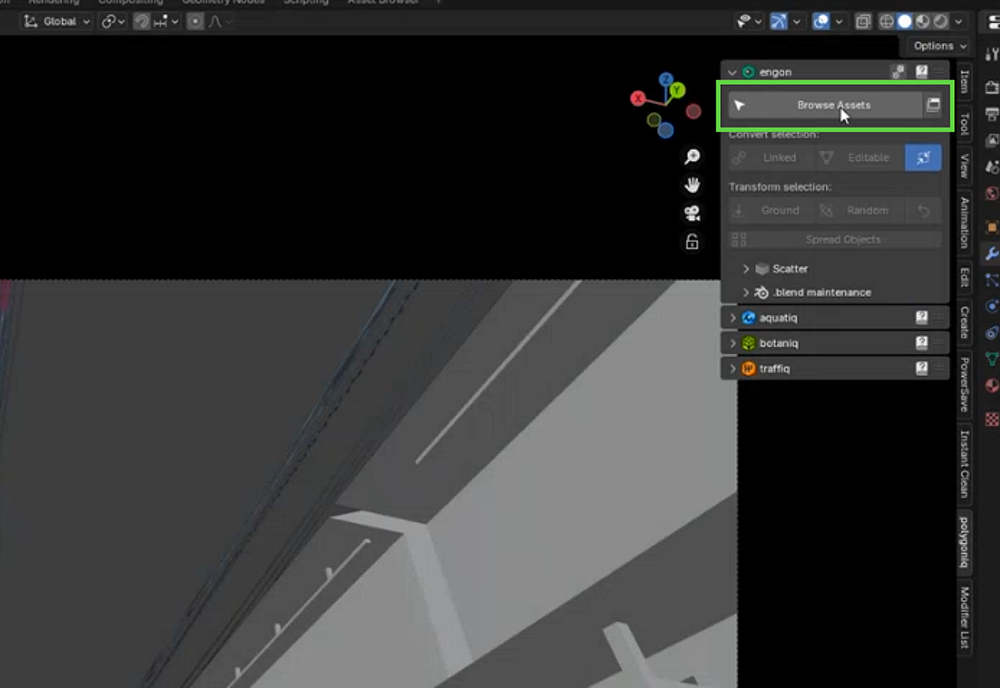
Botaniqをインストールすると、サイドメニューの[polygoniq]が追加されます。ここで[engon]の[Browse Assets]をクリックします。
【メモ】
engonは、Botaniqなどのアセットを管理するアドオンです。詳細については、こちらを参考にしてください。

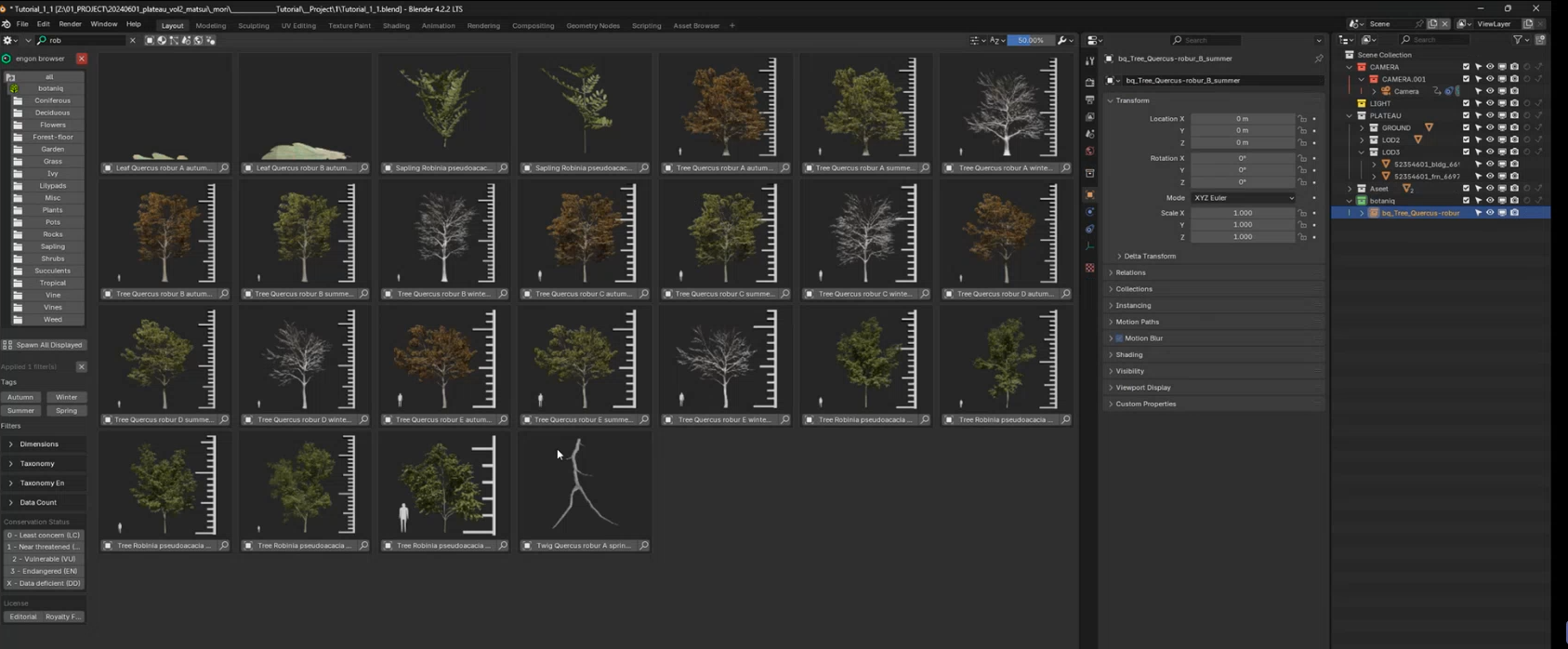
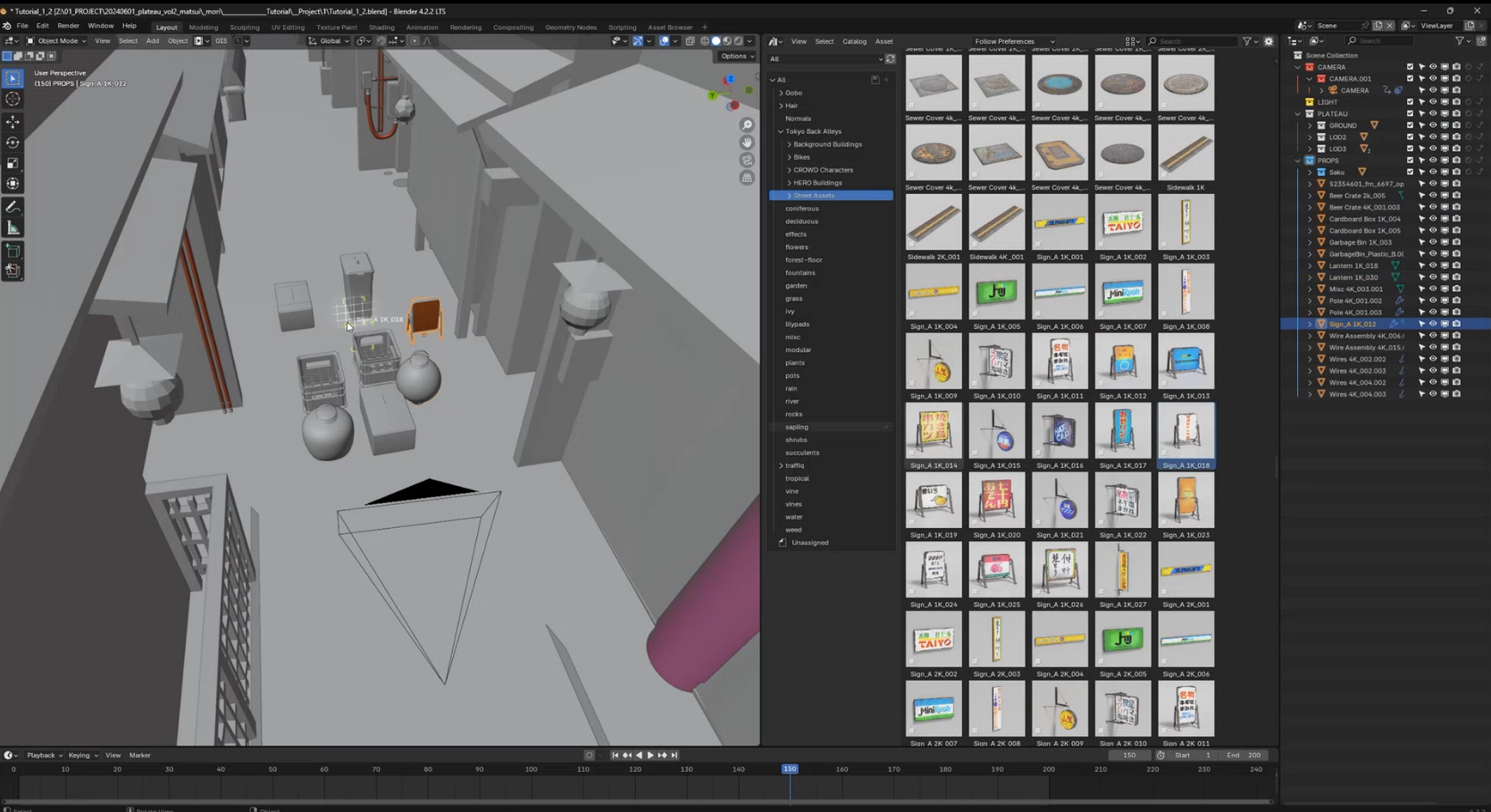
[2]配置する木を選択する
アセット一覧が表示されるので、[botaniq]のなかにある、配置したい木をクリックして選択します。クリックして選択したモデルは、シーン上に追加されます。[Outliner]にも追加されるのがわかります。

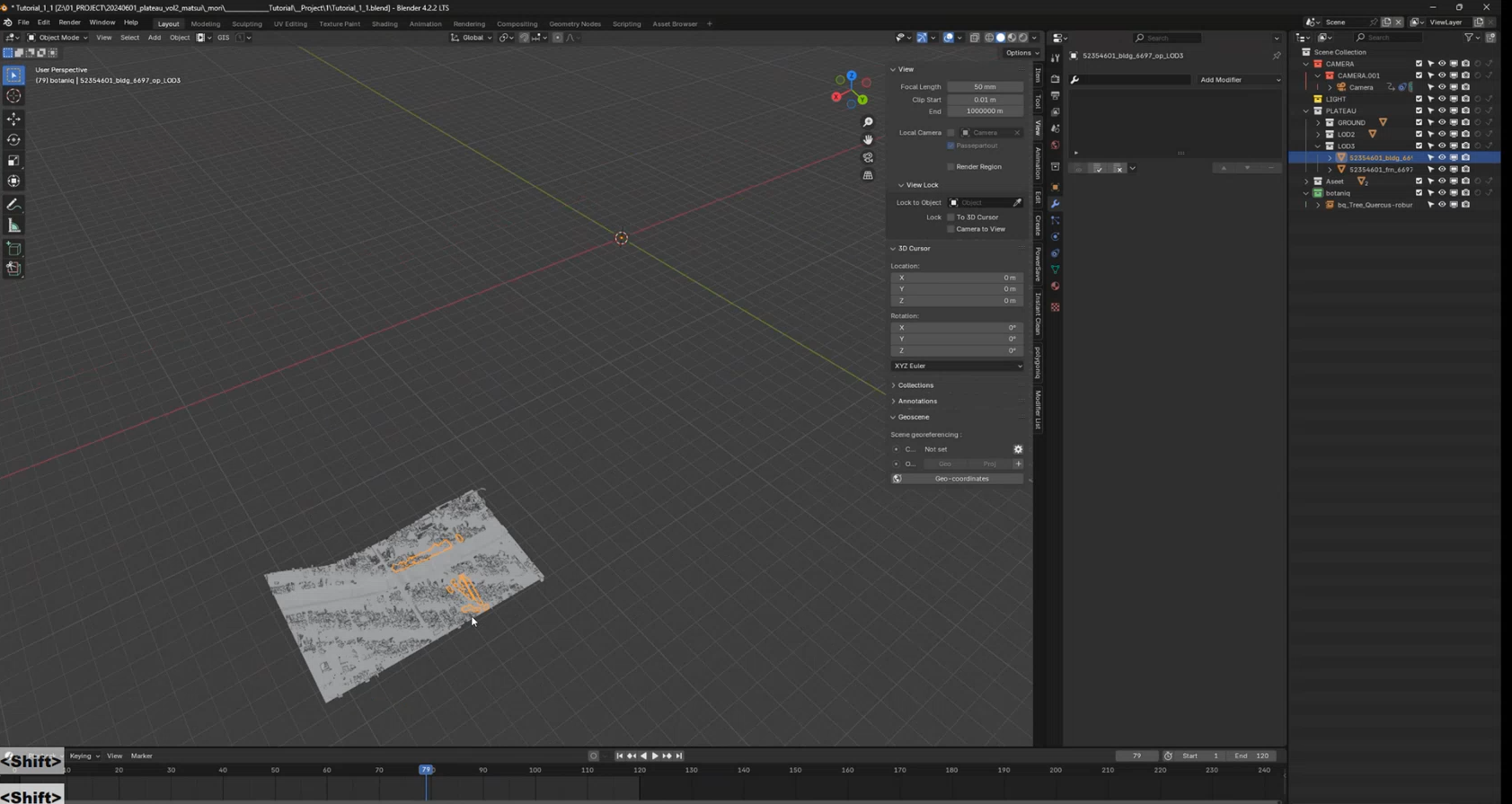
[3]木を移動する
配置した木は、原点に配置されるので、移動します。
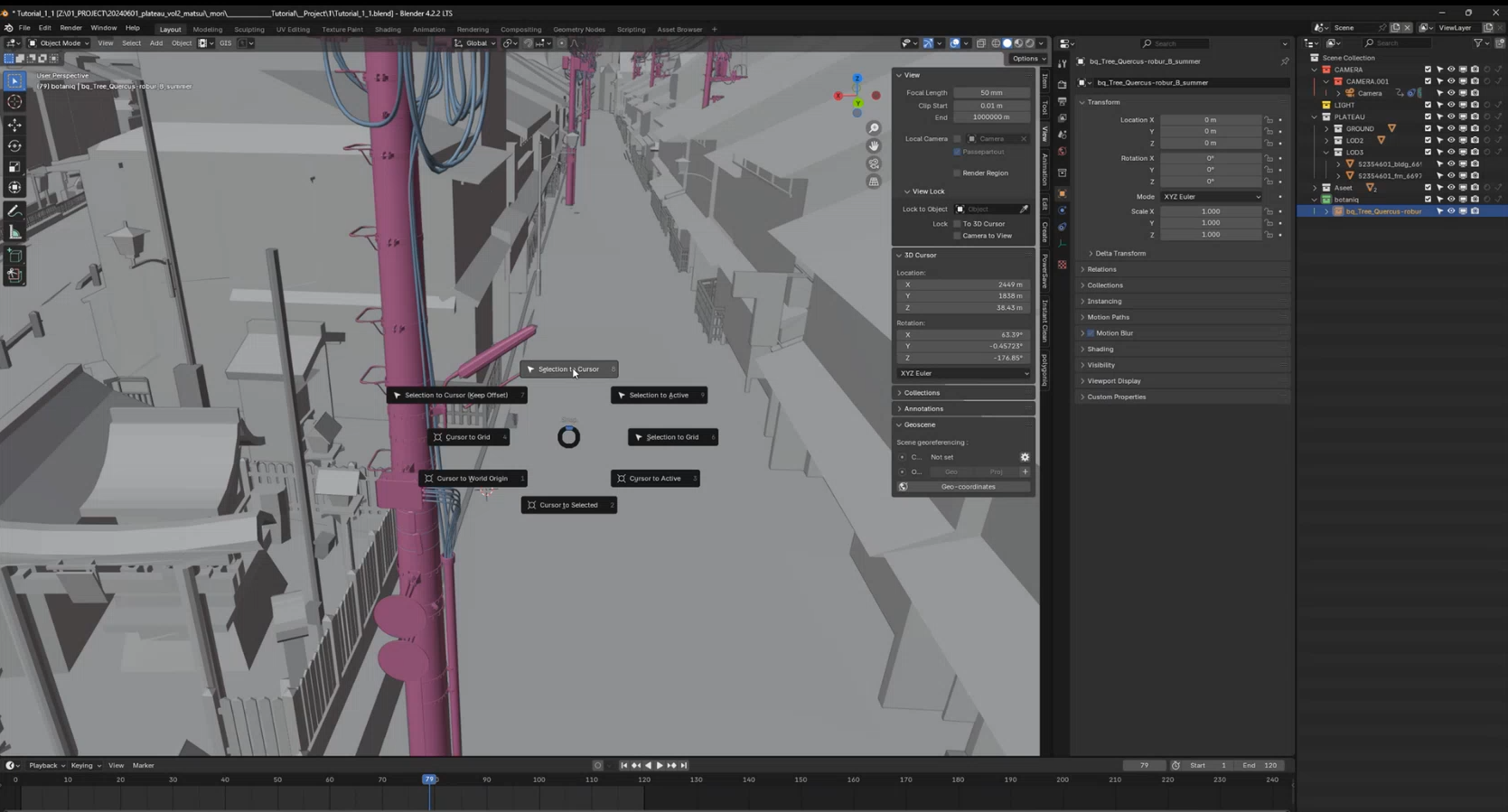
移動するには、いくつかの方法がありますが、移動したい場所で[Shift]キーを押しながら右クリックします。すると、3Dカーソルが、その場所に移動します。


この状態で、[Outliner]などから木のオブジェクトをクリックして選択し、[Shift]+[S]キーを押します。メニューが表示されたら、[Selection to Cursor]を選択します。すると、その場所に移動します。

