TOPIC 33|PLATEAUを使った映像作品を作る【後編】 夜景の作り方と大量のオブジェクトのアニメーション制御[2/2]|夜景シーンを作る
PLATEAUの3D都市モデルを映像分野で活用するトピックの後編です。後編では、夜景の作成方法と大量のオブジェクトをアニメーションで制御する方法について説明します。まずは夜景をどのように表現するかを解説します。

PLATEAUの3D都市モデルを映像分野で活用するトピックの後編です。後編では、夜景の作り方と大量のオブジェクトをアニメーションで制御する方法について解説します。
このトピックの内容は「PLATEAUを活用した映像表現の応用 LOD3の活用や大量オブジェクト制御によるシーン制作法」(2024年度PLATEAU Hands-onアーカイブ動画)でも制作方法をハンズオン形式で紹介しています。
【目次】
33.5 _ 夜景を表現する
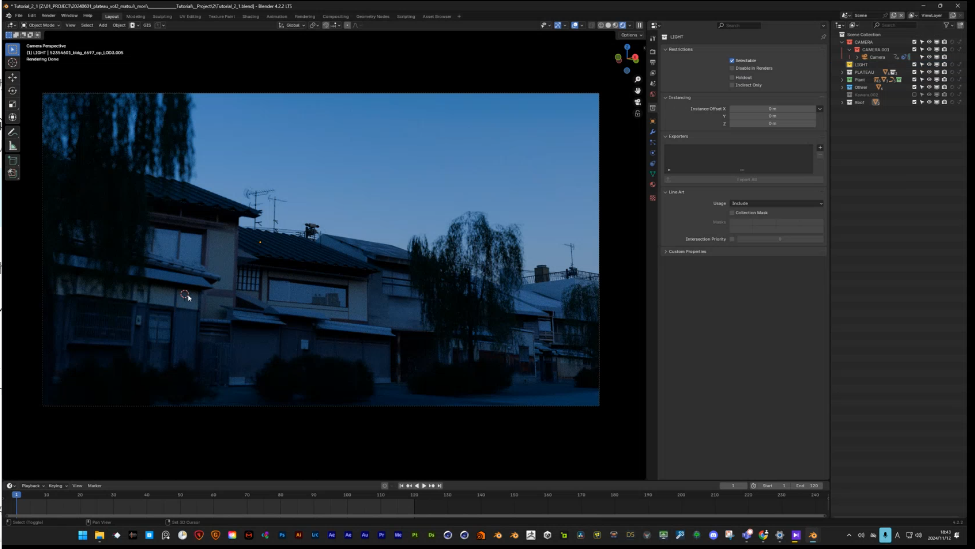
次に、夜景シーンの作り方を解説します。PLATEAUのテクスチャは昼景なので、ポイントライトを追加したり、ビルの窓明かりのテクスチャを貼ったりして作ります。
【メモ】
「TOPIC 25|PLATEAUを使った映像作品を作る」では、別の方法として、夜景の実写をカメラマッピングで貼ってシーンを作る例を示しています。興味のある人は、参考にしてください。
33.5.1 _ 街灯を付ける
まずは、近景において街灯や窓から漏れる光を付ける方法を説明します。ポイントライトで表現します。

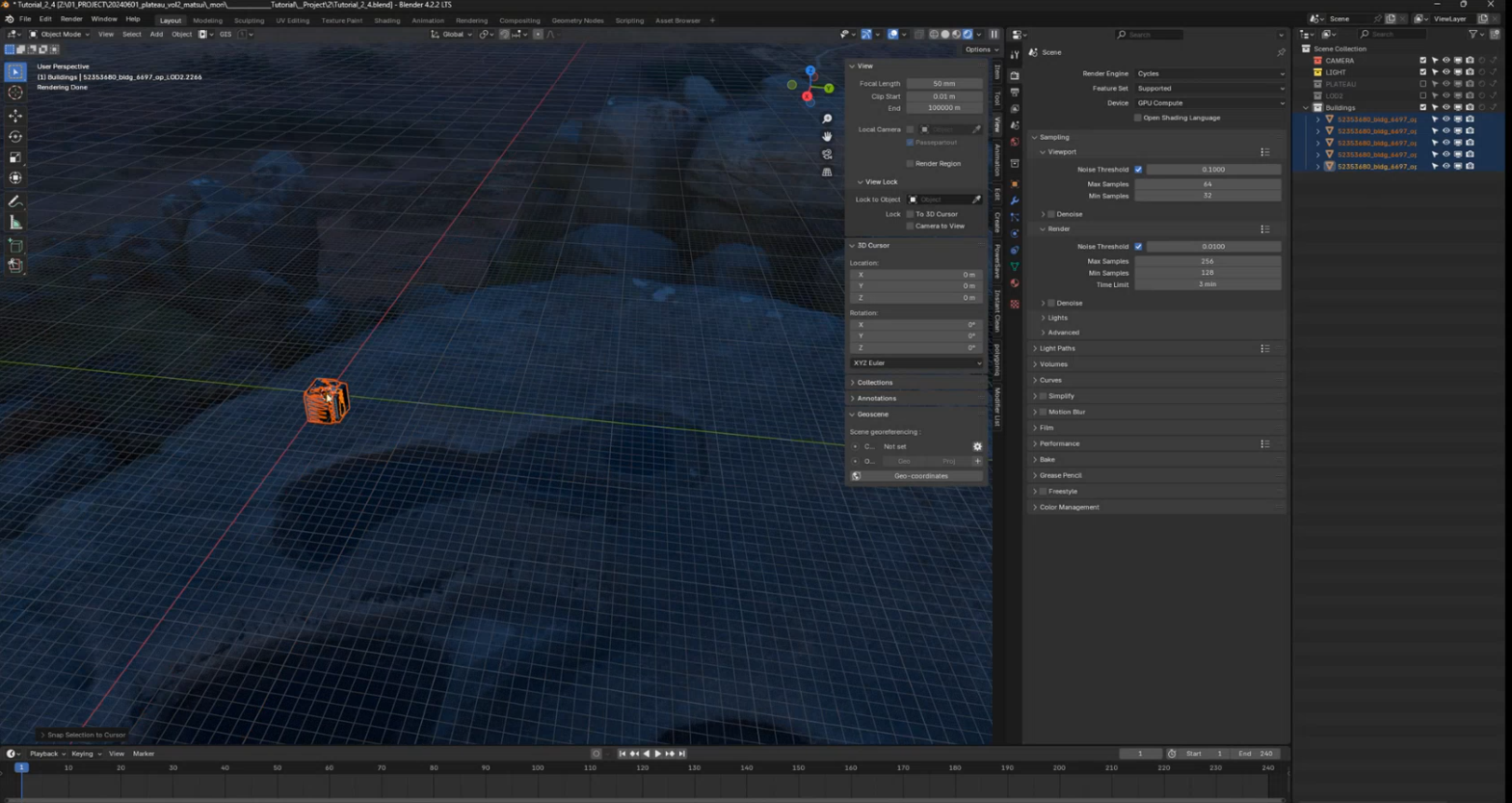
【手順】街灯を追加する
[1]街灯を追加したい場所を指定する
街灯を追加したい場所に3Dカーソルを置きます。[Shift]キーを押しながら右クリックすると、3Dカーソルを移動できます。

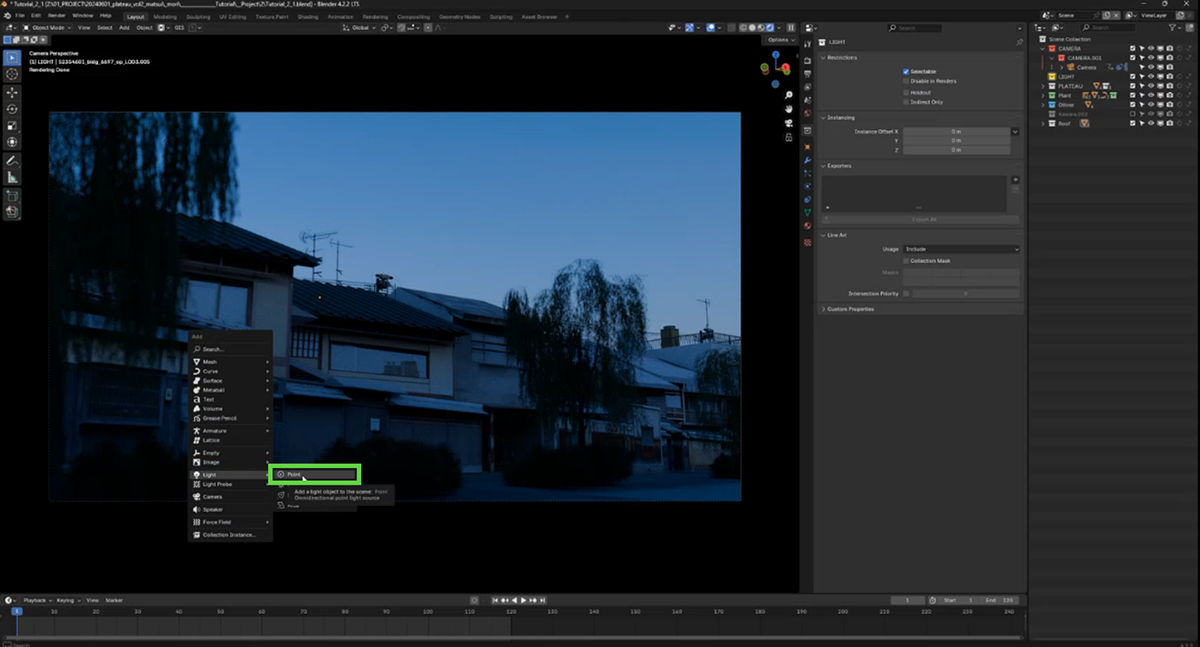
[2]ポイントライトを追加する
[Shift]+[A]キーを押して、[Light]―[Point]を選択し、ポイントライトを追加します。

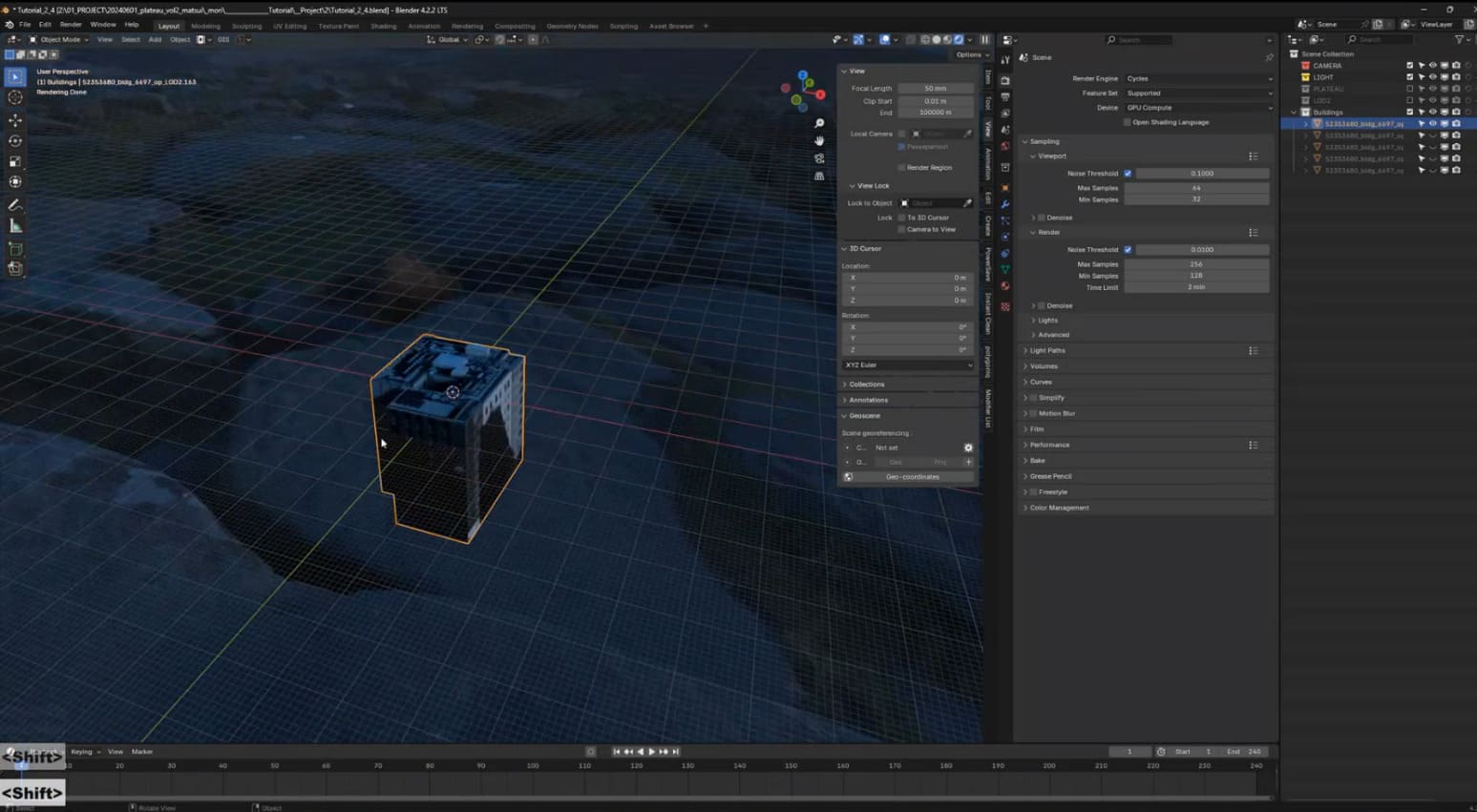
[3]街灯が追加された
街灯が追加されました。ビジュアルを見ながら位置や強さを調整します。

[4]複製する
[Shift]+[D]キーで複製して、さらに街灯を配置します。窓の前に付けると、窓の薄明かりを表現できます。

33.5.2 _ 遠景で窓から漏れる光を表現する
遠景の場合、この方法で窓から漏れる光をひとつひとつ表現するのは数が多くて大変なので、窓からの光を表現したテクスチャを貼って表現します。

【手順】夜景のテクスチャを貼る
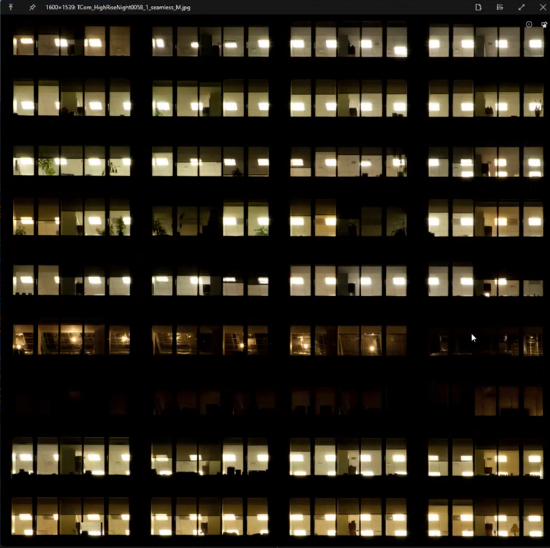
[1]テクスチャを用意する
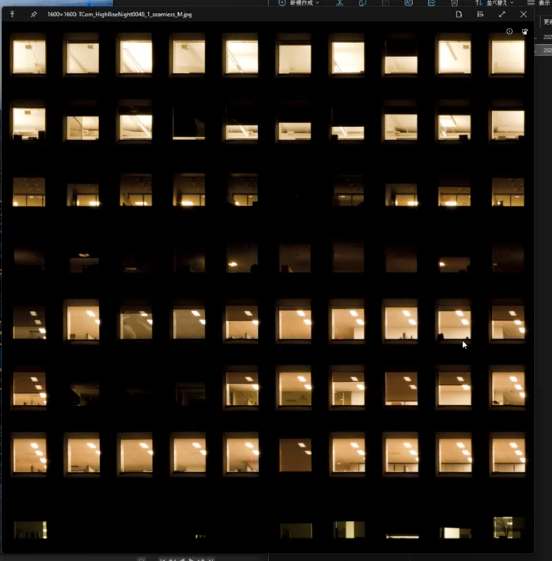
まずは、使用するテクスチャを用意します。今回は、textures.comから2種類のテクスチャをダウンロードして使います。
・textures.com
https://www.textures.com/
今回使用したテクスチャは、以下の2種類です。seamlessのMサイズを使用しています。
https://www.textures.com/download/high-rise-night-0048/55320
https://www.textures.com/download/high-rise-night-0058/55357


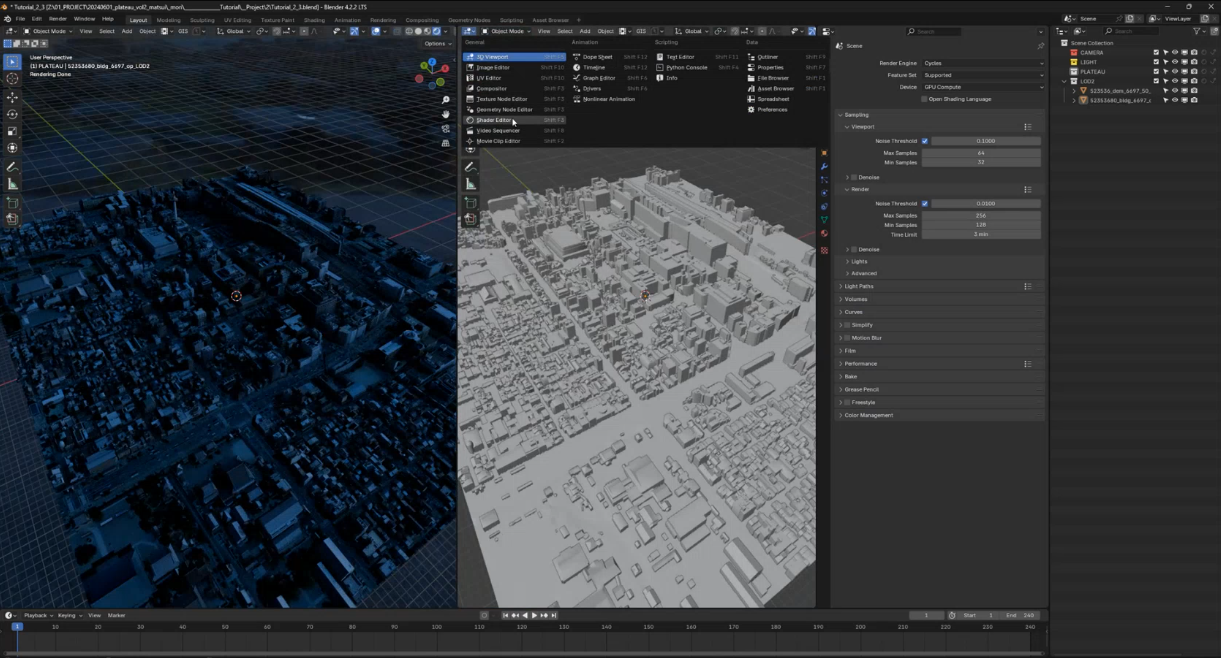
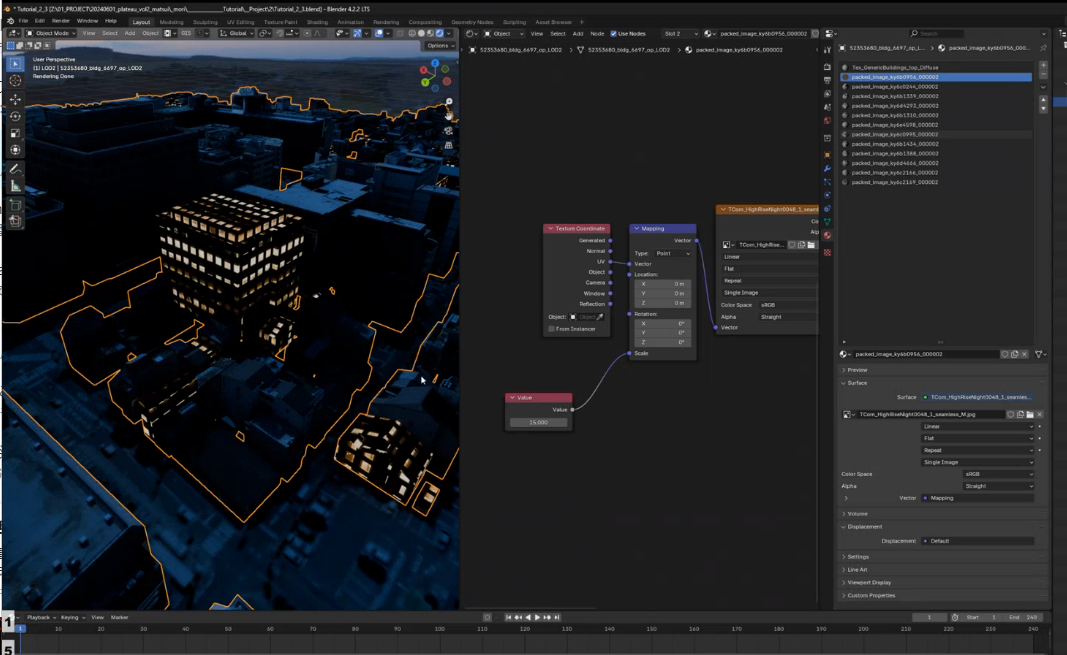
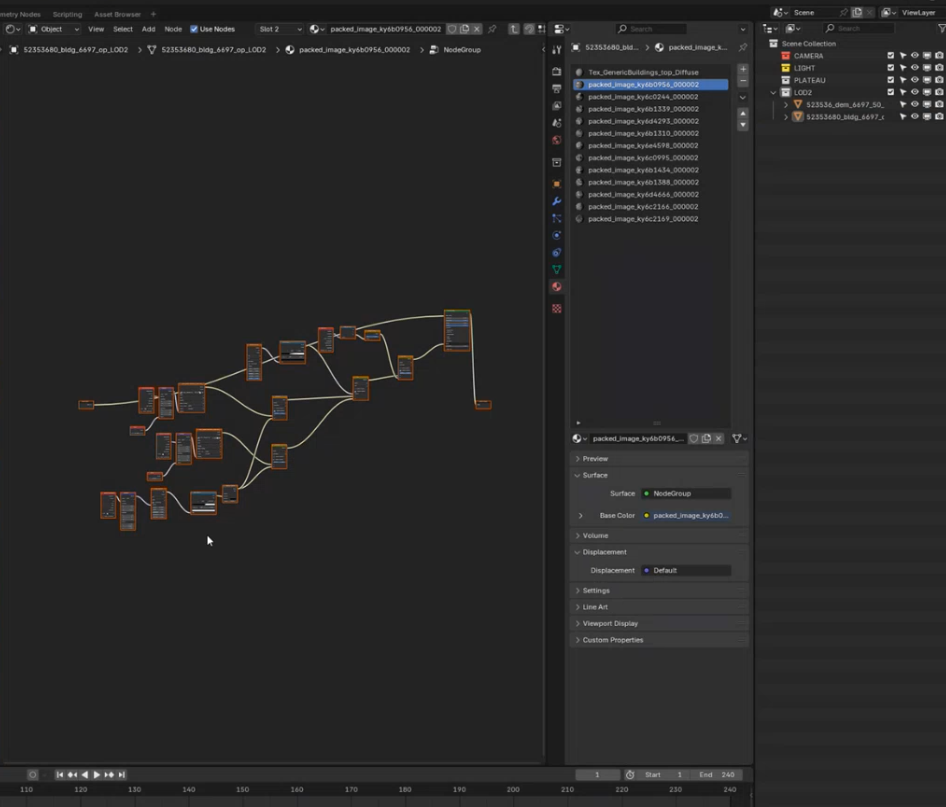
[2]Shader Editorを起動する
画面を左右に分割して、Shader Editorを起動します。

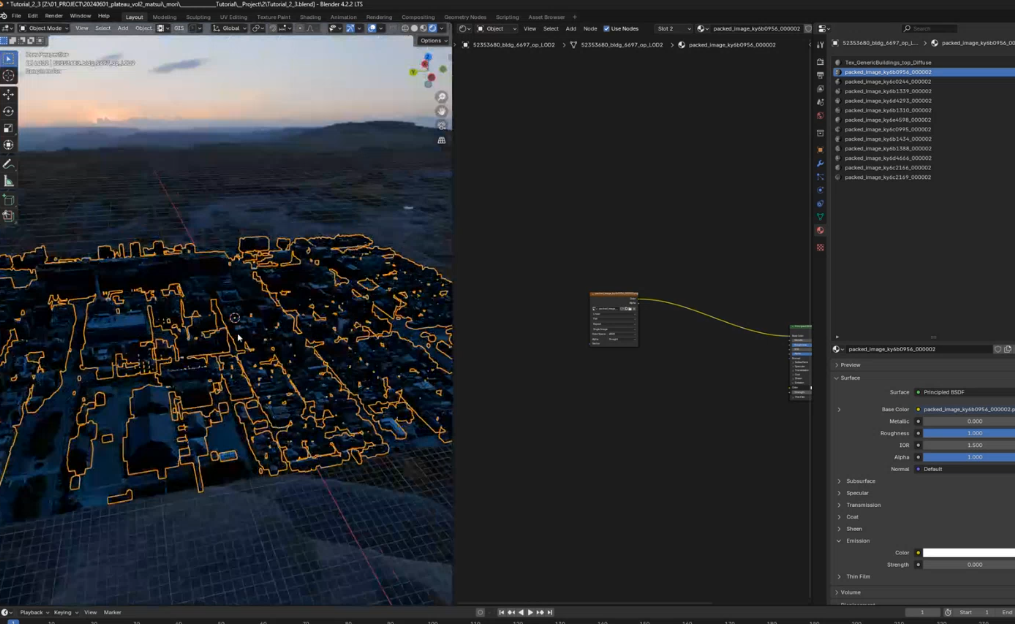
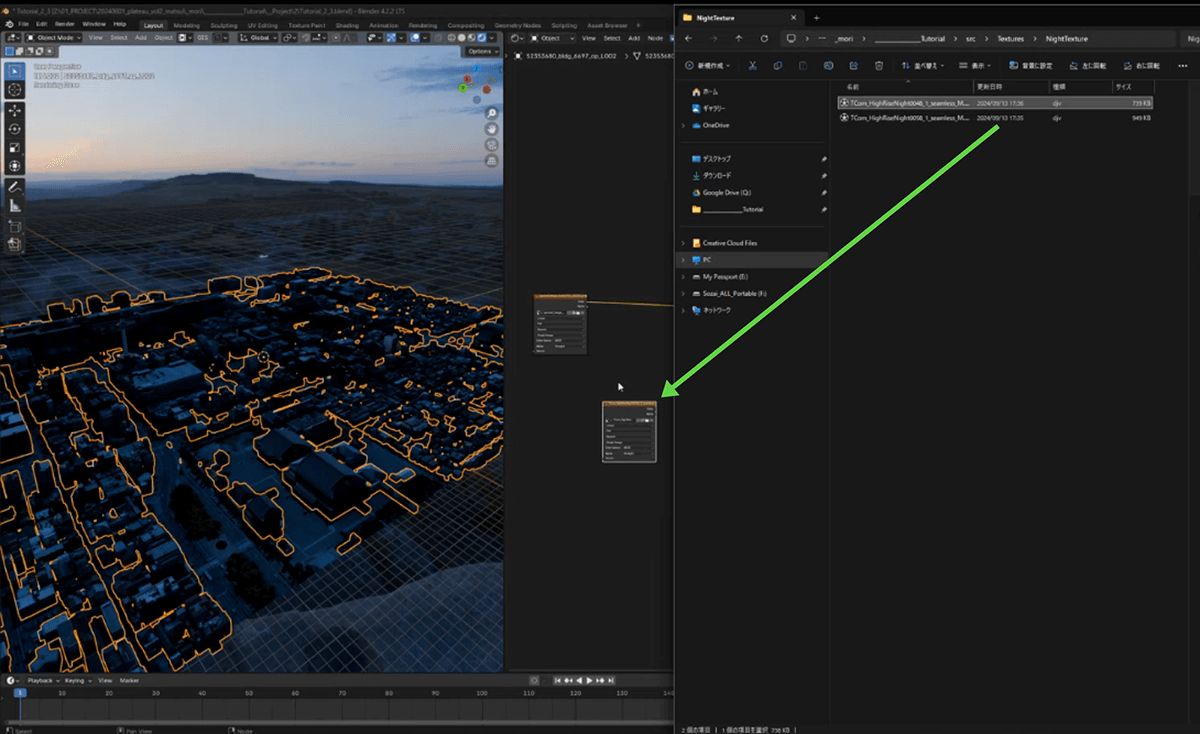
[3]テクスチャを張り替える
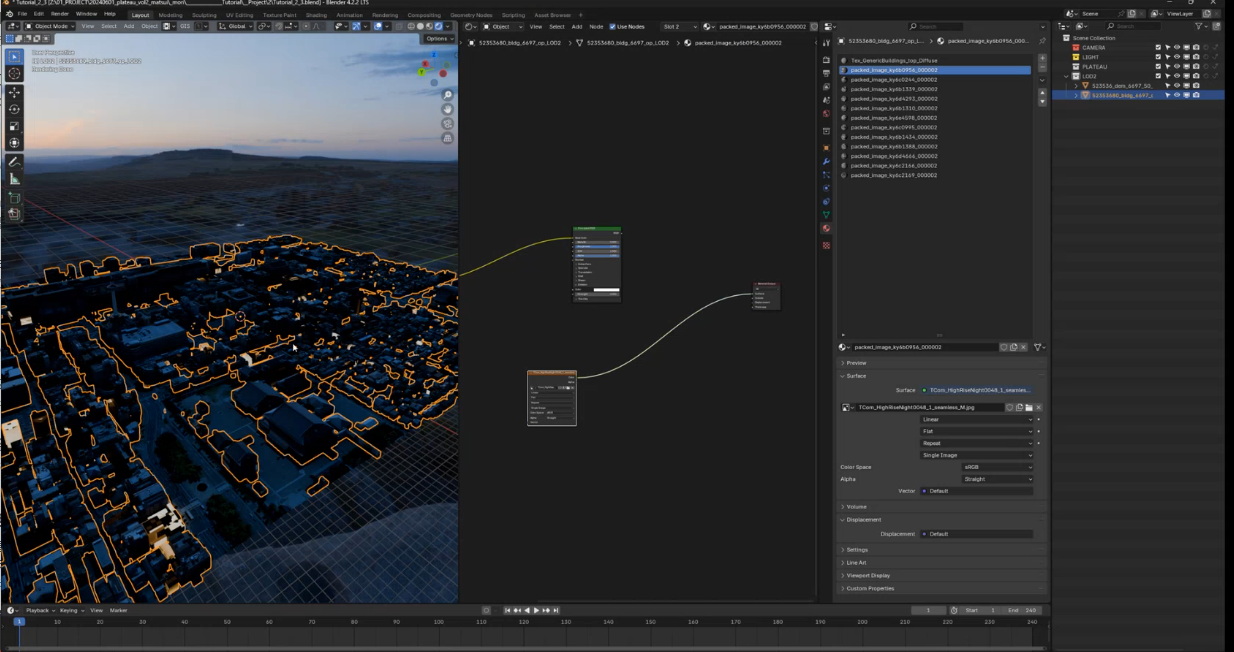
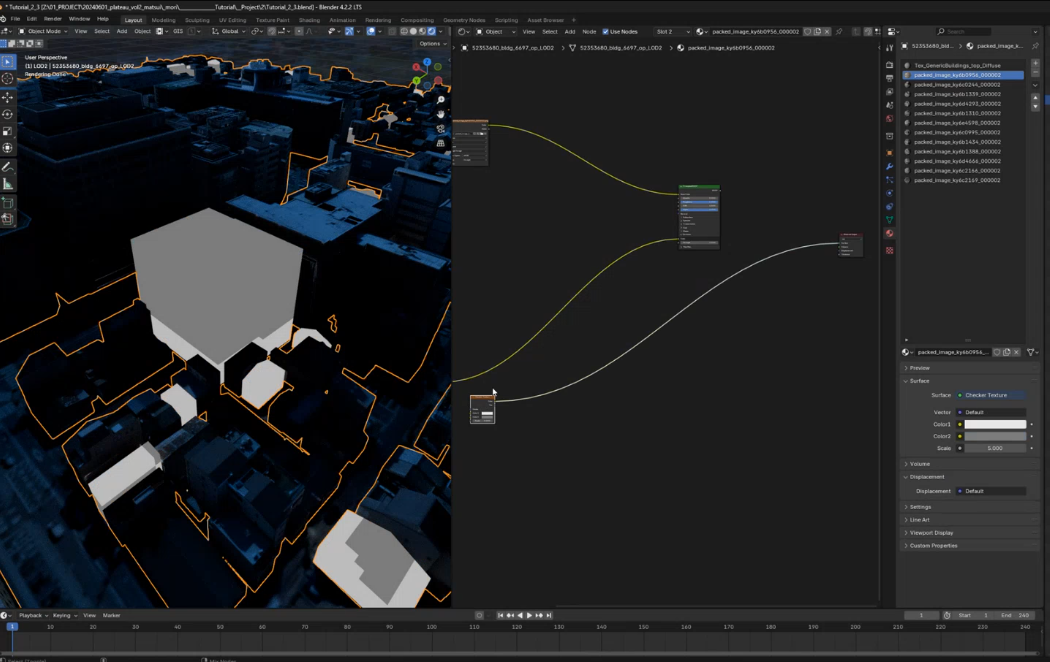
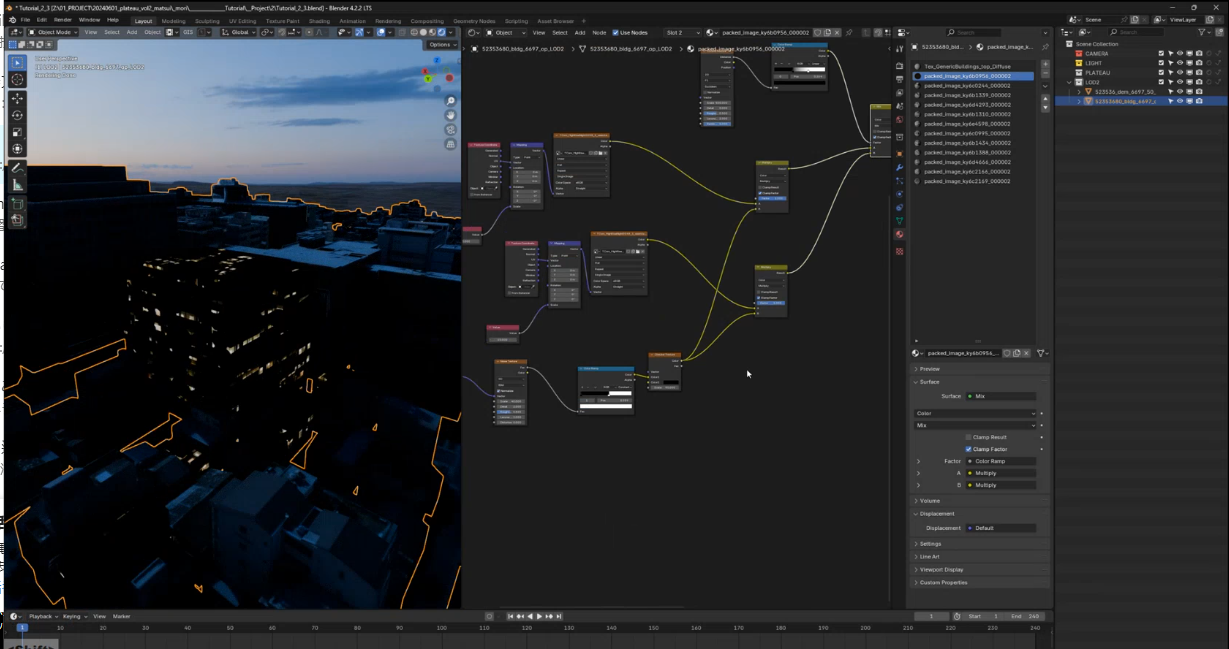
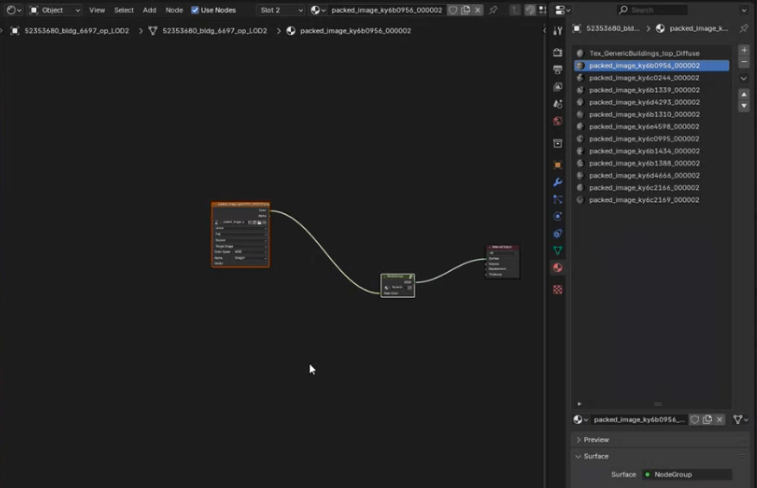
この区画はLOD2の3D都市モデルが提供されている地域で、いくつかのテクスチャが貼られています。このうちのひとつを選びます。そして、用意しておいたテクスチャのうちのひとつをドラッグ&ドロップして、Shader Editorに配置します。
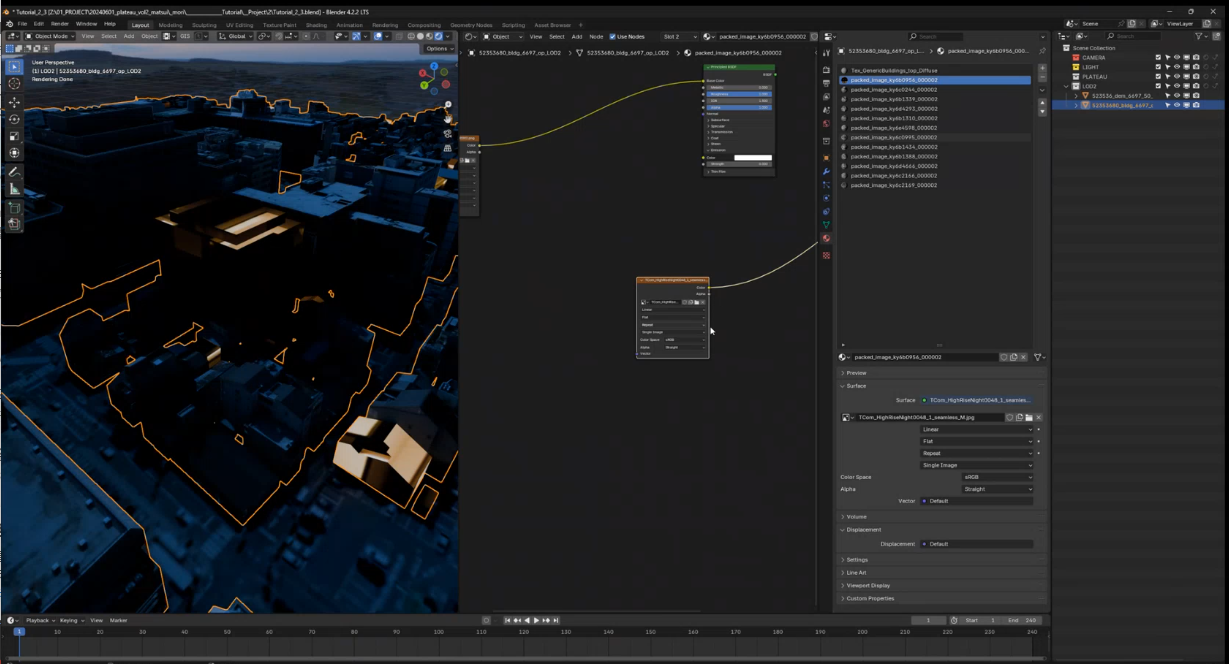
まずはこれを[Alt]+[Shift]キーを押してクリックし、直接Group Outputに接続して、テクスチャの様子を確認します。



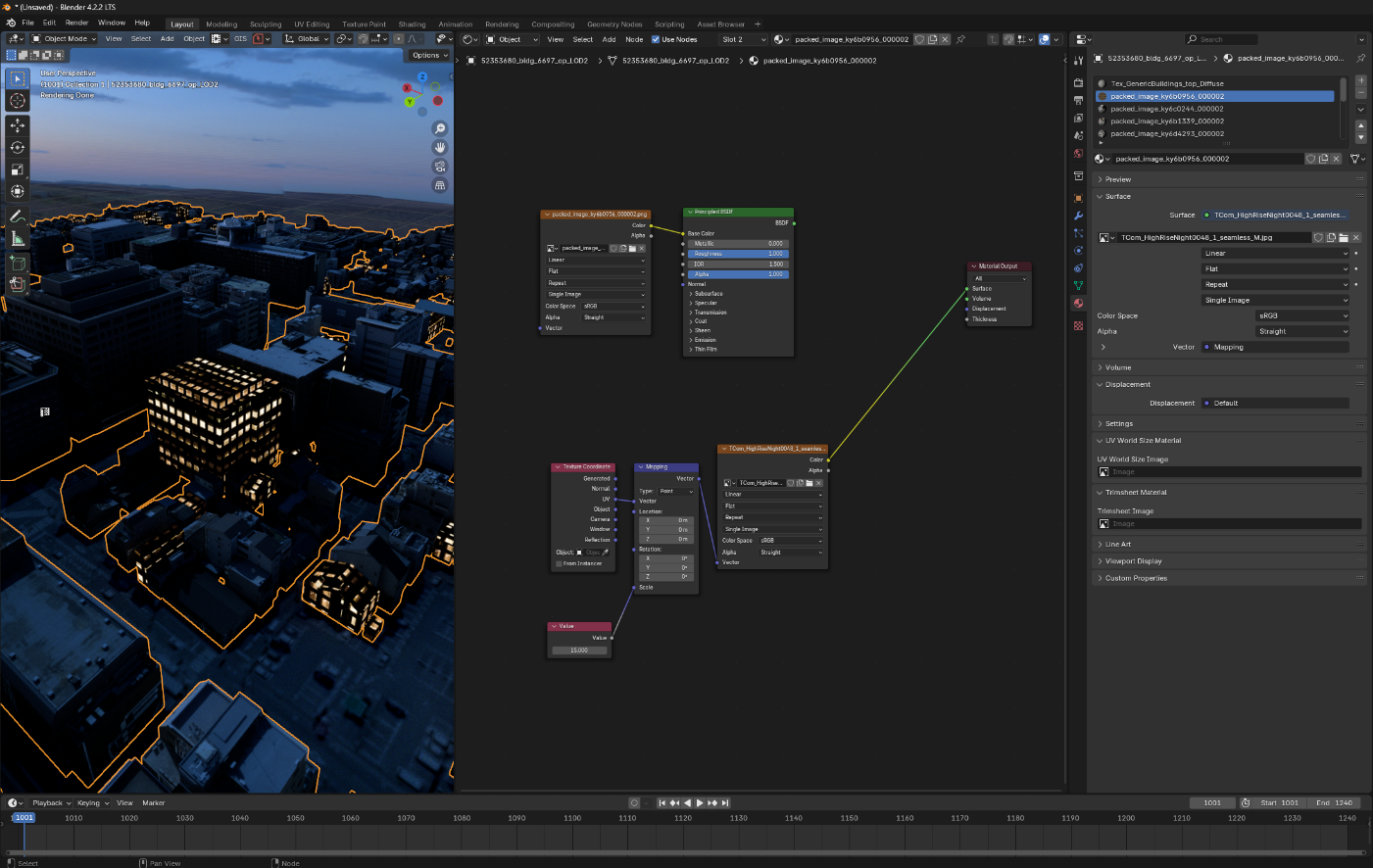
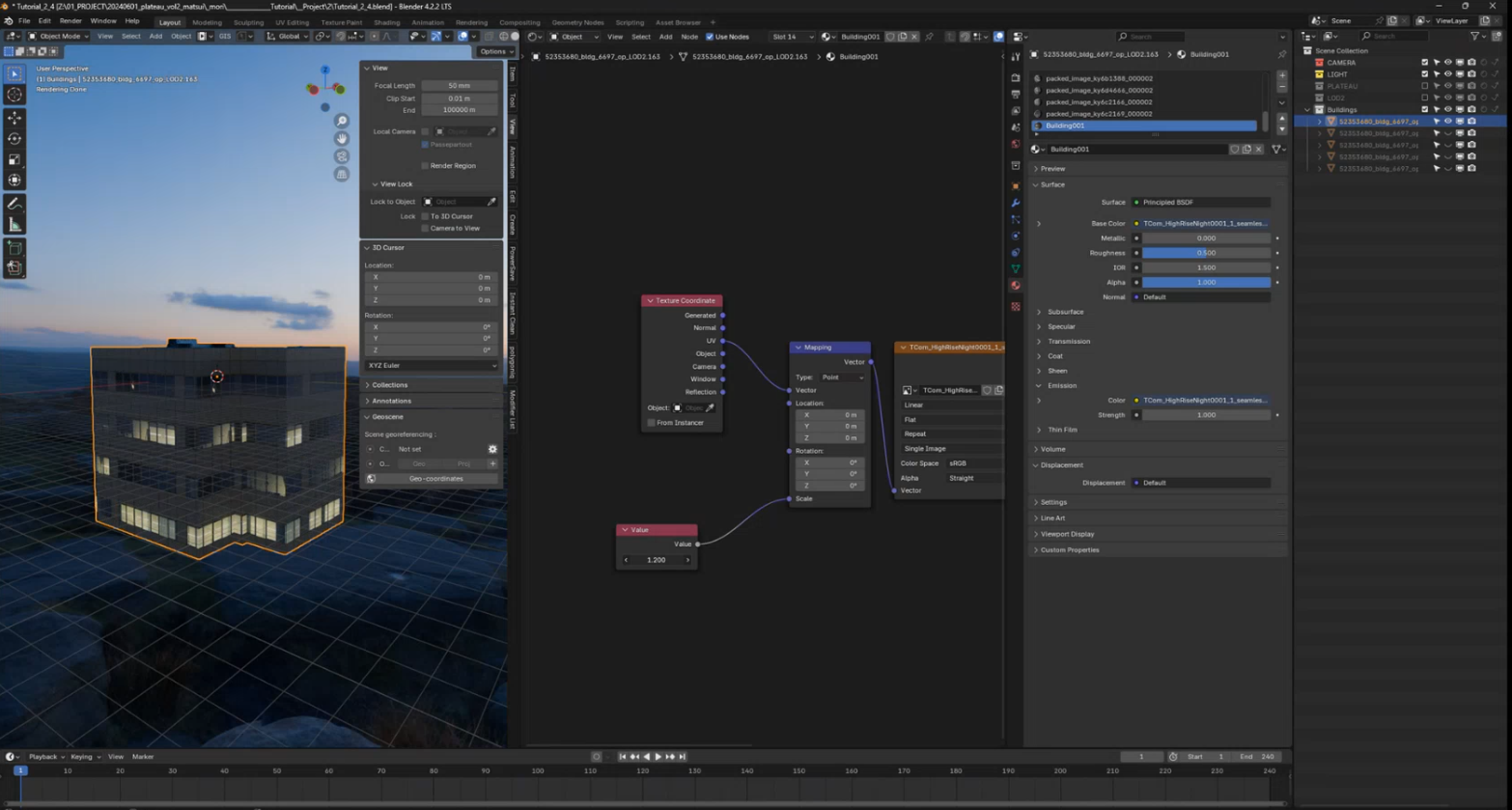
[4]テクスチャの大きさを調整する
拡大表示して、適当な1つのビルを対象に調整します。
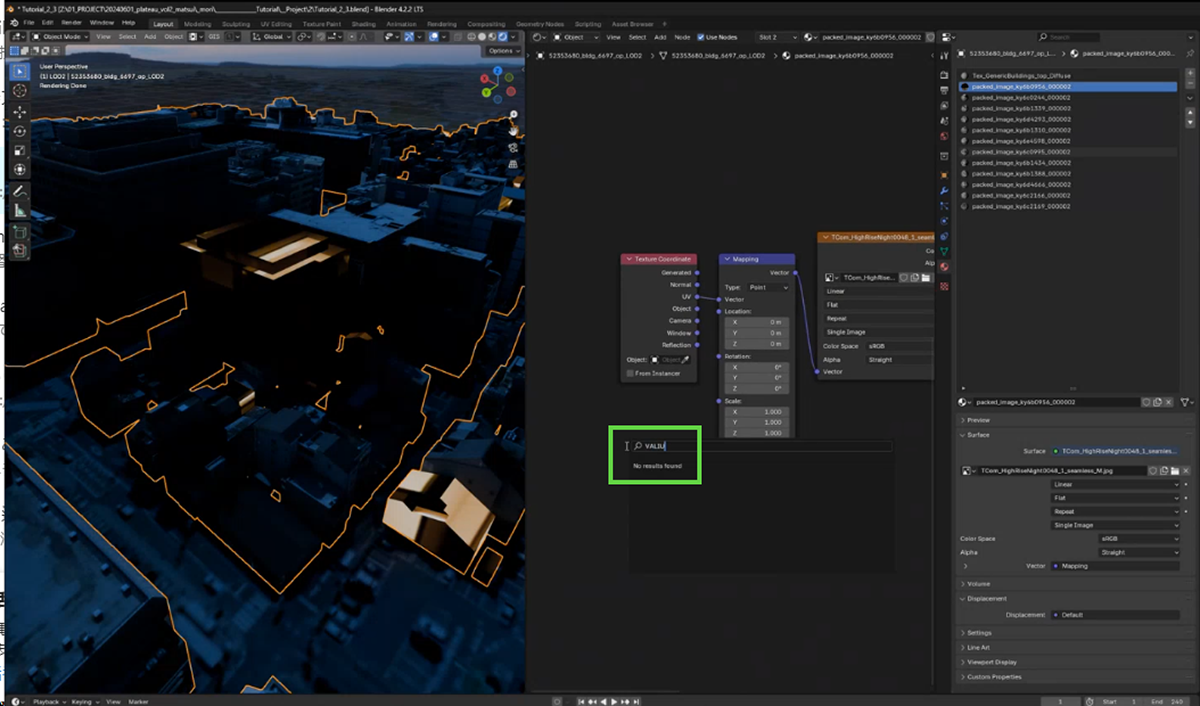
まずは、テクスチャの大きさが適切ではないので調整します。テクスチャをクリックして、[Ctrl]+[T]を押します。すると、Mappingノードが追加されます。
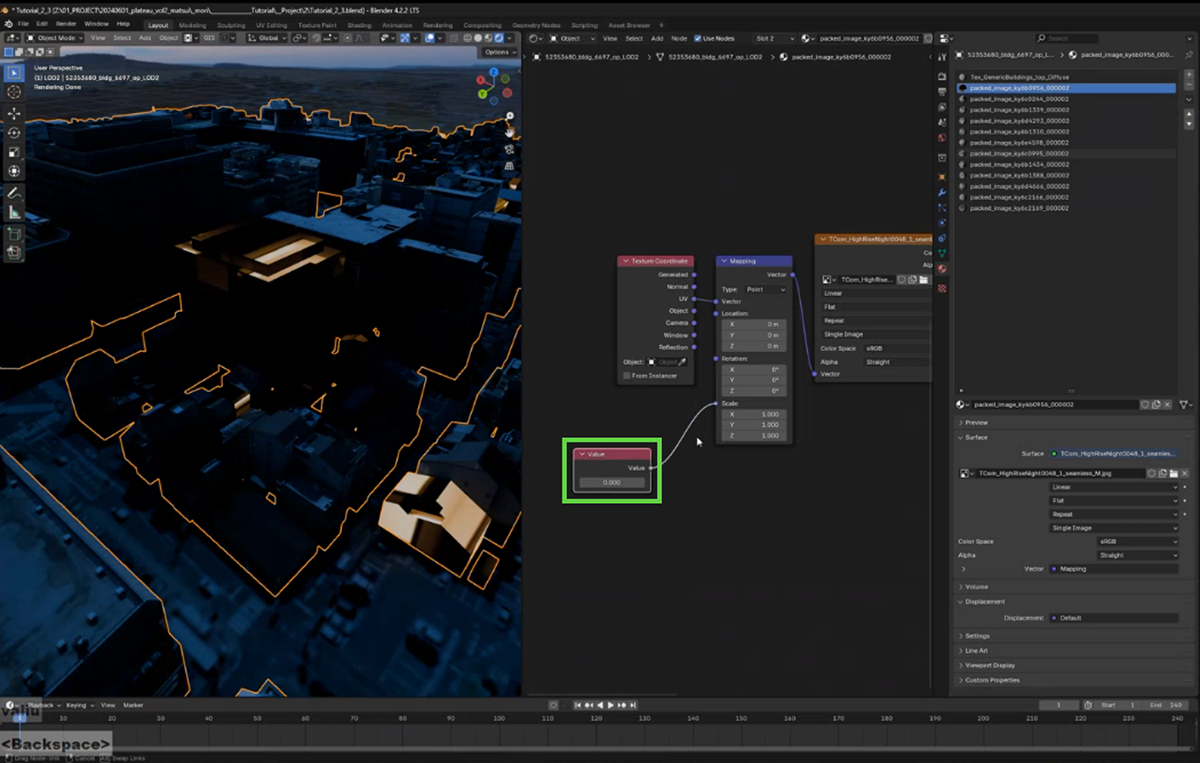
追加されたら、スケールを調整します。そのためには、[Shift]+[A]キーを押してValueノードを追加して、MappingノードのScale入力に接続します。そしてValueを調整して、テクスチャの大きさを調整します。




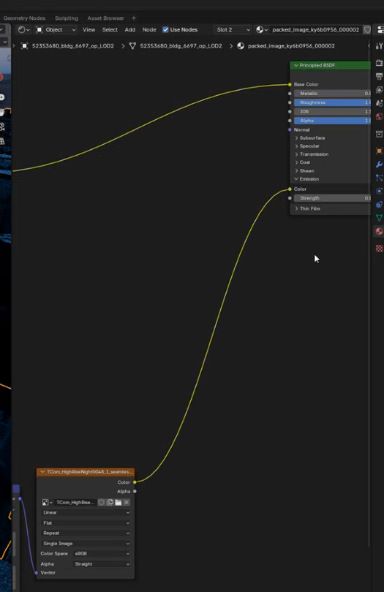
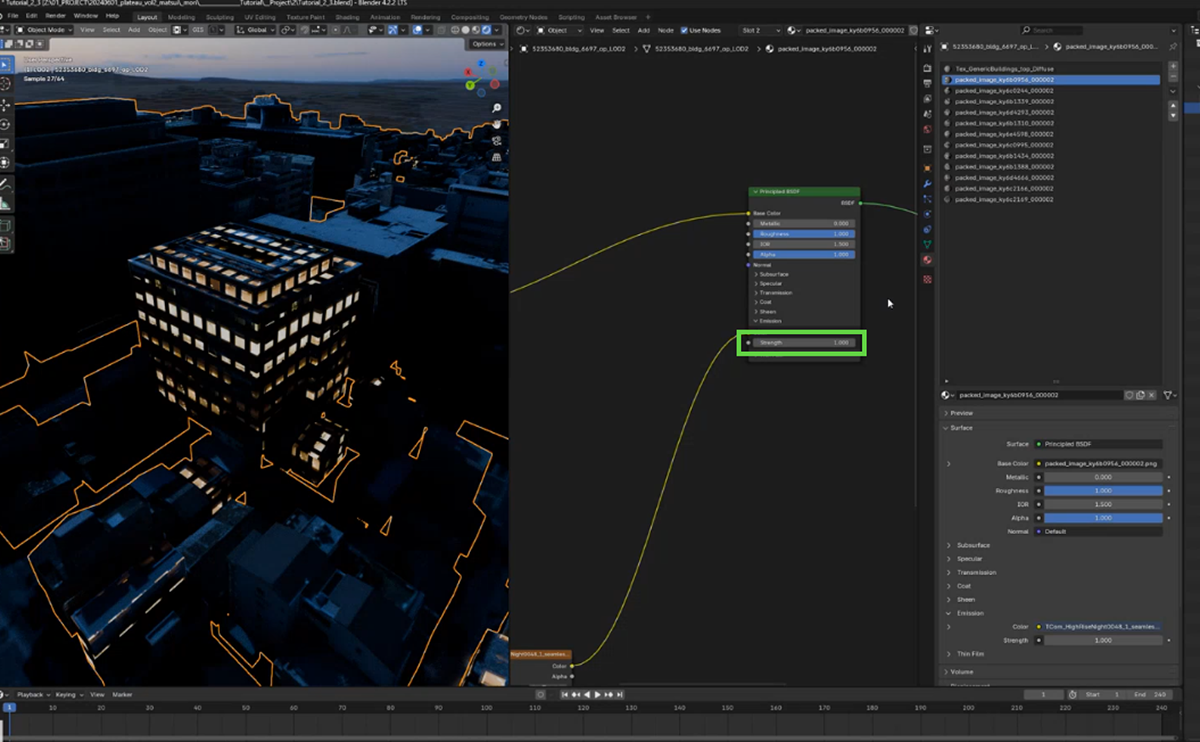
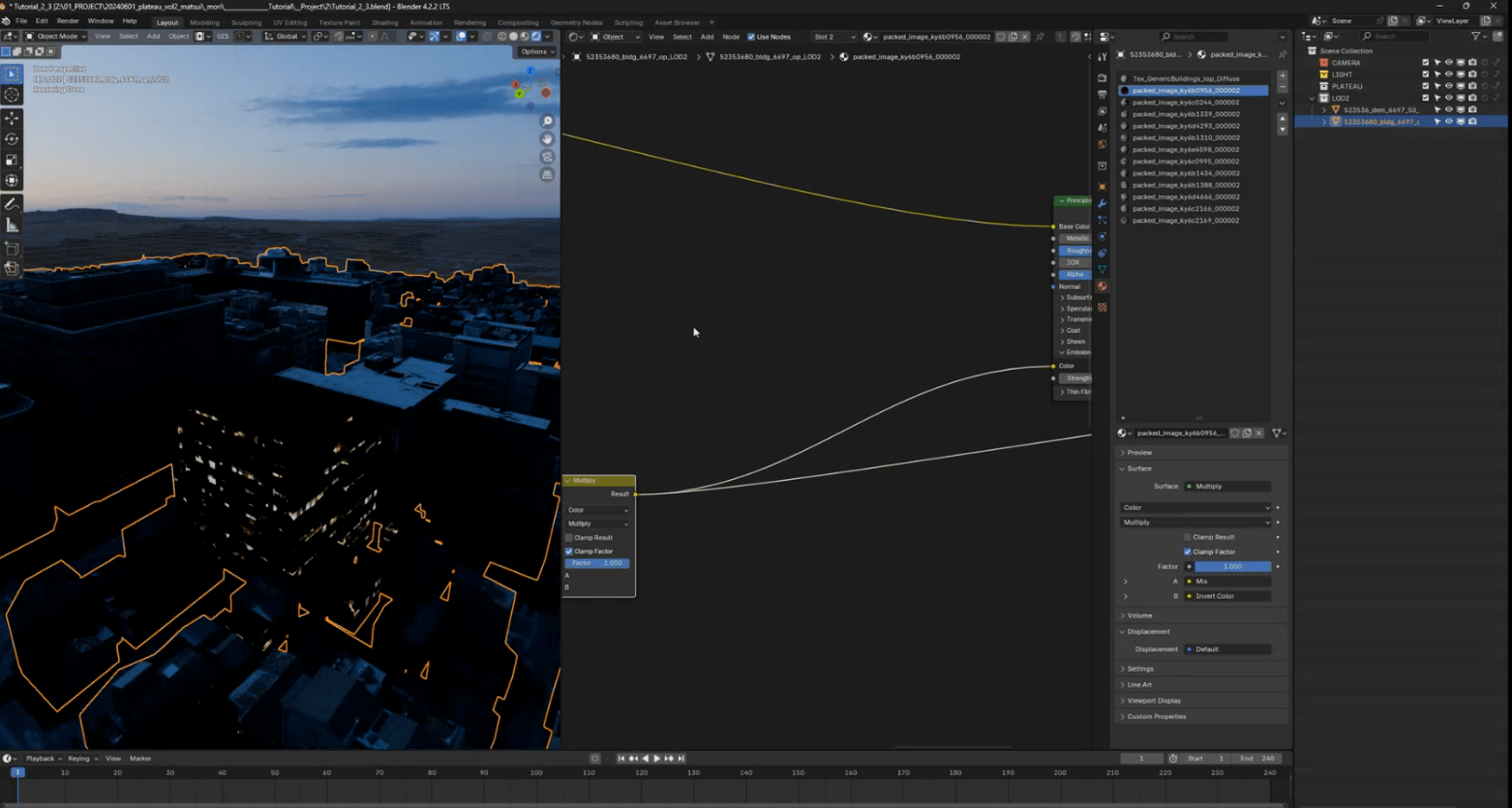
[5]元のテクスチャに光り具合だけをミックスする
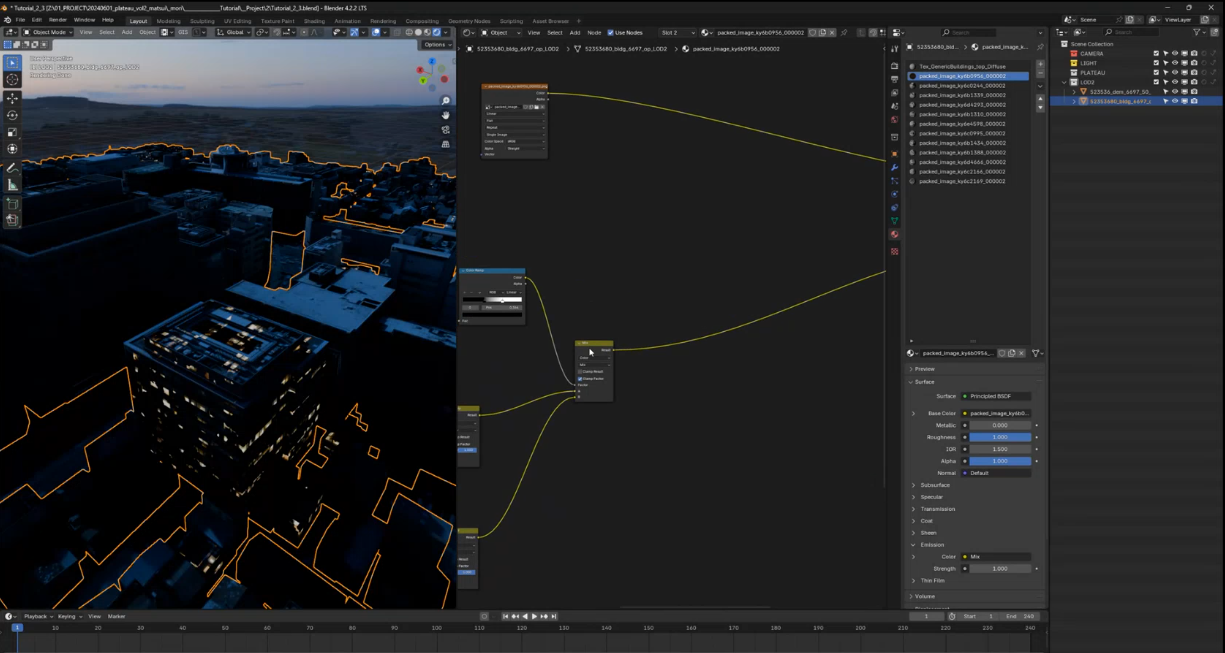
現在のShaderの設定は、新しいテクスチャマッピングだけが適用されており、元々のテクスチャはまったく反映されていません。これを元のPLATEAUのテクスチャを活かしたまま光の具合だけを適用します。そのためには、テクスチャの出力を、元からあるPrincipled BSDFのColor入力に接続します。そして、Strength入力を「1」に設定します。すると、元のテクスチャを活かしたまま、光り具合だけを変えられます。