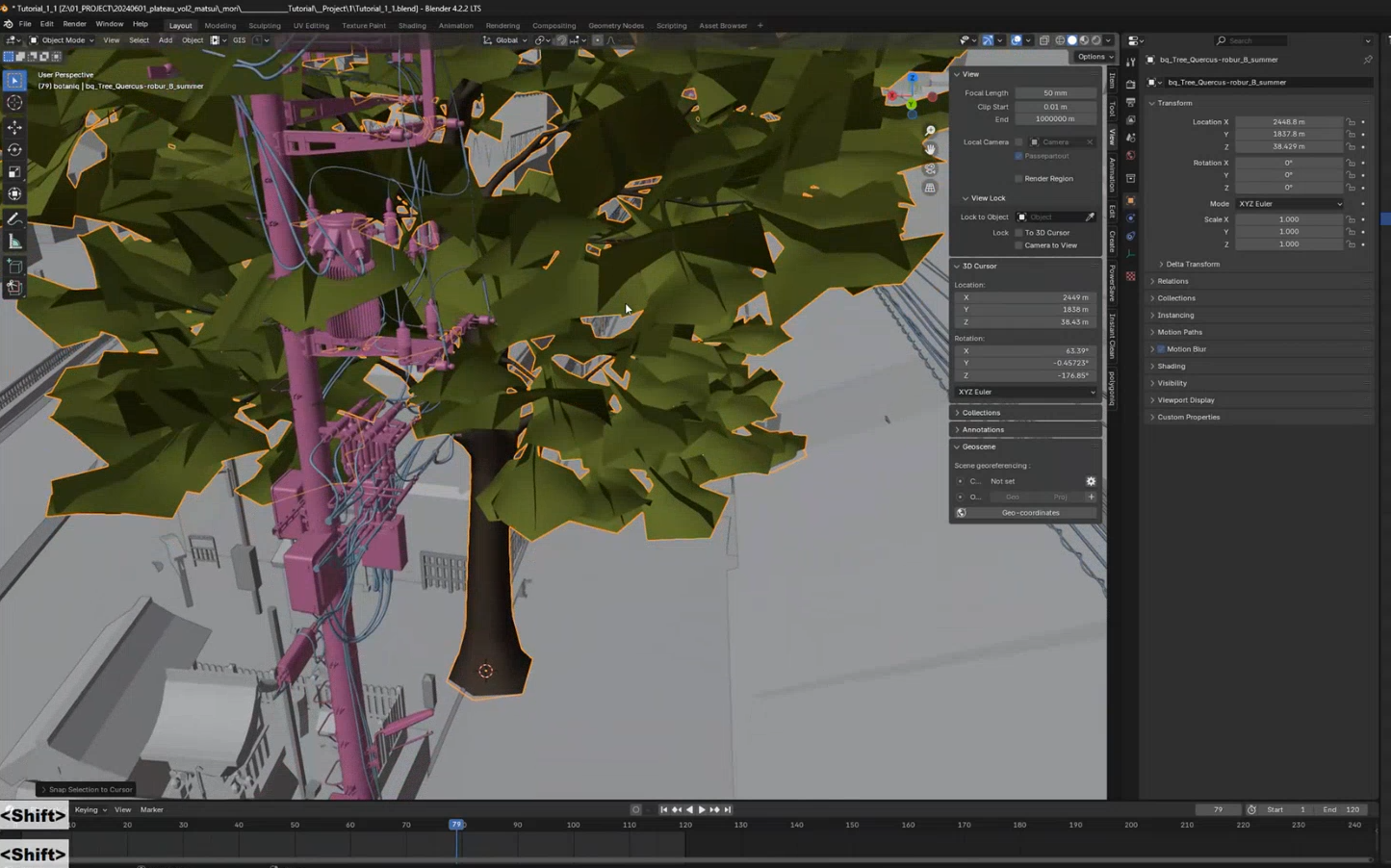
[4]位置や大きさを微調整する
移動したら、位置や大きさを微調整します。

[5]同様に、いくつかの木々を追加する
同様の操作で、いくつかの木々を追加します。

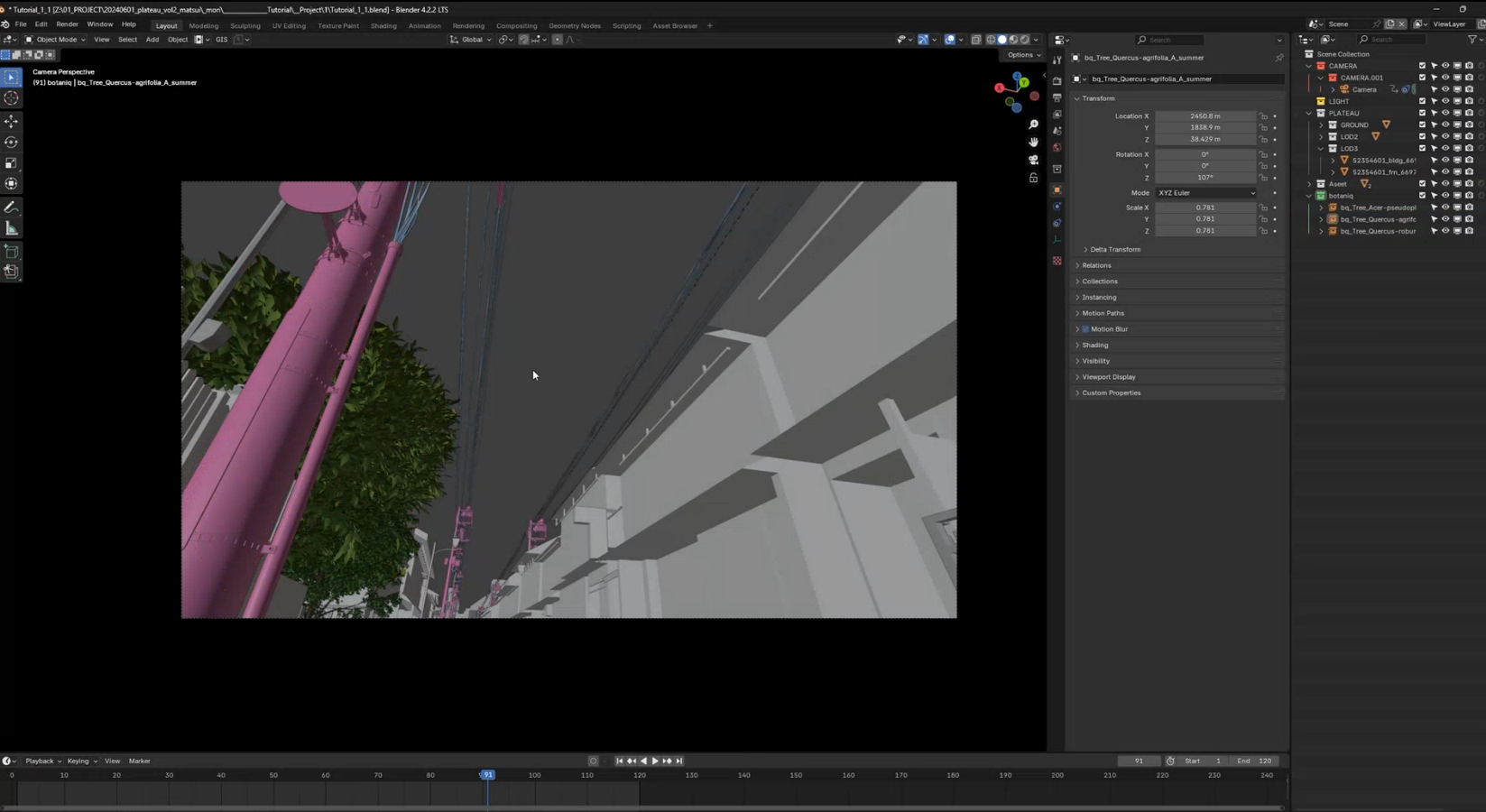
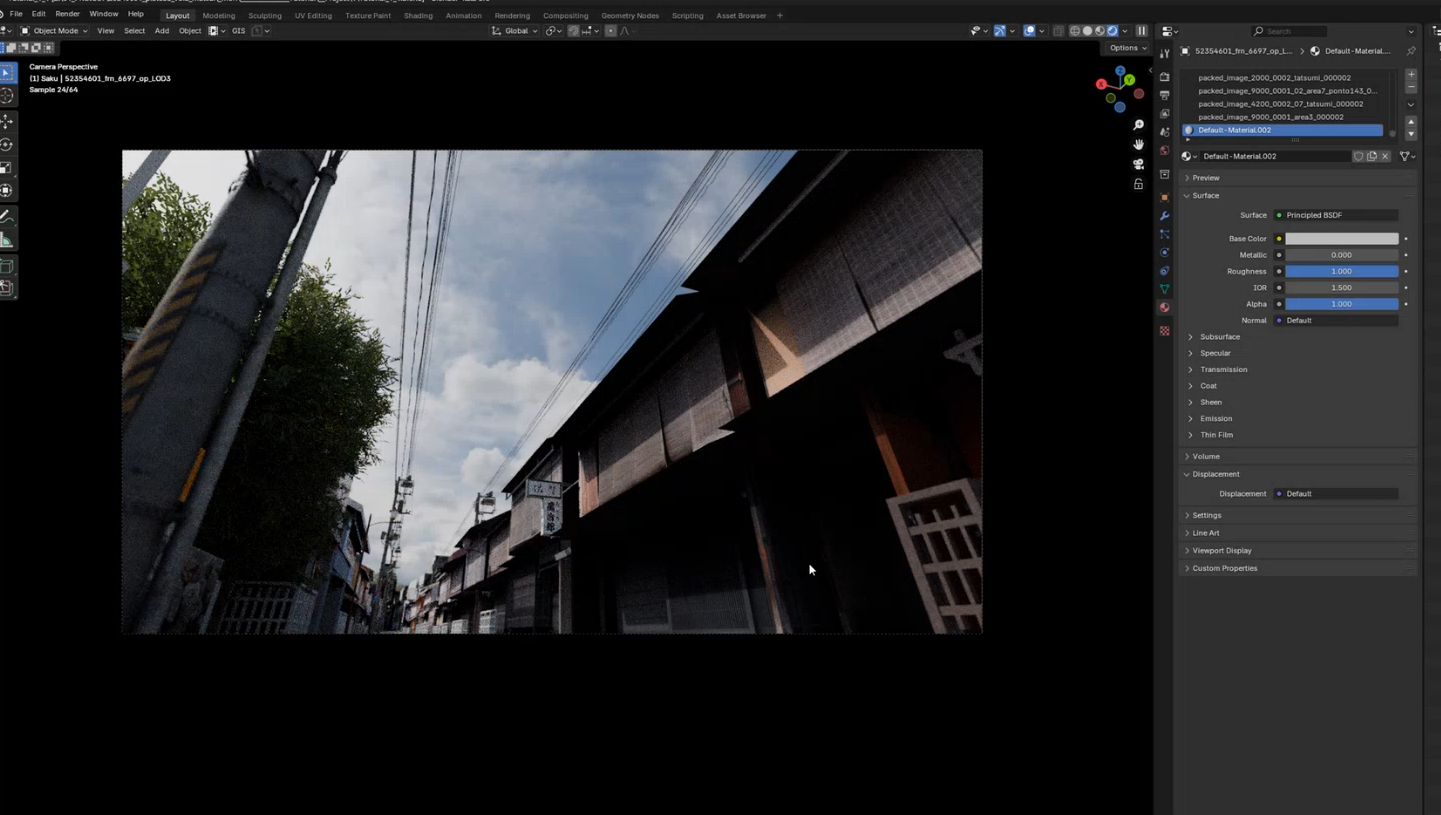
[6]レンダリングして確認する
ここまでできたら、レンダリングして確認します。電柱や木々のアセットを追加することで、世界観がリアルになったのがわかるかと思います。

32.5.3 _ 細部を調整する
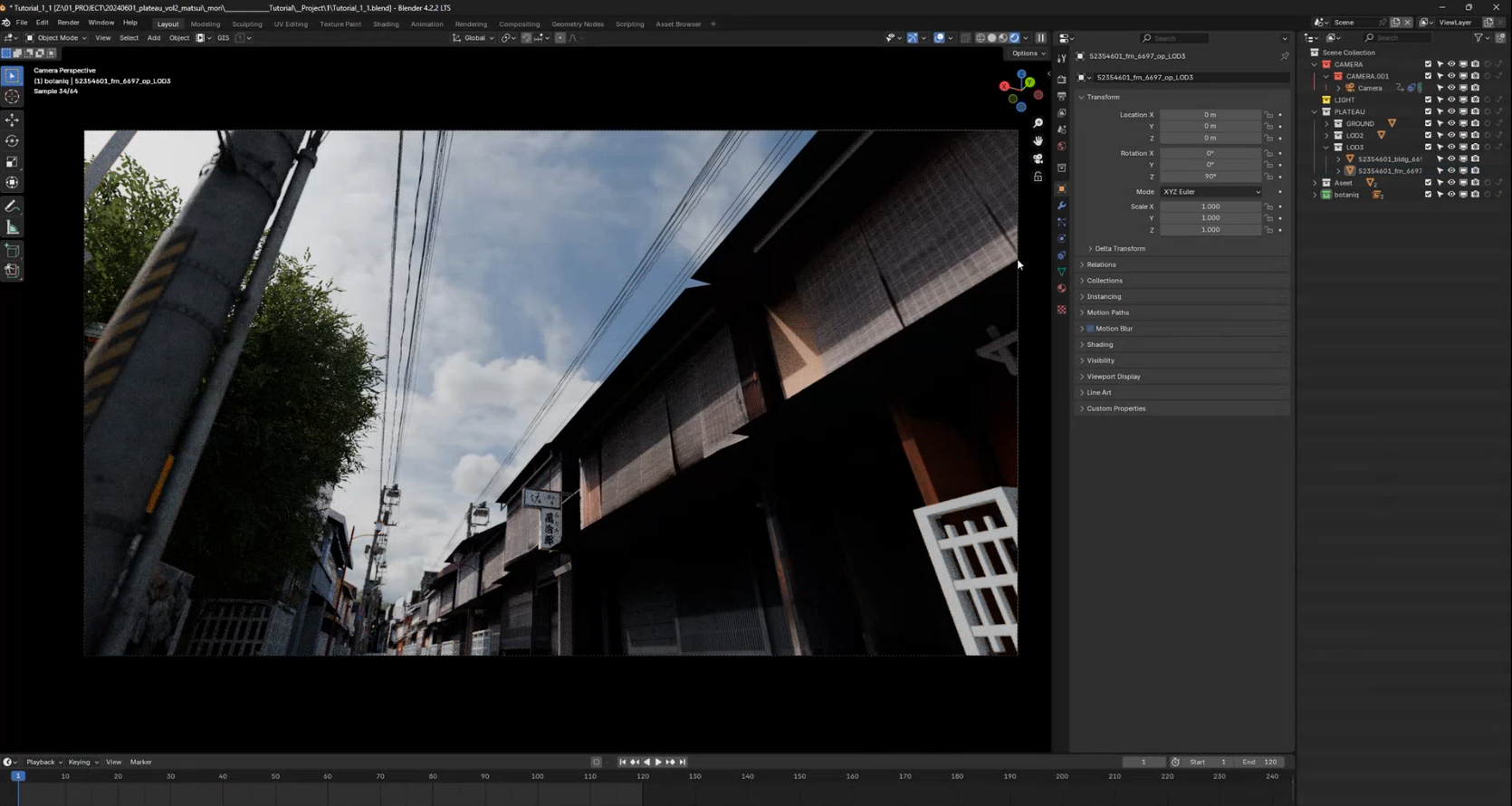
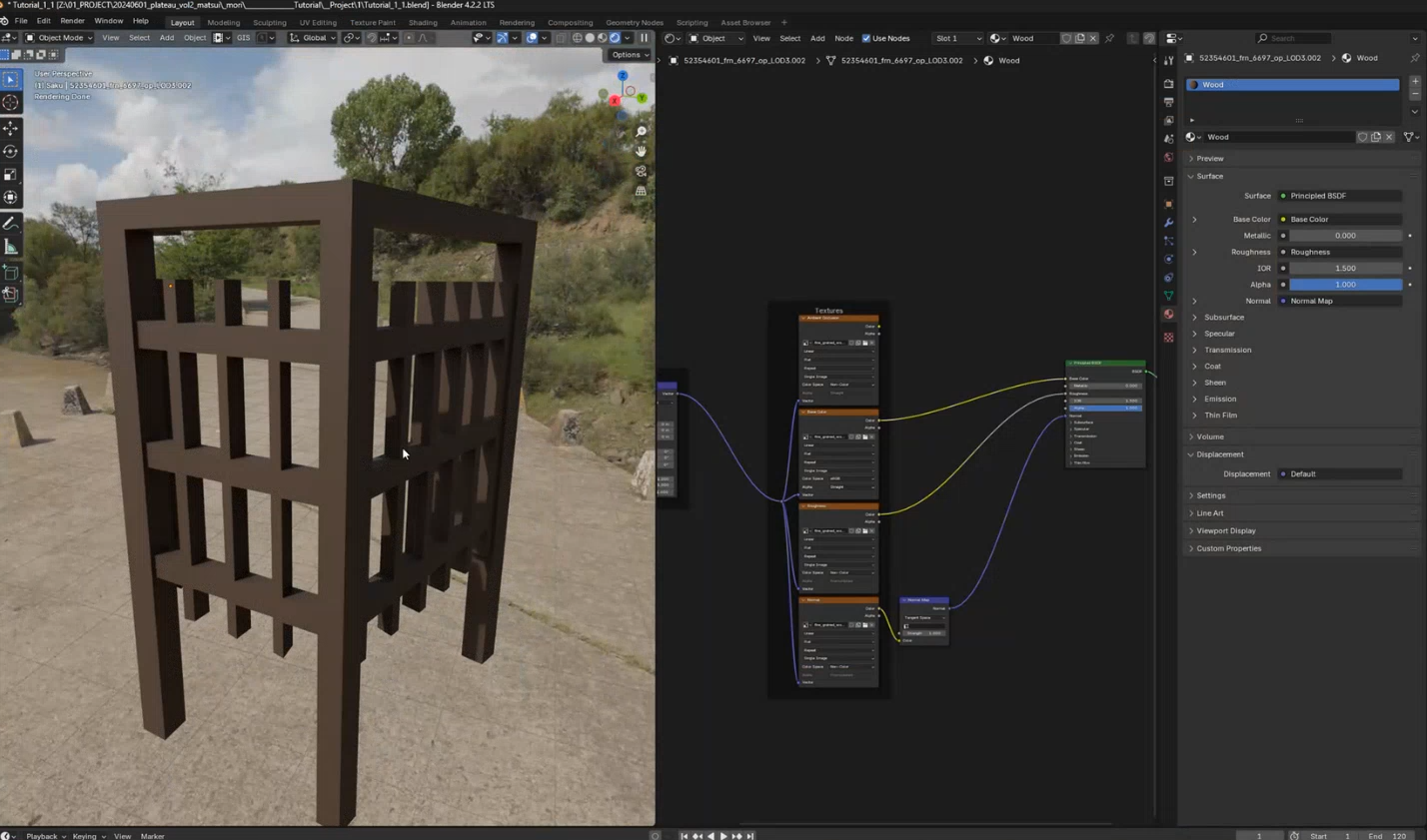
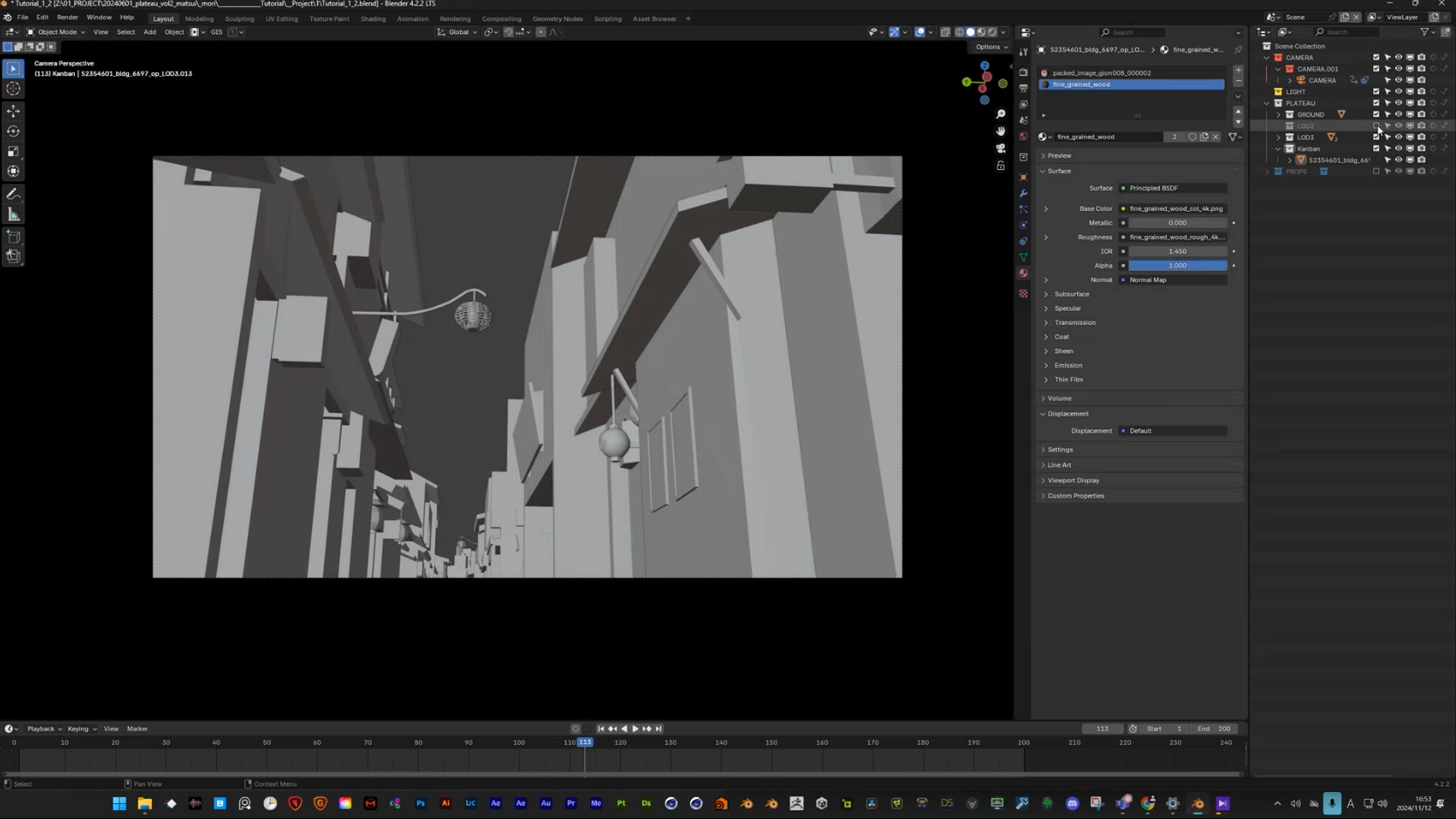
さらに細部を調整します。いまのレンダリング結果で、とくに気になるのが、右下の柵の部分です。レンダリング結果では白ですが、Googleストリートビューなどで確認するとわかるように、実際は、茶色です。そこで、この色を直していきます。
コラム:Node Wranglerのインストール
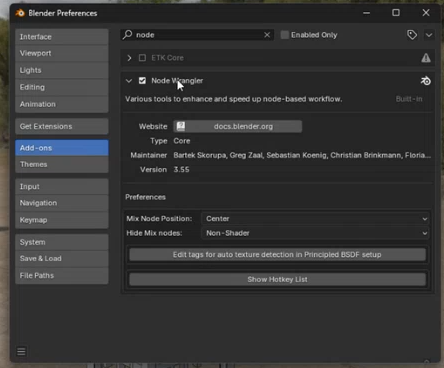
以下の手順では、テクスチャの割り当てを簡易にするため、Node Wranglerアドインを使っています。[File]―[Preferences]メニューの[Add-ons]から、Node Wranglerを有効にしておいてください。

【手順】柵の色を直す
[1] 柵を切り分ける
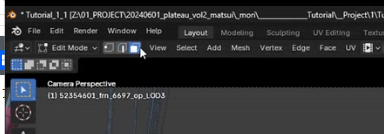
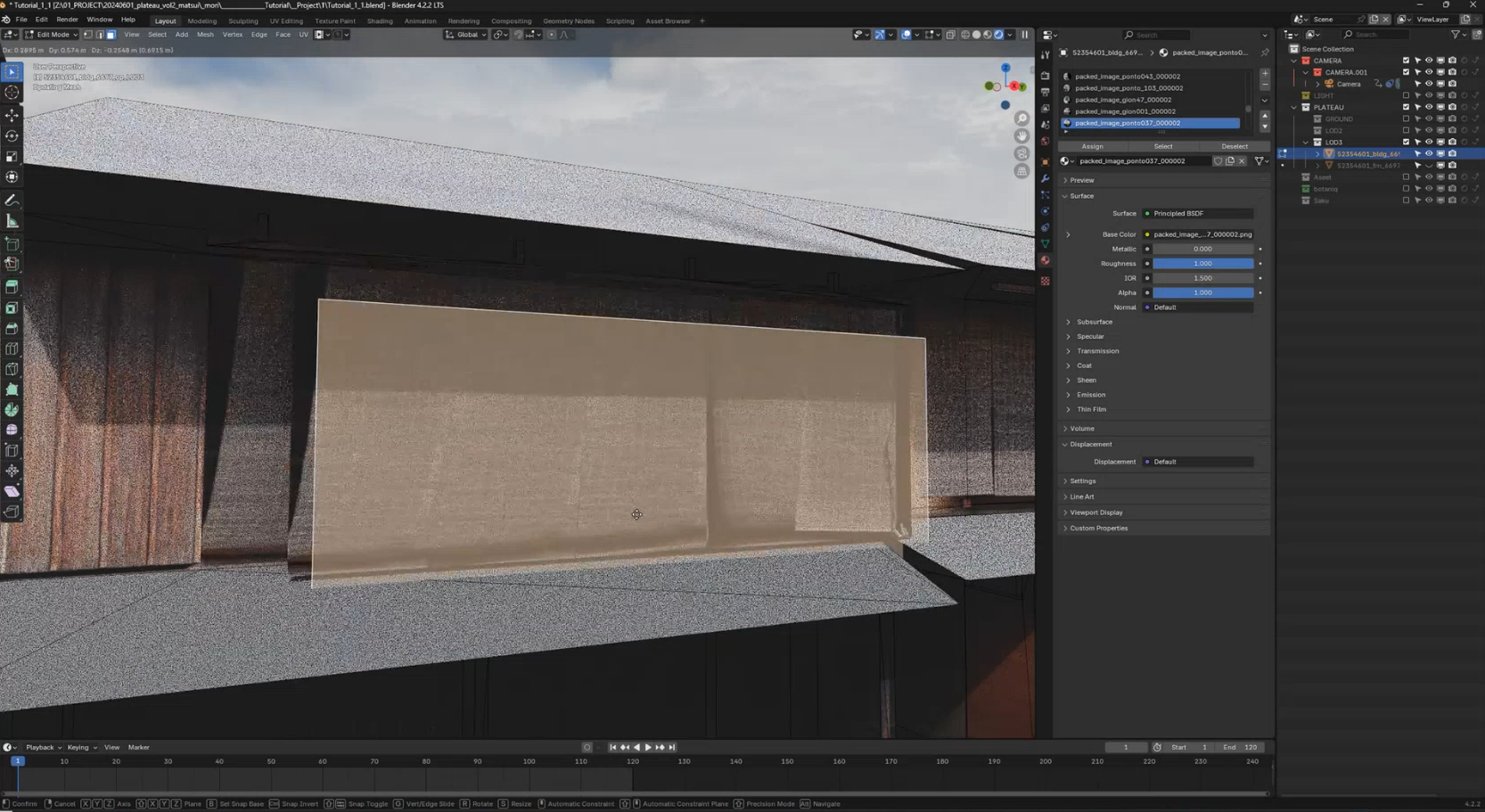
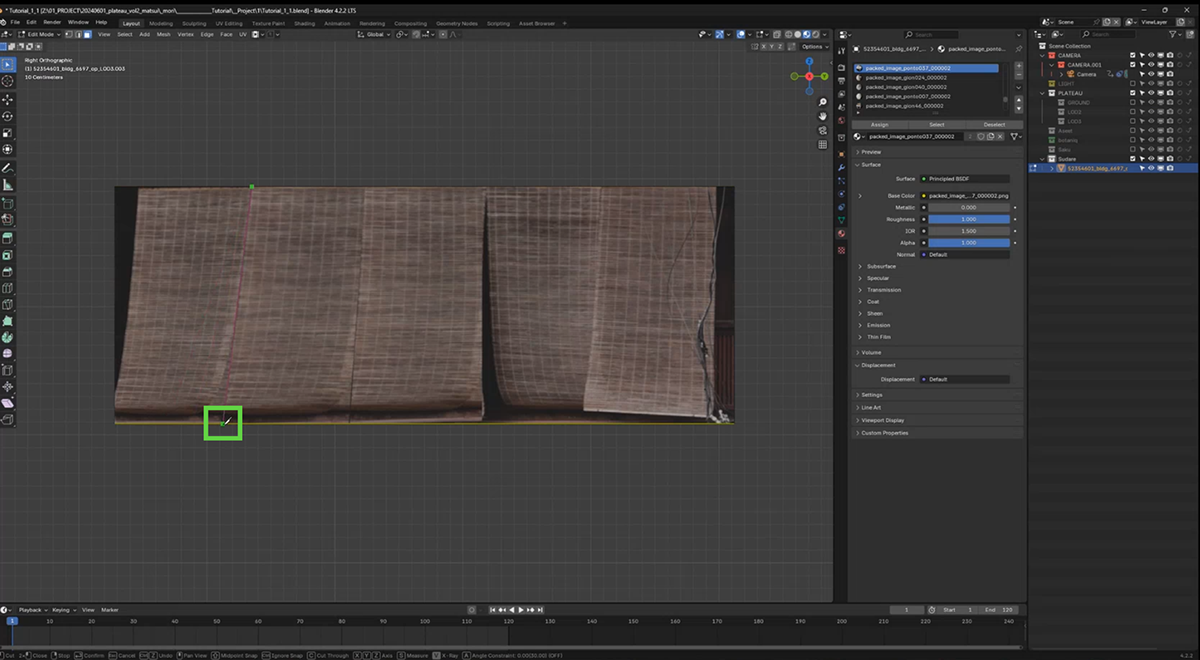
柵だけを編集したいので、まずは、柵の部分を切り分けます。柵を選択した状態で[Tab]キーを押して、編集モードに入ります。
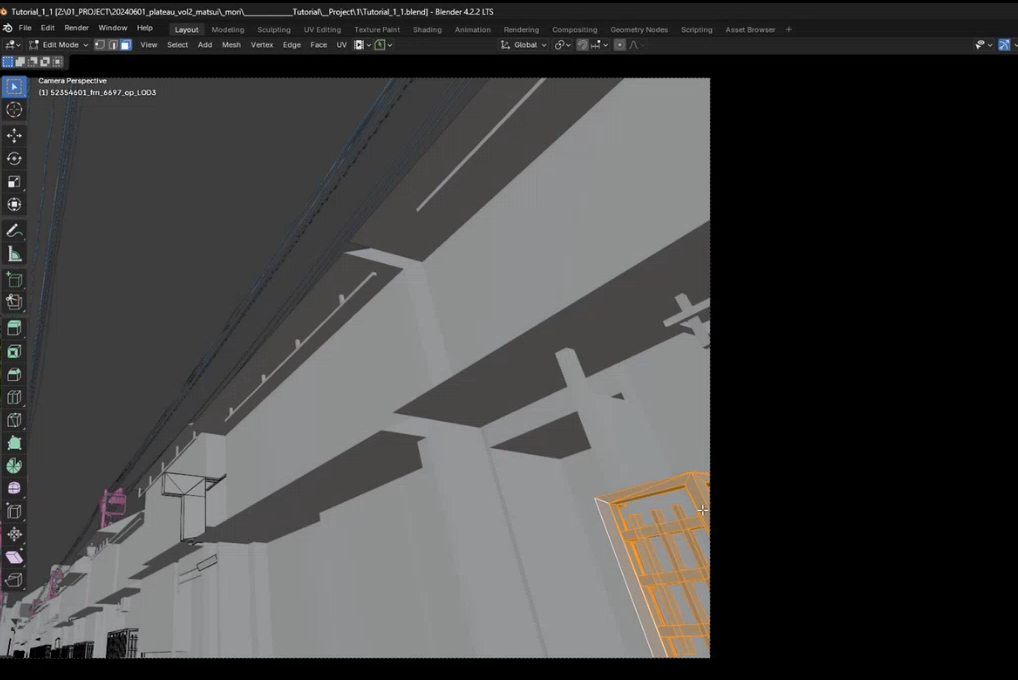
そして右上のメニューから、面選択に切り替えます。