[6]光っている部分を削るための縞模様のマスクを作る
このままだと光っている面が多すぎるので、もう少し抑えます。いくつかの方法がありますが、ここでは白と黒の縞模様のマスクを用意して、黒いところは光らないようにマスキングして抑えることにします。
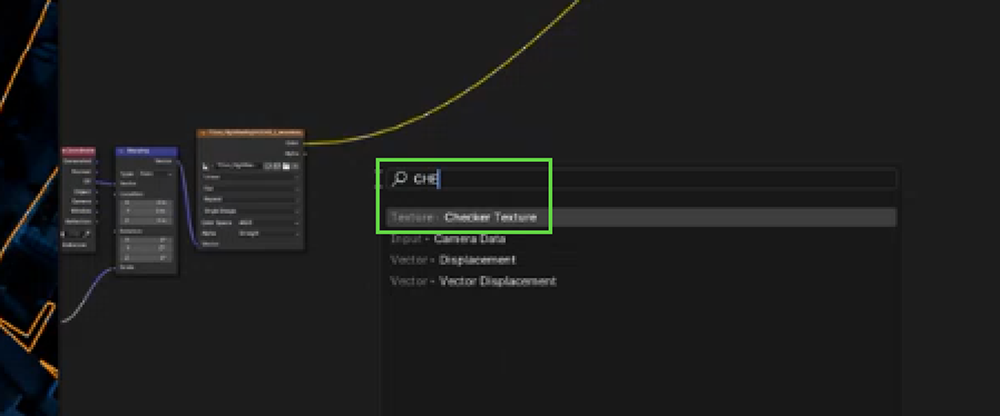
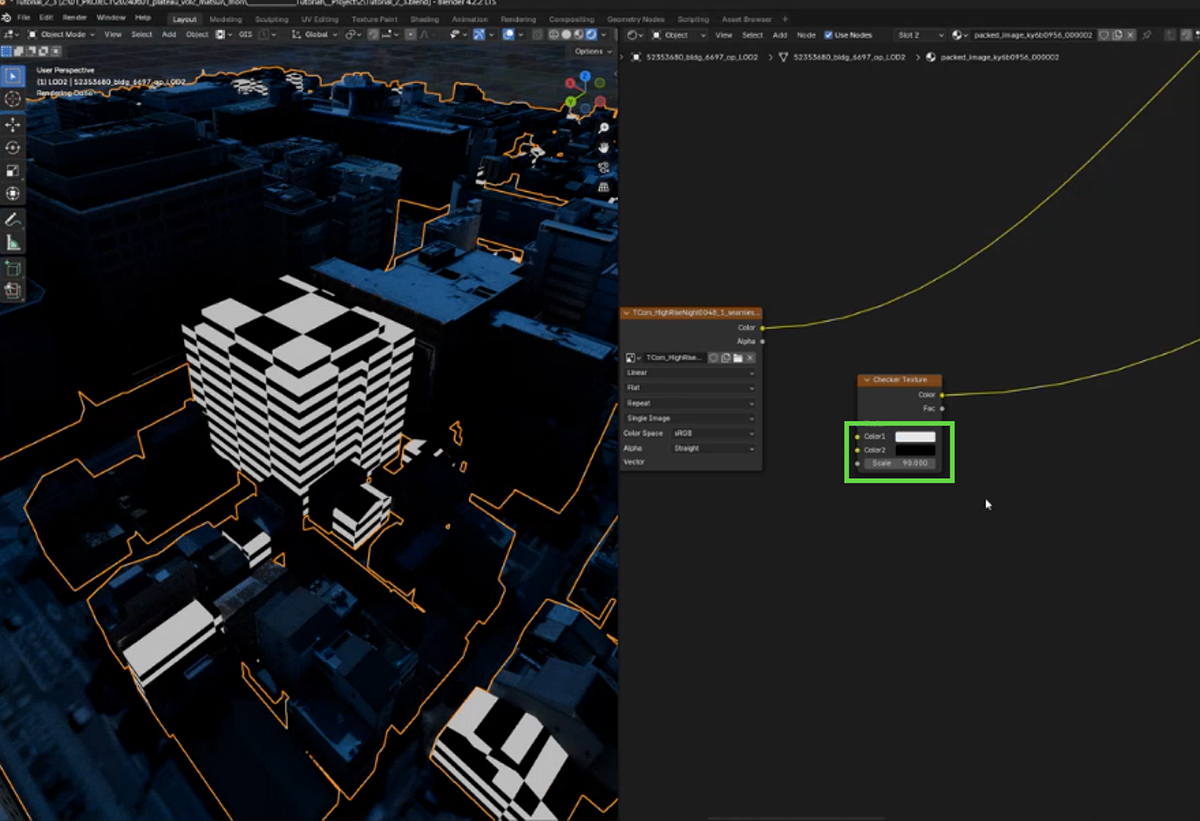
まずは[Shift]+[A]キーを押して、Checker Textureノードを追加します。Checker Textureノードは、縞模様のテクスチャを出力するノードです。いったん[Ctrl]+[Shift]を押しながらクリックして、これをGroup Outputに接続し、直接出力することで表示内容を確認します。
もう少し小さな縞模様にしたいので、Scale入力を変更します(ここでは「90」にしました)。また、白と黒にしたいのでColor1入力を白、Color2入力を黒に変更します。



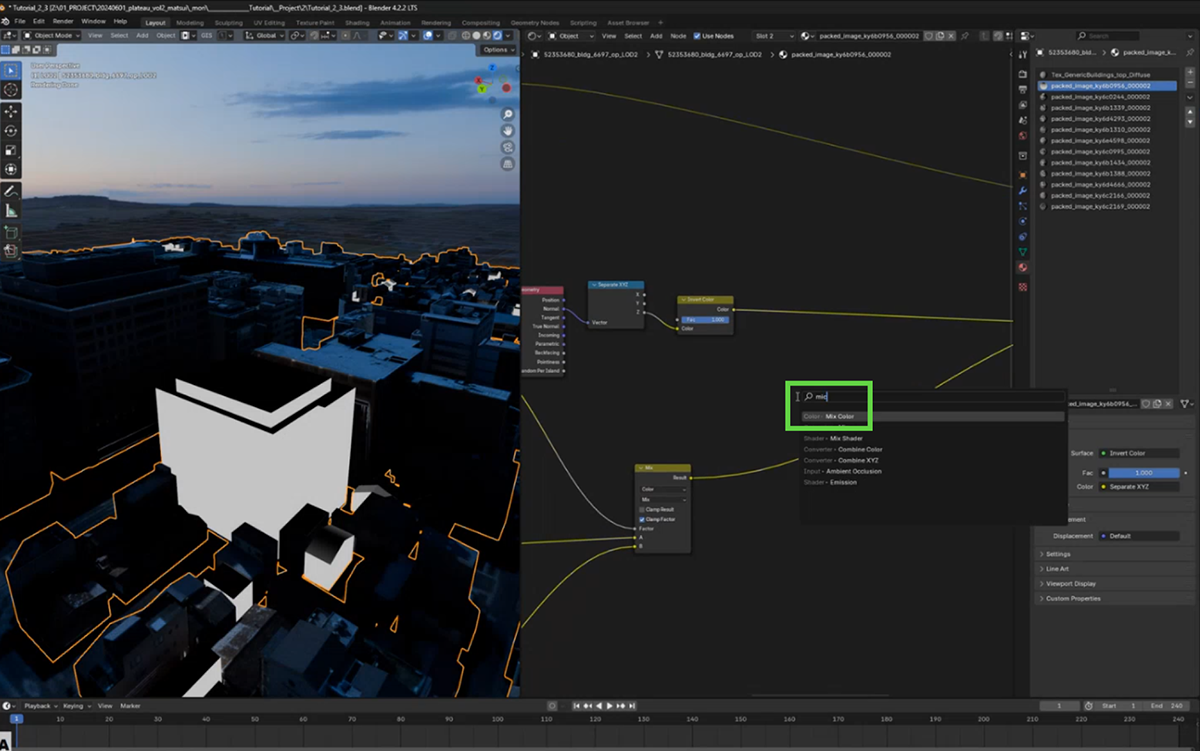
[7]テクスチャの出力と縞模様を掛け合わせる
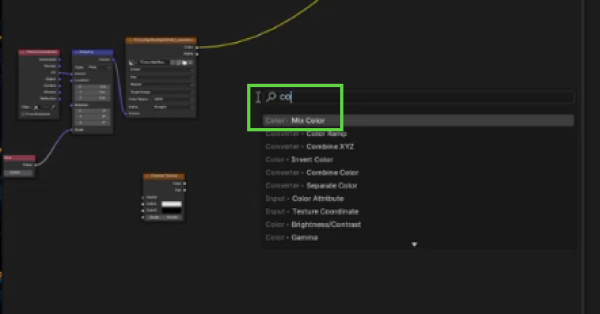
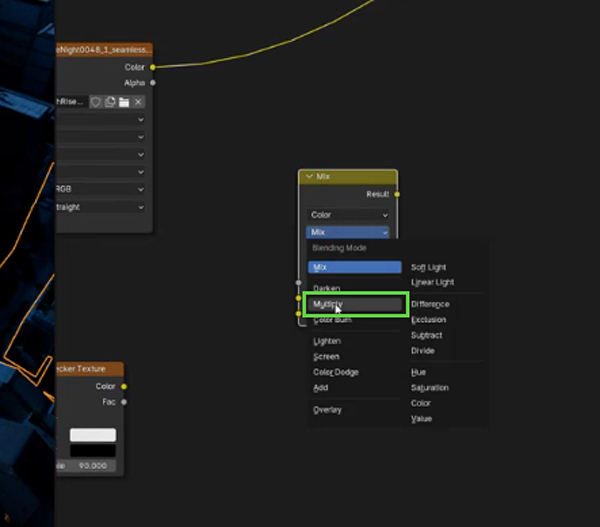
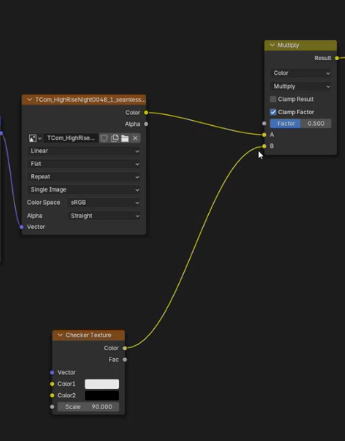
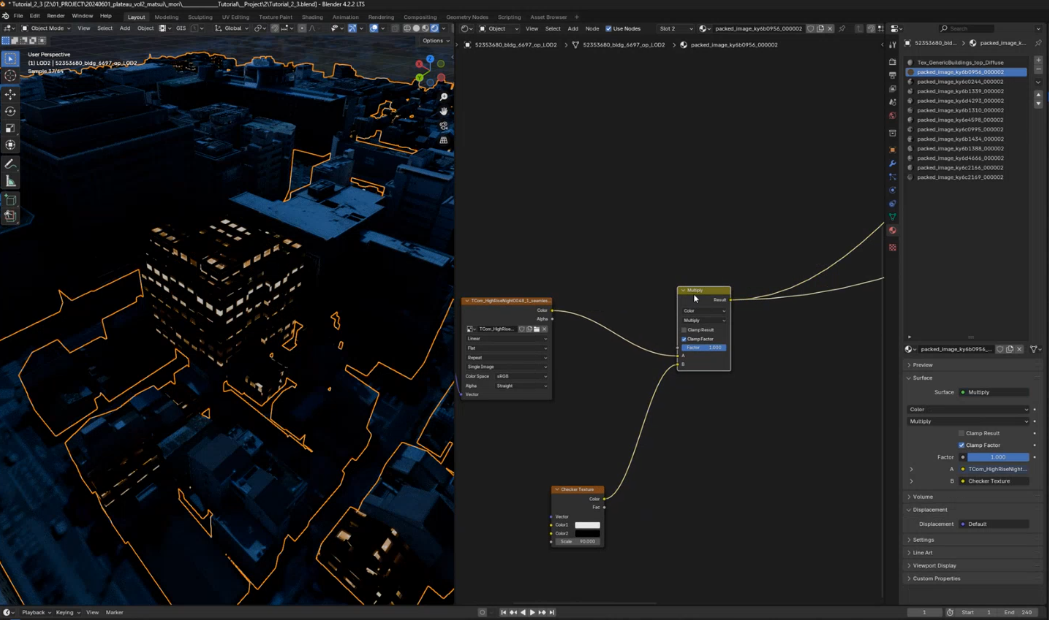
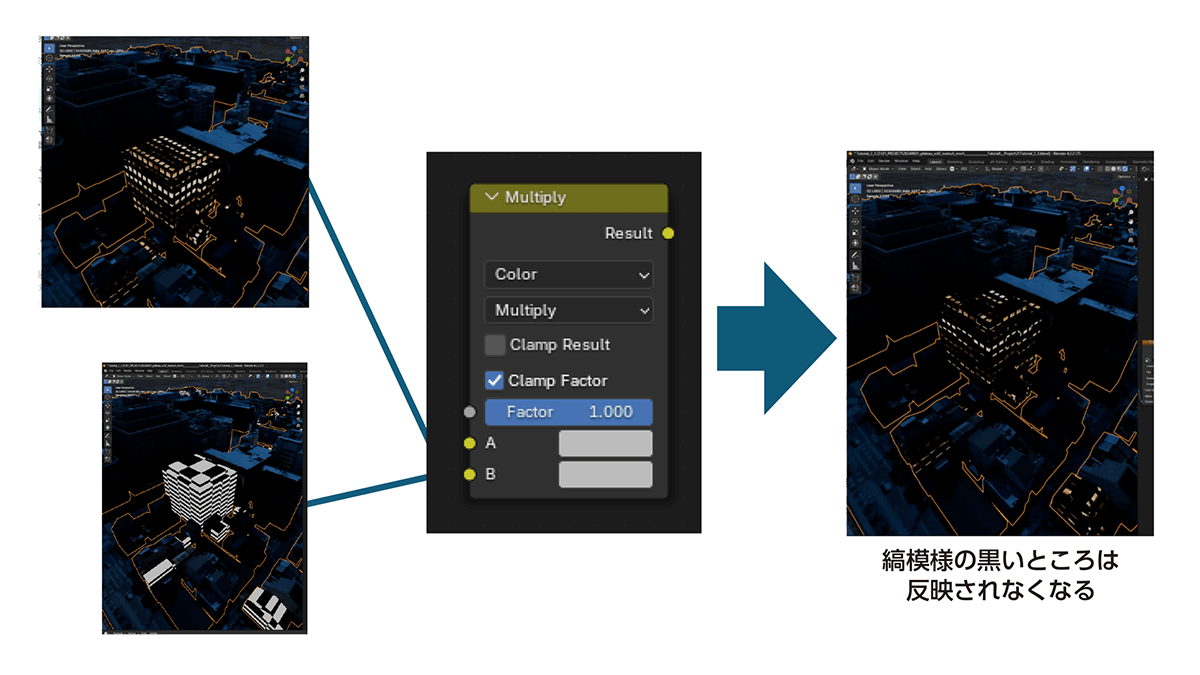
[Shift]+[A]キーを押して、Mix Colorノードを追加します。追加したら、ModeをMultiplyに変更します。そして、入力Aには新しく設定したビル光のテクスチャの出力を、入力Bには縞模様を出力するChecker Textureノードの出力を、それぞれつなぎます。そしてFactor入力を「1」にすると、縞模様の黒の部分の色が削られます。その結果、窓全部は光らず、少し間隔が空いて光るような感じになります。





[8]テクスチャを複雑にする
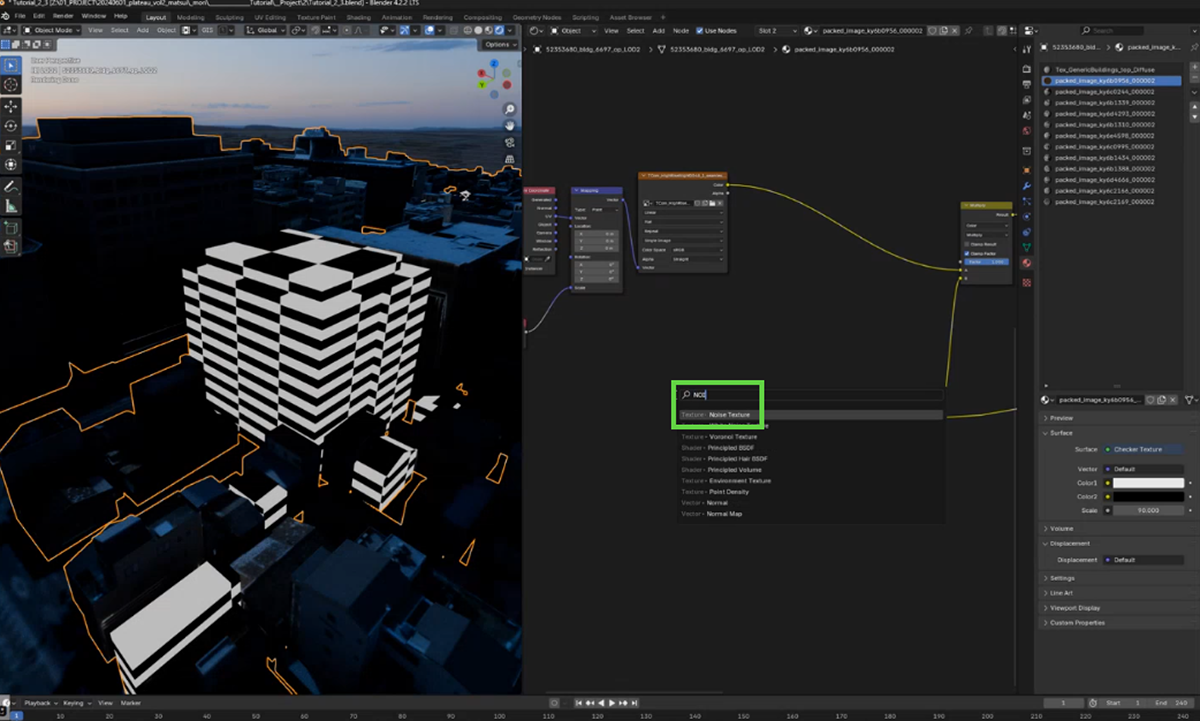
この縞模様を変更すると、よりリアルにできます。ここではノイズをかけていきます。
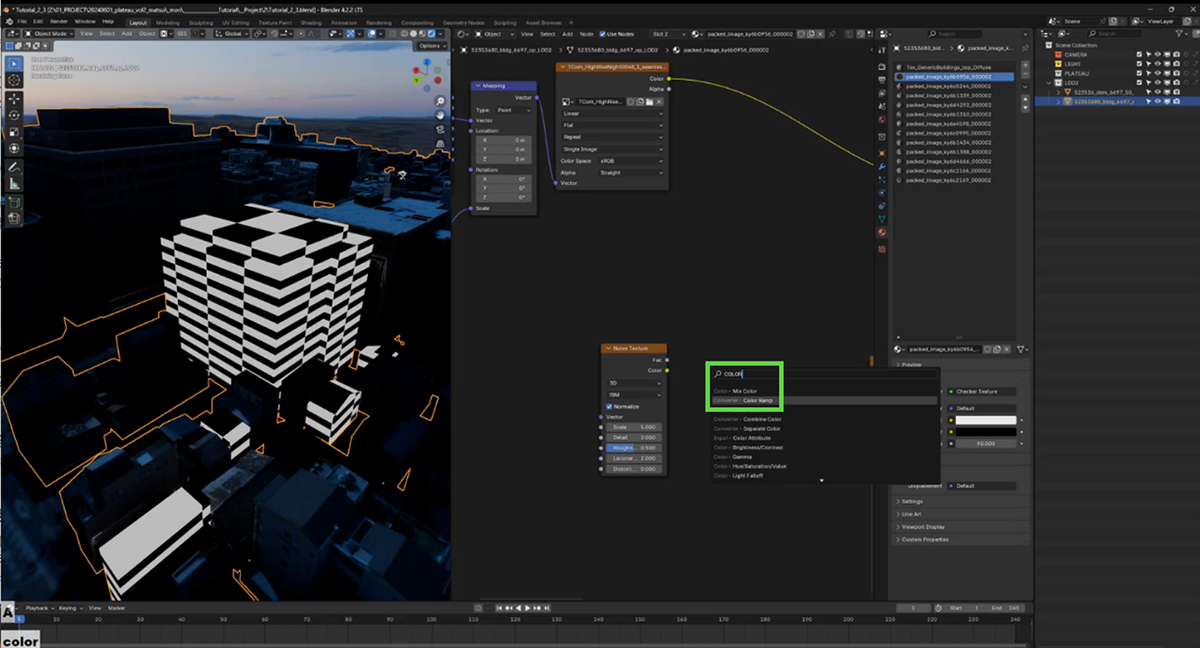
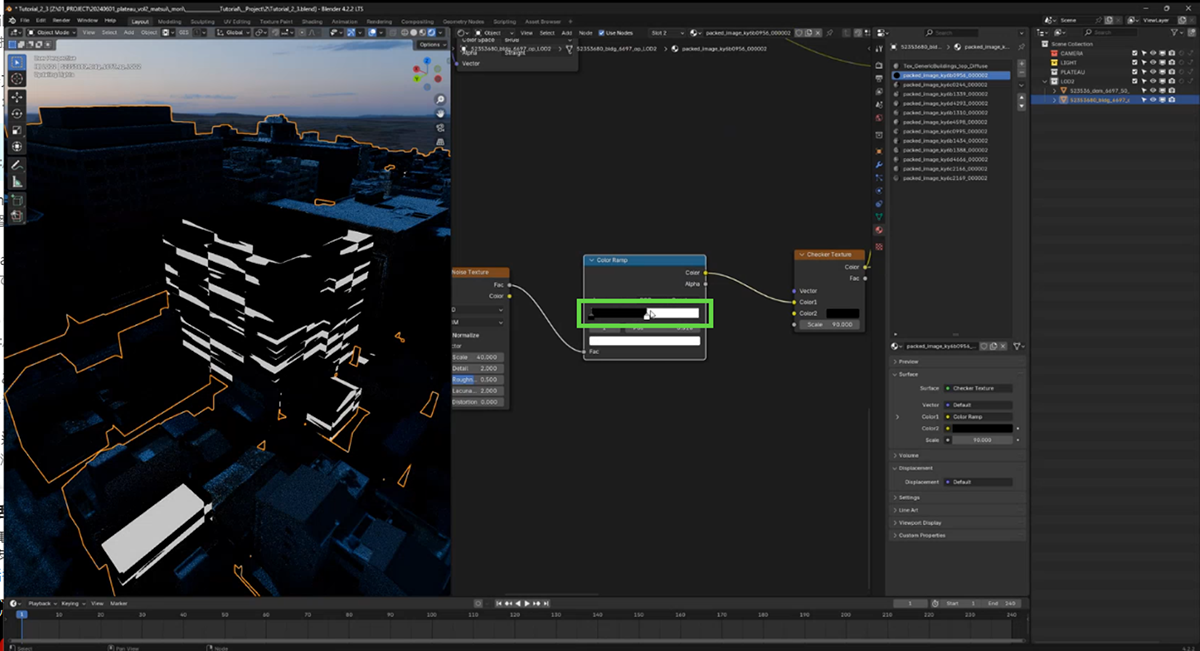
[Shift]+[A]キーを押して、Noise TextureノードおよびColor Rampノードをそれぞれ追加します。
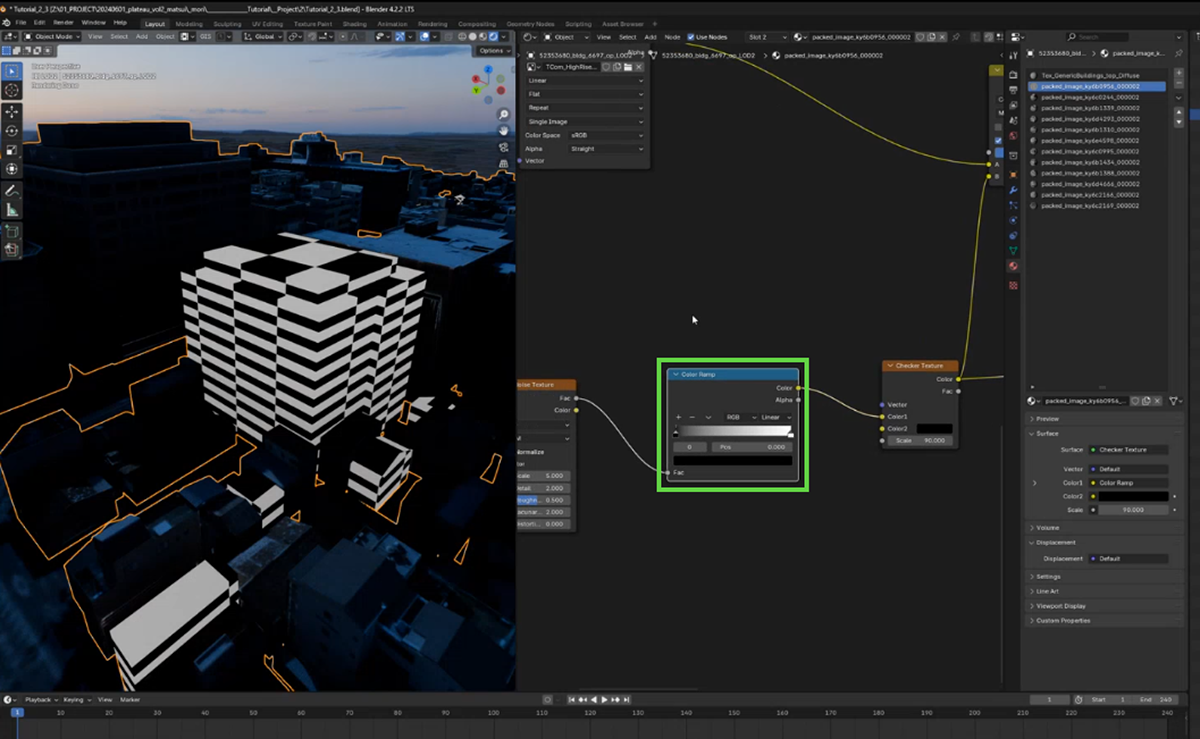
Noise TextureノードのFac出力をColor RampノードのFac入力に入れ、Color RampノードのColor出力をColor TextureノードのColor1入力に入れます。これで縞模様のテクスチャの白い部分にノイズがかかるようになります。
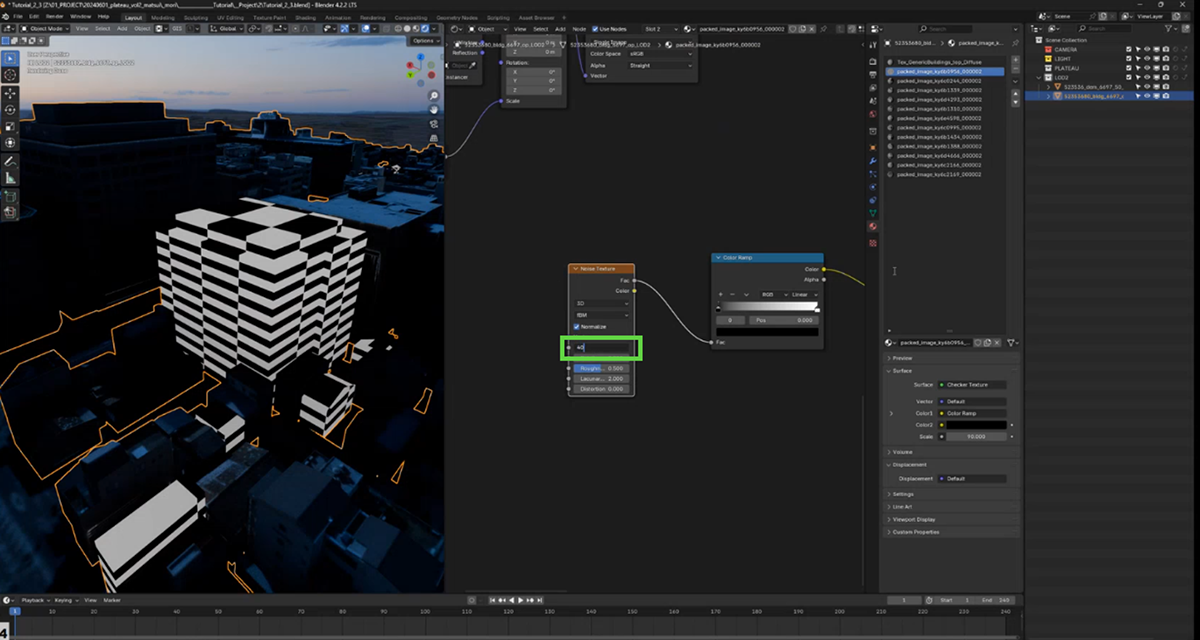
次に、ノイズのかかり具合を調整します。Noise TextureノードのScaleを「40」などの大きな値にします。そしてColor RampをConstantに変更し、左右のスケールで閾値を調整します。
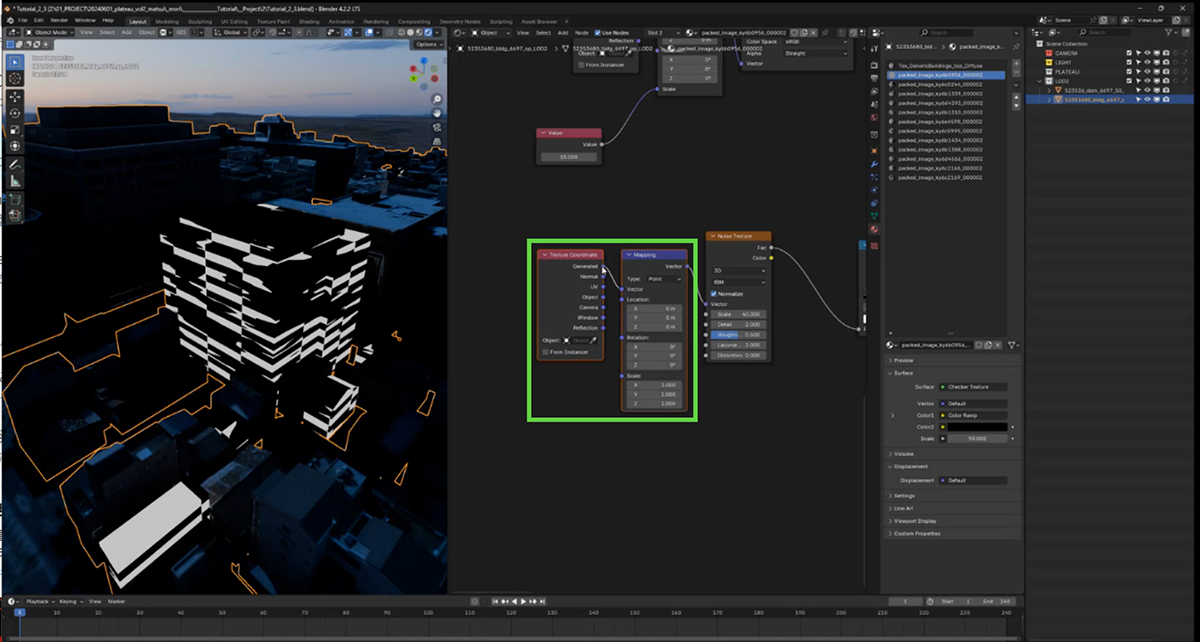
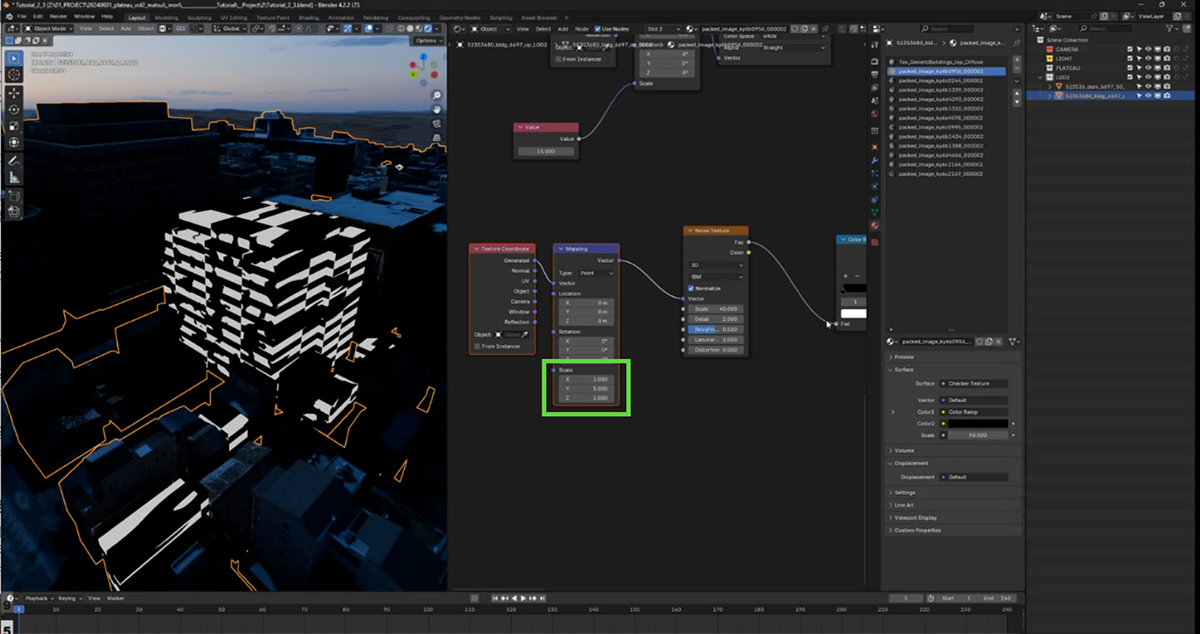
さらにノイズのかかり具合を変えたいので、Noise Textureノードをクリックして[Ctrl]+[T]キーを押します。すると、Mappingノードなどが追加されます。ここでMappingノードのScaleのYの値を変更することで、小さくします。







[9]レンダリングしながら調整する
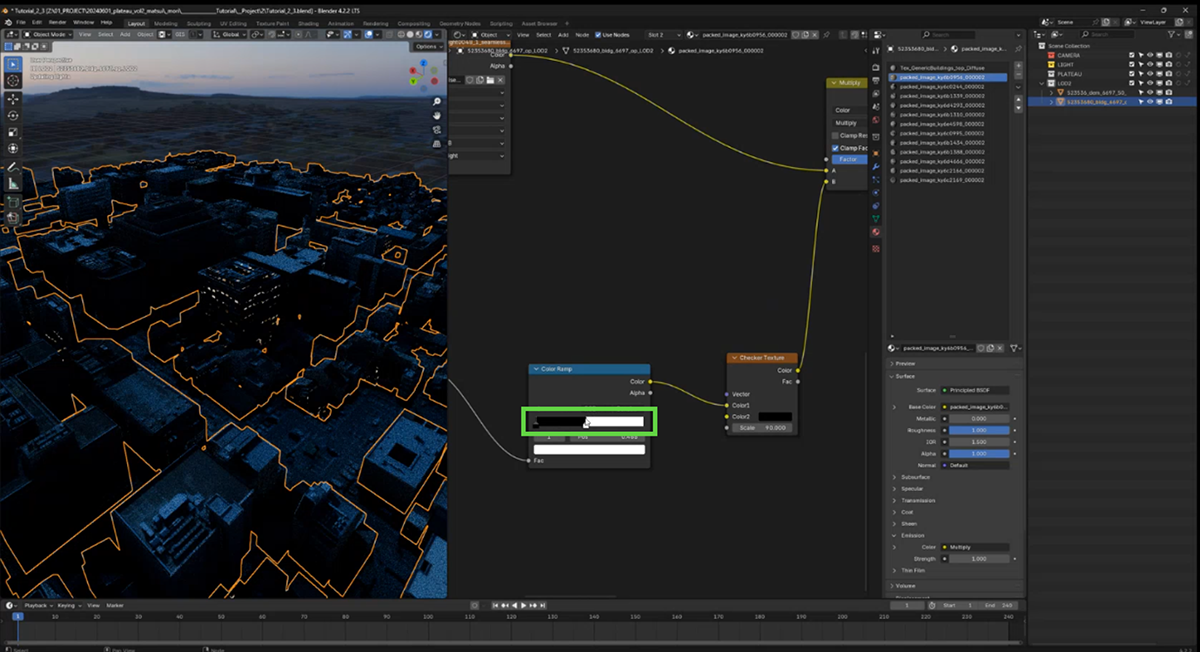
テクスチャの出力をGroup Outputに接続し直し、Color Rampノードを調整して、光のかかり具合を調整します。

コラム:もう1セット作って複雑にする
同様の方法で、ここまで作成してきたノード群を複製して、もう1セットのテクスチャも配置し、Color Mixでそれらを掛け合わせるように構成します。詳しい操作は、チュートリアル動画のテクスチャを複製して複雑にしている操作(03:05:48~)を参照してください。

■ 屋根を調整する
ここまでの手順では、建物の屋根も窓があるかのように光ってしまっています。調整して、屋根は光らないようにします。

【手順】屋根の光を消す
[1]Geometryノードを追加する
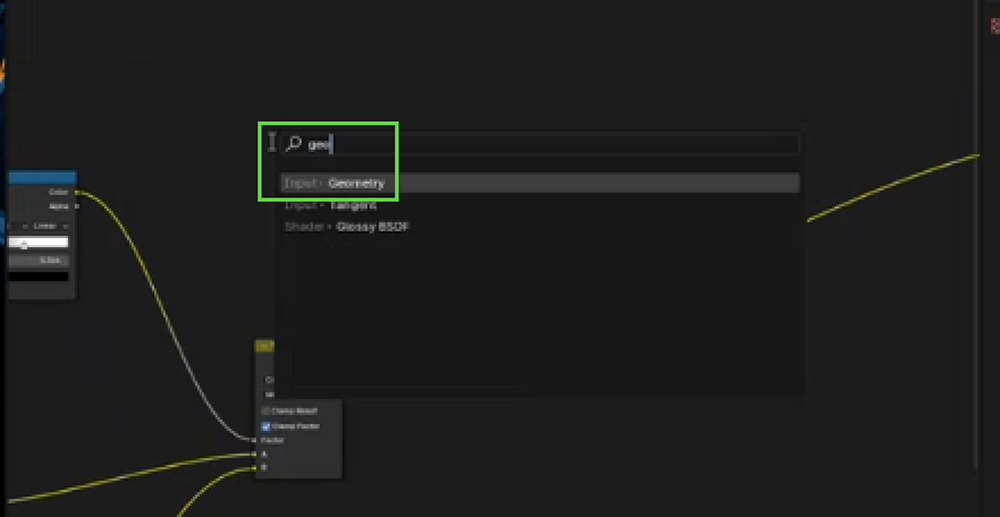
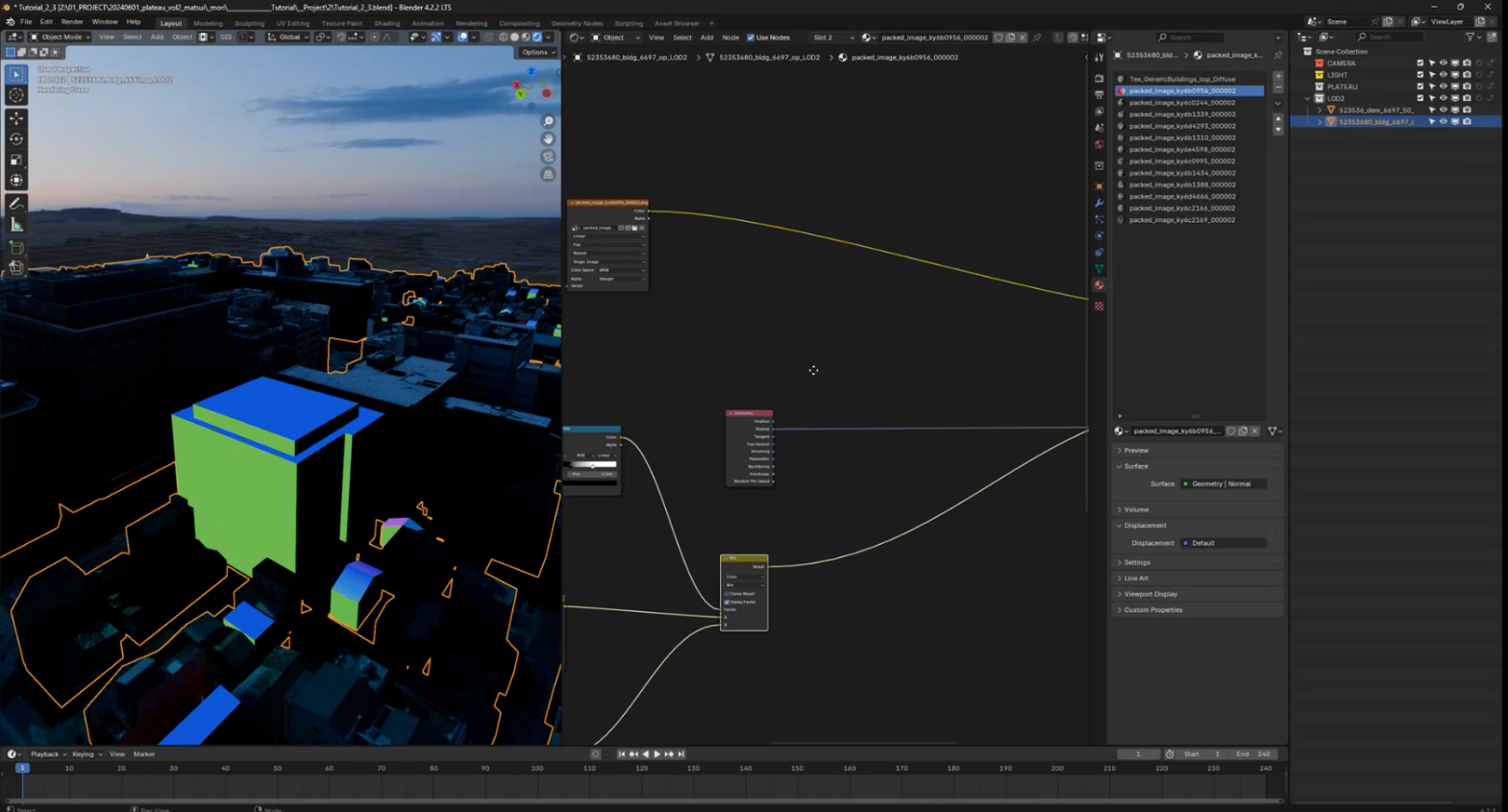
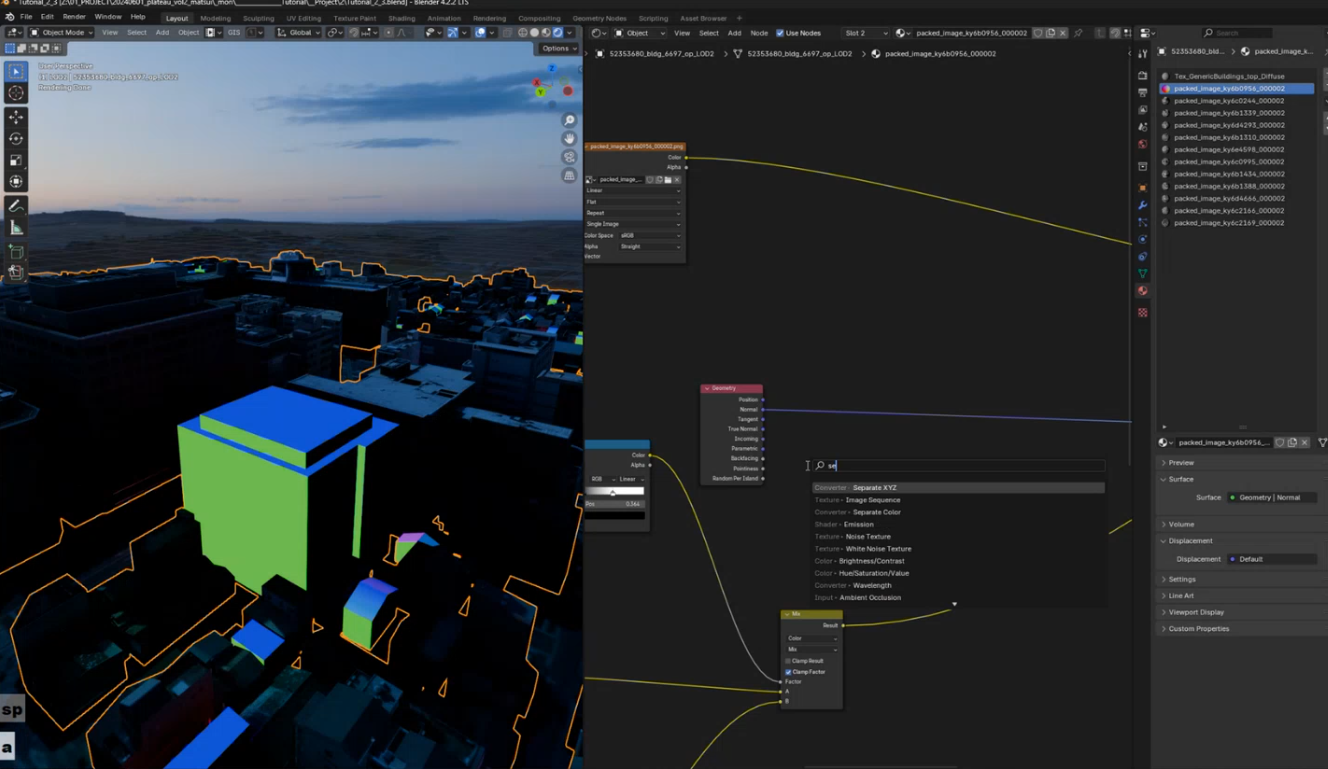
[Shift]+[A]キーを押して、Geometryノードを追加します。追加したら、確認のため[Ctrl]+[Shift]を押しながら、GeometryノードのNormal出力をクリックします。するとGroup Outputに直接つながり、動作を確認できます。


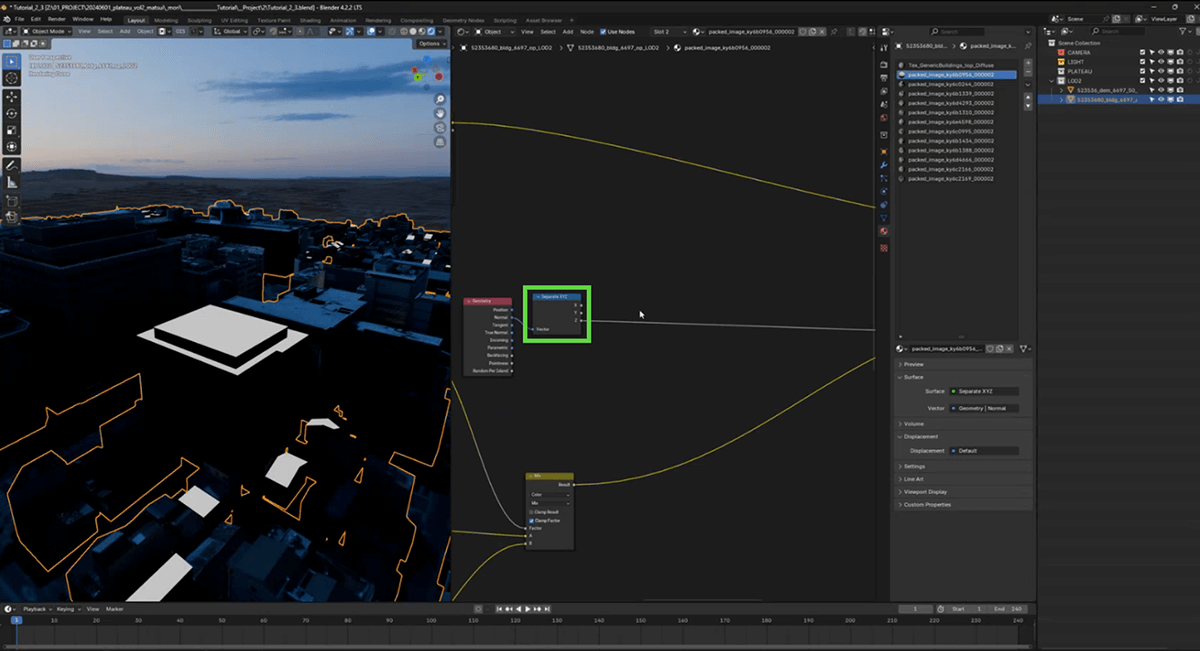
[2]Separate XYZノードを追加する
同様に[Shift]+[A]キーを押してSeparate XYZノードを追加し、Normal出力の先につなぎます。Separate XYZノードは、ベクトルをX、Y、Z個別に分離するノードです。ここでは、上向きの面(Z方向)を分離して、発光しない面として指定するのに使用しています。


[3]反転する
これをChecker Textureで作った縞模様との合成と同じように、黒い部分で削るという仕組みを使えば、屋根の色だけを消せます。
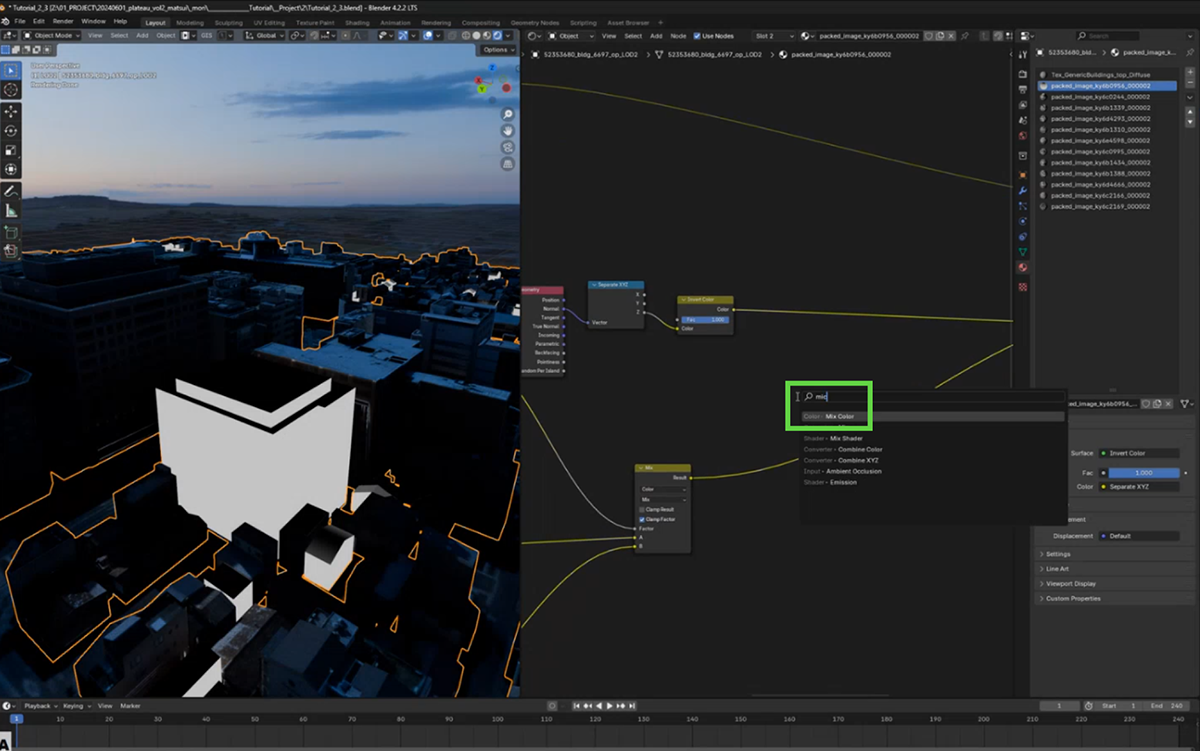
そのためには、今は屋根が白なので、これを反転して屋根を黒にします。[Shift]+[A]キーを押してInvert Colorノードを追加して挟み込みます。これで白・黒が反転しました。


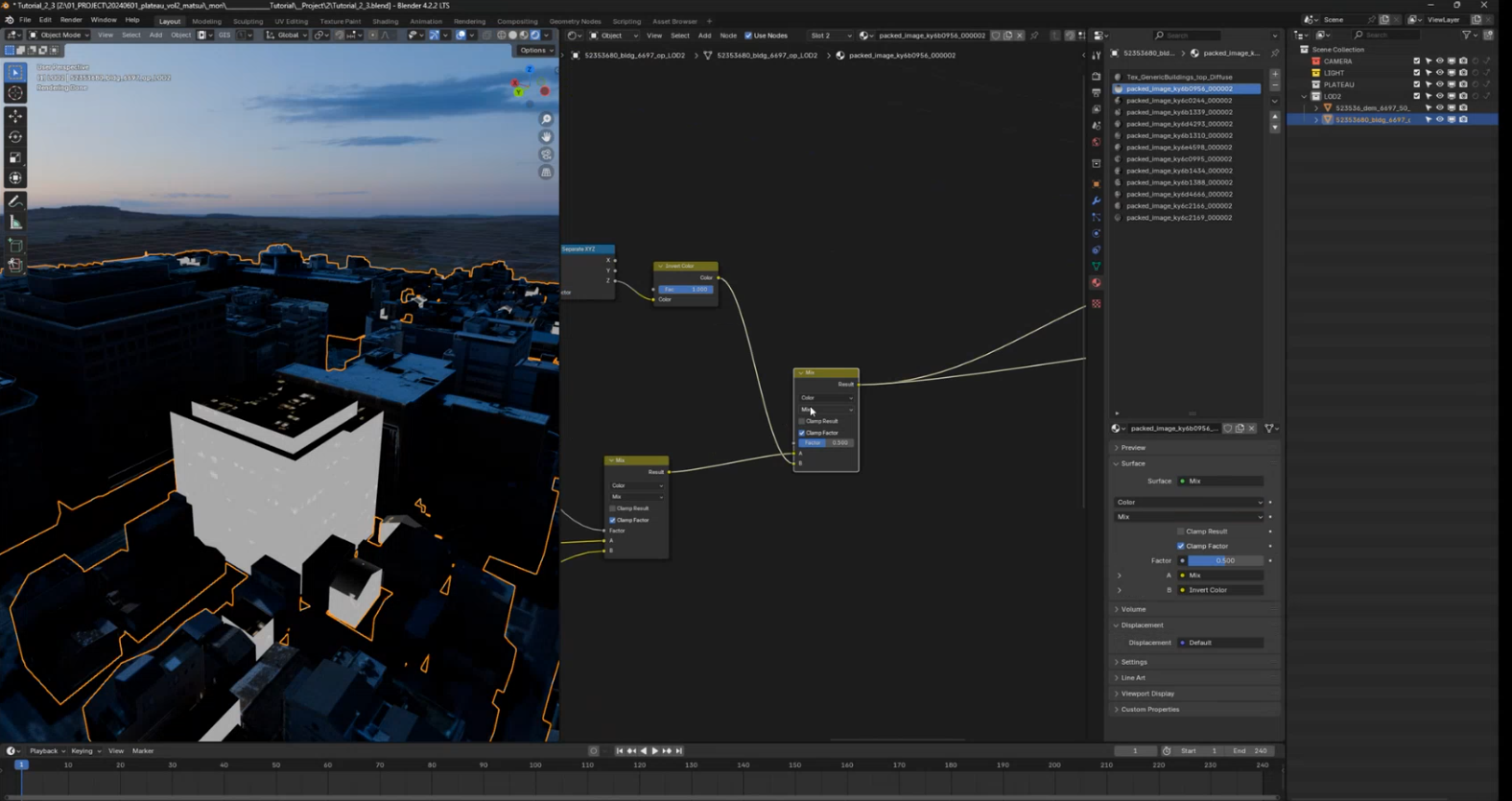
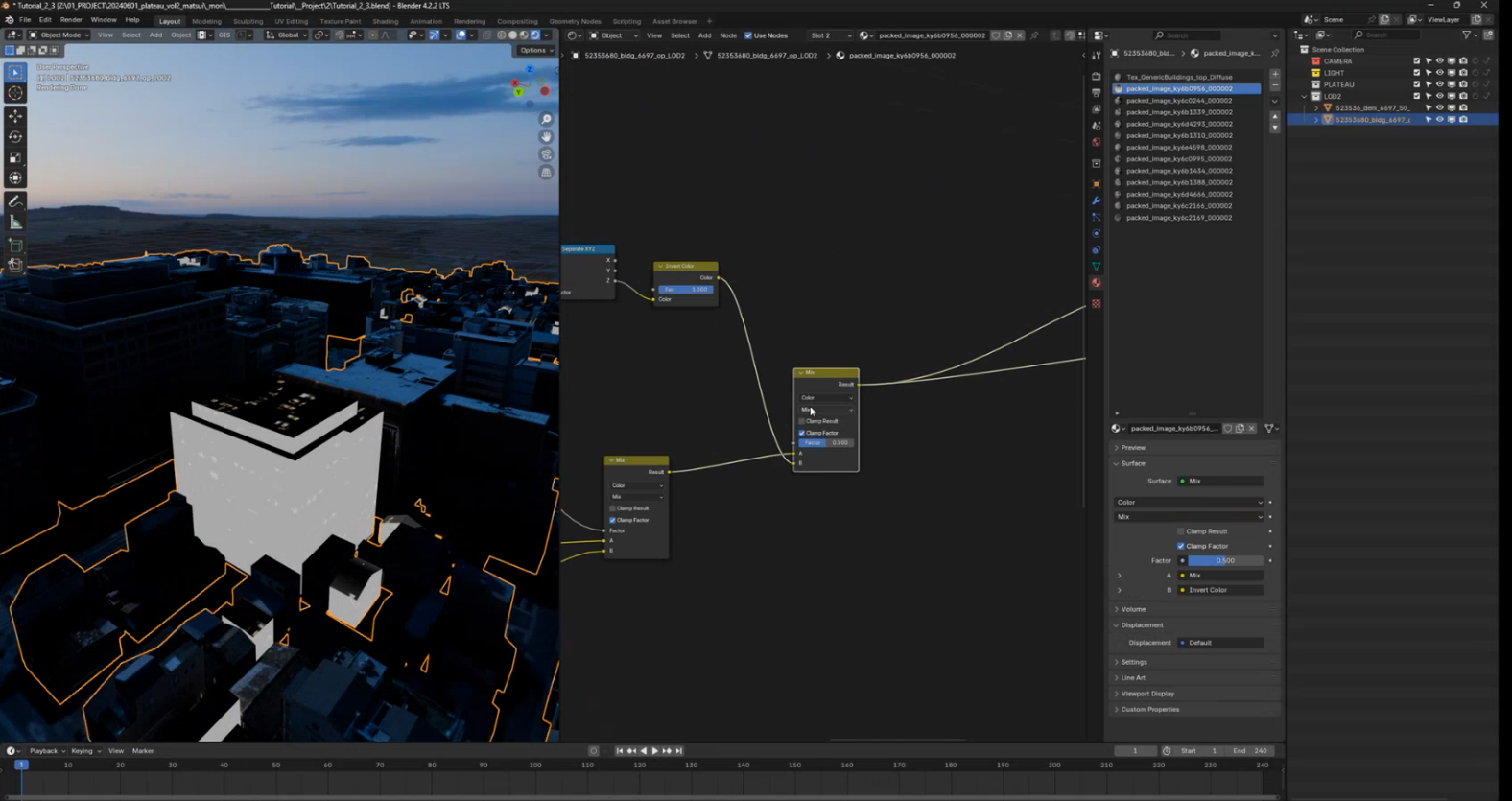
[4]縞模様のテクスチャと合成する
縞模様のテクスチャと、この屋根だけが黒くなった出力を合成します。[Shift]+[A]キーを押して、Mix Colorノードを追加し、片方に縞模様のテクスチャ、もう片方のこのInvert Colorノードからの出力を入れます。ModeをMultiply、Factorを1にすると、屋根の光が消えます。



■ 他のテクスチャにも反映する
これで1つのテクスチャに対する光の加減の調整ができました。残りのテクスチャにも同様に適用します。
【手順】他のテクスチャにも反映する
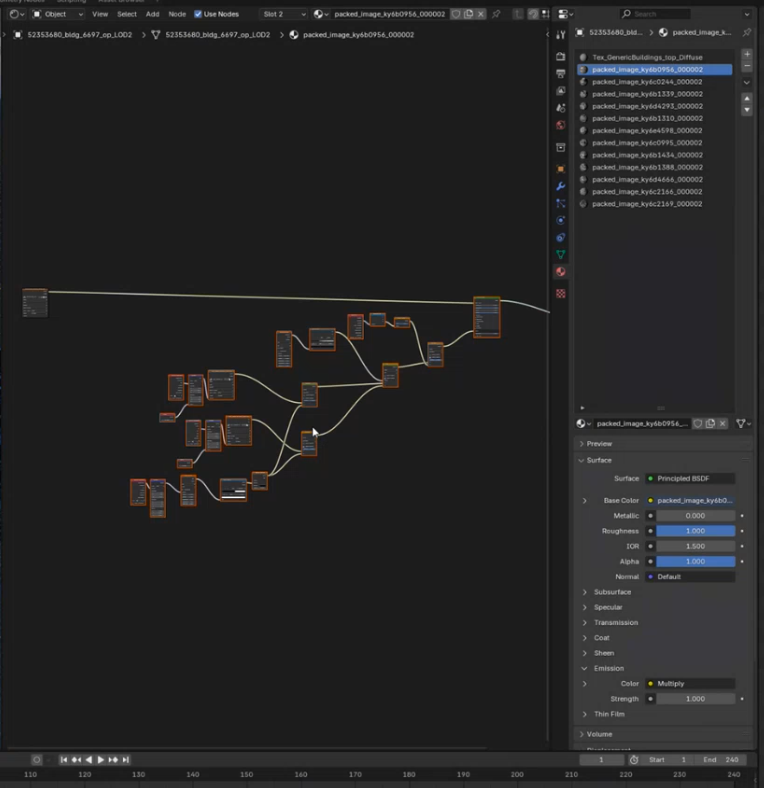
[1]グループ化する
入力と出力の間にあるすべてのノードを選択して、[Ctrl]+[G]キーを押してグループ化します。