そして柵の、どこかの面を選択し、[L]キーを押します。そうすると隣接する面が選択されるので、柵全体を選択できます。

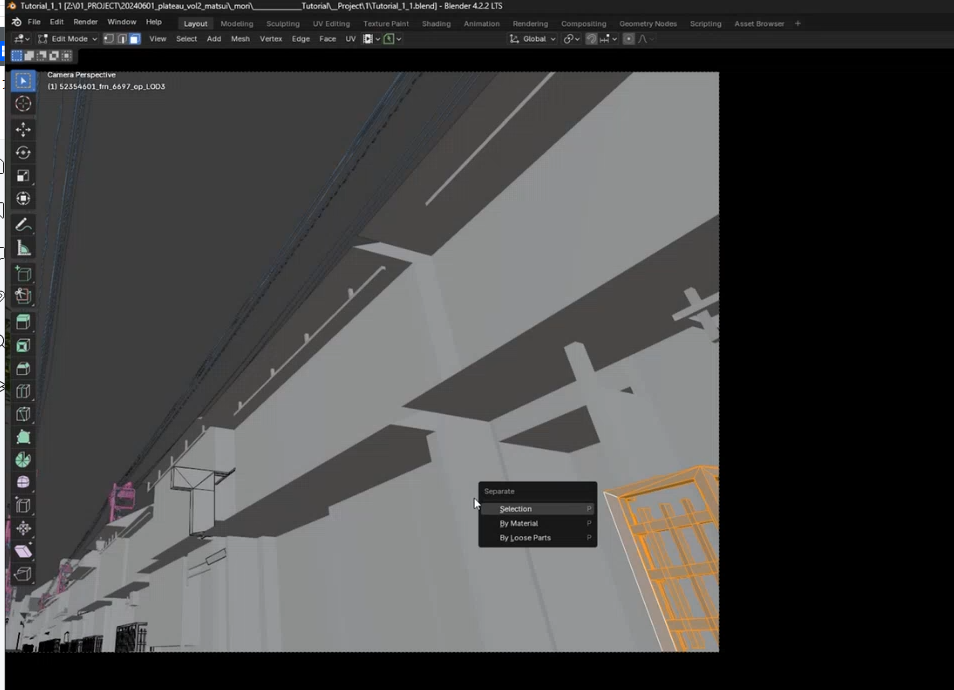
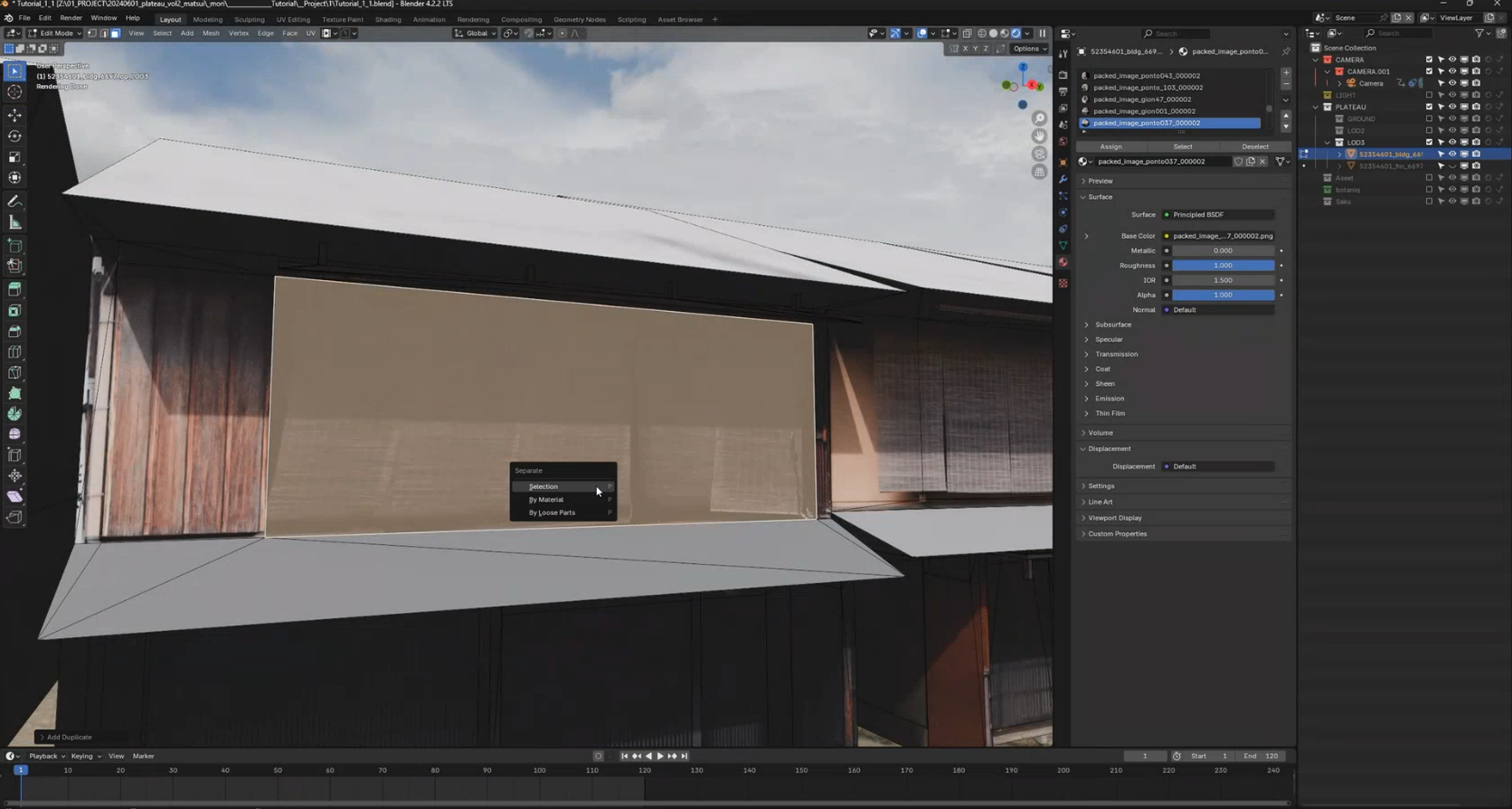
[P]キーを押すと、Separateメニューが表示されるので、[Selection]を選択します。すると、選択している部分が切り分けられます。

[2]切り分けたものを別のコレクションに移動する
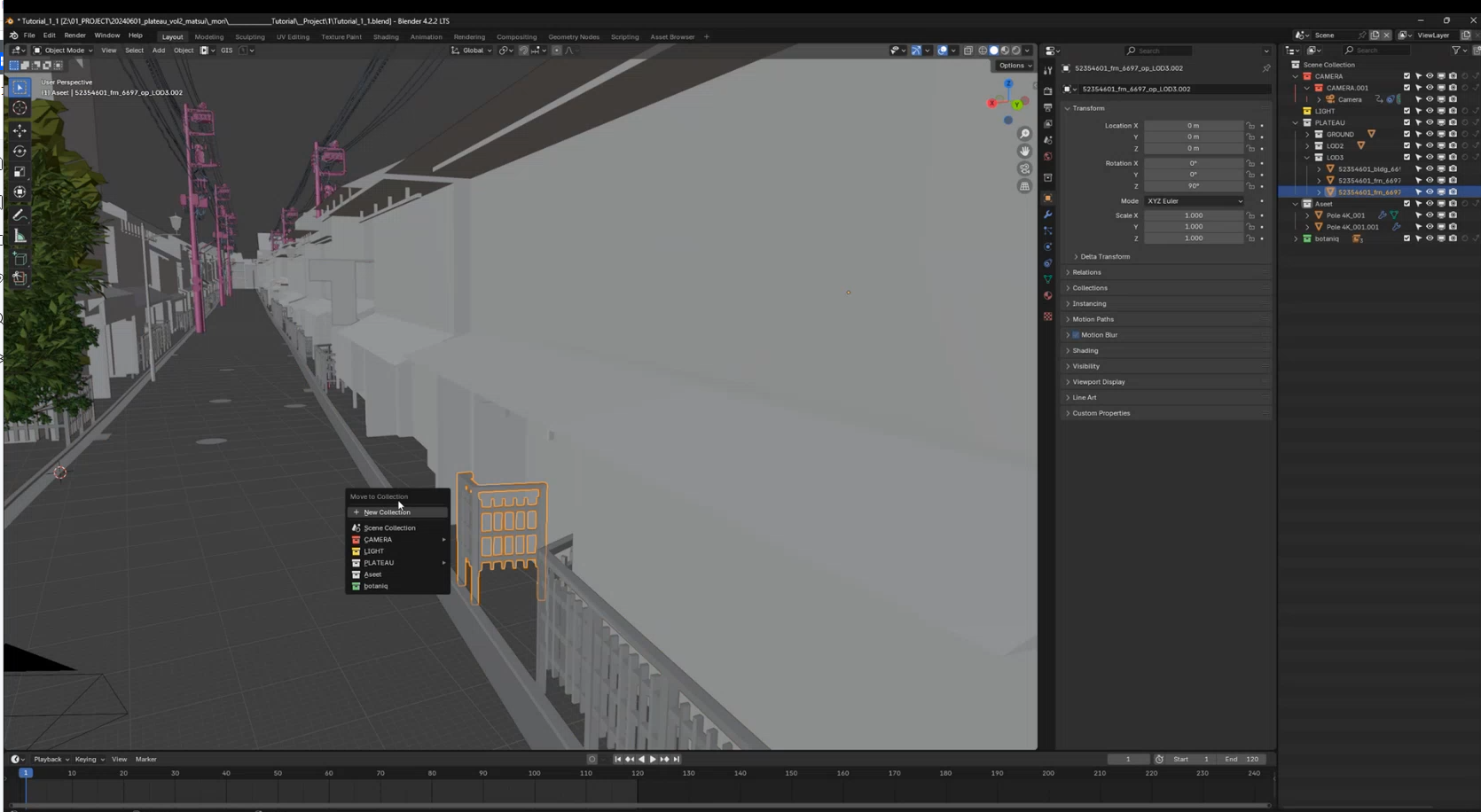
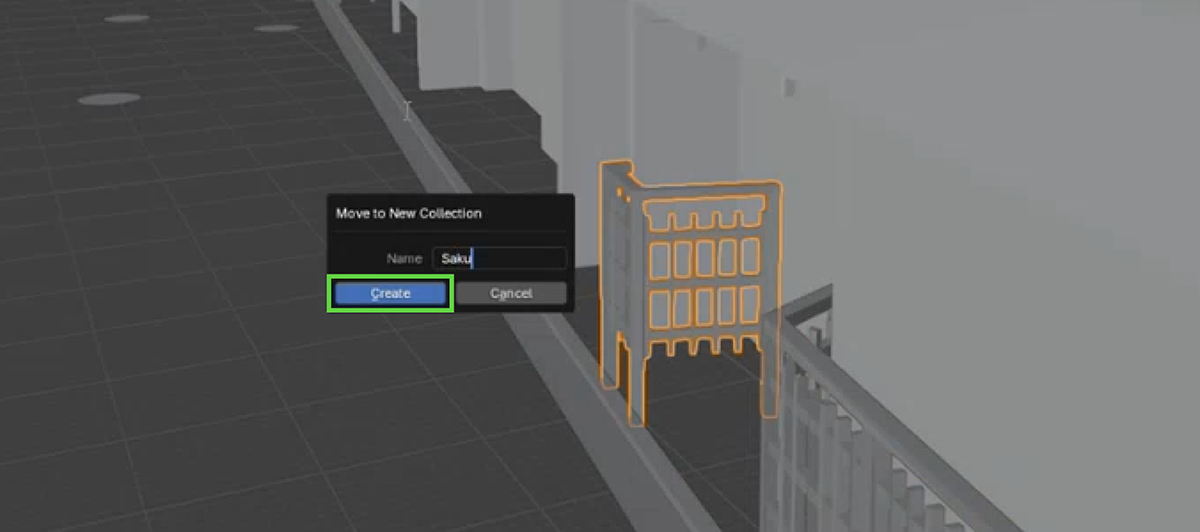
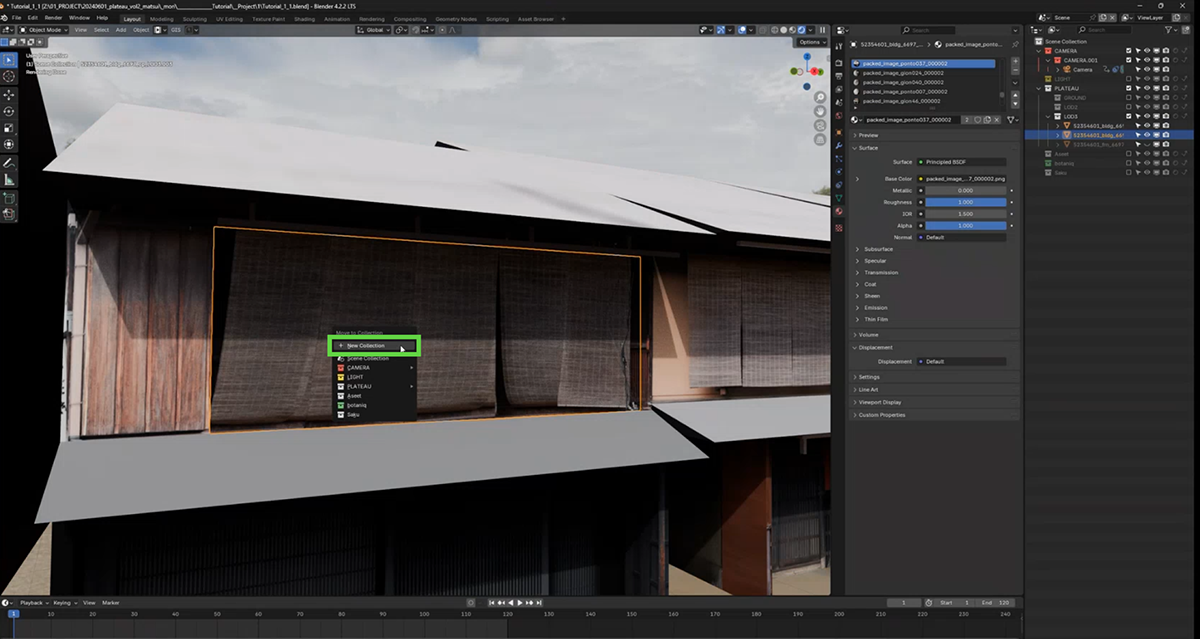
[Outliner]上で切り分けられたことを確認できるので、切り分けた柵を選択し、[M]キーを押します。すると、[Move to Collection]メニューが表示されるので、[New Collection]を選択し、新しいコレクションに移動します。ここでは「Saku」という名前のコレクションを作って、そこに移動しました。


[3]柵だけを表示する
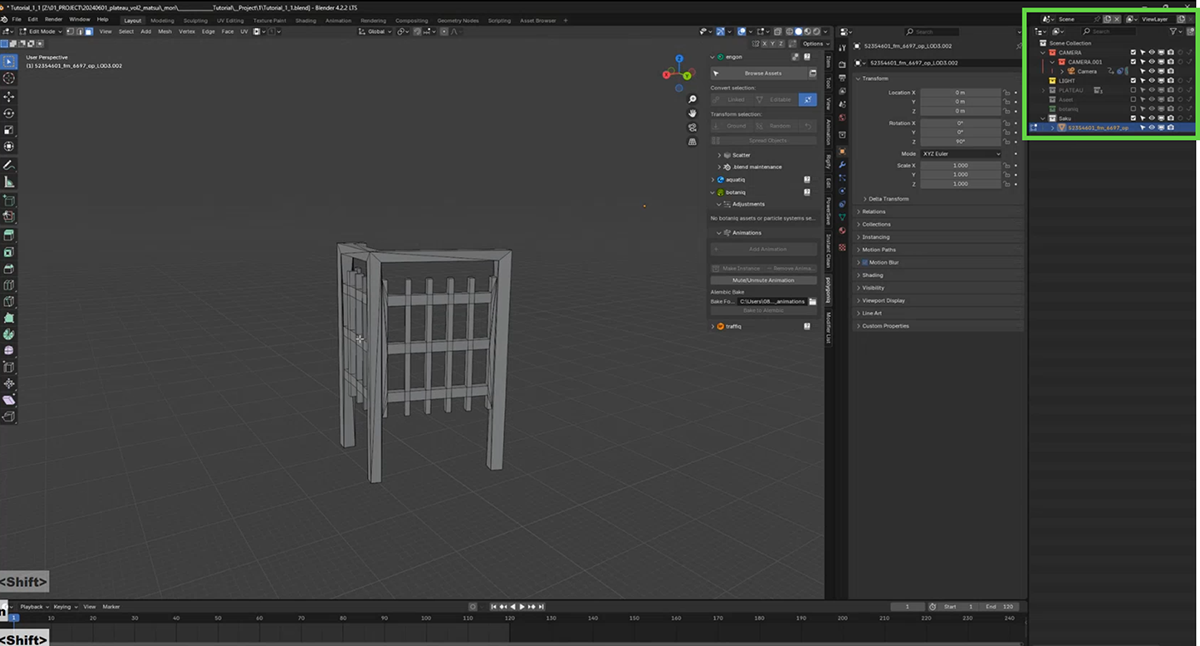
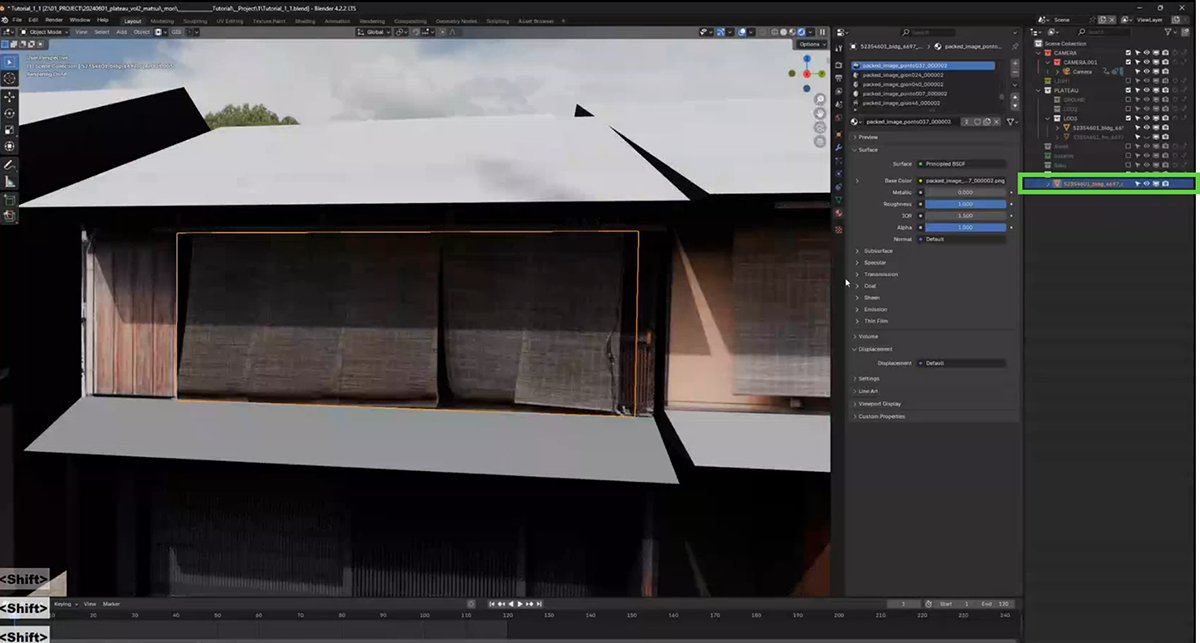
[Outliner]上で、新しいコレクションに移動したことがわかります。作業効率を高めるため、このオブジェクト以外の[目のアイコン]をオフにして非表示にします(そうすることで、レンダリングしたときの表示速度が向上するからです)。

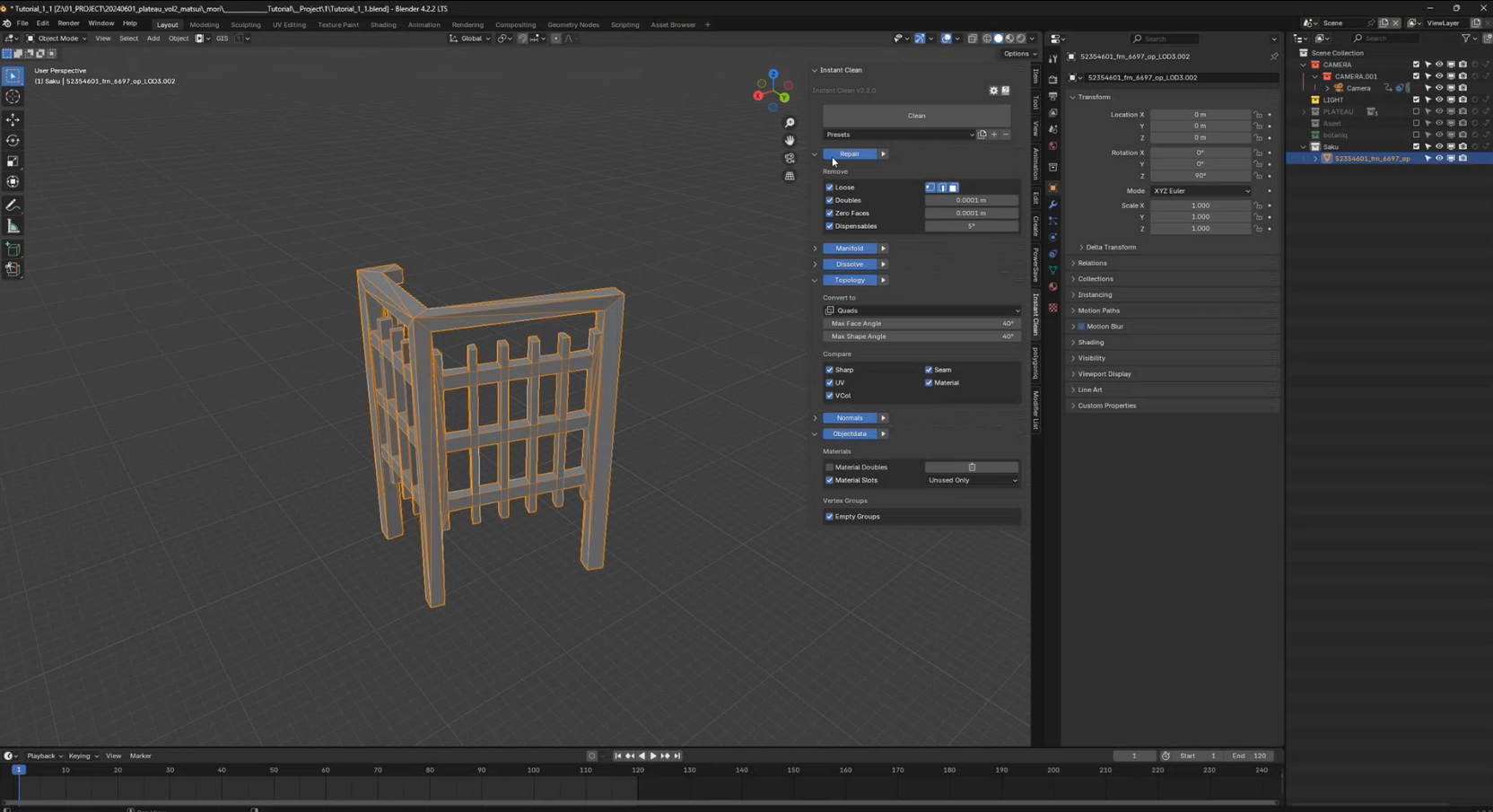
[4]オブジェクトをきれいにする
Instant Cleanを持っている人は、この柵オブジェクトに対してクリーンアップすることで、ポリゴン数を削減し、整理するといいでしょう。