↓

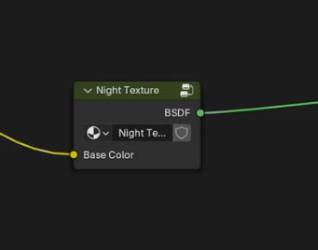
[2]ひとつにまとめて名前を付ける
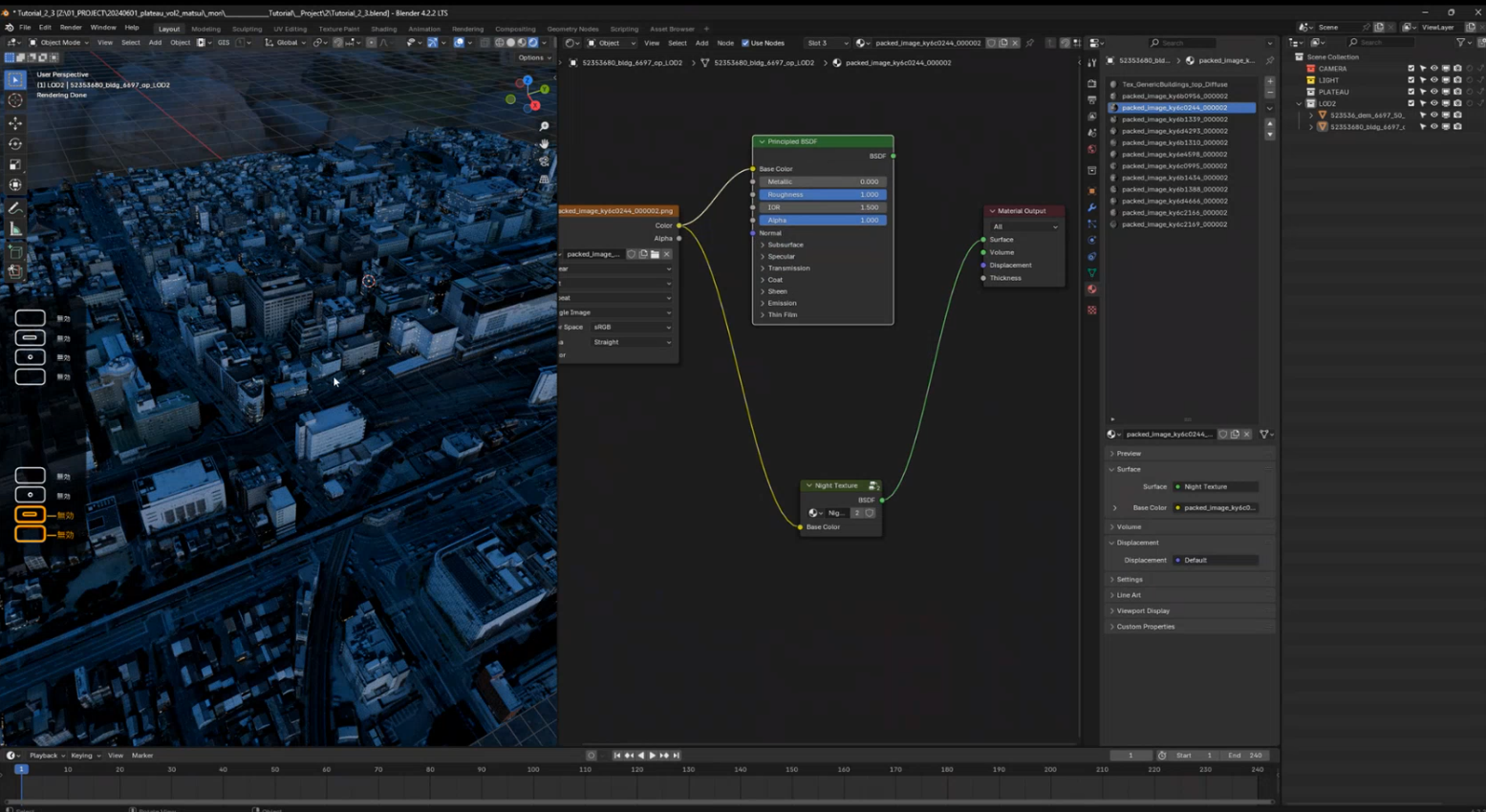
グループ化した状態で[Tab]キーを押すと、表示がひとつにまとまります。まとめたら、名前を付けます。ここでは、Night Textureとしました。


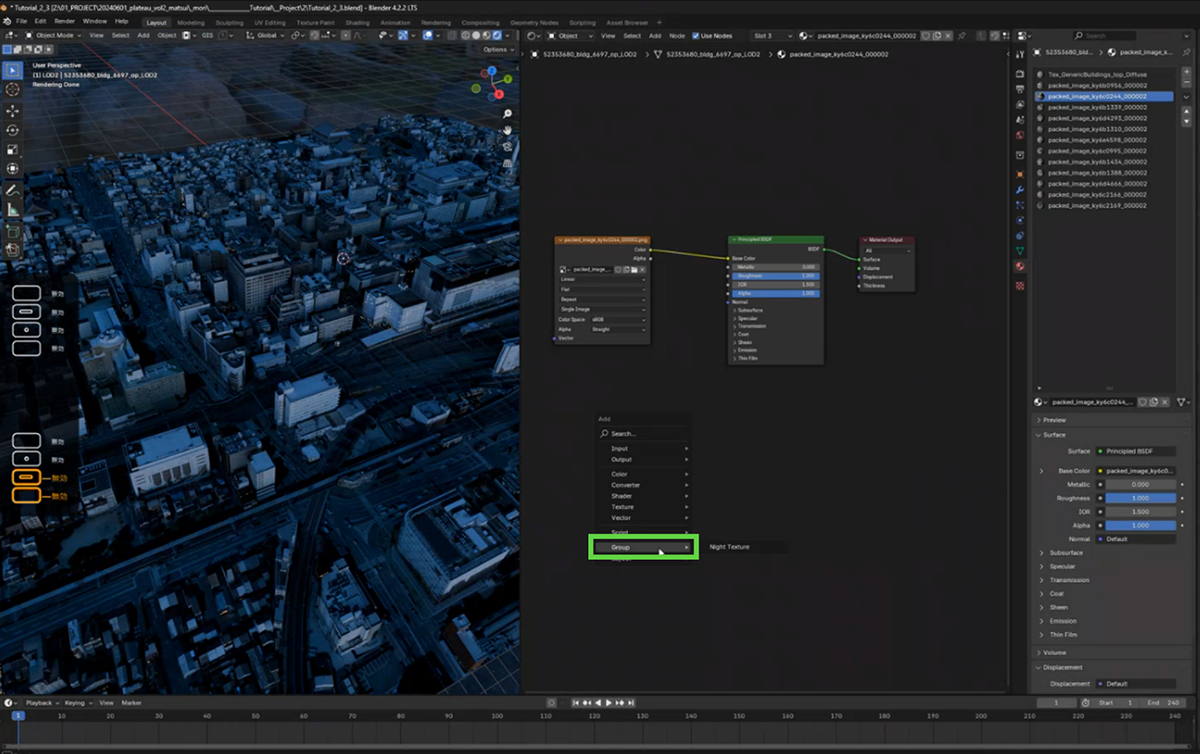
[3]他のテクスチャに適用する
このグループ化した設定をほかのテクスチャに反映します。
適用したい他のテクスチャをクリックして開きます。そして[Shift]+[A]キーを押してGroupを選択すると、手順[2]で名前を付けたグループがあるので、それを選択します。するとグループが追加されるので、ノードをつないで適用します。
この作業を必要なだけ繰り返します。
【メモ】
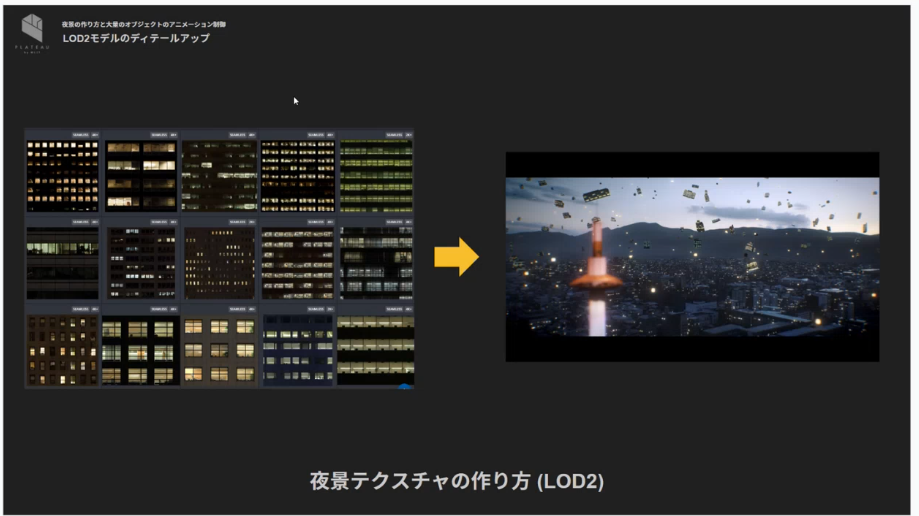
すべてに適用しなくてもそれらしくはなります。なお、お寺が含まれているエリアなどは暗めに設定しています。詳細は、チュートリアル動画の「夜景テクスチャの作り方(LOD2)のあたりの解説(02:53:27~)を参考にしてください。


33.6 _ 浮遊するアニメーションシーンを作る
最後に、浮遊するアニメーションシーンの作り方を解説します。このシーンでは、多数の建物が浮遊していくのですが、それぞれキーフレームを打つのは現実的ではないため、ジオメトリノードの機能を使って、実現しています。

33.6.1 _浮遊させるビルを作る
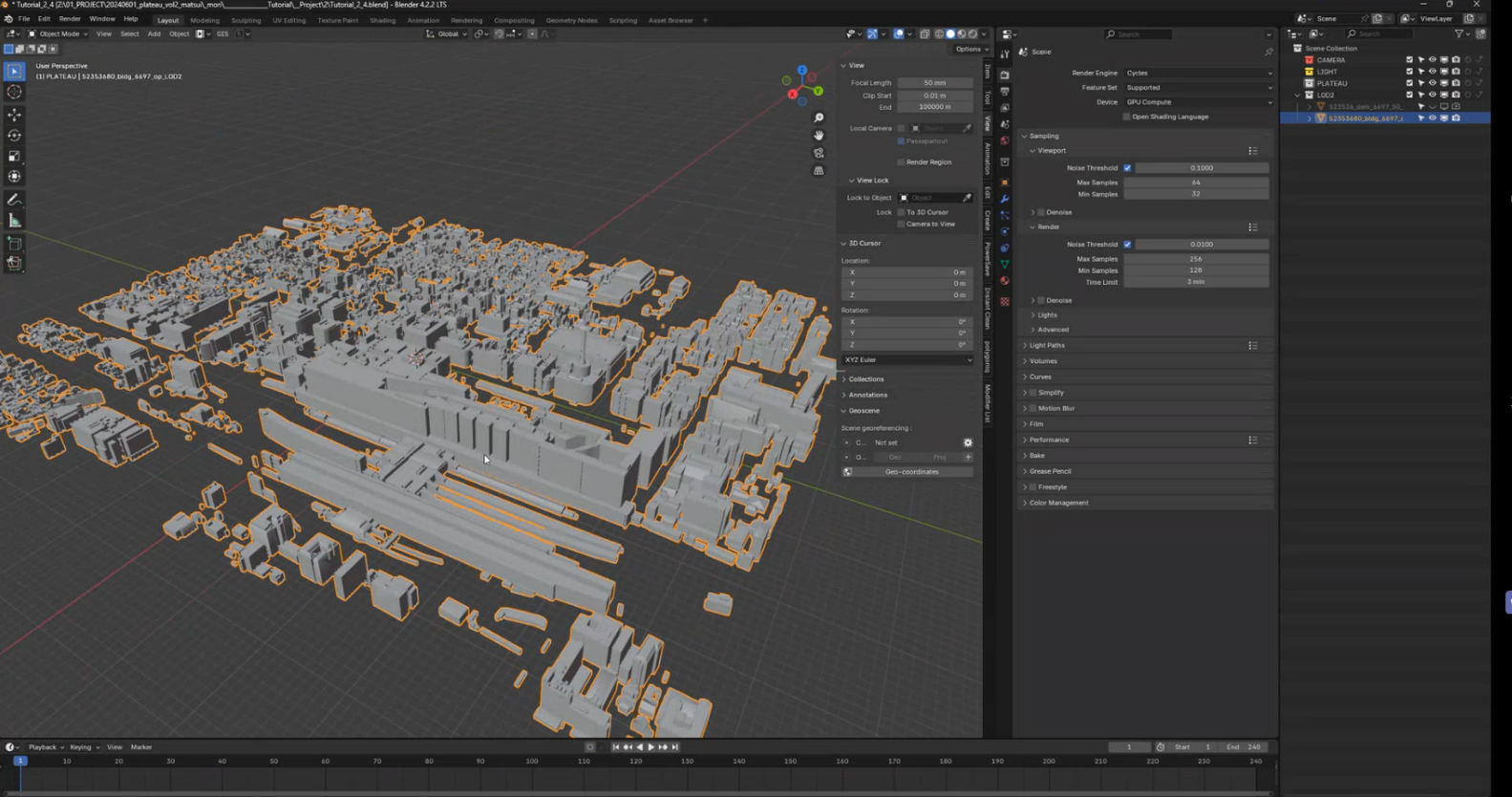
まずは浮遊させるビルを作ります。京都駅付近のLOD2のモデルから選びました。まずは、このビルをバラバラにします。

【手順】ビルごとにバラバラにする
[1]編集モードに入る
[Tab]キーを押して、編集モードに入ります。
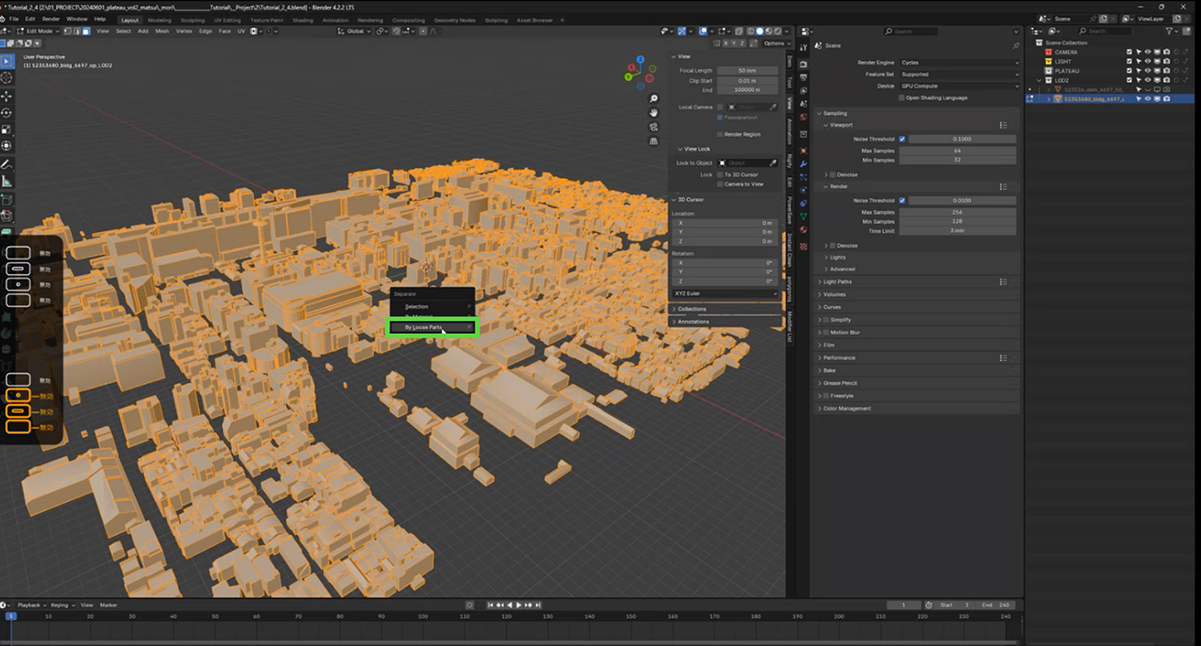
[2]セパレートする
[A]キーを押して全選択し、[P]キーを押して[Separate]―[By Loose Parts]をクリックします。これでビルがひとつひとつに分かれます。


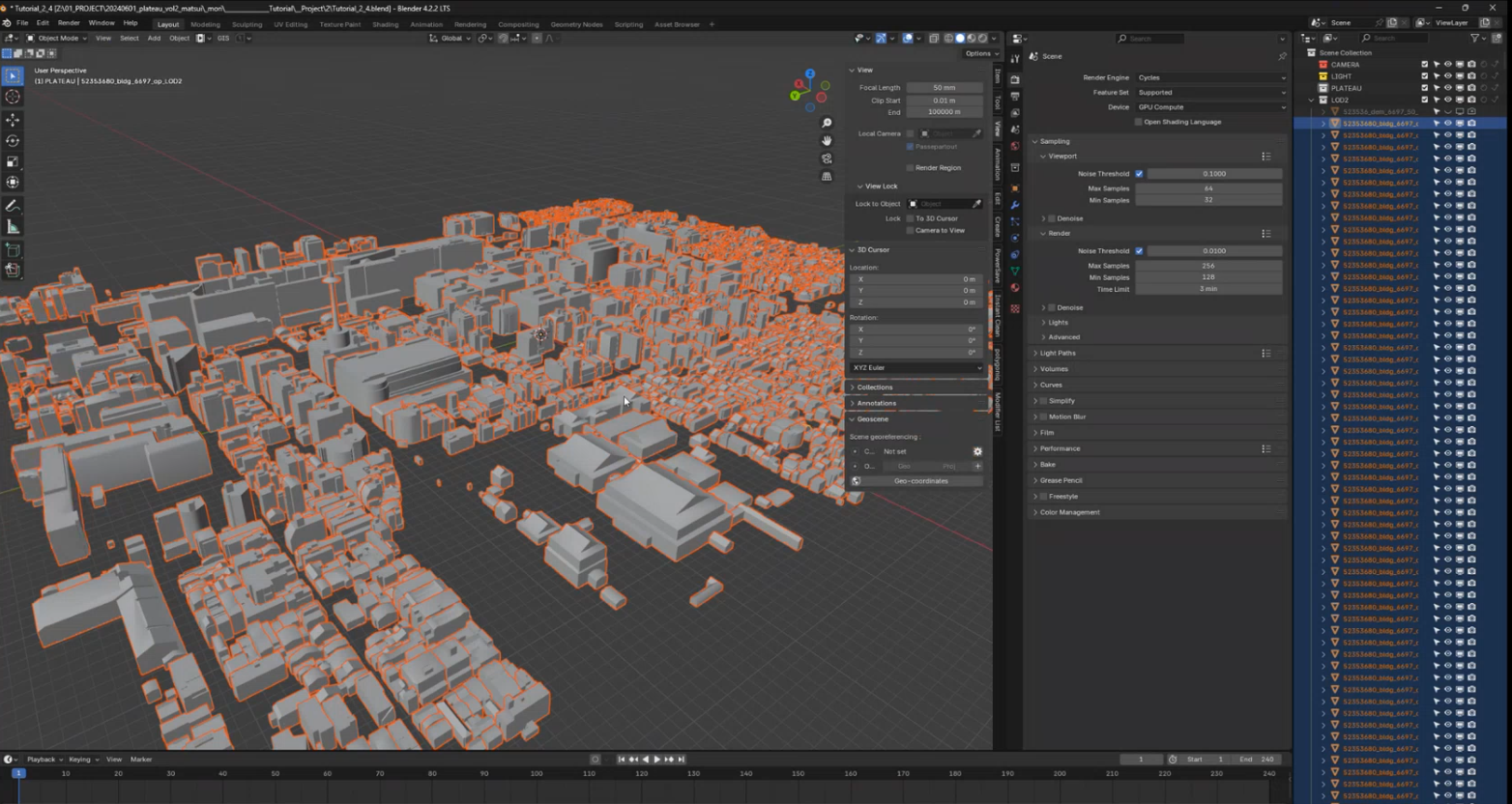
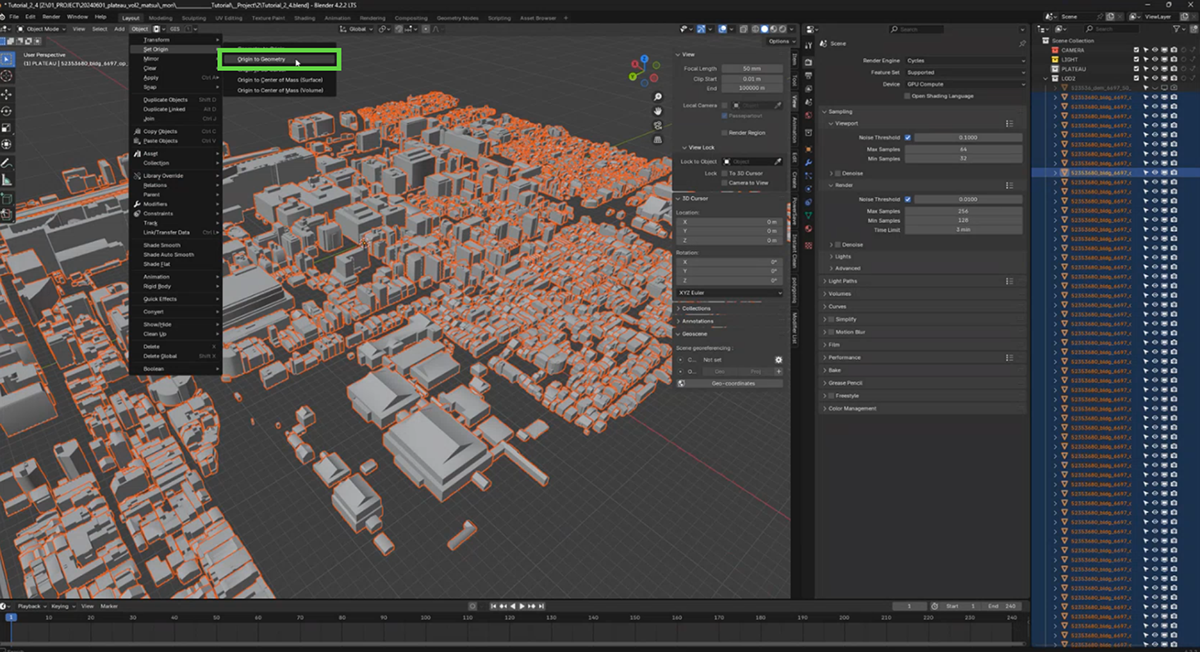
[3]原点を設定する
このあとジオメトリノードの機能を使って、ビルを浮遊させるのですが、そのとき原点を設定しておく必要があります。そこで、[A]キーを押して全選択した状態で、[Object]メニューから[Set Origin]―[Origin to Geometry]を選択します。

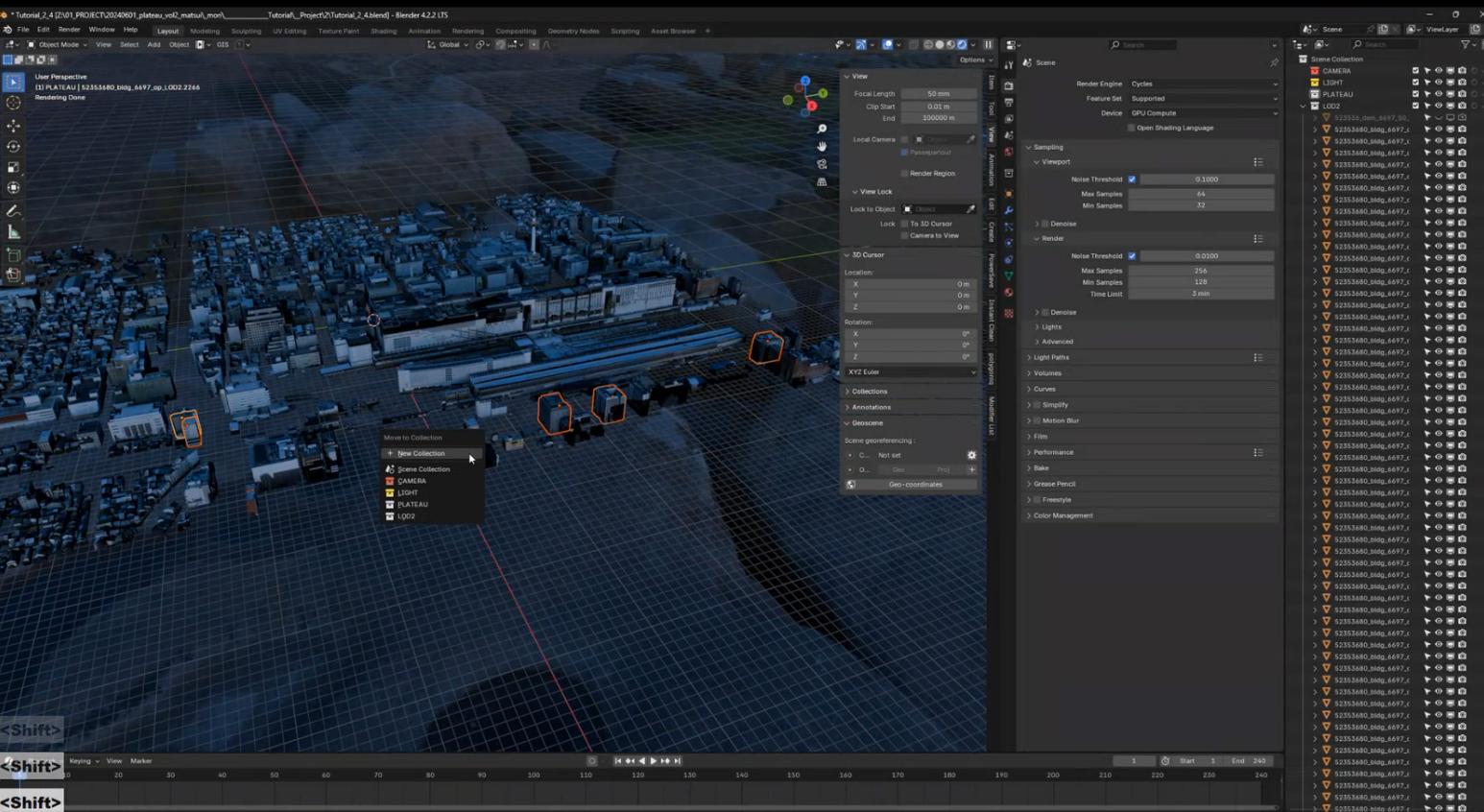
[4]浮遊させたいビルをコレクションにする
レンダリングして外観を確認しながら、浮遊させると見栄えのするビルを選びます。[Shift]キーを押しながらクリックすると複数選択するので、その操作で複数選択します。選択したら、[M]キーを押して、[New Collection]を選択して、新しいコレクションとして構成します。

↓

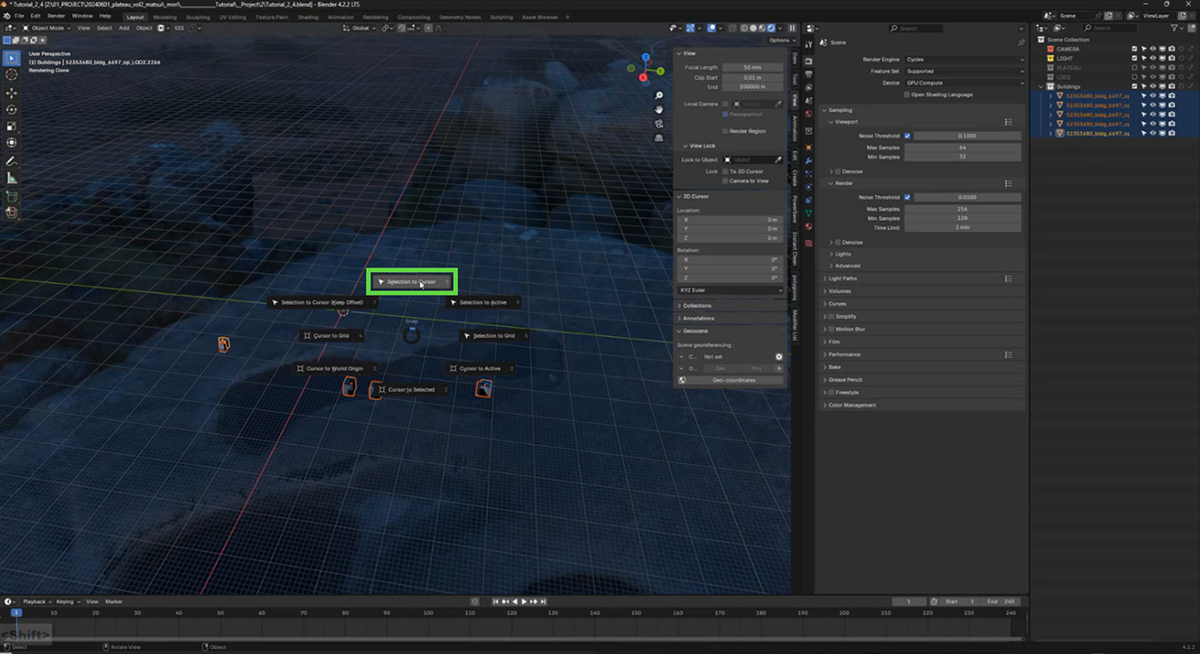
[5]浮遊させるビルを原点にまとめる
浮遊させるビルを原点にまとめます。コレクション内のビルをすべて選択して、[Shift]+[S]キーを押し、[Selection to Cursor]を選択します。すると、原点(カーソルがある場所)に移動します。


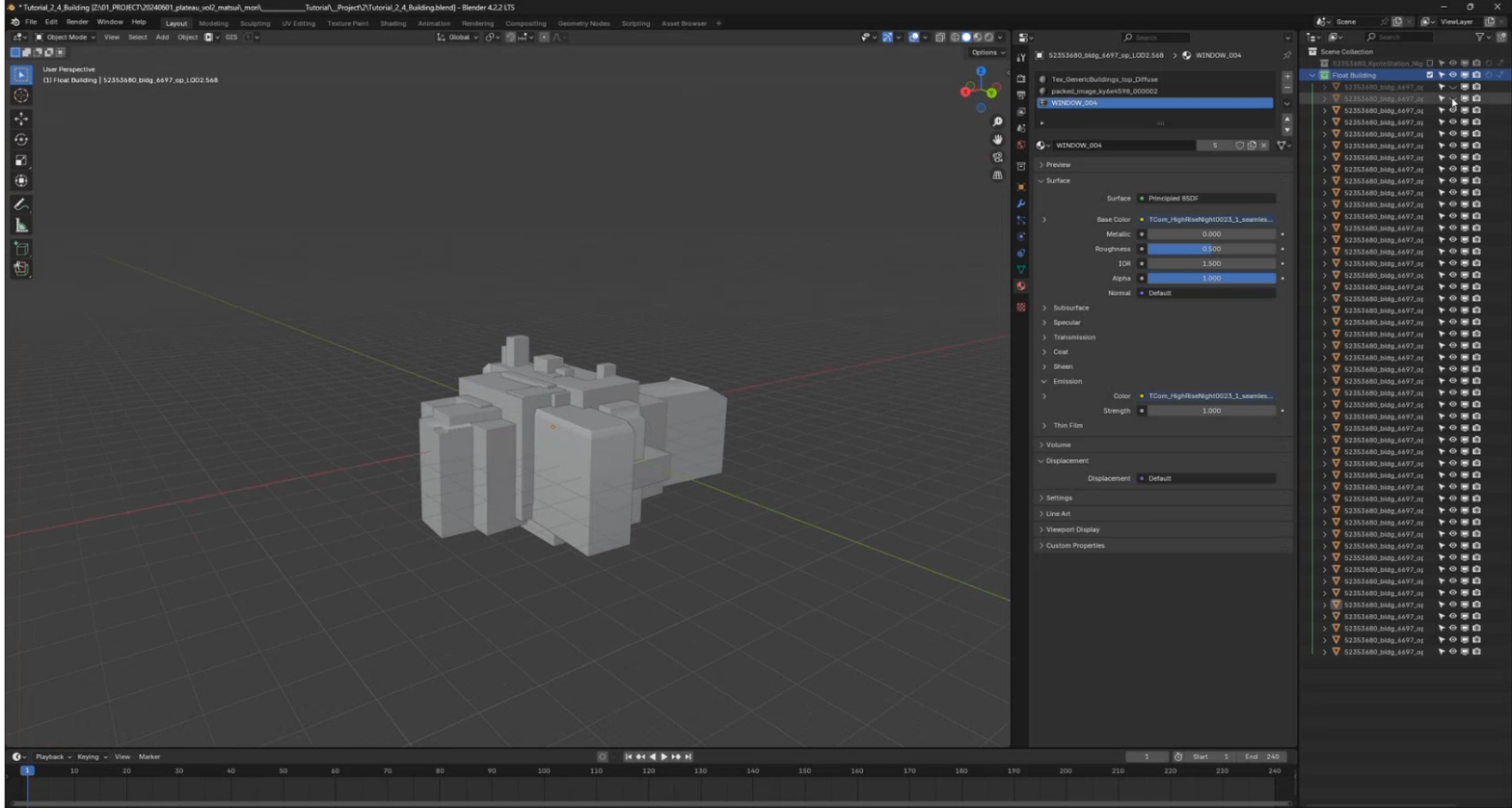
[6]見栄え良くテクスチャを張り替える
ひとつひとつのビルの見栄えが良くなるよう、テクスチャを張り替えます。Cube Projectionで、窓の光があるテクスチャを貼っています。詳しくはチュートリアル動画の原点にまとめてからテクスチャを1つずつ貼っていく操作(03:21:27~)を参考にしてください。


[7]1つのコレクションにまとめる
こうした作業を繰り返し、30個ぐらいのビルを原点にまとめて、ひとつのコレクションとして保存します。

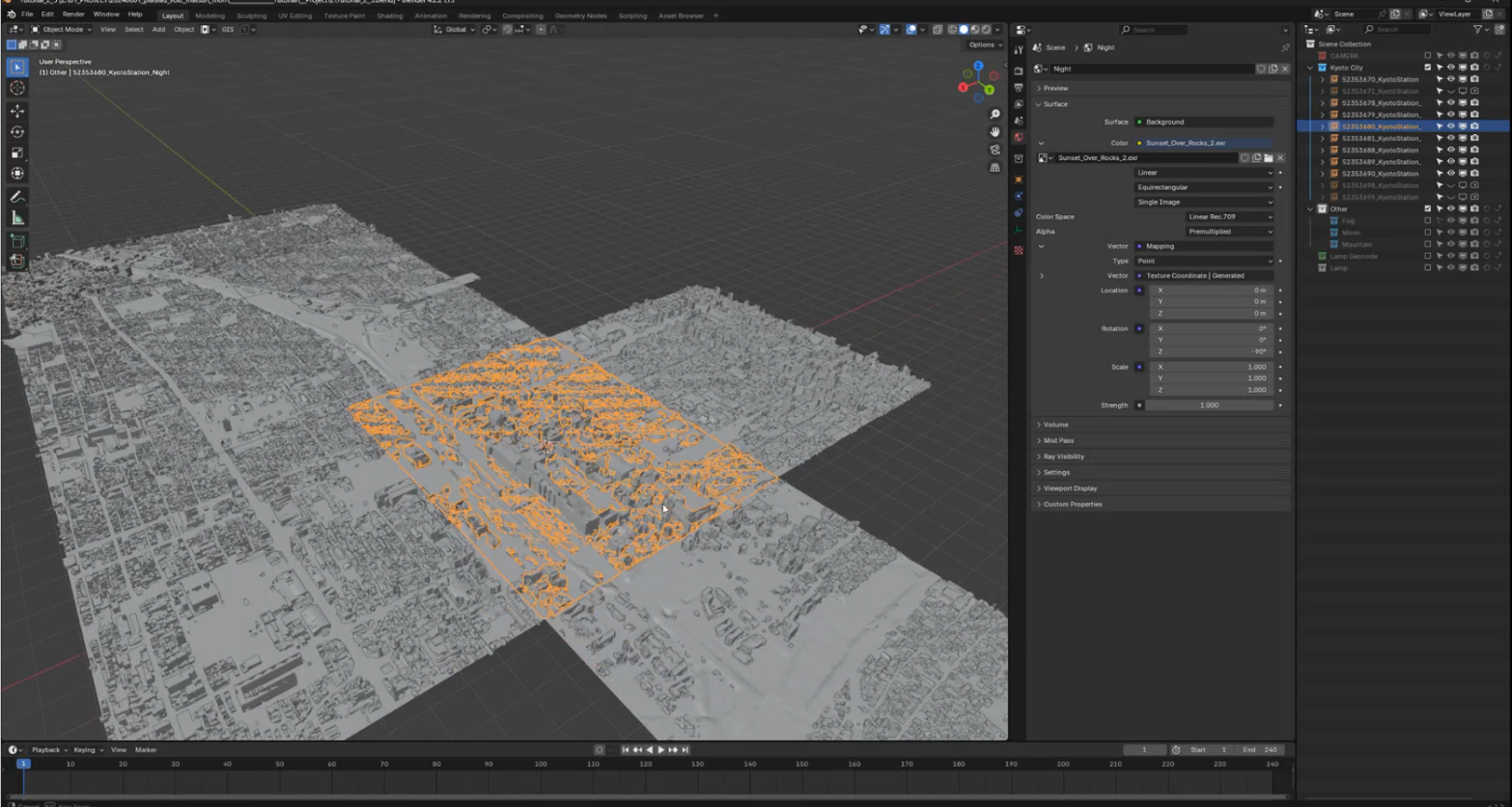
33.6.2 _ シーンに配置して浮遊する
次に、この用意したビル群を浮遊させていきます。浮遊するシーンは、京都駅周辺です。こちらのシーンは、あらかじめ別に用意しておくものとします。

【手順】ジオメトリノードでビルを浮遊させる
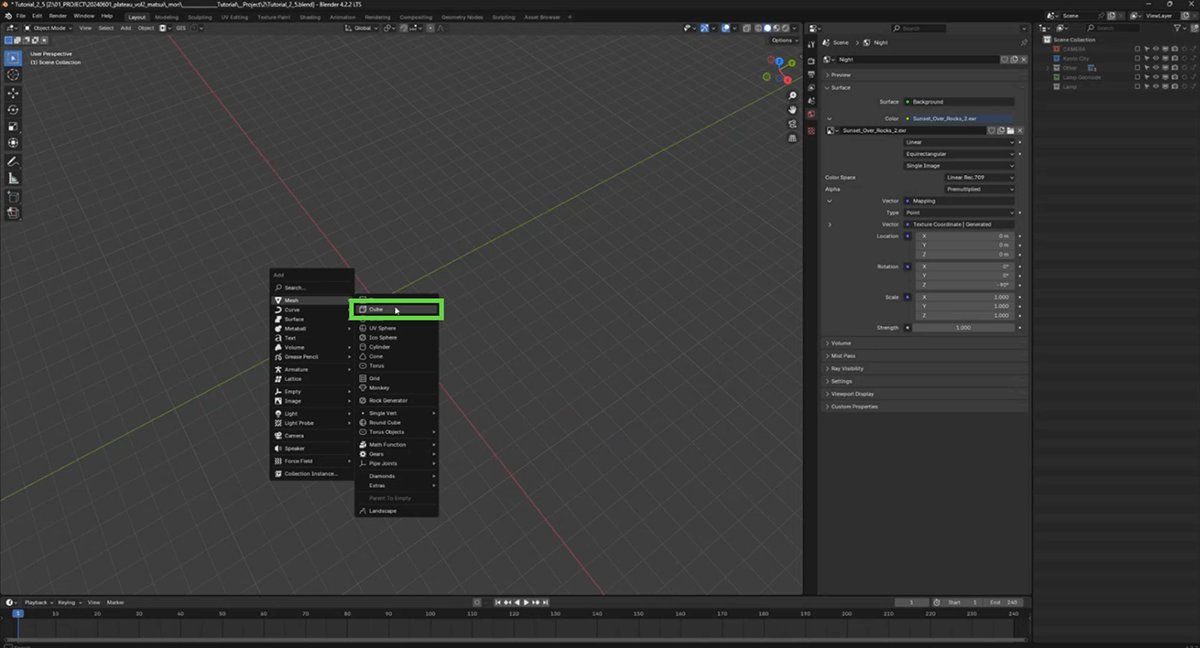
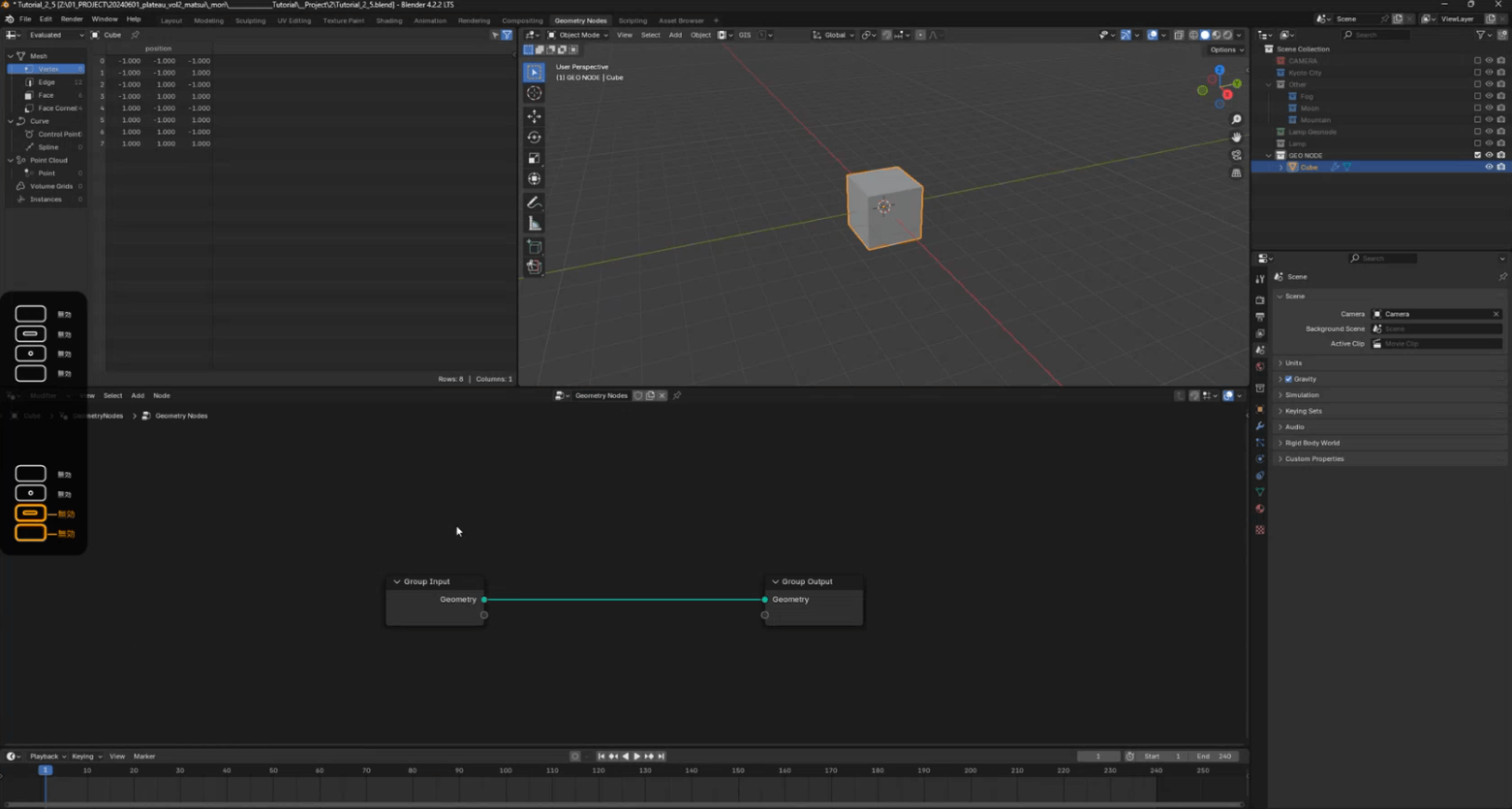
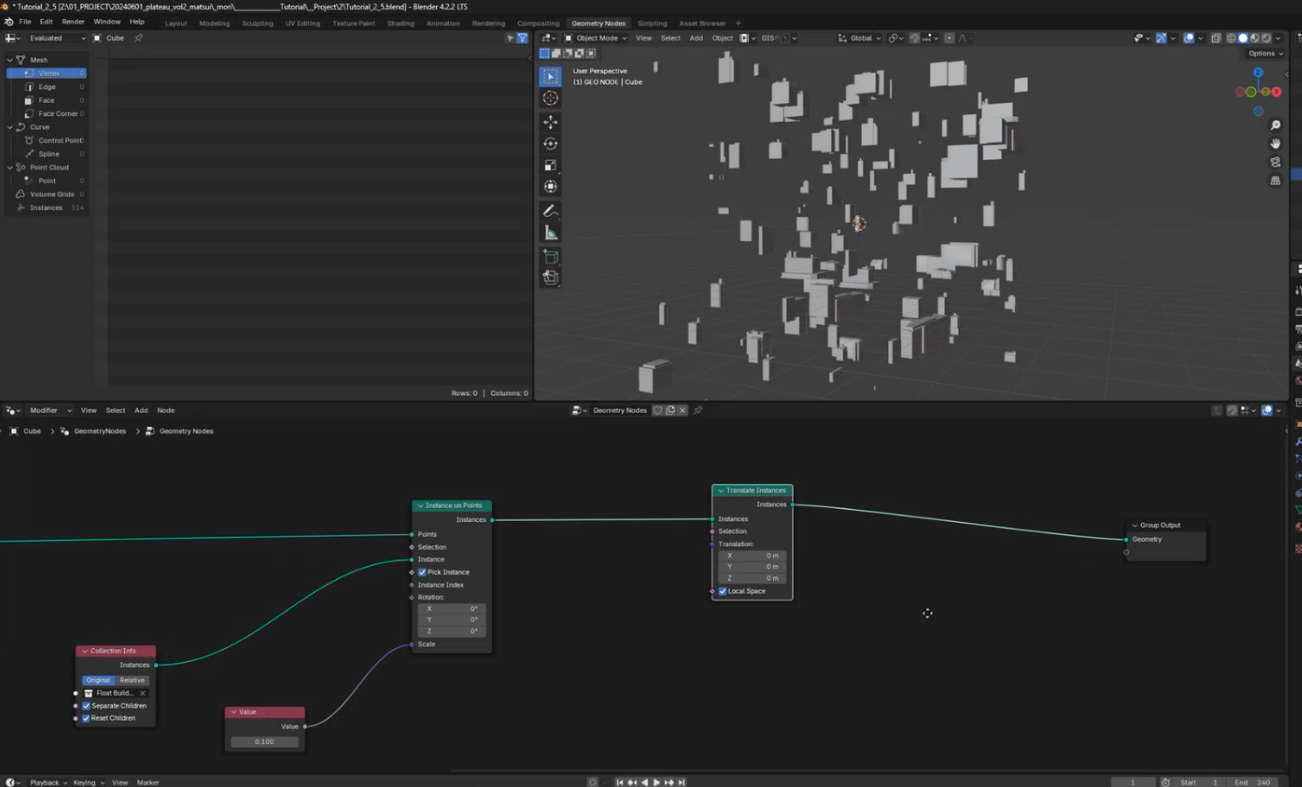
[1]キューブを作る
ジオメトリノードを設定するための適当なオブジェクトを作ります。このジオメトリ(幾何形状)は使わないのでオブジェクトの種類は何でもかまいませんが、ここではキューブにします。
[Shift]+[A]キーを押して、[Mesh]―[Cube]を選択してキューブを作ります。キューブを作ったら、コレクションにします。


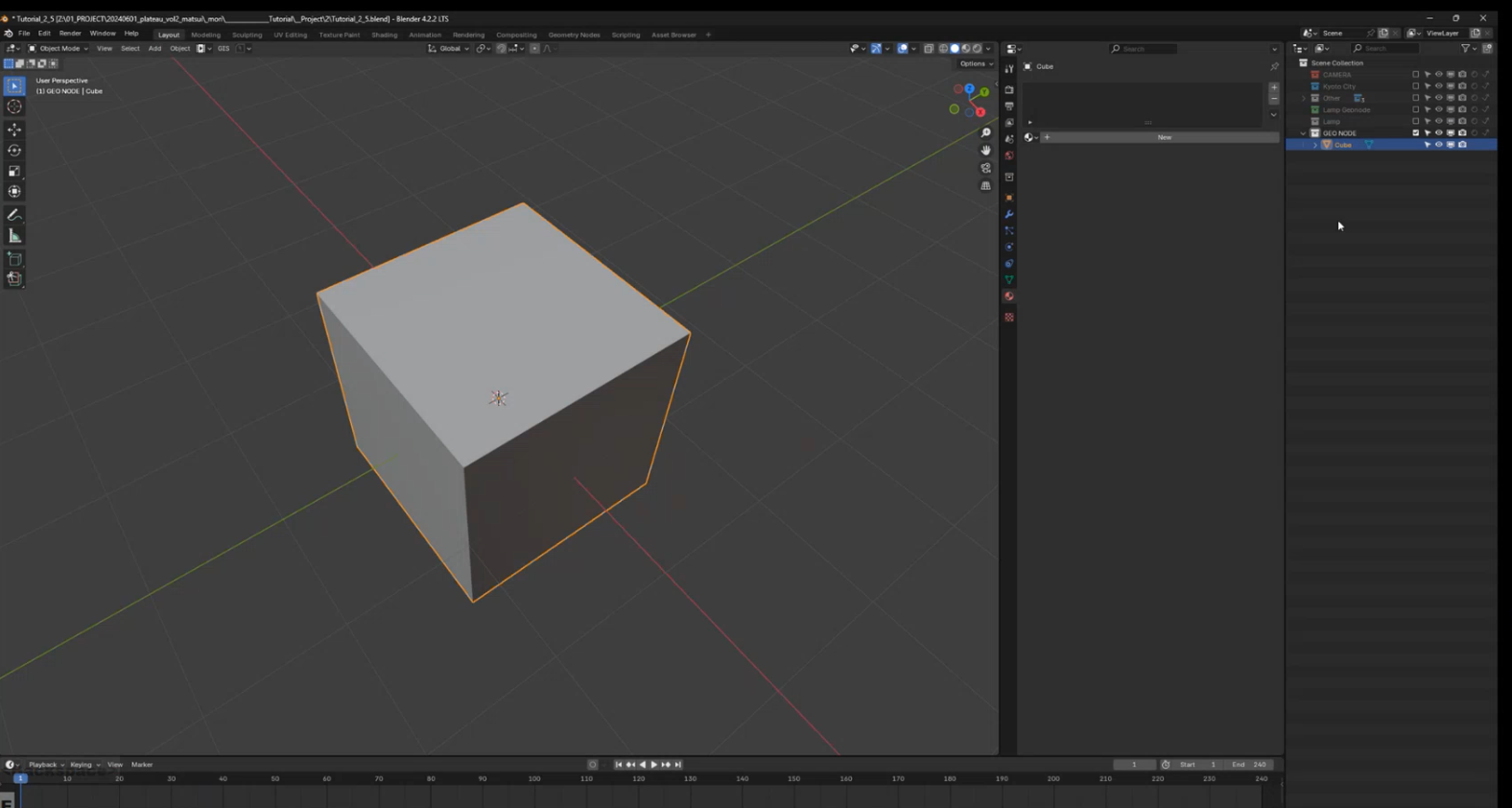
[2]ジオメトリノードを作る
[Geometry Nodes]タブをクリックして、ジオメトリノードエディタを開きます。[New]をクリックして、ジオメトリノードを作ります。


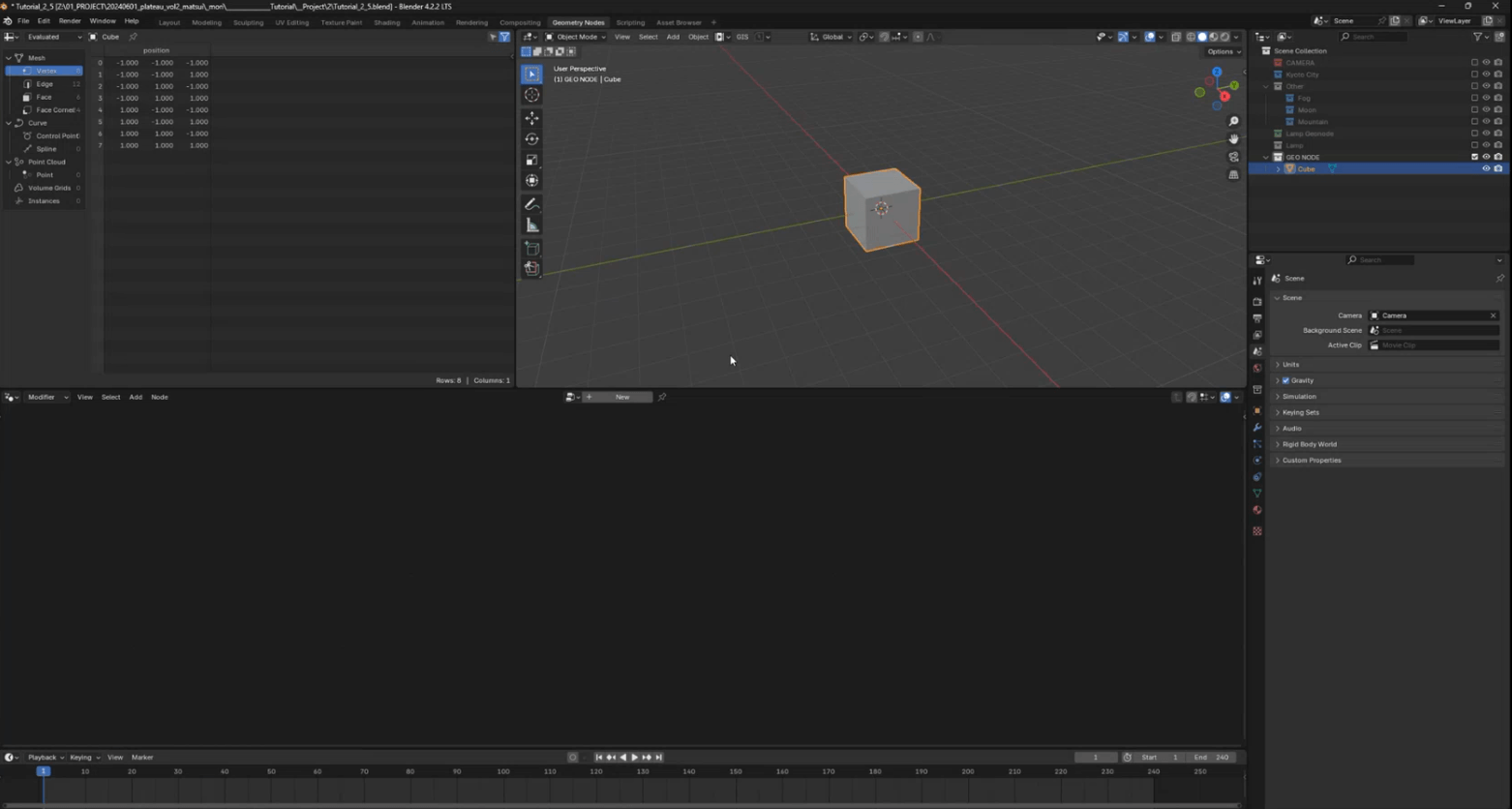
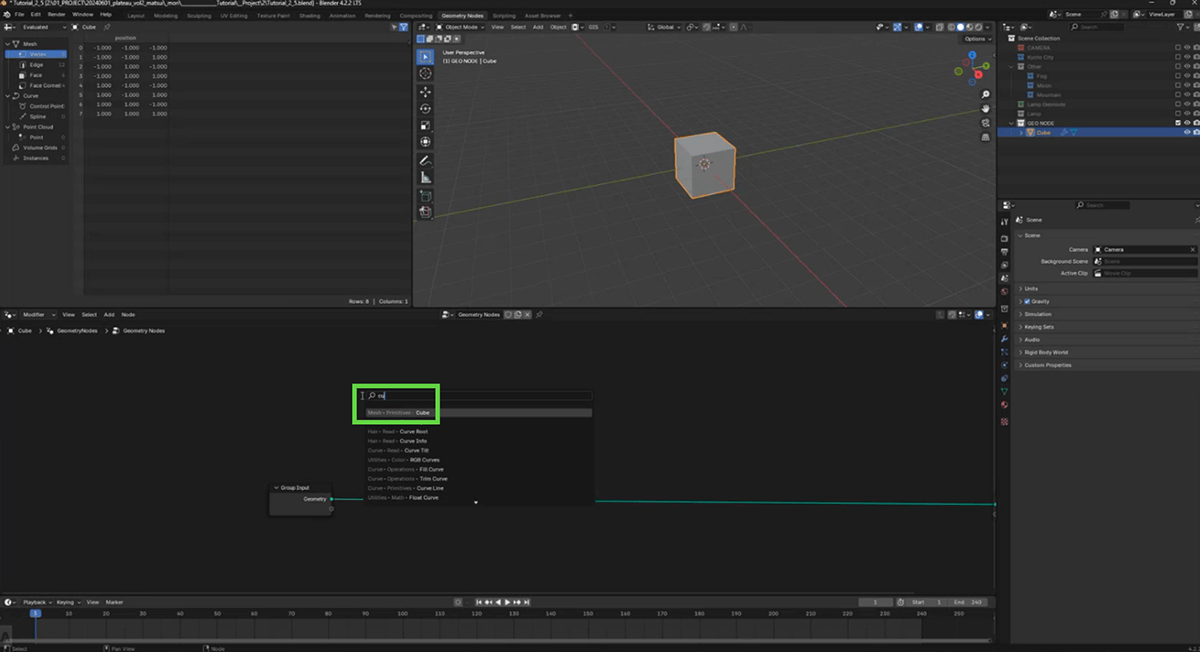
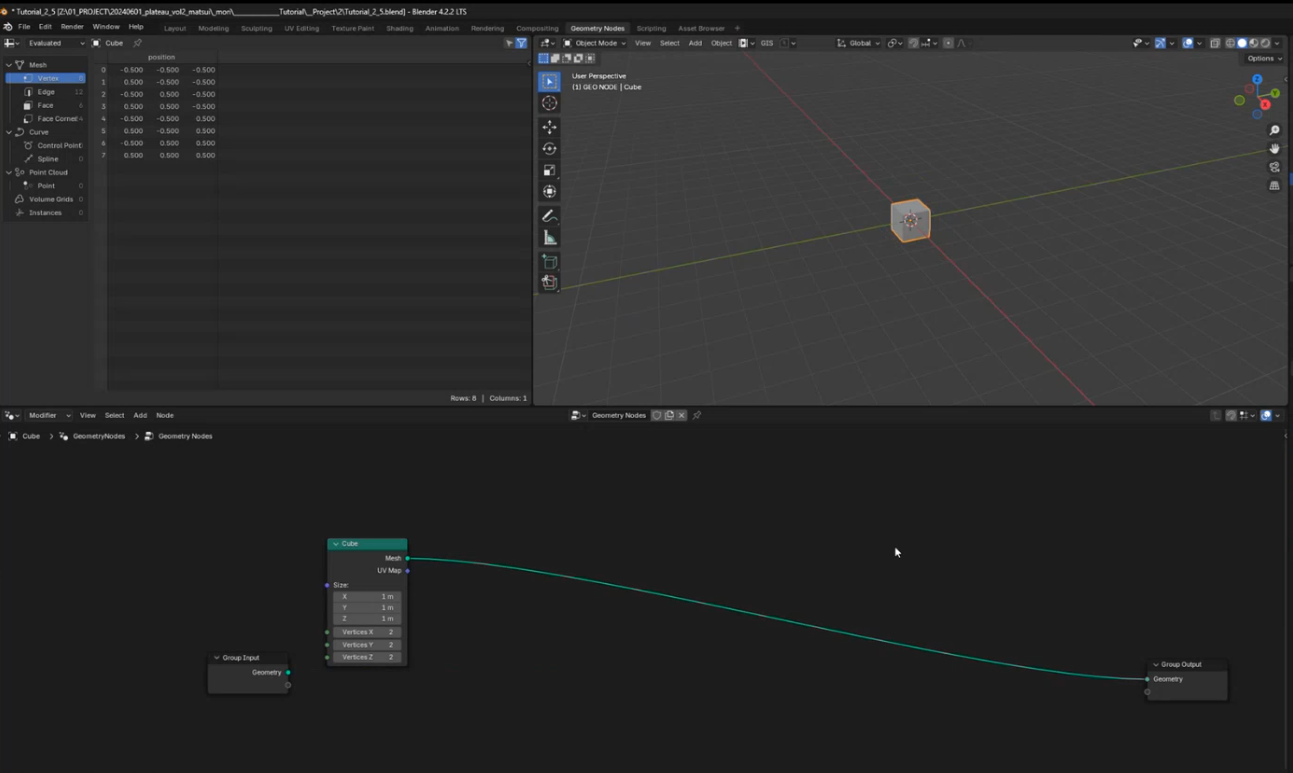
[3]Cubeノードを追加する
[Shift]+[A]キーを押してCubeノードを追加し、これを出力につなぎます。


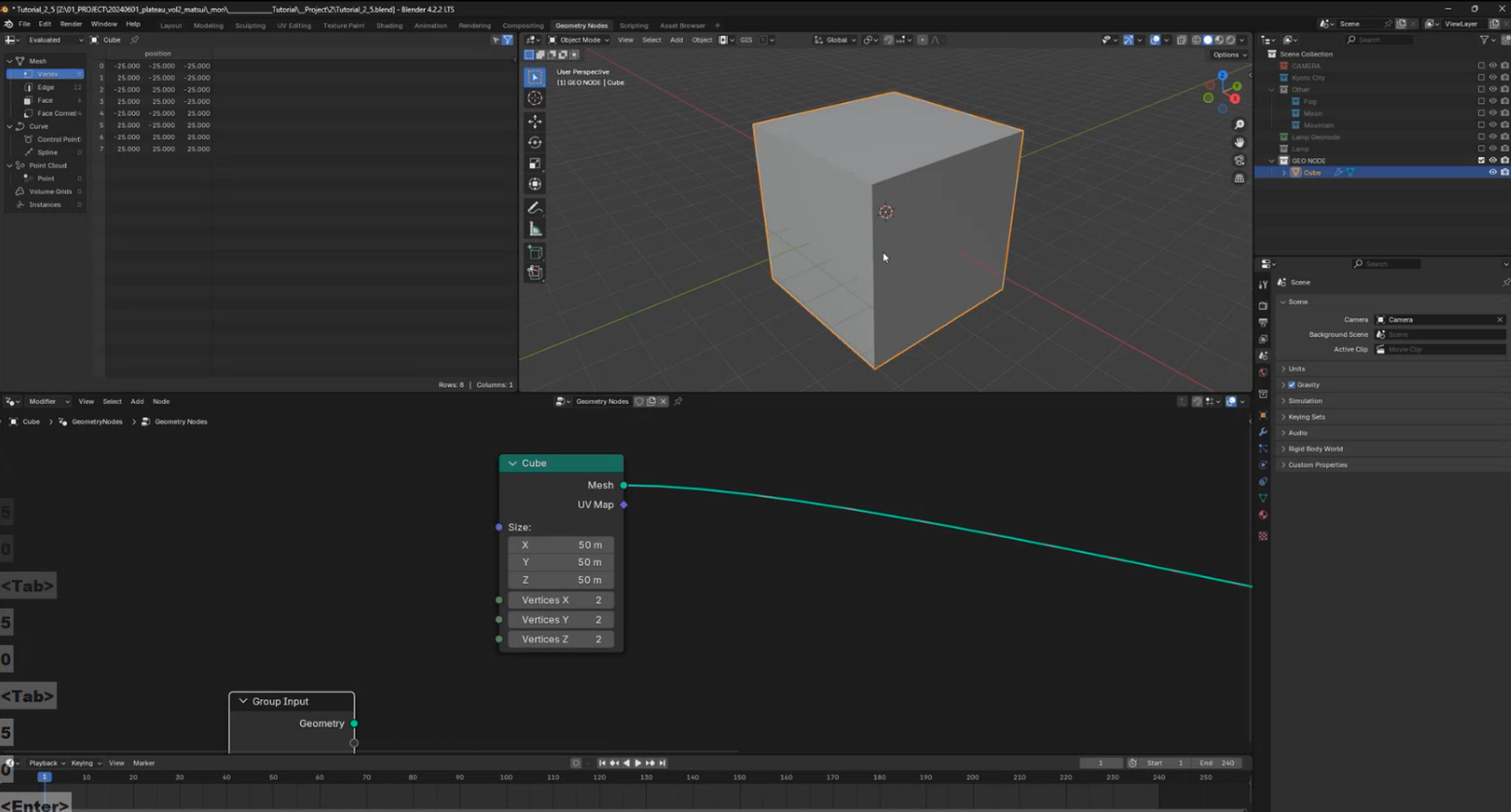
[4]浮遊する範囲を指定する
以下の工程では、このCubeノードのなかに点を配置して、その点にビルを置くことで浮遊しているように見せます。つまり、Cubeノードの範囲が浮遊する範囲になります。そこでSizeを変更して、その浮遊範囲を調整します。ここでは50m四方にしました。