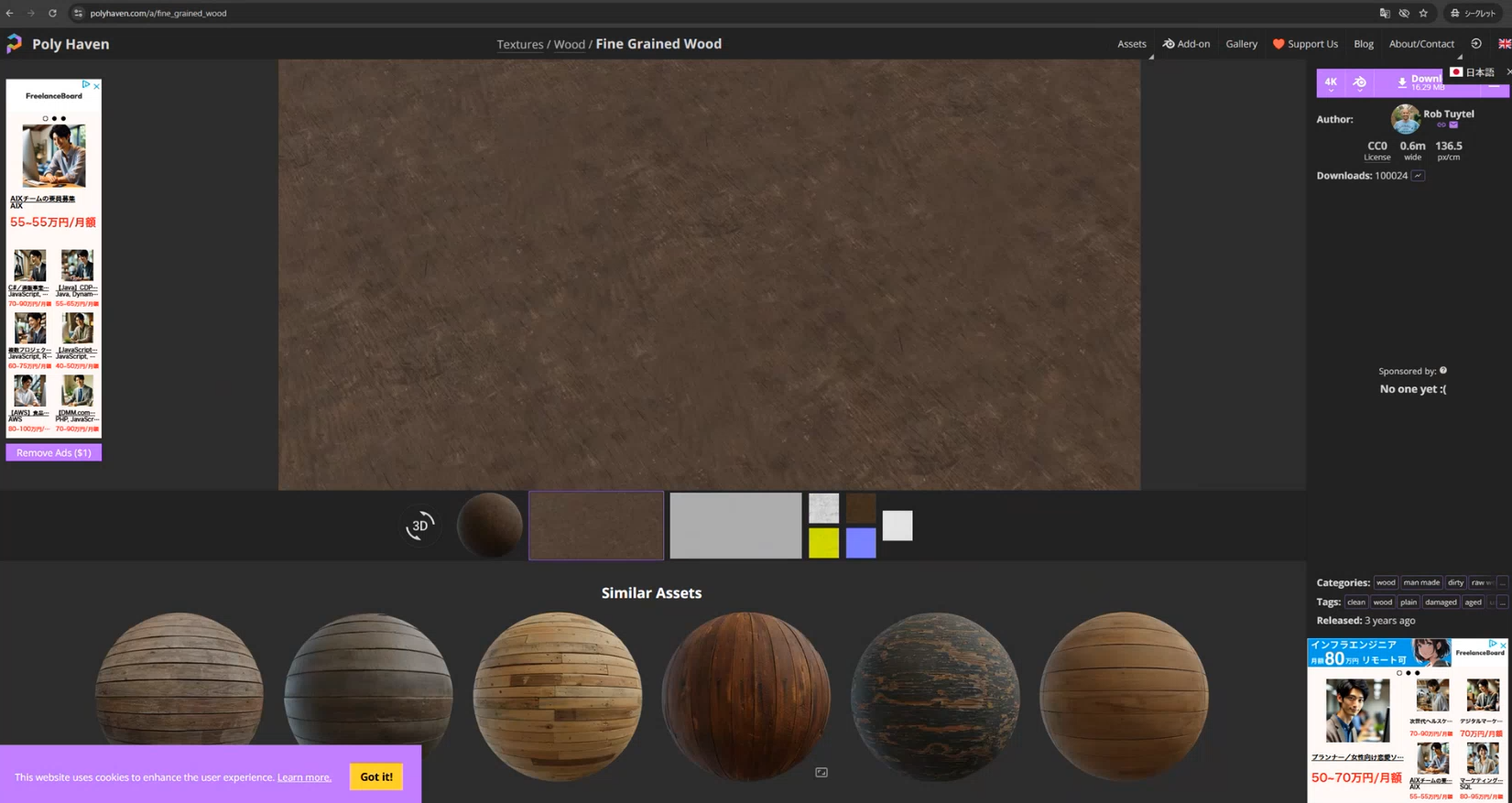
[5]茶色っぽいテクスチャを探す
Poly Havenで茶色っぽいテクスチャを探してダウンロードしておきます。

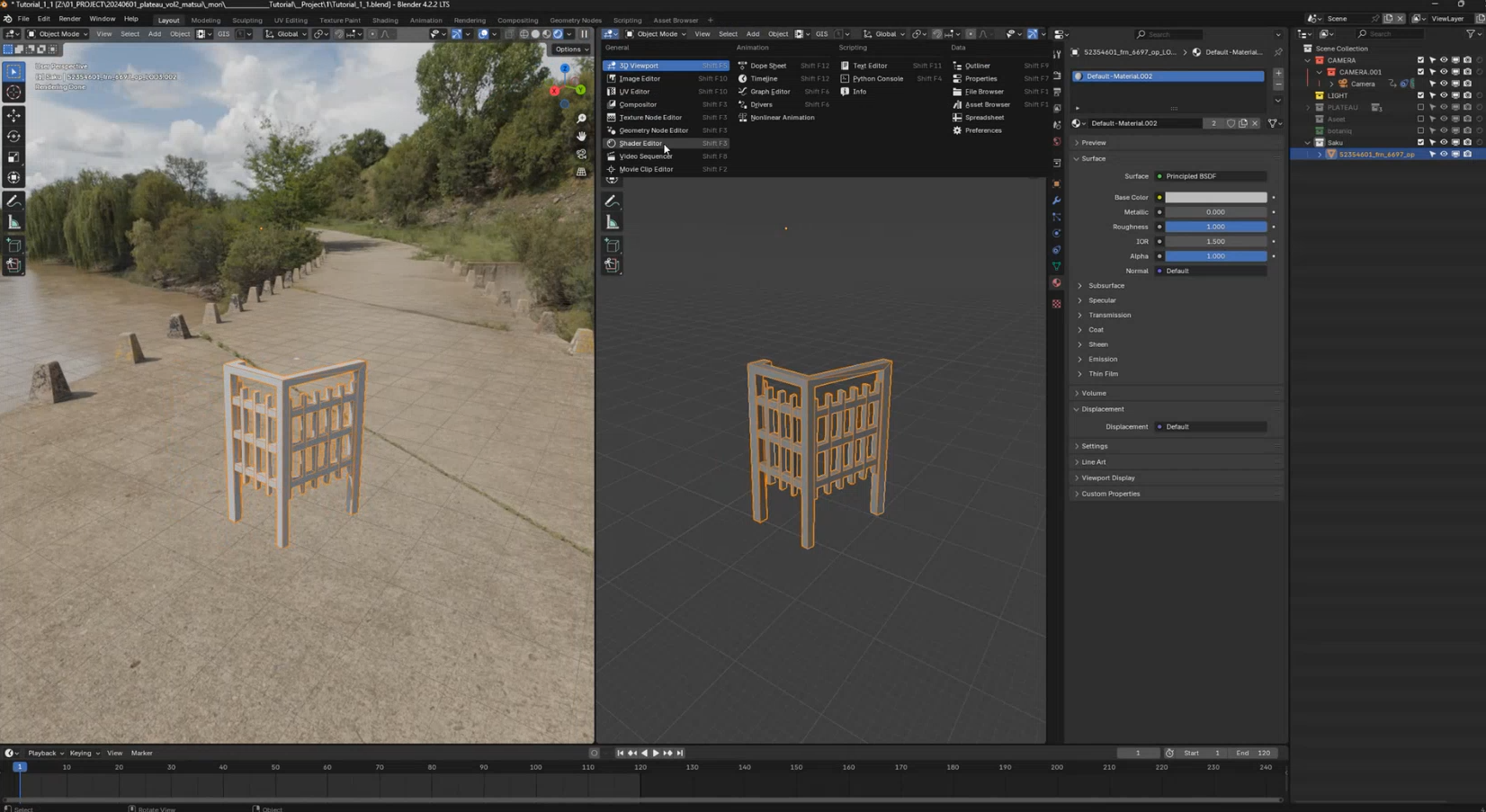
[6]Shader Editorを開く
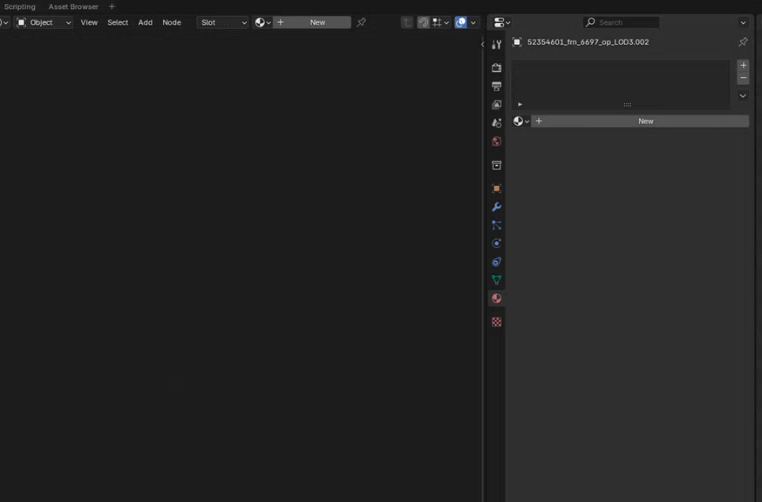
画面を左右に2分割して、[Shader Editor]を開きます。

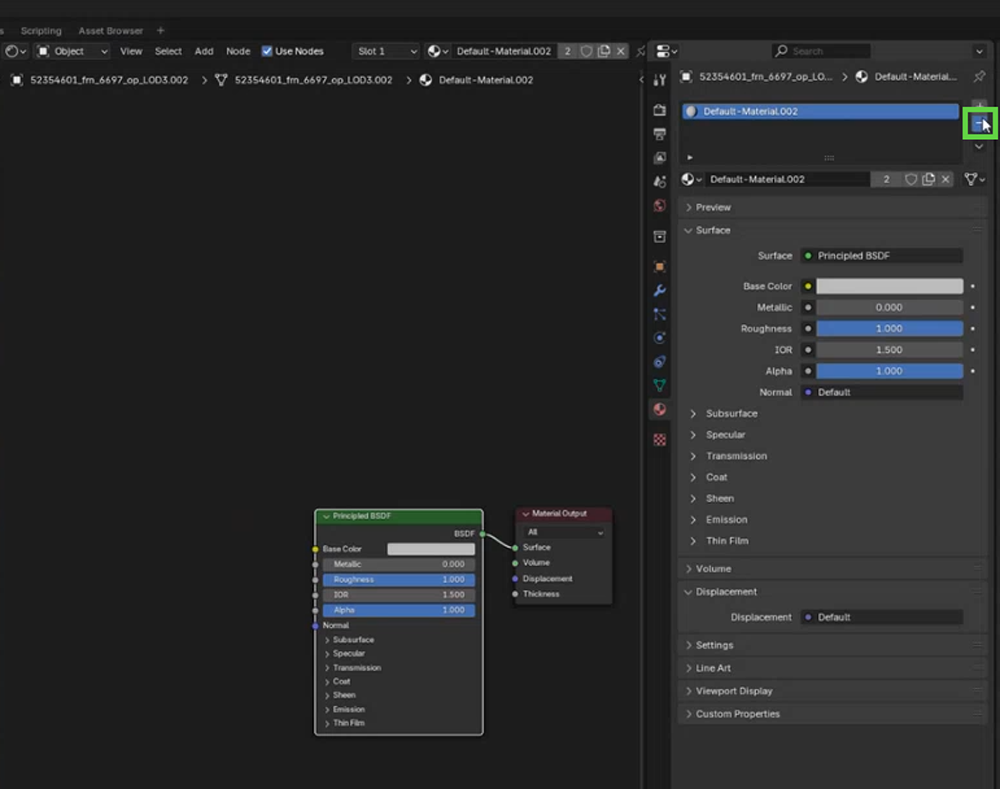
[7]デフォルトのマテリアルを削除する
すでにデフォルトのマテリアルが設定されているので、[-]ボタンをクリックして削除します。

[8]新しいマテリアルを作成する
[New]ボタンをクリックして、新しいマテリアルを作ります。

[9]テクスチャを追加する
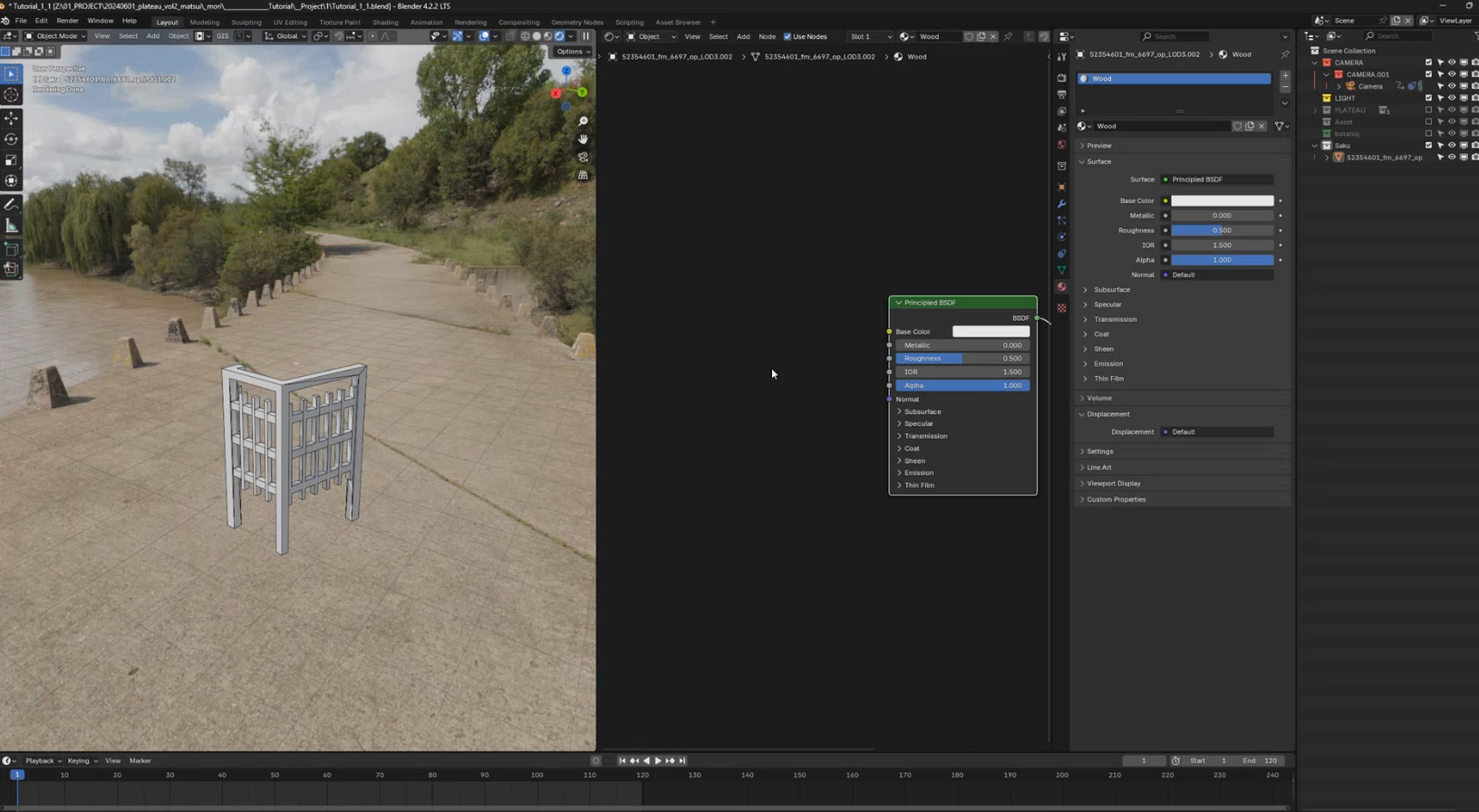
新しいマテリアルを作ったら、適当に名前を変更します。ここでは「Wood」という名前にしました。
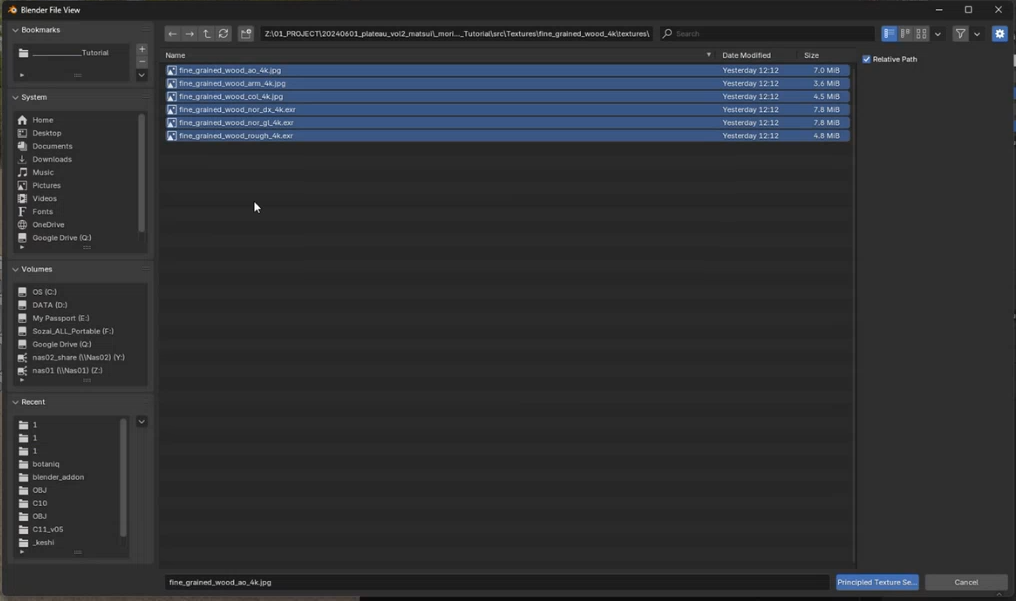
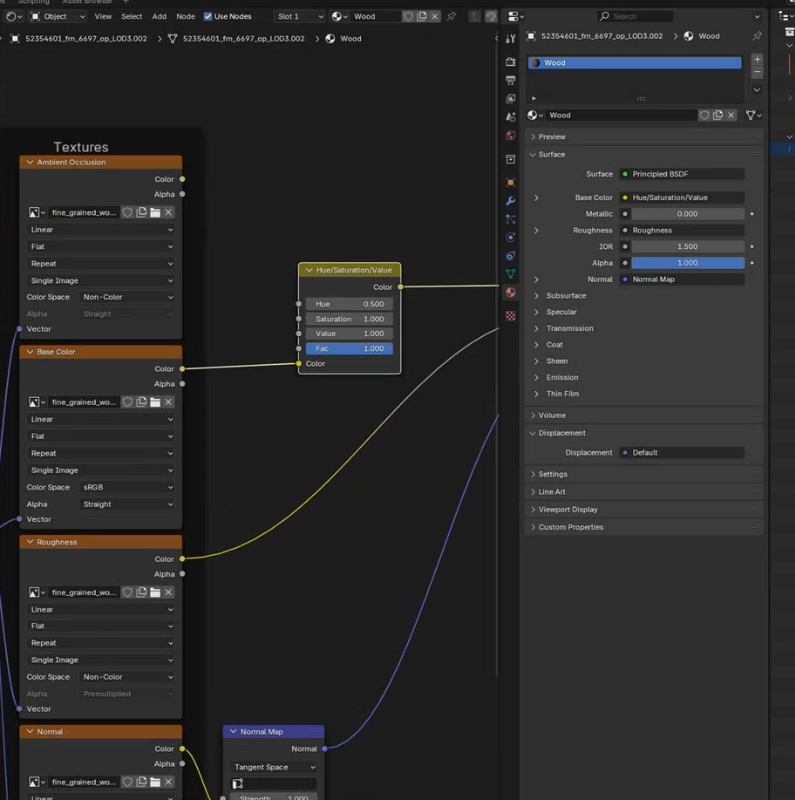
Shader Editor上でShader(画面上の[Principled BSDF])をクリックして選択し、[Ctrl]+[Shift]+[T]キーを押します。するとファイルビューが開くので、ダウンロードしておいたテクスチャを選択します。


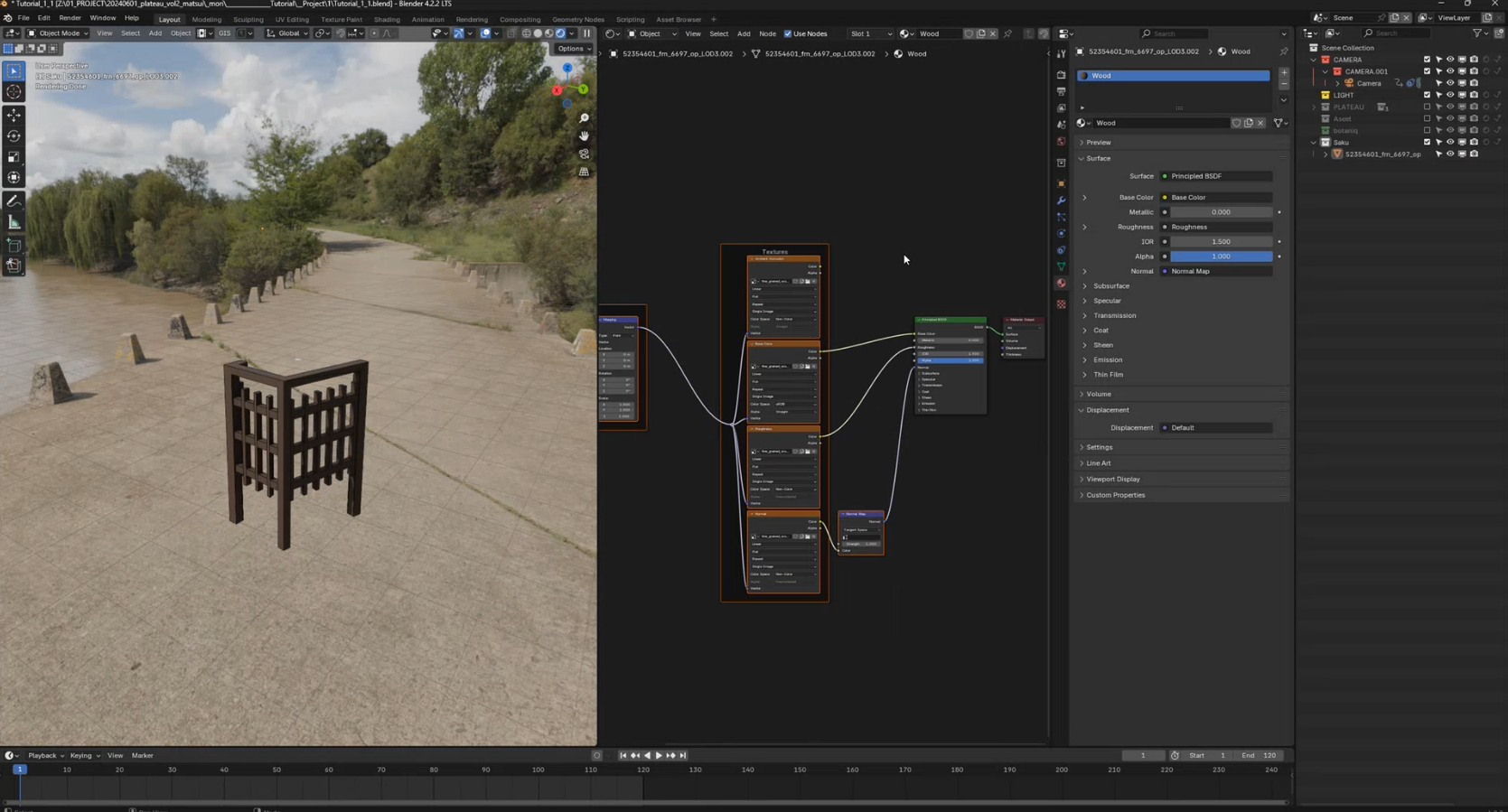
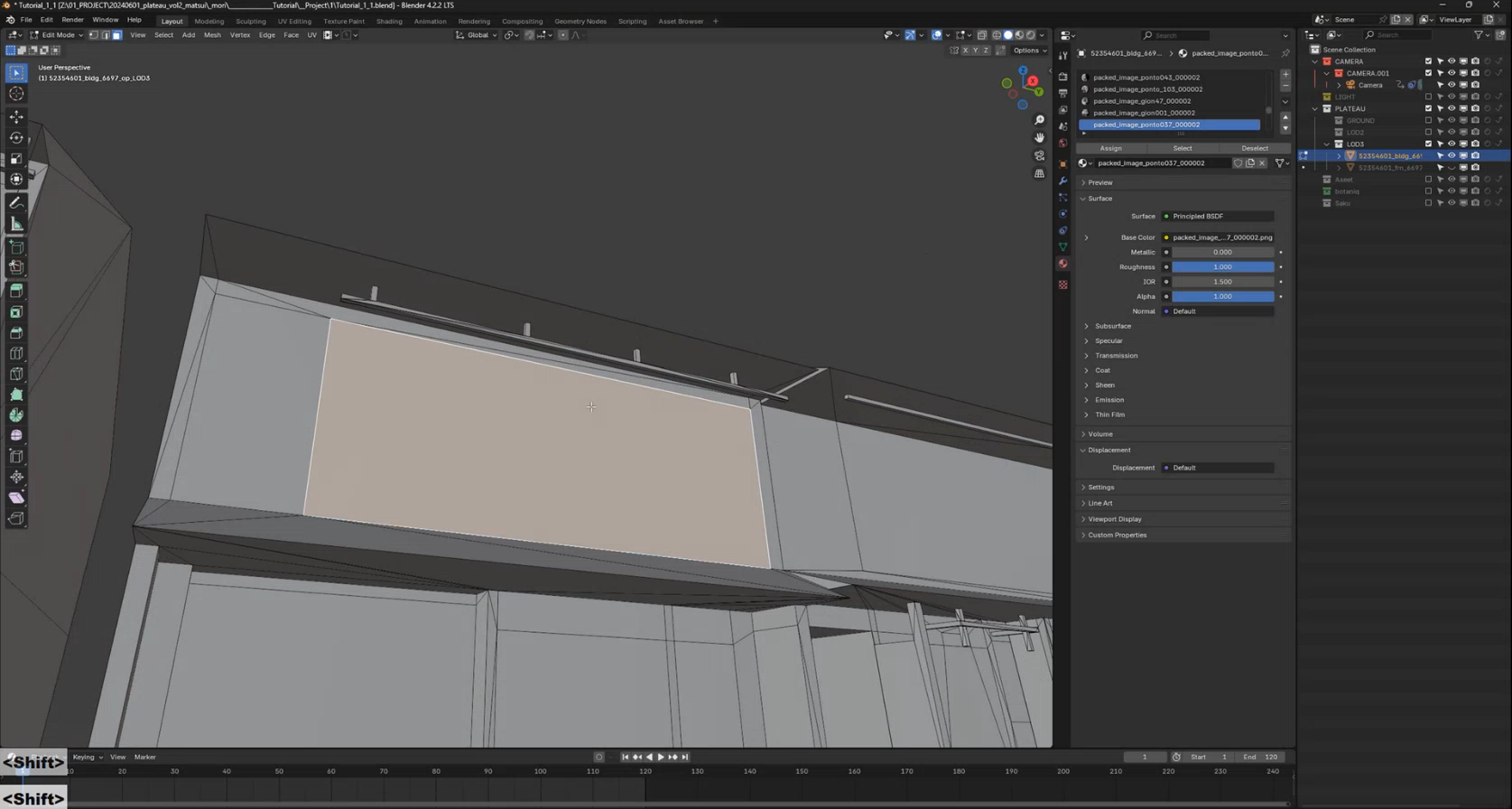
[10]テクスチャが適用された
選択したテクスチャが、まとめて適用され、柵が茶色になりました。

[11]UV適用する
よく見ると、この段階では、テクスチャにあった木目が適用されていません。これはUVが正しく適用されていないのが理由です。

UVを修正するため、柵を選択した状態で[Tab]キーを押して、編集モードに入ります。[A]キーで全選択します。
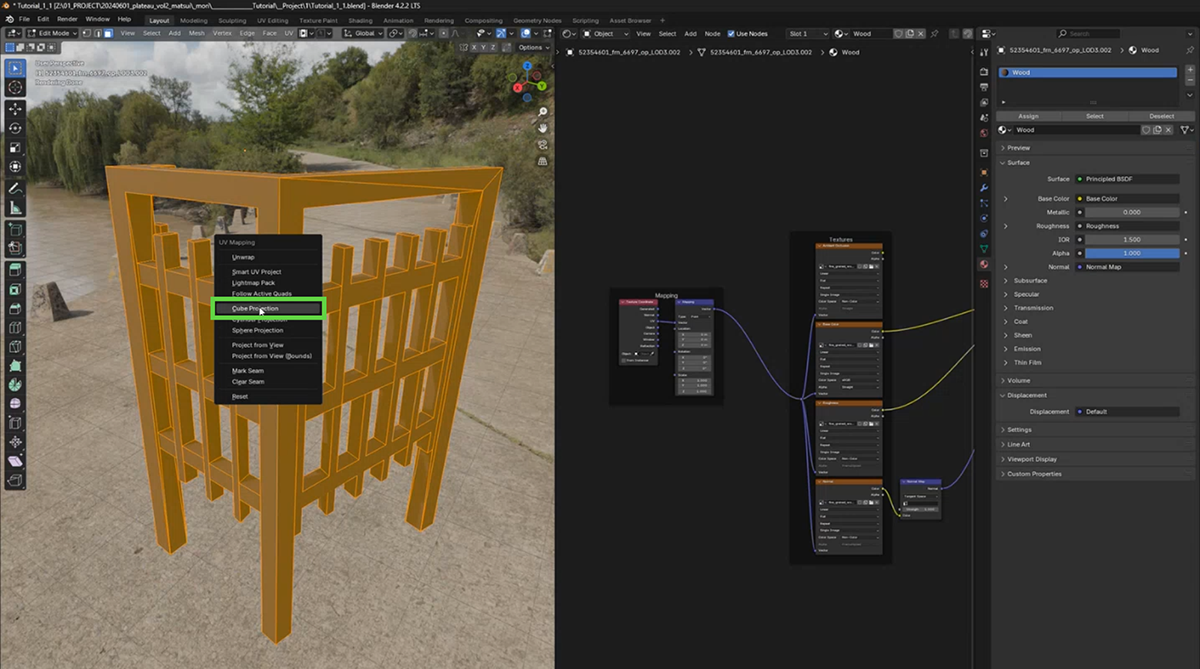
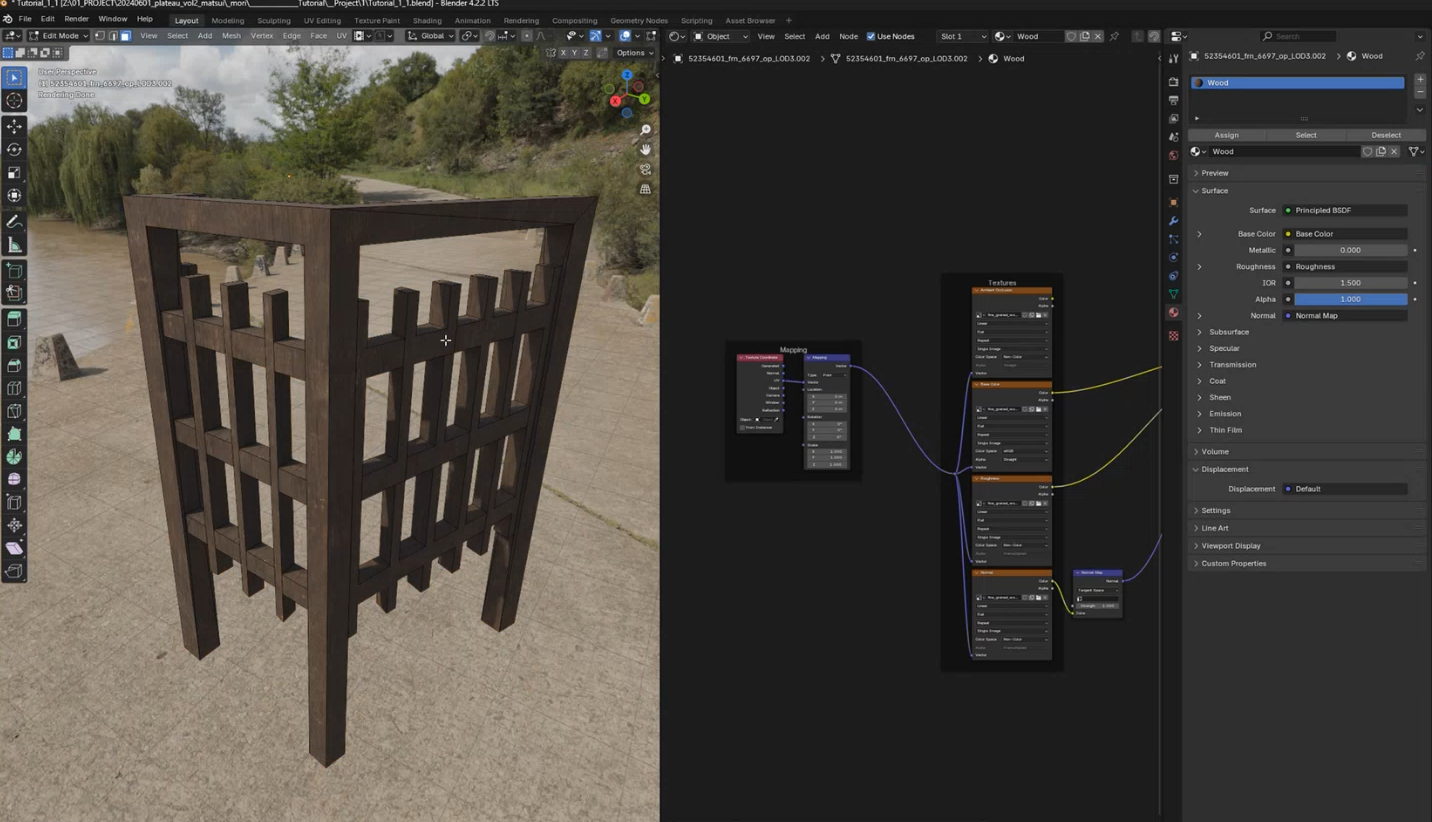
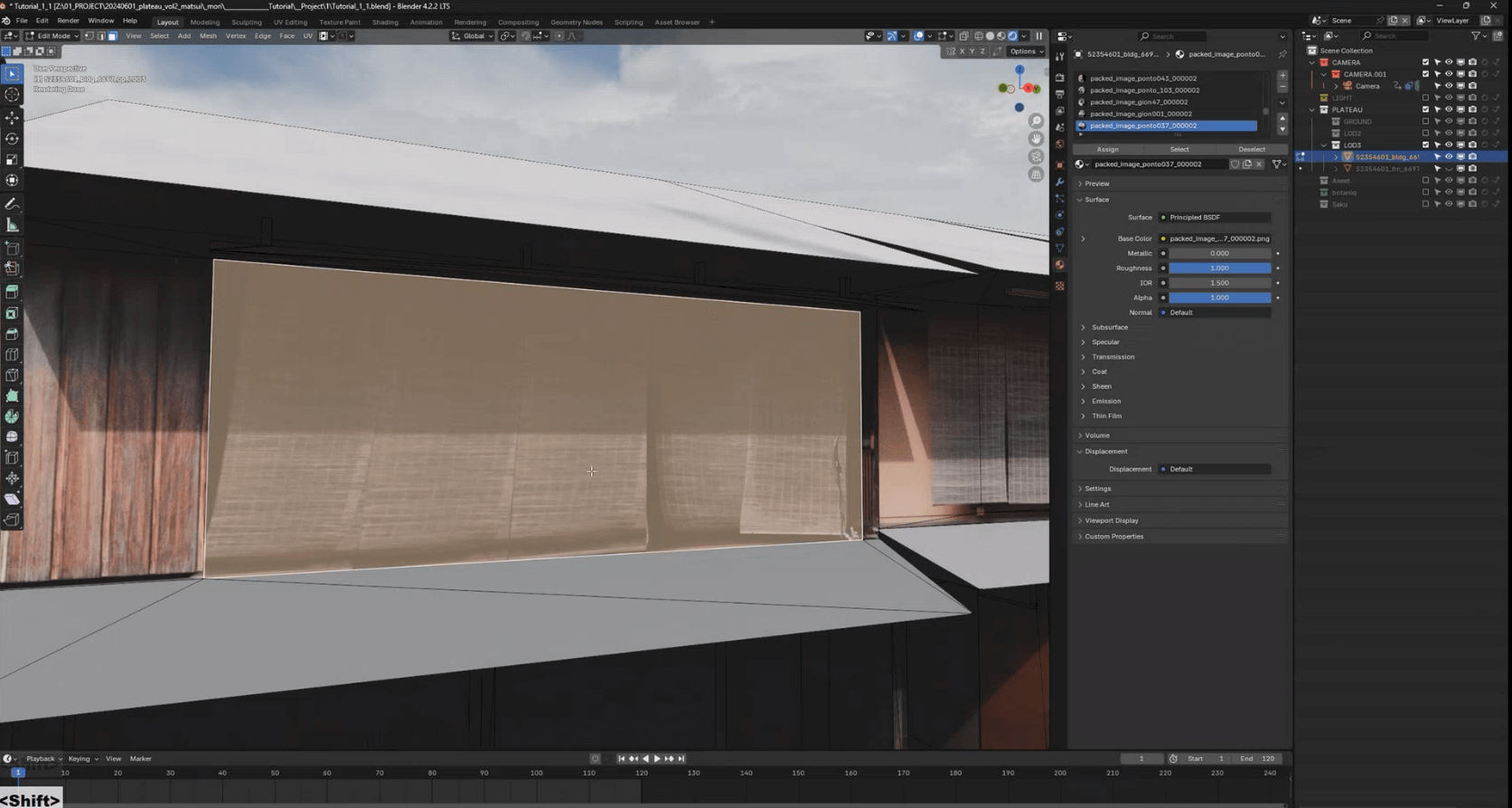
そして[U]キーを押します。すると、UV Mappingのメニューが表示されるので、[Cube Projection]を選択します。するとUVが適用され、木目が表示されます。


コラム:木目の大きさや色を調整する
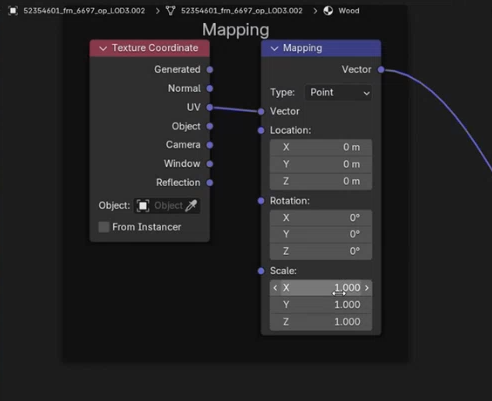
木目の大きさは、MappingのScaleの部分で調整できます。また[Hue/Saturation/Value]を追加して、彩度を調整すると、色合いを調整できます。詳しくは、チュートリアル動画の柵を作っている箇所(01:06:40~)を参考にしてください。


[12]修正完了
以上で作業は完了です。柵が茶色になりました。目立つところについては、ここで説明した方法で、Googleマップのリファレンスを参考にしながら、質感を寄せていくといいでしょう。

32.6 _ すだれを風で揺らす
以上で、基本的なシーンができました。次に、すだれを風で揺らす方法を解説します。傘が飛んでいるシーンにおいて、右手にある建物のすだれが風でなびいているところです。

32.6.1 _ すだれを切り分ける
まずは、動かしたいすだれの部分を切り分けます。基本的な操作は、柵を切り分けたのと似ているので、「32.5.3 細部を調整する」の操作も参考にしてください。
【手順】すだれを切り分ける
[1]すだれの面を選択する
[Tab]キーで編集モードに入り、[面選択]のモードにして、すだれの面をクリックして選択します。少しわかりにくいので、必要ないオブジェクトを非表示にして、レンダービューで確認するといいでしょう。


[2]複製する
選択した状態で[Shift]+[D]キーを押します。すると、その面が同じ位置に複製されます。

[3]切り分ける
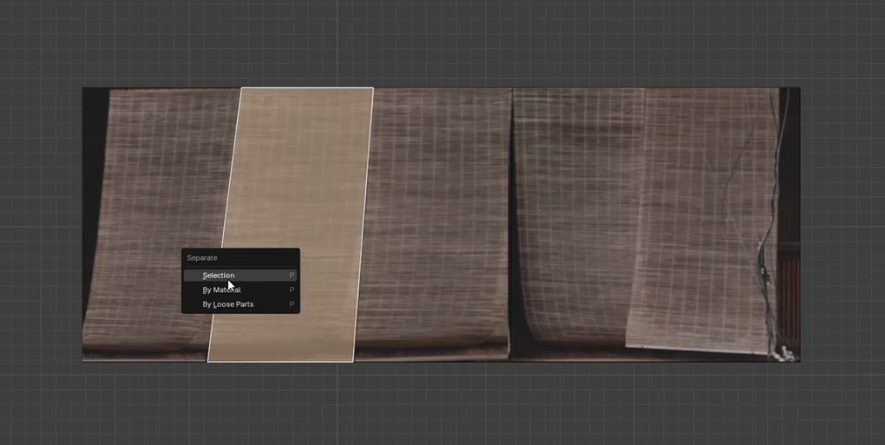
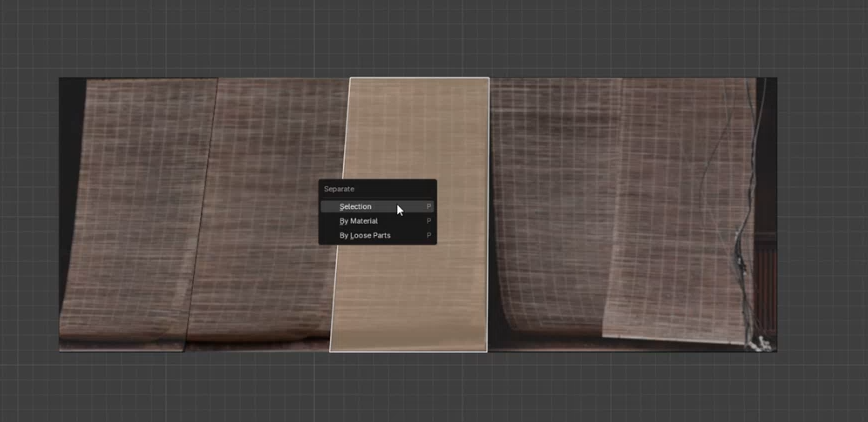
そのまま[P]キーを押して、[Selection]とします。これで、すだれが切り分けられます。
【メモ】
もし複製した後、ドラッグして動かしてしまったときは、マウスで右クリックすると、移動前の位置に戻せます。

[4]別のコレクションに移動する
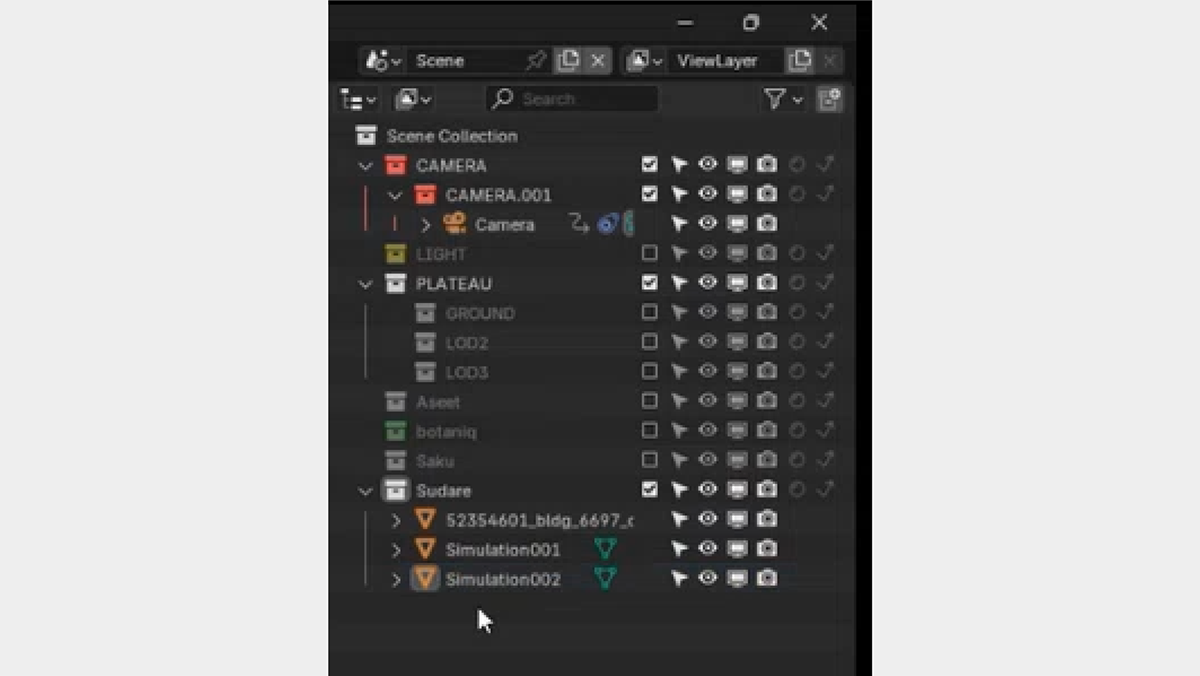
[Outliner]で確認すると、別のオブジェクトとして切り分けられたことがわかります。ここで[M]キーを押し、[New Collection]を選択して、新しいコレクションに移動します。ここでは「Sudare」という名前のコレクションを作って移動しました。


32.6.2 _ すだれを1枚ずつ切る
この段階では、5枚のすだれが1つのオブジェクトとして構成されています。揺らすために、これを1枚ずつ切ります。
【手順】すだれを1枚ずつ切る
[1]ナイフツールで切る
正面から見た状態で作業するため、テンキーの[3]を押します。なお、負荷が高いため、ここからの作業は、すだれ以外を非表示にした状態で操作します。
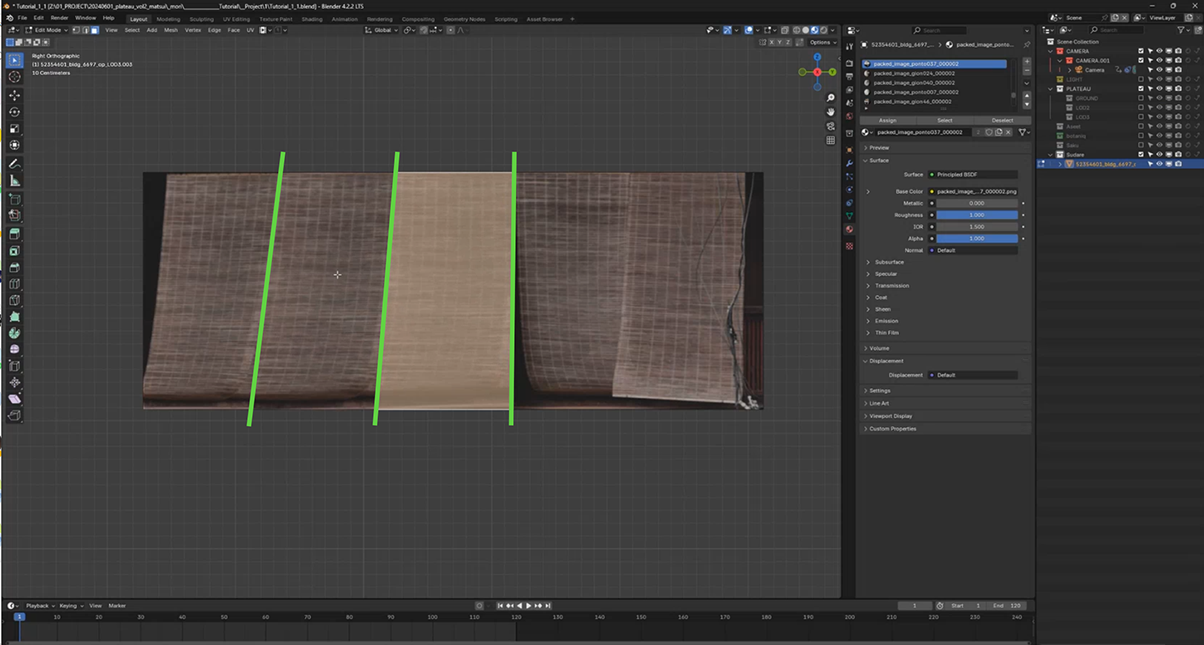
すだれを選択して[Tab]キーで編集モードに入ります。この状態で[K]キーを押すと、ナイフツールに切り替わります。マウスでクリックするとポリゴンを切ることができるので、風で揺らしたいすだれを切ります。
【メモ】
[Enter]キーを押すと切った部分が確定します。

[2]2枚を動かすために切り分ける
ここでは、真ん中2枚を動かすので、ナイフツールでそのように切り分けてください。具体的には、3箇所に切れ込みを入れます。

[3]別のオブジェクトに切り分けられる
それぞれの、動かすすだれの部分を別のオブジェクトに切り分けます。1枚分のすだれをクリックし、[P]キーを押し、[Selection]を選択して、別のオブジェクトに切り分けます。
切り分けたオブジェクトには、それぞれわかりやすく名前を付けます。ここではSimulation001、Simulation002としました。