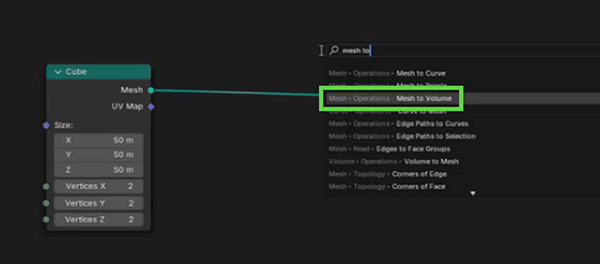
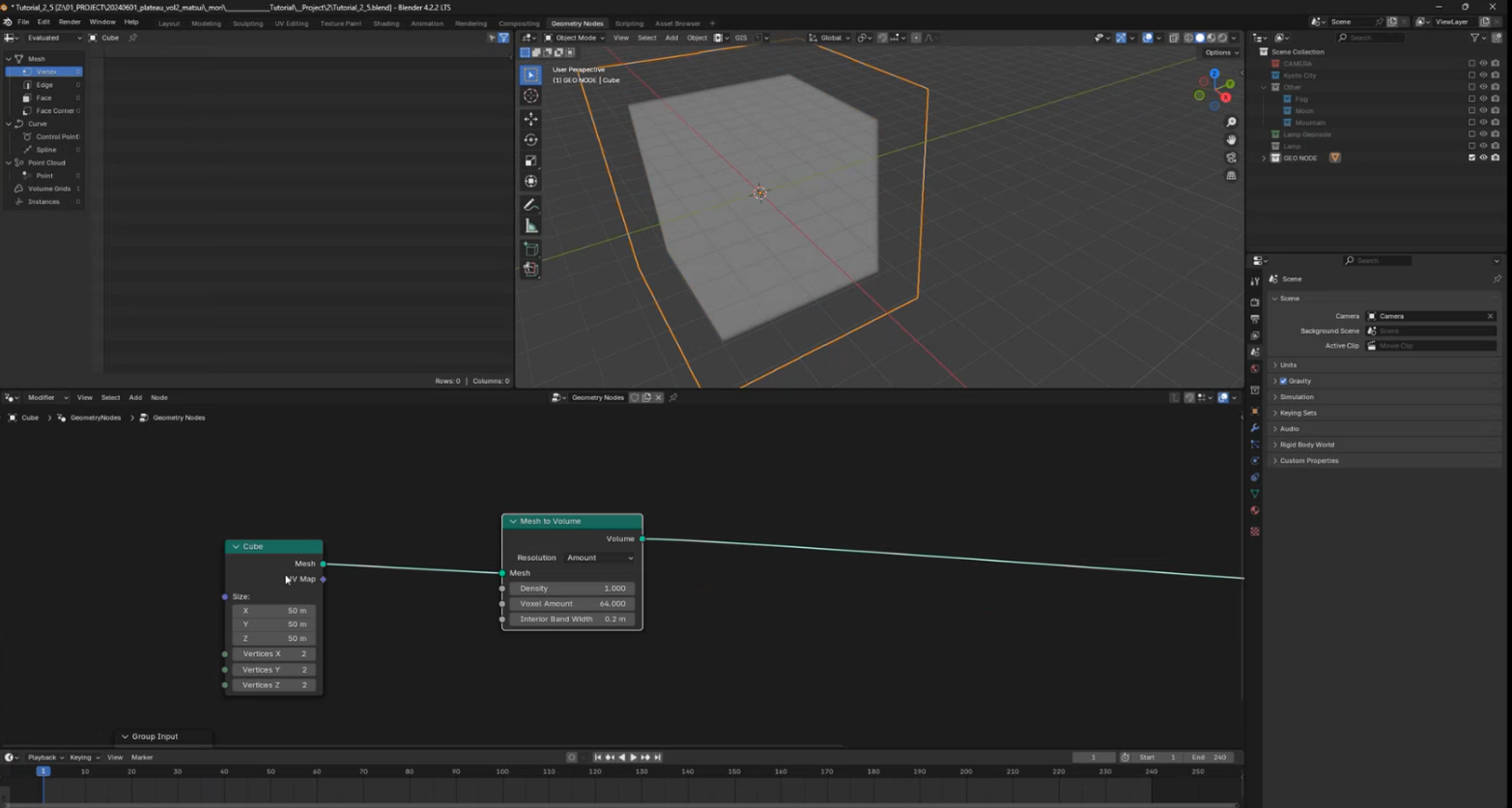
[5]ボリューム化する
[Shift]+[A]キーを押して、Mesh to Volumeノードを追加して挟み、これをボリュームに変換します。


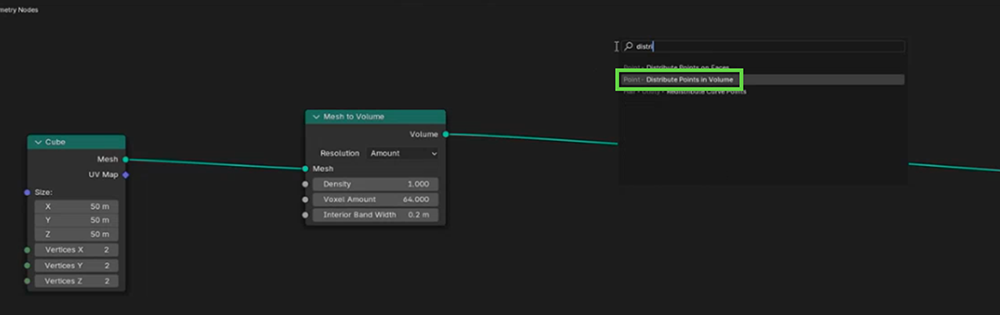
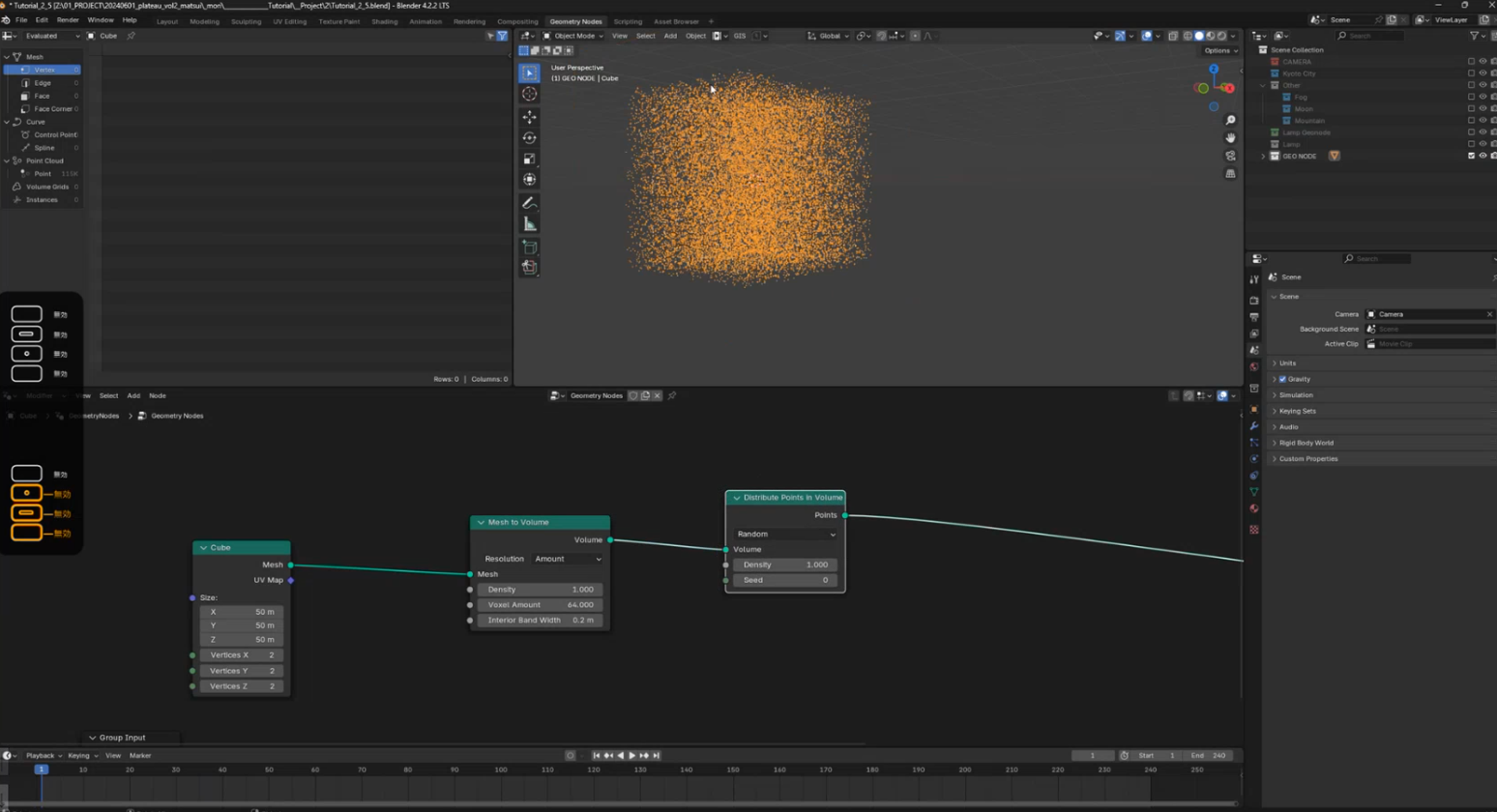
[6]ボリューム内にポイントを拡散する
[Shift]+[A]キーを押し、Distribute Points in Volumeノードを追加して挟みます。すると、ボリュームのなかにポイントを拡散できます。


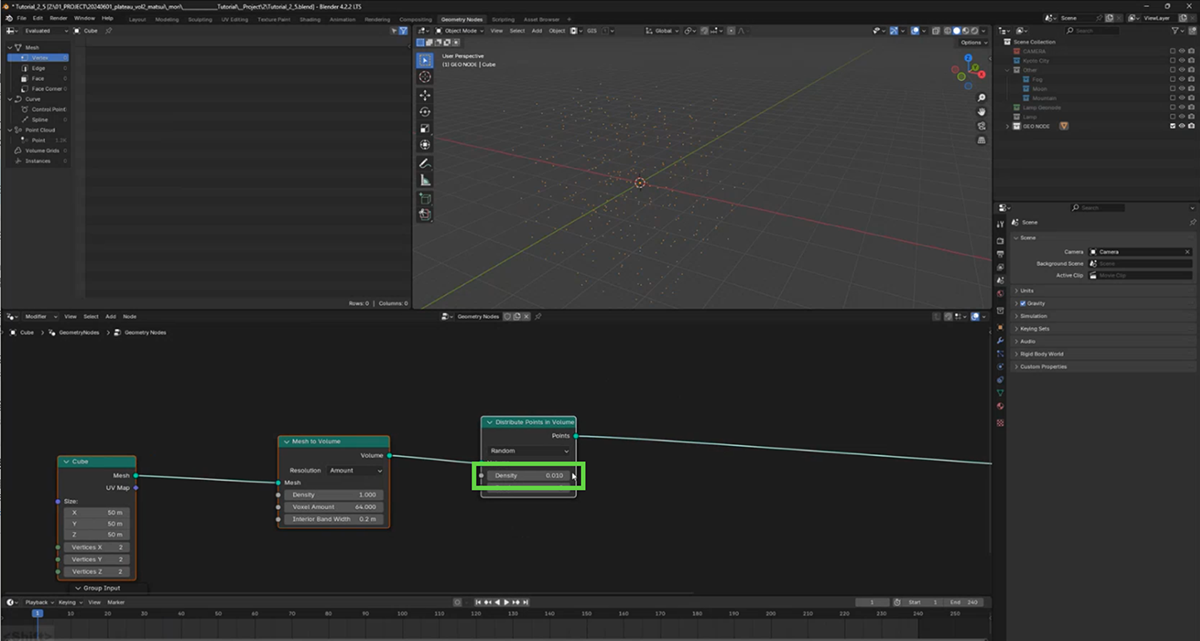
[7]密度を下げる
このポイントにビルを配置していくのですが、密度が高いので、Densityの値を小さくして密度を低くします。

[8]ビルを追加する
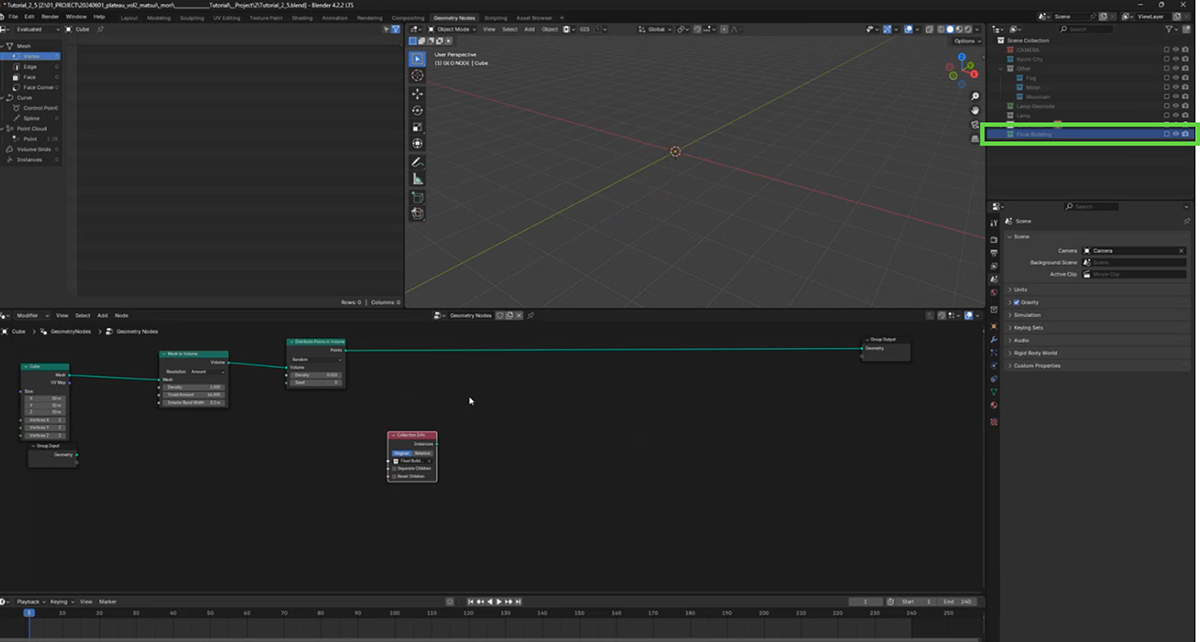
ここにビルを追加していきます。[File]メニューから[Append]を選択して、先ほど作成しておいたビルのコレクションをこのプロジェクトに追加します。
そしてドラッグ&ドロップで、読み込んだコレクションをジオメトリノードエディタに追加します。

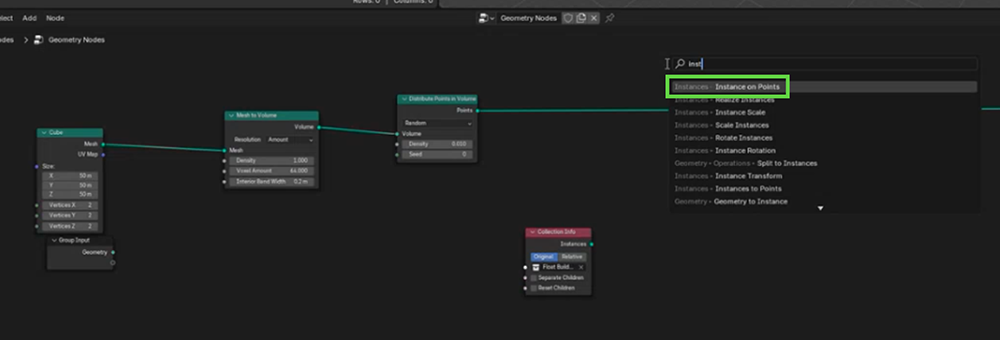
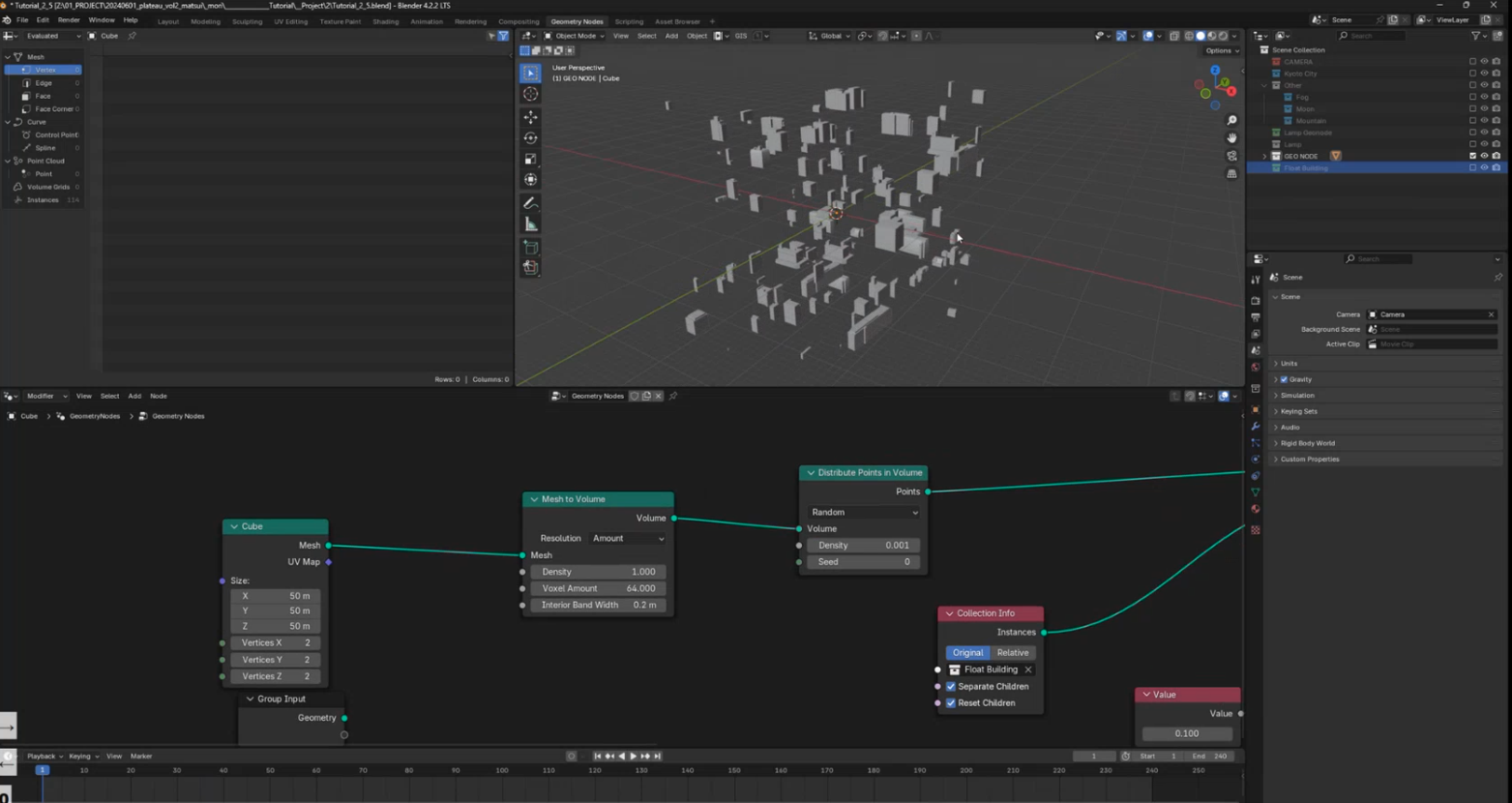
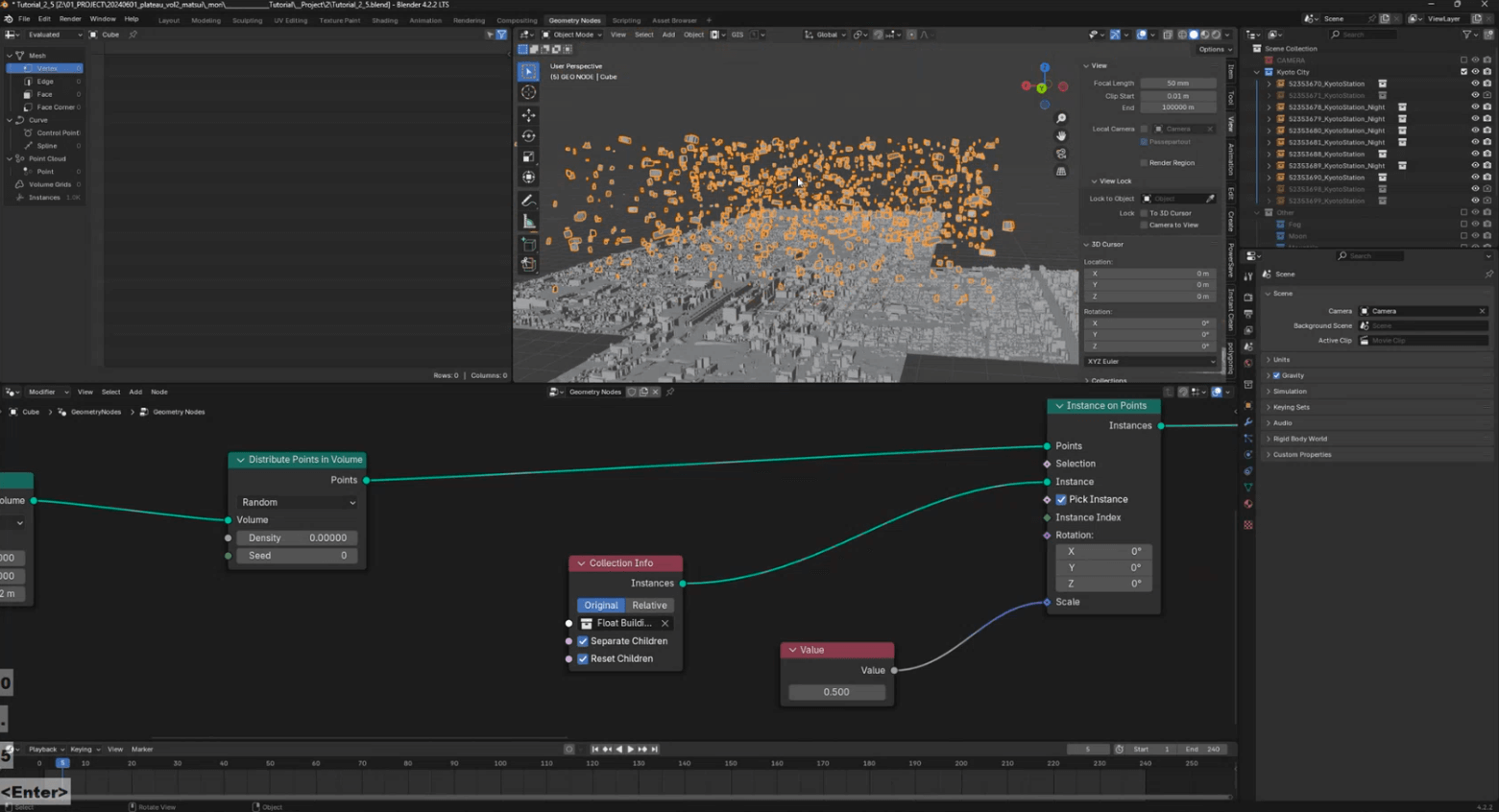
[9]ポイントにビルを配置する
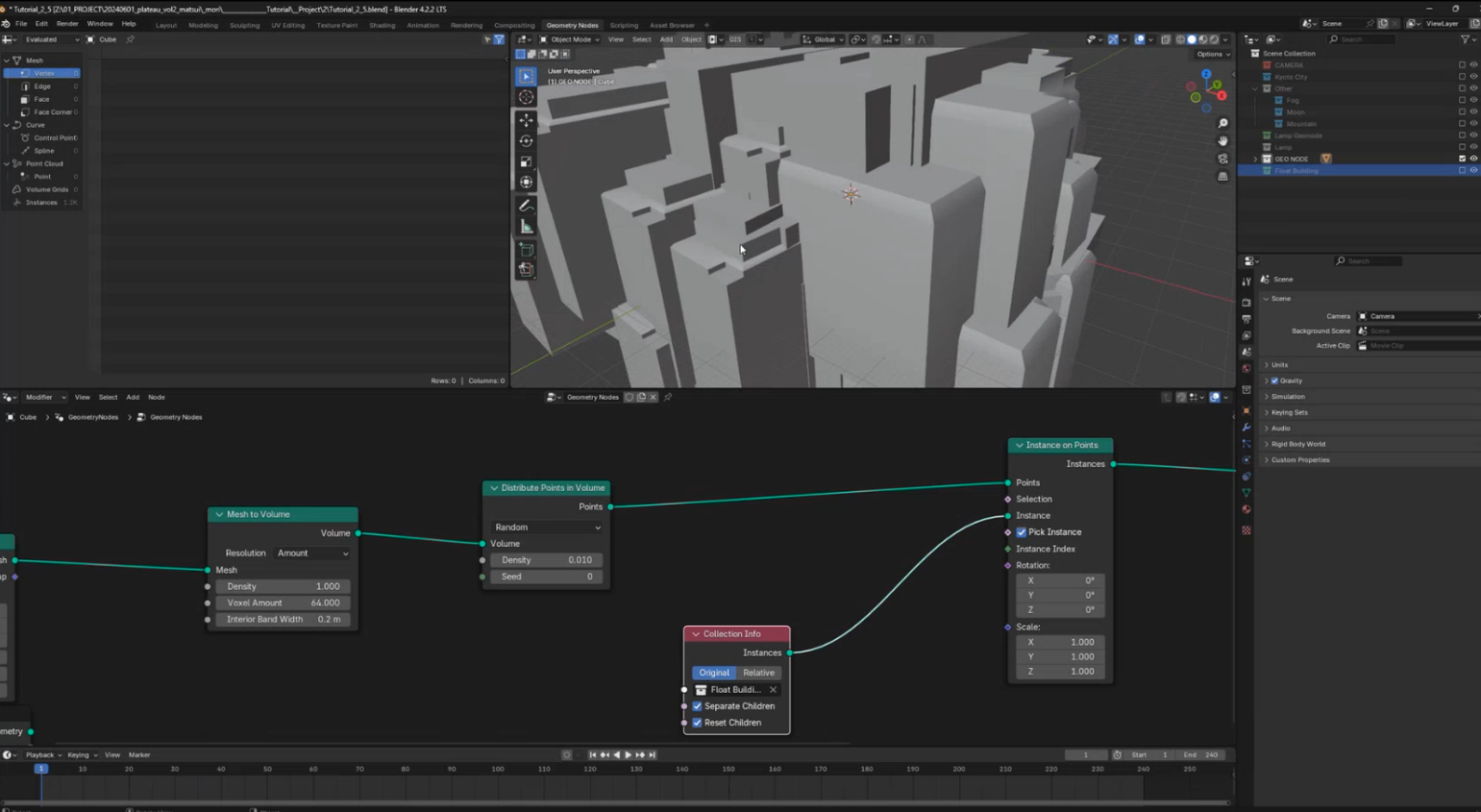
[Shift]+[A]キーを押して、Instance on Pointsノードを追加して差し込みます。そして、手順[8]で読み込んだCollection InfoノードのInstancesとInstance on PointsノードのInstanceを接続します。このとき、Collection InfoノードのSeparate Childrenにチェックを付け、Instance on PointsノードでもPick Instanceにチェックを付けます。そうすることで、各ビルが1つずつポイントに割り当てられます。


[10]サイズを調整する
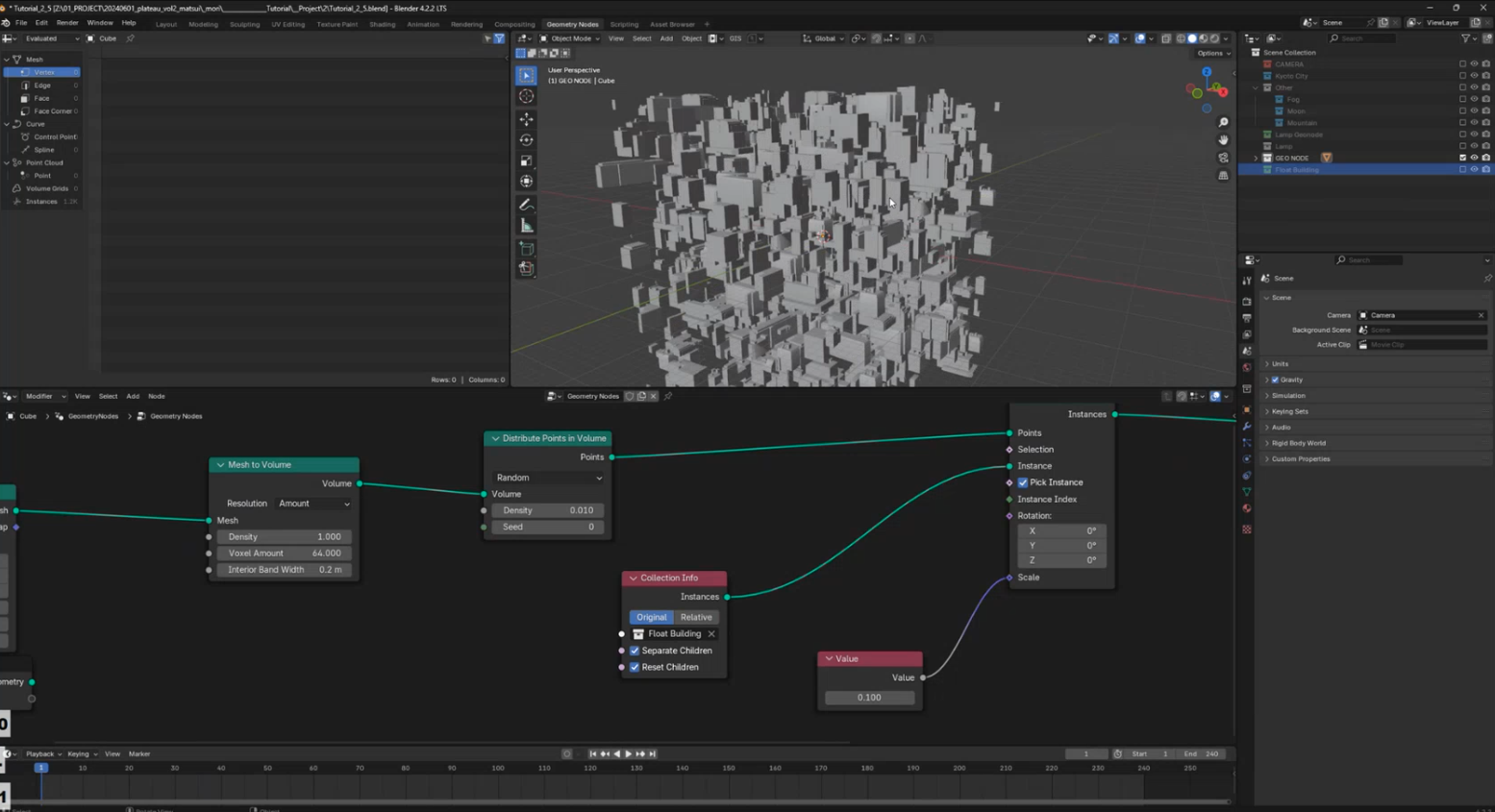
サイズが大きいので、[Shift]+[A]キーを押してValueノードを追加し、Scale入力に接続して調整します。このとき密度が高いようであれば、Densityを再調整します。