32.6.3 _ 頂点の数を増やす
このあとすだれを物理シミュレーションで動かすのですが、その動きは頂点を動かすものとなります。切っただけでは四角形で4点しかないので、なびきません。そこで分割して、頂点の数を増やします。
以下の操作は、負荷を減らすため、対象の2枚のすだれ以外は非表示で操作しています。
【手順】頂点の数を増やす
[1]分割する
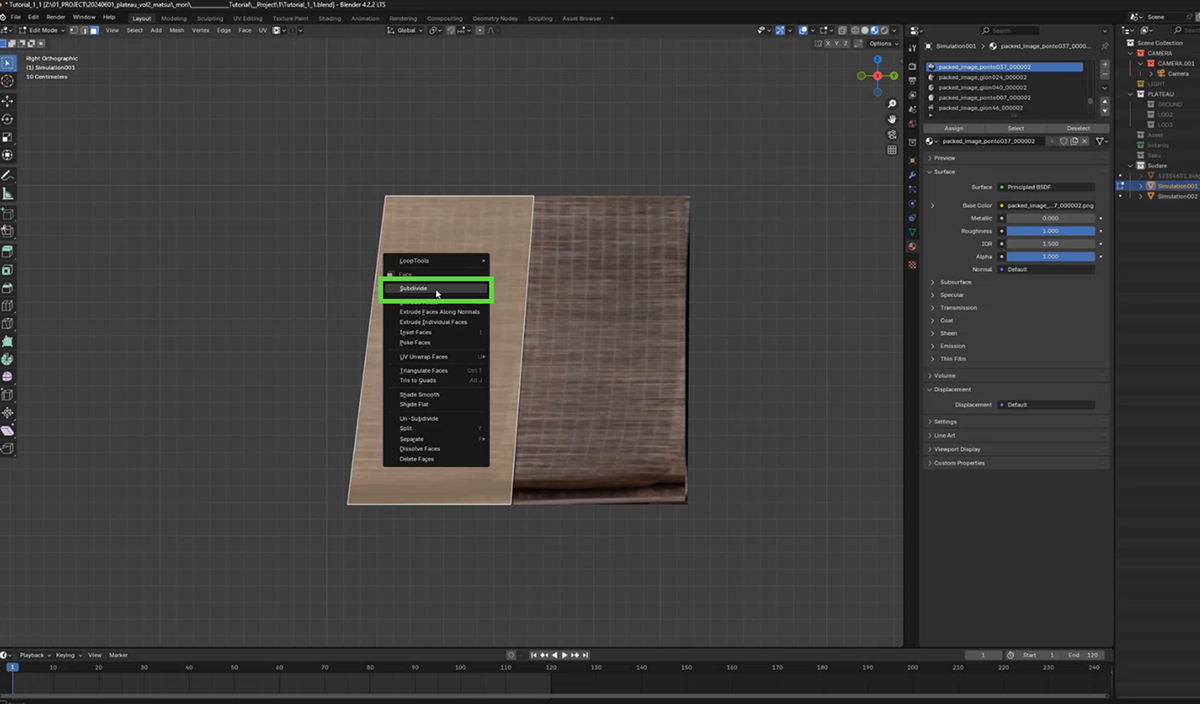
[Tab]キーで編集モードに入り、すだれのうちの1枚をクリックして選択、右クリックして[Subdivide]を選択します。

[2] 分割数を選択する
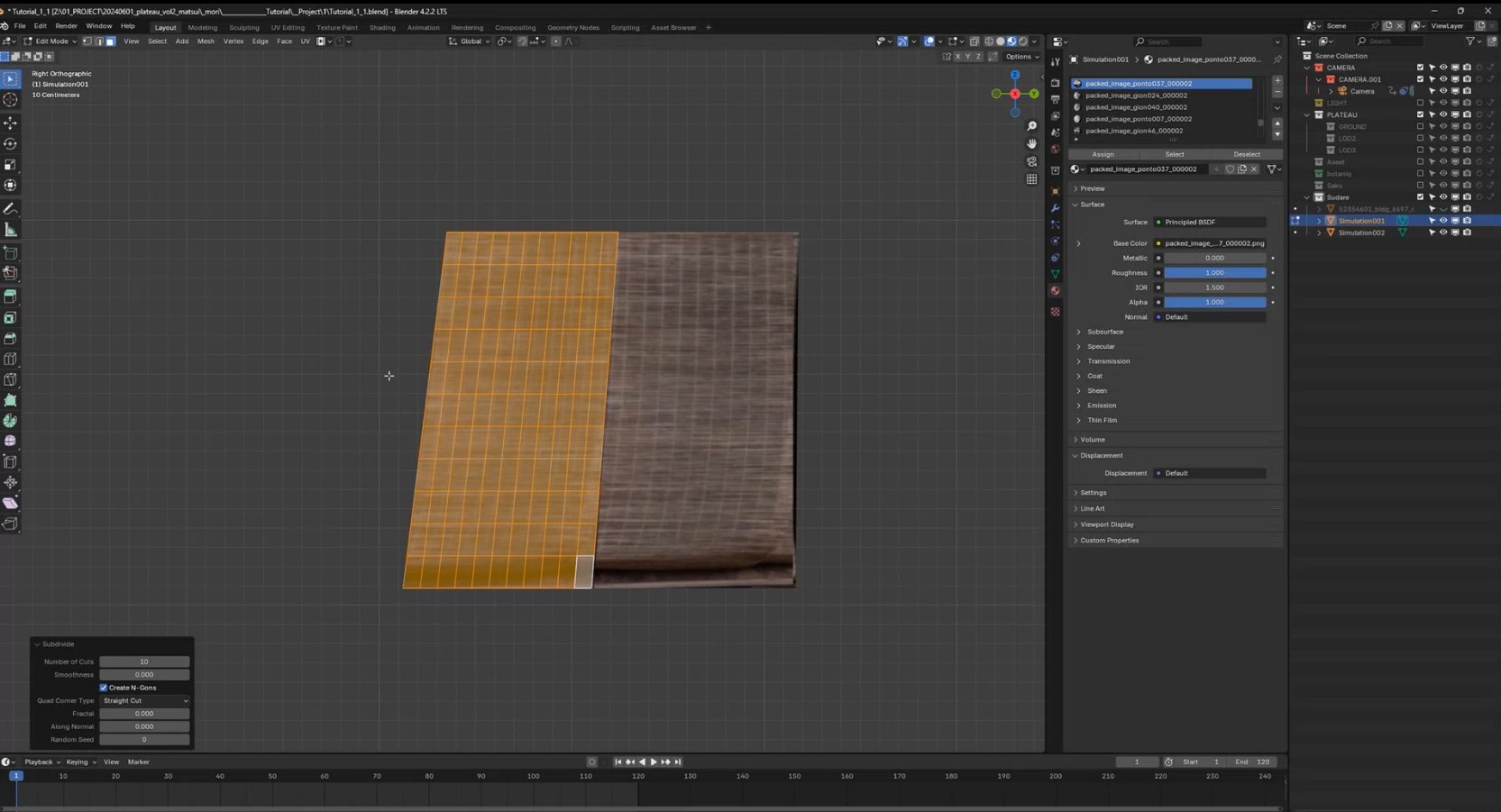
すると、分割されます。デフォルトは4分割されるのですが、もう少し分割数を増やします。左下にメニューが表示されるので、10分割にしておきます。

[3]もう1枚のすだれも同様に分割する
同様の操作をして、もう1枚のすだれも分割します。
32.6.4 _ 物理シミュレーションをかける
分割できたら、これらのすだれに物理シミュレーションをかけて動かします。
【手順】物理シミュレーションをかけて動かす
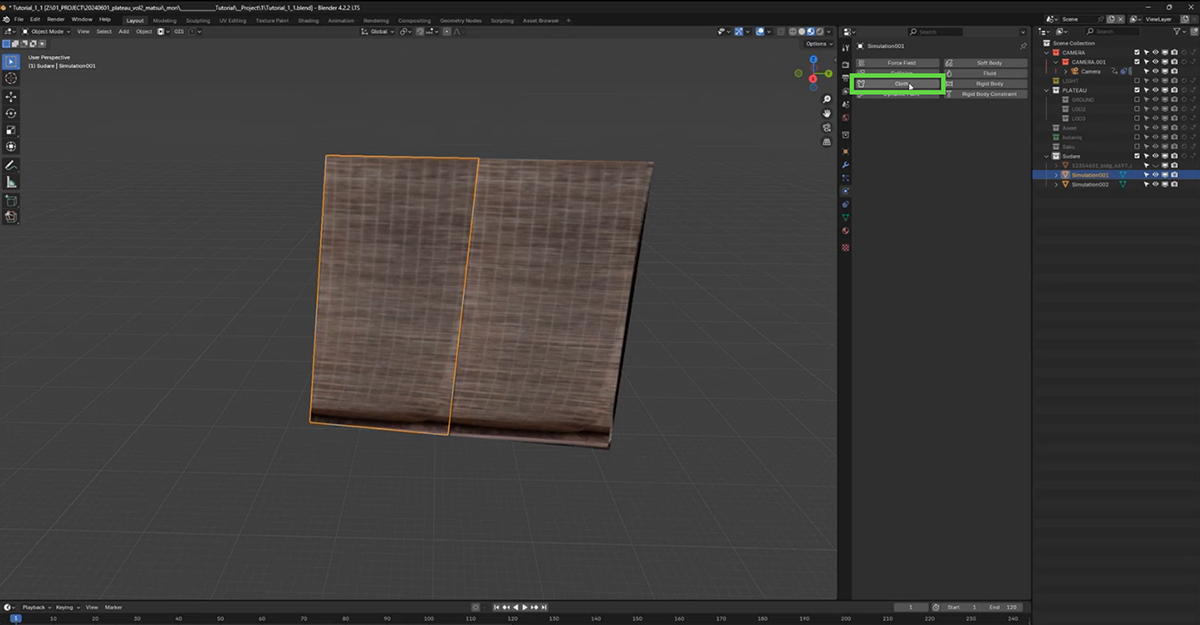
[1]Clothシミュレーションをかける
まずは左側のすだれを選択します。[シミュレーション]タブを開き、[Cloth]をクリックして、Clothシミュレーションをかけます。これは布の動きなどを再現するシミュレーションです。

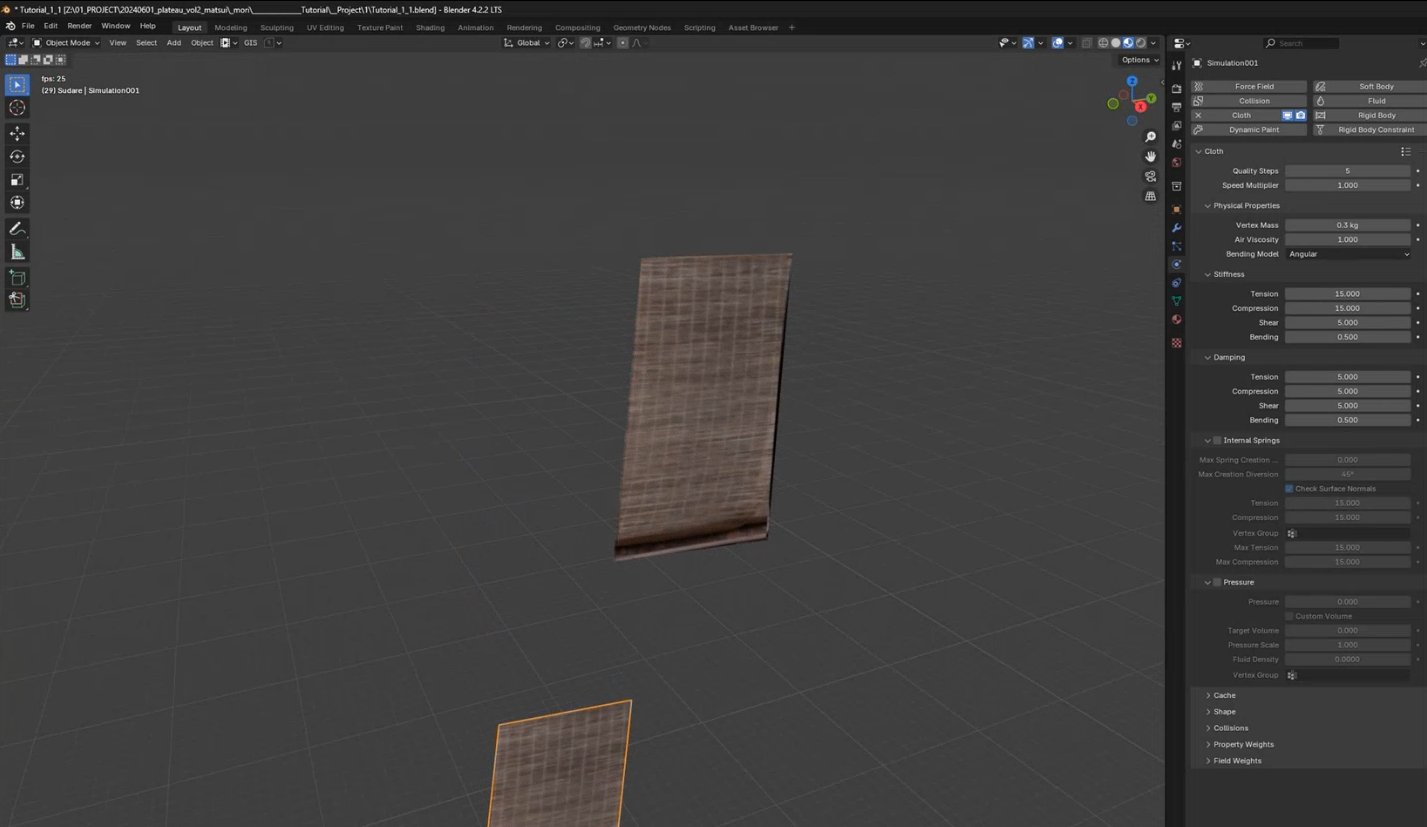
[2]動作を確認する
この状態で[再生]ボタンをクリックするとシミュレーションが動くのですが、下に落下してしまいます。これは重力がかかっていて、それに従って落ちていくからです。

[3]上辺をグループ化して登録する
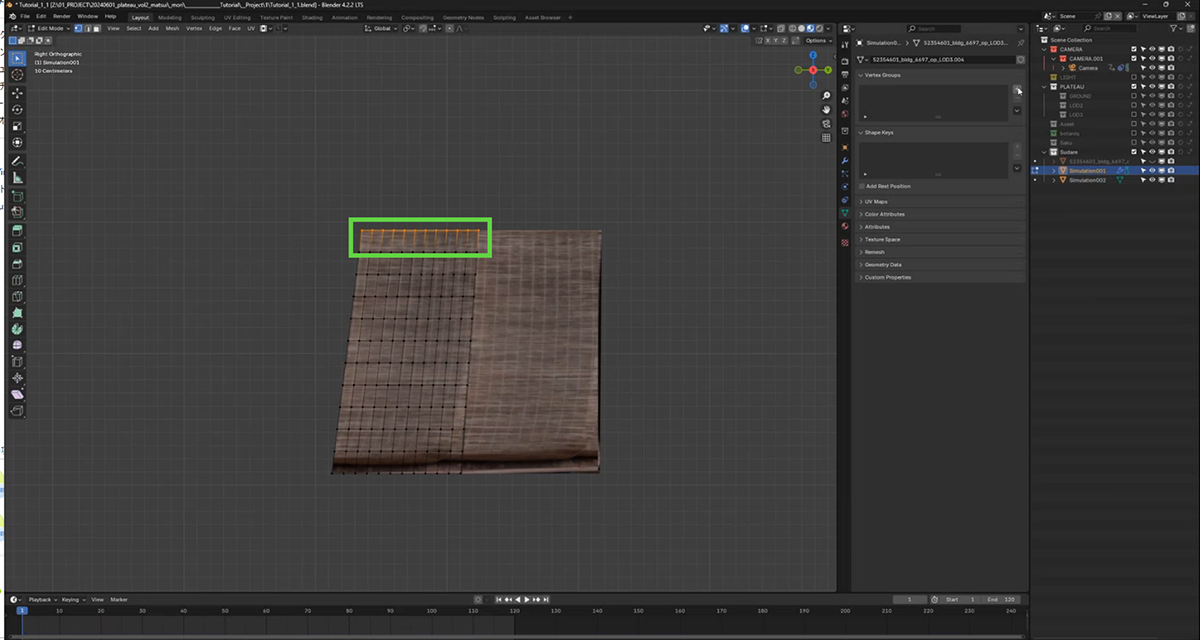
重力で落ちてこないように、上の部分を留めます。そのためには、まず、留めるべき上辺をVertex Groupとして登録します。
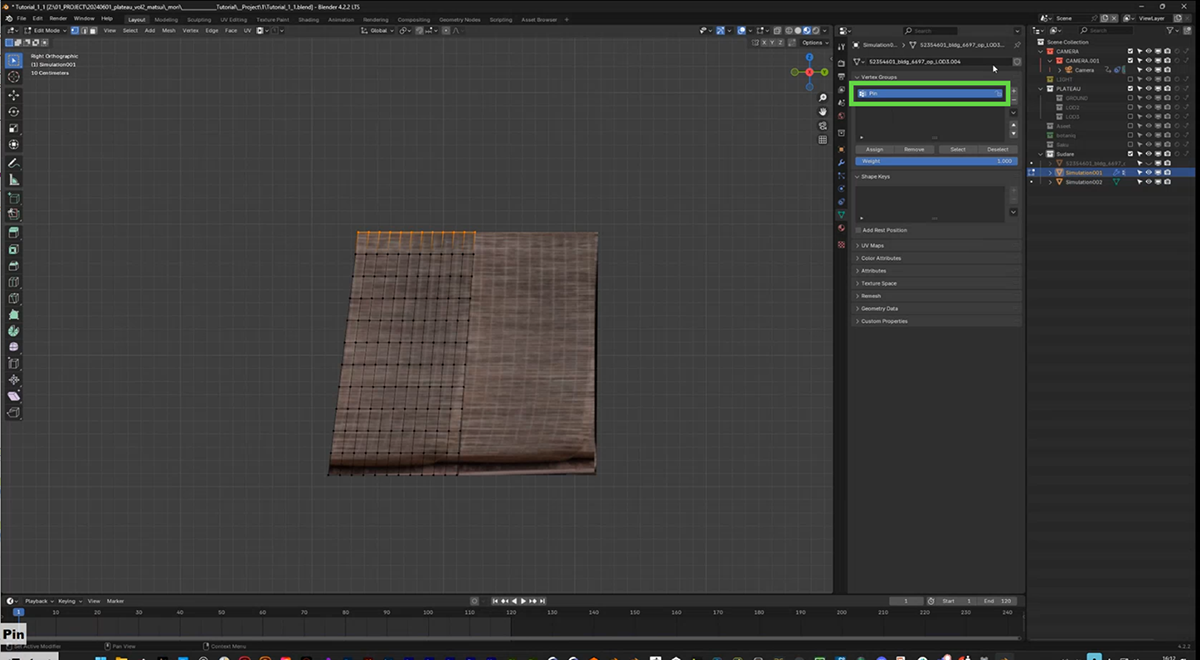
[Tab]キーで編集モードに入り、マウスで範囲選択して上辺となる頂点を選択します。そして[Data]をクリックし、[Vertex Groups]の[+]ボタンをクリックします。するとグループができるので、適当な名前に変更します。ここではPinとしました。そして[Assign]ボタンをクリックします。これで選択中の頂点がVertex Groupとして登録されます。


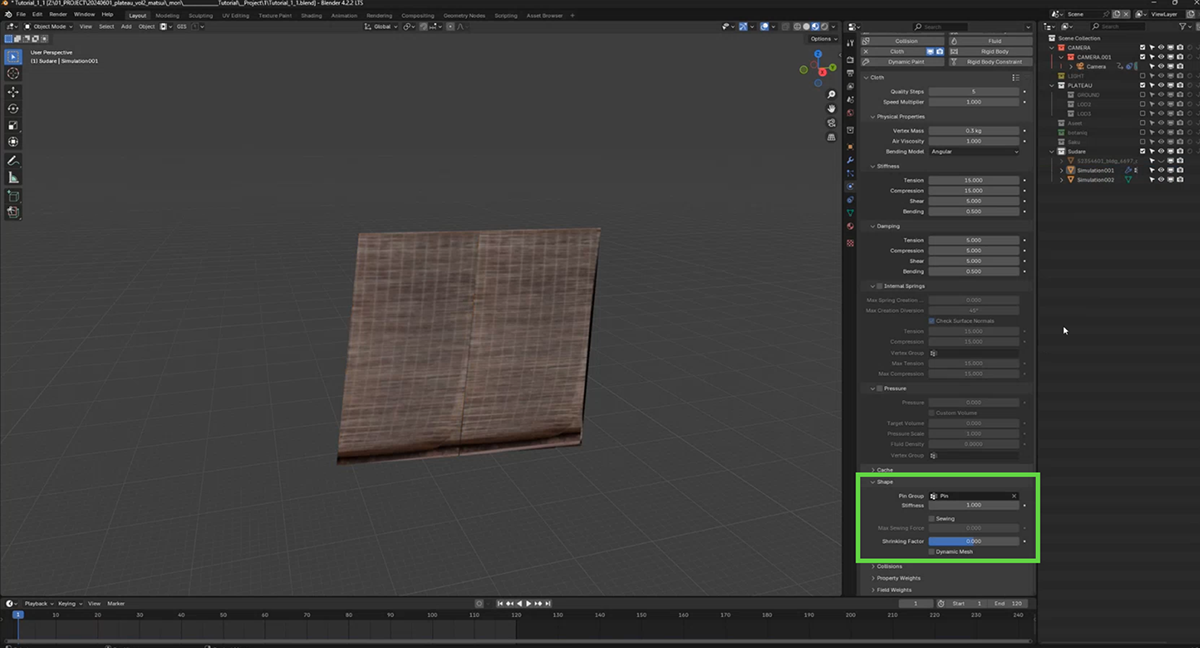
[4]Pin Groupを設定する
[Tab]キーを押して、編集モードをいったん抜けます。設定中のすだれをクリックして選択し、Clothシミュレーションの設定を開きます。
設定の[Shape]のなかに[Pin Group]という項目があります。ここで、手順[3]で作成したグループを選択します。
この操作によって、ピン留めされるので、[再生]ボタンをクリックしても、落ちてこなくなります。

[5]風を追加する
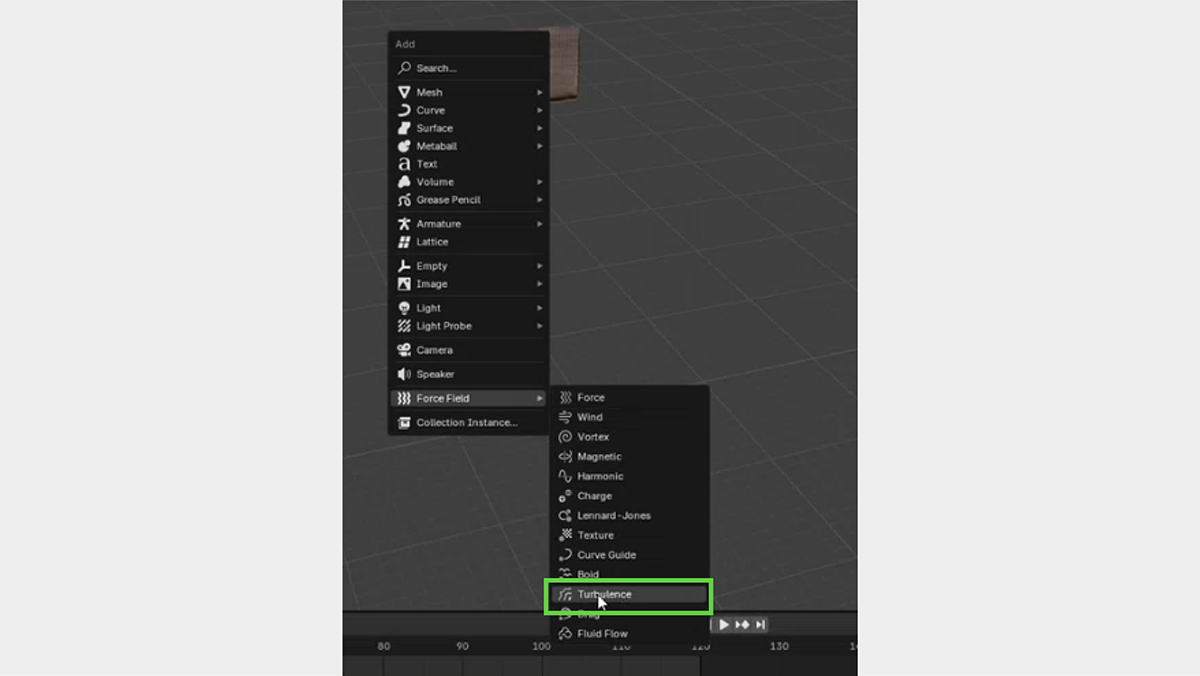
風で動かすために、風の発生源を追加します。[A]キーを押し、[Add]メニューを表示します。[Force Field]―[Turbulence]を選択します。これが風の発生源となります。