コラム:Separate ChildrenやPick Instanceにチェックを付けない場合
Separate ChildrenやPick Instanceにチェックを付けないと、ビルがまとめてポイントに配置されてしまいます。

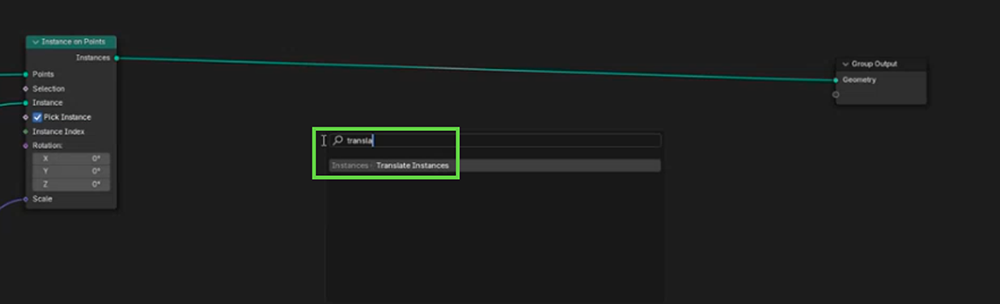
[11]上に動かす
このビル群を上に動かすアニメーションを追加します。そのために、Translate Instancesノードを追加して、挟みます。


[12]ランダムに上昇させる
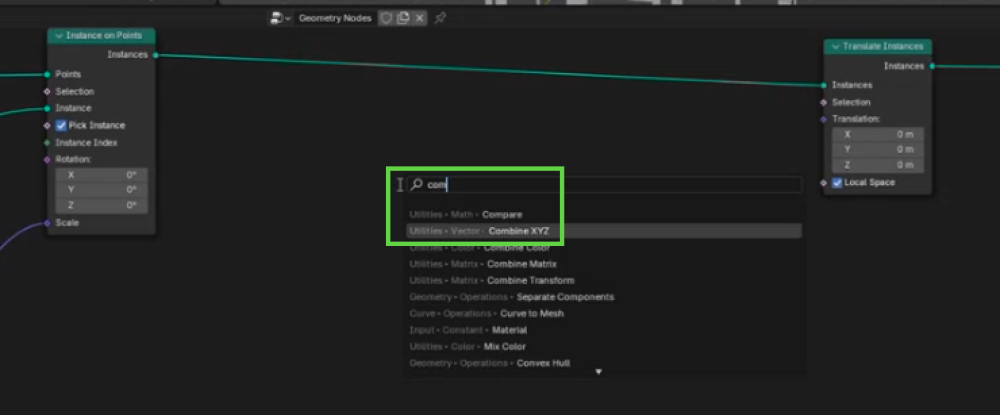
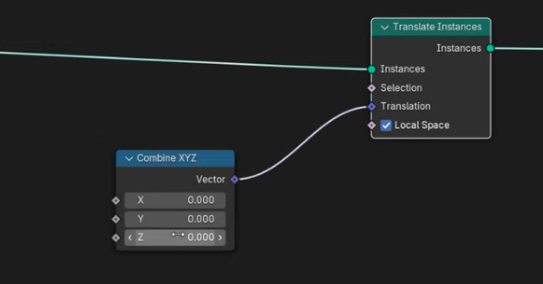
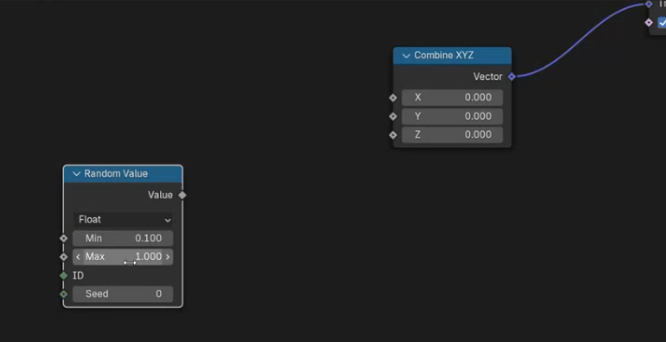
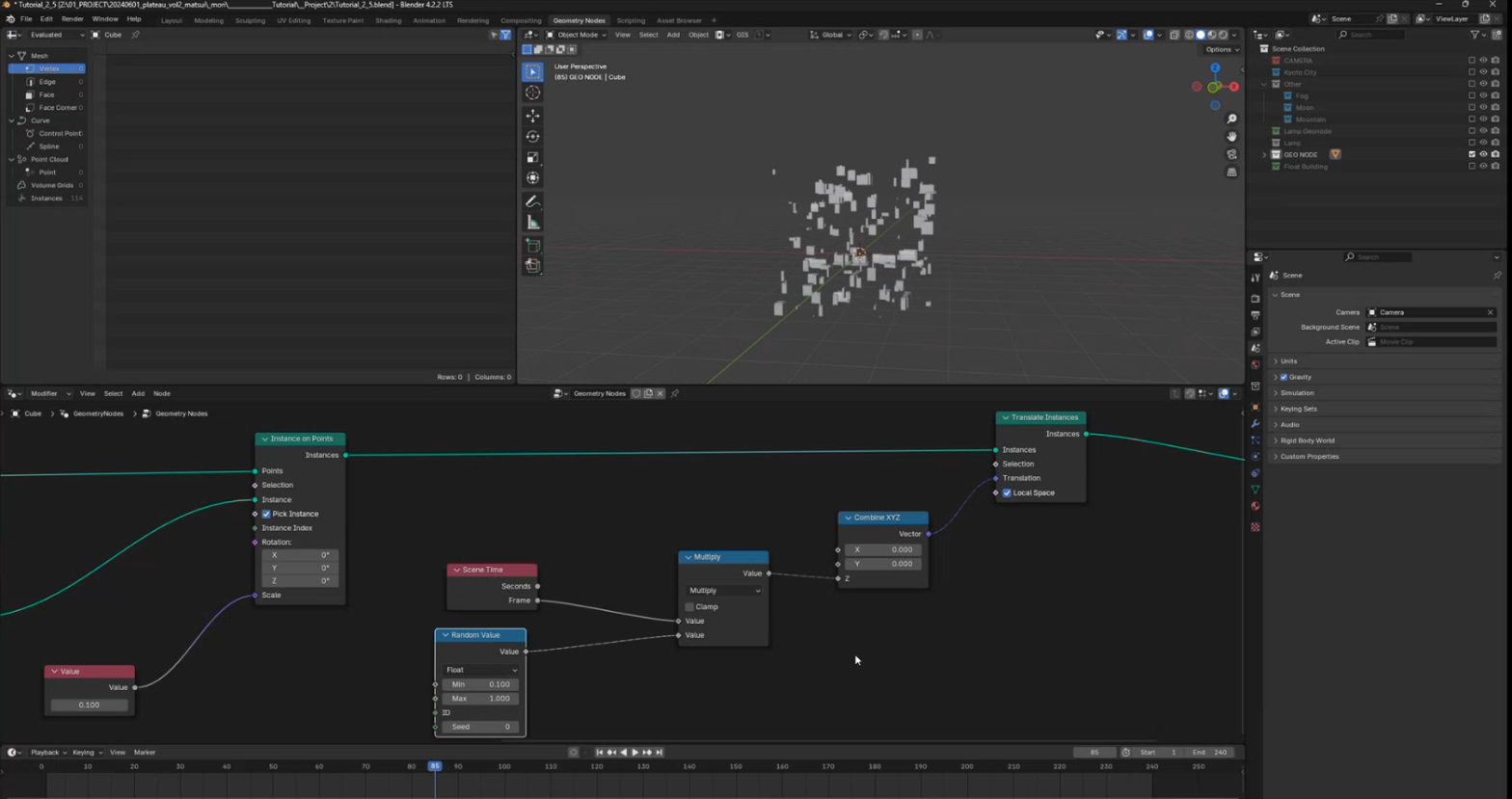
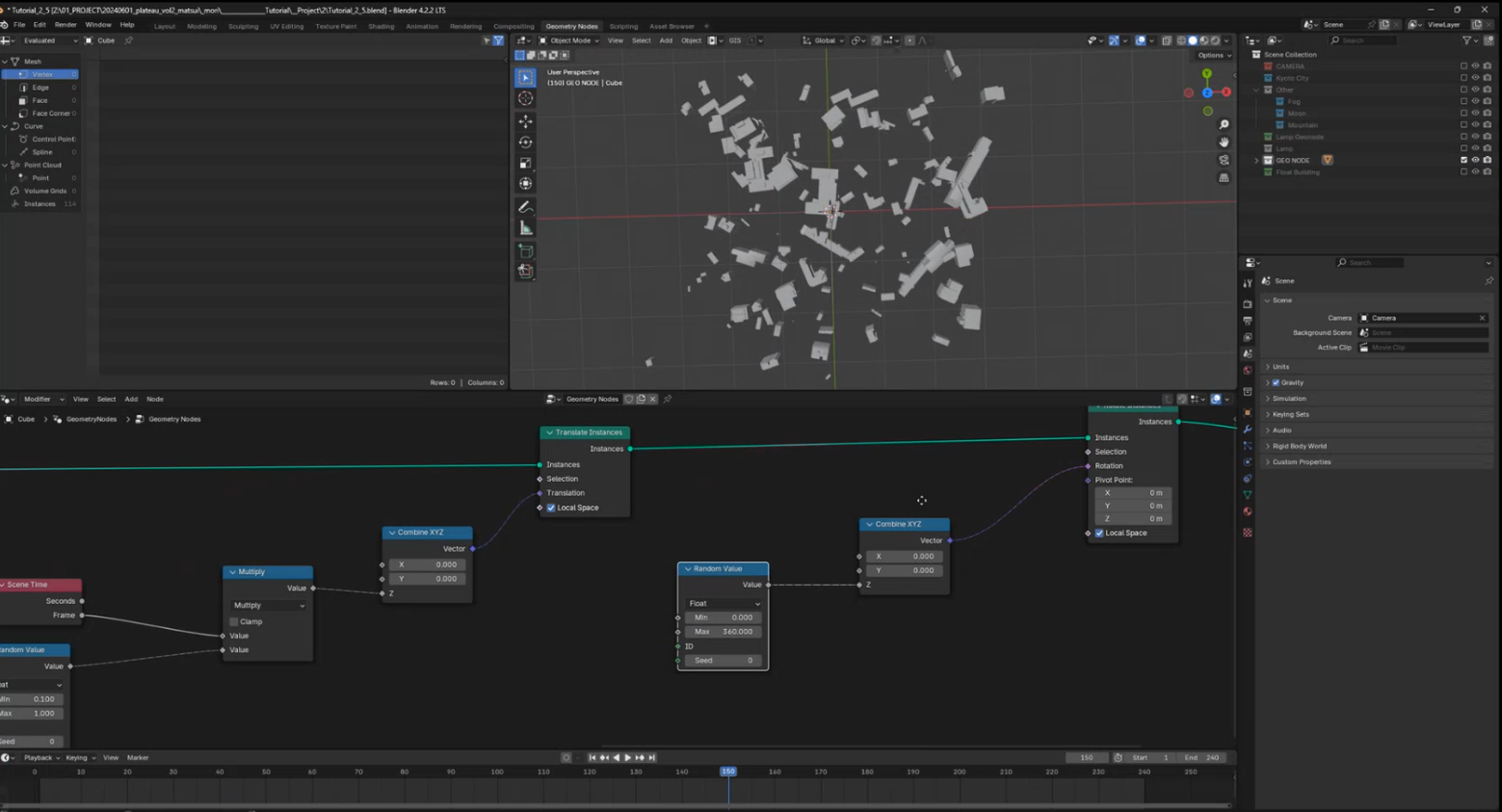
Combine XYZノードを作成し、Translate InstancesノードのTranslation入力に接続します。
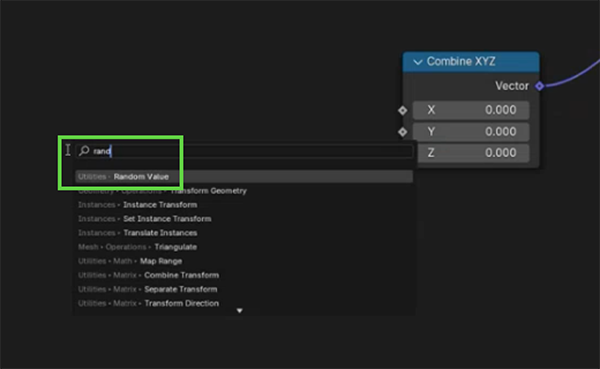
このままZの値を増やせば上に動くのですが、すべてのビルが同じ速度で上昇します。そうではなく、速いビルもあれば遅いビルもあるようにしたいと思います。そのためには、ランダムな値を発生させるため、Random Valueノードを追加します。Minを0.1、Maxを1.0に設定します。
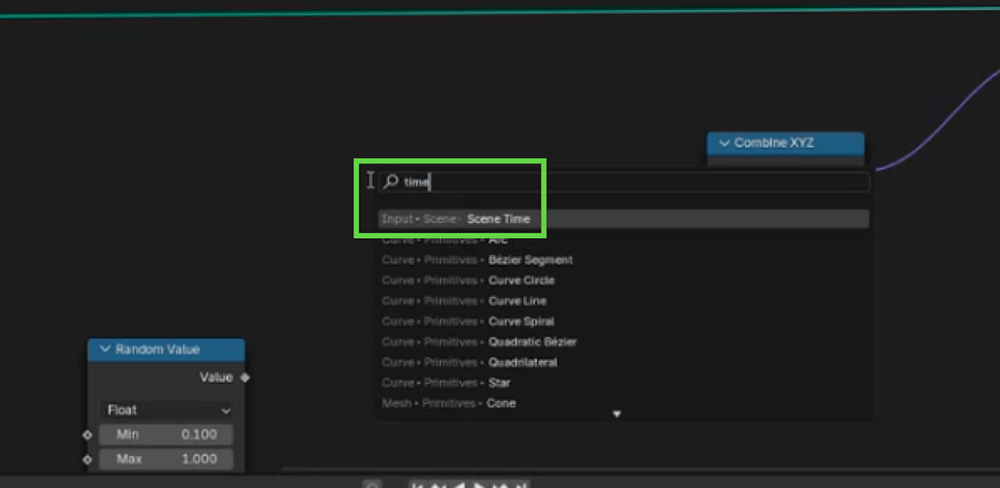
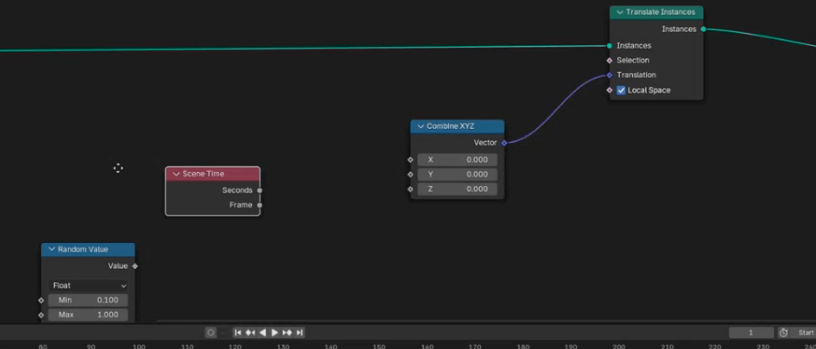
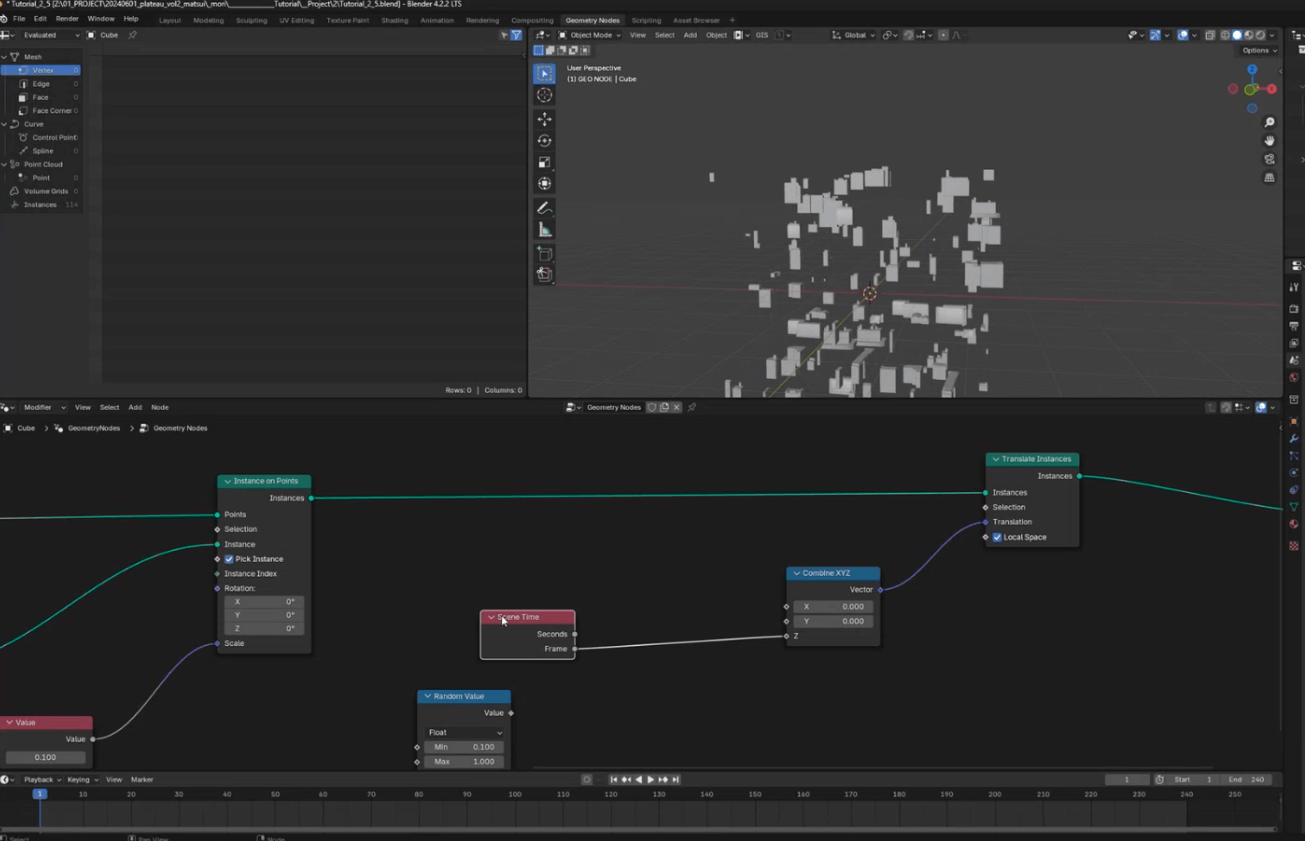
そしてキーフレームを打たなくてもアニメーションするようにするため、Scene Timeノードを追加します。Scene Timeノードは、シーンのフレーム位置を出力するノードです。これをZに接続することで、Zの値がフレーム位置の値になるので、上に移動するアニメーションになります。
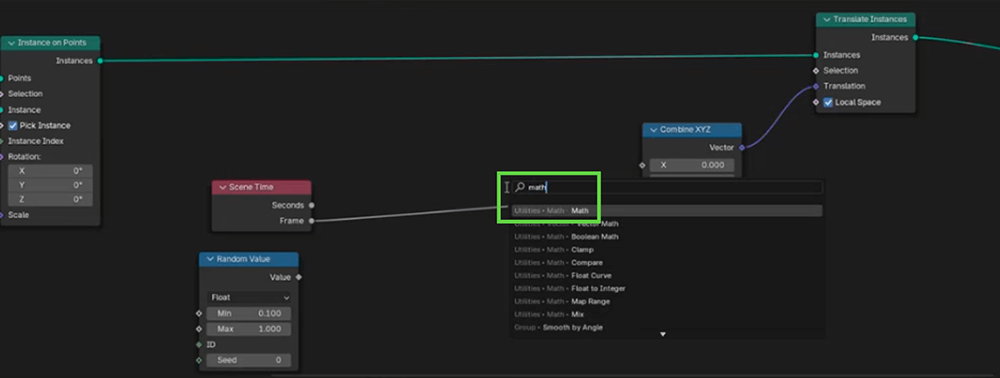
この動きをランダムにしたいので、先ほどのRandom Valueノードの値を掛け合わせます。そのためにはMathノードを追加します。Mathノードを追加したら、Multiplyに変更してRandom ValueノードとScene Timeノードをかけ算するように構成します。









[13]回転させる
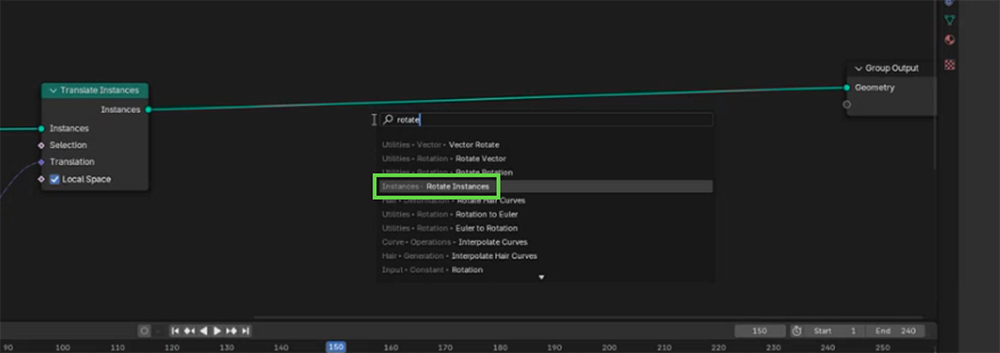
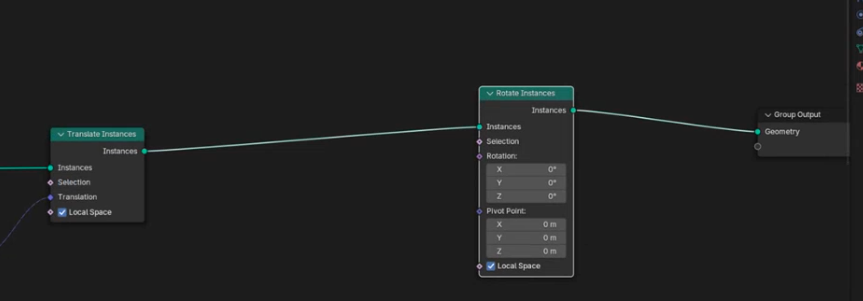
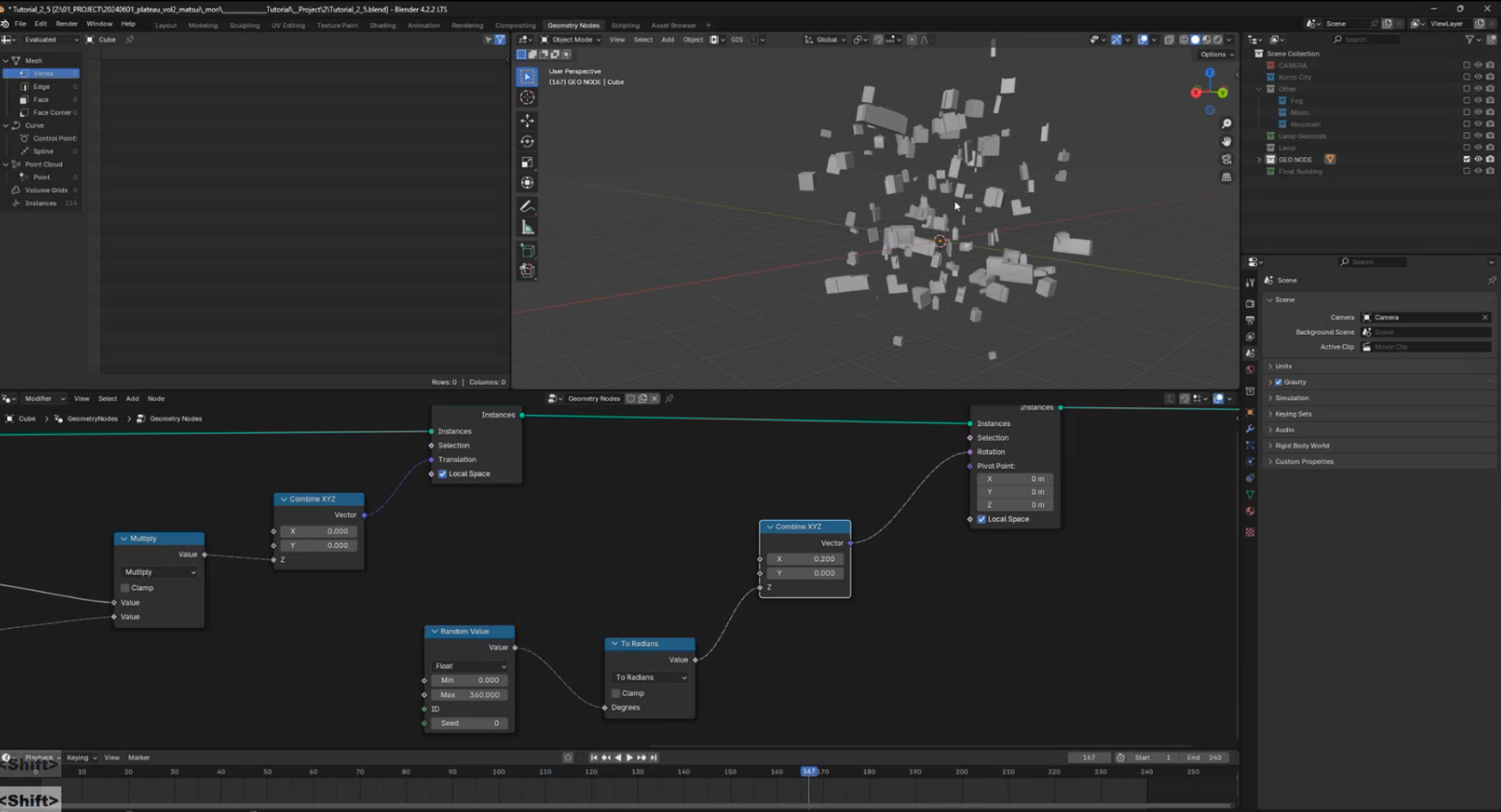
ビルを回転させます。そのためには、Rotate Instanceノードを作り、挟み込みます。ランダムな回転角にするため、Combine XYZノードとRandom Valueノードを作って接続します。
角度はラジアンで指定する必要があるため、間にToRadiansノードを挟みます。また、このときX軸に少し値を設定して、傾きも入れておきます。
【メモ】
別解として、Random ValueのMinを0、Maxを2πにして、ToRadiansノードを使わない方法もあります。




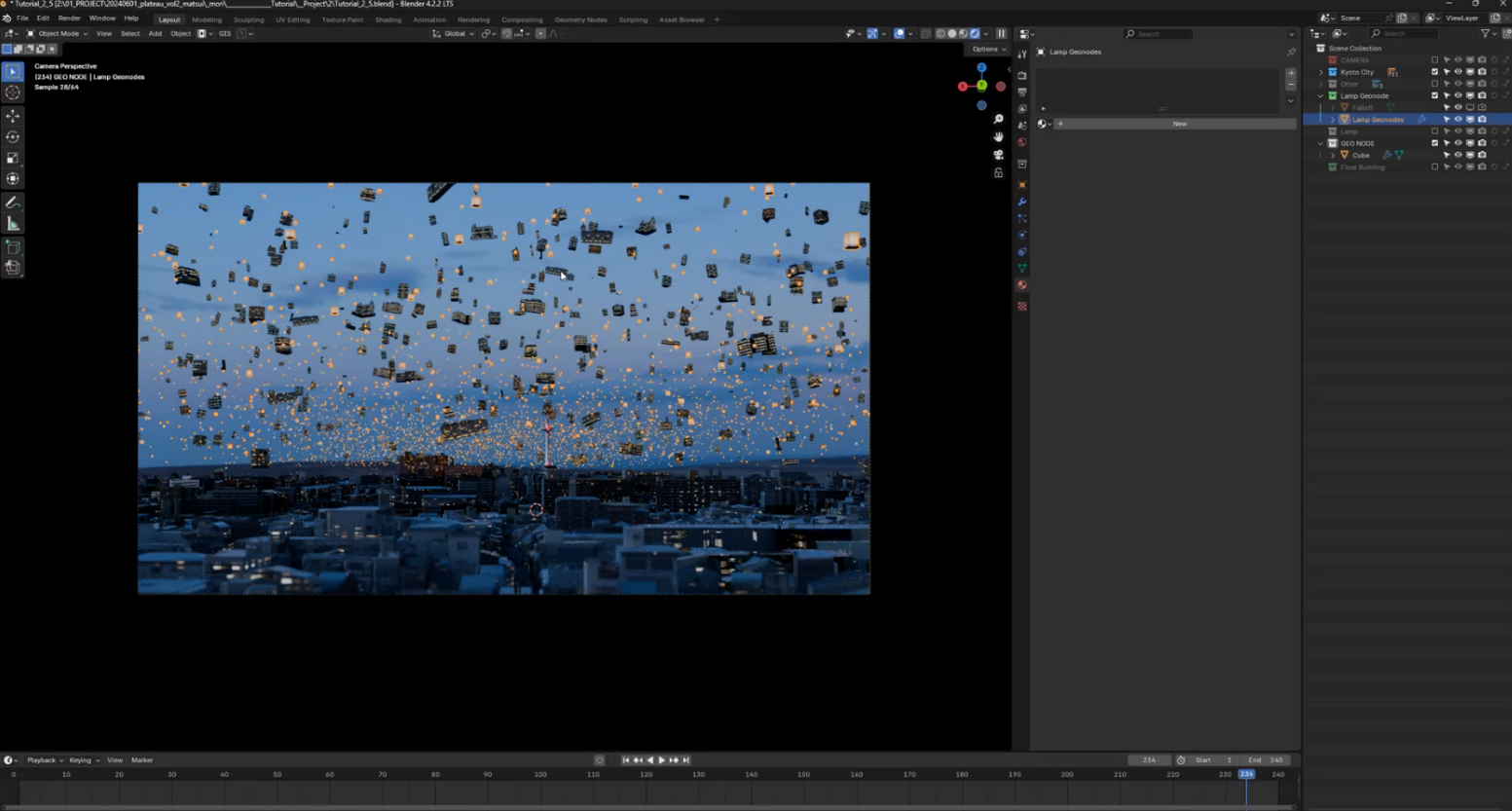
[14]シーンと合わせて調整する
以上で完成です。シーンと合わせて、アニメーションする範囲の大きさや密度を調整します。詳しい調整方法については、チュートリアル動画のシーンに合わせて調整していく操作(03:41:34~)を参考にしてください。


33.7 _ まとめ
このトピックでは、夜景の作り方を解説しました。主要な話題は、屋根の瓦を作ったり、大量のアニメーションを作ったりするときに使ったジオメトリノードです。頂点を操作するため少し複雑ですが、インスタンスをポイントに配置できるため、今回のような点の位置にオブジェクトを置いて動かすことができます。
また夜景を作る方法として、ビルの光る窓のテクスチャに張り替えるのはよくある手法です。しかし、そのまま張り替えると元の印象を損なうため、光の当たり具合だけを調整することでディテールを高められます。
TOPIC 32・33と続いた、この一連の解説からわかるように、PLATEAUのLOD3の都市モデルは詳細度が高く、リアルな街並みの3DCG画像を作れます。しかし細部をよく見ると、ディテールが足りないところがあるので、キットバッシュを使ったり、手作業で凹凸を付けたりすることで、リアル感を増やせます。よりリアルにするには、実写との比較が欠かせません。現地で撮影した写真やGoogleストリートビューを参考にして、細部を作り込んでみてください。
【文】
森 祐太朗(WOW inc.)
大澤文孝





![TOPIC 32|PLATEAUを使った映像作品を作る【前編】 LOD3モデルのディテールアップと物理シミュレーション[1/2]|シーンを作る](/plateau/uploads/2025/03/32_01_thumbnail.jpg)