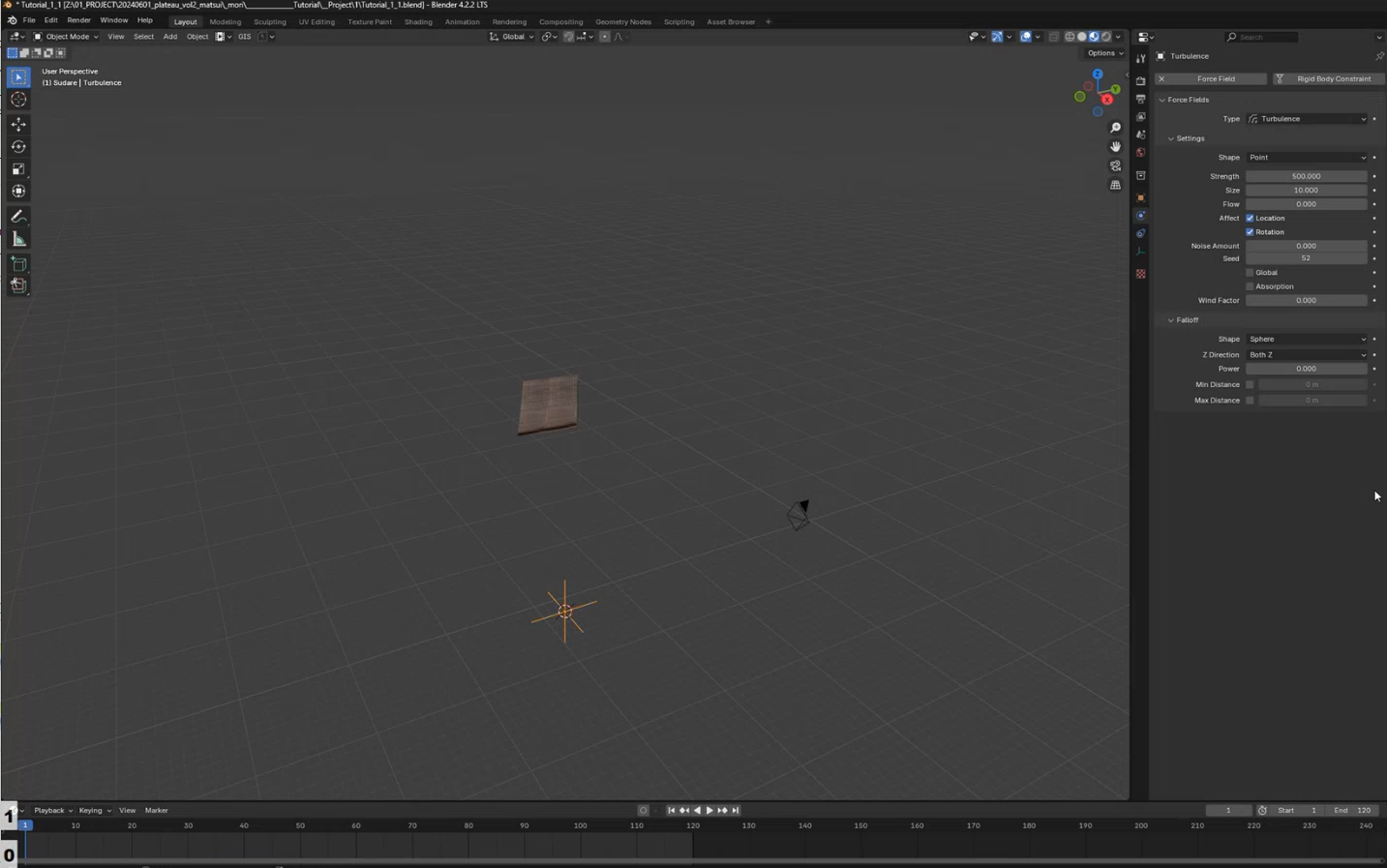
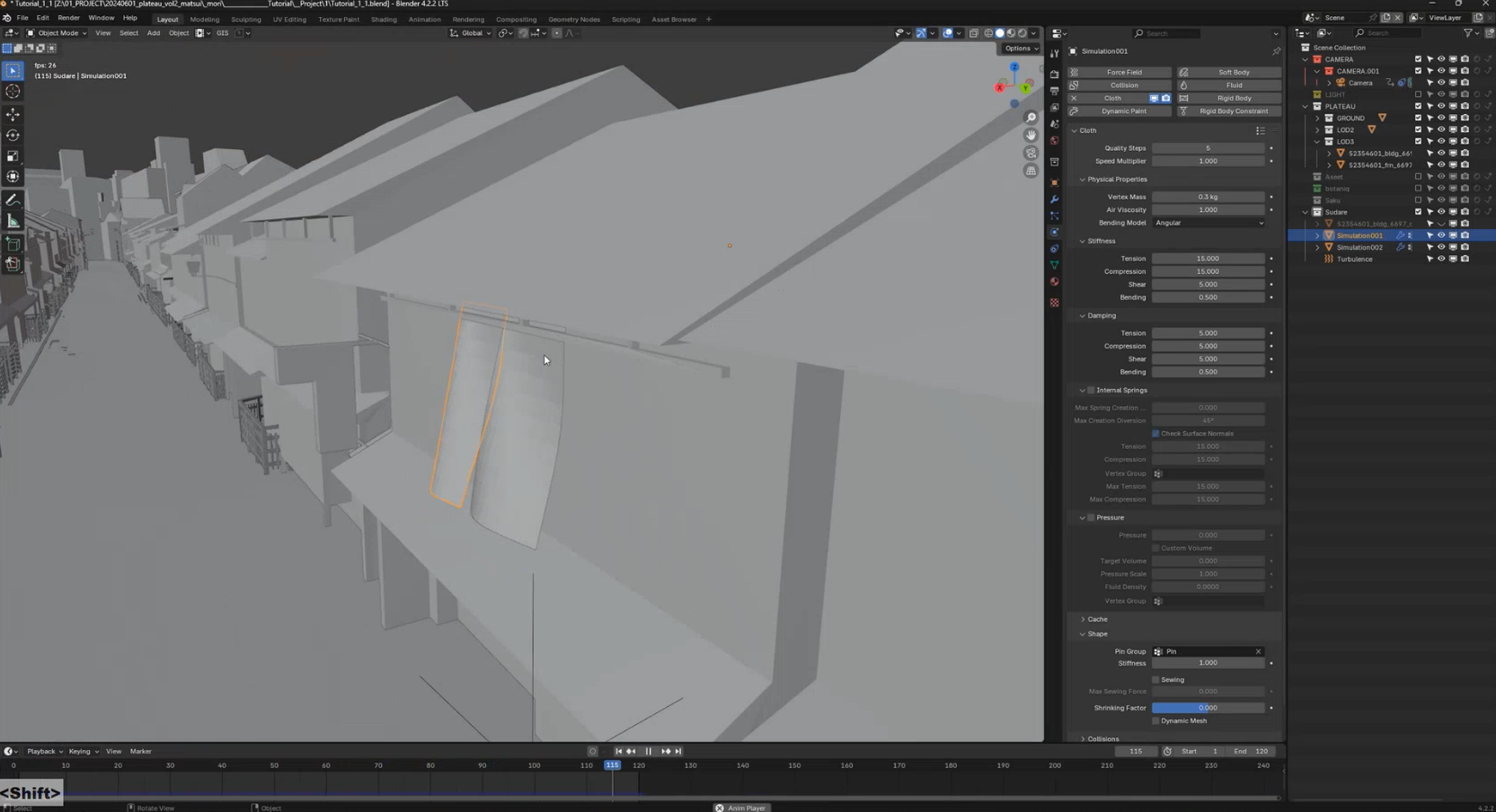
[6]風の強さなどを設定する
追加したTurbulenceの[Simulation]タブで、風を設定します。例えば、[Strength]は強さを示すパラメータです。これを「500」に変更します。同様にうねりのサイズは[Size]パラメータです。これを「10」に設定します。
この状態で[再生]ボタンをクリックすると、すだれが風でめくれ上がります。実際に見ながら、Turbulenceの位置やパラメータをさらに調整します。


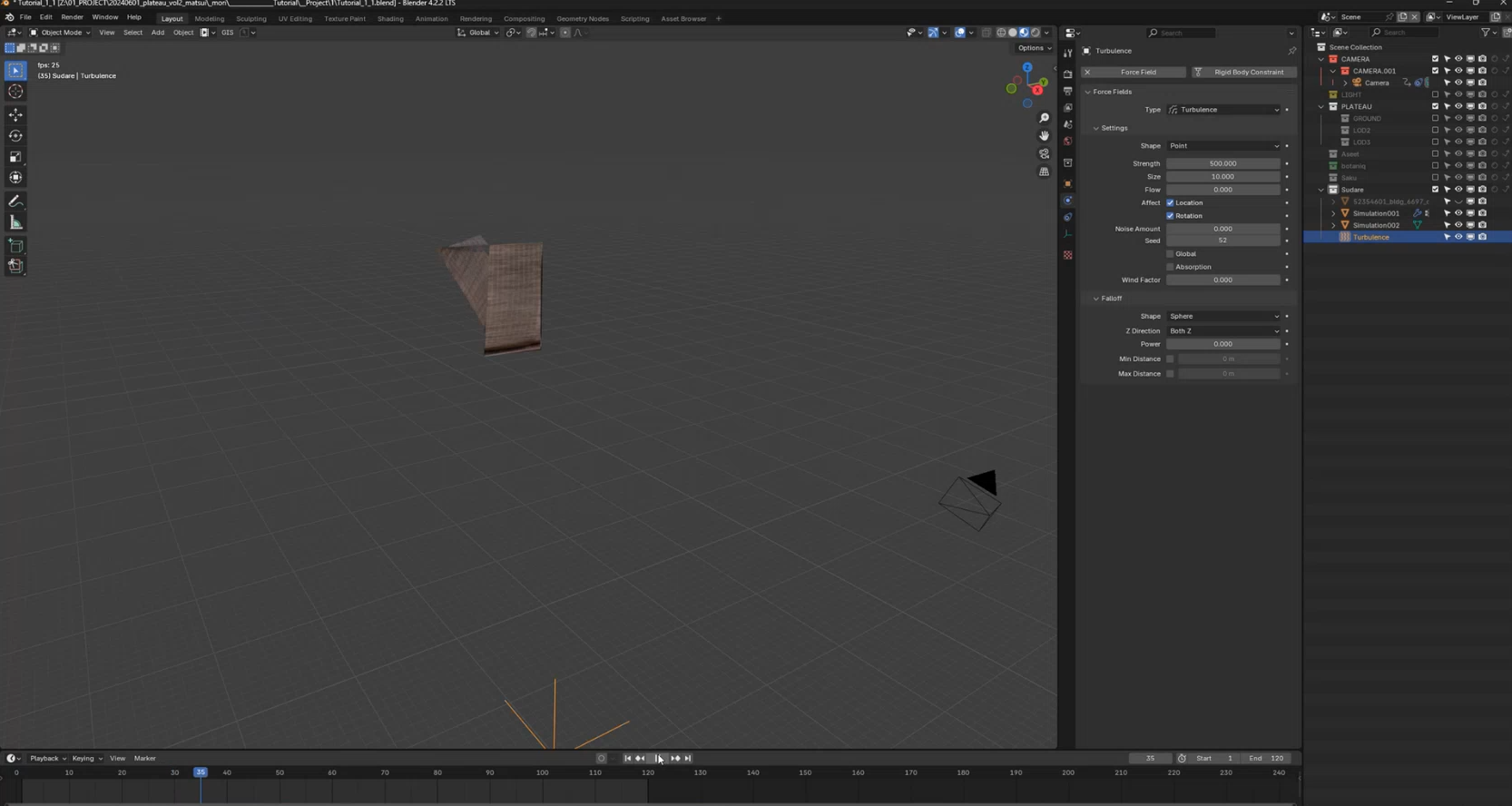
[7]同様にもう1枚にも設定する
同様の方法で、もう1枚のすだれにも、同等の設定を適用します(Turbulenceなどのフォースフィールドは、デフォルトですべてのシミュレーションオブジェクトに影響するため、Turbulenceは改めて作りません)。
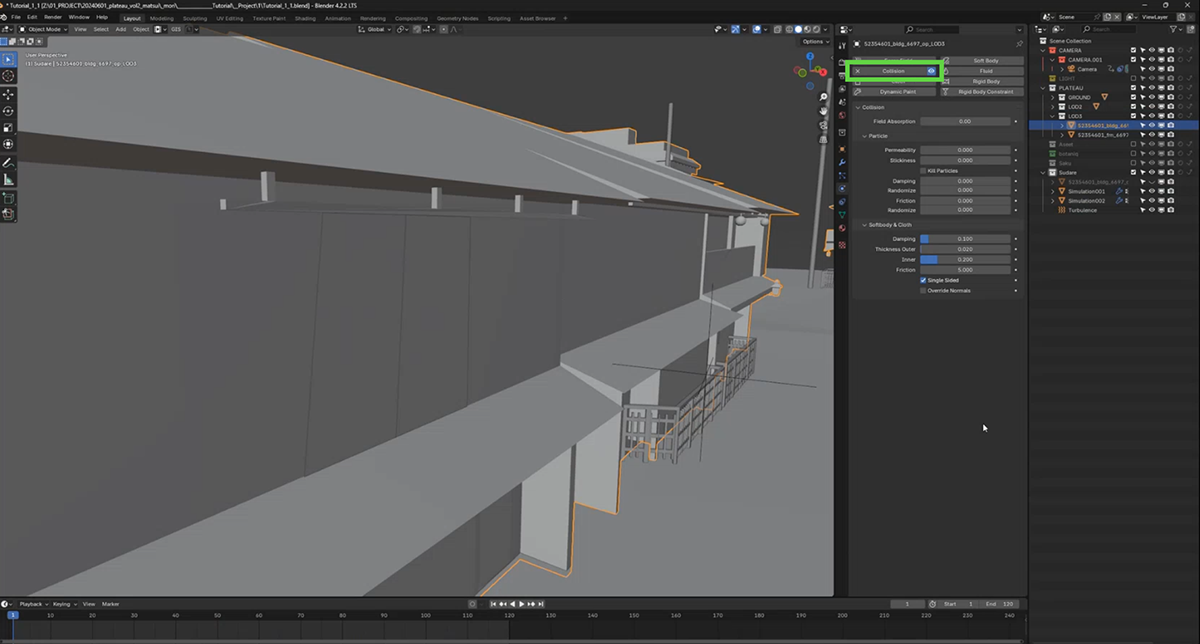
[8]家との衝突を設定する
このままだと、めくれたときに家の壁をすり抜けてしまいます。そこで、家との衝突を設定します。
まずは、このままだとめりこんでいるので、Locationを調整して、ほんの少しだけ手前に出します。そして、家のオブジェクトを選択し、Simulationの[Collision]をクリックしてコリジョンを設定します。これで、衝突が設定され、めりこまなくなります。
【メモ】
この工程では、家との関係を調整したいので、すだれ以外のLOD3のオブジェクトも表示して操作しています。ただしシェーディングすると重いため、シェーダーはオフにして作業しています。


[9]完成
以上で完成です。風でなびくようになりました。なびき具合などは、パラメータで微調整してください。

32.7 _ 浮遊物の衝突シミュレーション
次に、先斗町の路地を、雑貨が浮遊していくシーンの作り方を解説します。このシーンでは、雑多なモノが衝突しながら浮遊していきます。このシーンでは、モノ同士だけでなく、街灯や家のひさしとも衝突し、引っかかりながら飛んで行きます。

このシーンは、先ほどとは別のカメラからの視点で、先斗町公園の近くです。具体的な手順は省略しますが、LOD3のモデルを整理し、電線やワイヤー、監視カメラなどを追加して、ディテールを増しています。
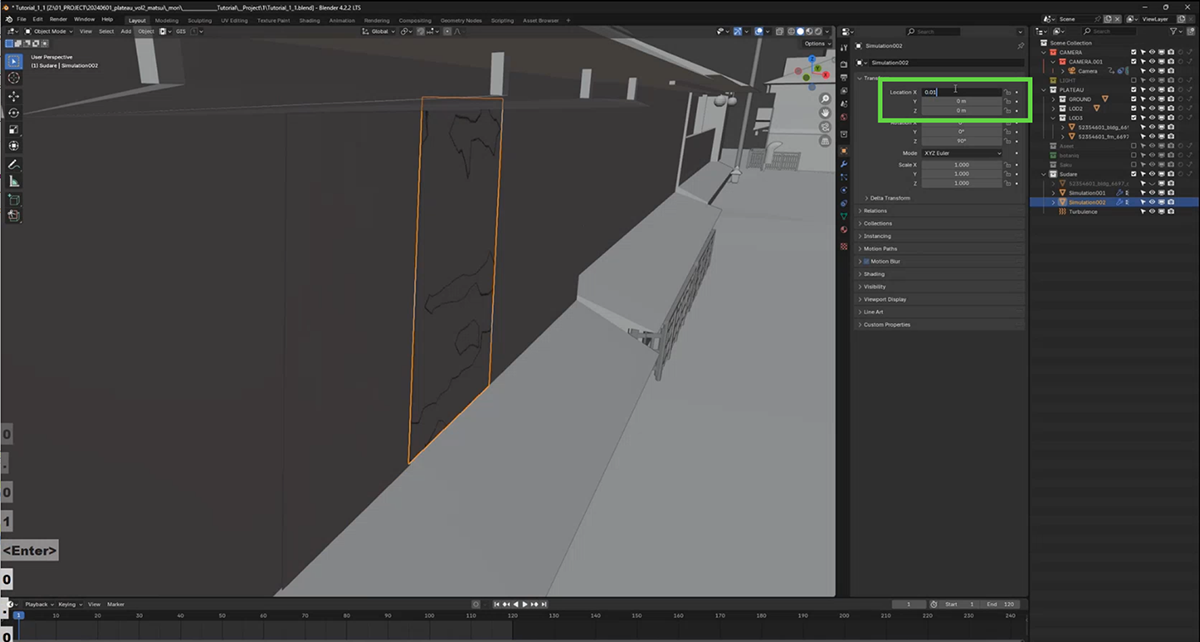
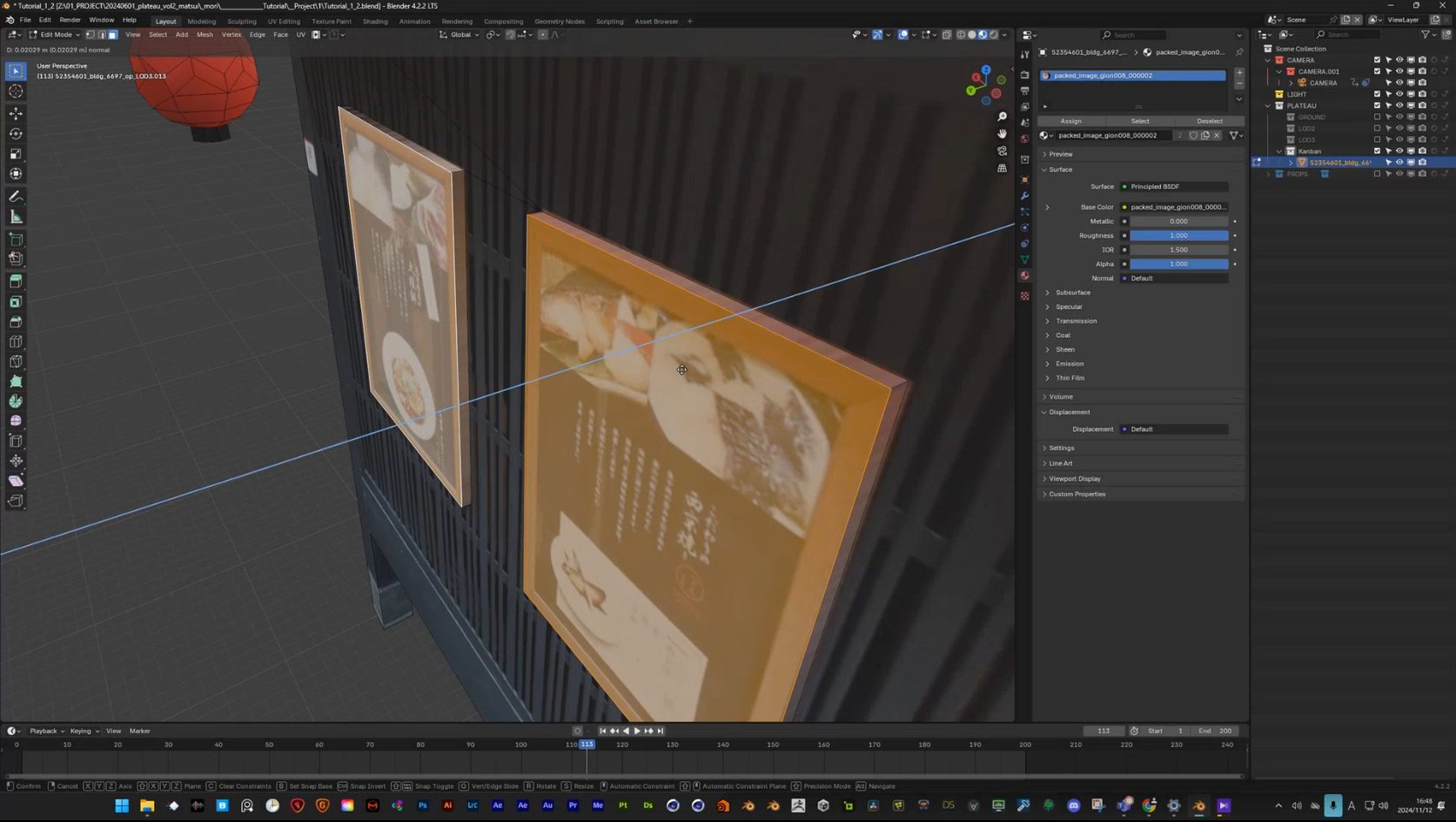
またPLATEAUの3D都市モデルは平面的なので、少しだけ凹凸を作るだけでもディテールが向上します。その一例として、チュートリアル動画の掲示物のディテールを向上する箇所(01:41:08~)では、額に入った掲示物を少しだけ手前に出してディテールを向上させる方法を示しています。ぜひ、そちらも参考にしてみてください。



32.7.1 _ 浮遊物を配置する
まずは、浮遊物を配置します。今回は、Tokyo Back Alleysに含まれているアセットを使いました。Asset Browserで適当なアセットを選び、あらかじめ設置しておいたカメラの前辺りに、ドラッグ&ドロップで配置していきます。
【メモ】
Tokyo Bakk Alleysではなく、Poly Havenなどにあるアセットを使ってもかまいません。

追加したら[G]キーで移動したり、[R]キーで回転したり、マウス操作でドラッグしたりして、適度にランダムな位置・サイズになるよう、調整していきます。
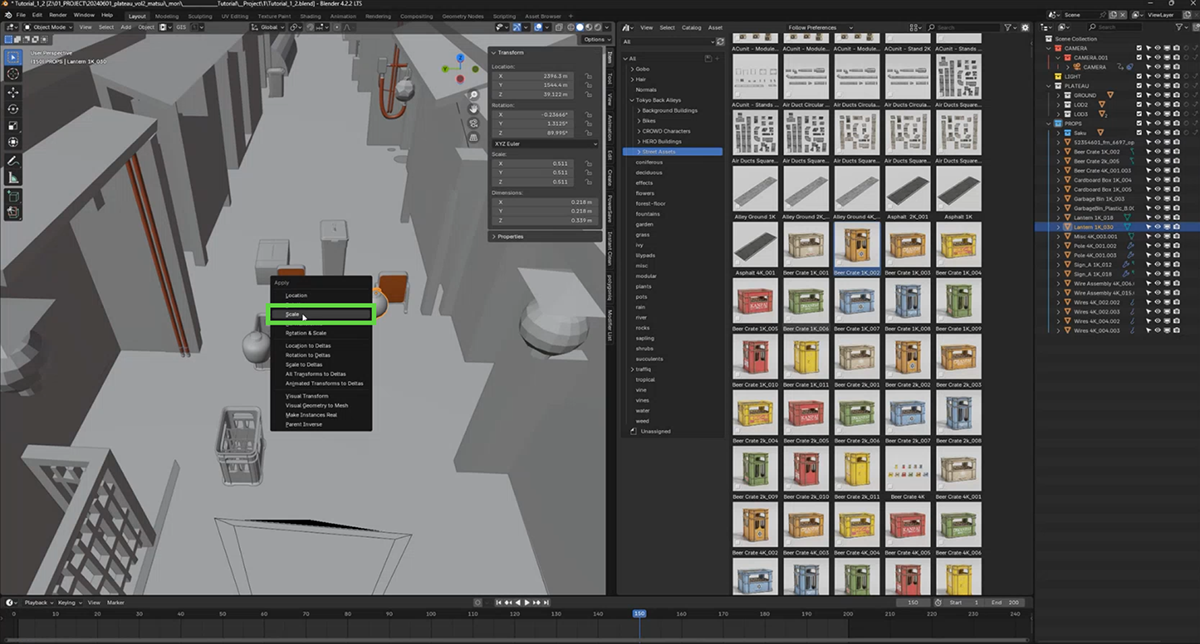
この調整において、ひとつ注意点があります。このあと、これらのアセットに物理シミュレーションを適用していくのですが、Transformプロパティから確認できるScaleの値が1でなければならないという点です。マウスのドラッグ操作でオブジェクトを拡大・縮小すると、通常、それに伴い、Scaleの値が増減します。Scaleが1でなくなってしまったときは、[Ctrl]+[A]でApplyメニューを表示し、[Scale]を選択します。すると、Scaleが1に変更されます。

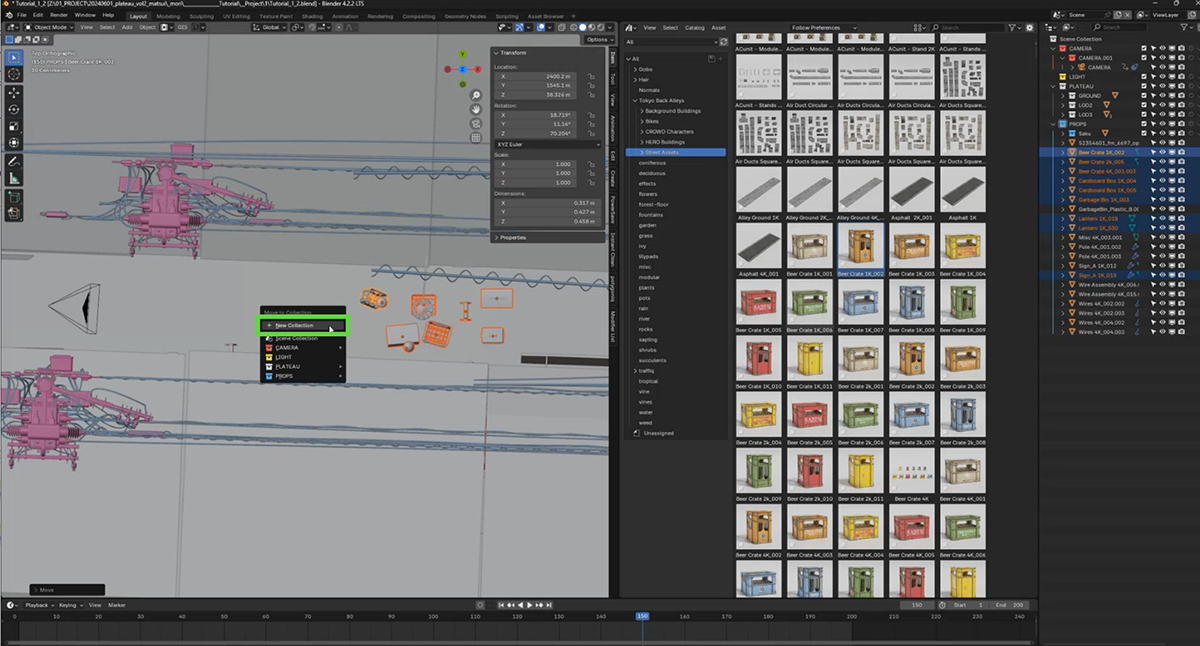
配置場所を調整したら、浮遊させたいすべてのオブジェクトを選択した状態で[m]キーを押し、[New Collection]を選択して、新しいコレクションとして構成します。コレクションには、適宜、名前を付けます。ここでは「Object」というコレクション名にしました。

32.7.2 _ 物理シミュレーションを適用する
次に、こうして配置したすべての浮遊物オブジェクトに、物理シミュレーションを設定します。
【手順】物理シミュレーションを適用する
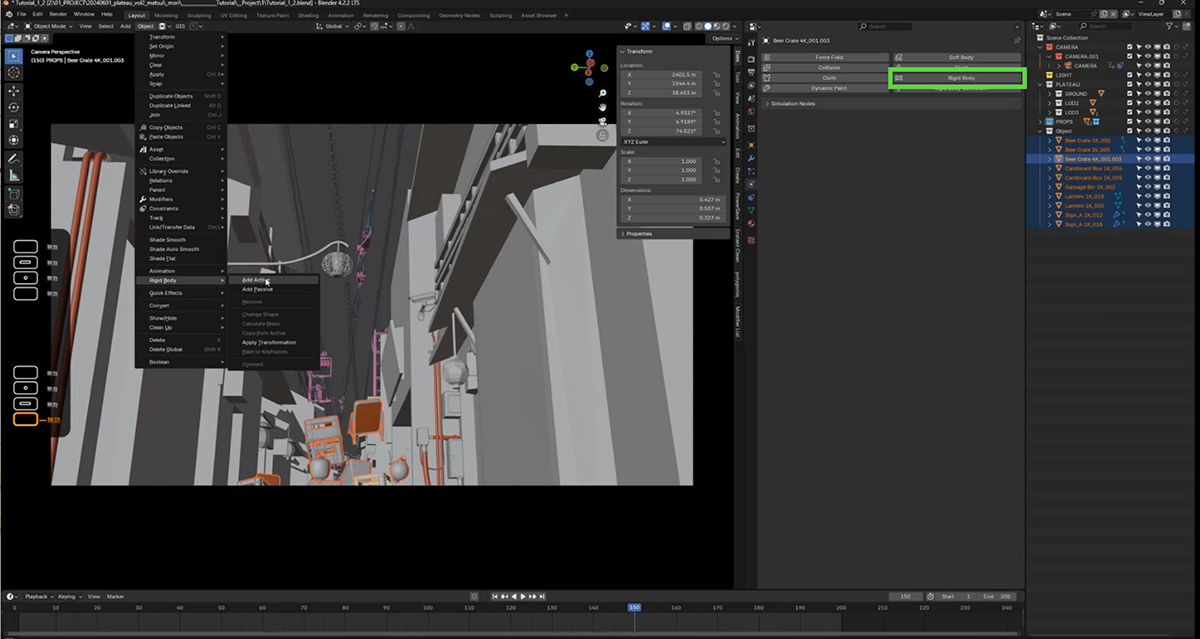
[1]Rigid Bodyを適用する
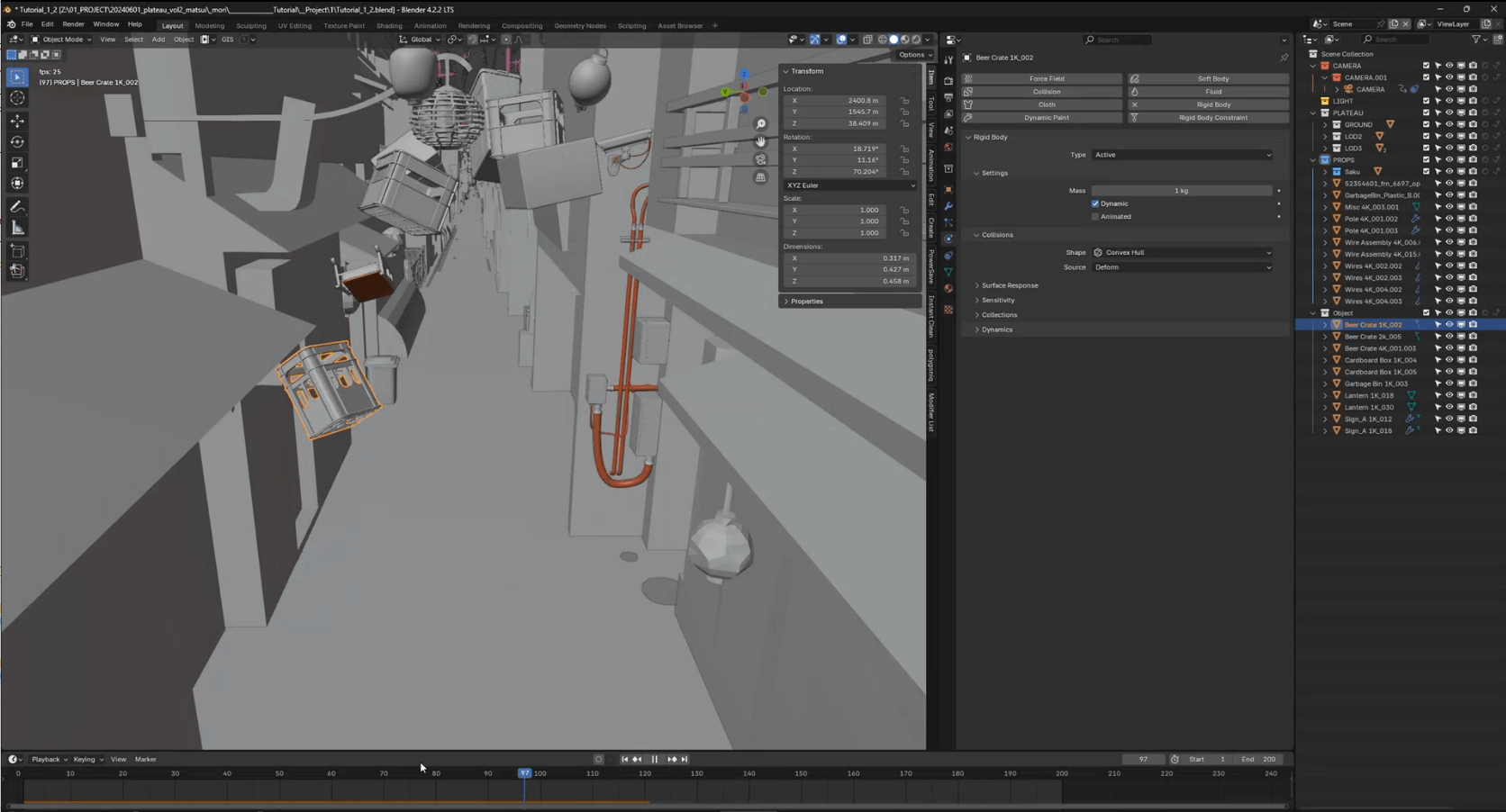
物理シミュレーションとして、Rigid Bodyを適用します。[Outliner]などで浮遊させたいオブジェクトをすべて選択し、[Object]メニューから[Rigid Body]―[Add Active]を選択します。すると、選択していたすべてのオブジェクトに[Rigid Body]が適用されます。

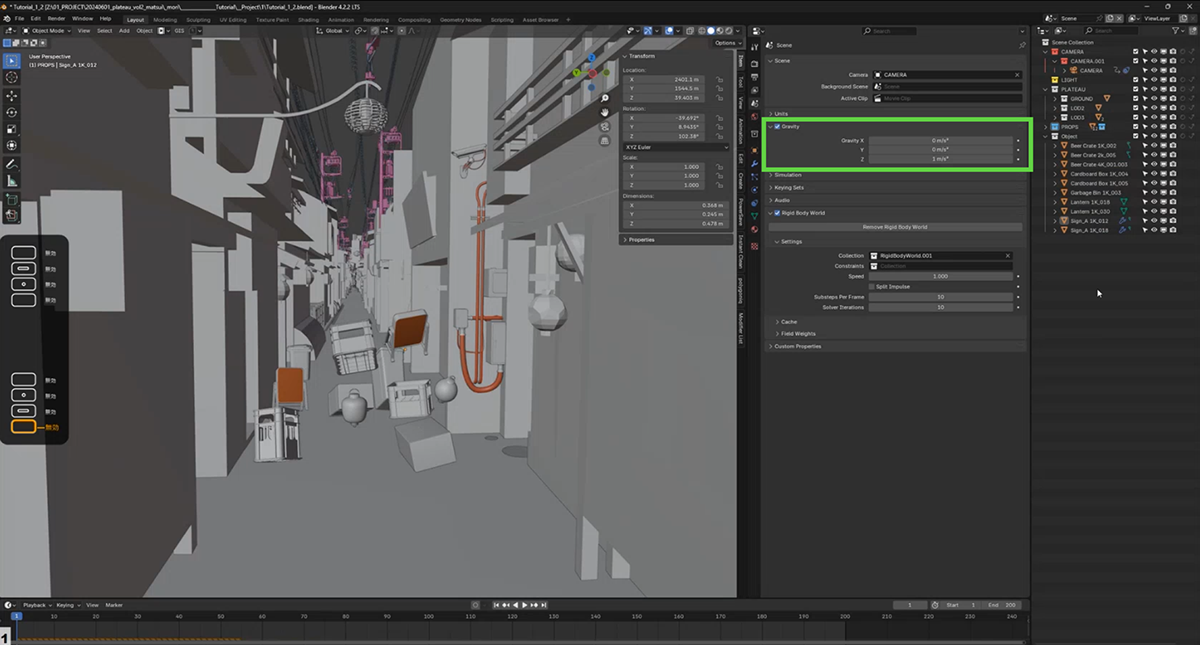
[2]重力を逆にする
Rigid Bodyは、オブジェクトを重力に従えさせる物理シミュレーションです。そのため、再生すると、オブジェクトが落ちていきます。
今回の映像制作では、浮遊させるのに、この重力を上向きに設定することで実現しています。[World]プロパティの[Gravity]が重力の設定です。
デフォルトでは、Zが重力加速度である-9.8m/s^2となっています。これを例えば、「1」に変更します。これで再生すると、上向きに浮遊していく挙動になることがわかります。

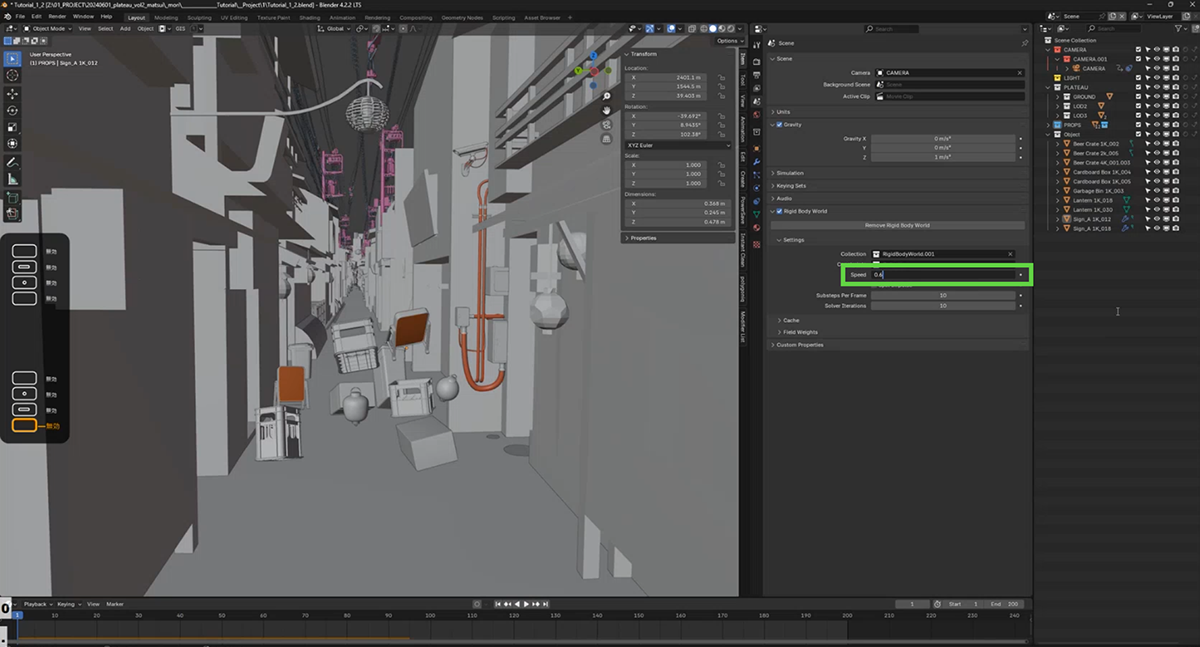
[3]速度を調整する
再生してみて、見栄えを調整します。例えば、[Settings]の[Speed]は、速度を設定するパラメータです。デフォルトは1.0ですが、これを例えば、0.6に変更してスピードを遅くします。

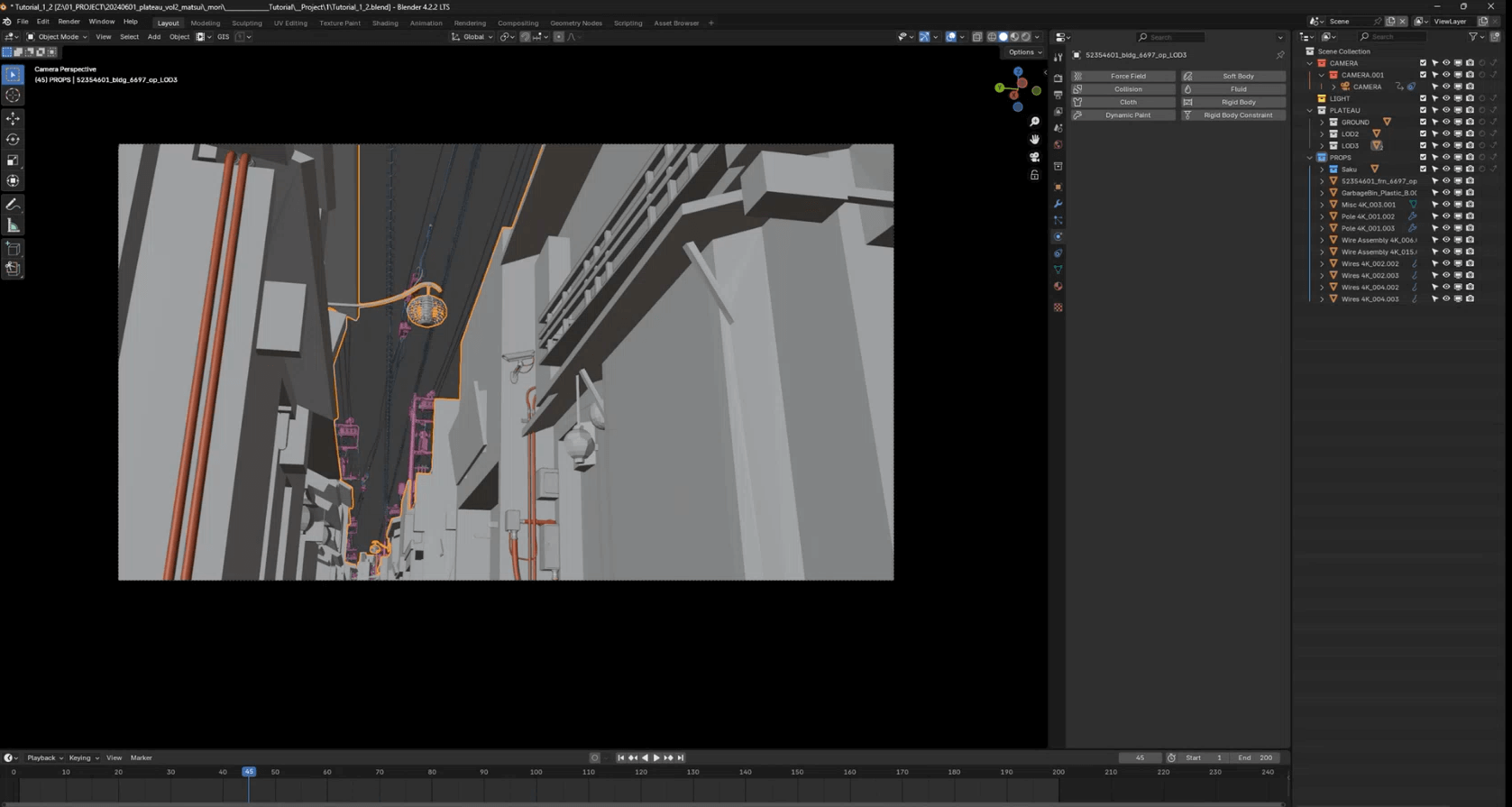
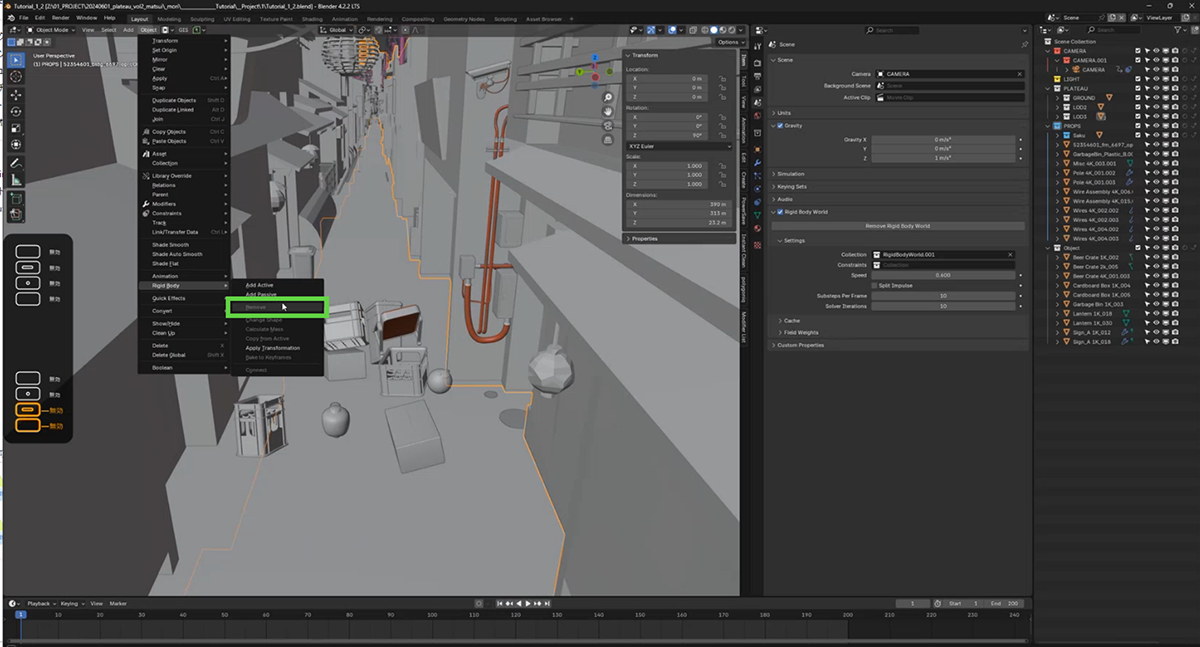
[4]建物側の衝突設定をする
上に浮遊しますが、この時点では衝突判定がなく、街灯や屋根をすり抜けます。そこで、すり抜けないよう、街灯や屋根にもRigid Bodyを追加します。
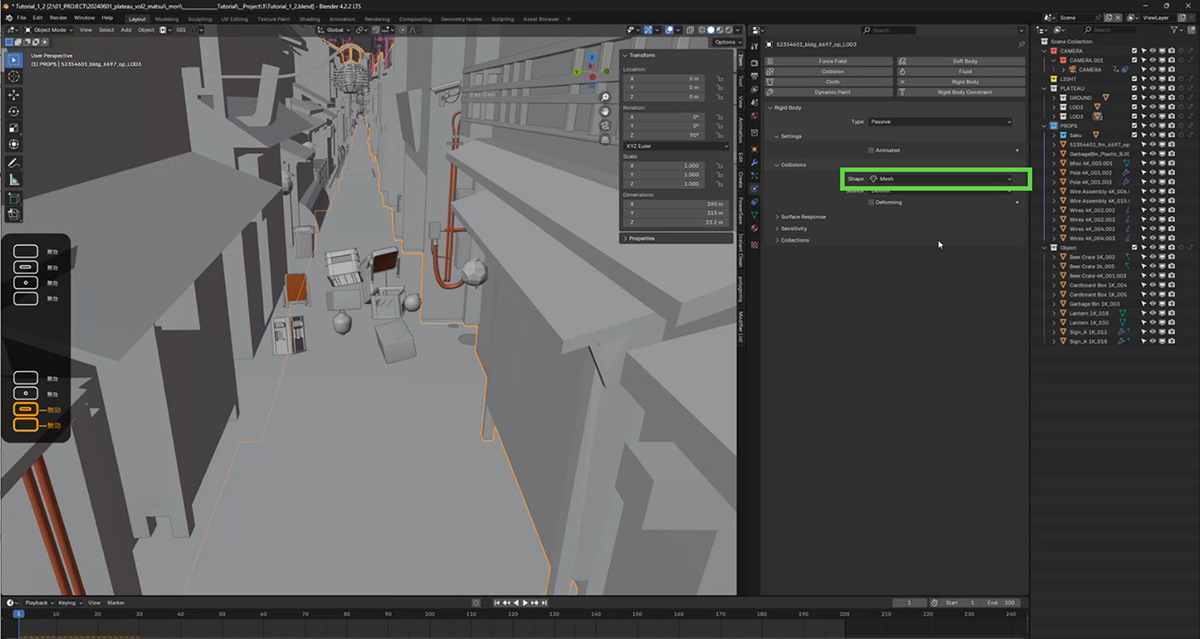
LOD3の都市モデル(都市全体)を選択した状態で、[Object]メニューから[Rigid Body]―[Add Passive]を選択します。さらに、[Collisions]の設定の[Shape]を[Mesh]に変更します。


[5]完成
以上で、再生すると、オブジェクトが浮遊し、屋根のひさしにぶつかったときに、引っかかるような動きになります。

32.8 _ まとめ
このトピックでは、LOD3の3D都市モデルを使って、リアルな街並みを再現する方法と、物理シミュレーションを使って、物体を浮遊させる方法を説明しました。
LOD3の3D都市モデルは、環境光を設定するだけでリアルになりますが、さらに電柱や電線、木々などを配置することでディテールが増します。また、壁の掲示物を少し前面に出して凹凸を付けたり、本来と色合いが違うオブジェクトのテクスチャを張り替えることでもリアル感が増します。
映像制作では、すだれが風で動く例のように、オブジェクトが少し動くだけでも自然な感じが出ます。キーフレームを打ってアニメーションで作るのは大変ですが、物理シミュレーションでこうした動きを作ることで、作業を簡素化できます。
【文】
森 祐太朗(WOW inc.)
大澤文孝





![TOPIC 33|PLATEAUを使った映像作品を作る【後編】 夜景の作り方と大量のオブジェクトのアニメーション制御[1/2]|夜景シーンを作る](/plateau/uploads/2025/03/33_01_thumbnail.jpg)